30 селекторов css, которые нужно запомнить
Содержание:
- Текст¶
- CSS Advanced
- HTML Упражнения
- HTML Теги стиля
- Градиенты
- Будущее за CSS3
- Встраивание и подключение внешних стилей
- Зачем использовать CSS когда есть простой HTML?
- О концепции деления контента и его оформления
- Взаимодействие подключений
- Будущее CSS
- Встроенный стиль
- Текст
- Виды CSS-шаблонов
- Другое
- 3D трансформация средствами CSS
- CSS и политика настроек
- Колонки CSS
- Импорт чужого CSS
- Способ 4. Еще один вариант подключения стилевого документа
- External CSS — Внешний стиль
- Вертикальные медиа запросы и единицы вьюпорта
- Импорт CSS
Текст¶
- hanging-punctuation
- hyphens
- letter-spacing
- line-break
- overflow-wrap
- paint-order
- tab-size
- text-align
- text-align-last
- text-indent
- text-justify
- text-size-adjust
- text-transform
- white-space
- word-break
- word-spacing
- letter-spacing
- text-decoration
- text-decoration-color
- text-decoration-line
- text-decoration-style
- text-decoration-thickness
- text-decoration-skip
- text-decoration-skip-ink
- text-emphasis
- text-emphasis-color
- text-emphasis-position
- text-emphasis-style
- text-indent
- text-rendering
- text-shadow
- text-underline-position
- text-transform
- white-space
- word-spacing
CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Color KeywordsCSS Gradients
Linear Gradients
Radial Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS Image ReflectionCSS object-fitCSS object-positionCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive
HTML Упражнения
HTML Теги стиля
| Тег | Описание |
|---|---|
| <style> | Определяет информацию о стиле для документа HTML |
| <link> | Определяет ссылку между документом и внешним ресурсом |
Для получения полного списка всех доступных тегов HTML, посетите наш HTML Справочник тегов.
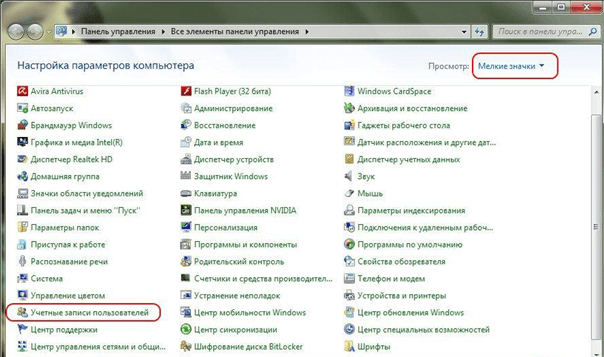
Вопросы для самоконтроля
- Что такое стилизация веб-страниц?
- Как расшифровывается CSS?
- Для чего нужны каскадные таблицы стилей?
- Как можно добавить CSS до HTML-элементов?
- Какой атрибут использует встроенный CSS?
- В каком разделе веб-страницы указывается внутренний CSS?
- Как указывается внешняя таблица стилей в HTML-документе?
- Какое расширение должно быть в файле внешней таблицы стилей?
- Какое CSS-свойство определяет цвет текста?
- Какое CSS-свойство определяет семейство шрифта?
- Какое CSS-свойство определяет размер текста?
- Какое CSS-свойство определяет границу вокруг HTML-элемента?
- Какое CSS-свойство определяет внутренний отступ между текстом и границей HTML-элемента?
- Какое CSS-свойство определяет внешний отступ вне границы HTML-элемента?
- Какой атрибут используется для конкретного стиля определённого HTML-элемента?
- С помощью какого символа в CSS указывается идентификатор (id) HTML-элемента?
- Какой атрибут используется для определённых типов HTML-элементов?
- С помощью какого символа в CSS указывается название класа HTML-элемента?
- Какие есть способы ссылки на внешний файл стилей?
Градиенты
Градиенты дают веб-дизайнерам возможность создавать гладкие переходы между цветами без использования изображений. Градиенты CSS также отлично выглядят на retina-дисплеях, потому что они генерируются на лету.
Они могут быть линейными или радиальными, а также могут повторяться. Градиенты были доступны уже в течение некоторого времени, и после нескольких небольших синтаксических изменений в последние несколько месяцев, они наконец-то доступны почти везде, без префиксов!
HTML
<div class="container"> <div id="el1">Линейный</div> <div id="el2">Радиальный</div> <div id="el3">Повтор. Линейный</div> <div id="el4">Повтор. Радиальный</div> </div>
CSS
.container{
text-align:center;
padding:20px 0;
width:450px;
margin: 0 auto;
}
.container div{
width:100px;
height:100px;
display:inline-block;
margin:2px;
box-shadow: 0 0 1px rgba(0, 0, 0, 0.5) inset, 0 1px 1px #DDD;
border-radius:2px;
color:#666;
vertical-align: top;
line-height: 230px;
font-size: 12px;
}
#el1{
background:linear-gradient(to bottom, #8dd2d9 , #58c0c7);
}
#el2{
background:radial-gradient(#77d19e,#46c17b);
}
#el3{
background:repeating-linear-gradient(-45deg, #de9dd4, #de9dd4 5px, white 5px, white 10px);
}
#el4{
background:repeating-radial-gradient(#b8e7bf, #b8e7bf 5px, white 5px, white 10px);
}
Смотрите детальное описание здесь, а таблицу совместимости здесь.
Будущее за CSS3
Cascading Style Sheets3 (CSS3) — третье поколение стандарта CSS, которое сейчас находится в активной разработке. Как HTML5 для HTML, так и CSS3 для CSS стал самой масштабной ревизией в истории стандарта.
В отличие от предыдущих версий, спецификация разбита на модули, разработка и развитие которых идут независимо. То есть CSS3 — это тоже не просто стандарт, а «набор технологий», как и HTML5. Эти технологии понемножку проникают в браузеры. Каждая новая версия Chrome или Firefox поддерживает какой-то новый кусочек CSS3, несколько новых свойств. То есть с каждым месяцем расширяются наши возможности по оформлению документов.
За ходом разработки CSS3 можно следить на странице Консорциума W3C. Кстати, уже началась разработка стандарта CSS4, но пока все его спецификации находятся в статусе черновиков.
Встраивание и подключение внешних стилей
Внешние стили подключаются через тег
Встраивание стилей в тег . Его обычно размещают внутри :
Такой способ используется для оптимизации загрузки страницы, ведь в таком случае браузер не будет отправлять дополнительных запросов на сервер.
Встраивание в атрибут :
Свойства и значения, прописанные таким образом, применятся точечно к одному элементу.
Обычно использование этого способа считается плохой практикой. Но иногда в виде исключения бывает удобнее воспользоваться встраиванием стилей в атрибут , чем писать отдельные CSS-правила. Например, когда нужно управлять стилями именно из разметки, и создавать отдельные классы при этом будет излишне. Так бывает, когда какие-то стилевые параметры устанавливаются с помощью сторонних программ или другими людьми, например, через CMS.
Продолжить
Зачем использовать CSS когда есть простой HTML?
Наверняка у вас возник такой вопрос в ходе прочтения статьи. Подобными вопросами задаются и многие начинающие разработчики веб-ресурсов, которые обладают еще недостаточными знаниями в данной сфере. Дело в том, что язык HTML может задать лишь структуру содержимого документа, в то время как CSS дает возможность отформатировать содержимое страницы, чтобы в итоге ее внешний вид был более красивым, удобным и интересным для интернет-пользователей.
Данный язык задает стиль веб-страницы. Это и разработка дизайна, и верстка модели сайта для различных устройств, на которых он будет показываться. Стоит отметить, что CSS допускается прописывать и как отдельный файл, и в качестве одного из элементов документа.
С появлением первого веб-браузера, разработчикам хватало одного лишь языка HTML. Посредством него составлялась структура текста, а функции, доступные автору, были довольно ограниченными: выделение заголовка и параграфа. Количество тегов тоже можно было счесть на пальцах.
Но интернет стремительно развивался, и число тегов для языка HTML было существенно увеличено – это позволило авторам изменять внешний вид страниц без вмешательства в их структуру.
Начали набирать популярность такие теги структурирования, как table. Разработчики браузеров тоже не стояли на месте и открывали собственные теги, которые могли отображаться только их приложениями. Поэтому раньше, когда человек посещал сайт, где используются теги для другого браузера, он видел следующее сообщение: «Для просмотра страницы воспользуйтесь браузером…».
Конечно, это доставляло интернет-пользователям массу неудобств, потому что приходилось обзаводиться изобилием браузеров и запускать их для определенной страницы. В связи с этим было принято решение о создании одной базы тегов форматирования, для чего и создали язык CSS. Именно он решил проблему привязку тегов к определенным браузерам.
Применение HTML в совокупности с CSS куда лучше, чем просто HTML, так как вы получите ряд преимуществ:
- Детально разработанный дизайн.
- Возможность управления любыми документами при помощи единой таблицы.
- Доступность функции настройки отображения веб-страницы для всех современных устройств, начиная от ПК, и заканчивая различными гаджетами.
О концепции деления контента и его оформления
Сама идея разделить контент и его оформление на две части появилась в связи с необходимостью создавать сайты более сложных форматов – с уникальными стилевыми решениями, красивыми шрифтами, анимациями, произвольным порядком блоков и кучей других деталей, вынуждающих верстальщиков искать новые пути взаимодействия с HTML-документами.
Постепенно вебмастеры и разработчики отказались от стандартного оформления страниц с помощью таблиц (это встроенный в HTML синтаксис, не требующий дополнительных инструментов для оформления), потому что это усложняло структуру страниц. HTML-файлы сильно раздувались, ими было сложно управлять, а способов оформить хотя бы текст больше не становилось. Но всех спас CSS.
Правда, даже CSS может заметно увеличить размеры HTML и сделать его трудночитаемым, если применять каскадные таблицы прямо в основном документе. Поэтому за правило взято оформление CSS-разметки в отдельном файле, который затем подключается к условному index.html, а тот уже подтягивает нужные стили.
Т.е. файлы HTML и CSS живут раздельно.
Взаимодействие подключений
В спецификации css прописана определенная иерархия для перечисленных способов подключения стилей. Так, разберем вначале первые 3.
Если структурировать по приоритетам, то выше стоят встроенные стили, а далее глобальные и внешние. При этом их можно миксовать, т.е. в одном веб-сервисе использовать одновременно несколько вариантов стилевого описания.
Что касается импорта, то он функционирует только с внешним и глобальным подключением стилевых таблиц.
Надеюсь, вам была полезной эта публикация. Делитесь впечатлениями о моем блоге с друзьями и подписывайтесь на обновления. Пока-пока!
Прочитано: 414 раз
Будущее CSS
CSS постоянно развивается — сейчас активно разрабатывается уже третье поколение этого стандарта. В нём спецификация разделяется на модули, причём разработка и развитие каждого из них идут независимо. Разработчики современных браузеров постепенно расширяют поддержку стандарта CSS3.
Несколько лет назад начало формироваться и четвёртое поколение стандарта CSS, но пока спецификации находятся на уровне драфтов.
Все премудрости CSS, HTML и их совместного использования вы можете освоить на отдельном интерактивном курсе GeekBrains. В течение месяца вы научитесь верстать статические сайты, освоите блочную вёрстку, препроцессор Less, Bootstrap и другие полезные инструменты.
Встроенный стиль
Когда необходимо отформатировать отдельный элемент HTML-страницы, описание стиля можно расположить непосредственно внутри открывающего тега при помощи уже специализированного атрибута style. Например:
Такие стили называют встроенными (inline), или внедренными.
Правила, определенные непосредственно внутри открывающего тега элемента перекрывают правила, определенные во внешнем файле CSS, а также правила, определенные в элементе <style>.
В следующем примере к HTML-документу подключены все три рассмотренные стиля форматирования:
Пример: Приоритетность стилей
- Результат
- HTML-код
- Попробуй сам »
| Чем ближе описание стиля находится к элементу, тем более высокий приоритет имеет этот стиль при выборе браузером конечного правила оформления. |
Текст
| Свойство | Описание | CSS |
|---|---|---|
| color | Изменяет цвет текста. | 1 |
| direction | Определяет направление написания текста. | 2 |
| letter-spacing | Контролирует расстояние между символами в тексте. | 1 |
| line-height | Определяет межстрочный интервал(интерлиньяж). | 1 |
| quotes | Определяет тип кавычек для встроенных цитат. | 2 |
| text-align | Указывает способ выравнивания содержимого по горизонтали. | 1 |
| text-decoration | Добавляет некоторые элементы декорирования к тексту. | 1 |
| text-indent | Определяет отступ первой строки в тексте элемента. | 1 |
| text-overflow | Указывает, что должно произойти, когда текст переполняет содержащий элемент. | 3 |
| text-transform | Контролирует использование строчных и прописных букв в тексте. | 1 |
| vertical-align | Определяет вертикальное выравнивание в элементе. | 1 |
| white-space | Определяет способ обработки пробелов внутри элемента. | 1 |
| word-break | Определяет правила переноса для не-CJK сценариев. | 3 |
| word-spacing | Определяет ширину пробелов между словами. | 1 |
| word-wrap | Позволяет прерывать длинные слова для переноса на другую строку. | 3 |
Виды CSS-шаблонов
Есть много видов шаблонов для веб-сайтов. Шаблоны HTML используется в большинстве случаев. SHTML — это то же самое, что и HTML, но технология SSI позволяет отображать дизайн страницы в отдельном файле. CSS — отображение и форматирование внешнего вида сайта выполняются с использованием технологии CSS. Бесплатный шаблон CSS — это законченный макет для проектирования веб-сайтов на основе бесплатного шаблона CSS, который формирует HTML-страницу динамических сайтов Flash с использованием Flash и ActionScript. Гибрид — объедините HTML-код (текст) и flash (меню, анимированные заставки и логотип). Шаблоны Bootstrap — это готовые веб-дизайны на основе фреймворка Bootstrap, технологии для создания эффективных дизайнов, совместимых с различными браузерами.
Шаблон на основе Bootstrap имеет уникальные надстройки и может сделать ваш сайт более привлекательным. Вы можете скачать бесплатный шаблон адаптивной панели управления Bootstrap, созданный с использованием современных веб-технологий HTML5 CSS. Отзывчивый HTML5 и отзывчивый HTML делают ваш веб-сайт более адаптируемым к любому устройству (мобильным и адаптированным для всех мобильных устройств). Шаблоны сайта Bootstrap избавляют вас от написания большого количества кода CSS, что дает вам больше времени для разработки веб-страниц. И, что самое главное, это бесплатно!
Другое
| Свойство | Описание | CSS |
|---|---|---|
| box-sizing | Позволяет заставить определенные элементы заполнять область определенным способом. | 3 |
| column-count | Разделяет элемент на колонки. | 3 |
| column-gap | Задает расстояние между колонками элемента. | 3 |
| column-rule | Свойство column-rule позволяет указать значения свойств column-rule-* (ширину, стиль и цвет) в одном объявлении. | 3 |
| column-rule-color | Определяет цвет границы между колонками. | 3 |
| column-rule-style | Определяет стиль границы между колонками. | 3 |
| column-rule-width | Указывает ширину границы между колонками. | 3 |
| columns | Позволяет использовать значения свойств column-width и column-count в одном объявлении. | 3 |
| column-span | Указывает элементу количество колонок для обхвата. | 3 |
| column-width | Определяет ширину колонок. | 3 |
| content | Определяет содержимое для псевдо-элементов ::before и ::after. | 2 |
| counter-increment | Увеличивает значение счетчика. | 2 |
| counter-reset | Устанавливает начальное значение счетчика. | 2 |
| cursor | Изменяет вид курсора мыши. | 2 |
| page-break-after | Определяет наличие или отсутствие разрыва страницы после заданного элемента. | 2 |
| page-break-before | Определяет наличие или отсутствие разрыва страницы перед заданным элементом. | 2 |
| page-break-inside | Определяет наличие или отсутствие разрыва страницы внутри элемента. | 2 |
3D трансформация средствами CSS
Ничто так не радует глаз, как впечатляющая 3D демонстрация средствами CSS. И хотя применение подобной трансформации вне демонстрации или сайтов-портфолио очень спорно, 3D CSS предлагает мощную функциональность дизайнерам и разработчикам, которая поможет завоевать сердца пользователей, если она грамотно реализована.
Взгляните на код следующего примера:
CSS
.container{
/* Насколько выраженными должны быть 3D эффекты */
perspective: 800px;
-webkit-perspective: 800px;
background: radial-gradient(#e0e0e0, #aaa);
width:480px;
height:480px;
margin:0 auto;
border-radius:6px;
position:relative;
}
.iphone-front,
.iphone-back{
/* Включаем 3D трансформацию */
transform-style: preserve-3d;
-webkit-transform-style: preserve-3d;
/* Мы используем два отдельных элемента div для передней и задней панелей телефона. Следующий код скрывает элемент div, когда тот переворачивается, чтобы отобразить обратную сторону: */
backface-visibility: hidden;
-webkit-backface-visibility: hidden;
width:200px;
height:333px;
position:absolute;
top:50%;
left:50%;
margin:-166px 0 0 -100px;
background:url(http://demo.tutorialzine.com/2013/10/css3-features-you-can-finally-use/assets/img/iphone.png) no-repeat left center;
/* Анимация переходов */
transition:0.8s;
}
.iphone-back{
/* Задняя панель по умолчанию перевёрнута на 180 градусов */
transform:rotateY(180deg);
-webkit-transform:rotateY(180deg);
background-position:right center;
}
.container:hover .iphone-front{
/* Когда мышь находится над контейнером, переворачиваем переднюю панель и прячем её, ... */
transform:rotateY(180deg);
-webkit-transform:rotateY(180deg);
}
.container:hover .iphone-back{
/* ... в то же время, делая видимой заднюю панель */
transform:rotateY(360deg);
-webkit-transform:rotateY(360deg);
}
Этот код сделан на основе нашей формы входа в стиле Apple. Если вы хотите узнать о 3D трансформациях в CSS подробнее, посмотрите эту детальную инструкцию. Если вам не нужна поддержка старых версий IE, остальные браузеры поддерживают её достаточно широко.
CSS и политика настроек
Из-за того, что CSS позволяет изменять и модифицировать почти любой элемент на вики, многие изменения запрещены Условиями использования и политикой настроек Фэндома. В частности, под строгим запретом находятся модификации глобального навигационного меню, значительные изменения в правой колонке, любые модификации динамического макета страницы, а также любые стили, которые могут преднамеренно либо неумышленно нести неудобства и/или вред участникам, препятствовать отображению текста статей, интерфейса и рекламных объявлений, негативно влиять на другие элементы сайта. Подробнее о политике настроек.
Колонки CSS
Разметку по колонкам было заведомо сложно реализовать в CSS. Обычно для этого приходилось использовать JavaScript или серверную обработку, разделяющую контент на разные элементы.
Этот процесс безосновательно усложнён и забирает ценное время разработчика от вещей, которые реально важны. К счастью, сейчас существует способ обойти это, используя правило CSS columns:
HTML
<div class="container"> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas pellentesque urna nec eros ornare, ac tristique diam porta. Donec fermentum velit eget dignissim condimentum. Sed rutrum libero sit amet enim viverra tristique. Mauris ultricies ornare arcu non adipiscing. Sed id ipsum vitae libero facilisis pulvinar id nec lacus. Ut lobortis neque et luctus mattis. Morbi nunc diam, elementum rutrum tellus non, viverra mattis diam. Vestibulum sed arcu tincidunt, auctor ligula ut, feugiat nisi. Phasellus adipiscing eros ut iaculis sagittis. Sed posuere vehicula elit vel tincidunt. Duis feugiat feugiat libero bibendum consectetur. Ut in felis non nisl egestas lacinia. Fusce interdum vitae nunc eget elementum. Quisque dignissim luctus magna et elementum. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Sed nunc lorem, convallis consequat fermentum eget, aliquet sit amet libero.</p> </div>
CSS
.container{
width: 500px;
margin: 0 auto;
}
/* Создать колонки теперь вот так просто: */
.container p{
-moz-columns:3;
-webkit-columns:3;
columns:3;
}
Это правило широко поддерживается, хотя всё ещё требует префиксов. Места, где контент разделяется на колонки, зависят от поддержки браузером тех или иных правил разбивки и от различий в обработке браузерами пограничных случаев.
Импорт чужого CSS
Из предыдущего раздела понятно, как использовать чужой стиль в своем документе: просто укажите URL соответствующего файла в своих HTML-документах.
<link href=»https://example.com/styles.css» rel=»stylesheet«>
Вот и все. Но имейте в виду: если владелец сайта изменит свой стиль — у вас тоже поменяются все страницы! Может быть, проще скопировать его файл .css к себе на сервер.
Как подключить CSS — это лишь начало большой и интересной дороги по изучению веб-программирования. Курс «Профессия — веб-разработчик» познакомит вас с основными инструментами веб-разработчика: HTML, CSS, JavaScript и PHP. Годовая программа обучения идеально подходит людям, которые хотят с чистого листа освоить навыки профессионального веб-разработчика, а также начинающим программистам.
В итоге вы научитесь создавать свои собственные веб-проекты и сможете претендовать на позицию джуниор-разработчика.
Курс «Профессия Веб-разработчик»
Практический годовой курс для тех, кто хочет стать профессиональным веб-разработчиком, запустить свой интернет-проект или веб-сервис и получить первые заказы на разработку.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
Способ 4. Еще один вариант подключения стилевого документа
В спецификации каскадных стилевых таблиц предусмотрен импорт файлов с css-свойствами. Это не популярный способ подключения правил оформления в силу своих недостатков:
- Импортируемые документы не всегда загружаются в том порядке, в котором указал разработчик;
- Нет параллельной загрузки файлов;
За функционирование такого варианта подключения css отвечает команда @import. Для импорта используется синтаксис:
В некоторых случаях после ссылки на документ указывается и вид носителей.
Перейдем к примеру.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Внешний</title>
@import url("style.css");
</head>
<body>
<article>
<h2>Яркий заголовок</h2>
<p>Сенсационное содержание</p>
</article>
</body>
</html>
|
Набор стилевых характеристик я не прописываю повторно, так как использую уже готовый документ с выше презентованным кодом.
External CSS — Внешний стиль
Внешняя таблица стилей используется для определения стиля для многих HTML-страниц.
С помощью внешней таблицы стилей вы можете изменить внешний вид всего веб-сайта, изменив лишь один файл!
Чтобы использовать внешнюю таблицу стилей, добавьте ссылку на неё в разделе HTML страницы:
Пример
<!DOCTYPE html><html><head>
<link rel=»stylesheet» href=»styles.css»>
</head><body><h1>Это заголовок</h1><p>Это параграф.</p></body></html>
Внешнюю таблицу стилей также, как и HTML-код, можно написать в любом редакторе кода. Файл не должен содержать HTML-код и должен быть сохранен с расширением .css.
Вот как выглядит файл «styles.css»:
body { background-color: powderblue;}h1 { color: blue;}p { color: red;}
Примечание: Подробнее о редакторах кода вы можете прочитать в разделе HTML Редакторы на нашем сайте.
Вертикальные медиа запросы и единицы вьюпорта
Несколько лет назад я написал статью о вертикальных медиа запросах.
Сейчас я хочу пролить свет на эту тему, так как она имеет прямое отношение к статье, которую вы сейчас читаете.
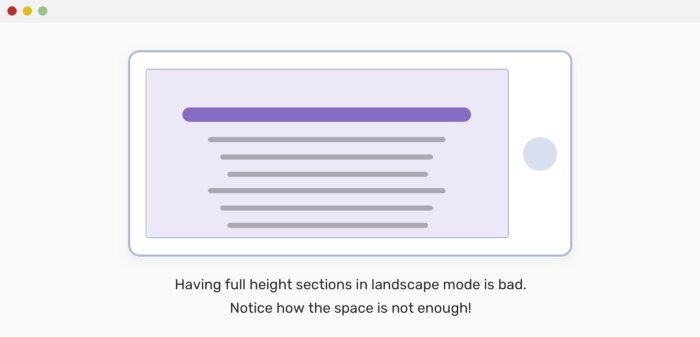
Секции на всю высоту экрана в Landscape режиме
Используя вертикальные медиа запросы мы можем проверять находится ли девайс пользователя в лэндскэйп режиме. Если так, то тогда не будет смысла иметь секцию, занимающую всю высоту вьюпорта, применяя .

Чтобы решить эту проблему, мы можем сделать следующее.
Или мы можем использовать в медиа запросах:
Соотношение сторон
Мы можем использовать для создания адаптивных элементов, которые поддерживают актуальное состояние соотношения сторон вне зависимости от размера вьюпорта. Давайте на это посмотрим.
Нам нужно решить, какое соотношение сторон нам нужно. Для примера, 9/16.
Используем единицы вьюпорта для графических элементов
Я не уверен правильно ли я назвал это, но надеюсь, что вы поймете суть следующих графических примеров.
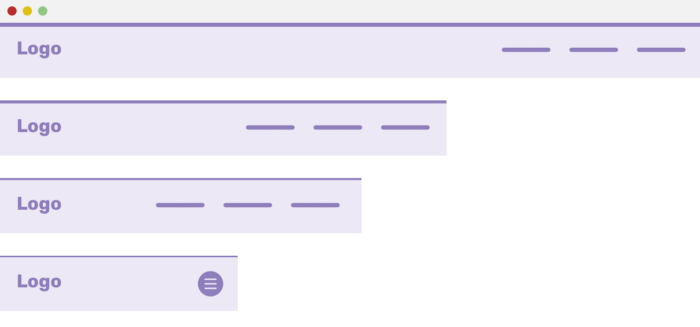
Довольно популярный подход с верхним бордером
Вы знали, что верхний бордер один из самых используемых элементов на веб сайтах к сегодняшнему дню? В основном его цвет, это такой же как и основной цвет страницы.

Давайте сделаем изначальным значением бордера . Как конвертировать это фиксированное значение в вьюпорт единицу? Вот как можно это посчитать:
Ширина вьюпорта используется для расчета отношения между пикселями и vw единицей.
Для примера, вот как добавлен верхний бордер:
В моём случае ширина вьюпорта равна 1440.
И вот такой CSS мы получим:
Даже лучше, мы можем использовать основное значение в пикселях и единицу вьюпорта.
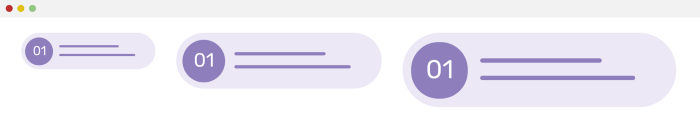
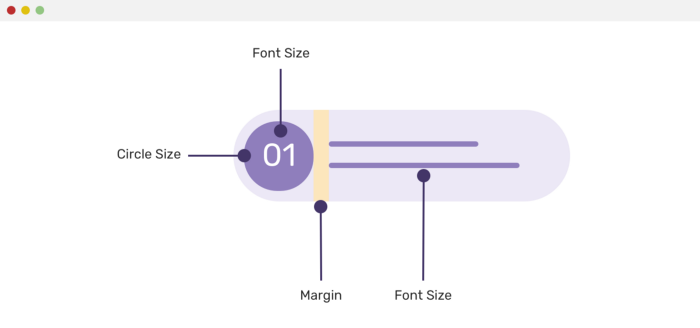
Для элементов секций с каунтером или иконкой, мы можем тоже применить единицы вьюпорта. Посмотрите на макет ниже:


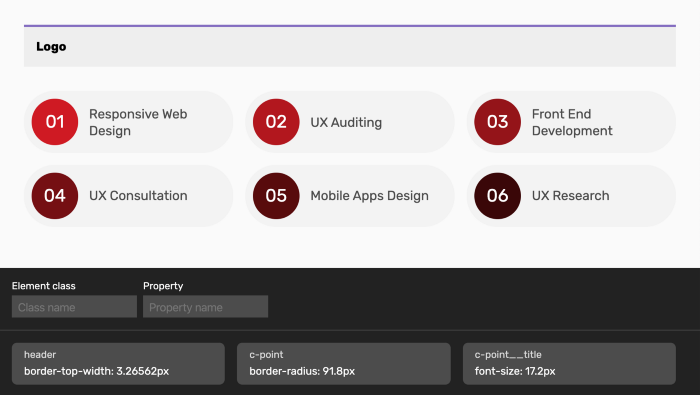
Viewport Units Watcher
Я сделал инструмент, которые помогает мне в проверке высчитанного значения элементов у единиц вьюпорта. Посмотрите ниже:

Я добавил имя класса и свойство для каждого элемента и при смене размеров вьюпорта, значение будут динамически обновляться. Это куда лучше, чем использование DevTools и высчитывание каждого отдельного элемента.
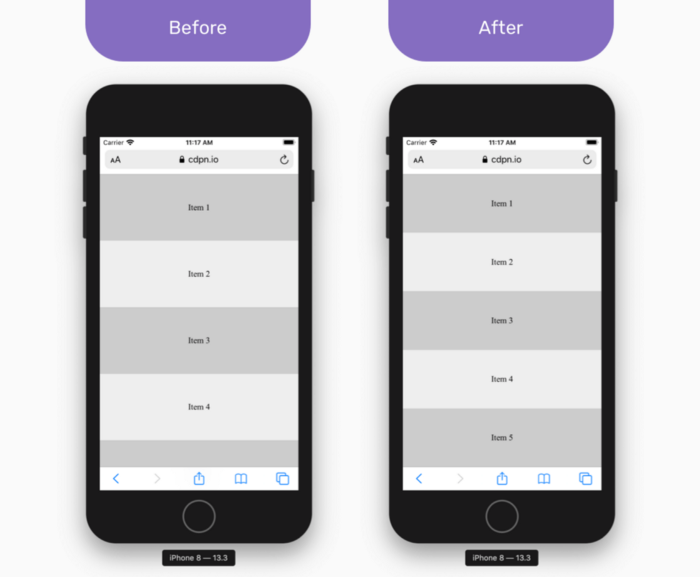
Проблема со скроллом на мобильных устройствах
Есть распространенная проблема на мобильных устройствах, которая касается скролла, даже если используется . Проблема тут в том, что адресная строка находится во вьюхе. Луис Хобрегс написал статью об этом и показал простое и легкое её решение.
А теперь js:

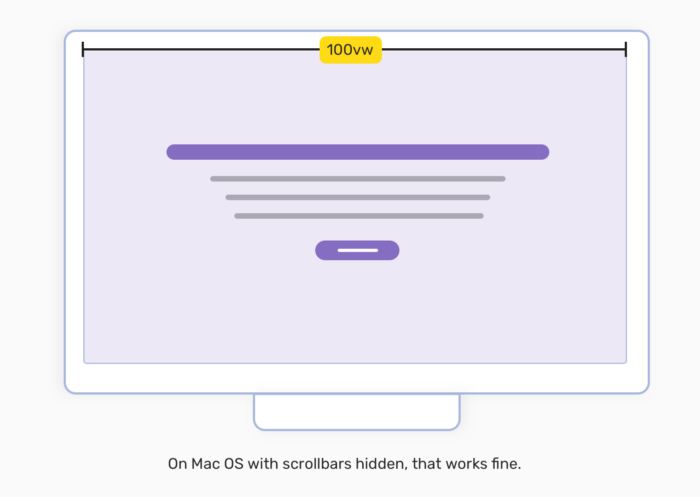
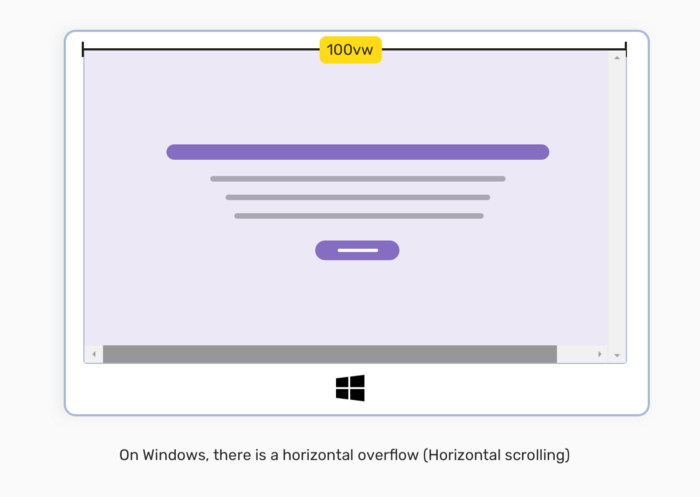
Использование 100vw как антипаттерн
Применяя для того, чтобы выдать элементу полную ширину вьюпорта, всё у вас будет отлично работать на Mac OS, так как вертикальный скроллбар там спрятан по-дефолту. Как результат, ширина скроллбара добавлена полной ширине.

Однако, пользователи Windows обратят внимание на то, что появился горизонтальный скроллинг. Почему? Потому что ширина скроллбара была добавлена ширине экрана
Скажем, что вы добавили такой CSS:
На Windows, высчитанная ширина будет равна , где это ширина вертикального скроллбара.

Спасибо Крису Моргану и Килиану Валкхофу за то, что предупредили меня об этой проблеме.
Импорт CSS
В текущую стилевую таблицу можно импортировать содержимое CSS-файла с помощью команды @import. Этот метод допускается использовать совместно с внешней или внутренней таблицей стилей, но никак не со встроенными стилями. Общий синтаксис следующий.
После ключевого слова @import указывается путь к стилевому файлу одним из двух приведённых способов — с помощью url или без него. В примере 6 показано, как можно импортировать стиль из внешнего файла.
Пример 6. Импорт CSS
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Импорт</title>
<style>
@import url(‘https://fonts.googleapis.com/css?family=Lobster&subset=cyrillic’);
h1 {
font-family: ‘Lobster’, cursive;
color: green;
}
</style>
</head>
<body>
<h1>Заголовок 1</h1>
<h2>Заголовок 2</h2>
</body>
</html>
В данном примере показан импорт стилевого файла с сайта Google Fonts для подключения кириллического шрифта Lobster.
Аналогично происходит импорт и в CSS-файле, который затем подключается к документу через элемент <link> (пример 7).
Пример 7. Импорт в файле style.css
Импорт обычно применяется в тех случаях, когда доступ есть только к стилевому файлу и нет возможности отредактировать HTML-документ.