Flex
Содержание:
- Вместо заключения
- Многострочная организация блоков внутри flex-контейнера.
- CSS Advanced
- The align-content Property
- Flex grow, shrink и basis
- Я довольно глуп
- Свойства для Родителя (flex контейнер)
- Flexbox CSS
- Резервное выравнивание
- Значение row-reverse
- The align-self Property
- Вещи, которые следует помнить
- Пример 1. Как сделать фотогалерею на Флексбокс
- Управление шириной flex-элемента
- Наш первый макет Flexbox
- Почему здесь нет самовыравнивания?
- Обработка размеров flex-элемента
Вместо заключения
Итак, мы выяснили, в каких случаях уместнее использовать Float, Flexbox и Grid, но возможно ли их смешение? Давайте разберемся.
Если вы начали, например, использовать , то конечно же писать там свойства, которые относятся к Grid неуместно. Это неправильно.
Однако, если в одной части страницы блок выполнен полностью из Flexbox, а далее вам потребуется в следующем блоке сделать картинку, которая будет обрамляться текстом, то будет правильным использовать float.
Пример:
Не забывай задавать свои вопросы по вёрстке или фронтенд разработке у профессионалов на FrontendHelp в режиме онлайн.
Многострочная организация блоков внутри flex-контейнера.
flex-wrap
Все примеры, которые мы приводили выше, были построены с учетом однострочного (одностолбцового) расположения блоков. Надо сказать, что по умолчанию flex-контейнер всегда будет располагать блоки внутри себя в одну линию. Однако, спецификацией также поддерживается многострочный режим. За многострочность внутри flex-контейнера отвечает CSS свойство flex-wrap.
Доступные значения flex-wrap:
- nowrap (значение по умолчанию) : блоки расположены в одну линию слева направо (в rtl справа налево)
- wrap: блоки расположены в несколько горизонтальных рядов (если не помещаются в один ряд). Они следуют друг за другом слева направо (в rtl справа налево)
- wrap-reverse: то-же что и wrap, но блоки располагаются в обратном порядке.

flex-flow – удобное сокращение для flex-direction + flex-wrap
По сути,flex-flow предоставляет возможность в одном свойстве описать направление главной и многострочность поперечной оси. По умолчанию flex-flow: row nowrap.
flex-flow: <‘flex-direction’> || <‘flex-wrap’>
align-content
Существует также свойство align-content, которое определяет то, каким образом образовавшиеся ряды блоков будут выровнены по вертикали и как они поделят между собой все пространство flex-контейнера.
Важно: align-content работает только в многострочном режиме (т.е. в случае flex-wrap:wrap; или flex-wrap:wrap-reverse;). Доступные значения align-content:
Доступные значения align-content:
- flex-start: ряды блоков прижаты к началу flex-контейнера.
- flex-end: ряды блоков прижаты к концу flex-контейнера
- center: ряды блоков находятся в центре flex-контейнера
- space-between: первый ряд блоков располагается в начале flex-контейнера, последний ряд блоков блок – в конце, все остальные ряды равномерно распределены в оставшемся пространстве.
- space-around: ряды блоков равномерно распределены в от начала до конца flex-контейнера, разделяя все свободное пространство поровну.
- stretch (значение по умолчанию): Ряды блоков растянуты, дабы занять все имеющееся пространство.
СSS свойства flex-wrap и align-content должны применяться непосредственно к flex-контейнеру, а не к его дочерним элементам.
CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Color KeywordsCSS Gradients
Linear Gradients
Radial Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS Image ReflectionCSS object-fitCSS object-positionCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive
The align-content Property
The property is used to align the flex lines.
Example
The value displays the flex lines with equal space between them:
.flex-container {
display: flex; height: 600px;
flex-wrap: wrap;
align-content: space-between;
}
Example
The value displays the flex lines with space before,
between, and after them:
.flex-container {
display: flex; height: 600px;
flex-wrap: wrap;
align-content: space-around;
}
Example
The value stretches the flex lines to take up the remaining
space (this is default):
.flex-container {
display: flex; height: 600px;
flex-wrap: wrap;
align-content: stretch;
}
Example
The value displays display the flex lines in the middle of the container:
.flex-container {
display: flex; height: 600px;
flex-wrap: wrap;
align-content: center;
}
Example
The value displays the flex lines at the start of the container:
.flex-container {
display: flex; height: 600px;
flex-wrap: wrap;
align-content: flex-start;
}
Example
The value displays the flex lines at the end of the container:
.flex-container {
display: flex; height: 600px;
flex-wrap: wrap;
align-content: flex-end;
}
Flex grow, shrink и basis
Ранее мы видели, как использование свойства позволяет нам автоматически увеличивать и уменьшать каждый флекс-элемент по мере необходимости. Другими словами, это единственное свойство сделало все отзывчивым. Свойство на самом деле является сокращенным обозначением использования трех других свойств: , и . Следующие три блока css эквивалентны:
Пример
Давайте исследуем каждое свойство. Свойство flex-basis — это способ установки начального основного размера flex-элемента.
Свойство flex-grow устанавливает величину динамического роста flex-элемента. Оно определяет, какая часть доступного пространства в flex-контейнере должна быть выделена для текущего флекс-элемента (flex grow factor — «коэффициент увеличения flex»). Свободное пространство — это разница между размером флекс-контейнера и размером всех его флекс-элементов вместе. Если все родственные флекс-элементы имеют одинаковый коэффициент flex-grow, то всем элементам предоставляется одинаковое количество доступного пространства, в противном случае оно распределяется в соответствии с соотношением, определённым различными коэффициентами flex-grow.
Свойство flex-shrink устанавливает коэффициент динамического сжатия флекс-элемента. Flex-элементы сжимаются, чтобы заполнить контейнер в соответствии с предоставленным значением, когда размер flex-элементов по умолчанию больше, чем размер flex-контейнера.
Например, представьте, что наш контейнер flexbox теперь имеет только два гибких элемента:
Если для каждого гибкого элемента установлен только flex-basis, каждый элемент не будет увеличиваться при расширении контейнера. Они будут занимать максимальную ширину не более 200 пикселей. Однако такой элемент сожмется, если flex-контейнер будет сжат до размера ниже требуемого.
При добавлении свойства flex-grow результат начинает действовать немного больше, чем просто установка flex. Каждый элемент будет расти одинаково по мере расширения контейнера.
Пример

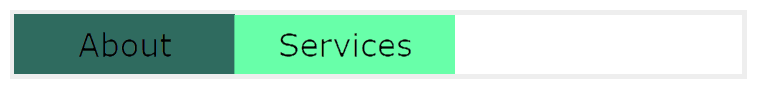
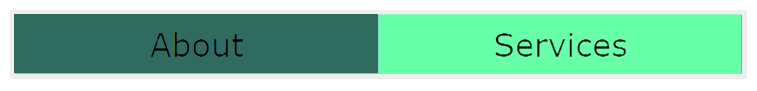
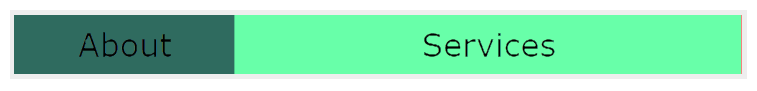
В следующем примере css-правила гласят следующее: оба флекс-элемента About и Services будут начинаться с 200 пикселей. Затем дополнительное пространство будет выделено для флекс-элемента Services, а для флекс-элемента About дополнительное пространство не будет выделено:
Пример

А теперь рассмотрим свойство flex-shrink
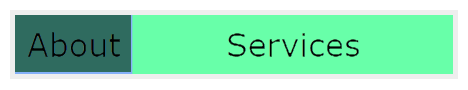
Обратите внимание, что для флекс-элемента About коэффициент flex-shrink равен 1, а для флекс-элемента Services — 0. Это означает, что если контейнер сжимается меньше, чем необходимый размер, чтобы обеспечить по крайней мере начальную ширину каждого флекс-элемента, то флекс-элемент About будет первым, чтобы начать сжиматься
Флекс-элемент Services пока сжиматься не будет.

Я довольно глуп
Сколько бы раз я не читал следующий параграф, я остался неспособным его понять…
Слова проходят через мои отверстия, преобразуются в электрические импульсы, путешествующие по моему оптическому нерву, и прибывают как раз вовремя, чтобы увидеть как мой мозг выбегает через черный ход в клубе дыма.
Как будто Минни Маус и Мэд Макс завели ребенка семь лет назад, и теперь он, будучи пьяным с мятного шнапса, оскорбляет всех в пределах слышимости словами, которые он узнал когда Мамочка и Папочка ругались.
Леди и Джентльмены, мы начали наш спуск в чепуху, что значит пришло время подвести итоги (или перестань читать, если ты здесь для изучения нового).
Самое интересное из того, что я узнал, читая спецификацию, это то, насколько неполным было мое понимание, несмотря на полдюжины блог-постов которые я прочитал, и на то, насколько относительно простым является flexbox. Оказывается, что «опыт» — это не просто занятие одним и тем же из года в год.
С удовольствием могу отметить, что время, потраченное мной на чтение, уже окупилось. Я прошелся по старому коду, выставил авто margin’ы, flex-значения в краткой записи auto или none, и задал минимальную ширину в ноль там, где это было нужно.
Я лучше отношусь к этому коду теперь, зная что я делаю это должным образом.
Еще я узнал, что несмотря на то, что спецификация — местами — перенасыщена и предназначена для вендоров как я и думал, все же содержит много дружественных слов и примеров. В ней даже выделены части которые скромные веб-разработчики могут пропустить.
Однако это спорный вопрос, потому что я рассказал тебе про все хорошие отрывки, так что тебе не нужно утруждать себя ее чтением.
Теперь, если позволите, мне надо идти и прочитать все остальные CSS спецификации.
P.S. Я крайне рекомендую прочитать следующий список всех flexbox багов по браузерам:github.com/philipwalton/flexbugs
Оригинальный пост здесь: hackernoon.com/11-things-i-learned-reading-the-flexbox-spec-5f0c799c776b
Свойства для Родителя (flex контейнер)
flex-direction
- row (по умолчанию): слева направо в ltr; справа налево в rtl
- row-reverse справа налево ltr; слева направо в rtl
- column: так же, как и row но сверху вниз
- column-reverse: то же самое, row-reverse но снизу вверх
flex-wrap
- nowrap (по умолчанию): все flex элементы будут в одной строке
- wrap: flex-элементы будут перенесены на несколько строк сверху вниз.
- wrap-reverse: flex-элементы будут перенесены на несколько строк снизу вверх.
здесь
justify-content
flex-start (по умолчанию): элементы сдвинуты в начало flex-direction направления.
flex-end: элементы сдвинуты ближе к концу flex направления.
start: элементы сдвинуты к началу writing-mode направления.
end: элементы сдвинуты в конце writing-mode направления.
left: элементы сдвинуты по направлению к левому краю контейнера, если это не имеет смысла flex-direction, тогда он ведет себя как start.
right: элементы сдвинуты по направлению к правому краю контейнера, если это не имеет смысла flex-direction, тогда он ведет себя как start.
center: элементы центрированы вдоль линии
space-between: элементы равномерно распределены по линии; первый элемент находится в начале строки, последний элемент в конце строки
space-around: элементы равномерно распределены по линии с одинаковым пространством вокруг них
Обратите внимание, что визуально пространства не равны, так как все элементы имеют одинаковое пространство с обеих сторон. Первый элемент будет иметь одну единицу пространства напротив края контейнера, но две единицы пространства между следующим элементом, потому что у следующего элемента есть свой собственный интервал, который применяется.
space-evenly: элементы распределяются таким образом, чтобы расстояние между любыми двумя элементами (и расстояние до краев) было одинаковым.
space-betweenесть подробные графикиflex-startflex-endcentersafeunsafesafe
align-items
- stretch (по умолчанию): растягивать, чтобы заполнить контейнер (все еще соблюдаются min-width / max-width)
- flex-start / start / self-start: элементы размещаются в начале поперечной оси. Разница между ними невелика и заключается в соблюдении flex-direction правил или writing-mode правил.
- flex-end / end / self-end: элементы располагаются в конце поперечной оси. Разница опять-таки тонкая и заключается в соблюдении flex-direction или writing-mode правил.
- center: элементы центрированы по поперечной оси
- baseline: элементы выровнены, по их базовой линии
safeunsafeхотя это поддерживается не всеми браузерами
align-content
justify-contentПримечание
- flex-start / start: элементы, сдвинуты в начало контейнера. Более поддерживаемый flex-start использует, flex-direction в то время как start использует writing-mode направление.
- flex-end / end: элементы, сдвинуты в конец контейнера. Более поддерживаемый flex-end использует flex-direction в то время как end использует writing-mode направление.
- center: элементы выровнены по центру в контейнере
- space-between: элементы равномерно распределены; первая строка находится в начале контейнера, а последняя — в конце
- space-around: элементы равномерно распределены с равным пространством вокруг каждой строки
- space-evenly: элементы распределены равномерно, вокруг них одинаковое пространство
- stretch (по умолчанию): линии растягиваются, чтобы занять оставшееся пространство
safeunsafe
Flexbox CSS
На смену всем известным флоатам приходит Flexbox CSS. Он не был так широко известен, несмотря на то, что появился еще в 2011 году.
Поддержка этого свойства у браузеров на тот момент была минимальна, поэтому не каждый решался использовать это нововведение на своих сайтах.
Сейчас на данный момент ситуация кардинально изменилась. Flexbox CSS поддерживается всеми современными браузерами и не только. Верстальщики, которые перешли с флоатов на флексы почувствовали, что верстать стало гораздо быстрее и, что самое главное, приятнее.
В чем преимущества Flex?
Прежде всего то, что многие популярные задачи можно было решить буквально в пару строчек CSS-кода, с использованием минимальной разметки HTML.
Давайте рассмотрим пример:
В этом примере мы видим родительский блок с классом box и дочерние элементы, которые окрашены в зеленый цвет и имеют ширину/высоту 100px. Чтобы поставить их в ряд, необходимо всего лишь установить
Если нам необходимо установить блоки по центру, то мы можем установить здесь же. В случае с float, такая реализация была бы невозможна (без костылей).
Если наша цель растянуть один единственный блок и заполнить его по всей ширине контента, то мы можем добавить класс child для конкретного блока, например, четвертого и установить для него свойство
Чтобы ознакомиться со всеми свойствами Flexbox CSS, вы можете воспользоваться наглядной интерактивной шпаргалкой по всем свойствам. Обязательно держите ее под рукой, когда будете верстать сайт.
Резервное выравнивание
Каждый метод выравнивания подробно описывает резервное распределение, это то, что произойдет, если запрошенное выравнивание не может быть достигнуто. Например, если у вас есть только один элемент во flex-контейнере и вы запрашиваете justify-content: space-between, что должно произойти? Ответ заключается в том, что резервное выравнивание использует flex-start, и один элемент будет выровнен по началу flex-контейнера. В случае justify-content: space-around используется резервное выравнивание в центре.
В текущей спецификации вы не можете изменить настройки резервного выравнивания. Поэтому, если вы предпочитаете, чтобы резервный вариант для space-between был центром, а не flex-start, то пока нет способа сделать это. Но в спецификации есть примечание, в котором говорится, что эту возможность могут включить в будущих уровнях.
Значение row-reverse
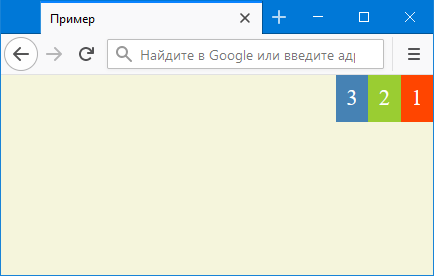
Вы можете использовать flex-direction: row-reverse, чтобы элементы в ряду отображались в обратном порядке.
<!doctype html>
<title>Пример</title>
<style>
.container {
display: flex;
flex-direction: row-reverse;
align-items: flex-start;
background: beige;
height: 100vh;
}
.red {
background: orangered;
}
.green {
background: yellowgreen;
}
.blue {
background: steelblue;
}
.container > div {
font-size: 5vw;
padding: .5em;
color: white;
}
body {
margin: 0;
}
</style>
<div class=»container»>
<div class=»red»>1</div>
<div class=»green»>2</div>
<div class=»blue»>3</div>
</div>

The align-self Property
The property specifies the
alignment for the selected item inside the flexible container.
The property overrides the default alignment set by the
container’s property.
Example
Align the third flex item in the middle of the container:
<div class=»flex-container»> <div>1</div> <div>2</div> <div style=»align-self:
center»>3</div>
<div>4</div></div>
Example
Align the second flex item at the top of the container, and the third flex item at the
bottom of the container:
<div class=»flex-container»> <div>1</div> <div style=»align-self:
flex-start»>2</div>
<div style=»align-self:
flex-end»>3</div>
<div>4</div></div>
Вещи, которые следует помнить
Не следует использовать flexbox там, где в этом нет необходимости.
Определение регионов и изменение порядка контента во многих случаях все-таки полезно делать зависимым от структуры страницы. Продумывайте это.
Разберитесь в flexbox и знайте его основы. Так намного легче достичь ожидаемого результата.
Не забывайте про margin-ы. Они учитываются при установке выравнивания по осям
Также важно помнить, что margin-ы в flexbox не «коллапсятся», как это происходит в обычном потоке.
Значение float у flex-блоков не учитывается и не имеет значения. это, наверно, как-то можно использовать для graceful degradation при переходе на flexbox.
Пример 1. Как сделать фотогалерею на Флексбокс
Разместить фотографии по строкам и столбцам на Флексбокс гораздо проще, чем многим кажется. Рассмотрим простую сетку:
<main class="gallery"> <img src="/sample.jpg"> <img src="/sample.jpg"> <img src="/sample.jpg"> <img src="/sample.jpg"> <img src="/sample.jpg"> <img src="/sample.jpg"> <img src="/sample.jpg"> <img src="/sample.jpg"> <img src="/sample.jpg"> <img src="/sample.jpg"> </main>
У нас есть main.gallery и 10 изображений в нем. Убедимся, что main.gallery растягивается на весь доступный экран:
.gallery {
min-height: 100vh
}
Кое-что об изображениях
По умолчанию все изображения inline-block элементы. У них есть ширина и высота. Они выстроятся в линию (только если они не слишком большие и могут все поместиться)
На старт
Сейчас наша галерея будет выглядеть следующим образом:
Размеры всех 10 изображений остались нетронутыми. При необходимости картинки переместятся на вторую строку. Послушные ребята =)
А теперь, на сцену выходит Флексбокс:
.gallery {
display: flex
}
С этого момента поведение изображений изменилось. Из inline-block элементов они стали flex-items. В результате применения Флексбокс к .gallery все картинки уместились в одну линию. Да еще и растянулись по вертикали, вот так:
Картинки теперь уместились все в одну линию, да еще и растянулись по вертикали. Жалкое зрелище =(
Все это результат стандартного поведения Флексбокс:
- Сплющить все дочерние элементы в одну линию и никуда их не переносить. Не самое лучшее решение для галереи, так что изменим его:
.gallery {
flex-wrap: wrap
}
Это разрешит перенос элементов на другую строку как и полагается
Изображения перенесены
2. Теперь картинки располагаются в несколько линий. Но они все еще растянуты по вертикали и это определенно не характерно для изображений в галерее. Свойство align-items флекс-контейнера по умолчанию равно значению stretch
.align-items: stretch
Изменим его:
.gallery {
...
align-items: flex-start
}
Это защитит картинки от растягивания.
Кроме того они выровнены относительно начала вертикальной оси:
Теперь в нашей галерее неискаженные изображения. Почти такие же как и были, пока мы не подключили флексбокс
Наша мощная флексбокс-галерея готова.
Преимущества использования Флексбокс
Сейчас преимущества использования Флексбокс не особо заметны, ведь тот же самый вид был и до его подключения.
Кроме легко получаемой адаптивности, преимущество флексбокс заключается в возможностях выравнивания. Флекс-контейнер .gallery имеет несколько свойств для настройки выравнивания:flex-direction: row ,justify-content: flex-startиalign-items: flex-start. Разметку галереи можно легко поменять поигравшись со следующим значением:
.gallery {
...
justify-content:center;
}
Теперь изображения идеально отцентрованы по горизонтали
Кроме того, картинки могут быть отцентрованы и по горизонтали и по вертикали .gallery.
.gallery {
...
justify-content:center;
align-items: center;
}
А теперь изображения выровнены не только горизонтально, но и вертикально
Флексбокс предоставляет много вариантов выравнивания. Играйтесь со значениями, как сочтете нужным.
Можете посмотреть на действующую Флексбокс галереюздесь.
Управление шириной flex-элемента
Во Flexbox есть несколько CSS свойств, определяющих то, какая ширина может быть у flex-элемента.
CSS-свойство flex-basis
Данное свойство предназначено для установления начальной ширины flex-элементу. Задавать значение ширины можно посредством различных единиц измерения, таких как px, %, em и др. По умолчанию данное свойство имеет значение (в этом случае ширина элемента будет рассчитываться автоматически на основании его содержимого).
Конечная ширина flex-элемента будет определяться в зависимости от значений CSS-свойств и , которые установлены не только для этого элемента, но и для других flex-элементов этого flex-контейнера.
CSS-свойство flex-grow
Это свойство определяет, может ли начальная ширина flex-элемента увеличиваться (расти). Увеличение ширины flex-элемента осуществляется за счёт свободного пространства линии. В качестве значения CSS-свойства указывается целое число. Именно это значение и определяет (если оно больше или равно 1) какую часть свободного пространства flex-элемент заберёт себе.
Например:
<div class="flex-container">
<div class="flex-container_element-1">...</div>
<div class="flex-container_element-2">...</div>
</div>
CSS:
.flex-container {
display: flex;
width: 600px;
}
.flex-container_element-1 {
flex-basis: 40%;
flex-grow: 1;
}
.flex-container_element-2 {
flex-basis: 40%;
flex-grow: 4;
}
В этом примере, если flex-элементы расположены на одной линии и в ней есть свободное пространство (600×(1-0,8)=120px):
- к ширине элемента добавится 1/5 часть этого пространства (120×1/5=24px);
- к ширине элемента добавится 4/5 части этого пространства (120×4/5=96px).
Другими словами, CSS свойство позволяет не просто указать, что ширина flex-элемента может вырасти, но и задать, насколько эта величина может вырасти по отношению к другим элементам.
По умолчанию CSS свойство flex-grow имеет значение 0. Это означает, что flex-элемент не может расти (увеличивать свою ширину).
CSS-свойство flex-shrink
Данное свойство определяет, может ли ширина flex-элемента уменьшиться. Уменьшение ширины flex-элемента будет осуществляться только в том случае, если ширины линии будет не достаточно для отображения всех flex-элементов, расположенных в ней. Необходимая ширина рассчитывается на основании начальной ширины, который имеет каждый flex-элемент в ней.
Например:
<div class="flex-container">
<div class="flex-container_element-1">...</div>
<div class="flex-container_element-2">...</div>
</div>
CSS:
.flex-container {
display: flex;
width: 500px;
}
.flex-container_element-1 {
flex-basis: 300px;
flex-shrink: 1;
}
.flex-container_element-2 {
flex-basis: 300px;
flex-shrink: 3;
}
Ширина flex-контейнера 500px. Для отображения flex-элементов необходимо 600px. В итоге не хватает 100px. В этом примере уменьшаться могут 2 flex-элемента ( и ). Ширина первого flex-элемента в данном случае составит 300 – 1/4*100= 275px. Ширина второго flex-элемента в данном случае составит 300 – 3/4*100= 225px.
Значение по умолчанию:
flex-shrink: 1;
Если вам необходимо запретить уменьшение ширины flex-элементу, то в качестве значения свойства необходимо указать число 0.
CSS-свойство flex
Для удобной установки , и можно использовать CSS свойство .
Значение по умолчанию:
flex: 0 1 auto; /* 0 - flex-grow (1 значение) 1 - flex-shrink (2 значение) auto - flex-basis (3 значение) */
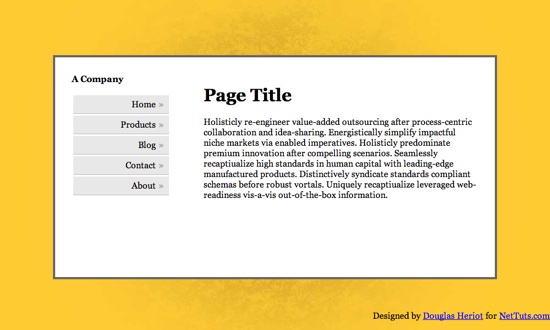
Наш первый макет Flexbox
Чтобы начать работу с нашим первым макетом flexbox, нам нужно настроить очень простой контейнер с несколькими элементами внутри. Мы будем использовать следующие коды html и css:
Пример: css
В резузьтате мы имеем три блочных элемента, которые расположенные друг над другом и занимают всю ширину браузера.
Контейнер и элементы
Во флексбоксе у нас есть контейнер и его элементы. Это два основных компонента любого Flexbox. Любой элемент html, который является прямым потомком контейнера flexbox, становится элементом flexbox. Обладая этими знаниями, мы можем преобразовать блочное отображение элементов на странице в отображение flexbox. Все, что нам нужно сделать, это добавить свойству display значение в контейнер:
Пример
Назначив display: flex; к родительскому контейнеру, наши элементы теперь располагаются горизонтально, а не в блочном порядке. Это показывает нам, что по умолчанию flexbox отображает элементы в контейнере слева направо.
Почему здесь нет самовыравнивания?
Часто возникает вопрос, почему невозможно выровнять один элемент или группу элементов по главной оси. Почему во Flexbox нет свойства -self для выравнивания по главной оси? Если вы думаете о justify-content и align-content как о распределении пространства, причина отсутствия самонастраивания становится более очевидной. Мы имеем дело с flex-элементами как с группой и распределяем доступное пространство определенным образом — либо в начале, либо в конце группы, либо между элементами.
Если может быть также полезно подумать о том, как обосновать-содержание и выравнивание-содержание работы в макете CSS сетки. В Grid эти свойства используются для распределения свободного пространства в контейнере grid между дорожками grid. Еще раз, мы берем треки как группу, и эти свойства дают нам возможность распределить любое дополнительное пространство между ними. Поскольку мы действуем в группе как в Grid, так и в Flexbox, мы не можем нацелиться на элемент самостоятельно и сделать с ним что-то другое. Тем не менее, есть способ достичь вида макета, который вы просите, когда вы просите self свойство на главной оси, и это использовать автоматические поля.
Обработка размеров flex-элемента
Теперь, когда мы определили некоторые термины, мы можем посмотреть, как наши flex-элементы рассчитывают размер. Начальные значения flex-свойств выглядят следующим образом:
- flex-grow: 0;
- flex-shrink: 1;
- flex-basis: auto.
flex-basis это база, от которой рассчитывается размер. Если мы установим flex-basis равным 0, а flex-grow равным 1, то все наши элементы не будут иметь начальной ширины, поэтому пространство во flex-контейнере будет распределено равномерно, назначив одинаковый размер пространства для каждого элемента.
Между тем, если flex-basis установить в auto а flex-grow: 1, то будет распределено только свободное пространство, т.е. пространство без контента.
В ситуации, когда нет свободного места, например, когда у нас контента больше, чем может поместиться в одной строке, тогда ничего не распределяется.
Это показывает нам, что выяснение того, что означает auto, очень важно, если мы хотим знать, как Flexbox обрабатывает размеры наших элементов. Значение auto будет нашей отправной точкой
Определение auto (defining auto)
Когда auto назначается как значение чего-нибудь в CSS, оно будет иметь очень специфическое значение в этом контексте, которое стоит посмотреть. Рабочая группа CSS тратит много времени на выяснение того, что означает auto в любом контексте, как объясняет этот разговор с редактором спецификаций Fantasai.
В спецификации мы можем найти информацию о том, что означает auto при использовании в качестве flex-basis. Термины, определенные выше, должны помочь нам проанализировать это утверждение.
Таким образом, если наш flex-basis установлен в auto, Flexbox просмотрит значение свойства main size. Мы должны иметь main size, если мы дали одному из наших flex-элементов ширину. В примере ниже, все элементы имеют ширину 110px, поэтому это значение используется в качестве main size т.к. начальное значение flex-basis — auto.
Однако в нашем первоначальном примере есть элементы, у которых нет ширины, это означает, что их main size — auto, и поэтому нам нужно перейти к рассмотрению следующего высказывания: “если это значение само по себе auto, то используется значение content.”
Теперь нам нужно посмотреть, что говорит спецификация о ключевом слове content. Это еще одно значение, которое вы можете использовать (при поддержке браузеров) для свойства flex-basis, например:
Спецификация определяет content следующим образом:
В нашем примере с flex-элементами, содержащими текст, мы можем игнорировать некоторые более сложные настройки и рассматривать content как размер max-content.
Это объясняет, почему, когда у нас есть небольшое количество текста в каждом элементе, текст не переносится. flex-элементы по умолчанию имеют auto размер, поэтому Flexbox берет их размер в свойстве max-content, элементы помещаются в контейнер такого размера, и работа выполнена!
На этом история не заканчивается, так как когда мы добавляем еще контент, элементы не остаются в размере max-content. Если бы они это делали, то вырвались бы из flex-контейнера и вызвали бы переполнение. Как только они заполнят контейнер, содержимое начинает переноситься, и элементы становятся разных размеров, основываясь на содержимом внутри них.