Выравнивание текста на css
Содержание:
- Centering vertically in CSS level 3
- Вариант 2
- Интервал между словами и символами
- Вертикальное выравнивание строчных элементов.
- Меню
- Свойство для вертикального выравнивания vertical-align
- IE6-7: метод expression
- Выравнивание текста по вертикали HTML & CSS
- Как выровнять изображение по центру в css
- CSS Reference
- CSS Properties
- Советы по центрированию с помощью CSS
- Центрирование по вертикали в CSS уровня 3
Centering vertically in CSS level 3
CSS level 3 offers other possibilities. At this time (2014), a
good way to center blocks vertically without using absolute
positioning (which may cause overlapping text) is still under
discussion. But if you know that overlapping text will not be a
problem in your document, you can use the ‘transform’ property to
center an absolutely positioned element. For example:
This paragraph is vertically centered.
For a document that looks like this:
<div class=container3> <p>This paragraph… </div>
the style sheet looks like this:
div.container3 {
height: 10em;
position: relative } /* 1 */
div.container3 p {
margin: 0;
position: absolute; /* 2 */
top: 50%; /* 3 */
transform: translate(0, -50%) } /* 4 */
The essential rules are:
-
Make the container relatively positioned, which
declares it to be a container for absolutely positioned elements. -
Make the element itself absolutely positioned.
-
Place it halfway down the container with ‘top: 50%’. (Note
that 50%’ here means 50% of the height of the container.) - Use a translation to move the element up by half its own
height. (The ‘50%’ in ‘translate(0, -50%)’ refers to the height of
the element itself.)
Recently (since about 2015), another technique has also become
available in several CSS implementations. It is based on the new
‘flex’ keyword for the ‘display’ property. This keyword is meant
for use in graphical user interfaces (GUIs), but nothing stops you
from using it in a document, if the document happens to have the
right structure.
This paragraph is vertically centered.
the style sheet looks like this:
Вариант 2
Для центровки блоков придумано очень много способов. А вот если нужно центровку сделать более умной, тут приходиться поломать голову. К счастью, я вывел один интересный способ для следующих целей:
Как выровнять все блоки div по центру так, чтобы блок на следующей строке выравнивался по левому краю?
Имеем следующую структуру:
<div class=»archive-container-for-articles»> <article class=»archive-article»> Блок 1 </article> <article class=»archive-article»> Блок 2 </article> <article class=»archive-article»> Блок 3 </article> <article class=»archive-article»> Блок 4 </article> <article class=»archive-article»> Блок 5 </article> </div>
Для них прописываем классы:
.archive-container-for-articles { width: 90%; margin: 0 auto; } .archive-article { display: inline-block; vertical-align: top; width: calc(33.3333% — ( 0.666666666667 * 36px ) ); margin: 0 10px 0 11px; }
Следует обратить внимание, что если менять размеры calc, то затем надо подстраивать экспериментальным путём размеры margin. Иначе блоки не будет располагаться по центру
Эту центровку приходиться делать на глаз. Зато, если на новой строке блоков меньше, чем на строке выше, этот одинокий блок будет с левой стороны. И это смотрится куда симпатичнее, чем когда на следующей строке один единственный блок располагается по центру.
Применив технику выше, мы получим адаптивную вёрстку, со всеми равными краями, которая не будет портиться при изменении размеров экрана.
А если мы хотим, чтобы на мобильной версии было не 3 блока, а 2, то в ccs для разрешения 768 пикселей, разобьём блоки иначе:
@media screen and (max-width: 768px) { .archive-article { width: calc(47.3333% — ( 0.666666666667 * 25px ) ); margin: 0 10px 0 20px; } }
Получим те же блоки в мобильном варианте, но уже по два блока на строку:
Интервал между словами и символами
Оформляя страницы на сайте, приходится регулировать интервал не только между строк, но и между отдельными словами, или символами. Например, уменьшив интервал между символами, позволит сделать длинный заголовок более компактным, или наоборот, увеличив интервал, придаст ему более растянутый вид.
Чтобы установить определенный интервал между символами необходимо использовать CSS свойство letter-spacing. При работе со свойством используйте относительные единицы измерения CSS (em, rem, px и так далее). Допускается использование как положительных, так и отрицательных значений. Положительные значения соответственно увеличивают интервал между символами, а отрицательные уменьшают, вплоть до наслоения букв и символов друг на друга.
Давайте рассмотрим пример использования свойства letter-spacing:
<!DOCTYPE html>
<html>
<head>
<title>Пример использования свойства letter-spacing</title>
<style>
.test {
letter-spacing : -1px; /* задаём отрицательный интервал между символами в тексте. */
}
.test2 {
letter-spacing : normal; /* задаём интервал между символами в тексте (значение по умолчанию). */
}
.test3 {
letter-spacing : 2px; /* задаём интервал между символами в тексте (2px). */
}
.test4 {
letter-spacing : 1em; /* задаём интервал между символами в тексте (1em). */
}
</style>
</head>
<body>
<div class = "test">letter-spacing: -1px</div>
<div class = "test2">letter-spacing: normal</div>
<div class = "test3">letter-spacing: 2px</div>
<div class = "test4">letter-spacing: 1em</div>
</body>
</html>
В данном примере мы рассмотрели способы указания интервала между символами в тексте в пикселях (как положительное, так и отрицательное значение) и единицах измерения em.
Результат нашего примера:
Рис.63 Пример использования свойства letter-spacing (интервал между символами в тексте).
Задать интервал между отдельными словами позволяет похожее по наименованию свойство CSS — word-spacing. По аналогии со свойством letter-spacing используйте относительные единицы измерения CSS (em, rem, px и так далее). Допускается использование как положительных, так и отрицательных значений. Положительные значения соответственно увеличивают интервал между словами, а отрицательные уменьшают, вплоть до наслоения слов друг на друга.
Давайте рассмотрим пример использования свойства word-spacing:
<!DOCTYPE html>
<html>
<head>
<title>Пример использования свойства word-spacing</title>
<style>
.test {
word-spacing : normal; /* определяем расстояние между словами (значение по умолчанию) */
}
.test2 {
word-spacing : 1em; /* определяем расстояние между словами (1em) */
}
.test3 {
word-spacing : -5px; /* определяем расстояние между словами (отрицательное значение) */
}
</style>
</head>
<body>
<p class = "test">Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю.</p>
<p class = "test2">Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю.</p>
<p class = "test3">Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю.</p>
</body>
</html>
Результат нашего примера:
Рис. 64 Пример использования свойства word-spacing (интервал между словами в тексте).
Вертикальное выравнивание строчных элементов.
В CSS есть такое свойство, называется vertical align. И я думаю, вы не первый раз слышите об этом. Простейшее использование выглядит так:
Обратите внимание, что в этом случае использования, свойство применяется к элементу img. Поскольку изображения являются строчными элементами, то располагаются они в строке, как если бы они были простым текстом
Но что именно значит «располагаются в строке»? Вот именно здесь появляется понятие «вертикальное выравнивание».
Атрибут может принимать следующие значения: baseline, sub, super, top, text-top, middle, bottom, text-bottom, length, или значение в процентах..
Некоторые пытаются использовать это свойство для элементов блочного уровня и, естественно, не получают ожидаемого результата. То есть если вы разместите один div внутри другого и захотите вертикально центрировать его, то vertical-align вам не поможет. Как поступать в таком случае я расскажу в отдельной статье.
Baseline
Значением по умолчанию для vertical-align является baseline. Изображения будут находиться на одной линии с текстом
Обратите внимание, что выступающие элементы символов, выступают за базовую линию. Картинки не выравниваются по этим выступам, поскольку это не базовая линия
Middle
Возможно, наиболее используемое значение для vertical-align — это «middle» для изображений-иконок. Результат получается довольно кросс-браузерным.
Браузер центрирует высоту текста в пикселях с высотой картинки, опять же, в пикселях:
Необходимо запомнить, если изображение больше чем текущий размер шрифта и высота строки, то оно будет «вытолкнуто» вниз, если это необхоимо.
Text-bottom
Отличается от baseline тем, что изображение выравнивается по нижней линии текста (не базовая линия, а по линии выступающих частей текста). Картинки могут быть выравнены по этой линии таким образом:
Text-top
Противоположностью значения text-bottom является text-top. Самая высокая точка строки текста при текущем размере шрифта. Таким образом вы можете выровнять изображение по этой линии
Обратите внимание, что в примере используется шрифт Georgia, у которого, возможно, есть элементы выше, чем на рисунке. Поэтому вы видите небольшой отступ
Top и Bottom
Top и Bottom работаю подобно свойствам text-top и text-bottom, но при выравнивании расчёт происходит не по высоте текущего текста, а по высоте максимального элемента в строке (например другой картинки). И при расопложении учитывается именно его верх (или низ).
Sub и Super
Эти значения используются для верхних (superscript) и нижних (subscript) индексов. При использовании этих значений, элементы выстраиваются таким образом:
Vertical Align on Table Cells
В отличии от картинок, у таблиц по умолчанию используется выравнивание по центру (middle).
topbottomvertical-alignment
Для вертикального выравнивания в ячейках таблицы, лучше всего использовать только эти значения (top, middle, bottom). Использование других значений может привести к непредсказуемым результатам в разных броузерах. Например, text-bottom прижимает текст к низу в IE 6, а в Safari 4 — к верху. Установка значения sub выравнивает по центру в IE 6, а в Safari 4, опять же, по верхней линии.
Vertical Align и элементы Inline-Block
Изображения, которые технически являются элементами строчного уровня, больше похожи по поведению на элементы с поведением inline-block, потому что можете им устанавливать размеры.
Inline-block-элементы, при вертикальном выравнивании, ведут себя точно так же, как картинки. Однако, стоит помнить, что не все броузеры обрабатывают inline-block-элементы одинаково, и поэтому vertical-align может не оправдать ваших ожиданий. Хотя это уже другая история…
Атрибут «valign»
Иногда вы можете встретить атрибут «valign» для вертикального выравнивания в ячейках таблицы (например, <td valign=top>. Стоит отметить, что этот атрибут является устаревшим и не должен использоваться. Да и зачем, если вы можете добиться желаемого, используя CSS.
Меню
Панель значковЗначок менюАккордеонВкладкиВертикальные вкладкиЗаголовки вкладокВкладки полной страницыВверх НавигацияОтзывчивый TopnavПанель поискаИсправлена боковая панельБоковая навигацияПолноэкранная навигацияМеню Off-CanvasНаведение с помощью кнопокМеню горизонтальной прокруткиВертикальное менюНижняя навигацияОтзывчивый снимок NavСсылки на нижнюю границуСсылки справаЦентрированные ссылки менюИсправлено менюСлайд-шоу в прокруткеСкрыть Navbar в прокруткеПрикрепленное NavbarВыпадающие окна HoverНажмите «Раскрывающиеся окна»Раскрытие в ТопнавеРаспространение в СиденеОткроется панель NavbarDropupMega MenuпагинацияПанировочные сухариГруппа кнопокГруппа вертикальных кнопокВажная социальная панельОтзывчивый заголовок
Свойство для вертикального выравнивания vertical-align
Базовым свойством, которое позволяет сделать в CSS выравнивание по вертикали является vertical-align.
В основном для выравнивания текста по вертикали css вам понадобятся значения top, middle, bottom. Они подходят для большинства случаев.
Так, в случае если нам нужно выровнять текст в каком-то блоке, то для начала оборачиваем его в тег </p> и задаем для него стиль vertical-align:middle;
Но на практике все оказывается немного сложней. Дело в том что данное свойство срабатывает только для табличных элементов и для того чтобы оно заработало нужно будет пойти на одну хитрость.
Для родительского элемента, то есть блока, в котором находится текст, мы задаем свойство display:table, а для абзаца с тексом – display:table-cell. В этом случае блок преобразуется в таблицу, а абзац в ячейку таблицы.
CSS
.text-vertical-al{
display:table;
}
.text-vertical-al p{
display:table-cell!important;
vertical-align:middle;
}
|
1 |
.text-vertical-al{ displaytable; } .text-vertical-al p{ displaytable-cell!important; vertical-alignmiddle; } |
В результате у нас все заработало:
Выравнивание текста по вертикали CSS
Для выравнивания по вертикали текста в таблице можно использовать только значения top, bottom, middle, baseline. Другие значения для таблиц не работают.
Вот еще один пример выравнивания текста по вертикали css, но именно при работе с таблицей.
Допустим вам нужно выровнять текст по вертикали для всей таблицы. В этом случае в файле CSS для класса table нужно написать следующее:
CSS
table.table-va td{
border: 1px solid #1e1e1e;
background-color: rgba(0, 146, 243, 0.13);
height: 40px;
vertical-align:middle; /* выравнивание текста по вертикали css*/
}
|
1 |
table.table-va td{ border1pxsolid#1e1e1e; background-colorrgba(0,146,243,0.13); height40px; vertical-alignmiddle;/* выравнивание текста по вертикали css*/ } |
В этом случае во всех ячейках текст будет выровнен по вертикали по центру:
| По верху | По центу | По низу |
Так же можно задать выравнивание по вертикали для каждой ячейки. В этом случае проще всего указать стили для каждого элемента в коде HTML или при помощи псевдоклассов nth-child() в CSS:
XHTML
<table class=»table-va»>
<caption>CSS выравнивание по вертикали в таблице</caption>
<tbody>
<tr>
<td style=»vertical-align:top;»>По верху</td>
<td style=»vertical-align:middle;»>По центу</td>
<td style=»vertical-align:bottom;»>По низу</td>
</tr>
</tbody>
</table>
|
1 |
<table class=»table-va»> <caption>CSS выравнивание по вертикали в таблице</caption> <tbody> <tr> <td style=»vertical-align:top;»>По верху</td> <td style=»vertical-align:middle;»>По центу</td> <td style=»vertical-align:bottom;»>По низу</td> </tr> </tbody> </table> |
Вот что получится:
| По верху | По центу | По низу |
IE6-7: метод expression
Т.к. предыдущий способ не работает в IE6-7, то надо исправить эту неприятность.
Expression — короткие куски JS кода, которые помещаются в файл стилей, выполняются один раз и работают только в IE. Expression невалидны. Добавляем к предыдущему примеру в файлы стилей для IE6 и 7 такой кусок кода:
.wrapper p {
z-index: expression(
runtimeStyle.zIndex = 1,
this == ((200/2)-parseInt(offsetHeight)/2) < 0
? style.marginTop="0" : style.marginTop=(200/2)-(parseInt(offsetHeight)/2) +'px'
);
}
Рассматривать достоинства и недостатки смысла тут нет, т.к. достоинств нет, кроме того, что этот способ дополняет первый в IE6-7, но т.к. эти браузеры уже устарели, на них можно закрыть глаза.
Выравнивание текста по вертикали HTML & CSS
Куда большую проблему, особенно для начинающих, доставляет необходимость вертикального выравнивания тексте. Необходимость выровнять текст по вертикали, в верстке встречается при:
- создании различных дизайнов кнопок;
- выравнивании разной величины блоков находящихся на одной линии;
- вертикальное выравнивание текстов, с разным количеством строчке;
- и еще в 100500 случаях.
Ниже приведу самые распространенные способы для центрирования по вертикали, ознакомьтесь и выберите наиболее подходящий в вашем случае.
Вертикальное центрирование текста с помощью тега «line-height»
Приведу пример создания кнопки стилями CSS.
Код HTML:
<div id="wrapper"> <div class="button"> Скачать </div> </div>
Код CSS:
#wrapper {
}
.button {
background-color: #FFFFFF;
border: 1px solid #CCCCCC;
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.075) inset;
transition: border 0.2s linear 0s, box-shadow 0.2s linear 0s;
border-radius: 4px;
color: #555555;
width:120px;
margin: 20px auto;
font-size: 14px;
text-align:center;
height: 40px;
line-height: 40px;
}
.button:hover, a.button:focus {
border-color: rgba(82, 168, 236, 0.8);
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.075) inset, 0 0 8px rgba(82, 168, 236, 0.6);
outline: 0 none;
}
Результат: https://jsfiddle.net/k6g1phmf/14/.
Самые главные строчки, которые изучаем в данном примере, это и . Height, это высота кнопки, а тег , указывает на межстрочный интервал сверху и снизу. В результате, название кнопки располагается по центру.
В том случае, если высота родительского блока известна, может помочь следующая вариация.
Код HTML:
<div id="wrapper"> <div class="content"> Какой то длинный текст в этом блоке. Какой то длинный текст в этом блоке. Какой то длинный текст в этом блоке. Какой то длинный текст в этом блоке. </div> </div>
Код CSS:
#wrapper {
background: #f09d06;
height: 300px;
margin: 20px;
width: 300px;
position: relative;
resize: vertical;
overflow: auto;
}
.content {
position: absolute;
top: 50%;
left: 20px;
right: 20px;
height: 100px;
margin-top: -70px;
background: #00f;
color: white;
padding: 20px;
}
Результат: https://jsfiddle.net/k6g1phmf/15/.
Вертикальное выравнивание по типу таблицы
Код HTML:
<div id="wrapper"> <div class="content"> Какой то длинный текст в этом блоке. Какой то длинный текст в этом блоке. </div> </div>
Код CSS:
#wrapper {
display: table;
}
.content {
background: #f09d06;
color: white;
width: 300px;
display: table-cell;
height: 200px;
text-align: center;
vertical-align: middle;
}
Результат: https://jsfiddle.net/k6g1phmf/18/.
Вертикальное выравнивание блока тегом «transform»
В том случае если не известен размер родительского блока, можно сделать такой трюк:
Код HTML:
<div id="wrapper"> <div class="content"> Какой то длинный текст в этом блоке. Какой то длинный текст в этом блоке. Какой то длинный текст в этом блоке. Какой то длинный текст в этом блоке. </div> </div>
Код CSS:
#wrapper {
background: #f09d06;
height: 300px;
margin: 20px;
width: 300px;
position: relative;
}
.content {
position: absolute;
top: 50%;
left: 20px;
right: 20px;
background: black;
color: white;
padding: 20px;
transform: translateY(-50%);
resize: vertical;
overflow: auto;
}
Результат: https://jsfiddle.net/k6g1phmf/16/.
Выравнивание по вертикали с использованием «display:flex»
На сегодняшний день, самый лучший способ центрирования текста по вертикали в CSS, использование flex-верстки. Все что нужно сделать, это задать родительскому блоку тег и указать свойства и .
Код HTML:
<div id="wrapper"> <div class="content"> Какой то длинный текст в этом блоке. Какой то длинный текст в этом блоке. </div> </div>
Код CSS:
#wrapper {
background: #f09d06;
height: 300px;
margin: 20px;
width: 300px;
display: flex;
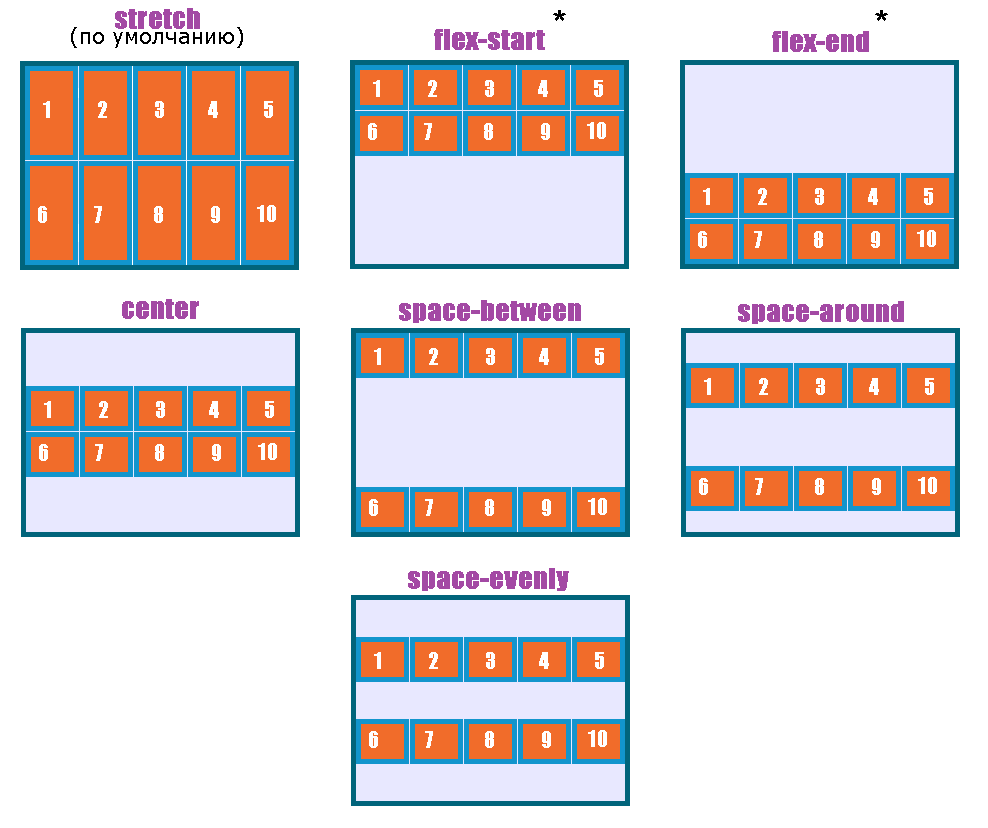
justify-content: center;
align-items: center;
}
.content {
background: black;
color: white;
width: 50%;
padding: 20px;
}
Результат: https://jsfiddle.net/k6g1phmf/17/.
Теперь вы знаете как выровнять текст в CSS. Материал получился объемный, но зато очень полезный. Выравнивание текста и блоков посредством CSS, первостепенные знания, без которых не получится адекватно сверстать сайт.
Интересненько!Нужно срочно изучить!
Как выровнять изображение по центру в css
Для выравнивания изображения по центру в css используются свойства:
1. display(вид визуального отображения).
По умолчанию границы элемента картинки равны размерам(ширина, высота) и это свойство не позволяет ее отображать по центру. Поэтому
для начала необходимо превратить картинку в блочный элемент, который будет занимать всю ширину родительского блока, при сохранении
размеров изображения. Это позволит отобразить изображение по центру его же блока. Для задания картинке свойства блочного элемента,
занимающего всю ширину, используется свойство display: block.
2. margin(внешние отступы).
У свойства margin: y1 x1 y2 x2, значения y1 x1 y2 x2 отвечают за отступ сверху, справа,
снизу и слева соответственно. Если вместо
отступов x1 и x2 написать auto в css, то будет выравнивание картинки по центру относительно горизонтальной плоскости.
Пример кода как выровнять картинку по центру
Результат в браузереКод страницы
<!DOCTYPE html>
<html lang=»ru»>
<head>
<meta charset=»utf-8″ />
<title>Тестовая страница</title>
</head>
<body>
<img src=»my_img/1.jpg» style=»margin:0px auto 0px auto; display:block» >
</body>
</html>
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Font FallbacksCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
gap
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
row-gap
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
Советы по центрированию с помощью CSS
HTML используется для создания структуры, а CSS определяет стили. Так как центрирование – это визуальная характеристика, то оно осуществляется с помощью каскадных стилей.
Выравнивание текста по центру CSS
Не знаете как выровнять текст по центру CSS? Проще всего центрировать текст на веб-странице. Чтобы это сделать, нужно всего одно свойство: HTML text align:
p.center { text-align: center; }
С помощью этой строки кода каждый параграф с классом center будет центрирован горизонтально внутри своего родительского элемента.
Применения этого класса:
<p class="center">This text is centered.</p>
При выравнивании текста по центру при помощи свойства text-align помните, что он будет центрирован внутри содержащего его контейнера, и необязательно относительно всей страницы.
Выровнять по центру CSS блоки контента
Блоками являются любые элементы на странице, которые устанавливаются как элементы уровня блока и имеют определенную ширину. Часто такие блоки создаются с помощью <div>.
Наиболее распространенный способ центрирования блоков – это задать для левого и правого отступов значение auto:
div.center {
margin: 0 auto;
width: 80em;
}
Это сокращенная форма свойства margin установит для верхнего и нижнего отступа значение , а левый и правый отступы будут использовать значение auto. Таким образом занимается все доступное место и делится равномерно между двумя сторонами, что равносильно HTML div align.
Применение в HTML:
<div class="center">This entire block is centered, but the text inside it is left aligned.</div>
Поскольку блок имеет определенную ширину, он будет центрирован внутри содержащего его элемента. Текст, находящийся в этом блоке, будет выровнен не по центру, а по левому краю. Так как по умолчанию в браузерах текст выравнивается по левому краю. Чтобы выровнять по центру текст, используйте свойство text-align, которое мы описывали ранее.
Как выровнять картинку по центру в HTML
Большинство браузеров отобразят изображения по центру при использовании свойства HTML text align. Но не стоит полагаться на этот метод, так как он не рекомендован W3C.
Но как выровнять картинку по центру CSS? Для этого следует явно указать браузеру, что изображение является элементом уровня блока. Вот код CSS для этого:
img.center {
display: block;
margin-left: auto;
margin-right: auto;
}
Вот HTML код для изображения, которое нужно центрировать:
<img src="blwebcam-sample.jpg" alt="Suni" class="center">
Также можно центрировать объекты с помощью встроенного CSS:
<div style="text-align: center;">
Вертикальное центрирование элементов
HTML vertical align всегда было проблематичным в веб-дизайне, но с выходом спецификации CSS Flexible Box Layout Module в CSS3, появилось решение для этой задачи.
Вертикальное выравнивание работает также как и горизонтальное, описанное выше. Свойство vertical-align со значением middle:
.vcenter {
vertical-align: middle;
}
Недостатком этого подхода является то, что не все браузеры поддерживают CSS FlexBox. Если есть проблемы с более ранними версиями браузеров, W3C рекомендует центрировать текст вертикально в контейнере, используя следующий метод:
- Поместите элементы, которые нужно центрировать, внутрь элемента-контейнера, такого как div;
- Задайте минимальную высоту элементу-контейнеру;
- Объявите элемент-контейнер;
- Установите для HTML vertical align значение middle.
Например:
.vcenter {
min-height: 12em;
display: table-cell;
vertical-align: middle;
}
HTML код:
<div class="vcenter"> <p>This text is vertically centered in the box.</p> </div>
Центрирование по вертикали в CSS уровня 3
Уровень 3 CSS предлагает и другие возможности. На момент
написания этой статьи (2014 год), хороший способ вертикального
выравнивания блока без использования абсолютного позиционирования
(что может приводить к частичному перекрытию текста) всё ещё
обсуждается. Но если вам известно, что частичное перекрытие текста
не станет проблемой в вашем документе, вы можете использовать
свойство ‘transform’, чтобы выровнять по центру абсолютно
позиционированный элемент. Например:
Этот абзац выровнен вертикально по центру.
Для документа, который выглядит вот так:
<div class=container3> <p>Этот абзац… </div>
таблица стилей выглядит так:
div.container3 {
height: 10em;
position: relative } /* 1 */
div.container3 p {
margin: 0;
position: absolute; /* 2 */
top: 50%; /* 3 */
transform: translate(0, -50%) } /* 4 */
Основные правила:
-
Сделайте контейнер относительно позиционированным
(position: relative), что превратит его в контейнер для абсолютно
позиционированных элементов. -
Сам элемент сделайте абсолютно позиционированным
(position: absolute). -
Поместите элемент посередине контейнера с помощью ‘top: 50%’.
(Заметьте, что ‘50%’ здесь означают 50% высоты контейнера.) - Используйте translate, чтобы переместить элемент вверх на
половину своей собственной высоты. ( ‘50%’ в ‘translate(0, -50%)’
указывают на высоту самого элемента.)
Недавно (начиная приблизительно с 2015-го года) в нескольких
реализациях CSS стала доступна новая техника. Она основана на новом
ключевом слове ‘flex’ для свойства ‘display’. Это ключевое слово
предназначено для использования в графическом интерфейсе
пользователя (GUI), но ничто не мешает вам использовать его в
документе, если у этого документа правильная структура.
Этот абзац выровнен по центру вертикально.
таблица стилей выглядит следующим образом: