Работа с блокнотом windows 10
Содержание:
- Как создать HTML файл на Windows 10?
- Как открыть блокнот на Windows 10
- Как работать в Блокноте
- Приступим к созданию страницы HTML
- Блокнот в Windows XP
- Что делать, если пропал пункт «Создать текстовый документ» в Windows 10?
- Где находится блокнот Windows в системной папке
- Настройка вида отображения
- Как создать файл HTML.
Как создать HTML файл на Windows 10?
Любой сайт представляет собой набор файлов, которые объединены под одним адресом (доменом). Про домены, мы с Вами поговорим позже, а сейчас отметим, что web браузер может открывать файлы HTML формата.
Файлы html формата, это файлы определенной структуры, имеющие расширение .html или .htm. Об этом мы с вами говорили в прошлом, 4 уроке: Принцип работы языка HTML.
Файлы HTML формата, содержат код, в котором, управляющими тегами, браузеру указывается, где и как расположить на web странице объекты. А именно: текст, изображения, аудио, видео, Flash и другие объекты.
То есть, в состав сайта могут входить файлы самых разных форматов, но все эти файлы так или иначе, описаны (размечены) в файлах HTML.
Следует отметить, что сайты могут содержать какое угодно количество страниц, от одной до нескольких тысяч.
Но, для того, чтобы научиться создавать сайты в блокноте, нам достаточно написать хотя бы одну, главную страницу сайта. На основе главной страницы, мы можем создавать и добавлять новые страницы сайта.
Ну что же, в этом уроке рассмотрим, — как создать html файл.
Чтобы лучше разобраться, как создать html файл, рассмотрим конкретный пример, а именно, создадим на жестком диске компьютера, html файл главной страницы сайта, с именем index.html.
Рассмотрим два варианта создания файла с расширением html.
В первом варианте, мы создадим html файл средствами Windows, а во втором варианте, мы создадим html файл с помощью блокнота Notepad++.
Итак, для создания html файла средствами OS Windows, кликнем правой кнопкой мыши в любой папке, или, например, на рабочем столе компьютера.
В открывшемся контекстном меню, выберем – Создать -> Текстовый документ. Система создаст файл с именем: Новый текстовый документ.txt
В зависимости от настроек Вашего компьютера, расширение файла (в данном случае .txt), может отображаться или не отображаться
Нам сейчас важно, чтобы расширения файлов на Вашем компьютере отображались
Для того, чтобы операционная система Windows отображала расширения файлов, необходимо произвести соответствующие настройки.
Вот пример подобных настроек для Windows 7:
Нажимаем кнопки: Пуск – Панель управления – Параметры папок.
В окне параметров папок, в верхнем меню выбираем: «Вид».
Далее находим режим: «Скрывать расширения для зарегистрированных типов файлов»
От того, установлен флажок слева от этой опции или нет, зависит, будут или не будут отображаться расширения файлов Windows.
Нам необходимо, Чтобы расширения файлов отображались, поэтому флажок убираем.
Итак, надеюсь, что с расширение файлов Вы разобрались и вновь созданный текстовый файл у Вас отображается с расширением: Новый текстовый документ.txt
Теперь нам осталось переименовать имя и расширение только что созданного файла.
Для этого кликнем правой кнопкой мыши на созданном файле и выберем в открывшемся окне – «Переименовать».
Зададим имя файла – index, а расширение — html. Теперь у нас есть HTML файл главной страницы сайта index.html, с которым, мы можем экспериментировать.
Перейдем ко второму способу создания html файла. В этом случае воспользуемся блокнотом Notepad++.
Запустим программу блокнот Notepad++. Для того, чтобы создать html файл, кликнем в меню блокнота: «Файл» — «Сохранить как».
Откроется окно, в котором необходимо задать имя файла, в нашем случае – index. Далее, необходимо выбрать «Тип файла», кликаем на прокрутку окна типа файла и выбираем тип: «HyperTextMarkup Language *.html; *.htm»
Далее выбираем папку, в которую будет сохранен файл и жмем «Сохранить».
Итак, в этом уроке, мы с Вами научились создавать html файлы двумя способами.
А сейчас, обратите внимание на очень важный момент. Любой html файл или любой html документ, должен иметь определенную внутреннюю структуру
О структуре html документа (файла), мы поговорим в следующем уроке.
sozdavaite-sait.ru
Как открыть блокнот на Windows 10
Блокнот – одна из стандартных программ-компонентов ОС Windows. Это значит, что данная программа прилагается к любой версии этой операционной системы в обязательном порядке. Собственно, здесь мы уже можем увидеть одно из главных преимуществ «Блокнота» — отсутствие необходимости дополнительной установки. Блокнот уже есть в системе, его лишь нужно найти и открыть.
Также среди явных преимуществ программы, кроме доступности, явная простота в пользовании. Отсутствует возможность детальной настройки и форматирования текста, однако если необходимо быстро записать текст, не дожидаясь запуска Ворда, эта программа – лучшее решение.
Особой любовью «Блокнот» пользуется среди опытных пользователей, так как данный текстовый редактор позволяет без особого дополнительного программного обеспечения редактировать и просматривать системные файлы программ.

Как работать в Блокноте
По умолчанию, Блокнот открывает файлы с расширением TXT, но он может работать и с другими текстовыми документами и html-страницами сайтов. Для правки кода всё же лучше использовать Notepad++, в нём есть подсветка синтаксиса.
Как открыть программу
Используйте ярлык на рабочем столе или откройте Пуск — Все программы — Стандартные, — здесь находится текстовый редактор.
Как создать, открыть и сохранить файл
Чтобы создать, открыть или сохранить — зайдите в меню Файл и выберите в нём необходимое действие или используйте сочетание клавиш CTRL+N, CTRL+O и CTRL+S соответственно.
Когда вы откроете Блокнот, нет необходимости создавать новый документ, т.к. рабочая область программы и так будет свободной. Всё, что вам нужно — написать свой текст, а затем сохранить документ.
Команда «Создать» используется тогда, когда открыт текущий и вы хотите создать новый документ.
Когда будете впервые сохранять новый документ, выберите и из списка меню опцию «Сохранить как». Затем, в появившемся окне укажите путь — директорию на компьютере, придумайте имя файла и нажмите «Сохранить».
Для сохранения всех последующих изменений можете использовать сочетание клавиш CTRL+S.
Как распечатать страницы
Зайдите в меню «Файл» и нажмите «Печать». Далее откроется окно «Общие», выберите свой принтер и жмите кнопку «Печать».
Распечатать страницы блокнота можно и не заходя в меню программы. В этом случае используйте сочетание клавиш CTRL+P, оно вызовет окно «Общие», в нём нажмите «Печать».
Учтите, сейчас мы рассматриваем простой редактор Блокнот, работа в нём может показаться не совсем удобной. Поэтому многие пользователи предпочитают программу Microsoft Word, она имеет больший функционал для работы с текстами.
Как найти, выделить, скопировать, вырезать, вставить и удалить текст
Чтобы найти слово в блокноте, зайдите в меню «Правка» и выберите пункт «Найти». Ещё можно нажать сочетание кнопок CTRL+F.
В открывшемся окне напишите искомую фразу, задайте направление поиска: вверх/вниз и нажмите кнопку «Найти далее».
Если поисковая фраза будет найдена, она выделится жирным.
Выделить текст можно несколькими способами:
- Поставить курсор вначале текста, и перетащить мышь с зажатой левой кнопкой до нужного участка.
- Поместив курсор в нужное место и, зажав клавишу Shift, нажать кнопку влево/вправо, в зависимости от того, в каком направлении от курсора вы хотите выделить текст.
- Для выделения всего текста нажмите Ctrl+A.
Чтобы снять выделение, щелкните мышью в любом месте рабочей области программы.
Выделенные таким образом участки можно:
- Скопировать — Ctrl+C
- Вырезать — Ctrl+X
- Вставить — Ctrl+V
- Удалить — кнопка Delete
Эти же действия можно выполнить через меню «Правка» или нажатием правой кнопкой мыши и выбора из контекстного меню нужной команды.
Отмена последнего действия
Допустим, вы что-то не то удалили, вставили или вырезали из текста. Чтобы отменить последнее действие, зайдите в «Правка» — «Отменить» или нажмите Ctrl+Z.
Имейте в виду, Блокнот умеет отменять только последнее действие.
Как изменить стандартный шрифт
Перейдите в раздел меню «Формат» — «Шрифт». В открывшемся окне выберите понравившийся вам шрифт. В столбце начертание укажите жирный или курсив. В колонке размер можете выбрать нужную величину.
Если ни один из предложенных вариантов вам не подошел, нажмите ссылку «Показать дополнительные шрифты» и в открывшемся окне выберите какой-то другой.
Время и дата
Чтобы отобразилось время и дата, поставьте курсор в нужное место, затем перейдите в меню «Правка» — «Время и дата» или нажмите F5.
Если хотите вставить время и дату в правую часть, нажмите и удерживайте пробел. Когда курсор переместится в нужное место, выполните описанные выше действия.
Как изменить кодировку
Программа работает с текстом кодировок ANSI и Unicode. Чтобы поменять кодировку документа (преобразовать с одного типа в другой), выберите необходимую при сохранении изменений.
Вызов справки
В Справке Блокнота расположена основная информация по работе с программой. Если у вас возникли вопросы по какому-либо из описанных пунктов, вы всегда сможете уточнить в ней детали.
Чтобы перейти в Справку, выберите соответствующее меню и откройте пункт «Просмотреть справку» или нажмите клавишу F1.
Приступим к созданию страницы HTML
1) создаём на рабочем столе папку html . Это мы сделаем для того, чтобы уроки были структурированы и содержались в одном месте.
2) Создаём наш файл в текстовом редакторе, например в Блокноте (NotePad). Далее Сохранить как.
Кодировку лучше выбирать UTF-8, затем выбрать все типы файлов и выбрать название файла с .html на конце, например index.html
Выбираем в качестве директории (папки), куда сохранить, нашу html Нажимаем сохранить. Готово!
Часто задают вопрос о том, что не видно расширения файла. Разберём по порядку
| Расширение имени файла — это последовательность символов, добавляемых к имени файла и предназначенных для идентификации типа (формата) файла. Проще говоря, это .txt .doc .exe .jpg и тд в конце названия файла |
Возможность видеть расширения файла может помочь в точном определении типа файла и даёт возможность вручную (при команде переименовать) сменить не только расширение, но и следовательно тип файла (например, с txt на html)
| так НЕ должно выглядеть: photo, текстовой документ, game так Должно выглядеть: photo.jpg; текстовой документ.txt; game.exe |
Но если же у Вас всё-таки названия файлов выглядят как в первом варианте (БЕЗ, например, .txt ; jpg ; .exe в конце названия файлов), делаем следующее:
Смотрим настройки файлов и папок:
Для Win XP Открываем любую папку — Сервис (сверху в панели) — Свойства папки — Вид — Скрывать расширения для зарегистрированных файлов (снять галочку) — Применить
Для Win 7 Открываем любую папку — Упорядочить — Параметры файлов и поиска -Вид — Скрывать расширения для зарегистрированных типов файлов (снять галочку) — Применить
Для Mac OS Щёлкаем мышью по рабочему столу — Finder — Preferences (Настройки) — Advanced (Дополнительно) — выставить флажок в Show all file extensions (Показывать расширения всех файлов) — Применить
3) вставляем в него Весь код (вместе с комментариями), указанный ниже:
4) открываем файл. Можете выбрать другой браузер для открытия данного файла, для этого нажимаем правую кнопку мыши на нашем файле index.html — Открыть с помощью и выбираем какой-нибудь браузер из списка, например, Internet Explorer, Google Chrome, Mozilla, Яндекс Браузер и тд.
В итоге, открыв Интернет-Браузером получившийся index.html , Вы должны увидеть страничку такого вида:
Рисунок 1.
На Рисунке 1 мы видим как в результате браузер отобразил Вашу страничку. Красным выделен текст следующих элементов:
В коде представленном снизу Вы сможете увидеть базовый минимум html-документа. Её нужно обязательно выучить и не путать местами открывающие и закрывающие теги.
Тег head выделяет головную часть документа. В ней прописываются элементы в основном связанные с помощью Браузеру в обработке элементов Вашей страницы (название, ключевые слова, авторство и тд) Конкретно о его содержимом мы поговорим позже.
Тег title обозначает Название страницы. Это единственный тег, содержащийся в head, который отображается на странице. То, что вписать после открывающего и перед закрывающим тегом и будет Названием Вашей страницы в Интернете
| Все отступы слева перед тегами в примерах Необязательны. Они сделаны для наглядности, чтобы Вы видели пары тегов |
Тег body обозначает Тело страницы. То, что вписать после открывающего и закрывающего тегов body и будет Содержимым Вашей страницы
Почти все теги в HTML открывающие и закрывающие (исключение, например, тег img, который обозначает вставку изображеия).
В очередной раз напомню, что Важно не забывать писать закрывающие теги для всех остальных типов тегов, иначе Браузер не поймёт где именно Вы хотели закончить тот или иной элемент. Как снизу:. Мы намерено после слова жирным забыли закрывающий тег b
В итоге браузер вывел следующее
Мы намерено после слова жирным забыли закрывающий тег b. В итоге браузер вывел следующее
Хочу выделить текст жирным, а этот уже курсивом
Как видите, текст до конца будет выделяться жирным, а тот, что подразумевался курсивом, тот будет и жирным, и курсивом. Так что будьте внимательны!
5) Если Вы хотите что-то подредактировать в Вашем файле index.html (а он теперь по умолчанию открывается только браузером), то тогда нажимаем правую кнопку мыши на нашем файле index.html — выбираем Открыть с помощью а из списка выбираем уже текстовой редактор, это будет либо Блокнот (в англ. Notepad), либо установленный Вами другой текстовой редактор.
В принципе азы объяснил. Пока html-страница выглядит достаточно просто, но в следующих уроках я подробно расскажу Вам об этих и других элемента и их назначении — будем вставлять изображения, делать ссылки и много другого интересного)
tradebenefit.ru
Блокнот в Windows XP
1-ый способ через Программы
Считаю этот способ самым удобным для .Кликаем кнопку Пуск. В открывшемся меню щелкаем по опции Программы, затем кликаем по Стандартные, последний клик – по опции Блокнот (рис. 9).
Рис. 9. Где Блокнот в Windows XP
2-ой способ через Поиск
Кликнув по кнопке Пуск, появится меню, как на рис. 7.
Щелкаем по значку лупы с надписью «Найти», затем по «Файлы и папки».
В окне «Результаты поиска» снова щелкаем по опции «Файлы и папки».
Появится поле «Часть имени файла или имя файла целиком», в котором вводим слово Блокнот и щелкаем по кнопке «Найти».
Запустится поиск, в результате которого должен появиться ярлык программы Блокнот, после чего можно кликнуть по кнопке «Остановить» поиск. А затем по щелкаем по найденному ярлыку программы Блокнот.
Две причины, по которой Блокнот любят опытные пользователи
При всей простоте Блокнота этим редактором частенько пользуются опытные пользователи, например, при работе с модемом. Это связано с тем, что в Блокноте можно создать, либо открыть и редактировать файлы, имеющие следующие (расширения, форматы):
- .txt,
- .bat,
- .ini,
- .sys,
- .wri,
- .dat.
Еще одна причина, по которой Блокнотом любят пользоваться уверенные пользователи, состоит в том, что файл, созданный и сохраненный в этой программе, будет “чистым”. Иными словами, такой файл не будет нагружен дополнительным кодом в отличие от файла, прошедшего через текстовый редактор MS Word.
С такой проблемой сталкиваются многие новички, создающие свой первый сайт. Они готовят статьи для сайта в редакторе Word, а потом копируют их сразу на свой сайт, вмест с кучей лишнего, дополнительного кода от Word. Поэтому статьи на сайт лучше вставлять из Блокнота, тогда не будет лишнего кода.
Как открыть Стандартные программы Windows
В операционных системах Windows XP, 7, 8 есть стандартные программы, в Windows 8 они называются “стандартные приложения”. Они встроены в операционную систему Windows также, как карманы пришиты к платью, то есть, они всегда есть, просто их надо найти, открыть и пользоваться ими!
О том, как найти стандартные программы для Windows, подробно описано в этой статье на примере Блокнота.
В Windows 7 стандартными программами являются:
- графический редактор Paint для создания и редактирования рисунков,
- текстовый редактор Word Pad для текстовых файлов со сложным форматированием,
- Блокнот для текстовых файлов с простым форматированием,
- Выполнить для открытия программы, папки, документа или веб-сайта
- Записки для создания коротких заметок,
- Звукозапись для записи звука на своем ПК,
- для вычислений как на ручном калькуляторе,
- для создания скриншотов,
- Командная строка для выполнения вводимых с клавиатуры команд,
- Панель математического ввода,
- Проводник – отображает файлы и папки на ПК,
- папка со Служебными программами
- и др.
В операционной системе Windows 10 используется интегрированное приложение «Блокнот», с помощью которого можно делать пометки и сохранять важную информацию. Мы предлагаем скачать блокнот для Виндовс 10 с большим количеством функций, который можно называть достойной заменой стандартной версии приложения. Это, конечно, еще не полноценный Ворд, с его сотнями функций, но зато продукт проще в использовании и работает шустрей.
Помимо разнообразных функций, связанных с набором текста, редактирования существующих файлов, с помощью этой программы можно удобно работать с различными языками программирования, среди которых javascript, HTML, PHP, XML, C/C++, Python, VBS. Естественно синтаксис этих языков будет подсвечиваться различными цветами, а отдельные строчки кода можно свернуть в небольшие блоки.
Интересно, что если запущен проект с неизвестным кодом, то с помощью программы, пользователь может в автоматическом режиме определить язык программирования, которые используются в рабочем окне. Пользователь может особым образом настроить подсветку команд и блоков, чтобы с ними было удобно работать.
Приложение многое умеет, даже может читать язык программирования , который используется в работе Microsoft.NET. Однако, широчайший функционал не мешает блокноту быть очень «лёгким» и не требовательным к системным ресурсам персонального компьютера. После установки, программа займёт совсем немного свободного места на жёстком диске.
Пользователь может загрузить блокнот для Windows 10 и одновременно работать с разными проектами. Они будут отображаться в разных рабочих зонах, что позволяет без путаницы изменять их содержание и осуществлять другие необходимые операции.
Что делать, если пропал пункт «Создать текстовый документ» в Windows 10?
К сожалению, ОС компании Microsoft способна потрепать нервы своим пользователям даже подобными мелочами. В самый неподходящий момент выясняется, что нет нужной вкладки в контекстном меню.
Почему так происходит? Причин несколько:
- Вирусное воздействие;
- Внесение критических изменений в реестр сторонними приложениями;
- Человеческий фактор (кто-то случайно или намеренно сделал Вам гадость);
- Сбой после обновления Виндовс.
Зачастую, именно удаление записей в реестре сказывается на появлении подобной проблемы. Поэтому, нужно восстановить поврежденные значения. Рекомендуем скачать следующий архив:
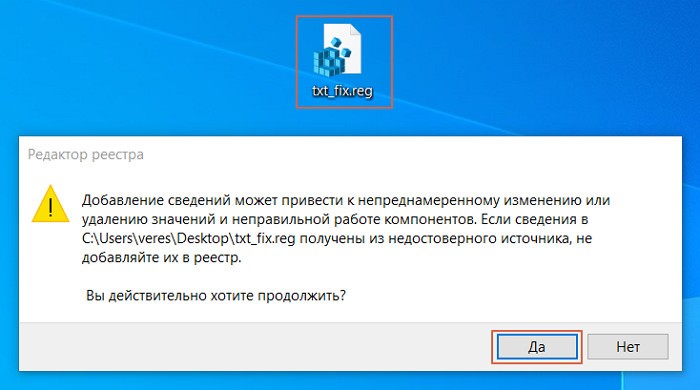
Распаковываем с помощью стандартного архиватора. Или же утилитами наподобие 7-zip. Внутри обнаружите один единственный объект с именем txt_fix.reg. Запускаем его, появляется предупреждение — «Вы действительно хотите продолжить?» — ДА!:

Осталось только перезагрузить компьютер и проверить, устранена ли неисправность «нет вкладки Создать» в контекстном меню. В 99% случаем это срабатывает!
Где находится блокнот Windows в системной папке
Пользователь, работающий с новейшими версиями виндовс, должен знать, где расположен блокнот в системной папке. Этот способ поиска довольно сложен, но полезен в случае затруднений в работе.
Как искать:
- Открыть проводник.
- В левом меню выбрать вкладку «Этот компьютер».
- Найти и открыть локальный диск C.
- Нажав на значок диска, надо открыть эту папку и внутри неё выбрать и открыть папку «Windows».
- Внутри неё отыскать notepad.exe. Дважды кликнуть мышкой по ней, и тогда он запустится.
Желательно создать и расположить ярлык на рабочем столе, тогда нужная программа будет всегда под рукой.
Обратите внимание! Очень важно уметь находить программы и файлы через память компьютера на жёстком диске. Это поможет сохранить самые важные документы
Что делать, если пропал
Бывают случаи, когда какая-нибудь программа может пропасть из системной папки, исчезнуть с диска С.
Как восстановить редактор в системной папке:
- Одновременно нажать клавиши «Ctrl + E». Откроется проводник.
- В проводнике найти папку «Windows».
- Внутри неё открыть папку «System32».
- В этой папке выбрать файл notepad.exe и с помощью мыши перетащить его обратно в «Windows».
В этом случае ярлык на рабочем столе нужно создать обязательно, чтобы вновь не потерять доступ. Он необходим в помощь тем, кто работает с текстовым редактором постоянно.

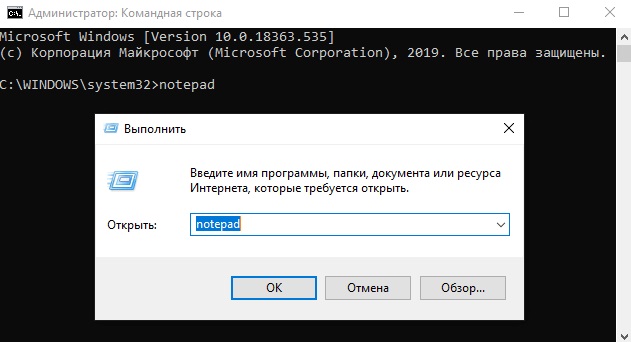
Как открыть с помощью командной строки
Гораздо более сложная ситуация возникает, когда блокнот не открывается при нажатии на соответствующий значок. Это означает, что программа или отдельный файл повреждены. Софт нужно заменить: новую программу скачивают из Интернета или ищут на установочном диске в папке «System32».
К сведению! При желании можно заменить его другим текстовым редактором, например, NoteTab.
Настройка вида отображения
Поскольку неформатированный текст не привязан к размеру печатного листа, то он может состоять из строк произвольной длины. И если строка не помещается в текущую ширину окна, то просмотреть ее можно лишь прокручивая горизонтальную полосу прокрутки. Во избежание такого неудобства в стандартном Блокноте можно включить режим переноса строк.

Кроме задания шрифта больше никаких возможностей по изменению вида текста в этой программе нет. Зато в Notepad++ заложен на этот счет целый ряд важных функций:
Отображение спецсимволов (табуляции, переноса строки, пробелов и т.д.).
Изменение масштаба текста колесом мыши или комбинациями клавиш Ctrl+Num+ и Ctrl+Num- .
Подсветка синтаксиса для выбранного языка программирования или разметки.
Выборочное скрытие строк, а также выборочное скрытие синтаксических блоков.
Как создать файл HTML.
Для того, чтобы начать работать с технологией HTML и изучать основные элементы этого языка, нам понадобится специальный файл, в котором мы будем работать.
Давайте приступим к практическим действиям и прямо сейчас создадим свой первый HTML-файл.
Это будет «полигон», который мы будем наполнять содержимым, расширять и экспериментировать.
Для тех, кто любит видео:
Первый способ, который мы рассмотрим по созданию файла HTML — это способ создания файла в простом текстовом редакторе.
Способ 1. Создаем файл html в программе «Блокнот».
Откройте любой текстовый редактор, например, редактор «Блокнот», который входит в состав операционной системы Windows. Найти эту программу можно через главное меню Пуск -> Все программы ->Стандартные -> Блокнот.
В главном меню программы выбираем «Файл-Сохранить как».
И сохраняем текстовый файл с расширением *.txt.
Теперь нужно поменять расширение этого файла с *.txt на *.html.
Если у Вас не отображается расширение файлов, вот заметка:
После того, как вы выполните инструкции из этой заметки, рядом с названием файла будет отображаться его расширение.
Только что мы с вами создали свой первый HTML-файл, который уже можем заполнять содержимым.
Аналогично html-файл создается с помощью программы Notepad++.
Но, пользоваться таким способом не всегда бывает удобно и, как видите, это не самый быстрый способ по созданию html-файлов. Есть программы, которые позволяют решить эту проблему намного быстрее.
Одной из таких программ является универсальный редактор кода Dreamweaver (я писал об этой программе здесь).
Способ 2. Создание файла HTML в универсальном редакторе кода Dreamweaver.
После того, как программа загрузиться появляется следующее окно приветствия:
Все, что нужно сделать, это выбрать в этом окне, в разделе «Создать», файл HTML.
После этого файл будет успешно создан
Причем, обратите внимание, что программой был автоматически добавлен некоторый код
Это обязательный код, который должен присутствовать на веб-странице о нем мы еще поговорим. Dreamweaver добавляет этот код автоматически, что экономит нам время.
Теперь, для того, чтобы этот файл появился на жестком диске, его нужно сохранить. Делается это через меню «Файл – Сохранить как…»
Далее выбираете место, где должен будет находиться этот файл, и нажимаете на кнопку сохранить.
Обратите внимание, чтобы при сохранении вы случайно не убрали расширение html, которое присваивается файлу. Аналогично можно создать файл HTML и в других программах, я лишь хотел показать общий смысл, как это делается
Аналогично можно создать файл HTML и в других программах, я лишь хотел показать общий смысл, как это делается.
Домашнее задание
Прямо сейчас создайте HTML-файл любым способом, который описан выше
Это очень важно научиться делать прямо сейчас, т.к. все дальнейшие уроки будут основываться на том, что у вас уже есть этот файл
Делюсь своим опытом в веб-разработке, чтобы вы реализовали свои идеи и проекты.
webgyry.info