Полное руководство по css grid
Содержание:
- The Order of the Items
- CSS Tutorial
- CSS Reference
- CSS Properties
- Naming Grid Items
- Group Changes
- CSS Reference
- CSS Properties
- groupCellTemplate
- CSS Grid Generator by Sarah Drasner
- CSS Advanced
- Auto-Size Columns
- Свойства grid-template-areas, grid-area
- align-content
- Значения¶
- CSS Reference
- CSS Properties
- Expanding Grid
- Чем отличаются свойства grid-template и grid-auto?
The Order of the Items
The Grid Layout allows us to position the items anywhere we like.
The first item in the HTML code does not have to appear as the first item in the grid.
Example
.item1 { grid-area: 1 / 3 / 2 / 4; }.item2 { grid-area: 2 / 3 / 3 / 4; }
.item3 { grid-area: 1 / 1 / 2 / 2; }.item4 { grid-area: 1 / 2 / 2 / 3; }
.item5 { grid-area: 2 / 1 / 3 / 2; }.item6 { grid-area: 2 / 2 / 3 / 3; }
You can re-arrange the order for certain screen sizes, by using media queries:
Example
@media only screen and (max-width: 500px) { .item1 { grid-area: 1 /
span 3 / 2 / 4; } .item2 { grid-area: 3 / 3 / 4 / 4; }
.item3 { grid-area: 2 / 1 / 3 / 2; } .item4 { grid-area: 2 / 2 /
span 2 / 3; } .item5 { grid-area: 3 / 1 / 4 / 2; } .item6
{ grid-area: 2 / 3 / 3 / 4; }}
❮ Previous
Next ❯
CSS Tutorial
CSS HOMECSS IntroductionCSS SyntaxCSS SelectorsCSS How ToCSS CommentsCSS Colors
Colors
RGB
HEX
HSL
CSS Backgrounds
Background Color
Background Image
Background Repeat
Background Attachment
Background Shorthand
CSS Borders
Borders
Border Width
Border Color
Border Sides
Border Shorthand
Rounded Borders
CSS Margins
Margins
Margin Collapse
CSS PaddingCSS Height/WidthCSS Box ModelCSS Outline
Outline
Outline Width
Outline Color
Outline Shorthand
Outline Offset
CSS Text
Text Color
Text Alignment
Text Decoration
Text Transformation
Text Spacing
Text Shadow
CSS Fonts
Font Family
Font Web Safe
Font Fallbacks
Font Style
Font Size
Font Google
Font Pairings
Font Shorthand
CSS IconsCSS LinksCSS ListsCSS Tables
Table Borders
Table Size
Table Alignment
Table Style
Table Responsive
CSS DisplayCSS Max-widthCSS PositionCSS OverflowCSS Float
Float
Clear
Float Examples
CSS Inline-blockCSS AlignCSS CombinatorsCSS Pseudo-classCSS Pseudo-elementCSS OpacityCSS Navigation Bar
Navbar
Vertical Navbar
Horizontal Navbar
CSS DropdownsCSS Image GalleryCSS Image SpritesCSS Attr SelectorsCSS FormsCSS CountersCSS Website LayoutCSS UnitsCSS SpecificityCSS !important
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Font FallbacksCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
gap
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
row-gap
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
Naming Grid Items
The property can also be used to assign names to grid items.
Example
Item1 gets the name «myArea» and spans all five columns in a five columns grid layout:
.item1 { grid-area:
myArea;}.grid-container { grid-template-areas: ‘myArea myArea
myArea myArea myArea’;}
Each row is defined by apostrophes (‘ ‘)
The columns in each row is defined inside the apostrophes, separated by a
space.
Note: A period sign represents a grid item with no name.
Example
Let «myArea» span two columns in a five columns grid layout (period signs
represent items with no name):
.item1 { grid-area:
myArea;}.grid-container { grid-template-areas: ‘myArea myArea
. . .’;}
To define two rows, define the column of the second row inside another set of apostrophes:
Example
Make «item1» span two columns and two rows:
.grid-container { grid-template-areas: ‘myArea myArea
. . .’ ‘myArea myArea . . .’;}
Example
Name all items, and make a ready-to-use webpage template:
.item1 { grid-area: header; }.item2 { grid-area: menu; }.item3 {
grid-area: main; }.item4 { grid-area: right; }.item5 { grid-area:
footer; }.grid-container { grid-template-areas:
‘header header header header header header’ ‘menu main
main main right right’ ‘menu footer footer footer footer
footer’;}
Group Changes
Similar to adding and removing columns, you can also add and remove column groups. If the column definitions passed in have column groups, then the columns will grouped to the new configuration.
The example below shows adding and removing groups to columns. Note the following:
- Select No Groups to show all columns without any grouping.
- Select Participant in Group to show all participant columns only in a group.
- Select Medals in Group to show all medal columns only in a group.
- Select Participant and Medals in Group to show participant and medal columns in groups.
- As groups are added and removed, note that the state of the individual columns is preserved. To observe this, try moving, resizing, sorting, filtering etc and then add and remove groups, all the changed state will be preserved.
The example above shows adding and removing groups. It is also possible to add and remove columns from groups. This is demonstrated in the example below. Note the following:
- The example has two groups: Athlete Details and Sports Results
- The example has two sets of columns, Normal Cols and Extra Cols.
- When you moved from Normal Cols to Extra Cols, three new columns are added to the list. Two belong to the Athlete Details group, the other belongs to no group.
- When a column is added to the grid that is not in a group, it is always added to the end of the list of columns. In this example the Distance column is always added to the end.
- When a column is added to the grid that is part of a group, it is always added after the last column belonging to that group. In this example columns Region1 and Region2 are always added after either Athlete or Country, whichever appears last in the grid.
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Font FallbacksCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
gap
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
row-gap
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
groupCellTemplate
Specifies a custom template for group cells (group rows).
Type:
Template Data:
| Name | Type | Description |
|---|---|---|
| column |
The settings of the column the cell belongs to. |
|
| columnIndex |
The index of the column the cell belongs to. |
|
| component |
The UI component’s instance. |
|
| data |
An object of the following structure: {
key: "Group 1", // The group's name
items: [ // Data objects that fall into the group
{ ... },
{ ... },
// ...
]
}
|
|
| displayValue | any |
The value displayed in the group cell. Differs from the value field only when the column to which the cell belongs uses lookup. |
| groupContinuedMessage |
Contains the grouping. if the current group is continued from the previous page. Otherwise, this field is undefined. |
|
| groupContinuesMessage |
Contains the grouping. if the current group continues on the next page. Otherwise, this field is undefined. |
|
| row |
The cell’s row. |
|
| rowIndex |
The index of the row the cell belongs to. Begins with 0 on each page. Group rows are included. |
|
| summaryItems |
Array<any> |
Group summary items displayed in the group row. Objects in this array have the structure of the group summary items extended by the value (the summary item value) and columnCaption (usually used to present a summary value) fields. |
| text |
The group cell’s value with applied . |
|
| value | any |
The group cell’s value as it is specified in a data source. |
CSS Grid Generator by Sarah Drasner

CSS Grid Generator is a shiny new generator coded by Sarah Drasner. The interface is super sleek and you can put together a basic CSS Grid layout in no time.
I generated a 2-column grid and dumped the code in my original example. You need media queries to make the layout responsive. Here’s the result:
See the Pen
CSS Grid Generator #1 by Sarah Drasner by Maria Antonietta Perna (@antonietta)
on CodePen.
The code looks like this:
This tool lets you:
- set the numbers and units of rows and columns
- drag within the boxes to place divs within them
At the time of writing, Sarah’s CSS Grid generator lets you create simple implementations of CSS Grid-based layouts. This is clearly stated by the author:
However, since this is a brand new open-source tool, it’s still in active development and the community is invited to contribute. Complex features like are not implemented yet, but they might find their way into it at a later time.
CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Color KeywordsCSS Gradients
Linear Gradients
Radial Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS Image ReflectionCSS object-fitCSS object-positionCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive
Auto-Size Columns
Just like Excel, each column can be ‘auto resized’ by double clicking the right side of the header rather than dragging it. When you do this, the grid will work out the best width to fit the contents of the cells in the column.
Note the following with regards autosizing columns:
- The grid works out the best width by considering the virtually rendered rows only. For example, if your grid has 10,000 rows, but only 50 rendered due to virtualisation of rows, then only these 50 will be considered for working out the width to display. The rendered rows are all the rows you can see on the screen through the horizontal scroll plus a small buffer (default buffer size is 20).
- Autosizing columns looks at the rendered cells on the screen, and works out the width based on what it sees. It cannot see the columns that are not rendered due to column virtualisation. Thus it is not possible to autosize a column that is not visible on the screen. Column Virtualisation is the technique the grid uses to render large amounts of columns with degrading performance by only rendering columns that are visible due to the horizontal scroll positions. For example, the grid can have 1,000 columns with only 10 rendered if the horizontal scroll is only showing 10 columns.To get around this, you can turn off column virtualisation by setting grid property . The choice is yours, whether you want column virtualisation working OR auto-size working using off-screen columns.
By default the grid will also resize the column to fit the header. If you do not want the headers to be included in the autosize calculation, set the grid property .
Autosize Column API
Autosizing columns can also be done using the following grid API methods:
- : Autosize one column.
- : Autosize many columns.
- : Autosize all columns.
If skipHeader=true, the header won’t be included when calculating the column widths.
Column Groups are never considered when calculating the column widths.
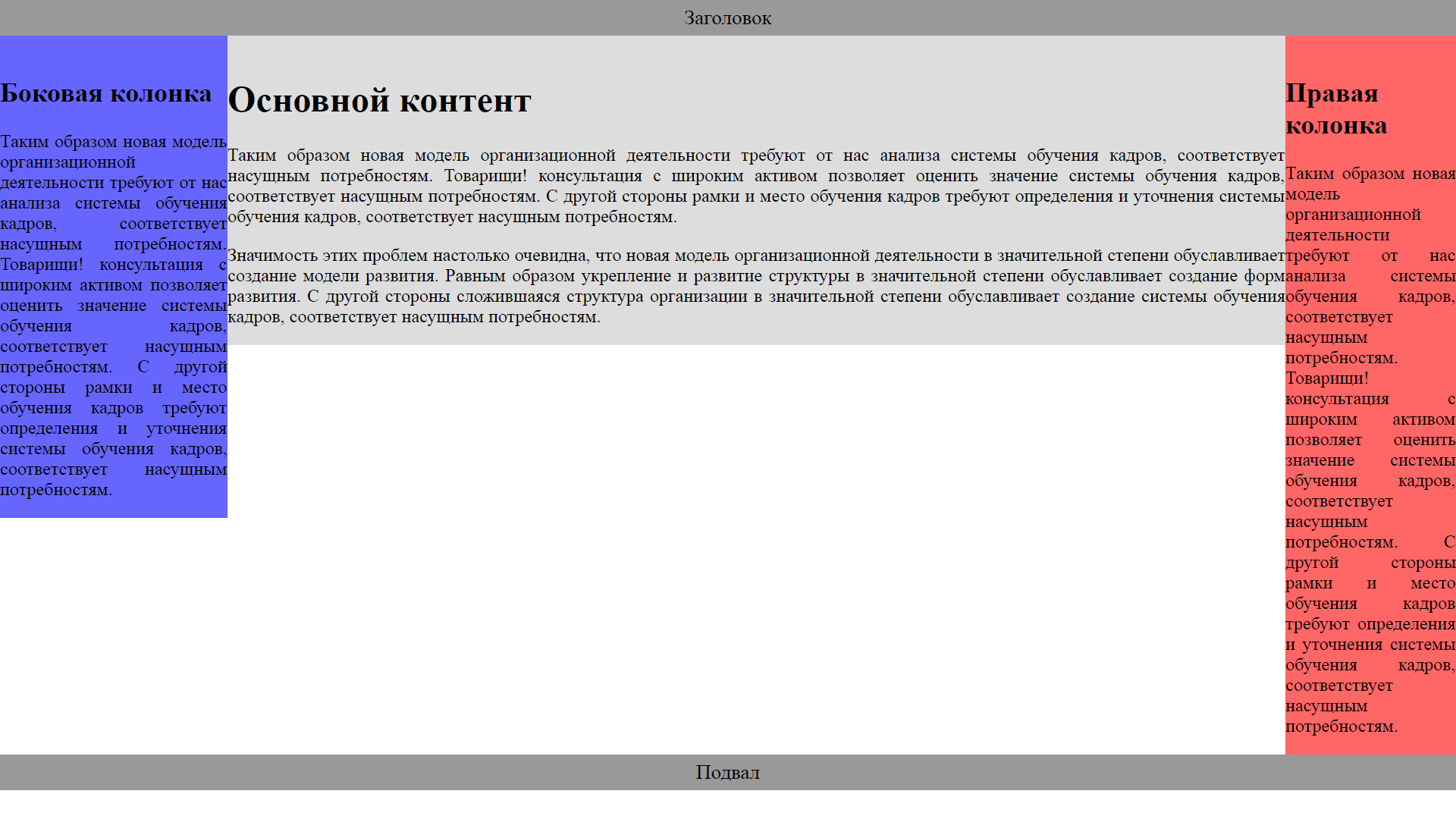
Свойства grid-template-areas, grid-area
Есть разные способы создания грид-ячеек и грид-областей. Один из способов — это использование грид-линий, за это отвечают свойства , , и . При таком подходе код довольно сложно читать и в случае серьезного изменения макета, придется переписывать большой объем кода. Поэтому мы рассмотрим второй способ — использование и .
Для начала отредактируем наш html-код и используем в нем семантические теги.
C помощью зададим псевдонимы для наших блоков.
С помощью определим шаблон страницы.
У нас получился грид 3×4 (3 колонки, 4 ряда). Также у нас есть 6 грид-областей.
Мы можем изменить шаблон просто изменив грид-области в .
Это делается легко и быстро. Давайте попробуем.
Вот и все, мы изменили шаблон, потратив минимум времени!
В качестве заключения хотелось бы сказать, что в данном руководстве не ставилась цель охватить все аспекты CSS Grid Layout, эта тема довольно обширная. Мы рассмотрели основы теории и примеры, которые помогут начать работу с гридами.
align-content
Copied!
Copied!
Copied!
Copied!
Copied!
Copied!
Copied!
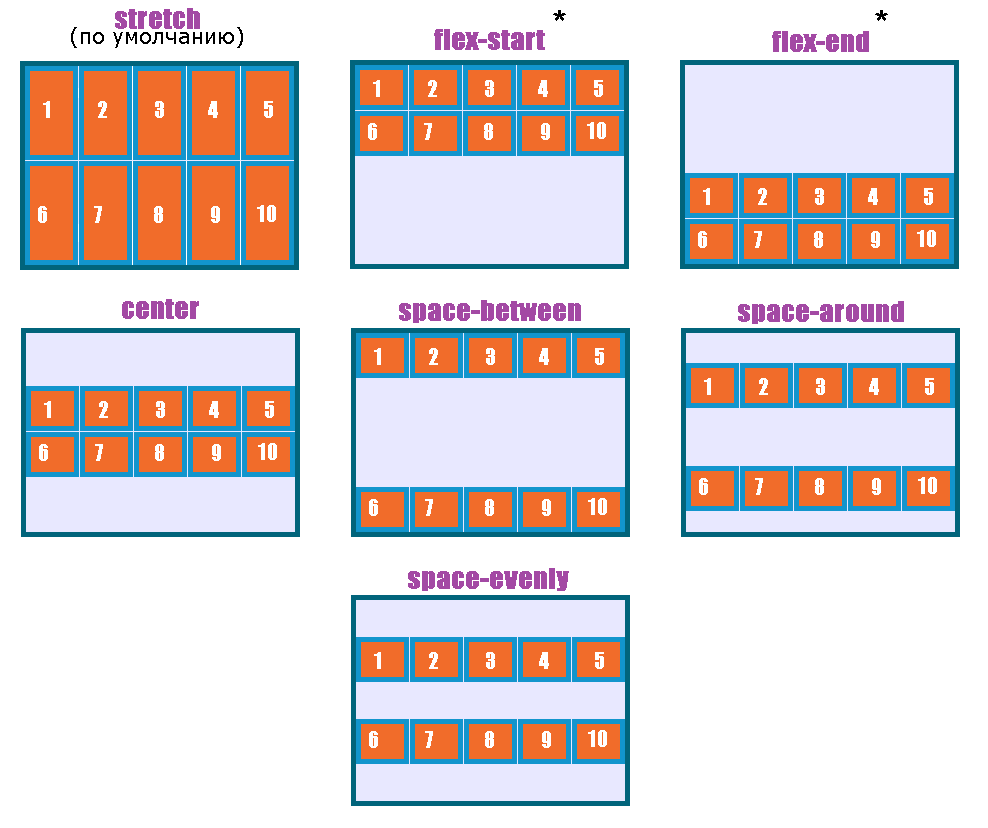
Это свойство выравнивает сетку вдоль оси колонки (в отличии от свойства justify-content, которое выравнивает сетку вдоль оси строки).
Наследуется: нет.
Применяется к: block контейнерам, flex контейнерам и grid контейнерам.
Значение по умолчанию: normal.
- start
- выравнивает сетку по верхней части контейнера.
- end
- выравнивает сетку по нижней части контейнера.
- center
- масштабирует элементы чтобы сетка могла заполнить всю высоту контейнера.
- space-around
- одинаковое пространство между элементами, и полуразмерные отступы по краям.
- space-between
- одинаковое пространство между элементами, без отступов по краям.
- space-evenly
- одинаковое пространство между элементами, и полноразмерные отступы по краям.
Значения¶
Значение по-умолчанию:
Применяется к grid-контейнерам
- Ключевое слово, означающее, что явная сетка макета не создается. Любые столбцы будут генерироваться неявно, и их размер будет определяться с помощью свойства . Является значением по умолчанию.
- Задает размер столбцов, используя допустимое значение длины, или значение, указанное в процентах. Значение должно быть положительным.
- Неотрицательное значение в «гибких» единицах измерения (fractional unit). Каждый столбец занимает часть оставшегося пространства в контейнере сетки макета пропорционально заданному коэффициенту. Например, при использовании значения , столбцы будут занимать ⅓ и ⅔ оставшегося пространства, соответственно. Общий размер таких строк или столбцов вычитается из доступного пространства, что дает оставшееся пространство, которое затем делится между строками и столбцами гибкого размера пропорционально их коэффициенту.
- Значения между и имеют несколько особое поведение, когда сумма коэффициентов меньше , они будут занимать менее 100% оставшегося пространства. Когда доступное пространство бесконечно (ширина или высота контейнера сетки макета неопределенны), размер столбцов сетки гибкого размера определяется их содержимым с сохранением соответствующих пропорций.
- Значения flex не являются значениями length, по этой причине они не могут быть представлены или объединены с другими типами единиц в выражениях (функция выполняет математические расчеты для определения значений свойств).
- Ключевое слово, которое задает размер каждого столбца в зависимости от самого большого элемента в столбце.
- Ключевое слово, которое задает размер каждого столбца в зависимости от самого маленького элемента в столбце.
- Функциональная нотация, определяющая диапазон размеров больше или равный и меньше или равный . Если меньше , то игнорируется, а функция обрабатывается как . Значение в «гибких» единицах измерения в качестве максимального значения задает коэффициент гибкости столбца, это недопустимо для определения минимума.
- Размер столбцов определяется размером контейнера и размером содержимого элементов в столбце. Как максимум, идентичен значению , а как минимум, представляет самый большой минимальный размер. Автоматические размеры столбцов допускается растягивать с помощью свойств и .
- Представляет собой формулу , которая рассчитывается по аналогии с (то есть ), за исключением того, что размер столбца зажимается значением , если он больше, чем автоматический минимум.
- Представляет из себя повторяющийся фрагмент списка столбцов (дорожек), позволяя записать в более компактной форме большое количество столбцов с повторяющимся шаблоном. Возможные значения:
- Устанавливает свойство в значение по умолчанию.
- Указывает, что значение наследуется от родительского элемента.
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Font FallbacksCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
gap
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
row-gap
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
Expanding Grid
Click on a box to «expand» it (100% width):
Box 1
Box 2
Box 3
Try it Yourself »
Example
<!— The grid: three columns —>
<div class=»row»>
<div class=»column» onclick=»openTab(‘b1’);» style=»background:green;»>Box
1</div> <div class=»column» onclick=»openTab(‘b2’);» style=»background:blue;»>Box
2</div> <div class=»column» onclick=»openTab(‘b3’);» style=»background:red;»>Box
3</div></div><!— The expanding grid (hidden by default) —>
<div id=»b1″ class=»containerTab» style=»display:none;background:green»>
<!— If you want the ability to close the container, add a close button —>
<span onclick=»this.parentElement.style.display=’none'» class=»closebtn»>x</span>
<h2>Box 1</h2> <p>Lorem ipsum..</p></div><div id=»b2″ class=»containerTab» style=»display:none;background:blue»>
<span onclick=»this.parentElement.style.display=’none'» class=»closebtn»>x</span>
<h2>Box 2</h2> <p>Lorem ipsum..</p></div><div id=»b3″ class=»containerTab» style=»display:none;background:red»>
<span onclick=»this.parentElement.style.display=’none'» class=»closebtn»>x</span>
<h2>Box 3</h2> <p>Lorem ipsum..</p></div>
Step 2) Add CSS:
Create three columns:
Example
/* The grid: Three equal columns that floats next to each other */.column
{
float: left; width: 33.33%;
padding: 50px; text-align: center;
font-size: 25px; cursor: pointer; color: white;}.containerTab
{ padding: 20px; color: white;
}/* Clear floats after the
columns */.row:after { content: «»; display: table;
clear: both;}/* Closable button inside the image */.closebtn {
float: right; color: white;
font-size: 35px; cursor: pointer;}
Step 3) Add JavaScript:
Example
// Hide all elements with class=»containerTab»,
except for the one that matches the clickable grid columnfunction openTab(tabName) {
var i, x; x = document.getElementsByClassName(«containerTab»);
for (i = 0; i < x.length; i++) {
x.style.display = «none»; } document.getElementById(tabName).style.display = «block»;}
❮ Previous
Next ❯
Чем отличаются свойства grid-template и grid-auto?
Свойства grid-template-* и grid-auto-* немного похожи. Но их применение приносит разные результаты.
Свойства grid-template-* используется для установки позиции и размера ячеек сетки. Свойства grid-auto-* определяет только размер ячеек.
Поэтому grid-template-* применяется для создания явного Grid. Свойства grid-auto-* — чтобы определить размер неявного Grid (который создается автоматически).
Как работает grid-template
grid-template – это сокращенное название трех свойств: grid-template-rows, grid-template-columns, grid-template-areas. Сосредоточимся на первых двух свойствах.
Начнем со свойства grid-template-rows. Если нужно создать сетку с одной строкой высотой в 100px, используем следующий код:
.grid {
display: grid;
grid-template-rows: 100px;
}
Чтобы добавить еще одну строку, добавляем еще одно значение через пробел.
.grid {
display: grid;
grid-template-rows: 100px 100px;
}
Таким же образом работает и свойство grid-template-columns.
Существует несколько способов определить высоту и ширину колонок с помощью свойства grid-template-* . В примере, приведенном выше, каждое значение длины, разделенное пробелом, представляет собой одну полосу. Получается, что свойства grid-template-* используются для определения размеров, расположения и разметки Grid-ячеек.
Как работает grid-auto
grid-auto – это сокращенное название трех свойств: grid-auto-rows, grid-auto-columns и grid-auto-flow. Рассмотрим первые два.
Свойства grid-auto-rows и grid-auto-columns принимают значение длины любых неявных Grid-ячеек. Например, можно создать ячейку высотой 100px:
.grid {
display: grid;
grid-auto-rows: 100px;
}
В отличие от grid-template-* свойства grid-auto-* принимают только одно значение длины.