Fancybox for wordpress
Содержание:
- Easy FancyBox: основные особенности плагина
- Advanced
- Использование
- Установка и настройка Easy Fancybox
- Интересные дополнительные хаки
- Разные варианты работы плагина
- Интеграция библиотеки FancyBox в Вордпресс без плагинов
- Bad Results
- Возможности Easy Fancybox в WordPress
- Вызов плагина
- P.S.
- Воспроизведение видео
- Where I Put It
- Свой контент в модальном окне
- Media types
- 3 ответа
Easy FancyBox: основные особенности плагина
Как и предыдущий плагин, Easy FancyBox для WordPress начинает работать сразу после стандартной установки на CMS по отношению ко всем изображениям. Если вы захотите настроить параметры «под себя», то на странице по адресу в консоли «Настройки» — «Медиафайлы» обнаружите опции, практически идентичные опциям FancyBox для Вордпресс.

Характерными же его отличиями являются:
- плагин частично русифицирован, поэтому разобраться в его настройках самостоятельно не составит большого труда;
- при базовых установках картинки автоматически не объединяются в галереи, Easy FancyBox выводит во всплывающем окне только то изображение, по которому кликнули. Чтобы отобразить группу файлов в лайтбоксе, необходимо создать стандартную галерею Вордпресс в режиме редактирования записи.
Или же в настройках плагина в блоке «Gallery» в поле «Autogallery» выбрать пункт «Все в одной галерее»;

- в варианте «из коробки» Easy FancyBox размещает поверх изображений название, взятое из атрибута alt. Чтобы отключить эту опцию, в блоке «Appearance» снимите галочку возле поля «Показать название»;
- плагин позволяет выбрать тип медиафайлов, которые будут открываться в модальном окне.
Каких-либо существенных недостатков в работе плагина не выявлено. Но если в ваш шаблон ВП встроен «родной» лайтбокс, велика вероятность конфликта и может оказаться, что Easy FancyBox для WordPress не работает. В таком случае имеет смысл обратиться в службу поддержки.
Advanced
Helpers provide a simple mechanism to extend the capabilities of fancyBox. There are two built-in helpers — ‘overlay’ and ‘title’.
You can disable them, set custom options or enable other helpers. Examples:
Also available are event driven callback methods. The keyword refers to the current or upcoming object (depends on callback method). Here is how you can change title:
It`s possible to open fancyBox programmatically in various ways:
There are several methods that allow you to interact with and manipulate fancyBox, example:
There is a simply way to access wrapping elements using JS:
You can override CSS to customize the look. For example, make navigation arrows always visible,
change width and move them outside of area (use this snippet after including fancybox.css):
In that case, you might want to increase space around box:
Использование
Fancybox может отображать в модальных окнах изображения, видео, iframes и любой HTML-контент. Для этого плагин имеет много дополнительных атрибутов и JS вариантов, но в этой теме описаны только основные. Более подробную информацию можно посмотреть в первоисточнике.
2.1 Изображения
Для показа галереи фотографии все ее элементы должны содержать одинаковое значение атрибута . Для одиночного фото этот атрибут может быть пустым . Атрибут используется для описания изображения и является не обязательным.
<a href=»image.jpg» data-fancybox=»gallery» data-caption=»Описание фотографии»>
<img src=»thumbnail.jpg» alt=»» />
</a>
|
1 |
<a href=»image.jpg»data-fancybox=»gallery»data-caption=»Описание фотографии»> <img src=»thumbnail.jpg»alt=»» /> </a> |
2.2 Видео
<a data-fancybox=»» href=»https://www.youtube.com/watch?v=30BQjlXXamY»>
YouTube
</a>
<a data-fancybox=»» href=»https://vimeo.com/151297208″>
Vimeo
</a>
<a data-fancybox=»» href=»video.mp4″>
Ссылка на файл MP4
</a>
<a data-fancybox=»» href=»#myVideo»>
HTML5 элемент
</a>
<video controls id=»myVideo» style=»display:none;»>
<source src=»video.mp4″ type=»video/mp4″>
<source src=»video.webm» type=»video/webm»>
<source src=»video.ogv» type=»video/ogg»>
</video>
|
1 |
<a data-fancybox=»»href=»https://www.youtube.com/watch?v=30BQjlXXamY»> YouTube <a data-fancybox=»»href=»https://vimeo.com/151297208″> Vimeo <a data-fancybox=»»href=»video.mp4″> Ссылка на файл MP4 <a data-fancybox=»»href=»#myVideo»> HTML5 элемент <video controlsid=»myVideo»style=»display:none;»> <source src=»video.mp4″type=»video/mp4″> <source src=»video.webm»type=»video/webm»> <source src=»video.ogv»type=»video/ogg»> </video> |
Для видео можно добавить значение атрибута для создания галереи/плейлиста и описание
2.3 Фрейм <iframe>
<a data-fancybox=»» data-type=»iframe» data-src=»https://fancyapps.com/fancybox/3/docs/#iframe» href=»javascript:;»>
Ссылка на страницу
</a>
|
1 |
<a data-fancybox=»»data-type=»iframe»data-src=»https://fancyapps.com/fancybox/3/docs/#iframe»href=»javascript:;»> Ссылка на страницу |
Обязательный атрибут и , который указывает ссылку на страницу или PDF документ.
Также можно добавить значение для и атрибут
2.4 Встроенный HTML-элемент
<a data-fancybox=»» data-src=»#hidden-content» href=»javascript:;»>
Открыть окно
</a>
<div style=»display: none;» id=»hidden-content»>
Встроенный HTML-элемент
</div>
|
1 |
<a data-fancybox=»»data-src=»#hidden-content»href=»javascript:;»> Открыть окно <div style=»display: none;»id=»hidden-content»> Встроенный HTML-элемент |
Атрибут указывает на ID элемента, который будет показан в модальном окне
Можно добавить атрибут и значение
2.5 Ajax
<a data-fancybox=»» data-type=»ajax» data-src=»/demo/somefile.html» href=»javascript:;»>
Открыть
</a>
|
1 |
<a data-fancybox=»»data-type=»ajax»data-src=»/demo/somefile.html»href=»javascript:;»> Открыть |
Обязательный атрибут и , который указывает ссылку на подгружаемый контент.
Как и во всех предыдущих случаях, можно добавить и значение
Установка и настройка Easy Fancybox
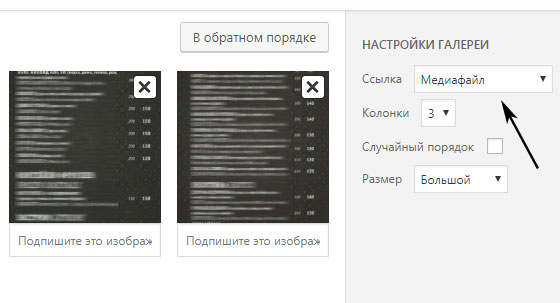
Процесс установки стандартный — скачиваете вручную отсюда или активируете через админку. Лайтбокс сразу подключится в имеющиеся на сайте картинки и галереи (открытие ссылок изображений должно быть установлено как медиафайлы).

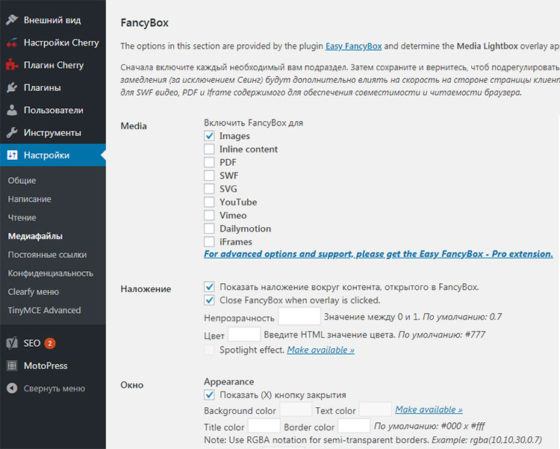
Все доступные для правки параметры находятся в разделе «Настройки» — «Медиафайлы» под основным контентом.

Здесь есть несколько подпунктов:
- Media — выбор типов файлов, с которыми модуль будет срабатывать.
- Наложение — цвет/прозрачность и вывод оверлея (затемнения фона).
- Окно — рамка, заголовок, кнопка закрытия и параметры поведения окна.
- Miscellaneous (разное) — автоматический попал и опции совместимости с темами/плагинами.
- Images — задается расширения изображений для срабатывания, некоторые фишки оформления и галереи.
В общем, советую мельком просмотреть все опции дабы знать, что там есть. Если честно, в большинстве случае я ничего здесь не меняю — по умолчанию все отлично работает. Возле некоторых пунктов есть ссылки по типу «More options», свидетельствующие о существующих доп.возможностях в премиальной версии.
Интересные дополнительные хаки
Много интересно найдете в официальном описании плагина Easy Fancybox — прокрутите контент до раздела FAQ. Там есть про вызов PDF, открытие контактной формы, обычного модального окна, Youtube видео и т.п.
Отключаем скрипт на странице
В одном из премиум шаблонов с которым работал, был предусмотрен внутренний механизм лайтбокс, поэтому во избежание конфликтов нужно было чтобы Fancybox грузился только в определенной месте сайта.
Это реализуется через следующий код в файле функций темы (functions.php):
add_action( 'wp_enqueue_scripts', 'my_conditional_fancybox', );
function my_conditional_fancybox() {
if ( !is_page_template('page-menu.php') ) {
if ( class_exists('easyFancyBox') )
easyFancyBox::$add_scripts = false;
}
}
|
Здесь выполняется проверка !is_page_template(‘page-menu.php’) с отдельным шаблоном страниц, но вы можете использовать любые другие условные операторы — is_single, is_home, is_category и т.п. Установка переменной в значение False отключает модуль.
Итого. Плагин Fancybox в Вордпресс я ставлю практически всегда, когда нужно добавить простой лайтбокс на картинки и галерею. Он работает сходу после установки, как правило, не конфликтует с другими скриптами, имеет пару-тройку настроек и регулярно обновляется. Больше, в принципе, от него ничего и не нужно.
Кстати, если юзаете другие решения по данной задаче — напишите, интересно попробовать еще что-то.
Разные варианты работы плагина
Кроме простого увеличения картинки, плагин пожно использовать для мультимедиа:
<a id="inline" href="#data">Это покажет содержание элемента, который имеет id="data"</a>
Для iframe:
<a href="http://www.mpbox.ru?iframe">Это iframe</a>
или
<a class="iframe" href="http://www.mpbox.ru/">Это iframe</a>
ajax:
<a href="http://www.mpbox.ru/data.php">Это контент, который будет подгружаться с помощью ajax</a>
Если нужно сгруппировать несколько элементов в галерею, нужно добавить им одинаковый rel:
<a id="single_image" rel="group" href="image1.jpg"><img src="image1small.jpg" alt=""/></a> <a id="single_image" rel="group" href="image2.jpg"><img src="image2small.jpg" alt=""/></a> <a id="single_image" rel="group" href="image3.jpg"><img src="image3small.jpg" alt=""/></a> <a id="single_image" rel="group" href="image4.jpg"><img src="image4small.jpg" alt=""/></a>
Пример инициализации скрипта для галереи (атрибут title станет подписью картинки):
jQuery("a").fancybox({
'transitionIn' : 'none',
'transitionOut' : 'none',
'titlePosition' : 'over',
'titleFormat' : function(title, currentArray, currentIndex, currentOpts) {
return '<span id="fancybox-title-over">Image ' + (currentIndex + 1) + ' / ' + currentArray.length + (title.length ? ' ' + title : '') + '</span>';
}
});
Показ/скрытие title под наведению мыши
jQuery("a").fancybox({
'titlePosition' : 'over',
'onComplete' : function() {
jQuery("#fancybox-wrap").hover(function() {
jQuery("#fancybox-title").show();
}, function() {
jQuery("#fancybox-title").hide();
});
}
});
Кастомизация title
function formatTitle(title, currentArray, currentIndex, currentOpts) {
return '<div id="tip-title"><span><a href="javascript:;" onclick="$.fancybox.close();"><img src="/data/closelabel.gif" /></a></span>' + (title && title.length ? '<b>' + title + '</b>' : '' ) + 'Картинка ' + (currentIndex + 1) + ' из ' + currentArray.length + '</div>';
}
$("a").fancybox({
'showCloseButton' : false,
'titlePosition' : 'inside',
'titleFormat' : formatTitle
});
#tip-title {
text-align: left;
}
#tip-title b {
display: block;
margin-right: 80px;
}
#tip-title span {
float: right;
}
Выборочная инициализация
Применяем скрипт только к тем ссылкам, внутри которых есть рисунок:
jQuery("a:has(img)").fancybox();
jQuery("a,a,a").fancybox();
Другой вариант — применяем к тем ссылкам href которых оканчивается на нужные расширения (jpg, png, gif):
jQuery("a,a,a").fancybox();
Интеграция библиотеки FancyBox в Вордпресс без плагинов
Если вы трепетно относитесь к вопросу улучшения юзабилити сайта, то наверняка вас волнует скорость работы вашего блога. А мы знаем, что большое количество плагинов может замедлять процесс загрузки страниц. Поэтому далее мы рассмотрим вариант внедрения jQuery скрипта FancyBox на WordPress без плагина. Данный способ рекомендуется применять в том случае, если вы хорошо знакомы со структурой и редактированием шаблона Вордпресс и имеете опыт работы с кодом. В процессе могут возникать конфликты с другими скриптами темы, вызванные включением тех или иных опций. Решение этой проблемы в каждом отдельном случае будет индивидуальным, поэтому заранее предусмотреть все варианты сложно.
Для установки библиотеки файлы FancyBox можно найти и скачать по адресу — fancyapps.com/fancybox/. В разархивированном каталоге открываем папку source и копируем jquery.fancybox.css и jquery.fancybox.js, помещаем их в папку fancybox, которую необходимо предварительно создать в корне темы.

Открываем в текстовом редакторе файл functions.php, находим функцию подключения скриптов и вставляем следующий код:
1 2 3 4 5 |
// Fancybox stylesheet.
wp_enqueue_style( 'fancybox-style', get_template_directory_uri() . '/fancybox/jquery.fancybox.css', array(), ' ' );
// Fancybox script.
wp_enqueue_script( 'fancybox-script', get_template_directory_uri() . '/fancybox/jquery.fancybox.js', array('jquery'), ' ');
|

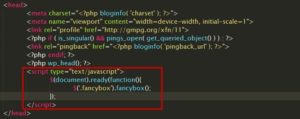
Затем открываем для редактирование файл темы header.php и в head помещаем вызов функции FancyBox:
1 2 3 4 5 |
<script type="text/javascript">
$(document).ready(function(){
$('.fancybox').fancybox();
});
</script>
|

А самой ссылке, оборачивающей изображение, присваиваем class = «fancybox». Таков основной принцип применения библиотеки на WordPress. Детальнее о настройке параметров можно узнать на официальном сайте.
А вот видео о настройке и использовании Fancybox:
Сегодня мы с вами познакомились с широко используемым на сайтах скриптом для красивого отображения картинок в лайтбоксах. Для простоты его интеграции в блог было разработано множество специальных плагинов. Мы рассмотрели одни из самых востребованных: Easy FancyBox и FancyBox For WordPress, узнали, как они работают и в чем их различия. Они проверены опытным путем и работают стабильно. Чтобы понять, какой из инструментов больше подходит вам по функционалу, определите основные задачи, которые он должен выполнять. Нет смысла выбирать тяжелый плагин, чтобы в дальнейшем задействовать только одну или две его опции.
Bad Results
Bad news. While my solution involving the meta viewport headers worked beautifully in emulators, it would not work in vivo on the iPad, which was one of the chief devices I needed it on.
It’s difficult to describe the sheer quantity of atypical and unpredictable behaviors the iPad exhibited on both Safari and Chrome when interacting with fancybox, both alone and with my code. It would break in senseless places, revert to old values suddenly in the middle of testing, change margins, zoom out to unnecessary locations, fail to zoom at all, so on and so forth.
I remember the very clear situation where changing the meta tag in fancybox’s resulted in abnormal zooms 50% of the time until the function was loaded with commands that turned that number to 100% of the time and revealed something about beforeClose itself was impeding the tag changes from taking effect (perhaps animations). Remembering that, and with no debugger, it’s difficult for me to figure out if fancybox is impeding these meta header changes. I know even with all my meta tags commented out, I have observed the ipad zoom out after exiting an incorrectly positioned lightbox, after which the lightbox worked correctly.
The lightbox works in a confusing sweet spot: If I am zoomed between 100% of the page showing and at exact 1-to-1 pixel screen resolution, the lightbox works. If I zoomed any closer in, the meta tags zoom the background around but not out to necessary values. Even adding in max and min scale values had no effect, it stayed as zoomed as ever.
This problem has beaten me. Every single other iOS and Android developer I can find online? This is their solution: Change the meta tags. It works on their iPads. It’s what works in all of their examples. It’s what’s in all the stack overflow questions and answers.
It’s simply not okay for me to remove pinch zoom for my users. I work with schools, there are basic accessibility rules I have to follow, and one of them is to never disable zoom.
Возможности Easy Fancybox в WordPress
- кроме базовой графики доступны форматы Webp и SVG;
- во всплывающем окне разрешается отображать видео с Vimeo, Youtube, Dailmotion;
- поддерживает PDF и Flash файлы;
- может работать с обычным HTML кодом и содержимым внешних страниц;
- совместим с базовой галереей Вордпресс, а также NextGEN;
- у вас не возникнет проблем с Imagemap’ами, бесконечным скроллом Jetpack и при задании лайтбокса пунктам меню;
- про автоматическую обработку картинок уже упоминалось выше;
- из доп.фишек есть автосрабатывание попапа при загрузке страниц веб-ресурса;
- допускается использование как модальное окно для Contact Form 7 — альтернативу Easy Modal (инструкция в описании в репозитории);
- в настройках можно выбрать эффекты открытия, цвет и прозрачной оверлея и некоторые другие визуальные параметры.

Для плагина Fancybox имеется премиальная версия за 12 баксов + последующей подпиской по 4 бакса в год. Из про фишек выделяются: дополнительные опции оформления и автосрабатывания попапа, эффекты слайдшоу, показ заголовка при наведении и т.п. Если вам хочется расширить базовые функции, почитайте об этом детальнее. Мне лично бесплатной версии хватает с головой.
Также на официальной странице модуля есть парочка вариантов почему не работает Fancybox в WordPress, это могут быть:
- конфликты с аналогичными похожими решениями;
- отсутствие wp_footer() в футере;
- некоторые проблемы с плагинами: All in One SEO Pack, jQuery Updater, а также Google Analytics на WordPress и парочка других;
- конфликты с шаблонами — часто в премиальных есть свой скрипт для подобного эффекта (ниже рассмотрю эту ситуацию);
Кроме того, в репозитории на wordpress.org есть чеклист как проверить потенциальные ошибки и какие шаги нужно совершить дабы их исправить. Это одно из немногих расширений, где так много времени уделено возможным проблемам и причинам некорректного функционирования. Если у вас что-то подобное случилось, советую ознакомиться.
Вызов плагина
Теперь вам осталось добавить собственный код после того, как вы подключили скрипт плагина. Если для div-обертки для галереи вы задали атрибут , как в разметке, то вам останется добавить совсем небольшой код:
Вызываем код плагина
JavaScript
<script>
lightGallery(document.getElementById(‘lightgallery’));
</script>
|
1 2 3 |
<script> lightGallery(document.getElementById(‘lightgallery’)); </script> |
Если вы не хотите назначать id для элемента-обертки, задайте ему класс или data-атрибут, а затем используйте метод :
Использование класса или data-атрибута
<div class=»gallery» data-gallery=»gallery1″>
<a href=»img/img1.jpg»>
<img src=»img/thumb1.jpg»>
</a>
<a href=»img/img2.jpg»>
<img src=»img/thumb2.jpg»>
</a>
…
</div>
<script src=»js/lightgallery.min.js»></script>
<script>
//при использовании атрибута class
lightGallery(document.getElementById(‘.gallery’));
//при использовании атрибута data-атрибута
lightGallery(document.getElementById(»));
</script>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<div class=»gallery»data-gallery=»gallery1″> <ahref=»img/img1.jpg»> <img src=»img/thumb1.jpg»> <a> <ahref=»img/img2.jpg»> <img src=»img/thumb2.jpg»> <a> … <div> <script src=»js/lightgallery.min.js»></script> <script> //при использовании атрибута class lightGallery(document.getElementById(‘.gallery’)); //при использовании атрибута data-атрибута lightGallery(document.getElementById(»)); </script> |
Учтите, что возвращает вам первый элемент, найденный на странице или в другом html-элементе, поэтому его нельзя использовать для нескольких галерей.
В том случае, если у вас все же есть несколько галерей на одной странице, вы не можете дать им один , т.к. это противоречит HTML-спецификации, да и метод не подойдет, т.к. имеет смысл все галереи объединить одним классом, на выручку придут методы или , например так:
Вызов плагина для нескольких галерей с одним классом
JavaScript
let allGalleries = document.querySelectorAll(‘.gallery’);
allGalleries.forEach(item => lightGallery(item))
|
1 2 |
let allGalleries=document.querySelectorAll(‘.gallery’); allGalleries.forEach(item=>lightGallery(item)) |
Давайте прямо сейчас посмотрим, что умеет Lightgallery «из коробки» (открыть пример в новой вкладке): показывать и листать изображения, уменьшать их под размер экрана, выводить описания на основе атрибутов для ссылок, предоставлять ссылку на скачивание изображения, показывать счетчик изображений в виде «номер текущего фото/всего фотографий».
Это далеко не все «умения» Lightgallery. Просто остальные его возможности, как правило, зависят от дополнительных js- или css-файлов, которые разработчики разделили по функциональности.
P.S.
В прошлом моём опыте я в первый раз так плотно столкнуля с библиотекой fancybox 3. До этого я пользовался другими библиотеками. Почему я не писал о них?! Мне всегда казалось, что они не завершённые и с ними приходилось идти на компромисы в случаех с JS или их UI. В fancy же, как мне кажется, есть всё, что нужно и его элементы отлично выглядят, он отлично работает на мобильных. Думаю, что я воспользуюсь им еще не раз и поделюсь своим опытом с вами. Думаю я расскажу про его API и о случаех в которых можно его использовать, а главное как. Всего хорошего
Поддержи Xakplant
Я давно хочу развить видеоверсию, но пока этого не получается из-за нехватки ресурсов. Сейчас я собираю деньги на новый компьютер и микрофон. Поддержи xaklant и ты увидишь полезные видео быстрее.
Воспроизведение видео
Плагин Lightgallery позволяет воспроизводить видео с популярных видео-ресурсов, таких, как YouTube, Vimeo, VK, а также различные типы видеоформатов, доступные в HTML5: MP4, WebM, Ogg и т. д.
Чтобы отобразить видео YouTube, Vimeo или VK, вы можете вставить URL-адрес видео или поделиться URL-адресом, который предоставляется YouTube / vimeo в атрибуте data-src. Разметка в остальном такая же, как и для галереи изображений. Lightgallery проверит атрибут data-src и, если это URL-адрес видео YouTube или Vimeo, создаст видео-слайд.
Вы даже можете предоставить изображение постера для каждого видео. Вместо видео будут загружены изображения постеров. Пользователь сможет переходить к другим слайдам с помощью перетаскивания мышью или смахивания. Постеры повышают производительность и сохраняют гибкость вашей галереи, не влияя на взаимодействие с пользователем. Видео будут загружаться, когда пользователь нажимает на изображение-постер. Вы можете поместить URL-адрес изображения постера в атрибут data-poster.
Кроме того, Lightgallery позволяет автоматически загружать миниатюры изображений с YouTube, Vimeo или VK. Вы можете указать размер миниатюр в настройках. Видео будет автоматически приостановлено, когда пользователь начнет переходить к другому слайду.
Пример разметки видео с YouTube и Vimeo с постером
Добавление ссылок на видео в разметку
<div id=»video-gallery»>
<a href=»https://www.youtube.com/watch?v=meBbDqAXago» data-poster=»video-poster1.jpg» >
<img src=»img/thumb1.jpg» />
</a>
<a href=»https://vimeo.com/1084537″ data-poster=»video-poster2.jpg»>
<img src=»img/thumb2.jpg» />
</a>
…
</div>
|
1 2 3 4 5 6 7 8 9 |
<div id=»video-gallery»> <ahref=»https://www.youtube.com/watch?v=meBbDqAXago»data-poster=»video-poster1.jpg»> <img src=»img/thumb1.jpg»> <a> <ahref=»https://vimeo.com/1084537″data-poster=»video-poster2.jpg»> <img src=»img/thumb2.jpg»> <a> … <div> |
Внимание! Для корректного воспроизведения видео Lightgallery требует, чтобы в ваш документ был включен плагин для видео, доступный на GitHub. Подключение видео-плагина
Подключение видео-плагина
<script src=»js/lightgallery.min.js»></script>
<script src=»js/lg-video.js»></script>
<script>
lightGallery(document.getElementById(‘video-gallery’));
</script>
|
1 2 3 4 5 |
<script src=»js/lightgallery.min.js»></script> <script src=»js/lg-video.js»></script> <script> lightGallery(document.getElementById(‘video-gallery’)); </script> |
Настройки для видео
При добавлении Lightgallery для видео вы можете указать такие настройки:
Настройки для видеосервисов
lightGallery(document.getElementById(‘video-player-param’), {
youtubePlayerParams: {
modestbranding: 1,
showinfo: 0,
rel: 0,
controls: 0
},
vimeoPlayerParams: {
byline : 0,
portrait : 0,
color : ‘A90707’
}
});
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
lightGallery(document.getElementById(‘video-player-param’),{ youtubePlayerParams{ modestbranding1, showinfo, rel, controls }, vimeoPlayerParams{ byline, portrait, color’A90707′ } }); |
Для того чтобы в галерее отображались миниатюры для видео-файлов, необходимо подключить еще один плагин, а затем при вызове основной функции плагина, указать такие настройки:
Добавление миниатюр для видео
JavaScript
lightGallery(document.getElementById(‘video-thumbnails’), {
loadYoutubeThumbnail: true,
youtubeThumbSize: ‘default’,
loadVimeoThumbnail: true,
vimeoThumbSize: ‘thumbnail_medium’,
});
|
1 2 3 4 5 6 |
lightGallery(document.getElementById(‘video-thumbnails’),{ loadYoutubeThumbnailtrue, youtubeThumbSize’default’, loadVimeoThumbnailtrue, vimeoThumbSize’thumbnail_medium’, }); |
Всю документацию по плагину вы найдете на англоязычном сайте.
Where I Put It
I made use of fancybox’s callback functions, calculated the zoom level that would be necessary to see the lightbox by dividing against the document’s width, and used javascript to set the meta tag during .
It worked.
The result was whenever someone clicked on one of my thumbnails, on mobile and mobile alone, the website would zoom out to bring the full lightbox into view and protect my users from ever getting stuck.
Note on Button Size
The only thing I had to do after zooming out was resize the controls so they’d be visible from so far zoomed out. Remember that tags would not work because the zoom set the new ‘normal’ browser size and made the phone behave as if it were loading the full desktop site. However, by comparing to the full document’s width, I could arrive at a scaling ratio and add css style rules in realtime with javascript.
A Small Bug or «Gotcha»
I tried to zoom back IN to the website after I was done zooming out, by putting » into the function. This didn’t work reliably. Half the time the website would zoom back in, and half the time it would not. I put in a bunch of statements into the callback and now 100% of the time the website would not zoom back in. I determined that somethin fancy-box was doing in or around it’s callback must be interfering with the website’s ability to zoom/transform/resize/translate, likely because fancybox was just about to call on a bunch of animations, and those animations competed with the meta tag for some unknown reason. I took my code and put it into and though the zoom back in is now more abrupt and less graceful, it works 100% of the time.
Свой контент в модальном окне
Чтобы разместить в модальном окне свой контент, нужно повесить на ссылку по клику на которую он будет появляться, класс используемый при вызове FancyBox. В атрибуте href данной ссылки следует указать id вызываемого блока:
<a class=»gallery» href=»#fox»>Лиса?</a>
<div style=»display:none»>
<div id=»fox»>Лисица — хищное млекопитающее семейства псовых, наиболее распространённый и самый крупный вид рода лисиц.</div>
</div>
|
1 |
<aclass=»gallery»href=»#fox»>Лиса?<a> <div style=»display:none»> <div id=»fox»>Лисица—хищноемлекопитающеесемействапсовых,наиболеераспространённыйисамыйкрупныйвидродалисиц.<div> <div> |
Данная возможность часто используется для создания всплывающих с формами обратной связи или роликами с Youtube.
Так же существует возможность показа контента из файла указанного в атрибуте href:
<a class=»gallery» href=»/test.php»>Test/a>
| 1 | <aclass=»gallery»href=»/test.php»>Testa> |
Media types
Images
The standard way of using fancyBox is with a number of thumbnail images that link to larger images:
By default, fancyBox fully preloads an image before displaying it.
You can choose to display the image right away.
It will render and show the full size image while the data is being received.
To do so, some attributes are necessary:
- — the real width of the image
- — the real height of the image
fancyBox supports «scrset» so I can display different images based on viewport width. You can use this to improve download times for mobile users and over time save bandwidth.
Example:
It is also possible to protect images from downloading by right-click.
While this does not protect from truly determined users, it should discourage the vast majority from ripping off your files.
Inline
For your Inline HTML you have to place a DIV Container into the content of the page:
And then simply create a link using attribute that matches CSS id selector of the element you want to open ( in this example):
Ajax
To load content via AJAX, you need to add a attribute to your link:
Additionally it is possible to define a selector with the attribute to show only a part of the response. The selector can be any string, that is a valid jQuery selector:
Iframe
If the content can be shown on a page, and placement in an iframe is not blocked by script or security configuration of that page,
it can be presented in a fancyBox:
To access and control fancyBox in parent window from inside an iframe:
Iframe dimensions can be controlled by CSS:
These CSS rules can be overridden by JS, if needed:
If you have not disabled iframe preloading (using an «preload» option), then the script will atempt to
calculate content dimensions and will adjust width/height of iframe to fit with content in it.
Keep in mind, that due to same origin policy,
there are some limitations.
3 ответа
Решение
Ваше толкование лицензии является правильным (хотя применяется обычное заявление об отказе от права адвоката). Некоммерческие лицензии Creative Commons предназначены для того, чтобы предоставить людям бесплатный доступ к творчеству, если только они не собираются зарабатывать на нем деньги.
Если — как веб-разработчик — вы продаете сайты своим клиентам, вам запрещено использовать плагин Fancybox2 с использованием лицензии CC-NC. Ваши варианты в основном:
- Получите коммерческую лицензию от автора Fancybox 2. Он предлагает две альтернативные лицензии: лицензию на один веб-сайт за 19 долларов США или лицензию на несколько веб-сайтов (которую вы, как веб-разработчик, можете использовать для всех своих клиентов) за 89 долларов США.
- Выберите использовать более старую версию Fancybox 1, которая стала доступной по более «бесплатной» лицензии, как вы сказали. Поскольку эта лицензия позволяет распространять ее на тех же условиях, эти старые версии появятся довольно долго.
- Выберите, чтобы найти / написать альтернативную библиотеку, предлагающую ту же функциональность.
Приложение: встречный вопрос для тех, кто интересуется законностью сделать этот плагин коммерчески доступным: не могли бы вы мотивировать, почему вы так чувствуете? Проект jQuery доступен под лицензиями MIT и GPL; лицензия MIT (вместе с лицензией BSD) являются одними из самых расслабляющих существующих лицензий. Единственное требование, которое он предъявляет к распространению, заключается в том, что уведомление об авторских правах на код остается неизменным, чтобы уважать первоначального автора. Вполне допустимо поставлять jQuery как часть программного обеспечения под другой лицензией — даже Microsoft распространяет jQuery как часть Visual Studio.
19
2012-01-12 15:07
Как и вы, я был пользователем плагина fancybox v1. Как и вы, я с удивлением обнаружил, что v2 изменил лицензию, требуя от меня приобрести лицензию для коммерческого использования. Но позвольте мне сэкономить ваше время и сделать это предложение: просто приобретите лицензию на несколько сайтов.
Я смотрю на это с такой точки зрения, поэтому можно поспорить, что с учетом того факта, что jQuery является бесплатным, расширение его с помощью плагина v2 и последующее взимание платы за него является юридически сомнительным. Как и комментарии выше, я не юрист, поэтому понятия не имею.
Тем не менее, посмотрите на стоимость плагина, по сравнению с тем, сколько он делает для вас. Имейте в виду, v2 довольно улучшен, он быстрее, он исправляет ряд ошибок в v1 и т. Д. Теперь я не хочу делать какие-либо предположения о вас и вашей почасовой ставке, но лично, если бы я попытался написать это сам плагин, просто потому, что тогда он «бесплатный», его покупка, вероятно, окупит себя в течение первых нескольких часов после того, как я попытаюсь написать его сам.
Итог: получите лицензию на несколько сайтов и сосредоточьтесь на решении проблем ваших клиентов. Мы сделали, и нам потребовалось около 10 минут, чтобы купить, д / л и включить. Готово!
4
2012-01-16 13:00
Я не юрист, но я бы посчитал, что действия автора FancyBox 2 юридически сомнительны, что может означать, что лицензирование всего программного обеспечения недействительно.
Поэтому мне было бы все равно, коммерческое использование или нет, но я не буду использовать это программное обеспечение, даже платную версию. Скорее всего, проект нарушает авторские права.
Если вы используете это программное обеспечение — коммерчески или нет — вы также будете нарушителем.
2011-12-18 07:33