Генератор случайных цветов
Содержание:
- House Painter Free
- Paint Tester
- ColorSnap
- Paint Harmony
- Get Color — программа для определения цвета
- Copy and paste
- Генерация цветов онлайн
- Generating fancy text
- Зачем это нужно?
- What is Random Color Generator?
- About Comment Picker
- Сайты-цветогенераторы
- 30 ответов:
- Imagecolorpicker — поможет понять, какие цвета использованы на картинке
- Frequently Asked Questions
- Лучшие генераторы цветовой палитры (обзоры)
- Многоуровневые списки выбора с оформлением элементов
- Coolors — онлайн-сервис для анализа цветовой палитры
- Color Capture by Benjamin Moore
- Unicode text
House Painter Free
Загружая фотографии, человек раскрашивает их пальцами как настоящие картинки. Приложение разработали в Новой Зеландии для дизайнеров интерьера. Профессиональный уровень довольно реалистичен. Софт позволяет использовать богатую гамму — от угольно-черной до белоснежной.
Оттенки меняются мгновенно, не заставляя долго ждать, и не перекрашивая. Клиент может выбрать из 16 миллионов оттенков. Приложение позволяет управлять фотоснимками. Использовать просто — камеру телефона наводят на нужный участок и смотрят изменение комнаты в реальном времени.
Разработка дизайна интерьера в программе House Painter Free
Ссылка на приложение для Android
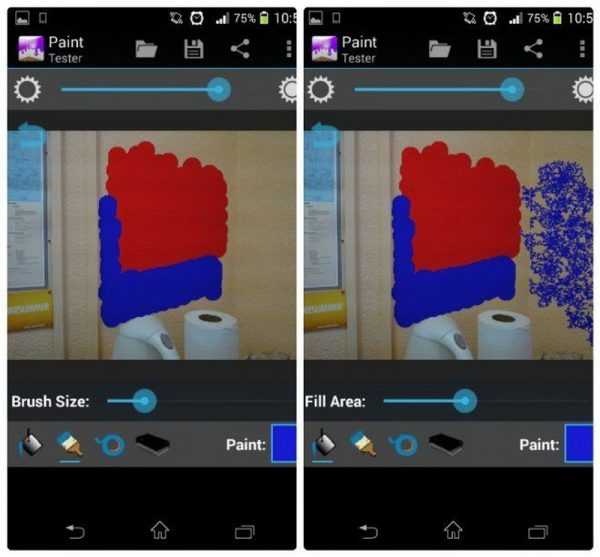
Paint Tester
Цветовой тестер — простая, доступная программа, которая позволит пользователю легко «примерить» колористическую гамму и выбрать подходящее оформление. Как работать с приложением:
- Фотографируют под нужным углом комнату или ее часть.
- Устанавливают программу, открывают и заливают фото.
- Экспериментируют с оттенками. Сначала выбирают любой цвет, например, светло-голубой.
- Используют инструмент на выбор — «кисть» или «заливка». С помощью кисти можно точечно украсить комнату и детали. Второй вариант позволяет закрасить целиком элементы одинаковой фактуры и размеров.
 Использование цветового тестера для Андроид Paint Tester
Использование цветового тестера для Андроид Paint Tester
Попробовав один цвет, выбирают другой. Переход осуществляется в два клика. Для удаления части закрашенной области используют тонкий инструмент «клейкую ленту» и ластик, стирающий зарисовки с больших участков.
ВАЖНО! Опции приложения позволяют изменить яркость, которая влияет на цветовую гамму
ColorSnap
Генератор цветовой палитры от бренда Sherwin-Williams устанавливают на устройства с Андроид и iOS. Главная задача заключается в создании пользователем своей базы комбинации цветов, применяя несколько вариантов:
- собственный фотоснимок,
- рекомендованные картинки,
- оформление палитры из цветовой гаммы.
Софт предложит цифровые таблицы, исторические цвета. Если пользователь щелкнет на любой вариант, перед ним возникнет палитра с используемыми оттенками и наименованиями красок от компании.
 Дизайн интерьера с помощью ColorSnap
Дизайн интерьера с помощью ColorSnap
Дизайнерам и простым людям не нужно ломать голову и выдумывать дизайн комнаты, цифровой инструмент сам оформит вид. Клиенту доступна покраска стен из предложенных базовых решений.
Paint Harmony
Приложение разработали в Германии. Оно помогает отыскать цвета и представить, как они будут выглядеть в комнате на стенах, мебели. Пользоваться просто — загружают картинку из интернета или фотографируют на телефон. Потом заливают в программу, которая выявит 5 преобладающих оттенков.
Софт предлагает пользователю 10 вариантов гармонии, среди которых: комплементарная, триадная, случайная, монохромная. В программу заложены сотни готовых цветовых комбинаций. Полученную картинку можно сохранить в личной библиотеке.
Paint Harmony содержит схемы гармоничного сочетания цветов
Ссылка на AppStore
Get Color — программа для определения цвета
HEX представляет собой систему унификации. Согласно ей, каждому цвету присваивается 16-значный код. Он может быть переведен в:
- HSL. Модель конвертирует цвета в различные градации серого.
- RGB/RGBA. Формат для художников и веб-дизайнеров.
- CSS/CSS3. Так называется кодировка для верстки HTML.
- CMYK. Это модель для применения в полиграфическом дизайне.
HEX-код представляет цвет в виде цифробуквенных комбинаций. Например, #CC2E2E. Первая пара символов представляет собой насыщенность красным цветом, вторая указывает на уровень зеленого. Третья расскажет о содержании синего. Нужного оттенка можно добиться, манипулируя сочетаниями символов.
Чтобы было проще оценить цвет, следует обратить внимание на панель, расположенную в самой левой части экрана. Там находится ряд кнопок, с помощью которых можно изменить фон
Изменение фона в приложении GetColor
В самом верху экрана есть клавиша для перехода к инструменту «Пипетка».
Внизу есть кнопка для скачивания специальной утилиты на свой компьютер. С ее помощью вы сможете моментально определять цвет нужных фотографий.
Copy and paste
After generating your fancy text symbols, you can copy and paste the «fonts» to most websites and text processors. You could use it to generate a fancy Agario name (yep, weird text in agario is probably generated using a fancy text converter similar to this), to generate a creative-looking instagram, facebook, tumblr, or twitter post, for showing up n00bs on Steam, or just for sending messages full of beautiful text to your buddies.
The only exception is if your paste destination has a font which doesn’t support some unicode characters. For example, you’ll might find that some websites don’t use a unicode font, or if they do, the font doesn’t have all the characters required. In that case, you’ll see a generic «box» in which was created when the browser tries to create a fancy letter. This doesn’t mean there’s an error with this translator, it just means the website’s font doesn’t support that character.
Mildly off topic, but you might also be interested in Facebook emojis — that’s a massive searchable list of all the emojis that you can use in your Facebook posts and chat. And actually, I made an Emoji Translator which you might like.
If there’s anything that I can do to improve this online fancy generator thing (e.g. by adding other font styles that you’ve found), then please let me know in the suggestions box! If you’ve found new copyable fonts that aren’t in this generator, please share them below as well. Thanks!
Генерация цветов онлайн
- (javascript)
-
RGB:
HSV:
HEX:Что вообще такое генератор цвета html!? Это некий объект на сайта, с помощью которого можно сгенерировать цвет по всей возможной палитре цветов!
Как сгенерировать цвета html!? Когда я только начинал делать свой первый сайт, то для меня реальной проблемой была тема генерация цветов html. Если вы здесь, то скорее всего у вас тоже такая же проблема с палитрой!Но есть такая замечательная вещь, как онлайн генератор цвета, который все проблемы с таблицей цветов, в которой, как всегда нет того оттенка который вам нужен, решает!
Что нужно сделать, чтобы сгенерировать цвет html? Как говорят, всё гениальное просто! Берём выставляем во втором столбце цвет а первом перемещаем с помощью мышки курсор, в третьем столбце видим тот цвет, который у нас получился!
Внизу копируем номер цвета html. Теперь его можно использовать у себя на сайте! Ну либо в другом месте, где поддерживается такая конфигурация цвета!
Для того, чтобы установить «Онлайн генератор цвета» на сайт нужно:
Установить html код.
Кусочек скрипта javascript расположить на странице.
Подключить библиотеку «colorpicker.min.js»… всё…
Скачать
-
Данный генератор цвета основан на flash.
Если вы видите такую картину, вместо генератора цветов :
Это означает, что на вашем устройстве не установлен плеер flash.
А для всех остальных :
Если затрудняетесь в понимании работы «Генератора цвета онлайн», то см.ниже, там есть подробное описание описание.
Как работает Онлайн генератор цвета html — мы полностью разобрали в — поставьте мышку в любой точке цветного генератора и справа увидите сгенерированный цвет и внизу цифровое значение данного цвета.
Если мы взглянем на наш генератор цветов, то увидим, что слева направо у нас идут поляbrightness/saturation — яркость/насыщение
В этом поле цветного генератора можно поставить мышку в любую точку
hue(это не матершинное слово) — это означает оттенок
В следующем поле , которое называется hue выбираем оттенок, основной цвет
И уже в третьем поле мы наблюдаем наш полученный цвет!
Для того, чтобы получить сгенерированный цвет html из формы, нужно опуститься в самый низ формы и справа вы сможете скопировать цифровое значение сгенерированного цвета!
Если вам требуется сгенерировать цвет через цифры, то есть 6 полей для этого:
1). hue — генерация оттенка цвета
2). saturation — генерация насыщенности цвета
3). brightness — генерация оттенка цвета
4). Red — генерация красного цвета
5). Green — генерация зеленого цвета
6). Blue — генерация синего цветаДля того, чтобы установить генератор цвета себе на сайт, вам нужно скачать архив с генератором цвета по ниже идущей ссылке
Скачиваем архив с генератором цвета открываем архив, заходим в папку generator_tsvetov открываем файл в любом редакторе, да хоть в блокноте
Открыли код генератора цвета , скопировали и вставляем в то место на странице, где вы хотите использовать данный генератор цветов html
Последняя дата редактирования : 16.02.2021 20:06
//dwweb.ru/comments_1_5/include/img/hand_no_foto.png
no
no
Generating fancy text
So perhaps, you’ve generated some fancy text, and you’re content that you can now copy and paste your fancy text in the comments section of funny cat videos, but perhaps you’re wondering how it’s even possible to change the font of your text? Is it some sort of hack? Are you copying and pasting an actual font?
Well, the answer is actually no — rather than generating fancy fonts, this converter creates fancy symbols. The explanation starts with unicode; an industry standard which creates the specification for thousands of different symbols and characters. All the characters that you see on your electronic devices, and printed in books, are likely specified by the unicode standard.
Зачем это нужно?
Каждый, кто сталкивается с задачами автоматического оформления цветом большого количества разнообразных данных, мечтает об автоматической генерации гармонично воспринимаемых пользователем комбинаций цветов. Первым шагом к решению этой задачи является генерация цветов в цветовом пространстве CIE Lab (Lch). Данное цветовое пространство разрабатывалось таким образом, чтобы расстояние между цветами было идентично человеческому восприятию. Цветовое пространство RGB не отвечает этому требованию, что мы часто наблюдали на заре зарождения Интернета (когда html страницы пестрили линейно вычисленными цветами RGB).
В настоящее время, кроме CIE Lab, существуют более совершенные модели CIE CAM и NCS, но они пока не применяется в промышленных масштабах, в отличие от CIE Lab.
В модели CIE Lab осуществляет внутреннюю программную обработку изображений такой известный программный продукт, как Adobe Photoshop, для которого это пространство является базовым (в него происходит преобразование из RGB или CMYK, затем обрабатывается, затем преобразовывается обратно). Модель CIE Lab (HCL, Lch) используется в проекте d3js (визуализация многомерных связанных данных) для автоматического построения палитр цветов серий.
Рассмотрим проблему с RGB более подробно — почему RGB нам не подходит.
Обычный переход между цветами RGB описывается следующим алгоритмом линейной интерполяции:
R’ = R1 + е * (R2 — R1)
G’ = G1 + е * (G2 — G1)
В’ = B1 + е * (В2 — В1)
где e — позиция отрезка в диапазоне от 0 до 1.
Такая линейная RGB интерполяция выглядит не очень приятно, что можно увидеть на следующих примерах:
или более наглядно от синего к желтому
Обратите внимание на последнем изображении в центре палитры — серый цвет. Если мы измерим насыщенность этих цветов, например, в Photoshop, то получим следующую последовательность:
Если мы измерим насыщенность этих цветов, например, в Photoshop, то получим следующую последовательность:
Таким же образом будет изменяться и яркость!
Можно попытаться сохранить яркость и насыщенность, используя полярное представление RGB в виде HSB (HSL), путем изменения угла Hue. Но в этом случае, у нас будет ограничен выбор конечного цвета — ведь у него должны совпасть и яркость, и насыщенность с первоначальным цветом. Поэтому, для перехода между цветами нам придется использовать линейную интерполяцию.
Попробуем провести линейную интерполяцию между двумя цветами HSB по классическому алгоритму:
d = h2 - h1 if (h1 > h2) then swap(h1, h2), d = -d, f = 1 - f if (d > 180) then h1 = h1 + 360, h = ( h1 + f * (h2 - h1) ) mod 360 if (d
где h изменяется в диапазоне от 0 до 360 градусов.
Попробовав переход от синего к желтому, получим следующую последовательность:
Математически все ровно, насыщенность и яркость у всех цветов в RGB вроде бы одинаковая. Но как воспринимает эти цвета человеческий глаз? Посмотрите сами на эту картинку еще раз. Синий гораздо темнее желтого, cyan — ярче всех, а зеленые цвета очень близки (виден резкий переход к cyan).
Более полное описание недостатков пространства RGB можно прочитать в этой статье википедии: http://en.wikipedia.org/wiki/HSL_and_HSV#Disadvantages
Теперь посмотрим, как будет выглядеть такой же градиент в пространстве CIE Lab (Lch):
Давайте подведем итоги. На следующих изображения показаны отличия градиентов в моделях RGB (верхняя строка), HSB (средняя строка) и CIE Lab (Lch) (нижняя строка).
What is Random Color Generator?
Random Color Generator is an online tool where you can generate one or a list of random colors in different color code formats, e.g. HEX, RGB(A) and HSL colors.
It’s never been so easy to generate a random color of different color formats, select the color type: HEX, RGB, RGBA and HSL and press the «generate random color» button. The color generator can be extreme useful for designers who want inspiration or for developer for using a test color.
Random Hex Code Color Generator
A Hex Code Color is a color from hexadecimal values. A Hex Code Color starts with a # followed by six hexadecimal values. The 6 hex values are 3 pairs which represent the values red, green, blue. Hex Code Color is used a lot on websites and in designs. When are you using a Hex Code Color generator?
Random RGB Color Generator
RGB stands for Red, Green and Blue. The numbers is RGB are going from 0 to 255 for each value and define the intensity of the color. rgb(0,0,0) is the color black and rgb(255,255,255) is the color white. Do you prefer a RGB color generator or HEX color generator?
Random RGBA Color Generator
RGBA stands for Red, Green, Blue and Alpha which is working the same as RGB colors only the alpha is the opacity of the color which can be a value between 0 and 1. If using the value 0 for the alpha it will be transparent and with the value 1 there is no transparency and represents the full color. In which cases are you using a Random RGBA color generator?
Random HSL Color Generator
HSL stands for hue, saturation, and lightness. The Hue stands for the color and can be a value from 0 to 360. The Saturation is the grayscale of the color in percentage from 0% to 100% from black to white. Lightness is a percentage from 0% to 100% from black to white. Which other color generators would you like to see besides the HSL color generator?
About Random Color Generator
Random Color Picker is a tool that can be really useful for designers/developers or everyone that quickly need one or more random colors. Enjoy our free online random color generator.
Do you have any tips or improvements for our color generator? Please let us know via Facebook.
About Comment Picker
Comment Picker is a platform of social tools that helps businesses to grow online and connect with their audience. Besides social tools, Comment Picker offers a lot of simple and easy to use tools to make everyone’s lives easier and more fun.
Find the latest news, how-to’s, tips & tricks about our tools, social media & online marketing in our Blog.
Tools
Find your favorite (social) tool in one of our categories:
Other ideas for useful tools? Please let us know via Facebook or Instagram!
We just released 2 new tool to download Facebook & Instagram Comments. Try the FREE Export Facebook Comment or Export Instagram Comment tool now.
Spin the Wheel to pick a random letter. Check our the new Letter Picker Wheel or one of our other Wheel Pickers.
We are proud to present you the Facebook Group Comment Picker to pick a winner from a post in a Facebook groups. Add our Comment Picker group app to your FB group.
New release: Wheel of Names. Spin the wheel and pick a random name from a list of names with our Picker Wheel.
Источник
Сайты-цветогенераторы
1. Design Seeds
Хозяйка этого прекрасного сайта Jessica, собирает гармоничные цветовые сочетания, иллюстрированные фотографией с этими цветами.
И настолько тонкие и “вкусные” эти оттенки, настолько разные, что воображение сразу подстегивается эмоциями, рожденными цветом. Хочется творить свои картины, используя эту цветовую подсказку.
Сайт Design Seeds имеет удобный поиск по цветовым оттенкам и по сюжетам.
Зима, весна, минералы, суккуленты, флора и фауна..
Вот так выглядит страничка поиска, всё интуитивно понятно.
2. DeGraeve
Хороший Генератор, позволяющий составить цветовую палитру любой фотографии из Интернет. Для этого достаточно вставить url адрес фото и нажать кнопку “Color-Palette-ify!”
Генератор составляет две цветовых шкалы – основные натуральные цвета фото и их более насыщенные аналоги.
Минус данного генератора, что не всякий пользователь знает, как найти адрес url…
Больше полезных материалов: John Lovett: цветовой акцент через контраст.
Минус здесь в том, что не видно исходного фото.
4.Palette Generator
Жмем на кнопку “Select Image” и выбираем фото на своем компьютере. Загружаем и получаем вот такую схему, где можно выбрать количество оттенков. Максимальное их количество – 8.
Уже удобней, правда? И цвета более натуральные и гармоничные.
Читать в контексте: Как изменить серые краски фотографий на яркие!
5.Big Huge Labs
Выбираем файл на компьютере и жмем “Create palette”.
Получаем вот такую схему с пятнадцатью оттенками:
Хорошая игрушка, не правда ли?
Если вы еще плохо понимаете цвет, то вполне можно использовать для подбора оттенка для картины. В отделенном от пейзажа виде он более понятен.
Но являются ли данные цвета гармоничными?
Как подобрать гармоничные цветовые сочетания?
На эти вопросы дадут ответ другие генераторы цвета.
Они подбирают цвета по цветовым схемам.
6.Paletton
Мышкой выберите цвет на цветовом колесе. Справа вы увидите схему монохромной гармонии.
Выше колеса есть кнопки выбора других цветовых схем.
Чтобы получить результат в виде шкалы, нажмите на кнопку color tables внизу справа.
7.SessionsCollege
Еще один подобный генератор, но с меньшим количеством цветов в результатах.
Выбираем цвет на цветовом круге.
Выбираем количество цветов для сочетания и схему.
Данные генераторы сделаны для создателей сайтов и блогов.
Они позволяют быстро найти гармоничные по цвету оттенки и, скопировав их цифровое название, использовать.
Для художника же подобные сайты могут стать “игрушкой” для развития чувства цветовых гармоний и для вдохновения.
Буду благодарна вам за комментарии к статье. А если вы проходили мой курс по цветоведению, поделитесь своими впечатлениями и успехами!
30 ответов:
моей целью было создать яркие и четкие цвета. Чтобы убедиться, что цвета различны, я избегаю использования случайного генератора и выбираю «равномерно расположенные» цвета из радуги.
это идеально подходит для создания всплывающих маркеров в Google Maps, которые имеют оптимальную «уникальность» (то есть никакие два маркера не будут иметь одинаковых цветов).
на основе комментария @eterps приведенный выше код все еще может генерировать более короткие строки, если шестнадцатеричное представление случайного цвета очень короткое ( 0.730224609375 => 0.baf )
этот код должен работать во всех случаях:
это даст вам только яркие цвета, вы также можете поиграть с яркостью, насыщенностью и Альфа.
Мне нужно было генерировать только светлые цвета (для фона), поэтому я пошел с тремя буквами (#AAA) формат:
Math.random()*256 получает случайное (с плавающей запятой) число от 0 до 256 (от 0 до 255 включительно) Пример результата: 116.15200161933899
добавлять |0 удаляет все после десятичной точки. Пример: 116.15200161933899 — > 116
используя .toString(16) преобразует это число в шестнадцатеричную (основание 16). Экс: 116 -> 74 Другой пример: 228 — > e4
добавлять «0» колодки это с нуля
Это будет важно, когда мы получим подстроку, так как наш конечный результат должен иметь два символа для каждого цвета. Экс: 74 -> 074 Другой пример: 8 -> 08
.substr(-2) получает только последние два символа. Экс: 074 -> 74 Другой пример: 08 — > 08 (если бы мы не добавили «0» , это произвело бы «8» вместо «08»)
The for цикл выполняет этот цикл три раза, добавляя каждый результат в цветную строку, производя что-то вот так: #7408e4
вам просто нужно в конечном итоге со строкой, такой как ‘rgb(255, 123, 220)’
Итак, теперь я могу указать 3 произвольных диапазона для выбора значений rgb. Вы можете вызвать его без аргументов и получить мой набор по умолчанию, который обычно генерирует довольно яркий цвет с когда-то очевидным доминирующим оттенком, или вы можете предоставить свой собственный массив диапазоны.
Источник
Imagecolorpicker — поможет понять, какие цвета использованы на картинке
Простой онлайн-сервис Imagecolorpicker.com позволяет быстро определить ключевую цветовую палитру.
Как определить цвет по фото с его помощью:
- Залейте на сайт нужную картинку;
- После загрузки сервис автоматически подскажет, какой цвет является доминирующим.
-
Нажмите на кнопку «Показать больше»;
Где находится кнопка Узнать больше
-
Вы получите исчерпывающую информацию по любому из оттенков на палитре.
Окно с дополнительной информацией
Сервисов для анализа основных цветов очень много. Поэтому можно выбрать вариант, наиболее подходящий под ваши личные предпочтения. Программы помогают определить нужный цвет фото по отдельно взятому пикселю онлайн. Это простой и общеупотребимый метод.
Как работать с сайтом Coolors.co
Frequently Asked Questions
You can find answers about our tool in the list of frequently asked questions (FAQs).
There are 16,777,216 color combinations available using the HEX color code notation. A hex color code starts with a # followed by 6 digits. Each digit can include the following one of the following 16 numbers of letters: «0123456789ABCDEF». The total possible colors will be calculated like 16 ^ 6 = 16,777,216 colors.
We are supporting the following color formats: HEX, RGB, RGBA and HSL colors. Do you need another color generator? Please send us a message!
Just click on the random color and we will copy the value to your clipboard and paste the color value where you want. Note: some older browsers don’t support the copy-paste feature
Random Color Picker is using Javascript Math.random method to select a random color. We will calculate a six random character from all possible characters in a Hex code.
You can generate from 1 up to 100 random colors each time with the color picker.
Random Color Generator is 100% FREE like all of our tools.
No, we don’t have a mobile application, but our website is 100% mobile friendly.
Лучшие генераторы цветовой палитры (обзоры)
1. Coolors – лучший генератор цветовой палитры
Coolors создают красивые, гладкие и сверхбыстрые цветовые схемы, которые работают вместе. Вы получаете цветовые коды, которые упрощают поиск цвета. Он позволяет экспортировать или сохранять цветовые палитры как SVG, PNG, SVG, SCSS или COPIC. Вы выбираете начальный цвет с изображения, а остальное – это идеальное сочетание цветов. Это так же просто, как нажатие клавиши пробела, и работа готова. Вы можете создать профиль и сохранить коллекцию цветовых палитр, хорошо организованную с помощью имен и тегов. Срок испытания Coolors составляет три месяца. Есть приложение для Android или iOS. Кроме того, он поставляется с плагином Adobe Photoshop и Adobe Illustrator. Это известно среди всех генераторов цветовой палитры.
2. Палитра – конструктор цветовых схем
Palettonранее назывался «Дизайнер цветовой схемы». Это один из самых известных генераторов цветовых схем для выбора цветовой палитры, не требующий особых усилий. Каждая схема основана на одном цвете, который сочетается с другими цветами, чтобы создать наилучшее визуальное впечатление. У него есть множество вариантов настройки, которые отлично работают при создании цветовых схем. Он может создавать уникальную палитру с нуля или использовать предопределенные параметры. Он предоставляет вам 24 предустановленных эффекта, таких как блестящий, темный неон и яркая пастель. Более того, их можно настроить для создания новой палитры. Когда настройка будет завершена, вы можете экспортировать свою палитру в несколько разных форматов, таких как PNG, SCSS, PDF, SVG, код CSS или скопировать постоянные URL-адреса. Самая привлекательная особенность дизайнера цветовой схемы – это живой образец созданной вами цветовой схемы. Вы можете начать с выбранных типов цветовых схем, таких как свободный стиль, монохроматическая, смежная, триада и тетрада. Если вы новичок, то лучшим вариантом будет базовая теория цветов, а на графике вы можете изучить новые палитры.
3. Adobe Color CC – генератор цветовой схемы
Adobe Color CC ранее назывался Adobe Kuler. Adobe недавно переименовала его в Adobe Color CC. Этот расширенный генератор сочетания цветов может создавать различные цветовые схемы с помощью цветового колеса вращения, каждая из которых состоит из набора из пяти цветов. Это позволяет пользователям сохранять свои палитры и напрямую загружать палитры в качестве образцов в свои программы CC. Если вы не можете выбрать правильную цветовую схему, нажмите «исследовать» и просмотрите темы, предложенные другими дизайнерами. В программе есть сообщество дизайнеров Kuler, которое позволяет делиться вашими собственными палитрами.
4. TemplateToaster
Конструктор сайтов Templatetoaster имеет множество готовых цветовых схем, и они основаны на Bootstrap. Вы можете прокрутить, чтобы увидеть все цветовые схемы. Когда вы нажимаете кнопку «+», появляется диалоговое окно с дополнительными цветовыми схемами. Он имеет первичный, вторичный, успешный, информационный, опасный, предупреждающий цвета для создания новой палитры. Это позволяет вам создавать столько палитр, сколько вы хотите, и сохранять их под уникальным именем. Его палитра цветов включает пипетку, ScRGB, sRGB, шестнадцатеричный формат и прозрачность. Это программное обеспечение может удовлетворить ваши две потребности одним документом.
Удивлен! Да, вы не ослышались!
Он также может помочь вам создать потрясающе выглядящий веб-сайт, а также имеет готовые шаблоны, которые выглядят довольно свежо. Таким образом, вам не потребуется никаких дополнительных плагинов для цветовой схемы.
Поскольку они существуют уже некоторое время, и их миллионы пользователей доказывают, что они лучшие собаки индустрии веб-дизайна.
5. Цветовая сфера Mudcube – Генератор цветовой палитры
Mudcube – это сложный генератор цветовой палитры с большими ползунками для более детального управления вашей цветовой палитрой. Он имеет 10 предустановок гармонии, 9 предустановок видения и 3 предустановки квантования. Если вы не можете выбрать цветовую схему, тогда этот генератор цветовой палитры для вас. В раскрывающемся меню есть несколько тем для выбора. Вы можете загрузить свои палитры в файлах .AI или .ACO. Кроме того, они могут быть загружены напрямую либо были известны как Adobe Kuler. был известен как Adobe Kuler. в Photoshop или Illustrator.
Многоуровневые списки выбора с оформлением элементов
Данная статья — попытка решить один маленький кусочек большой проблемы платформы 1С, а именно — бедные и невыразительные пользовательские интерфейсы. Поскольку 1С в режиме управляемого приложения позволяет задействовать веб-клиент, то хочется реализовывать интерфейсы как у взрослых веб-приложений — красивые, дружелюбные для пользователя и, желательно, с положительным UX. Возможно, кто-то со мной не согласится и скажет, что учетные системы должны быть строгие и линейные. Но мы все знаем, что 1С — это уже не только про бухгалтерию.
Небольшое отступление для разработчиков, работающих с типовыми конфигурациями. Я не знаю, использует ли фирма 1С что-то похожее в своих разработках. Если да, то данная статья навряд ли будет вам полезна.
1 стартмани
Coolors — онлайн-сервис для анализа цветовой палитры
Сервис Coolors поможет проанализировать основные цвета снимка или картинки.
Как с ним работать, чтобы узнать, что за цвет изображен на фото:
-
Сверху на панели инструментов видно схематичное изображение фотокамеры. Щелкните по ней.
Создание палитры по фото в Coolors
-
Перед вами появится окно для загрузки. Найдите картинку с интересной цветовой гаммой на своем компьютере и залейте ее на сайт. Также можно вставить в специальную графу ссылку на изображение, лежащее на стороннем ресурсе.
Загрузка картинки на сайт Coolors
-
Вы можете вручную выбирать основные цвета, формируя палитру. Поставьте курсором точку на ячейку, в которую будет сохраняться ваш выбор. Затем щелкните по месту на картинке, чтобы взять нужный цвет.
Как добавить цвет с фото в палитру Coolors
-
Нажав на кнопку «Next», можно экспортировать палитру в формате png или просмотреть информацию о выбранных оттенках.
Где найти кнопку Next в онлайн-программе Coolors
На той же панели инструментов, рядом с символом фотоаппарата, есть изображение коллажа. Если воспользоваться данным разделом, вам станет доступно больше гибких настроек. Нажмите на эту иконку.
Кнопка для перехода к созданию коллажа
Далее:
-
Покрутите снизу на шкале настройки, чтобы добиться наиболее удачного цветового расклада.
Как менять цветовой расклад Coolors
-
Нажмите «Next». Найдите в маленьком всплывающем меню опцию «Create Collage». Кликните по ней.
Как создать коллаж в Coolors
-
Посмотрите, как может выглядеть ваша палитра.
Внешний вид палитры
-
Выбирайте, какой аспект картинки будет отображаться.
Выбор аспекта в Coolors
-
Определитесь, как именно организовать цвета.
Возможности сервиса Coolors
Главная страница, которая находится по данной ссылке, тоже очень удобна. На ней можно собирать свою палитру с разных изображений и смотреть, как они вместе смотрятся. Если нажать на пробел, то сервис автоматически выдаст случайное цветовое сочетание. Оно обязательно будет гармоничным.
Наведя мышку на каждый из цветов, можно увидеть перечень кнопок. Самые интересные и полезные из них:
| Названия кнопок: | Назначение: |
|---|---|
| View shades. | Щелкните здесь, и сервис покажет список родственных оттенков – от самого светлого до самого темного. |
| Drag. | Нажатие этой кнопки позволит вам затем произвольно перемещать цвет по палитре. Так можно проверить, как он смотрится в другом окружении. |
| Lock. | Если кликнуть на эту опцию, то при каждом обновлении палитры выбранный вами цвет останется зафиксированным. |
Ресурс предоставляет также возможность оценить, как результат выглядит для людей с различными типами дальтонизма.
Дальтонизм Coolors
Нажав на кнопку Explore, вы увидите подборку популярных цветовых палитр. Большое множество настроек делает данный ресурс крайне удобным для художников и дизайнеров.
Раздел Популярное в Coolors
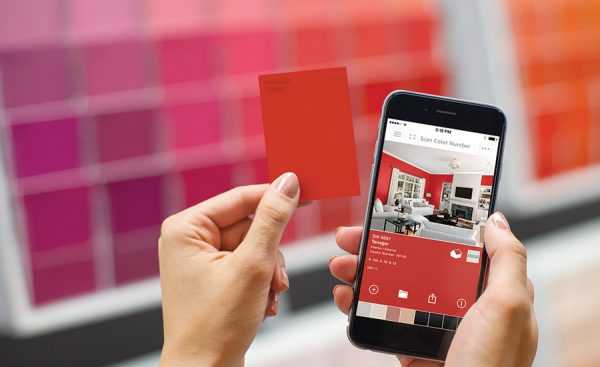
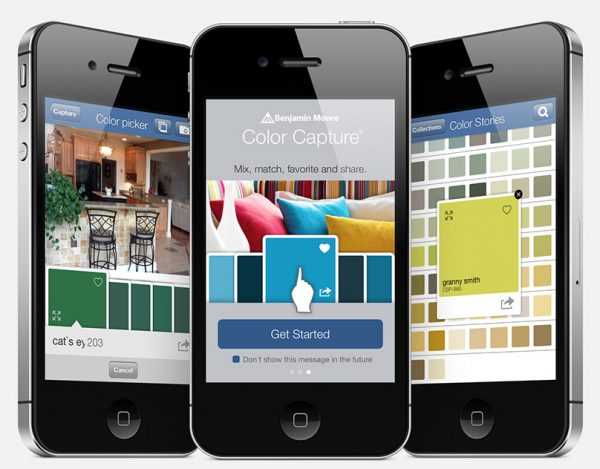
Color Capture by Benjamin Moore
Приложение разработано для андроидов и айфонов. Оно удобно для быстрой корректировки цвета. Пользователь фотографирует все, что ему понравится, загружает картинку в программу и мгновенно находит нужный оттенок из коллекции, представленной более чем 3500 цветами. Какие еще возможности предлагает разработчик:
- делиться фотоснимками с друзьями и родными в соцсетях, пересылать через почту,
- сохранять изображения и цветовые схемы в разделе «избранное»,
- сочетать оттенки для создания персональных комбинаций,
- в качестве наглядной иллюстрации и идеи пользуются цветовыми картами Benjamin Moore,
- опция цветового колеса.
 Приложение Color Capture для подбора цветов по цветовым картам Benjamin Moore
Приложение Color Capture для подбора цветов по цветовым картам Benjamin Moore
Разработчики предупреждают своих клиентов, что при использовании программы оттенки, которые показывает система, немного отличаются от настоящих красок, поскольку присутствует разница между техническими характеристиками монитора и освещением. При отправлении в магазин рекомендовано брать с собой цветовые чипы с номерами оттенков.
Unicode text
Amongst the hundreds of thousands of symbols which are in the unicode text specifications are certain characters which resemble, or are variations of the alphabet and other keyword symbols. For example, if we can take the phrase «thug life» and convert its characters into the fancy letters «???? ????» which are a set of unicode symbols. These different sets of fancy text letters are scattered all throughout the unicode specification, and so to create a fancy text translator, it’s just a matter of finding these sets of letters and symbols, and linking them to their normal alphabetical equivalents.
Unicode has a huge number of symbols, and so we’re able to create other things like a wingdings translator too. Also if you’re looking for messy text, or glitchy text, visit this creepy zalgo text generator (another translator on LingoJam).