Урок 3: цвет и фон
Содержание:
- Значения свойства
- More Examples
- CSS Properties
- CSS Syntax
- CSS Reference
- CSS Properties
- BACKGROUND-CLIP
- Property Values
- More Examples
- Несколько фоновых изображений
- Свойство CSS background-color
- BACKGROUND-REPEAT
- CSS Reference
- CSS Properties
- Добавление фонового изображения
- Примеры
- Что еще нужно знать про CSS background
- CSS Properties
- More Examples
- Property Values
- Property Values
Значения свойства
| Значение | Описание |
|---|---|
| stretch | Изображение растягивает на всю область. Это значение по умолчанию. |
| repeat | Изображение повторяется, чтобы заполнить всю область (пока не заполнит зазор между двумя границами). Если изображение не помещается после повторения на целое число раз, то изображение будет обрезано. |
| round | Изображение должно повторяться, пока не заполнит зазор между двумя границами. Если изображение не помещается после повторения на целое число раз, то изображение будет масштабировано, чтобы соответствовать. |
| space | Изображение повторяется, чтобы заполнить всю область. Если изображение не помещается после повторения на целое число раз, дополнительное пустое пространство распределяется между всеми повторами (плитками). |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
More Examples
Example
A background-image that will scroll with the page (scroll). This is default:
body {
background-image: url(«img_tree.gif»);
background-repeat: no-repeat;
background-attachment: scroll;
}
Example
How to create a simple parallax scrolling effect (create an illusion of 3D depth):
.fixed-bg { /* The background image */ background-image: url(«img_tree.gif»);
/* Set a specified height, or the minimum height for the background image */
min-height: 500px; /* Set background image to fixed (don’t scroll along with the page) */
background-attachment: fixed; /* Center the background image */
background-position: center; /* Set the background image to no repeat */
background-repeat: no-repeat; /* Scale the background image to be as large as possible */
background-size: cover;}
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgapgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightrow-gapscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
CSS Syntax
background: bg-color bg-image position/bg-size bg-repeat bg-origin bg-clip bg-attachment initial|inherit;
Note: If one of the properties in the shorthand declaration is the bg-size property,
you must use a / (slash) to separate it from the bg-position property, e.g. background:url(smiley.gif) 10px 20px/50px 50px;
will result in a background image, positioned 10 pixels from the left, 20 pixels from the top, and the size of the image will be 50 pixels wide and 50 pixels high.
Note: If using multiple background-image sources but also
want a background-color, the background-color parameter needs to be last in the
list.
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Font FallbacksCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
gap
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
row-gap
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
BACKGROUND-CLIP
Это свойство действует аналогично , в том смысле, что позиционирование происходит относительно тех же точек. Но здесь в отличие от позиционируется та область фона, которая будет обрезана.
CSS
.item-1{
background-image: url(graham.jpg);
background-origin: border-box;
background-clip: border-box;
background-color: grey;
background-repeat: no-repeat;
border: 10px dashed #8e1d21;
padding: 20px;
}
.item-2 { background-clip: padding-box; /* Остальные стили как у .item-1 */ }
.item-3 { background-clip: content-box; /* Остальные стили как у .item-1 */ }
|
1 |
.item-1{ background-imageurl(graham.jpg); background-originborder-box; background-clipborder-box; background-colorgrey; background-repeatno-repeat; border10pxdashed#8e1d21; padding20px; } .item-2 {background-clippadding-box;/* Остальные стили как у .item-1 */} .item-3 {background-clipcontent-box;/* Остальные стили как у .item-1 */} |
Перевод статьи: https://bitsofco.de/the-background-properties/
твиттерефейсбуке
Property Values
| Value | Description | Play it |
|---|---|---|
| auto | Default value. The background image is displayed in its original size | Play it » |
| length | Sets the width and height of the background image. The first value sets the width, the second value sets the height. If only one value is given, the second is set to «auto». Read about length units | Play it » |
| percentage | Sets the width and height of the background image in percent of the parent element. The first value sets the width, the second value sets the height. If only one value is given, the second is set to «auto» | Play it » |
| cover | Resize the background image to cover the entire container, even if it has to stretch the image or cut a little bit off one of the edges |
Play it » |
| contain | Resize the background image to make sure the image is fully visible | Play it » |
| initial | Sets this property to its default value. Read about initial | Play it » |
| inherit | Inherits this property from its parent element. Read about inherit |
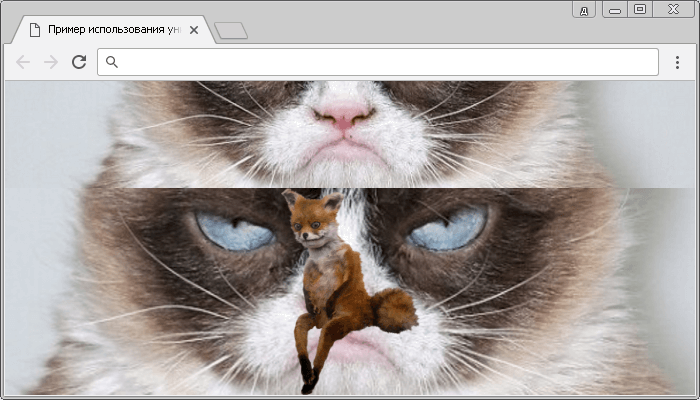
More Examples
Example
Specify the size of a background image with percent:
#example1 { background: url(mountain.jpg); background-repeat: no-repeat; background-size: 100%
100%;}
#example2 { background: url(mountain.jpg); background-repeat: no-repeat; background-size: 75%
50%;}
Example
Specify the size of a background image with «cover»:
#example1 { background: url(mountain.jpg);
background-repeat: no-repeat; background-size: cover;
}
Example
Specify the size of a background image with «contain»:
#example1 { background: url(mountain.jpg); background-repeat: no-repeat;
background-size:
contain;}
Example
Here we have two background images. We specify the size of the first background image with «contain»,
and the second background-image with «cover»:
#example1 { background: url(img_tree.gif), url(mountain.jpg);
background-repeat: no-repeat; background-size:
contain, cover;}
Example
Use different background properties to create a «hero» image:
.hero-image { background-image: url(«photographer.jpg»); /* The
image used */ background-color: #cccccc; /* Used if the image is
unavailable */ height: 500px; /* You must set a specified height */
background-position: center; /* Center the image */
background-repeat: no-repeat; /* Do not repeat the image */
background-size: cover; /* Resize the background image to cover the entire container */}
Несколько фоновых изображений
С помощью свойства background можно добавить несколько фоновых изображений к одному элементу. Для этого в качестве значения нужно указать список картинок, разделяя их запятой. Как и в случае с одной картинкой, к каждому фоновому изображению можно будет добавить дополнительные значения:
div {
height: 360px;
width: 400px;
border: 3px solid #333;
background: url('../img_flwr.gif') bottom right no-repeat,
url('../img_tree.gif') repeat-x;
}
Попробовать »
Добавление нескольких фоновых изображений поддерживается во всех новых версиях браузеров, включая IE9, однако следует учитывать, что в старых версиях браузеров, которые не поддерживают несколько фонов, правило для фона будет проигнорировано целиком.
Стоит отметить, что порядок указания картинок имеет важное значение. Первое добавляемое изображение будет отображаться над всеми остальными, последнее под всеми остальными фоновыми изображениями
Мы можем увидеть как это работает, если первым фоновым изображением задать картинку, которая не имеет прозрачных областей, в этом случае она будет перекрывать все остальные картинки, заданные для фона:
div {
height: 360px;
width: 400px;
border: 3px solid #333;
background: url('../image.png'),
url('../img_flwr.gif') bottom right no-repeat,
url('../img_tree.gif') repeat-x;
}
Попробовать »
Если переставить наши картинки местами, сделав первую последней в списке, то она будет отображаться под всеми остальными изображениями, задавая основной фон для элемента:
div {
height: 360px;
width: 400px;
border: 3px solid #333;
background: url('../img_flwr.gif') bottom right no-repeat,
url('../img_tree.gif') repeat-x,
url('../image.png');
}
Попробовать »
Свойство CSS background-color
Это свойство используется для заливки фона элемента цветом. В качестве значений можно использовать:
HEX или HEX с альфа-каналом
НЕХ (hexadecimal) — обозначение цвета в шестнадцатеричной системе счисления. Цвет задается в виде числа, состоящего из 6 символов, где первые два определяют красную часть цвета, следующие два — зеленую, а два последних — синюю. Перед числом ставится символ #, который означает, что следующий за ним набор цифр и букв — это шестнадцатеричное число.
Можно также задать прозрачность цвета, добавив в конце числа еще 2 символа (например, 00 — полностью прозрачный, ff — полностью непрозрачный). Эта фича поддерживается практически всеми браузерами, за исключением IE (не удивительно), Opera Mini и Opera Mobile.
RGB или RGBa
Цвет можно задать при помощи функций CSS и . Синтаксис предельно простой — значения красного, зеленого и синего (от 0 до 255) указываются через запятую. В функции указывается четвертый параметр — прозрачность (либо в процентах, либо в виде десятичной дроби от 0 до 1).
HSL или HSLa
HSL — расшифровывается как Hue — тон, Saturation — насыщенность и Lightness — светлота (да, есть такое слово). В CSS есть специальные функции для указания цвета в таком формате — и . В качестве аргументов обеих по порядку указываются:
- hue — расположение тона на цветовом колесе (от 0 до 360)
- saturation — насыщенность или интенсивность тона, т.е. степень его отличия от серого цвета, где 0% — серый, а 100% — полный цвет.
- lightness — светлота или яркость, где 0% — максимально темный (черный), 50% — нормальный, 100% — максимально светлый (белый)
- alpha (только для ) — прозрачность, которая указывается либо в процентах либо в виде десятичной дроби (0% или 0 — полностью прозрачный, 100% или 1 — полностью непрозрачный).
HTML-цвета
Цвет фона элемента можно задать при помощи его названия на английском языке. Всего 147 вариаций от банальных и до экзотических, типа или . Названия указываются в одно слово без пробелов. Регистр не учитывается.
Ключевые слова
Кроме описанных выше вариантов, для указания цвета фона элемента в CSS можно использовать специальные ключевые слова:
- — устанавливает в качестве цвета фона дефолтное значение, т.е. transparent
- — задает цвет фона как у родительского элемента
- — делает фон элемента прозрачным
- — переменная, значение которой соответствует значению свойства текущего элемента, а если оно не задано, используется родительского элемента.
BACKGROUND-REPEAT
Свойство управляет тем, как фоновое изображение будет замощено после ресайза (свойство ) и позиционирования (свойство ).
Значения этого свойства следующие: , , , (по умолчанию), , . Замечу, что два последних значения не обрезают изображение при мощении, а либо добавляют пустое пространство между повторениями (), либо масштабируют картинку (). Советую поэкспериментировать со всеми значениями. Например, их можно объединять.
CSS
.item-1 { background-repeat: repeat-x; }
.item-2 { background-repeat: repeat-y; }
.item-3 { background-repeat: repeat; }
.item-4 { background-repeat: space; }
.item-5 { background-repeat: round; }
.item-6 { background-repeat: no-repeat; }
.item-7 { background-repeat: space repeat; }
.item-8 { background-repeat: round space; }
|
1 |
.item-1 {background-repeatrepeat-x;} .item-2 {background-repeatrepeat-y;} .item-3 {background-repeatrepeat;} .item-4 {background-repeatspace;} .item-5 {background-repeatround;} .item-6 {background-repeatno-repeat;} .item-7 {background-repeatspacerepeat;} .item-8 {background-repeatroundspace;} |
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Font FallbacksCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
gap
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
row-gap
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
Добавление фонового изображения
Кроме цвета фона элемента мы можем также добавить к нему фоновое изображение. Такие изображения работают аналогично цвету фона, однако предлагают несколько дополнительных свойств для уточнения. Как и прежде, мы можем использовать свойство background с сокращённым значением или свойство background-image напрямую. Независимо от применяемого свойства они требуют указать источник изображения с помощью функции url().
Значение функции url() будет адресом фоновой картинки и к нему применяются знакомые правила для создания пути гиперссылки. Следите за разными папками и не забудьте показать, где именно находится изображение. Путь помещается внутри скобок и кавычек.
Добавление фонового изображения с одним лишь значением url может выдать нежелательные результаты, так как по умолчанию фоновое изображение будет повторяться по горизонтали и вертикали от левого верхнего угла данного элемента, чтобы заполнить фон элемента целиком. К счастью, мы можем использовать свойства background-repeat и background-position для управления, как именно повторять картинки.
background-repeat
По умолчанию, фоновое изображение будет повторяться бесконечно по вертикали и горизонтали, если не указано иное. Свойство background-repeat может быть использовано чтобы изменить направление, в котором фоновая картинка будет повторяться, если она вообще повторяется.
Свойство background-repeat принимает четыре разных значения: repeat, repeat-x, repeat-y и no-repeat. repeat является значением по умолчанию и повторяет фоновое изображение по вертикали и по горизонтали.
Значение repeat-x повторяет фоновое изображение по горизонтали, в то время как значение repeat-y повторяет его по вертикали. Наконец, значение no-repeat говорит браузеру отобразить картинку один раз, то есть не повторять её вообще.
background-position
По умолчанию, фоновая картинка располагается в левом верхнем углу элемента. Тем не менее, с помощью свойства background-position мы можем контролировать, где именно изображение размещается относительно этого угла.
Свойство background-position требует два значения: горизонтальное смещение (первое значение) и вертикальное смещение (второе значение). Если указано только одно значение, то оно применяется для горизонтального смещения, а вертикальное по умолчанию задаётся как 50%.
Поскольку мы двигаем фоновое изображение из левого верхнего угла элемента, значения размера будут непосредственно привязаны к этому углу.
Чтобы установить значение background-position мы можем использовать ключевые слова top, right, bottom и left, пиксели, проценты или любую единицу размера. Ключевые слова и проценты работают очень похоже. Значение left top идентично процентному значению 0 0, которое располагает изображение в левом верхнем углу элемента. Значение right bottom идентично процентной записи 100% 100% и будет позиционировать изображение в правом нижнем углу элемента.
Рис. 7.01. Фоновые изображения позиционируются от левого верхнего угла элемента
Одним из преимуществ процентов по сравнению с ключевыми словами является возможность центрирования фонового изображения с помощью значения 50%. Для размещения фонового изображения в верхней части элемента, мы можем использовать значение 50% 0. Применение пикселей в качестве значения background-position также распространено, так как пиксели дают нам точный контроль над положением фона.
Значения background
Свойства background-color, background-image, background-position и background-repeat могут выступать значением для единичного свойства background. Порядок этих свойств в background может варьироваться, но обычно он такой: background-color, background-image, background-position, а затем background-repeat.
Пример фонового изображения
В следующем примере мы будем использовать свойство background, которое включает значения background-color, background-image, background-position и background-repeat.
Пожалуйста, обратите внимание, что в background-position содержится относительное и абсолютное значение. Первое значение, 20 пикселей — это горизонтальная величина, позиционирование background-image на 20 пикселей от левого края элемента
Второе значение, 50% — это вертикальная величина, которая центрирует фоновое изображение по вертикали.
Несколько других свойств и значений также включены в правила класса notice-success, чтобы установить дальнейший стиль сообщения.
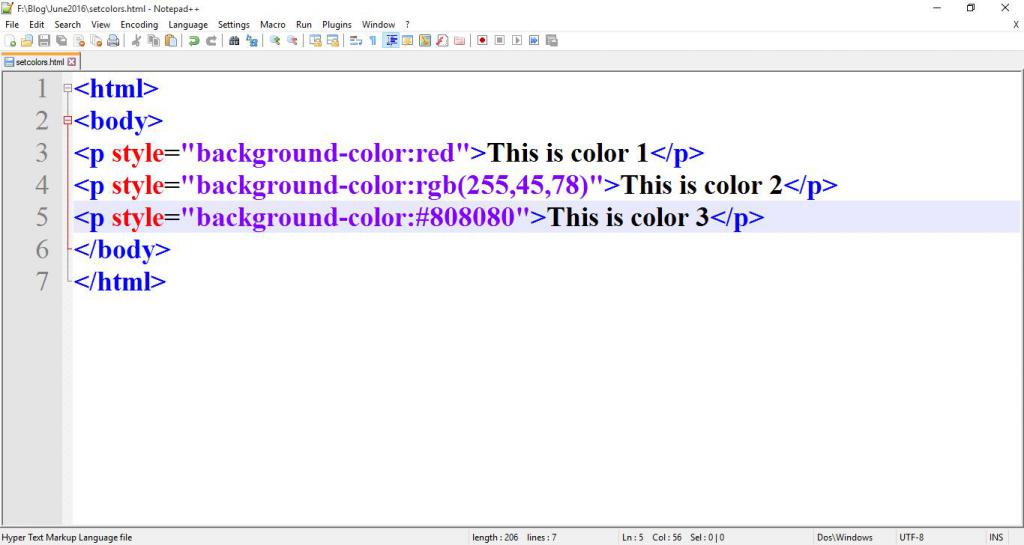
HTML
CSS
Примеры
Пример
Повторите фоновое изображение как по вертикали, так и по горизонтали (это индекс):
body
{
background-image: url(«paper.gif»);
background-repeat: repeat;
}
Пример
Повторять фоновое изображение только по горизонтали:
body
{
background-image: url(«paper.gif»);
background-repeat: repeat-x;
}
Пример
Не повторяйте фоновое изображение. Изображение будет показано только один раз:
body
{
background-image: url(«paper.gif»);
background-repeat: no-repeat;
}
Пример
Использование background-repeat: space и background-repeat: round:
#example2 { border: 2px solid black;
padding: 25px; background: url(«w3css.gif»);
background-repeat: space;}#example3 {
border: 1px solid black; padding: 25px;
background: url(«w3css.gif»); background-repeat: round;
}
Что еще нужно знать про CSS background
Множественные фоны
CSS позволяет использовать множественные фоны, т.е для одного элемента можно задать несколько фоновых изображений и/или градиентов.
Это можно делать либо через универсальное свойство :
Либо через отдельные свойства фона
Множественные фоны накладываются друг на друга как слои, при этом изображение, указанное раньше находится выше, чем изображение, указанное позже, а заливка () всегда находится на самом нижнем слое.
В приведенном ниже примере попробуйте изменить размеры основного элемента (потяните за его правый нижний угол).
Режимы наложения — background-blend-mode
По умолчанию, если у элемента задано и фоновое изображение и цвет заливки, изображение (конечно, если оно непрозрачное) просто перекрывает заливку. С множественными изображениями та же история — верхнее перекрывает нижнее.
В CSS можно указывать режим(ы) наложения фонов. Это делается при помощи свойства , которое поддерживается всеми современными браузерами.
Для всех, кто пользуется Фотошопом или Иллюстратором и знаком с режимами смешивания слоев (Blend Modes), это свойство будет очень кстати. Особенно учитывая, что названия режимов смешивания совпадают с названиями в графических редакторах:
- normal
- multiply
- screen
- overlay
- darken
- lighten
- color-dodge
- color-burn
- hard-light
- soft-light
- difference
- exclusion
- hue
- saturation
- color
- luminosity
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgapgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightrow-gapscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
More Examples
Example
Sets two background images for the <body> element. Let the first
image appear only once (with no-repeat), and let the second image be repeated:
body { background-image: url(«img_tree.gif»), url(«paper.gif»);
background-repeat: no-repeat, repeat; background-color: #cccccc;}
Example
Use different background properties to create a «hero» image:
.hero-image { background-image: url(«photographer.jpg»); /* The
image used */ background-color: #cccccc; /* Used if the image is
unavailable */ height: 500px; /* You must set a specified height */
background-position: center; /* Center the image */
background-repeat: no-repeat; /* Do not repeat the image */
background-size: cover; /* Resize the background image to cover the entire container */}
Example
Sets a linear-gradient (two colors) as a background image for a <div> element:
#grad1 { height: 200px; background-color: #cccccc; background-image:
linear-gradient(red, yellow);}
Example
Sets a linear-gradient (three colors) as a background image for a <div> element:
#grad1 { height: 200px; background-color: #cccccc; background-image:
linear-gradient(red, yellow, green);}
Example
The repeating-linear-gradient() function is used to repeat linear gradients:
#grad1 { height: 200px; background-color: #cccccc; background-image:
repeating-linear-gradient(red, yellow 10%, green 20%);}
Example
Sets a radial-gradient (two colors) as a background image for a <div> element:
#grad1 { height: 200px; background-color: #cccccc; background-image:
radial-gradient(red, yellow);}
Example
Sets a radial-gradient (three colors) as a background image for a <div> element:
#grad1 { height: 200px; background-color: #cccccc; background-image:
radial-gradient(red, yellow, green);}
Example
The repeating-radial-gradient() function is used to repeat radial gradients:
#grad1 { height: 200px; background-color: #cccccc; background-image:
repeating-radial-gradient(red, yellow 10%, green 20%);}
Property Values
| Value | Description |
|---|---|
| url(‘URL‘) | The URL to the image. To specify more than one image, separate the URLs with a comma |
| none | No background image will be displayed. This is default |
| linear-gradient() | Sets a linear gradient as the background image. Define at least two colors (top to bottom) |
| radial-gradient() | Sets a radial gradient as the background image. Define at least two colors (center to edges) |
| repeating-linear-gradient() | Repeats a linear gradient |
| repeating-radial-gradient() | Repeats a radial gradient |
| initial | Sets this property to its default value. Read about initial |
| inherit | Inherits this property from its parent element. Read about inherit |
Property Values
| Value | Description | Play it |
|---|---|---|
| stretch | Default value. The image is stretched to fill the area | Play it » |
| repeat | The image is tiled (repeated) to fill the area | Play it » |
| round | The image is tiled (repeated) to fill the area. If it does not fill the area with a whole number of tiles, the image is rescaled so it fits | Play it » |
| space | The image is tiled (repeated) to fill the area. If it does not fill the area with a whole number of tiles, the extra space is distributed around the tiles | |
| initial | Sets this property to its default value. Read about initial | Play it » |
| inherit | Inherits this property from its parent element. Read about inherit |