Язык программирования javascript: информация для начинающих
Содержание:
- Универсальный JavaScript
- Школы JavaScript
- Придумывайте правильные имена
- «JavaScript для начинающих» от Алекса Лущенко
- «jQuery» от DoCode.ru
- Что не умеет делать JavaScript в браузере
- «JavaScript: погружение» от Сергея Дёмина
- «Уроки JS» от itProger
- Главные отличия JavaScript от других Си-подобных языков
- Массивы
- Используй разнообразные ресурсы
- Заключение
- Точка с запятой
- Как устроен JavaScript
- Михаил Русаков. React JS, Redux, ES2015 с Нуля до Гуру
- Javascript: примеры кода
- Зачем изучать JavaScript?
- Загрузка редактора кода
- Выводы
- Итого
Универсальный JavaScript
Компании, разрабатывающие JavaScript, идут не по пути конфронтации друг с другом, а совместно работают над его развитием. Язык полностью удовлетворяет как адептов объектно-ориентированного (ООП), так и функционального подхода к программированию. При помощи JS можно быстро решать практически любые задачи: этому способствует огромное количество библиотек и фреймворков, которые постоянно обновляются или появляются новые. Если раньше JavaScript использовался для фронт-энда, то сегодня при помощи серверной платформы Node.js JS используется как в браузере, так и в консоли.
Кроме того, JS уже вышел за узкие рамки веб-разработки. С его помощью можно создавать десктопные (с использованием фреймворка Electron) и мобильные приложения (NativeScript или React Native).
Школы JavaScript
Школа дает полноценные знания, понимание предмета, да и нахождение ученика в некоторых заведениях делает работу ценнее, а ему самому добавляет 100 очков к престижу. Вот о таких «элитных» местах мы сейчас и поговорим.
Существует два института, которые в российском интернете считаются чуть ли не Гарвардами. Один называется «Нетология». Среди учителей именитые дизайнеры, программисты, главы крупных корпораций и так далее. Информация по JS входит в курс «Профессия frontend-разработчик».

Время обучения занимает около полугода и после этого вы начинаете владеть всеми знаниями, которые необходимы для работы, а также сертификатом о прохождении курса. Естественно, это в него входит не только яваскрипт, но и другие языки программирования.
Правда и обучение не из дешевых – около 40 000 рублей.
Слишком дорого? Тогда рекомендую обратить внимание на альтернативный вариант –. Времени этот курс отнимет чуть больше 11 месяцев (в него входит еще и 2 месяца стажировки)
Учтите, что не так давно часть этой школы выкупила компания Mail.ru, владеющая Одноклассниками, Вконтакте и другими лакомыми сервисами. Кто знает, может вас тоже направят стажироваться в какую-то именитую фирму. Узнайте об этом чуть больше, в статье про трудоустройство от Mail.

Если нет желания тратить время и изучать так много, можете «выкупить» только ту информацию, что касается JS: «JavaScript. Уровень один» и «JavaScript. Уровень два». Правда, думаю, что в этом случае о стажировке придется забыть. Эту информацию следует уточнить у разработчиков.
Вот в принципе и все. Желаю вам всего доброго. Не забывайте подписываться на мою группу Вконтакте, чтобы знать о заработке в интернете чуть больше. До новых встреч.
Придумывайте правильные имена
В разговоре о переменных необходимо упомянуть, что есть ещё одна чрезвычайно важная вещь.
Название переменной должно иметь ясный и понятный смысл, говорить о том, какие данные в ней хранятся.
Именование переменных – это один из самых важных и сложных навыков в программировании. Быстрый взгляд на имена переменных может показать, какой код был написан новичком, а какой – опытным разработчиком.
В реальном проекте большая часть времени тратится на изменение и расширение существующей кодовой базы, а не на написание чего-то совершенно нового с нуля. Когда мы возвращаемся к коду после какого-то промежутка времени, гораздо легче найти информацию, которая хорошо размечена. Или, другими словами, когда переменные имеют хорошие имена.
Пожалуйста, потратьте время на обдумывание правильного имени переменной перед её объявлением. Делайте так, и будете вознаграждены.
Несколько хороших правил:
- Используйте легко читаемые имена, такие как или .
- Избегайте использования аббревиатур или коротких имён, таких как , , , за исключением тех случаев, когда вы точно знаете, что так нужно.
- Делайте имена максимально описательными и лаконичными. Примеры плохих имён: и . Такие имена ничего не говорят. Их можно использовать только в том случае, если из контекста кода очевидно, какие данные хранит переменная.
- Договоритесь с вашей командой об используемых терминах. Если посетитель сайта называется «user», тогда мы должны называть связанные с ним переменные или , а не, к примеру, или .
Звучит просто? Действительно, это так, но на практике для создания описательных и кратких имён переменных зачастую требуется подумать. Действуйте.
Повторно использовать или создавать новую переменную?
И последняя заметка. Есть ленивые программисты, которые вместо объявления новых переменных повторно используют существующие.
В результате их переменные похожи на коробки, в которые люди бросают разные предметы, не меняя на них этикетки. Что сейчас находится внутри коробки? Кто знает? Нам необходимо подойти поближе и проверить.
Такие программисты немного экономят на объявлении переменных, но теряют в десять раз больше при отладке.
Дополнительная переменная – это добро, а не зло.
Современные JavaScript-минификаторы и браузеры оптимизируют код достаточно хорошо, поэтому он не создаёт проблем с производительностью. Использование разных переменных для разных значений может даже помочь движку оптимизировать ваш код.
«JavaScript для начинающих» от Алекса Лущенко
Пройти курс
Длительность: автор предлагает 124 видеоурока различной продолжительности.
Документ о прохождении курса: не выдаётся.
Формат обучения: автор снимает ролики и размещает на своём YouTube-канале. Смотреть может любой желающий. Выполнение практических заданий, сдача тестов или экзаменов не предусмотрены.
Что можно узнать на курсе:
- как создавать адаптивное меню;
- как организовать прокрутку экрана разными способами;
- как организовать переключение между фотографиями на сайте;
- как создавать слайдеры и запускать их по таймеру;
- как переключаться между элементами сайта для мобильного устройства.
Плюсы курса: рассматриваются не только теоретические аспекты языка, но и их практическое применение.
«jQuery» от DoCode.ru
Длительность: не зафиксирована.
Документ об обучении: не выдаётся.
Формат обучения: все желающие получают доступ к лекциям и практическим занятиям на сайте. Программа проверяет правильность предлагаемых решений. Общение с лектором не предусмотрено.
Программа занятий: курс посвящён возможностям библиотеки jQuery. Пользователи последовательно учатся выполнять различные действия при помощи её инструментов.
Чему можно научиться на курсе:
- выделять родительские и дочерние, чётные и нечётные элементы в массивах;
- искать элементы по имени класса или ID;
- перемещать элементы;
- корректировать всю страницу.
Плюсы курса: пользователь последовательно учится выполнять необходимые действия.
Что не умеет делать JavaScript в браузере
Несмотря на универсальность, JS не способен заменить другие языки. И все это из-за стремления разработчиков к росту безопасности, а также предотвращению несанкционированного доступа к персональной и коммерческой информации. Такие моменты приходится учитывать кодеру, чтобы созданный ресурс не стал «сборником» ошибок.

Примеры ограничений:
- Чтение, запись, копирование, запуск произвольных файлов на локальном накопителе. Есть возможность разрешить загрузку определенных типов файлов на сервер, но не наоборот. В случае скачивания обычно обходятся без JS-скриптов.
- Все окна и вкладки в рамках даже одной страницы изолированы друг от друга. При открытии дополнительной формы напрямую из «первичной» придется писать отдельный код, чтобы они обменивались между собой введенными данными.
- Скрипты после запуска взаимодействуют только с сервером, откуда была открыта страница. Работать со сторонними сайтами и доменами допускается, но для этого понадобится явное разрешение.
Перечисленные ограничения нацелены на снижение риска запуска вредоносного кода, в том числе загруженного с «левого» адреса. Нужно учитывать, что они действуют только на стороне браузера (пользователя). При исполнении кода на сервере JS-скрипты имеют заметно больше прав. Чтобы компенсировать такое различие, на браузеры устанавливаются специальные расширения.
«JavaScript: погружение» от Сергея Дёмина

Длительность: 7 занятий и 14 дней.
Документ по окончании: сертификат.
Формат обучения: лекции на сайте, практические занятия с проверкой наставником.
Программа обучения: сначала предстоит познакомится с переменными, функциями, объектами. Далее слушателям предлагается информация о DOM и jQuery.
Что вы узнаете:
- базовые сведения о языке, его возможностях, назначении;
- как создавать квизы с выполнением практического задания;
- как работать с jQuery. Каждый обучающийся узнает, как сформировать слайдер;
- как писать скрипты. Всего предполагается 5 самостоятельных работ.
Плюсы курса:
- начать заниматься можно в любой момент;
- обучающемуся предоставляется личный кабинет;
- лекции, темы практических заданий высылаются на e-mail;
- есть обратная связь с преподавателями.
Минусы курса: очень небольшой объём знаний. Подойдёт для тех, кто ранее вообще не работал с JS.
«Уроки JS» от itProger

Длительность: 15 занятий.
Документ о прохождении: нет.
Формат обучения: лекции, тесты.
Программа обучения: на сайте можно сразу получить доступ к урокам и простейшим заданиям. Чтобы решать задачи более сложного уровня, необходимо оформить подписку, как минимум, на месяц.
Что предлагается обучающимся:
- ознакомление с базовой информацией о языке, его переменных, массивах (одномерных и многомерных);
- изучение функций, возможностей обработки событий;
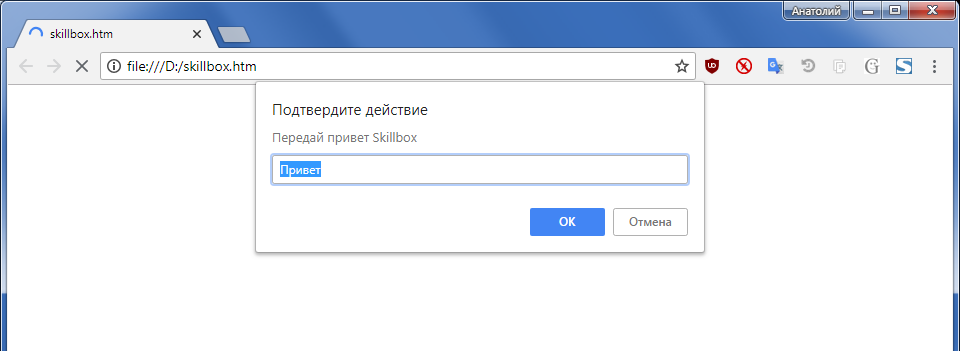
- получение навыков работы со всплывающими окнами;
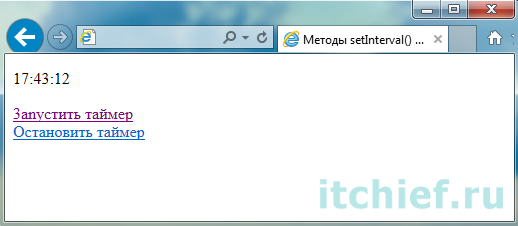
- формирование объектов, например, таймеров.
Плюсы: начальная информация уже размещена на сайте. Ознакомиться с ней может любой желающий.
Главные отличия JavaScript от других Си-подобных языков
При изучении языка JavaScript у многих возникают некоторые трудности в связи с тем, что JavaScript хоть и Си подобный но имеет некоторые серьёзные, из привычного ряда вон выходящие, отступления от базового Си подобного синтаксиса. У JavaScript имеется своя извращённая концепция представления объектов, по сути всё в JavaScript состоит из объектов. Вообще сложно понимать концепцию данного языка без понимания полноценной объектно-ориентированной парадигмы, которая имеется в тех же C++, Java, C# и других языках программирования.
В JavaScript всё является объектами, абсолютно всё. Стандартная библиотека языка состоит из объектов. Эти объекты в нормальном понимании ООП являются ни чем иным как предопределёнными классами, в здравых полноценных языках так и есть, но в JS это объекты. При этом, работая с JavaScript, о самом слове «класс» можно забыть, так как официально их там нет, есть только объекты. В общем немного нелепая модель кастрированного ООП получается. Естественно это было сделано изначально для простоты и облегчения понимания концепции ООП. В общем хотели как лучше, а получилось как всегда. Во всём остальном JavaScript мало чем отличается от других Си подобных объектно-ориентированных языков программирования за исключением следующих моментов.
В JavaScript широко практикуются следующие вещи
- Функции в функциях (вложенность функций);
-
function someFunc() { function foo () { return true; } }Внутри функции объявлена другая функция.
- Ссылкой на функцию может быть переменная (или свойство) путём присвоения функции переменной;
-
var foo = function a() { return 1; }Переменная содержит ссылку на функцию . Именно ссылку а не результат работы функции. Теперь обратиться к функции можно через имя переменной следующим образом:
- Можно определять безымянные функции;
-
function() { alert("some text"); }
Применение методов стандартной библиотеки к элементам через точку;
var str = "some string"; var foo = str.toString()
Переменная явно преобразовывается в тип . Всё потому, что каждая переменная идеологически является объектом.
Массивы
Я упоминал об этом несколько раз, но давайте потратим минуту, узнавая о них. Представьте, что вам нужно следить за всеми своими друзьями.
Использование массива будет хорошим решением. Думайте о массиве как об отсортированном списке, в котором вы можете хранить много вещей.
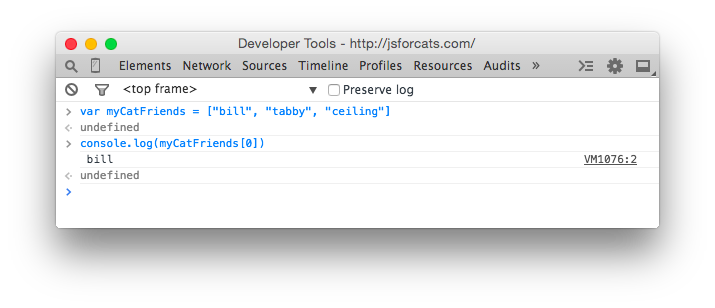
Вот как вы создаете массив:
Классно! Теперь у вас есть список ваших друзей.
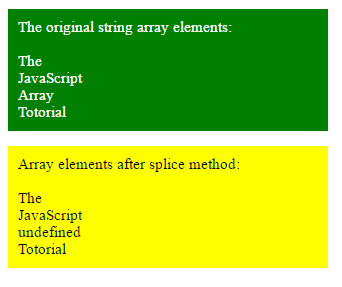
Элементы (это то, что вы называете отдельным элементом в массиве), которые хранятся в массивах, начинаются и отсчитываются с 0. Таким образом, возвращает , а возвращает т.д.
Чтобы вывести друзей в консоль из вашего нового массива, вы можете просто получить доступ к элементу, например, так:

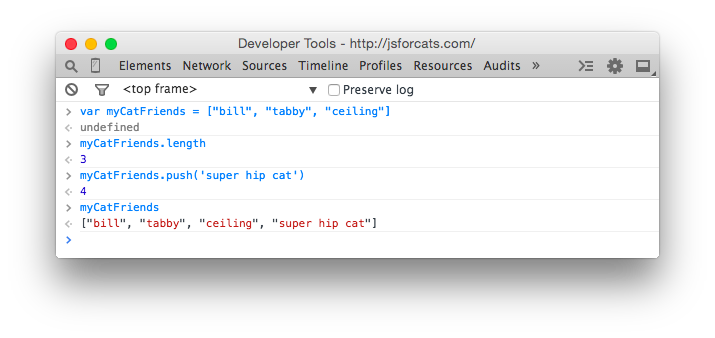
Если у вас появился друг и вы хотите добавить его в свой список, то это очень просто: .
Чтобы проверить, что новый друг попал в ваш массив, вы можете использовать :

Обратите внимание, как вернул длину? Удобно! Также обратите внимание, что массивы всегда сохраняют порядок, что означает, что они будут помнить порядок, в котором вы добавили или определили вещи. Не все в JavaScript сохраняет порядок, так что запомните это специальное свойство массивов!
Не все в JavaScript сохраняет порядок, так что запомните это специальное свойство массивов!
Используй разнообразные ресурсы
Когда вы изучаете что-то сложное, как например программирование, полезно использовать как можно больше различных ресурсов с информацией. Перед вами несколько хороших способов дополнить свое обучение JavaScript с нуля:
- Онлайн-видео. Если вы ищете более подробное объяснение вашей проблемы, которую вы не можете понять, отправляйтесь на YouTube. Вы почти наверняка найдете видео, которое объясняет вещи в понятной форме, позволяя вам получить более глубокое понимание рассматриваемой концепции.
- Справочные руководства — Как отмечалось выше, справочные руководства необходимы, если речь идет об изучении и использовании любого языка программирования.
- Другие программисты — В интернете есть буквально сотни высококлассных форумов по программированию и чатов. Вы почти наверняка найдете кого-то, кто может помочь вам с любым возникшим вопросом.
- Онлайн-курсы — если вы еще не записались на бесплатные или недорогие онлайн-курсы по программированию, то теперь у вас есть шанс! Узнайте больше о курсах JavaScript на платформе BitDegree.
Может быть очень трудно начать изучать язык программирования, такой как JavaScript. Однако все будет намного проще, если вы будете использовать весь спектр доступных вам ресурсов.
Заключение
Изучение языка программирования, такого как JavaScript, может быть трудным. Поверь мне, я прошел через это и знаю, как трудно начать. К счастью для вас, теперь я знаю много вещей, которые я не знал, когда начал изучать свой первый язык программирования.
Я использовал эти знания, чтобы подготовить список советов для изучения того, как научиться писать код на JavaScript с нуля, который вы только что закончили читать. Если вы серьезно относитесь к тому, чтобы стать достойным программистом и устроиться на свою первую работу в backend разработке, то эти советы помогут вам быстро отследить ваш путь к освоению JavaScript.
Убедитесь, что вы регулярно практикуете программирование, делайте заметки, когда изучаете новые концепции, и используете весь спектр доступных вам ресурсов. Прежде всего, начни программировать!
Точка с запятой
В большинстве случаев точку с запятой можно не ставить, если есть переход на новую строку.
Так тоже будет работать:
В этом случае JavaScript интерпретирует перенос строки как «неявную» точку с запятой. Это называется .
В большинстве случаев новая строка подразумевает точку с запятой. Но «в большинстве случаев» не значит «всегда»!
В некоторых ситуациях новая строка всё же не означает точку с запятой. Например:
Код выведет , потому что JavaScript не вставляет здесь точку с запятой. Интуитивно очевидно, что, если строка заканчивается знаком , значит, это «незавершённое выражение», поэтому точка с запятой не требуется. И в этом случае всё работает, как задумано.
Но есть ситуации, где JavaScript «забывает» вставить точку с запятой там, где она нужна.
Ошибки, которые при этом появляются, достаточно сложно обнаруживать и исправлять.
Пример ошибки
Если вы хотите увидеть конкретный пример такой ошибки, обратите внимание на этот код:
Пока нет необходимости знать значение скобок и . Мы изучим их позже. Пока что просто запомните результат выполнения этого кода: выводится , а затем .
А теперь добавим перед кодом и не поставим в конце точку с запятой:
Теперь, если запустить код, выведется только первый , а затем мы получим ошибку!
Всё исправится, если мы поставим точку с запятой после :
Теперь мы получим сообщение «Теперь всё в порядке», следом за которым будут и .
В первом примере без точки с запятой возникает ошибка, потому что JavaScript не вставляет точку с запятой перед квадратными скобками . И поэтому код в первом примере выполняется, как одна инструкция. Вот как движок видит его:
Но это должны быть две отдельные инструкции, а не одна. Такое слияние в данном случае неправильное, оттого и ошибка. Это может произойти и в некоторых других ситуациях.
Мы рекомендуем ставить точку с запятой между инструкциями, даже если они отделены переносами строк. Это правило широко используется в сообществе разработчиков. Стоит отметить ещё раз – в большинстве случаев можно не ставить точку с запятой. Но безопаснее, особенно для новичка, ставить её.
Как устроен JavaScript
Дуглас Крокфорд

«Как устроен JavaScript»
Дуглас Крокфорд — известный специалист в мире JavaScript. Он рассказывает, как язык устроен «под капотом». Книга не учит программированию, а объясняет нюансы языка, поэтому рекомендуем тем, кто осилил Кайла Симпсона — это логическое продолжение его работ.
Вот неполный список вопросов, на которые отвечает книга:
- Как устроены объекты
- Почему ООП в JavaScript реализовано именно так
- Как работают генераторы
- Зачем нужен и как используется оператор this
- Как JavaScript работает с числами.
Если книга не учит программировать, то зачем её читать разработчикам? Чтобы лучше понимать, как работает основной инструмент — язык программирования, а заодно подготовиться к очередному собеседованию.
Отдельного внимания заслуживает глава про Wat. Это краткий обзор одноимённого доклада и разбор примеров, которые могут ввести в ступор даже опытных разработчиков.
Михаил Русаков. React JS, Redux, ES2015 с Нуля до Гуру

Описание. JavaScript – популярный язык программирования, который используется во многих сферах при разработке различных проектов. И если вы думаете начать карьеру программиста, обучение в этом направлении станет отличным первым шагом. Михаил Русаков подготовил структурированный курс с необходимой информацией для новичков.
Данный курс позволит вам:
- получить всю необходимую для начала работы теоретическую информацию;
- сразу же закрепить полученные знания путем выполнения практических задач;
- узнать все секреты профессионалов, которые они регулярно применяют в работе для решения нетривиальных задач;
- сформировать свое первое портфолио, которое поможет при трудоустройстве или поиске первых клиентов;
- грамотно оформить резюме по современным стандартам и нормам.
В рамках этой программы предусмотрено изучение самого популярного фреймворка – React. Этот курс актуализирован, информация строится на основе последних трендов в сфере разработке. Таким образом, вы получите актуальные знания, которые помогут запустить карьеру в крупной компании или заняться бизнесом и самостоятельно привлекать клиентов.
Программа разделена на 6 основных разделов.
- Продвинутый JavaScript. 10 уроков.
- ES2015. 8 уроков.
- Организация front-end приложения. 7 уроков.
- React.js теория. 12 уроков.
- Redux теория. 2 урока.
- React практика. 17 уроков.
Всем ученикам Михаил подготовил несколько бонусных курсов, которые достанутся бесплатно. В рамках дополнительного обучения вы узнаете, как разрабатывать компоненту выбора даты; динамический поиск по большому массиву информации; список товаров с подробной детализацией каждого. Дополнительные навыки позволят расширить спектр оказываемых услуг и увеличить средний чек заказа.
Стоимость: закачка через интернет – 3 970 рублей. Доставка по почте – 4 770 рублей.
Пройти курс
Javascript: примеры кода
Начнем с простого, вывод надписи в документе. Перед написанием обязательно добавьте специальные теги.
Между ними написать код. Для записи текста и последующего показа используем write. Полностью будет выглядеть вот так.
Глобальное свойство document ссылается на структуру портала. Он способствует взаимодействию с тегами и атрибутами, внутри всего документа. В нашем случае вызывая write, мы записываем в теги body сообщение “Hello World!”. Чтобы вызвать конкретный тег, назначьте атрибуту id название, например, mess.
Используйте getElementById(id) – вместо id указывают имя атрибута. Потом через точку запишите innerHTML и присвойте ему, знак равно, сообщение Hello World!
Заменив строчку из предыдущего скрипта на эту document.getElementById(“mess”).innerHTML=”Hello world!”;, появится ошибка в консоли
Всё дело в том, что сначала грузится js-сценарии, а потом остальной документ. Для избежания подобных проблем, следует обернуть в скобки вывод сообщения в window.onload, тем самым назначив приоритеты, для загрузки полностью страницы, а уже потом то что находится в фигурных скобках onload.
javascript примеры кода.
Переменные являются обязательными при написании серьезных приложений, они могут хранить временные значения: цифры, символы, название и т.д. Обозначаются переменные словом var или let, дальше следует название переменной и значение.
Вот как это выглядит:
let a = 5;
Типы переменных, которые чаще всего используются:
- целые
- числа с плавающей точкой
- строка
- логическое выражение.
Дальше образец всех четырёх типов:
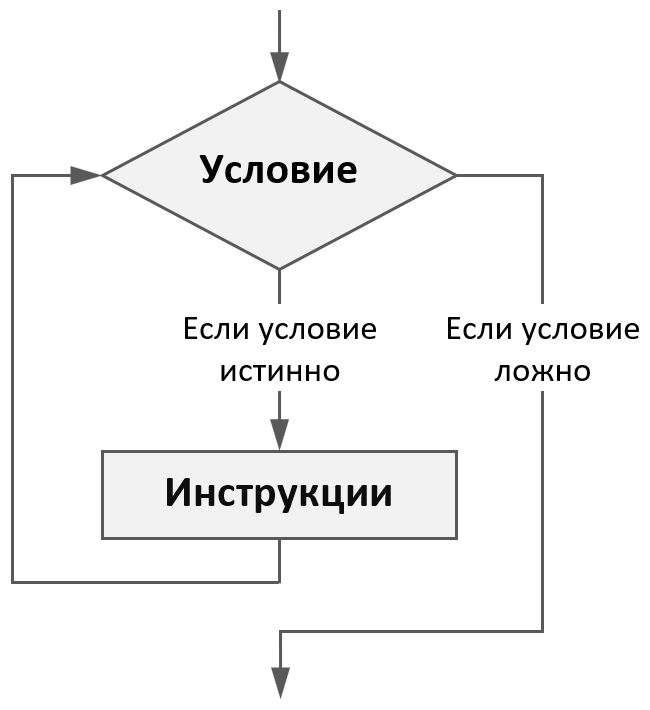
Нередко бывают ситуации, когда необходимо выполнить сценарий, при определённых условиях. Например, сравнить вводимую информацию пользователя и если строка пустая, вывести сообщения. За это отвечает условный оператор if else.
Когда требуется проверить сразу несколько условий, конечно можно воспользоваться if else. но рекомендуется switch case.
Объект math вызывается для выполнения математических операций. Например, чтобы узнать число Pi, достаточно записать вот так Math.PI. Для выполнения остальных решений используются:
Разумеется, это не весь список, но этого достаточно, для решения практически любых задач.
Dom запросы осуществляют поиск по html документу и возвращают первый похожий тег, обозначенный в скобках querySelector. После получения над ним можно применить действие. Например, сменить цвет, как показано на рисунке.
Первая строка закрашивает блок в красный цвет, селектор делает запрос по классу. Во втором случае перекрасится контейнер номер два. Третий выбор сразу по двум параметрам .block3 и .three и четвёртый изменение цвета последнего контейнера.
При разработке, довольно часто приходится сталкиваться с ситуациями, когда активация определённых элементов ресурса должно происходить с помощью клавиатуры или мышки. Для этих целей используются слушатели событий addEventListener. На него можно повесить функцию, которая сработает при нажатии кнопки на клавиатуре или мыши. Для наглядности показано на рисунке.
На блоге иногда необходимо при нажатии кнопки, создать новый тег и внести туда информацию. Для этих целей предусмотрено createElement и addChild, отвечающие за создание и добавление. Другая команда removeChild удаляет dom-узел.
Получив ссылку на дочерний элемент, можно удалить тег по идентификатору elem.children.remove, где n номер тега который нужно удалить. Помимо, добавления dom-узлов, есть похожие функции для создание текстов createTextNode. Весь список, показан на скриншоте ниже.
Зачем изучать JavaScript?
JavaScript является одним из 3 языков все веб-разработчики должны узнать:
1. HTML Определение содержимого веб-страниц
2. CSS Указание макета веб-страниц
3. JavaScript Программирование поведения веб-страниц
Веб-страницы не являются единственным местом, где используется JavaScript.
Многие настольные и серверные программы используют JavaScript. Node. js является наиболее известным.
Некоторые базы данных, такие как MongoDB и CouchDB, также используют JavaScript в качестве языка программирования.
Ты знала?
JavaScript и Java-это совершенно разные языки, как в концепции, так и в дизайне.
JavaScript был изобретен Брендан Айх в 1995, и стал стандартом ECMA в 1997.ECMA-262 является официальным названием стандарта. ECMAScript является официальным названием языка.
Вы можете прочитать больше о различных версиях JavaScript в версии главы JS.
Загрузка редактора кода
Для вашего курса может и не потребуется использование отдельного редактора кода, однако вам было бы неплохо привыкнуть к его использованию уже во время обучения. Хотя вы можете изучать JavaScript с нуля — и большинство других языков программирования — с помощью онлайн-курсов, позволяющие писать код прямо в окне вашего интернет-браузера, но вам все равно необходимо иметь редактор кода на компьютере, если вы хотите работать в качестве разработчика, потому что не всегд онлайн-редактор похож на настоящий.
На мой взгляд, редактор Atom, безусловно, один из лучших, если речь идет о написании кода на JavaScript. Он относительно прост в использовании, абсолютно бесплатен и предлагает ряд полезных функций, в том числе:
- Встроенная IDE.
- Совместимость с различными языками, что позволяет вам работать с рядом различных программ через один и тот же интерфейс Atom.
- Простая интеграция с Git и GitHub.
Скачать редактор кода Atom относительно просто. Для начала вам нужно перейти на сайт Atom. Нажмите кнопку «Загрузить» в верхней части главной страницы и следовать инструкциям вашего компьютера. Несмотря на то, что использовать его относительно просто, вам все-таки необходимо ознакомиться с руководством по Atom. Этот документ охватывает все необходимое, что вам нужно знать об использовании Atom для того, чтобы начать программировать.
Выводы
- Лучшие книги для начинающих разработчиков и программистов — Изучаем программирование на JavaScript (Head First). Эрик Фримен, Элизабет Робсон, Секреты JavaScript ниндзя. Джон Резиг, Беэр Бибо, Иосип Марас, JavaScript для чайников. Крис Минник, Ева Холланд
- Для тех, кто уже имеет определенную базу знаний в программировании, для улучшения своих навыков следует прочитать книги — Как устроен JavaScript. Дуглас Крокфорд, Выразительный JavaScript. Марейн Хавербеке,
- Специально для детей были созданы увлекательные книги с захватывающим сюжетом и возможность обучиться ребенку самостоятельно разрабатывать игры — JavaScript для детей. Ник Морган, Учимся кодить на JavaScript. Джереми Мориц.
- Соединение библиотеки jQuery и языка Java может стать незаменимым инструментом в работе ,поэтому для повышения своей квалификации советуется прочитать следующие книги: Javascript и jQuery. Джон Дакетт, JavaScript и jQuery. Дэвид Макфарланд.
- Для того, чтобы сравнить сильные и слабые стороны языка JavaScript и повысить свои общие знания в этой теме следует прочитать JavaScript: сильные стороны. Дуглас Крокфорд.
- Для комплексного изучения языка рекомендуем серию книг {Вы не знаете JS}.
Итого
Объявление функции имеет вид:
- Передаваемые значения копируются в параметры функции и становятся локальными переменными.
- Функции имеют доступ к внешним переменным. Но это работает только изнутри наружу. Код вне функции не имеет доступа к её локальным переменным.
- Функция может возвращать значение. Если этого не происходит, тогда результат равен .
Для того, чтобы сделать код более чистым и понятным, рекомендуется использовать локальные переменные и параметры функций, не пользоваться внешними переменными.
Функция, которая получает параметры, работает с ними и затем возвращает результат, гораздо понятнее функции, вызываемой без параметров, но изменяющей внешние переменные, что чревато побочными эффектами.
Именование функций:
- Имя функции должно понятно и чётко отражать, что она делает. Увидев её вызов в коде, вы должны тут же понимать, что она делает, и что возвращает.
- Функция – это действие, поэтому её имя обычно является глаголом.
- Есть много общепринятых префиксов, таких как: , , , и т.д. Пользуйтесь ими как подсказками, поясняющими, что делает функция.
Функции являются основными строительными блоками скриптов. Мы рассмотрели лишь основы функций в JavaScript, но уже сейчас можем создавать и использовать их. Это только начало пути. Мы будем неоднократно возвращаться к функциям и изучать их всё более и более глубоко.