3d текст в автокаде
Содержание:
- Вариант 1:
- Вариант 3:
- Создаём общую форму 3D текста
- Конструктор 3Д надписей и текстов с анимацией тени красивым шрифтом
- Добавляем бэкграунд – украшаем 3D text подходящим фоном
- Объединяем слои текста для удобства дальнейшей работы
- Конструктор надписей из неновых светящихся букв с анимацией
- 3D Text Effect Logo Generator
- Подготовительные работы для создания объёмного текста
- Доводим эффект объёма до реалистичности
Вариант 1:
3D текст
<div class=»text3d-wrap-1″>
<span class=»text3d-1″>3D текст</span>
</div>
|
1 |
<div class=»text3d-wrap-1″> <span class=»text3d-1″>3D текст</span> </div> |
.text3d-wrap-1 {
margin: 0;
padding: 0;
background-color: #337AB7;
position: relative;
width: 100%;
height: 260px;
display: flex;
flex-direction: row;
justify-content: center;
perspective: 3000px;
}
.text3d-1 {
align-self: center;
margin-top: -18px;
transition: all 0.3s ease;
transform: rotateX(40deg) rotateZ(5deg);
font-family: Impact, Charcoal, sans-serif;
font-size: 100px;
letter-spacing: 3px;
color: #f5f5f5;
text-shadow: white 0.006em 0.006em 0.007em, #9c9c9c 1px 1px 1px, #9c9c9c 1px 2px 1px, #9c9c9c 1px 3px 1px, #9c9c9c 1px 4px 1px, #9c9c9c 1px 5px 1px, #9c9c9c 1px 6px 1px, #9c9c9c 1px 7px 1px, #9c9c9c 1px 8px 1px, #9c9c9c 1px 9px 1px, #9c9c9c 1px 10px 1px, #9c9c9c 1px 11px 1px, #9c9c9c 1px 12px 1px, rgba(16, 16, 16, 0.4) 1px 18px 6px, rgba(16, 16, 16, 0.2) 1px 22px 10px, rgba(16, 16, 16, 0.2) 1px 26px 35px, rgba(16, 16, 16, 0.4) 1px 30px 65px;
}
.text3d-wrap-1:hover .text3d-1{
margin-top: -26px;
text-shadow: white 0.006em 0.006em 0.007em, #9c9c9c 1px 1px 1px, #9c9c9c 1px 2px 1px, #9c9c9c 1px 3px 1px, #9c9c9c 1px 4px 1px, #9c9c9c 1px 5px 1px, #9c9c9c 1px 6px 1px, #9c9c9c 1px 7px 1px, #9c9c9c 1px 8px 1px, #9c9c9c 1px 9px 1px, #9c9c9c 1px 10px 1px, #9c9c9c 1px 11px 1px, #9c9c9c 1px 12px 1px, rgba(16, 16, 16, 0.4) 1px 38px 26px, rgba(16, 16, 16, 0.2) 1px 42px 30px, rgba(16, 16, 16, 0.2) 1px 46px 65px, rgba(16, 16, 16, 0.4) 1px 50px 95px;
}
@media (max-width:767px) {
.text3d-1 {
font-size: 60px;
}
}
|
1 |
.text3d-wrap-1 { margin; padding; background-color#337AB7; positionrelative; width100%; height260px; displayflex; flex-directionrow; justify-contentcenter; perspective3000px; } .text3d-1 { align-selfcenter; margin-top-18px; transitionall0.3sease; transformrotateX(40deg)rotateZ(5deg); font-familyImpact,Charcoal,sans-serif; font-size100px; letter-spacing3px; color#f5f5f5; text-shadowwhite0.006em0.006em0.007em,#9c9c9c1px1px1px,#9c9c9c1px2px1px,#9c9c9c1px3px1px,#9c9c9c1px4px1px,#9c9c9c1px5px1px,#9c9c9c1px6px1px,#9c9c9c1px7px1px,#9c9c9c1px8px1px,#9c9c9c1px9px1px,#9c9c9c1px10px1px,#9c9c9c1px11px1px,#9c9c9c1px12px1px,rgba(16,16,16,0.4)1px18px6px,rgba(16,16,16,0.2)1px22px10px,rgba(16,16,16,0.2)1px26px35px,rgba(16,16,16,0.4)1px30px65px; } .text3d-wrap-1:hover .text3d-1{ margin-top-26px; text-shadowwhite0.006em0.006em0.007em,#9c9c9c1px1px1px,#9c9c9c1px2px1px,#9c9c9c1px3px1px,#9c9c9c1px4px1px,#9c9c9c1px5px1px,#9c9c9c1px6px1px,#9c9c9c1px7px1px,#9c9c9c1px8px1px,#9c9c9c1px9px1px,#9c9c9c1px10px1px,#9c9c9c1px11px1px,#9c9c9c1px12px1px,rgba(16,16,16,0.4)1px38px26px,rgba(16,16,16,0.2)1px42px30px,rgba(16,16,16,0.2)1px46px65px,rgba(16,16,16,0.4)1px50px95px; } @media (max-width:767px) { .text3d-1 { font-size60px; } } |
Вариант 3:
3D текст
<div class=»text3d-wrap-3″>
<span class=»text3d-3″>3D текст</span>
</div>
|
1 |
<div class=»text3d-wrap-3″> <span class=»text3d-3″>3D текст</span> </div> |
.text3d-wrap-3 {
margin: 0;
padding: 0;
background-color: #337AB7;
position: relative;
width: 100%;
height: 260px;
display: flex;
flex-direction: row;
justify-content: center;
}
.text3d-3 {
margin-top: -12px;
align-self: center;
transform: perspective(300px) rotateX(15deg) scaleY(0.8);
transition: all 0.5s;
font-family: Impact, Charcoal, sans-serif;
font-size: 90px;
letter-spacing: 3px;
color: #FFF;
text-shadow: 0 0 10px rgba(0, 0, 0, 0.9), 0 10px 0 #BFE2FF;
}
.text3d-wrap-3:hover .text3d-3 {
transform: perspective(1000px) rotateX(15deg) scale(1.07);
text-shadow: 0 0 10px black, 0 2px 0 #BFE2FF;
}
@media (max-width:767px) {
.text3d-3 {
font-size: 60px;
}
}
|
1 |
.text3d-wrap-3 { margin; padding; background-color#337AB7; positionrelative; width100%; height260px; displayflex; flex-directionrow; justify-contentcenter; } .text3d-3 { margin-top-12px; align-selfcenter; transformperspective(300px)rotateX(15deg)scaleY(0.8); transitionall0.5s; font-familyImpact,Charcoal,sans-serif; font-size90px; letter-spacing3px; color#FFF; text-shadow10pxrgba(0,0,0,0.9),10px#BFE2FF; } .text3d-wrap-3:hover .text3d-3 { transformperspective(1000px)rotateX(15deg)scale(1.07); text-shadow10pxblack,2px#BFE2FF; } @media (max-width:767px) { .text3d-3 { font-size60px; } } |
Создаём общую форму 3D текста
Шаг 1
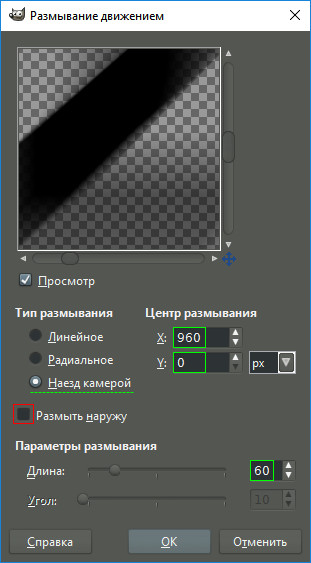
Зайдите в меню Фильтры – Размывание – Размывание движением. В диалоговом окне фильтра сделайте следующие настройки:
- Тип размывания – Наезд камерой;
- Центр размывания – X: 960 px, Y: px;
- Отключить команду – Размыть наружу;
- Длина – 60 px.
Нажмите ОК.

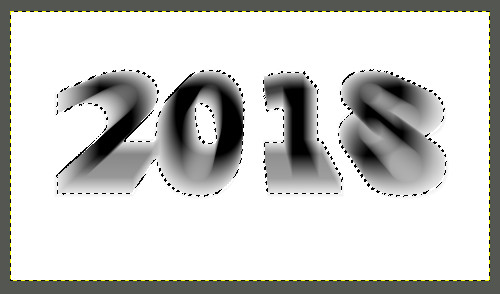
К тексту будет применён так называемый эффект зуммирования, знакомый многим профессиональным фотографам.

В меню Выделение примените команду Инвертировать. В итоге выделенным будет только размытый текст.

Шаг 4
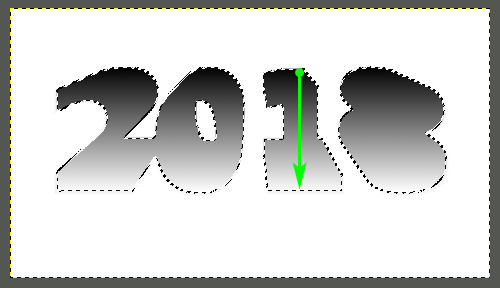
Возьмите инструмент Градиент с настройками по умолчанию:
- Цвет переднего плана и фона – Чёрный/Белый;
- Градиент – Основной в фоновый (RGB);
- Форма – Линейная.
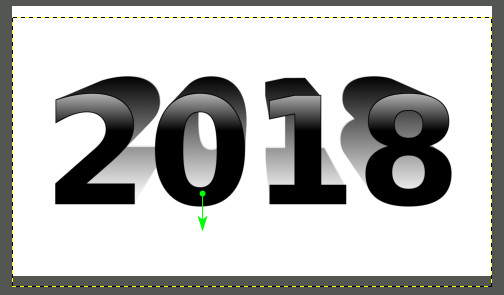
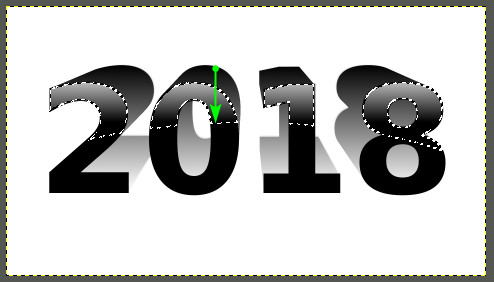
Растяните линию градиента сверху вниз, как показано на скриншоте. (Зажмите клавишу Ctrl, чтобы удержать вертикальное направление линии.)

Шаг 5
Переключитесь на верхний слой и включите его видимость пиктограммой глаза.

Заготовка 3D текста будет выглядеть так.

Теперь поработаем над приданием реалистичности объёму.
Конструктор 3Д надписей и текстов с анимацией тени красивым шрифтом
Сохранить
Текст, шрифт
Цвета,Фон
Анимация
Экран
Текст
Текст:
Шрифт:
HelveticaNeueCyrBloggerSansArcadia-BoldHelveticaNeueCyrNicknameDKBlackBambooCTCSplashRoundedKuraleBoughLirussTYGRADrinaPlanetN2ArciformSansMonplesirMarshStencilPlainotDublonCColumnSimpleMullerThinRomeoRUSBedrockCCAdamKubertMorningGloryBatmanForeverEnchantedLandPH100CondCapsRibbonHeartVALStencilcyrCitricaCyrillicReginaKursivItalicZettaPapyrusSlotCyrillicAstakhovSkinPirouCyrillicSnowForSantaOrbitronWerfusPFHandbookProThinIcekingdomElevatePERSONALAstakhovDishedSevillaDecorCellblockNBPBudmoJigglerCyrCricketNormalAtibaCyrillicFreakomixbyAvdoManProHarryPotterAmericanTextCJazzBallVoxRegularAstakhovDishedGlamourPanforteProProbaNav2RegularLDSlenderNEXTART-LightAstakhovFirstABRegularOldKingC-BoldMerkurVEGeorgianBrushAlbertusMediumEskalFont4YouAstrocyrWarfaceRedisTYGRAOldComedyBuccaneerMunchkinCyrChocolatesovietfontCocaColaBrandbePhenomenaaMavickFontMarkerFeltWideAlabamaEurotypeClobberinTimeBadaBoomBBAmericanCaptainCyberfallPixelDigivolveCgFiorelloPacmaniaRoddenberryVideopacAmphiWoWSlFKGUpheavalProRealizeMyPassionOldRosaNormalGagalinGTAPricedownVAGWorldBoldkrestikPFHellenicaSerifProSnowstormSnowstormInlineKramolaSmesharikiCOLORADOIIICOLORADOIOICOLORADOXGOSTtypeAAstakhovvitrageAstakhovpastelMonsterHighKomikaAxisPeaceSansSporedomRUSMartAWXRotondaKarminaWidefaceAWXssdrebedenCassandraElzevirLobsterKittyKatJuraLightMarmeladRegularBIPFuturaRoundTiProunNormalLCDNOVAAnnabelleStudioScriptCTTSTRTBicubikTagirCTTNormalBirchCTTinformKursivcArchangelskZionTrainAeroMaticsStencilMetroModernzopaPlayDictDsjapancyrMetroloxRunicDSCopticDSSupervixenCyrBreezeScriptoramaScriptSSKPorscheFloydianCyrLCChalkOLGACDsBrushesAnfisaGroteskMasonDisneyParkAmericanRetroPudelinaMolotNiseSegaNFSJLtvNeuropolDeusExHarryPotterFriendsDSRabbitKonkordRetroLCBlowzyTopazSeedsCyrMediumWenatcheeKBVectroidZhiznVogueCyrUnderdogGlideSketchCitricaCompoShadowBeastVsButtercrumbEtudeBMspiralProunxAWithSerifsArtemisDecoToscaniaIntruderArianGrqiAuctionArroTerminalNeuchaComicSansMSCaviarDreamsHauptbahnhofChaLimousinesAdLibWin95BTDSStamperChinaCyrGOSTtypeACalligraphCampanellaSladkoeshkaMartadecoronePteroqueMinecraftChocogirlKBBandRoundScriptTaurusParsekFuroreFlowObelixProCorinthiaRosaMarenaACampusTECHDTangoDiMBThinkTwiceBedrockCHondaCAlbionicTitulInflMachinaNovaBrkDarthEmilArctikascriptBistrocTokioFedericoLarisaScriptB52TeddyBearRupsterScriptGoosePoddCyrSirCliveACampusGravBoldMoonlightFlowerchildKonstruktoDecoMatterhorncttMontblancSTALKERARCH2DitedHardpixelLegendeCTechno28AmericanCaptainResagokrZnikomitNo24ZnikomitNo24ThinTexgyreAdventorWolgastTwoArtDecorinaMedievalEnglishAmoreMBDemonicAliceComfortaaParizhelPompadurChibolaSeminariaStradivariMoyenageProletariatHermannGotischBalloonXBdBalloonOlympiaDecoVarieteBirusaReginaKursivConkordiaNewRecordMayaEpsilXiomaraPasadenaDecoRomanaScriptJuliaScriptConnieRegularRepivmanuscSochi2014RegularGramoclerictonTetraclerictonInkyLeokadiaDecoMatreshkaEuroferenceProtoSansUndergradUltrathinAvdiraRGrishenkoBangWhackPowInfinityPaintItDarkSangBleuSumkinTypefaceEyelevation6AAHigherupAlfavitaPoiretOneRegularIronRussianAleksandraCDurazkyCaptchaCodeOwnHandNiseSegaAAHaymakerAANeonOOSTROVKARDONboldIOCONDIOSMovieLettersFabryka4FRUSCHEAPSTEAngryBirdsAAMagnumRUSwolfensteinTamilaParanoiaMLikesBoomboomVelesRKobzarKSNEON1NeonDLNeonOLNeonGFTOdlNickainleyCyberpunkSGMLIIAppetiteNewLavanderiaC
Размер шрифта (px):
Стиль текста:
NormalBoldItalicItalic Bold
Цвета
Тень объёма 1(%):
Тень объёма 2(%):
Цвет фона
Прозрачный цвет
Фоновое изображение:
Удалить изображение
Параметры анимации
Скорость анимации:
Мин. длина линий:
Толщина обводки:
Объём 2:
Радиус тени 1:
Радиус тени 2:
Начало через (с):
Макс. длина разрыва:
Объём 1:
Тень 1 (%):
Тень 2 (%):
Размер области
Ширина области (px):
Высота области (px):
34%
Добавляем бэкграунд – украшаем 3D text подходящим фоном
Далее есть несколько вариантов украшения заднего плана нашего текста. Можно залить его цветом, градиентом или текстурой. Однако мы с вами добавим в качестве бэкграунда красивый фон-боке, подходящий для даты 2018 года.
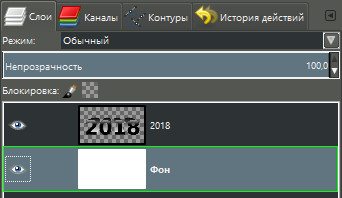
Активируйте нижний слой с белым фоном в стопке слоёв.

Шаг 2
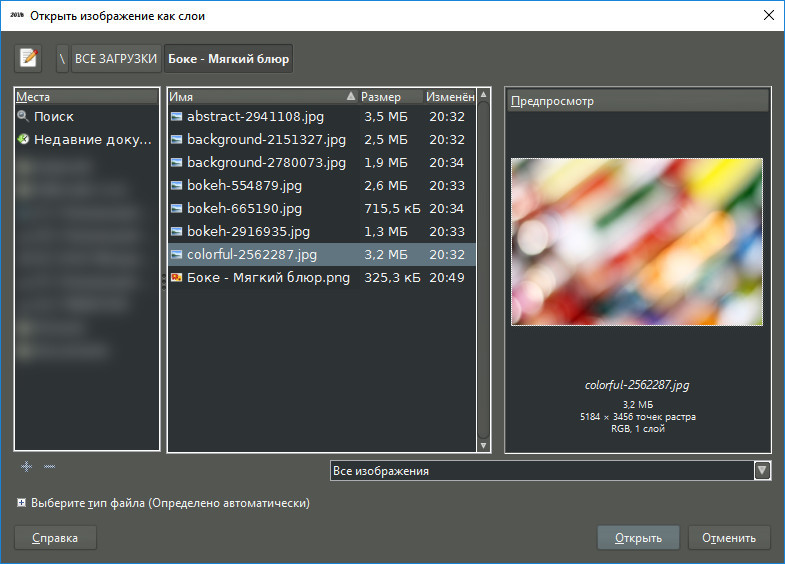
Выберите в меню Файл – Открыть как слои. Найдите на компьютере папку со скачанными фонами, выделите понравившийся и нажмите Открыть.

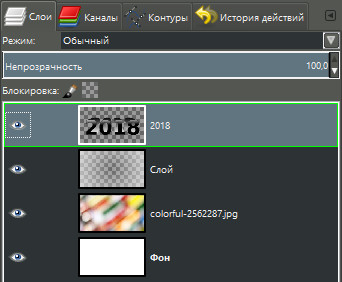
Загруженное изображение расположится в стопке слоёв над белым фоном.
Шаг 3 – по необходимости
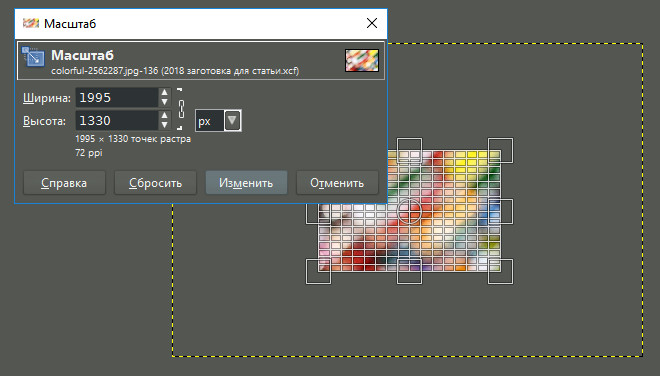
По желанию вы можете уменьшить/увеличить задний фон с помощью инструмента Масштаб.

И затем позиционировать его инструментом Перемещение.

Шаг 5
Возьмите инструмент Градиент и настройте его так:
- Фон переднего плана – Белый;
- Градиент – Основной в прозрачный (кликните по реверсивной стрелке, чтобы на пиктограмме градиента с левой стороны была прозрачность, а с правой – белый цвет);
- Форма – Радиальная.
Шаг 6
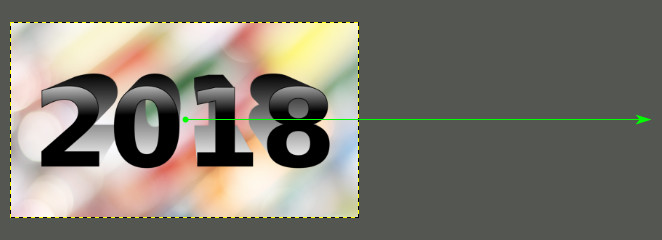
Предварительно уменьшив изображение в рабочей области редактора, протяните линию градиента подальше за его границу, как показано на скриншоте. (Чтобы уменьшить изображение в окне программы, зажмите клавишу Ctrl и покрутите колёсико мыши на себя.)

В диалоговом окне Слои активируйте слой с самим текстом.

Шаг 8
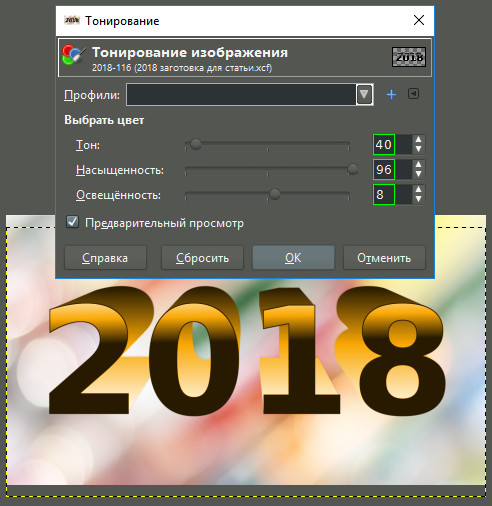
Выберите в меню Цвет – Тонирование. Поиграйтесь переменными значений Тон, Насыщенность, Освещённость, и затонируйте получившуюся дату в желаемый цвет.

Шаг 9
Наконец, выберите в меню Изображение – Свести изображение.
Оцените готовый результат:

На этом урок закончен. Теперь вы знаете во всех подробностях, как сделать 3D TEXT в GIMP.
Объединяем слои текста для удобства дальнейшей работы
Сейчас необходимо объединить все слои, создающие эффект 3D текста. Это действие упростит его дальнейшую обработку.
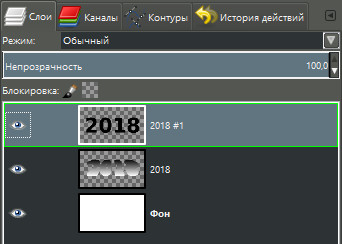
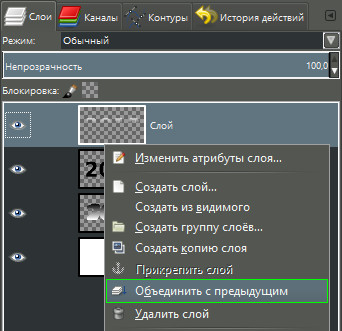
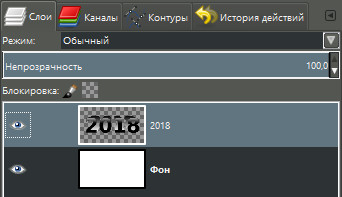
Активируйте верхний слой с эффектом отблеска. Сделайте по нему правый клик и выберите Объединить с предыдущим.

Шаг 2
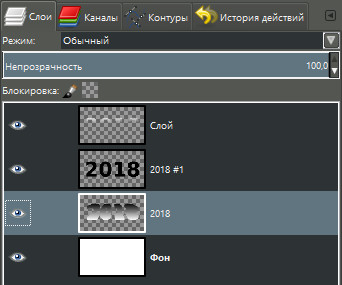
Повторите то же действие, объединив слой с хэштегом #1 и слой, имитирующий объём. В итоге ваша стопка слоёв будет выглядеть так.

3D TEXT готов и должен выглядеть примерно так.

Шаг 3 – по необходимости
Благодаря объединению слоёв в единый текстовый слой, вы можете перемещать надпись по холсту в нужное вам место с помощью инструмента Перемещение. Мы опустим надпись-дату чуть ниже.

Теперь добавим нашей надписи подходящий фон.
Конструктор надписей из неновых светящихся букв с анимацией
Сохранить
Текст, шрифт
Цвета,Фон
Анимация
Экран
Текст
Текст:
Шрифт:
HelveticaNeueCyrBloggerSansArcadia-BoldHelveticaNeueCyrNicknameDKBlackBambooCTCSplashRoundedKuraleBoughLirussTYGRADrinaPlanetN2ArciformSansMonplesirMarshStencilPlainotDublonCColumnSimpleMullerThinRomeoRUSBedrockCCAdamKubertMorningGloryBatmanForeverEnchantedLandPH100CondCapsRibbonHeartVALStencilcyrCitricaCyrillicReginaKursivItalicZettaPapyrusSlotCyrillicAstakhovSkinPirouCyrillicSnowForSantaOrbitronWerfusPFHandbookProThinIcekingdomElevatePERSONALAstakhovDishedSevillaDecorCellblockNBPBudmoJigglerCyrCricketNormalAtibaCyrillicFreakomixbyAvdoManProHarryPotterAmericanTextCJazzBallVoxRegularAstakhovDishedGlamourPanforteProProbaNav2RegularLDSlenderNEXTART-LightAstakhovFirstABRegularOldKingC-BoldMerkurVEGeorgianBrushAlbertusMediumEskalFont4YouAstrocyrWarfaceRedisTYGRAOldComedyBuccaneerMunchkinCyrChocolatesovietfontCocaColaBrandbePhenomenaaMavickFontMarkerFeltWideAlabamaEurotypeClobberinTimeBadaBoomBBAmericanCaptainCyberfallPixelDigivolveCgFiorelloPacmaniaRoddenberryVideopacAmphiWoWSlFKGUpheavalProRealizeMyPassionOldRosaNormalGagalinGTAPricedownVAGWorldBoldkrestikPFHellenicaSerifProSnowstormSnowstormInlineKramolaSmesharikiCOLORADOIIICOLORADOIOICOLORADOXGOSTtypeAAstakhovvitrageAstakhovpastelMonsterHighKomikaAxisPeaceSansSporedomRUSMartAWXRotondaKarminaWidefaceAWXssdrebedenCassandraElzevirLobsterKittyKatJuraLightMarmeladRegularBIPFuturaRoundTiProunNormalLCDNOVAAnnabelleStudioScriptCTTSTRTBicubikTagirCTTNormalBirchCTTinformKursivcArchangelskZionTrainAeroMaticsStencilMetroModernzopaPlayDictDsjapancyrMetroloxRunicDSCopticDSSupervixenCyrBreezeScriptoramaScriptSSKPorscheFloydianCyrLCChalkOLGACDsBrushesAnfisaGroteskMasonDisneyParkAmericanRetroPudelinaMolotNiseSegaNFSJLtvNeuropolDeusExHarryPotterFriendsDSRabbitKonkordRetroLCBlowzyTopazSeedsCyrMediumWenatcheeKBVectroidZhiznVogueCyrUnderdogGlideSketchCitricaCompoShadowBeastVsButtercrumbEtudeBMspiralProunxAWithSerifsArtemisDecoToscaniaIntruderArianGrqiAuctionArroTerminalNeuchaComicSansMSCaviarDreamsHauptbahnhofChaLimousinesAdLibWin95BTDSStamperChinaCyrGOSTtypeACalligraphCampanellaSladkoeshkaMartadecoronePteroqueMinecraftChocogirlKBBandRoundScriptTaurusParsekFuroreFlowObelixProCorinthiaRosaMarenaACampusTECHDTangoDiMBThinkTwiceBedrockCHondaCAlbionicTitulInflMachinaNovaBrkDarthEmilArctikascriptBistrocTokioFedericoLarisaScriptB52TeddyBearRupsterScriptGoosePoddCyrSirCliveACampusGravBoldMoonlightFlowerchildKonstruktoDecoMatterhorncttMontblancSTALKERARCH2DitedHardpixelLegendeCTechno28AmericanCaptainResagokrZnikomitNo24ZnikomitNo24ThinTexgyreAdventorWolgastTwoArtDecorinaMedievalEnglishAmoreMBDemonicAliceComfortaaParizhelPompadurChibolaSeminariaStradivariMoyenageProletariatHermannGotischBalloonXBdBalloonOlympiaDecoVarieteBirusaReginaKursivConkordiaNewRecordMayaEpsilXiomaraPasadenaDecoRomanaScriptJuliaScriptConnieRegularRepivmanuscSochi2014RegularGramoclerictonTetraclerictonInkyLeokadiaDecoMatreshkaEuroferenceProtoSansUndergradUltrathinAvdiraRGrishenkoBangWhackPowInfinityPaintItDarkSangBleuSumkinTypefaceEyelevation6AAHigherupAlfavitaPoiretOneRegularIronRussianAleksandraCDurazkyCaptchaCodeOwnHandNiseSegaAAHaymakerAANeonOOSTROVKARDONboldIOCONDIOSMovieLettersFabryka4FRUSCHEAPSTEAngryBirdsAAMagnumRUSwolfensteinTamilaParanoiaMLikesBoomboomVelesRKobzarKSNEON1NeonDLNeonOLNeonGFTOdlNickainleyCyberpunkSGMLIIAppetiteNewLavanderiaC
Размер шрифта (px):
Стиль текста:
NormalBoldItalicItalic Bold
Цвета и свечение
Цвет букв
Цвет выкл. букв
Свечение 1цвет, радиус (px), размытие (px), интенсивность (%)
Свечение 2цвет, радиус (px), размытие (px), интенсивность (%)
Теньцвет, радиус (px), размытие (px), интенсивность (%)
Тень: смещение X (px), смещение Y (px)
Фон
Цвет фона:
Изображение:
Удалить изображение
Парамерты анимации мерцания букв:
Номера букв через запятую, время от начала анимации до мерцания (с), кол-во мерцаний, не горит в течении (мс), горит в течении (мс)
№ Б
↻
▌▌
►
+
—
Параметры анимации
Время анимации (с):
Размер области
Ширина области (px):
Высота области (px):
34%
3D Text Effect Logo Generator
It’s a free online 3D logo generator that makes easy to design 3D letters and words to your 3D logo or banner. This online 3D
text maker app offers several rendering styles, you have great control over 3D text colors, the 3D text banners are rendered with
anti-aliasing and you can optionally customize your cool 3D text logo with a useful transparent background.
When using this 3D logo editor to design an online 3D writing or 3D word art, you can choose among more than 450 cool artistic
font faces to produce professional 3D logos with your name, message, slogan, or any 3D words or letters you need to your header,
title, cover, flyer, interface, page, blog, site, application, game, party, event, Facebook, Twitter, social image, wallpaper,
graphic design, image composition or whatever you can imagine.
The color options to configure are different according to the selected rendering type. This free
3D text effect software can design according to four 3D rendering techniques:
- Simplified Wireframe;
- Solid Wireframe;
- Illuminated Faces;
- Smooth Illumination.
This online 3D text designer also offers you several 3D models and 3D layouts to be used very easily. The most important and
useful basic text 3D tranformations are in the list, so it prevents you from dealing with angles, axis, coordinates and other
boring Math concepts. Below you can see some illustrative 3D logo examples created by using this free 3D text software.
This page offers our popular 3D text generator developed to create beautiful classic 3D text effects. However, if you prefer
realistic cool 3D text effects, the best way to create 3D text logos is using our top 3D text generators. Here you
have many online premium 3D text makers to be used easily for free, like for example:
- 3D Textured Text Effect Generators;
- 3D Glitter Text Logo Makers;
- 3D Graffiti Text Effect Creator;
- 3D Love Text Logo Creators;
- 3D Fancy Text Logo Generators;
- 3D Horror Text Logo Designers.
It’s highly recommended you visit the page that has a special list with our free
3D Online Logo Generator
apps. All online logo creators available there have at least one cool logo image example, so it will be easy for
you to choose the best 3D logo maker to design a graphic as you want.
IMPORTANT TIPS:
- Before using the 3D text logo creator, wait for the complete page loading, or you can get wrong results.
- If you choose to get a transparent PNG file, the selected background color will be ignored.
- No matter the 3D model you have chosen, the shadow (if desired) is drawn based on a light
source in a far position above and behind the 3D letters. This shadow lies over a floor
just below the text. If you choose a dark background, probably the shadow will not be visible.
Подготовительные работы для создания объёмного текста
В отличие от ранее сделанного нами объёмного текста с завитушками в малом формате, этот текст мы изготовим в HD качестве.
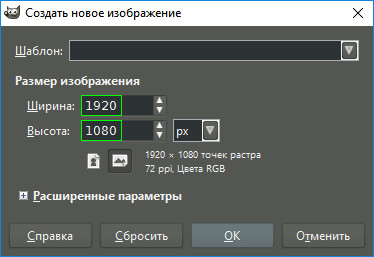
Создайте новый проект через меню Файл – Создать. Установите размеры изображения 1920×1080 px и нажмите ОК.

Шаг 2
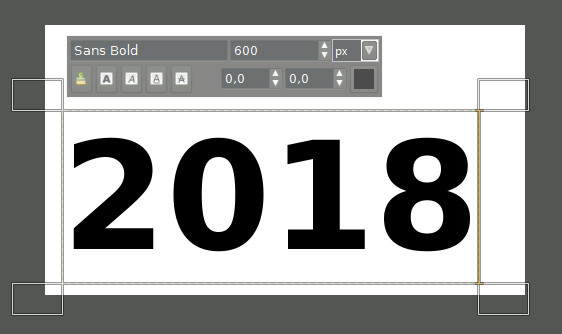
Возьмите инструмент Текст и настройте его так:
- Шрифт – Sans Bold;
- Размер – 600 px.
Напечатайте на холсте текст-дату – 2018.

Шаг 3
Возьмите инструмент Выравнивание и сделайте клик на тексте. С помощью кнопок центрирования установите надпись посередине.
Текст расположится точно по центру.

Шаг 3
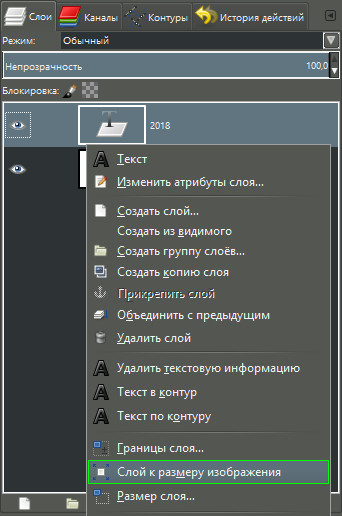
В диалоговом окне Слои сделайте правый клик на текстовом слое и в контекстном меню выберите пункт Слой к размеру изображения.

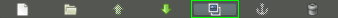
Сделайте копию текстового слоя, нажав на пиктограмму сдвоенных слайдов в нижней части окна Слои.

Шаг 5
Отключите видимость верхнего слоя, нажав значок глаза. Перейдите на слой ниже с основным текстом. Ваша стопка слоёв будет выглядеть так.

Подготовка перед созданием объёмного текста завершена.
Доводим эффект объёма до реалистичности
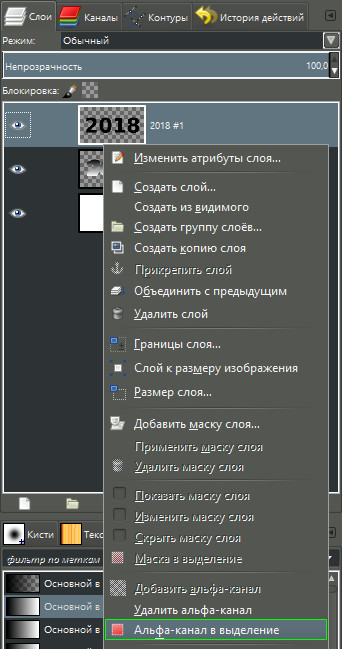
Сделайте правый клик на верхнем слое и в контекстном меню выберите пункт Альфа-канал в выделение.

Шаг 2
Возьмите инструмент Эллиптическое выделение и в его настройках включите режим Вычесть из текущего выделения, нажав соответствующую пиктограмму.
Перекройте нижнюю часть надписи овальным выделением примерно наполовину, как показано на скриншоте.

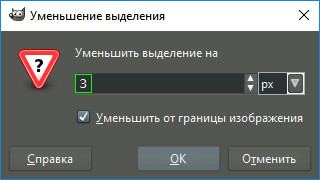
Выберите в меню Выделение – Уменьшить. Установите 3 px и нажмите ОК.

Создайте новый прозрачный слой через меню Слой – Создать слой. Нажмите ОК.
Шаг 5
Снова возьмите инструмент Градиент и настройте его так:
- Цвет переднего плана – Белый;
- Градиент – Основной в прозрачный;
- Форма – Линейная.
Протяните линию градиента по выделенной верхушке, как показано на скриншоте. Это создаст эффект отблеска света на поверхности нашей даты.

Переключитесь на слой с основным текстом, создающим иллюзию объёма.

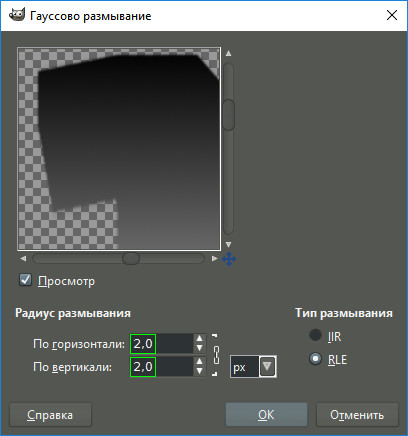
Выберите в меню Фильтры – Размывание – Гауссово размывание. Установите радиус размывания на 2 px и нажмите ОК.