Создание сайтов на вордпресс
Содержание:
- Путь самурая
- Создание сайта на WordPress, для начинающих
- Виды заработка на своем сайте
- 5 плагинов-конструкторов для WordPress
- Структура и URL
- Шаг 1: Выбрать WordPress в качестве платформы вашего сайта
- Шаг 2: Выберите имя для своего сайта, купите домен и хостинг
- WordPress консоль (админка)
- Oxygen конструктор WordPress
- Выбор дизайна для WordPress
- Освоение WordPress
- Сайт на WordPress — базовая настройка
- Подбираем доменное имя
- Настройка шаблона
- Шаг 3. Настройка WordPress
- WordPress расширяемый
- Установка плагинов
Путь самурая
Если у вас не настолько дружелюбный хостинг или вы предпочитаете всё контролировать, то держите пошаговую инструкцию. Перед тем как это делать, ещё раз убедитесь, что хостинг точно соответствует требованиям Вордпресса. Будет обидно потратить полторы минуты собственной жизни и выяснить, что всё было зря.
1. Скачиваем архив с Вордпрессом. Заходим на официальный сайт и нажимаем «Скачать WordPress». По кнопке — .zip-архив, по ссылке ниже — .tar.gz-архив. Если не знаете, зачем нужен второй, просто нажимайте на кнопку и сохраняйте файл.
2. Переносим архив на хостинг. Для этого используем стандартные возможности хостинга по загрузке файлов — мы это уже делали, когда публиковали страницу о себе.
Перед тем как отправлять файл на сервер, создайте папку blog стандартными инструментами хостинга.
Если ваш хостинг и этого не умеет — залейте файл по FTP-протоколу. Как это сделать, расскажем отдельно.
Создаём папку, в которую будем ставить Вордпресс. Выбираем скачанный архив с Вордпрессом и отправляем его на сервер.
3. Распаковываем архив в нашу папку. Архив — это сжатая информация, чтобы файлы занимали меньше места и быстрее скачивались. Когда мы достаём файлы из архива и возвращаем им первоначальный размер и возможности, это называется распаковка, или разархивация.
Наша задача — распаковать наш архив с Вордпрессом в папку blog. Для этого снова пользуемся цивилизованными возможностями хостинга или делаем это по FTP.
Выбираем архив и в меню файла нажимаем «Разархивировать». Проверяем, чтобы архив распаковался точно в ту папку, которая нам нужна.
4. Создаём новую базу данных. Вордпресс хранит все материалы в базе данных — специальном месте, в которой удобно хранить структурированную информацию. Чтобы создать базу данных, в панели управления хостингом находим пункт «Создать базу MySQL». У вас он может называться по-другому, но смысл тот же.
Всё что от нас требуется — придумать название базы и пароль к ней. Логин придумывать не нужно, потому что на нашем хостинге логин становится такой же, как и название базы. Давайте назовём нашу базу code и сгенерируем для неё сложный пароль. Хорошо бы сохранить этот пароль где-то, потому что позднее он нам понадобится.
В зависимости от хостера вам может дальше прийти письмо с реквизитами новой базы данных. Главная информация из этого письма — адрес сервера базы данных. Это может быть localhost, а может быть что-то вроде mysql.host.ru — нужно смотреть. Если ничего не пришло, открывайте раздел помощи вашего провайдера и ищите раздел «Адрес базы данных MySQL».
Имя и пароль — всё, что нужно для новой базы.
5. Настраиваем Вордпресс. Последнее, что осталось сделать, — настроить Вордпресс и подружить его с базой данных. Для этого переходим по адресу ваш_сайт/wp-admin/wp-install.php. В нашем случае адрес будет такой:
http://mihailmaximov.ru/blog/wp-admin/wp-install.php
Вордпресс спросит у нас реквизиты базы данных. Это то, что мы только что задали:
- Имя БД → code
- Имя пользователя базы данных → code
- Пароль к базе данных → тот, который придумали.
- Хост БД → ставим тот, который нам сообщили при установке.
- Префикс таблиц (если вы хотите запустить более чем один WordPress на одной базе) → нет, нам пока это не нужно, ограничимся одним.
Магия сработала — значит, мы всё сделали правильно!
Localhost на этом скриншоте означает, что база располагается на том же сервере, что и Вордпресс. Если бы база физически была в другом месте, нужно было бы указать её полный адрес. Его мы узнаем при создании базы данных.
Всё в порядке. Запускаем установку.
Вводим данные о нашем новом сайте на Вордпрессе.
Класс!
Переходим на http://mihailmaximov.ru/blog/ и видим, что всё работает — Вордпресс сам создал первую стандартную запись в блоге.
Создание сайта на WordPress, для начинающих
Существует несколько способов создать сайт своей мечты с помощью WordPress. Пользователи обычно находят программное обеспечение простым в использовании, но начало работы может быть им непонятным и пугающим, если вы совершенно новичок в этом процессе.
Вот почему мы создали это руководство “WordPress для начинающих” подробная инструкция.
Ниже мы подробнее рассмотрим, пошаговое создание сайта на wordpress.
Навигация:
WordPress — это один из самых популярных вариантов для CMS, доступных сегодня по данным TechRadar. Его простота в использовании и универсальность позволяют большинству пользователей и владельцев бизнеса создать сайт, который будет работать для их нужд с помощью программного обеспечения. Вот как вы можете сделать то же самое.
Виды заработка на своем сайте
Помимо продвижения бизнеса с помощью интернета,
свой ресурс может стать хорошим источником дополнительной прибыли: например, на
контекстной рекламе, с помощью прямых рекламодателях. Есть и другие способы:
- Баннерные сети. На сайте размещается графический файл или текстовый блок, нажав на который, можно перейти на рекламируемую страницу;
- Файлообменные системы – получение прибыли при скачивании другими пользователями загруженного файла;
- Биржа ссылок. Нужно зарегистрироваться в системе и получить код, который будет размещен на своем портале. Далее необходимо выбрать место для рекламных ссылок. Биржа взимает комиссию за посредничество. Существуют такие сервисы: Sapa, TrustLink, MainLink и другие;
- Партнерские программы. Многие площадки готовы платить за регистрацию на своей странице, которые происходят через ссылки на вашем сайте;
- Биржи статей (Miralinks, Rotapost, Gogetlinks, Блогун). Зарегистрированный на одном из этих серверах пользователь может выбрать вашу площадку для размещения статьи с ссылкой на свою страницу.
5 плагинов-конструкторов для WordPress
Сразу скажу, что в этот топ будут входить не только бесплатные решения из каталога. За кое-какие из них придется заплатить, но суммы, как правило, не такие большие.
Elementor

Один из самых известных плагинов-конструкторов, который доступен для установки прямо из каталога. Он бесплатный, но при желании вы можете приобрести расширенную версию за 49 долларов для одного сайта, 99 — для трех, 199 — для неограниченного количества. Тем не менее, даже бесплатной версии с лихвой хватит для простого использования. Вы сможете легко собрать лендинг из элементов за пару часов, и он будет выглядеть достаточно приятно и современно.
Плагин полностью адаптивный. Это значит, что созданные вами страницы будут отлично выглядеть на всех устройствах. К тому же, здесь есть отдельный функционал для работы с мобильными устройствами.
Более подробно об этом плагине можно узнать на странице WordPress.org. Скачать его можно там же, или прямо из каталога (Плагины — Добавить новый).
Page Builder by SiteOrigin

Еще один бесплатный конструктор для WordPress, который можно легко установить из каталога. По сути, это тот же Элементор, но только в профиль. Здесь имеются все функции и особенности, которыми должен обладать нормальный конструктор. Точно также, с помощью системы Drag&Drop, вы создаете красивую страницу без работы с кодом. Как заявляют разработчики, этот плагин может работать почти с любой темой WordPress. Посмотреть более подробную информацию и скачать можно со странички на WordPress.org.
WordPress Page Builder — Beaver Builder

Гибкий конструктор для WordPress Beaver Builder также позволит вам в два счета собрать страницу из разных элементов. Удобный интерфейс, поддержка большого количества разных виджетов (фото, видео, аудио и т.д.) делают этот плагин одним из лучших на сегодняшний момент. Пользователи, к слову, тоже оценили этот продукт. На данный момент у Beaver Builder около 500 тысяч активных установок. Это ли не говорит о его качестве. Для получения более подробной информации загляните на страницу WordPress.org.
WPBakery Page Builder

Вот мы и дошли до премиум-конструктора для WordPress, который используется по всему миру большим количеством вебмастеров. Это полностью платное решение, которое придется покупать в магазине Envato. Стоимость не такая высокая, как может показаться на первый взгляд — всего 46 долларов. Плагин обладает всеми необходимыми функциями для создания крутого лендинга или простой страницы. Здесь очень много разных виджетов, каждый из которых можно легко отредактировать. Цвета, размеры и даже стиль — все поддается изменению в WPB Page Builder.
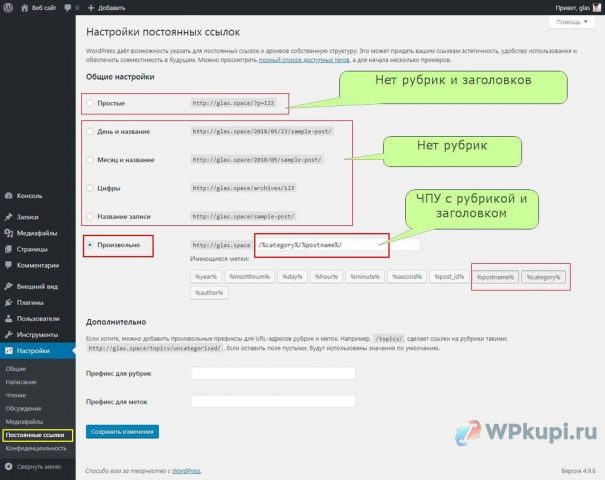
Структура и URL
Разбиение сайта на рубрики, может отражаться на виде URL постов
Обратите внимание, может отражаться, так как по умолчанию, URL (ссылки) постов НЕ показывают положение статьи в структуре
По умолчанию, внешний вид URL выставлен в виде:
, где 123 это ID поста или в виде
Оптимально от такого цифрового вида ссылки избавиться. Для этого в общих настройках на вкладке «Постоянные ссылки» меняют вид ссылки на, так называемый оптимизированный вид:
Такой вид ссылки показывает не только заголовок поста, но и к какой рубрике пост прикреплён, с показом всех подрубрик. О настройке постоянных ссылок смотрим урок тут.

Шаг 1: Выбрать WordPress в качестве платформы вашего сайта
По правде говоря, существует много платформ для веб-сайтов, которые вы можете использовать при создании нового сайта — Системы управления контентом (CMS), как их обычно называют.
Идея CMS состоит в том, чтобы предоставить вам несколько простых в использовании инструментов, чтобы вы могли редактировать контент вашего сайта без каких-либо знаний о кодировании. С точки зрения пользователя — эти CMS очень похожи на знакомые интерфейсы в Facebook, Вконтакте или Google Документы. В которых вы создаете новые страницы или документы, а затем публикуете их в Интернете.
Но хватит с техническими подробностями! Как я уже сказал, существует много видов CMS — более 100, как указано в Википедии.
К счастью, выбрать лучший вариант просто. На вершине горы только один король — и это WordPress.
WordPress используется более чем на 32% всех веб-сайтов. Опять же, это все сайты!
(Графики по визуализатору.)
Или, иначе говоря, примерно каждый третий веб-сайт, который вы посещаете, построен на WordPress.
Вот важные детали о WordPress:
- с открытым исходным кодом
- бесплатно
- идеальное решение для создания сайтов
- дополнительный универсальный — может запустить любой тип из веб — сайта
- быстро, оптимизировано и безопасно
- SEO-включено — делает продвижение проще
Одно важное различие «WordPress», о котором мы здесь говорим — это «WordPress, программное обеспечение». Вы можете перейти на сайт WordPress.org

Есть также другой вариант WordPress — «WordPress, коммерческий сервис», который вы можете посетить перейдя на WordPress.com. Мы опишем различия между ними здесь.
Пока же давайте просто запомним, что нам нужно на WordPress.org. Поскольку это более универсальная и более дешевая версия платформы. Это станет ясно в следующих этапах.
Шаг 2: Выберите имя для своего сайта, купите домен и хостинг
Когда вы узнали как сделать сайт, то выбор доменного имени является самым интересным аспектом всего процесса.
В конце концов, у вас есть полная свобода в этом действии. Вы можете выбрать буквально любое имя для своего сайта.
Тем не менее! Есть еще момент, что вам нужно понять, чтобы настроиться на успех в будущем.
Во-первых, в сети есть почти 2 миллиарда (!) Веб-сайтов (на момент написания статьи). То есть стать оригинальным может быть довольно сложно.
Это действительно хорошая идея — создать доменное имя вашему веб-сайту соответствующее названию вашей организации (наиболее очевидный подход) или фразы, которая связана с нишей, в которой вы желаете войти, но с некоторыми добавленными словами для лучшего звучания.
Короче говоря, хорошее доменное имя должно быть:
- Брендовое — уникальное, как ничто другое, что есть на рынке
- легко запоминающееся
- легко набрать и не трудно перепутать — вы же не хотите, чтобы люди задавались вопросом, как пишется название вашего сайта
- содержать свяь с нишей (ключевое слово). Например, если вы делаете что-нибудь связанное с пиццей, было бы здорово иметь «пиццу» где-то в названии сайта. То же самое работает и в отраслях, не связанных с пиццей.
При поиске доменного имени может показаться слишком сложно. Вы можете упростить работу, можете перейти непосредственно к генератору — Доменному имени и посмотреть, как он может вам помочь.
Начните с ввода ключевого слова, которое хорошо определяет ваш сайт.
Генератор вернет некоторые варианты своего предложения. Вы можете сузить круг поиска чтобы найти идеальное доменное имя.
Следующий шаг, когда вы выбрали доменное имя — это зарегистрировать его, а также купить пакет хостинга. Давайте подробно разберем это:
а) Покупка вашего доменного имени и хостинга
Есть десятки, если даже не сотни различных компаний, которые могут зарегистрировать новое доменное имя для вас. И есть также много компаний, которые могут предоставить вам место на хостинге…
Но давайте не будем усложнять ситуацию для себя, и получим все из одной компании — и сразу.
Мы собираемся использовать Beget . Вот почему:
- Beget — это авторитетный веб-хостинг, оптимизированный для WordPress и обеспечивающий бесперебойную работу вашего сайта.
- это одна из немногих компаний, рекомендованная на официальном сайте WordPress.org
- это дешево (от $ 3,5 / месяц)
- он прост в использовании и удобен для начинающих
- вы получаете
Выполним пошаговое создание сайта на WordPress вместе:
- Посетим Beget и выберем план хостинга для сайта.
- Зарегистрируем доменное имя в Beget (домен бесплатный).
- Мы расскажем как в Beget установить и настроить чистую версию WordPress на нашем новом хостинге.
- В итоге получим 100% работающий сайт WordPress!
Во-первых, нажмите здесь, чтобы перейти к Beget . На странице нажмите кнопку «Виртуальный хостинг».
В большинстве случаев, если вы запускаете новый сайт, вам будет достаточно самого дешевого плана под названием Blog. Это всего $ 2,5 / месяц.
На следующем шаге введите личные данные:
Прежде чем продолжить, хорошо проверьте и подтвердите параметры вводимые вами. Их можно найти в разделе «Настройка аккаунта». В разделе «Домены» зарегистрируйте свое выбранное доменное имя.
Вы получите самую низкую цену и бонусный домен, если купите пакет хостинга как минимум на 12 месяцев.
На этом этапе вы можете нажать «ПРОДОЛЖИТЬ» и завершить покупку.
б) Используйте Beget, чтобы установить WordPress
Поскольку теперь вы зарегистрированы в Beget и готовы приступить к настройке хостинга, единственным отсутствующим элементом является WordPress.
Хотя технически вы можете установить WordPress вручную, но зачем вам это, если вы можете воспользоватся услугами хостинга бесплатно в разделе CMS (Установка систем управления)!
В процессе установки и регистрации в Beget, вы должны ввести и сохранить данные как войти в свой профиль клиента и начать работу на вашем сайте. Это имя пользователя / пароль, которые вы хотите использовать при управлении WordPress. В этом поможет вам простой в использовании мастер установки, который проведет вас через процесс установки WordPress на ваш хостинг.
Кроме того, вы также можете установить WordPress, перейдя в раздел «Файловый менеджер» и закачать архив с файлами WordPress в корневую папку вашего сайта.
После того, как вы завершили работу с мастером установки, ваш сайт установлен и готов к работе!
WordPress консоль (админка)
Рассмотрим меню консоли и какие разделы за что отвечают:
- записи. В этом разделе можно добавлять записи. По сути, применимо что-то вроде блога, новостей и статей, которые можно распределить в различные категории и подкатегории;
- страницы. В этом разделе идет что то вроде записей, но роль чуть другая. В общем — это простые страницы (примеры: страница «Контакты» или страница «О компании»);
- плагины. Здесь можно установить дополнительные плагины для сайта (пример: плагины для SEO-оптимизации, формы, улучшения скорости сайта и т.д.). Очень много дополнений, которые можно установить.

Я перечислил основные разделы. Далее рекомендую полазить по сайту и админке, изучить и попробовать добавить страницы, настроить шаблон под себя.
Главное не бойтесь что-то делать. Если что то вдруг сломаете, вы всегда сможете заново установить WordPress на хостинг.
Oxygen конструктор WordPress
 Данный конструктор значительно отличается от других аналогичных page builder wordpress. Необычность его в том, что здесь он работает через специальный модуль, который подключен к WordPress. Опытным разработчикам также наверняка понравится этот конструктор – в нем реализована поддержка HTML, Javascript, PHP и CSS. Этот конструктор с идеальной отзывчивостью. Также имеет Pixel Perfect верстку, когда исходный макет PSD и итоговые страницы совпадают до пикселя.
Данный конструктор значительно отличается от других аналогичных page builder wordpress. Необычность его в том, что здесь он работает через специальный модуль, который подключен к WordPress. Опытным разработчикам также наверняка понравится этот конструктор – в нем реализована поддержка HTML, Javascript, PHP и CSS. Этот конструктор с идеальной отзывчивостью. Также имеет Pixel Perfect верстку, когда исходный макет PSD и итоговые страницы совпадают до пикселя.
Стоимость данного конструктора вордпресс — от 99 долларов США с тридцатидневной гарантией возврата денег пользователю. Также имеется пожизненные обновления для веб-сайтов причем без ограничений в использовании. Таким образом, пользователь может не оплачивать ежегодную подписку за обновления и поддержку.
Еще одна отличительная особенность пейдж билдера — интерфейс Oxygen такой же, как у фотошоп. Поэтому тем, кто разбирается в графическом редакторе, будет нетрудно разобраться в конструкторе Oxygen.
Выбор дизайна для WordPress
После установки CMS ваш сайт будет иметь стандартное оформление. Вы наверняка захотите его сменить на что-то более оригинальное и тематическое. Для этого предназначены шаблоны или темы. Они меняют не только внешний вид, но и функционал. Например, это может быть дизайн, у которого две боковых панели с меню. Или наоборот — ни одной (вся навигация размещается в «шапке»).
Чтобы правильно подобрать шаблон и сделать сайт на WordPress с красивым оформлением, ответьте на несколько вопросов и придерживайтесь следующих рекомендаций:
- будет ли у вашего сайта мобильная версия? Если да, то имеет смысл искать шаблон с адаптивным дизайном, который подстраивается под размер экрана устройства. Это актуально для онлайн-магазинов и других популярных ресурсов, которые посещают как с ПК, так и со смартфона;
- выбрать бесплатную или платную тему? Бесплатные шаблоны широко распространены в интернете, поэтому вероятность, что вебсайт точно в таком же визуальном исполнении уже существует, очень высока. Придется потратить время на его уникализацию. Другой вариант — приобрести платный шаблон, заказав его в специализированной веб-студии. Этот способ еще хорош и тем, что вам будет предоставлена поддержка: помощь в установке, обновление файлов и прочее;
- язык. На какую аудиторию вы ориентируетесь: русско- или международную? От ответа на этот вопрос будет зависеть выбор языка темы. Это касается пунктов меню, навигации и ряда других моментов оформления. Найти шаблон под английский язык можно в иностранных каталогах.

Что касается поиска тем на специальных сайтах, то многие из них имеют удобный каталог, разделяющий шаблоны по тематикам: автомобили, техника, природа, мода, политика и пр. Это поможет найти максимально подходящий под вашу тематику дизайн. В этом случае тогда создание сайтов на Вордпресс пойдет намного быстрее.

Освоение WordPress
Это простой в использовании и чрезвычайно мощный инструмент. Да, мы не спорим, чтобы сделать сайт на WordPress по-настоящему красивым, функциональным и эффективным, потребуется время и ваше терпение.
В сети доступно много информации по работе с WordPress. Вы также можете пользоваться сайтом Azbuka WordPress совершенно бесплатно.
На нашем сайте вы найдете следующие разделы:
Уроки WordPress — здесь мы публикуем полезные статьи, подробные инструкции и руководства.
Темы — в этом разделе вы найдете обзоры бесплатных, платных и премиум тем WordPress.
Плагины — а здесь мы размещаем все, что касается плагинов WordPress: как установить и настроить, как использовать, какие плагины лучше и тому подобное.
Если вы только начинаете изучать WordPress, пожалуйста, прочитайте эти статьи:
Все о Gutenberg — новом редакторе WordPress.
Все о SEO 2021.
Не нравится Gutenberg? Вот 2 способа как отключить новый редактор и продолжить работать в классическом.
Мы очень надеемся, что это руководство было полезно и теперь вы знаете, как сделать сайт на WordPress.
И подписывайтесь на нас в , Instagram и YouTube.
Сайт на WordPress — базовая настройка
Единственный простой способ настроить WordPress — это начать с учетной записи хостинга, предназначенного для сайтов WordPress.
Многие хостинги предлагают опцию установки WordPress в один клик или простые инструкции по установке непосредственно из панели управления. Даже без аккаунта хостинга вы можете запустить WordPress, но при условии, что у вас есть база данных, в которой будет храниться информация сайта, и место, куда загрузить файлы WordPress.
Создание базы данных
Проверьте, можно ли на вашем хостинге автоматически установить WordPress. Если необходимо установить его вручную, войдите в Cpanel (или аналогичную панель управления). Затем нажмите на кнопку, чтобы создать базу данных MySQL для вашего сайта:
БД
Загрузите файлы WordPress
Перед тем, как сделать сайт на WordPress, скачайте последнюю версию CMS и распакуйте файлы. Используя файловый менеджер, или FTP-клиент, загрузите все файлы WordPress на хостинг:
Установите WordPress
Для последнего шага перейдите с помощью браузера на свой сайт. Процесс установки должен начаться автоматически, первым шагом будем выбор языка:
Введите учетные данные
Помните учетные данные, которые мы сохранили ранее? На этом этапе создания сайта на Вордпресс самостоятельно они нам понадобятся. Введите имя базы данных, имя пользователя и пароль в соответствующих полях. Большинство хостингов используют localhost для имени хоста. Если вы не уверены, спросите об этом службу поддержки своего хостинга. Продолжите установку:
Задайте имя пользователя и пароль
Далее нужно задать имя пользователя и пароль, которые вы будете использовать, чтобы войти в панель администрирования WordPress. Я рекомендую использовать имя пользователя, отличное от “admin”. Это имя пользователя по умолчанию, и, следовательно, увеличивает шансы на то, что ваш сайт будет взломан. Введите название сайта, если хотите, и продолжайте установку:
WordPressdomainname/wp-admin
Настройка правил формирования URL-адресов с помощью настройки «Постоянных ссылок»
По умолчанию, WordPress использует формат написания URL-адресов, который не является SEO-оптимизированным. Настройка URL имеет решающее значение во время установки WordPress. Не откладывайте выполнение этой задачи. Это нужно сделать прежде, чем вы начнете публиковать страницы или записи в блоге. И перед тем, как сделать карту сайта WordPress:
КонсолиНастройкиНастройкиПостоянные ссылки
Обычно по умолчанию задано правило «Простые». Нам нужно изменить это, поэтому выберите опцию «Произвольно». В текстовом поле введите следующую команду:
/%postname%/
Это должно выглядеть следующим образом:
Что это дает?
URL-адреса являются важным фактором для ранжирования поисковыми системами, и мы доработали этот элемент, изменив правила формирования URL. Допустим, вы решили опубликовать страницу или запись в блоге под названием «Как создать свой первый сайт на WordPress«, и хотите получать органический трафик с поисковых систем, таких как и Bing. Какой URL-адрес, по вашему мнению, будет более удобным для поисковой системы и для пользователя?
Обычный URL-адрес: example.com/?p=123
Произвольная структура URL-адреса: example.com/how-to-build-a-wordpress-website-for-the-first-time
Если вы не уверены, то поверьте мне, что произвольная структура — это лучший вариант.
Подбираем доменное имя
Начинать нужно с подбора имени своего сайта
Важно, чтобы имя отображало тематическую направленность создаваемого вами ресурса
Для названия сайта можно писать русские слова латиницей. Например – futbol.ru. Хотя, конечно, в идеале рекомендуется использовать правильные английские слова, написанные без ошибок. Это придаст солидности сайту. Регистрация доменного имени проводится на специальных сайтах. Ничего сложного в этом нет – следуйте инструкция сайта и все у вас получится.
Пошаговая инструкция как подобрать и зарегистрировать доменное имя (видео):
Но! Важный момент: если вы хотите привязать сторонний домен с с другого сервиса к хостингу Timeweb, то смотрим видео как купить отдельный домен и привязать его к хостингу:
Настройка шаблона
После того как вы выбрали и активировали подходящую тему, следует перейти к ее настройке.
 Нажмите на вкладку «Настроить» – вы перейдете к интерфейсу настройки темы, которая позволит вам менять ее внешний вид, наблюдая все изменения в окне справа.
Нажмите на вкладку «Настроить» – вы перейдете к интерфейсу настройки темы, которая позволит вам менять ее внешний вид, наблюдая все изменения в окне справа.
В частности, вы можете поменять название сайта, определить, какой цвет (или изображение) будет использоваться в качестве фона, отредактировать меню и виджеты.
Что касается виджетов, то их удобнее настраивать в следующей вкладке:

Внимательно отнеситесь к набору виджетов – оставляйте только те, которые, по вашему мнению, действительно необходимы. Добавляйте виджеты, перетаскивая их из левой колонки в правую и, наоборот, удаляйте, перенося их из панелей в список с доступными виджетами.
Каждый из виджетов имеет свои настройки, поэтому убедитесь в том, что каждому из них заданы необходимые параметры.
Далее перейдите ко вкладке «Меню» – в ней вы можете создать меню для своего сайта:
- Введите название меню и нажмите кнопку «Создать меню».
- Добавьте в меню все необходимые вам пункты из столбца слева: это может быть ссылка на главную страницу, записи либо какие-то произвольные ссылки или рубрики. При этом текст для отображения ссылки в меню вы можете редактировать и выбирать самостоятельно.
- Если хотите, чтобы в меню автоматически добавлялись новые страницы верхнего уровня, поставьте галочку в соответствующей графе в блоке «Настройки меню» (ниже блока «Структура меню»). В этом же блоке выберите области, в которых будет отображаться это меню.
- Сохраните меню, а затем проверьте его расположение на вашем сайте.
Затем вы можете выбрать изображение для заголовка (пункт «Заголовок») и фоновое изображение (пункт «Фон»), а потом перейти к редактору.
Редактор нужен в первую очередь для прямого доступа к коду (например, для русификации англоязычных плагинов).
На этом настройку шаблона можно считать оконченной. Но вы всегда можете снова зайти в настройки и поменять что-то, в том числе и сам шаблон.
Шаг 3. Настройка WordPress
Выбор темы
Тема WordPress — это дизайн вашего блога. Она отвечает за то, как будут выглядеть посты и страницы вашего сайта. Обычно темы предлагают некоторые дополнительные функции — например, расширенный редактор постов или блоки, отличающиеся от стандартных.
Бесплатные
Justread
Чистая минималистичная тема, созданная специально для чтения. Хорошо подойдет для технических блогов и небольших журналов.
Olsen
Аккуратная тема отлично подойдет для хенд-мейда, моды и путешествий. Тема очень легко подстраивается под любой блог.
Платные
Reboot
Быстрая и легкая тема для блогов с широкими возможностями кастомизации. С темой поставляются дополнительные модули, специально оптимизированные под неё.
JournalX
Минималистичная «глянцевая» тема подойдет для блогов на любую тематику, но особенно хороша будет для новостей и интересных фактов. В тему включены дополнительные возможности для типографики — верстать статьи очень просто.
Root
Простая и быстрая тема для блогов. Внутри темы несколько шаблонов: Женский журнал, Строительный сайт и Обо всем на свете.
CookIt
Яркая тема для кулинарных блогов. Интересная особенность — чекбоксы напротив списка ингредиентов, с ними читатель может пойти в магазин и отмечать покупки по списку прямо на сайте вашего блога.
Как установить тему?
Чтобы установить тему, в панели управления WordPress перейдите в раздел Внешний вид — Темы.

Вы увидите список установленных тем. Нажмите на кнопку Добавить.


Если у вас есть архив с темой, нажмите «Загрузить тему» вверху страницы. Выберите архив и загрузите его в админку.

Настройка темы
Рубрики
В WordPress рубрики — это категории постов. Рубрикация записей помогает приводить на сайт больше посетителей: используйте в названиях рубрик ключевые слова, по которым пользователи должны находить ваш блог.
Создать рубрику можно при создании записи:

Недостаток этого способа в том, что, если у вас еще не подключены никакие плагины, ярлык рубрики будет создан на русском языке. Ярлык является частью URL-адреса страницы, поэтому лучше создавать рубрики через меню Записи ⟶ Рубрики в панели управления WordPress:

Так вы сможете сразу указать ярлык рубрики латиницей.
Меню
Чтобы настроить меню, перейдите на свой сайт и нажмите Настроить в верхней панели.

В появившейся боковой панели выберите Меню.

После этого вам нужно будет нажать Создать новое меню.

Некоторые темы могут отображать несколько разных меню — например, в футере (подвале страницы), шапке и боковой панели. В нашем примере тема отображает только одно меню в шапке сайта. Место, в котором должно отображаться меню, нужно отметить галочкой и нажать Далее.

Добавьте пункты, которые должны в нем отображаться — это могут быть страницы, рубрики, метки или просто произвольные ссылки.

Создавая меню, помните, что оно нужно, чтобы пользователям было удобно перемещаться по сайту. Подумайте, на какие страницы захочет быстро попасть посетитель после просмотра любой страницы вашего сайта? Разместите в меню те ссылки, которые должны быть всегда под рукой.
WordPress расширяемый
Большинство пользователей WordPress не имеют никаких знаний в области программирования. Если у вас нет знаний в области дизайна или программирования и вы все еще ищете способы добавить несколько функций на свой сайт. Тебе не стоит волноваться.
WordPress позволяет использовать различные темы и плагины для добавления дизайна и функций на ваш сайт. Вы можете выбирать из тысяч бесплатных и платных тем и плагинов, и большинство из них легко настраивается.
Темы также иногда поставляются со своими собственными плагинами. Например, наша тема Publisher поставляется с 50 плагинами, которые, по сути, дополняют функциональные возможности темы.
WordPress поставляется с множеством функций по умолчанию. Однако для некоторых предприятий или личных блогов функций по умолчанию недостаточно. Если вы входите в число этих пользователей, вы можете просто использовать плагины для добавления дополнительных функций на свой сайт.
На выбор доступно буквально более 50 000 плагинов. Устанавливая плагины, вы можете добавлять на сайт свои собственные функции. Например, установив плагин Yoast SEO, вы можете оптимизировать веб-сайт и достичь высоких позиций в поисковых системах.
Установка плагинов
Плагины — это, своего рода, приложения, с помощью которых вы можете сделать сайт на WordPress функциональным, например, добавить контактные формы, социальные кнопки, формы подписки и пр.
В настоящее время WordPress предлагает 56 000+ бесплатных плагинов. Существуют также платные плагины, которые продают сторонние сайты и разработчики.
Как выбрать среди такого количества действительно качественный плагин? Читайте в нашей статье «Зачем нужны плагины WordPress».
А вот список необходимых плагинов, которые вы можете установить на свой сайт. Все они бесплатны, но также имеют премиум версии.
Безопасность
Wordfence Security — ищет подозрительный трафик и блокирует хакерские атаки.
Оптимизация
Yoast SEO — это плагин для поисковой оптимизации страниц, рубрик и статей вашего сайта. На сайте есть отдельная статья-обзор и инструкция по настройке Yoast SEO.
Нет времени читать? Смотрите видео:)
Также будет полезна пошаговая инструкция по SEO оптимизации сайта на WordPress.
Подробное руководство по SEO сайта в 2021.
А также чек-лист SEO бизнес-сайта.
Статистика и аналитика
Google Analytics, Яндекс Метрика — собирает данные с вашего сайта и анализирует.
Фильтрация спама
Akismet — предназначен для фильтрации спама на сайте.
Функционал
TinyMCE Advanced — расширяет функционал визуального редактора.