Что такое заливка с учетом содержимого?
Содержание:
- Как вставить изображение в фон в Фотошопе
- Создать новый слой в «Фотошопе»
- Как сделать фон белым в Фотошопе?
- Заливка выделенной области или слоя каким-либо цветом, узором или изображением в Фотошопе
- Как размыть фон в Фотошопе
- Как создать слой в Фотошопе
- Как объединить слои в Фотошопе
- Как сделать белый фон в Фотошопе
- Как вырезать фон в Фотошопе
- Убрать белый фон в Фотошопе
- Теперь то же самое, но подробно:
- Фон текста в Фотошопе: выбор цвета
- Заливка цветом в Photoshop
- Картинка на прозрачном фоне «Фотошоп»
- Уроки Фотошопа
- Создание слоя заливки в Фотошопе
- Создать новый слой в «Фотошопе»
- Как сделать прозрачный фон в Фотошопе
- Теперь то же самое, но подробно:
- Текст на прозрачном фоне в Фотошопе
- Как убрать слой в «Фотошопе»
Как вставить изображение в фон в Фотошопе
Для создания коллажей или работы с веб-страницами актуально перемещение объектов с одного фона на другой. Чтобы вырезать фигуру с изображения необходимо выделить ее одним, из наиболее подходящих инструментов. Выберите Лассо, Перо, Волшебную Палочку или Быстрое Выделение на панели инструментов. Выделите объект и при помощи инструмента «Перемещение» поместите его на фоновый рисунок.
При перемещении программа предложит обрезать изображение. Нажмите «Кадрировать». Для удобства работы с обоими изображениями не забудьте убрать в настройках редактора «Открыть документы во вкладках». Перенеся объект на другой фон, отретушируйте контуры, чтобы сгладить резкие края. Для этого используйте инструмент «Палец». Чем большую вы укажете интенсивность, тем более размытыми можно сделать края.
Белый фон в Фотошопе на любом фото без пипеток, новых слоев и цветовой коррекции можно сделать за 5-10 минут. Использовать показанный мной способ смогут даже новички, которые вообще не дружат с графическими редакторами.
Из инструментов программы нам понадобятся 2 вида ластика (обычный и волшебный) и магнитное лассо.
Открываем исходное фото в Photoshop
Фон исходного фото может быть и однотонным, и цветным — это совершенно неважно
Увеличиваем изображение (для оптимального размера, который удобен мне в обработке — операцию «Увеличить» я повторяю 3 раза).
Далее для работы выбираем «Ластик».
Выбрав инструмент «Ластик», устанавливаем параметры: Размер — я выставляю 30 пикселей, для очень узких мест, размер кисти можно уменьшить, Жесткость — 0% и обязательно «Мягкая круглая» (это позволяет сделать контур более гладким, а не зубчатым и ребристым).
Далее нам нужно обвести ластиком изделие по контуру (чтобы двигать изображение можно пользоваться либо ползунками, которые находятся внизу и справа, либо колесиком мышки).
Закончив обводить ластиком контур изделия, уменьшаем фото до размеров экрана.
На экране видим следующий результат.
Выбираем инструмент «Волшебный ластик».
Нажимаем «звездочкой» ластика один раз в любом месте области белого цвета и сразу получаем вот такой итог.
Далее выбираем инструмент «Магнитное лассо».
Выбираем удобную точку для начала обводки контура изделия. Благодаря проведенным манипуляциям, магнитное лассо действительно будет буквально «липнуть» к нужным местам, не нужно напрягать руку, боясь, что она соскочит и нужно будет обводить все по новой. Результат ровненькой обводки Вы увидите меньше чем через минуту.
Теперь нам нужно просто скопировать и вставить обведенное изображение в новый документ с кристально белым фоном. Нажимаем «Копировать» (можно использовать горячие клавиши Ctrl C).
Создаем новый документ.
Устанавливаем параметры нового документа. Фон белый, разрешение 300, а размеры я сразу задаю нужные для Ярмарки Мастеров (либо 768*768, либо 1024*768).
Открывается новый документ и мы нажимаем «Вставить» (или используем горячие клавиши Ctrl V).
Как только операция «Вставить» будет проведена, мы увидим вот такой вот результат.
И для сравнения:
Я не профессионал и с графическими редакторами работаю поскольку-постольку, поэтому, предложенный мной способ может идти вразрез с профессиональными взглядами, не судите строго В интернете я такого варианта не нашла, все более трудоемко и сложно (для меня, по крайней мере). И в результате экспериментов получилось то, что вы видите
Надеюсь, мой мастер-класс станет для вас полезным.
Желаю всем удачи в воплощении творческих идей и их красивой подаче!
С уважением и пожеланиями любви и здоровья,
Создать новый слой в «Фотошопе»
Если вы сейчас установите самую первую версию программы Photoshop, то очень сильно ей удивитесь. Вы спросите: где в «Фотошопе» слои? Первые версии графического редактора мало отличались от современного Paint. Поддержка слоев появилась чуть позже. Теперь же без этой функции не обходится ни один профессиональный редактор изображений. В Photoshop можно свободно создавать до тысячи слоев, на скорости работы это никак не отразится. Но это уже экстремальный случай, на практике фотографы задействуют не более 20-30 слоев.
Суть слоя очень проста. Он содержит в себе какой-либо фильтр или маску, а также эффект от применения определенного инструмента. Например, вы вставили в изображение новую картинку. Она отобразится на новом слое. В результате вы сможете добавить ей обводку, изменить размер картинки, а также установить ту или иную степень прозрачности. В любой момент вы можете в «Фотошопе» изменить размер слоя, даже если после предыдущей работы с ним прошло очень много времени. Именно этим полезны слои. Без них пришлось бы отменять множество операций, чтобы вновь получить возможность изменения размера вставленной картинки.
Для работы со слоями предназначена соответствующая панель. Рекомендуется её всегда держать открытой. Показ изображения в Photoshop осуществляется следующим образом. Сначала на показ выводится верхний слой, затем второй, третий и т. д. В качестве аналога можно привести пачку бумажных листов. Сначала вы видите первый лист, все остальные он перекрывает. Со слоями аналогичная ситуация. Первый будет перекрывать собою второй, если только не выставлена его полная или частичная прозрачность.
Как сделать фон белым в Фотошопе?
Чаще всего предметная фотосъемка осуществляется при помощи белого листа бумаги. Но если вспышка не сработала, то идеальный белый фон не получится. Можно было бы отделить предмет (в нашем случае это маленькая игрушка) от всего остального при помощи выделения. Но если часть объекта смазана, то выделение займет длительное время. Да и хотелось бы автоматизации осветления изображения. Чтобы затем можно было нажать одну кнопку, после чего наслаждаться объектом на белом фоне.
Автоматизация действительно возможна, ведь современные версии Photoshop поддерживают создание экшенов. Именно с их помощью можно сохранить определенный порядок действий, которые затем запускаются одной кнопкой. Но для этого изображения должны быть похожи. В нашем случае они должны иметь одинаковое разрешение, а объект обязан находиться в центре. После этого не возникает вопроса, как сделать фон белым в Фотошопе. Для этого лишь нужно одно нажатие кнопки.
Заливка выделенной области или слоя каким-либо цветом, узором или изображением в Фотошопе
-
Для однотонной заливки
основным или фоновым цветом выберите в Фотошопе цвет на палитре Color (Цвет) илиSwatches (Образцы) или щелкните по соответствующему квадратику состояния на
палитре History (История), чтобы создать, источник информации для инструментаHistory Brush (Восстанавливающая кисть).Для создания повторяющегося
узора не надо делать что-либо особенное -просто выберите готовый подходящий
образец. Если же вы хотите создать собственный образец «черепицы»,
с помощью инструмента Rectangular Marquee (Прямоугольная область)
выделите какую-либо область слоя (никакого растушевывания!), выберите командуEdit > Define Pattern (Правка > Определить узор), как
показано на рис. 11.3, введите имя и воспользуйтесь командой Deselect(Снять выделение) или нажмите комбинацию клавиш Ctrl+D.
Рис.
11.3. Выделение области для использования в качестве повторяющегося
узора
-
Выберите
слой. Чтобы залить его полностью, на палитре Layers (Спои) снимите флажокLock transparent pixels (Блокировать прозрачные точки); если же хотите
залить только непрозрачные области слоя, поставьте этот флажок. Для ограничения
действия операции заливки создайте выделенную область с использованием любого
метода выделения. - Выполните команду Edit
> Fill (Правка > Залить) или нажмите комбинацию клавиш Shift+Backspace. -
Из всплывающего менюUse (Используя) выберите, чем вы хотите залить выделенную область или слой
(рис. 11.4): Foreground Color (Основной цвет), Background Color(Фоновый цвет), Black (Черный), 50% Gray (50% серый) илиWhite (Белый). Если выберете вариант Pattern (Узор), щелкните
по стрелке поля Custom Pattern (Узор по выбору пользователя) и на всплывающей
панели укажите образец.Рис.
11.4. Диалоговое окно FillВыберите вариант History(История), чтобы залить выделенную область или слой изображением с активного
слоя того состояния, которое вы выбрали в качестве исходного. - Укажите значения параметровMode (Режим) и Opacity (Непрозрачность) в разделе Blending(Смешивание).
- По желанию. Если
на палитре Layers (Слои) вы забыли поставить флажок Lock transparent
pixels (Блокировать прозрачные точки), то вместо этого можно здесь поставить
флажок Preserve Transparency (Сохранять прозрачность). - Щелкните по кнопке ОК(рис. 11.5).
Рис.
11.5. Результат заливки слоя узором
Если
вам не понравился выбранный вами цвет заливки, выполните команду Edit >
Undo (Правка > Отменить), так чтобы этот цвет не смешивался со следующим
выбранным и не влиял на режим, который вы установите.
Для
заливки слоя с использованием какого-либо эффекта дважды щелкните по имени слоя,
затем в диалоговом окне Layer Style (Стиль слоя) отметьте вариант Color
Overlay (Наложение цвета), Gradient Overlay (Наложение градиента)
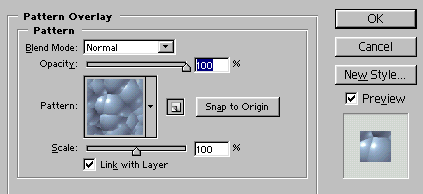
или Pattern Overlay (Наложение узора). Подкорректируйте остальные характеристики.
К одному и тому же слою можно применить один, два или все три эффекта типа Overlay.
Узоры
С помощью
средств запоминания установок в Фотошопе очень просто сохранить
узор, например, показанный на рис. 11.6, для последующего применения.
Подробнее об установках рассказано в главе 21, раздел «Использование диалогового
окна Preset Manager». Тем не менее, для большей безопасности постарайтесь
сохранить файлы, которые вы использовали при создании узоров, на случай, если
сведения об установках будут случайно удалены.
Рис.
11.6. Изображение, полученное путем дублирования узора с уменьшением
непрозрачности копии до 43% и применения режима смешивания Multiply
Для создания
узора предназначена не только команда Fill (Залить). Также можно воспользоваться
инструментами Pattern Stamp (Штамп узора), о чем рассказано в главе 6,раздел «Использование инструмента Pattern Stamp», или Paint
Bucket (Ведро с краской).
Как размыть фон в Фотошопе
Чтобы размыть фон в Фотошопе, необходимо работать со слоями. Есть несколько способов размыть фон в программе.
- Откройте нужно изображение и, выбрав вкладку «Слои», нажмите «Создать дубликат слоя». На созданном слое выберите из вкладки «Фильтры» «Размытие» и нажмите «Размытие по Гауссу». В окне, которое откроется, выберите интенсивность размытия. Как правило, хватает величины до 5 пикселей. Размойте фон-копию слоя. Далее выберите инструмент Ластик, и, установив необходимую жесткость, аккуратно проявите тот объект, который должен быть четким. Объедините слои после ретуширования.
- Открыв изображение и, создав дублирующий слой, размойте его, так же, как в предыдущем способе. Выбрав размытый слой, на панели слоев укажите «Добавить слой-маску». На копии слоя должен появиться белый прямоугольник. Выберите кисть, и указав черный цвет (#000000) и жесткость, начинайте проявлять объект на размытом фоне. Если вам необходимо поправить контур, добавить к нему размытость, вместо черного цвета укажите белый.
Как создать слой в Фотошопе
Умение работать со слоями может значительно облегчить ретуширование изображений, их цветокоррекцию. Также удаление и добавление слоев основная составляющая при создании анимации, видео и других картинок. Создать слой можно несколькими способами:
- На панели инструментов выберите вкладку «Слои» и выберите пункт «Новый слой». Задайте имя нового слоя.
- В правом нижнем углу редактора отображается, как правило, окно работы со слоями. Нажав на кнопку в правом верхнем углу, можно точно так же создать новый слой.
- На панели отображения слоев находится картинка документа с загнутым уголком, нажав на нее, вы создадите новый слой.
Как объединить слои в Фотошопе
При ретушировании изображении, работе с фоном и кадрированием объектов часто возникает необходимость создавать новые слои, или удалять их. Например, создавая коллаж, мы одновременно работаем с несколькими слоями. Отредактировав каждый из них, для сохранения документа и экономии места на диске, лучше объединить все слои в один.
На рабочей панели слоев кликните по одному из слоев правой кнопкой мыши. В открывшемся контекстном меню выберите один из способов: Объединить видимые, Объединить слои и Выполнить сведение. Если вам не нужно сохранять какой-либо из слоев для дальнейшей ретуши просто укажите «Выполнить сведение». В таком случае все слои, видимые и невидимые, будут сведены в один.
Как сделать белый фон в Фотошопе
Для создания белого фона в программе существует несколько способов. Например, можно создать новое изображение. Для этого перейдите во вкладку «Файл», выберите «Создать». Для того, чтобы сделать фон изображения белым выберите инструмент «Заливка» и укажите белый цвет на палитре.
Если вам необходимо создать белый фон на уже существующем изображении заменить его вместо другого, нужно применить инструменты выделения. Воспользуйтесь Лассо, Волшебной палочкой или Пером для аккуратного выделения контура. После инвертирования объекта удалите ненужный фон, нажав «Delete». После этого создайте копию слоя перед слоем с объектом и залейте его белым цветом.
Как вырезать фон в Фотошопе
Чтобы вырезать фон в фоторедакторе воспользуйтесь инструментами выделения, чтобы аккуратно выделить объект, расположенный на переднем плане. Перед началом выделения создайте слой-копию или убедитесь, что слой, с который вы работаете разблокирован. Вы можете применять несколько видов инструментов: Магнитное Лассо, Волшебная Палочка, Перо, Быстрое Выделение. Если вы довольны результатом на вкладке «Выделение» выберите пункт «Инверсия».
Когда вся картинка по контуру будет выделена пунктирной линией, нажмите «Delete» или во вкладке «Редактирование» укажите удалить. Таким образом, слой на котором находился фон, будет удален. Чтобы оставить объект на прозрачном фоне, необходимо сохранить его в формате PNG. Если сохранить его в формате jpeg, он будет располагаться на белом фоне.
Убрать белый фон в Фотошопе
Но в некоторых случаях хочется всё же полностью избавиться от фона. Картинки на прозрачном фоне легче вставлять в другие изображения
Также так вы точно будете уверены в том, что ничто не отвлечет внимание зрителя. Если вы решились в обязательном порядке убрать белый фон в Фотошопе, то ничего сложного вас не ждет
Сейчас существует несколько способов для совершения данной операции. Давайте кратко пройдемся по всем ним.
Первый способ, позволяющий удалить белый фон в Фотошопе, заключается в использовании инструмента, получившего название «Волшебный ластик». После его выбора необходимо лишь нажать левой кнопкой на любую область фона. Все белые цвета тут же исчезнут, вместо них появятся прозрачные пиксели. Но такой фокус не пройдет с неоднородным фоном. А ещё белые пиксели могут присутствовать на самом объекте съемки. Они тоже заменятся на прозрачные точки, что нам совершенно не нужно.
Волшебный ластик способен удалять только смежные пиксели, соприкасающиеся между собой. Для этого нужно лишь активировать соответствующий пункт в настройках инструмента. Его активация не позволит ластику делать прозрачными белые цвета, не соприкасающиеся с фоном. А ещё попробуйте изменить параметр «Допуск». При минимальном значении программа станет удалять только указанный вами цвет. Если же увеличить значение, то будут становиться прозрачными и просто близкие к белому цвета. Это очень важная настройка для неоднородного фона.
Теперь то же самое, но подробно:
1. Откройте изображение и продублируйте фоновый слой, нажав сочетание клавиш Ctrl+J.
2. Выделите лисицу слева. Великолепно справится инструмент Магнитное лассо, так как между лисицей и фоном существует значительный контраст. Выберите его на панели инструментов или несколько раз нажав сочетание клавиш Shift+L. Установите указатель мыши на изображение и щелкните мышью один раз, чтобы установить отправную точку, а затем обведите вокруг лисы, щелкая кнопкой мыши для добавления опорных точек.
3. Выберите команду меню Редактирование => Выполнить заливку и укажите вариант С учетом содержимого в раскрывающемся списке Использовать, ЛИБО выберите инструмент Точечная восстанавливающая кисть, установите в параметрах соответствующий флажок, выберите размер кисти и закрасьте все что было выделено. Фотошоп заполнит все место соседними пикселами.
Для устранения оставшегося контура, переключитесь на инструмент Точечная восстанавливающая кисть (убедитесь, что на панели параметров переключатель установлен все в том же положении). Быстрыми мазками вы можете достаточно хорошо очистить конечное изображение, и на это не уйдет несколько часов, как было в предыдущих версиях программы. Новый инструмент замечательно подойдет, пока не потребуется полностью удалить объект с фотографии.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Фон текста в Фотошопе: выбор цвета
Постепенно мы создаем фон текста в Фотошопе и тут выделение можно снять. Делается это при помощи перехода по пути «Выделение>Отменить выделение». Заметьте, этот белый прямоугольник сейчас существует в виде отдельного слоя. Это можно наблюдать на панели «Слои». Перейдите в данную панель
Здесь нужно обратить внимание на пункт «Заливка». Нажмите на цифру 100
Появится ползунок, который необходимо передвинуть влево, доведя его до 20%. Затем нажмите на кнопку «Fx» и выберите в контекстном меню пункт «Параметры наложения».
Выскочит диалоговое окно со всевозможными настройками слоя. Нам нужно добиться более красивой прозрачности прямоугольной области. Перейдите во вкладку «Обводка». В пункте «Цвет» выберите белый цвет. Размер уменьшите до двух пикселей. В качестве положения выберите пункт «Снаружи». Непрозрачность поставьте на уровне 50%. Когда закончите — жмите кнопку «OK».
Заливка цветом в Photoshop
Как и в любой другом графическом редакторе, в Photoshop есть инструмент
в виде ведерка с краской, предназначенный для заливки цветом. Всплывающая
подсказка называет его Paint Bucket. Но в Photoshop высокоинтеллектуальное
ведерко умеет лить на рисунок не только цвет, но и узор (он же текстура,
он же фактура поверхности), может выполнять заливку с частичной прозрачностью,
по желанию клиента заливает не только смежные участки рисунка, но и все
подходящие места.
Панель настроек заливки цветом показана на рис. 1.16. В списке Fill всего две
строки: режим Foreground задает заливку первым цветом, a Pattern — некими
узорами, имитирующими камень, землю, вощеный картон и другие текстуры.
Текстуру можно будет подобрать в выпадающем окошке Patterns. Загляните,
кстати, в меню этого окна (помните круглую кнопку Options с треугольничком?),
там еще много всякого найдется.
Рис. 1.16. Настройки заливки цветом в Photoshop
О режимах смешивания красок (Mode) и прозрачности (Opacity)
мы уже говорили (и еще поговорим). А далее идет несколько совсем новых
для нас настроек.
Если вдуматься, что именно делает заливка цветом? Смотрит, по какому пикселю
мы щелкнули, и заменяет его новым цветом. Потом находит соседние пиксели
того же цвета и их заменяет и так далее, пока по соседству есть подходящие
пиксели. Но, скажем, на фотографиях такая система работать не будет, потому
что там даже то, что нам кажется одним цветом, на самом деле является
группой близких цветов. Вот если бы инструмент «Ведерко» могло заливать также эти близкие
цвета!
И оно, конечно же, может. В окошке Tolerance (допуск) как раз и задается,
насколько велики могут быть отличия от основного цвета. Если задать здесь
О, то заливается в точности тот цвет, по которому вы щелкнете мышкой.
Если 10 — то все ближайшие цвета, отличающиеся от данного по любому из
составляющих цветов на 10 и менее. И так далее.
Аналогичный механизм используется при автоматизированном выделении участков
одного цвета волшебной палочкой Magic Wand или при стирании волшебным
ластиком Magic Eraser.
Галочка Anti-aliased включает режим сглаживания, благодаря которому инструмент «Ведерко»
заметно лучше обрабатывает размытые или неровные края цветовых зон. Однако
при заливке тонких линий и геометрических фигур небольшого размера настройку
лучше отключать, если хотите, чтобы фигуры и линии сохранили свою форму.
Когда стоит галочка в квадратике Contiguous (смежный), Photoshop заливает
только смежные участки, соседствующие с точкой, по которой вы щелкали
ведерком, — краска как бы разливается лужицей. Если же галочку убрать,
то пиксели подходящих цветов будут перекрашены по всему рисунку.
При наличии на рисунке выделенной области
заливка происходит только внутри этой области. Это касается и остальных
фотошоповских инструментов, а также большинства команд коррекции, фильтров
и всего прочего фотошоповского добра: при наличии выделенного участка
они работают только внутри выделения.
У нас с вами есть еще два способа сплошной заливки: парочка
клавиатурных комбинаций и одна команда в меню.
Комбинации такие: Alt-Backspace — заливает рисунок или выделенный фрагмент
первым цветом, a Ctrl-Backspace — вторым.
Есть другая пара комбинаций — с клавишей Shift: Shift-Alt-Backspace
и Shift-Ctrl-Backspace, которые тоже заливают первым и вторым цветом,
но не трогают прозрачные участки.
А команда такая: Edit > Fill. Появляется диалоговое
окошко Fill (см. рис. 1.17). В верхнем списке можно выбрать первый или
второй цвет, черный (Black), белый (White), серый (50% Gray), а также
узор (Pattern).
Если стоит галочка в строке Preserve Transparency (сохранить
прозрачность), то прозрачные участки цветом не заливаются.
Рис. 1.17. Диалоговое окно Fill
Картинка на прозрачном фоне «Фотошоп»
Для начала попробуем самое сложное — сделать прозрачный фон на фотографии человека. Необходимо получить человека на полностью прозрачном фоне (в графических редакторах он отображается в виде шахматных клеточек). Для этого откройте любую фотографию в Adobe Photoshop. Идеальным будет снимок, сделанный при помощи зеркальной камеры. В этом случае будет проще выделять человека, ведь его контуры хорошо видны и не размыты.
Теперь активируйте инструмент «Магнитное лассо». Им необходимо выделить человека по его контуру. Выделение происходит при помощи точек привязки. Если одна из них пошла мимо контура, то нажмите клавишу «Backspace», это отменит её создание. Постепенно вы полностью выделите человека, соединив последнюю точку привязки с первой. По контуру человека побежит пунктирная линия. Маленький совет: выделять лучше при 100-процентном масштабе отображения картинки.
Когда выделение будет сделано — пройдите по пути «Выделение >> Инверсия». Или воспользуйтесь комбинацией клавиш «Shift+Ctrl+I». Этим мы инвертируем выделение. Теперь выделено будет всё, за исключением человека.
Пройдите в панель «Слои». Здесь вам нужно переименовать текущий слой. Делается это при помощи двойного щелчка мышью. Вы заметите, что после этого со слоя снимется замочек. Теперь нажмите клавишу «Delete». Весь фон мгновенно удалится. Вот и всё!
Осталось только перейти по пути «Выделение >> Отменить выделение» или нажать «Ctrl+D». Так у нас получился прозрачный фон. В «Фотошопе» его после этого можно заменить на любой другой. Для этого нужно лишь, чтобы слой с фоном был вторым по счету, не загораживая собой человека.
Но давайте теперь перейдем к картинке с каким-либо электронным устройством или украшением. Обычно такие фотографии имеют белый фон. Откроем вам секрет — чаще всего фон задается прозрачный. Но формат JPEG не поддерживает альфа-канал, он заменяет его на белый цвет.
Откройте картинку с электронным устройством в программе Adobe Photoshop. Поставьте 100-процентный масштаб отображения (это делается при помощи инструмента «Лупа»). В панели «Слои» текущий слой переименуйте. Теперь активируйте инструмент «Волшебная палочка». Он тоже входит в состав группы выделения. Щелкайте им при зажатой клавише «Shift» по сфотографированной вещи, пока та не будет полностью выделена.
В некоторых случаях использование данного инструмента не приносит желаемого результата. Тогда попробуйте задействовать инструмент «Быстрое выделение». Зажмите левую кнопку мыши и водите курсором по устройству, пока оно полностью не выделится.
О дальнейших действиях вы уже могли догадаться. Инвертируйте выделение и нажмите клавишу «Delete». В изображении останется лишь электронное устройство на прозрачном фоне. Не забудьте снять выделение для дальнейшей работы с картинкой.
Так в «Фотошопе» создается картинка на прозрачном фоне. Дальнейшие действия зависят только от вас. Если вы хотите сохранить её в таком виде — выбирайте формат PNG.
Уроки Фотошопа
Глава №7. Слои
Создание слоя заливки в Фотошопе
Слой заливки
(fill layer) работает так же, как и корректирующий слой, за исключением того,
что содержит однотонную окраску, градиент или узор. Как и корректирующий слой,
слой заливки можно редактировать или удалять, не влияя при этом на остальные
слои (о корректирующих слоях читайте в начале главы 9 Уроков Фотошопа).
- На палитре Layers
(Слои) выберите слой, поверх которого должен появиться слой заливки (позднее
его можно будет переместить). - Из всплывающего меню
Create new fill or adjustment layer (Создание нового слоя заливки или
корректирующего слоя), кнопка вызова которого расположена внизу палитры Layers
(Слои) -см. рис. 7.40, — выберите вариант Solid Color (Однотонный
цвет), Gradient (Градиент) или Pattern (Узор).Если при создании слоя
необходимо задать его параметры, выберите команду меню Layer >
New Fill Layer > Solid Color (Слой > Новый слой заливки
> Однотонный цвет), Gradient (Градиент) или Pattern (Узор).
Затем выполните любой из указанных ниже шагов: введите имя слоя; выберите
цвет для области на палитре Layers (Слои), на которой расположены
пиктограммы с изображением глаза и кисти/связи; выберите другое значение
непрозрачности и режим смешивания или установите флажок Group With Previous
Layer (Сгруппировать с предыдущим слоем), чтобы новый слой вошел в группу
отсечения (см. главу 14, раздел «Группа отсечений»). Щелкните
по кнопке ОК. Впоследствии все эти опции могут быть изменены.
Рис.
7.40. Палитра Layers
- В случае однотонной
окраски (вариант Solid Color) выберите для слоя цвет на панели Color
Picker (Выбор цвета) и щелкните по кнопке ОК.
В случае Gradient
(Градиент) также выберите подходящий образец и укажите для него значения
параметров Style (Стиль), Angle (Угол) и Scale (Масштаб). Об опциях
Reverse (Обратить), Dither (Размыть) и Align with Layer (Выровнять
со слоем) рассказано в главе 13, раздел «Применение градиента в качестве
слоя заливки».
В случае Pattern
(Узор) выберите образец рисунка, а также масштаб в процентах (от 1 до 1000)
— см. рис. 7.41.

Рис.
7.41. Выбор опций для слоя заливки узором
По желанию.
Выполните одно из следующих действий:
- снимите флажок Link
with Layer (Связать со слоем), чтобы узор оставался неподвижным при перемещении
слоя; - щелкните по кнопке
Snap to Origin (Прикрепить к начальной точке), чтобы узор был привязан
к текущей начальной точке линейки, то есть к точке, в которой пересекаются
нулевые значения на вертикальной и горизонтальной линейках (см. главу 14,
раздел «Применение эффекта Pattern Overlay»); - щелкните по кнопке
Create new preset (Создать новый образец), чтобы создать образец.
- Щелкните по кнопке
ОК.
С
помощью палитры Layers (Слои) подкор-ректируйте режим и непрозрачность
слоя заливки.
Создать новый слой в «Фотошопе»
Если вы сейчас установите самую первую версию программы Photoshop, то очень сильно ей удивитесь. Вы спросите: где в «Фотошопе» слои? Первые версии графического редактора мало отличались от современного Paint. Поддержка слоев появилась чуть позже. Теперь же без этой функции не обходится ни один профессиональный редактор изображений. В Photoshop можно свободно создавать до тысячи слоев, на скорости работы это никак не отразится. Но это уже экстремальный случай, на практике фотографы задействуют не более 20-30 слоев.
Суть слоя очень проста. Он содержит в себе какой-либо фильтр или маску, а также эффект от применения определенного инструмента. Например, вы вставили в изображение новую картинку. Она отобразится на новом слое. В результате вы сможете добавить ей обводку, изменить размер картинки, а также установить ту или иную степень прозрачности. В любой момент вы можете в «Фотошопе» изменить размер слоя, даже если после предыдущей работы с ним прошло очень много времени. Именно этим полезны слои. Без них пришлось бы отменять множество операций, чтобы вновь получить возможность изменения размера вставленной картинки.
Для работы со слоями предназначена соответствующая панель. Рекомендуется её всегда держать открытой. Показ изображения в Photoshop осуществляется следующим образом. Сначала на показ выводится верхний слой, затем второй, третий и т. д. В качестве аналога можно привести пачку бумажных листов. Сначала вы видите первый лист, все остальные он перекрывает. Со слоями аналогичная ситуация. Первый будет перекрывать собою второй, если только не выставлена его полная или частичная прозрачность.
Как сделать прозрачный фон в Фотошопе
Для того, чтобы сделать фон прозрачным необходимо удалить нынешний фон. Если вы работаете с объектами для верстки сайтов, то лучшим решением будет использование картинок в формате PNG. Изображения в данном формате уже идут с прозрачным фоном, что дает возможность широко использовать их для размещения на сайтах.
Чтобы создать прозрачный фон на изображении, воспользуйтесь Фоновым ластиком. Данный инструмент позволит быстро убрать лишние детали с заднего плана. Однако, такой способ эффективен, если фон контрастный и однотонный по отношению к объекту. Удобно применять Волшебную палочку, чтобы быстро выделить объект. При работе с этим инструментом нужно регулировать размер допуска, от которого зависит точность выделения всех фоновых участков.
Теперь то же самое, но подробно:
1. Откройте изображение и продублируйте фоновый слой, нажав сочетание клавиш Ctrl+J.
2. Выделите лисицу слева. Великолепно справится инструмент Магнитное лассо, так как между лисицей и фоном существует значительный контраст. Выберите его на панели инструментов или несколько раз нажав сочетание клавиш Shift+L. Установите указатель мыши на изображение и щелкните мышью один раз, чтобы установить отправную точку, а затем обведите вокруг лисы, щелкая кнопкой мыши для добавления опорных точек.
3. Выберите команду меню Редактирование => Выполнить заливку и укажите вариант С учетом содержимого в раскрывающемся списке Использовать, ЛИБО выберите инструмент Точечная восстанавливающая кисть, установите в параметрах соответствующий флажок, выберите размер кисти и закрасьте все что было выделено. Фотошоп заполнит все место соседними пикселами.
Для устранения оставшегося контура, переключитесь на инструмент Точечная восстанавливающая кисть (убедитесь, что на панели параметров переключатель установлен все в том же положении). Быстрыми мазками вы можете достаточно хорошо очистить конечное изображение, и на это не уйдет несколько часов, как было в предыдущих версиях программы. Новый инструмент замечательно подойдет, пока не потребуется полностью удалить объект с фотографии.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Текст на прозрачном фоне в Фотошопе
Теперь нужно слегка изменить оригинальное изображение. Для страховки все изменения лучше производить на копии слоя и затем уже мы создадим текст на прозрачном фоне в Фотошопе. Копия делается очень просто. Выделите в соответствующей панели слой «Пейзаж» и нажмите сочетание клавиш Ctrl+J. Или перетащите выбранный слой на кнопку «Создать новый слой». В любом случае в панели появится копия вашего слоя.
Совершите щелчок левой кнопкой мыши по слою-копии. Теперь зажмите клавишу Ctrl и щелкните левой кнопкой мыши по миниатюре слоя «Матовый фон» (не по её названию). У вас будет выделена часть слоя с пейзажем, расположенная под созданным ранее прямоугольником. Далее перейдите по пути «Фильтр>Размытие>Размытие по Гауссу». Радиус увеличьте до 20 пикселей. Если разрешение фотографии очень маленькое, то радиус может быть и меньше.
Теперь создайте новый слой. Как это сделать — вы уже знаете. Назовите новый слой «Улучшение фона». В панели «Слои» его нужно перетащите в самый верх. Сейчас необходимо снова загрузить выделение слоя с матовым изображением. Если вы не совершали лишних действий, то выделение будет сохранено после предыдущей операции.
Выберите инструмент «Кисть». Нажим уменьшите до 0%, поставьте белый цвет. Размер кисти зависит от разрешения изображения. В нашем случае хватило 30 пикселей. Кистью нужно произвести мазки по верхним и нижним граням прямоугольной области, осветлив их. Когда закончите — понизьте непрозрачность слоя до 60%.
Дальше выделение можно снимать. Осталось лишь написать какой-нибудь текст. Делается это при помощи знакомого нам уже инструмента «Горизонтальный текст». После появления надписи можно отредактировать размер шрифта, изменить его тип и совершить прочие действия. Всё зависит только от вашей фантазии.
В Интернете вы можете найти и готовые фоны для текста для Фотошопа, все они в первую очередь пригодятся создателям открыток и приглашений. Что касается нашего урока, то все действия занимают минимум времени. В дальнейшем вы сможете легко ответить себе на вопрос : как сделать матовый фон для текста в фотошоп всего за две-три минуты! Следите за другими нашими уроками, тогда вы научитесь и многим другим чудесным вещам.
Как убрать слой в «Фотошопе»
Некоторые начинающие пользователи не понимают, как в «Фотошопе» сделать слои. Поэтому они чаще всего производят ретушь фотографии на единственном слое, если только таковой не создался автоматически после применения того или иного инструмента. Например, инструмент «Текст» сразу же создает новый слой. Автоматически на новый слой попадают и вставленные из буфера обмена изображения.
Если вы хотите самостоятельно создать в «Фотошопе» новый слой — в этом нет ничего сложного. Воспользуйтесь для этого соответствующей кнопкой в нижней части панели «Слои». Созданный слой разместится над выделенным слоем. Например, у вас может быть выделен шестой по счету слой. Новичок в этом случае займет его место, а предыдущий слой переместится уже на седьмую позицию. Это обязательно нужно учитывать в случае создания многослойных композиций.
На новом слое вы можете заниматься чем угодно. На нём вы можете воспользоваться заливкой, нарисовать любую фигуру или произвести прочие действия. Если ваше изображение получается многослойным, то не мешает дать новому слою собственное название. Иначе он так и будет называться: «Слой 7». Для переименования следует совершить по слою двойной щелчок левой кнопкой мыши.
Еще слои можно группировать. Создайте новую папку посредством соответствующей кнопки в нижней части панели «Слои». Затем методом перетаскивания перенесите в неё слои, которые вы хотите объединить в одну группу. В многослойных композициях без этого не обойтись, иначе начинается настоящая путаница.
Некоторые слои по ходу создания изображения становятся нам ненужными. Их рекомендуется удалять. Для этого выделите слой и нажмите клавишу «Delete». Также для этого слой можно перетащить на кнопку с изображением корзины в нижней части панели. Можно убрать слой в «Фотошопе» и другим способом. Около каждого слоя присутствует кнопка с изображением глаза. Нажмите её — видимость слоя сразу отключится. Это своеобразный аналог нулевой непрозрачности. Сам слой из панели при этом никуда не денется, вы в любой момент способны включить его отображение.