Webp vs jpg, сравнение в примерах
Содержание:
- Сайты для конвертации WebP в JPG или PNG
- Выявленные плюсы и минусы форматов
- Как конвертировать изображения в WebP
- Конвертируем PNG в WebP
- Программы для конвертации Webp в JPEG или PNG
- Конвертеры онлайн WEBP в Jpg
- В каких случаях JPG оказывается лучше WEBP или ложка дёгтя
- WebP
- Как сжать изображения: Lossy vs Lossless
- PNG
- Видео инструкция
- Какие браузеры поддерживают WebP
- Преимущества WebP на другими форматами
- JPEG
Сайты для конвертации WebP в JPG или PNG
Преобразование изображений, редактирование и преобразование изображений WebP
Это очень просто использовать веб-приложение это позволит нам конвертировать формат WebP в PNG, JPG, PDF, GIF, SVG и другие. Это так же просто, как нажать «Выбрать файлы» и загрузить изображение WebP на платформу. Его также можно загрузить из нашей учетной записи Dropbox или включая URL . Перед преобразованием мы можем внести некоторые внутренние изменения, такие как настройка качества, цвета или размера изображения. По завершении нажмите кнопку «Начать преобразование», чтобы выполнить процесс. После завершения процесса мы можем загрузить файл, загрузить файл в виде сжатого файла, загрузить его в облако.
EZGIF, конвертировать файлы или ссылки WebP
Это инструмент, который позволяет нам конвертировать файлы из одного формата в другой , поэтому у нас не будет проблем с переносом изображений WebP в JPG ИЛИ PNG. Это так же просто, как нажать на кнопку «Выбрать файл», выбрать его на нашем компьютере (максимум 35 МБ), нажать «Загрузить» и дождаться его загрузки. Это также можно сделать, вставив URL-адрес изображения в раздел «ИЛИ вставить URL-адрес изображения». После того, как файл загружен, он покажет нам различные варианты редактирования, такие как обрезка, поворот, изменение размера или выбор качества изображения. Чтобы преобразовать файл, мы должны нажать «Конвертировать в JPG».
Если вы хотите преобразовать формат WebP в JPG или PNG с помощью EZGIF, вы можете сделать это, открыв их веб-сайт Честного ЗНАКа .
Convertio, поддерживает файлы WebP размером до 100 МБ
Это полноценный веб-инструмент, с помощью которого мы можем конвертировать любое изображение WebP в формат изображения (JPG, PNG, GIF и т. д.), документ (PDF, DOC, XPS и т. д.), электронную книгу (EPUB, PDB, AZW3 и т. д.), шрифт (PS), вектор (SVG, PS, AI и т. д.) или CAD (DXF). Процесс так же прост, как нажатие на кнопку «Выбрать файлы», и мы указываем, в какой формат мы хотим преобразовать. При выборе файла он может иметь максимальный размер 100 МБ без регистрации, и мы можем выбрать его на нашем собственном жестком диске в облачной службе, такой как Dropbox или Google Drive. Также возможно преобразовать файл, вставив его URL. После загрузки мы нажмем кнопку «Конвертировать», и появится кнопка загрузки преобразованного изображения. В качестве отрицательного момента укажите, что этот сайт нет редактора.
Конвертируйте ваши файлы WebP в JPG или PNG с помощью Convertio, нажав этой ссылке .
Выявленные плюсы и минусы форматов
| Плюсы и минусыWEPB и JPG | JPG | WEBP |
|---|---|---|
| чёткие границы | вокруг границ появляются артефакты | небольшое размытие границ |
| градиенты | появляются острые грани | отлично |
| нечеткие детали | хорошо | теряют фактуру |
| общая чёткость | чётко | небольшая «мыльность»в высоком и низком диапазонах |
| общая чёткостьпри сильном сжатии | чётко, появляются артефакты | изображенте «замылено»в деталях, границы чёткие |
| прогрессивность | грузится от размытого к четкому | грузится сверху вниз |
| размер файла | выше | ниже на 30% |
| поддержка браузерами | абсолютная | >60% |
Как мы видим из таблицы, WEBP не всегда лучше JPG. Тем не менее, чаще всего выигрывает по размеру и качеству, если не требуется показать мелкие фактурные детали.
Как конвертировать изображения в WebP
Рассмотрим несколько способов для конвертации изображений. Это можно сделать с помощью онлайн-сервисов, приложений с установкой, через инструменты командной строки.
Онлайн-сервисы
Squoosh
Squoosh конвертирует и сжимает изображения онлайн. Он справится с большими фотографиями, иллюстрациями, скриншотами и иконками в SVG, работает с разными форматами. Можно сравнивать варианты картинки, контролировать артефакты, настраивать нужный уровень сжатия и следить за итоговым размером изображения.
 Сжатие JPG в WebP в Squoosh
Сжатие JPG в WebP в Squoosh
Файл 1,51 MB после конвертирования стал весить 185 kB.
Online-Convert
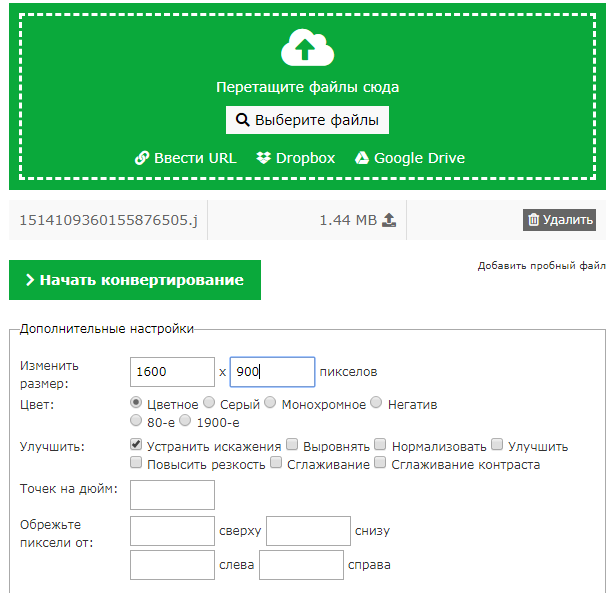
Online-Convert.com тоже конвертирует онлайн. Он работает с изображениями, документами, видео, аудио, архивами и другими форматами. Нас интересует конвертер в WebP: он позволяет обрезать изображение, выставить размер, настроить улучшения для картинки.
 Настройки конвертирования JPG в WebP в сервисе
Настройки конвертирования JPG в WebP в сервисе
После конвертирования файл стал весить 238,21 kB.
Zamzar
Простой онлайн-сервис Zamzar для конвертирования изображений. Перетаскиваете изображение в поле, выбираете нужный формат из списка и нажимаете на конвертирование, других настроек нет. Дальше останется скачать готовый файл.
 Интерфейс приложения
Интерфейс приложения
Исходный файл весил 507,88 kB, итоговый 355 kB.
Приложения
Webpconv для Windows
Приложение
Webpconv для конвертирования разных форматов в WebP. Работает с установкой и портативно. Webpconv может конвертировать несколько файлов одновременно, кодировать JPEG и PNG в WebP и обратно. Есть меню для настройки кодирования, чтобы получить более качественный файл и настроить итоговый размер.
 Окно настройки кодирования
Окно настройки кодирования
Photoshop-плагин для Windows и Mac
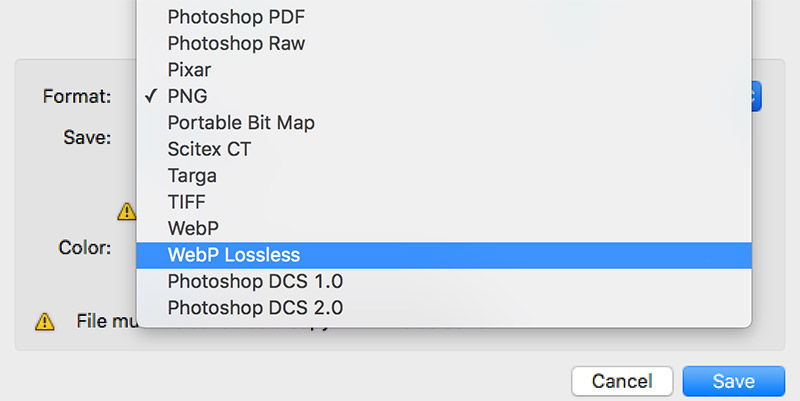
Для редактора Photoshop есть отдельный
бесплатный плагин, позволяющий открывать и сохранять 24-битные изображения WebP. Плагин поддерживается версиями Mac CS2 / 3/4, Mac CS5 / CS6 и Windows (32 и 64 бит). На Photoshop CC не работает.
 Выбор формата
Выбор формата
WebPonize для Mac
Для работы с изображениями для Mac есть инструмент
WebPonize — проект с открытым исходным кодом на Github. После установки можно конвертировать изображения в в формат WebP на Mac — просто перетащить изображение в поле.
 Демонстрационное изображение WebPonize
Демонстрационное изображение WebPonize
Sketch для Mac
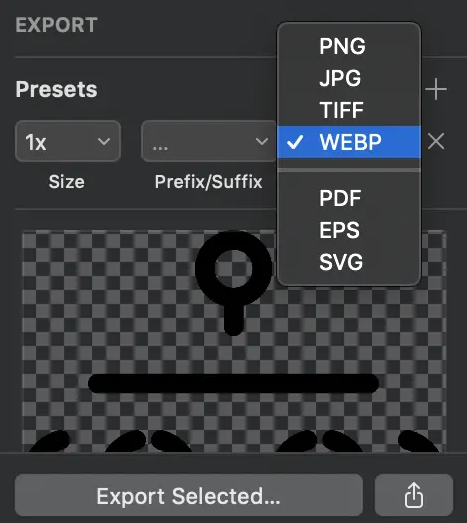
Если вы работаете в платном редакторе векторной графики
Sketch, изображения оттуда можно экспортировать сразу в WebP.
 Экспорт изображения в редакторе
Экспорт изображения в редакторе
Редактор предназначен для работы с устройствами на базе MacOS, доступна бесплатная версия на 30 дней.
Инструменты командной строки
Форматы JPEG, PNG и TIFF в WebP конвертируют с помощью утилиты cwebp, а декодируют с помощью dwebp.
Инструмент
cwebp — самый популярный для кодирования изображений в файлы формата WebP. После установки утилиты можно настраивать уровень качества изображения, задавать имена файлам и работать с другими опциями.
# cwebp -q -o cwebp -q 75 image.png -o image.webp
Декодирование работает по такому же принципу.
Инструменты Node
Самые популярные библиотеки для конвертации —
Imagemin с плагином imagemin-webp. Пример скрипта для конвертирования в WebP всех файлов форматов PNG и JPG из папки:
/* convert-to-webp.js */
const imagemin = require("imagemin");
const webp = require("imagemin-webp");
imagemin(, "images", {
use:
});
Этот скрипт можно использовать из командной строки или с помощью сборщика:
node convert-to-webp.js
Настройка для Mac OSX
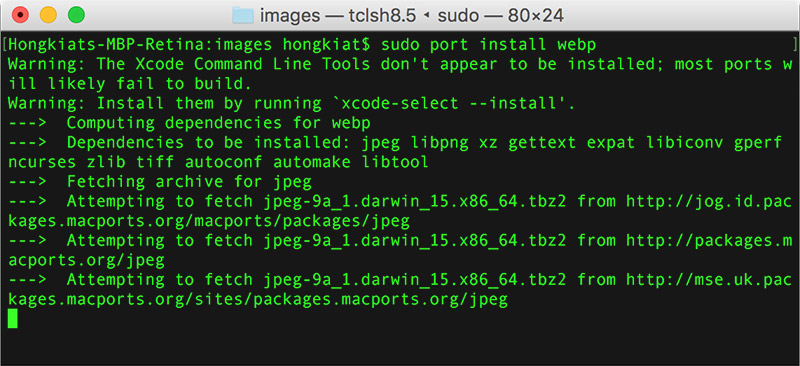
Для настройки у вас должен быть установлен Xcode. Порядок дальнейших действий:
- Загрузите и установите MacPorts.
- Запустите Terminal.
- Обновите MacPorts до последней версии: введите «sudo port selfupdate» и нажмите ввод.
- Для установки libwebp (WebP Library) введите «sudo port install webp» и нажмите ввод.
 Процесс установки
Процесс установки
Конвертируем PNG в WebP
Инструкция для тех, кто хочет стать частью новой тенденции и перейти на WebP уже сейчас.
В сети уже хватает онлайн-конвертеров, меняющих формат изображения на любой по желанию пользователя. К тому же для изменения расширения подходят и методики, описанные в предыдущем блоке, разве что действия выполняются в обратном направлении.
Мы рассмотрим более практичные способы с точки зрения постоянной работы с веб-контентом. То есть инструменты, используемые вебмастерами в повседневной работе при публикации сайтов и новых материалов на них.
Через плагин для Фотошопа
Берем детище Adobe как самый популярный редактор среди дизайнеров веб-интерфейсов и основной массы контентщиков.

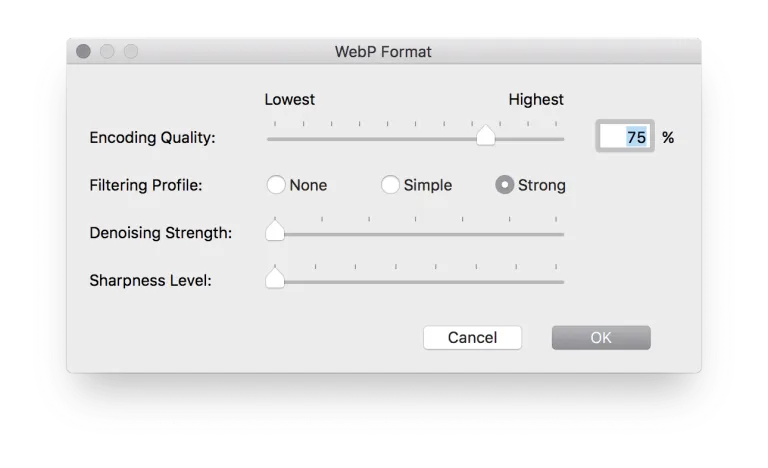
Сначала скачиваем плагин WebP Photoshop Plugin с официального сайта разработчиков. После этого устанавливаем и перезапускаем редактор. При повторном запуске в нем появится новый формат для экспорта. Открываем изображение в формате JPG, PNG и т.п., затем открываем меню File и выбираем пункт Save As… Во всплывшем окошке указываем расширение WebP или WebP Lossless. Второй вариант подразумевает немного иной тип сжатия, сохраняющий все детали изображения.
Появится интерфейс приложения, предлагающий выбрать уровень качества, степень четкости и даже уровень снижения шумов.
Через node.js
Подойдет тем, кому надо пачками конвертировать разного рода изображения в WebP, тратя на это минимум сил. Естественно, нужно хотя бы примерно понимать, что такое node.js и установить ее к себе на компьютер с Linux.
Представим, что node.js уже установлен и работает. Возвращаемся к конвертеру. Будем использовать плагин imagemin и соответствующий скрипт на его базе, чтобы автоматизировать процесс конвертации.
Чтобы установить imagemin, введем в командную строку:
npm install imagemin imagemin-webp
Затем создаем скрипт в формате JavaScript со следующими вводными данными и запустим его в node.js:
var imagemin = require("imagemin"),
webp = require("imagemin-webp"),
outputFolder = "./img", // Папка под WebP
PNGImages = "./img/*.png", // Название картинки в PNG
JPEGImages = "./img/*.jpg"; // Название картинки в JPEG
imagemin(, outputFolder, {
plugins: [webp({
lossless: true // Losslessly encode images
})]
});
imagemin(, outputFolder, {
plugins: [webp({
quality: 65 // Quality setting from 0 to 100
})]
});
По умолчанию в переменных outputFolder, PNGImages и JPEGImages указаны значения img, но их можно заменить на другие. В названиях изображений вовсе можно оставить звездочку, чтобы скрипт конвертировал все изображения с расширениями JPEG и PNG, что сможет обнаружить в папке.
Через плагин для WordPress
Если работаете в CMS WordPress, можно не изгоняться с node.js, а установить плагин WebP Express. Он использует библиотеку WebP Convert Library для конвертации изображений с расширениями PNG и JPEG в формат компании Google.
Но оно не просто заменяет одно расширение другим, а добавляет еще один файл для браузеров, которые поддерживают этот стандарт. Альтернативные форматы никуда не исчезают и продолжают отображаться в неподдерживаемых браузерах.
А еще есть плагины для сжатия изображений в WordPress, которые создают WebP-копии загружаемых картинок и распространяют их по CDN. Они также ужимают другие форматы, минимизируя потери в качестве.
Программы для конвертации Webp в JPEG или PNG
Paint, классика Windows хороша для всего
Популярное приложение Paint, встроенное в Windows 10 имеет возможность открывать файлы WebP, при этом конвертировать в другие форматы изображений , среди которых самые популярные, такие как JPG, PNG, BMP или GIF. Для этого нам нужно будет только открыть изображение WebP, затем щелкнуть «Файл» и, наконец, «Сохранить как». Далее мы должны выбрать формат, в который мы собираемся преобразовать и сохранить его. Хотя формат WebP совместим с прозрачные пленки , они теряются при преобразовании в PNG с помощью Paint из-за небольшой поддержки этого формата.
GIMP, альтернатива Photoshop, также конвертирует WebP
Это популярное бесплатное приложение для редактирования изображений с открытым исходным кодом, сопоставимое с Photoshop, также позволяет нам конвертировать изображения WebP в другие форматы изображений, такие как JPG и PNG. Для этого мы должны открыть наш файл WebP и затем нажать «Экспортировать как». После того, как мы сможем выполнять всевозможные действия по редактированию, если это необходимо. Затем мы можем выбрать из широкого списка форматов, мы выбираем тот, который нам нужен, и нажимаем «Экспорт». Поскольку это инструмент для редактирования изображений, он не рекомендуется новым пользователям, которым требуется только возможность конвертировать изображения.
Вы можете скачать GIMP бесплатно сайт разработчика .
XnView, программа просмотра, способная конвертировать изображения WebP
Это один из самые популярные зрители изображений , который помимо некоторых функций редактирования также может конвертировать из формата WebP в более распространенные, такие как JPG, PNG, TIFF, GIF, PCX и другие. Выполнить процесс очень просто, так как нам нужно будет только щелкнуть «Файл» и «Открыть», чтобы загрузить наш файл. Позже мы сможем отредактировать его из программы. По завершении снова нажмите «Файл» и выберите «Экспорт». Затем появится новое окно, в котором мы должны выбрать формат, в который мы собираемся преобразовать, качество и цветовой режим среди других действий. Мы нажмем «Сохранить», чтобы выбрать, где мы хотим разместить новый преобразованный файл.
Вы можете бесплатно попробовать XnView для преобразования изображений WebP, нажав по этой ссылке.
Romeolight WebPconv, инструмент для преобразования изображений
Это настольный инструмент, с помощью которого мы можем конвертировать изображения WebP в JPG. Он имеет как устанавливаемый и переносной версия. Для начала мы должны щелкнуть вкладку «ДЕКОДИРОВАТЬ», а затем щелкнуть «три горизонтальные полосы», которые мы находим в верхней правой части. Теперь мы переходим к опции «ДЕКОДИРОВАНИЕ» и выбираем желаемый формат (JPG, PNG и т. Д.). Затем мы щелкаем значок плюса (+), выбираем изображение WebP нашего компьютера и нажимаем кнопку «Воспроизвести». Как только это будет сделано, на нашем рабочем столе появится новая папка с преобразованным изображением. Хотя процесс быстрый, он несколько менее прост, чем другие подобные приложения.
Вы можете бесплатно скачать Romeolight WebPconv с его веб-сайт Честного ЗНАКа .
XnConvert, конвертирует изображения WebP в несколько форматов
Это быстрый, мощный и бесплатный многоплатформенный пакетный конвертер изображений для личного пользования, с устанавливаемой и переносной версией. С помощью этого приложения мы можем конвертировать наш файл WebP в JPG, PNG, а также в другие форматы. Первое, что мы должны сделать, это щелкнуть вкладку «Ввод», нажать кнопку «Добавить файлы» и выбрать наш файл WebP. Затем мы щелкаем вкладку «Вывод» и выбираем формат, в который мы хотим преобразовать, например, JPG, в раскрывающемся списке «Формат». Наконец, нажмите кнопку «Конвертировать», расположенную в правом нижнем углу, чтобы программа позаботилась о преобразовании.
Вы можете бесплатно скачать XnConvert, чтобы конвертировать все ваши файлы WebP в другие форматы, с сайт разработчика .
Конвертеры онлайн WEBP в Jpg
В Интернете есть конвертеры, которые конвертируют разные форматы файлов и сохраняют их на компьютер. Список конвертеров:
- image.online-convert.com/ru/convert/webp-to-jpg;
- www.iloveimg.com/ru/convert-to-jpg/webp-to-jpg;
- webptojpg.com/ru/.
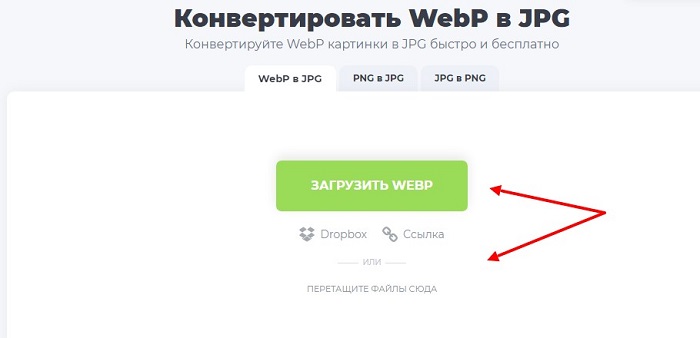
Конвертеры работают бесплатно, не требуют регистрации от пользователей. Разберем конвертацию файлов на последнем конвертере из списка.
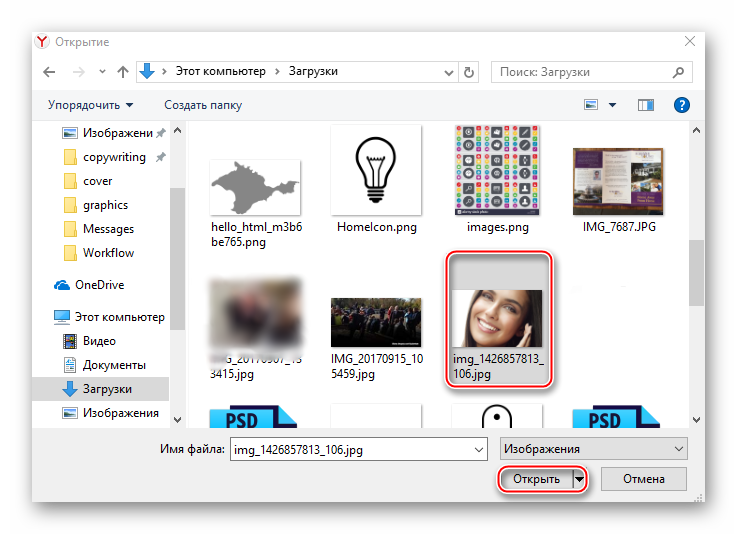
Нажимаем на кнопку «Загрузить» или переносим картинку с компьютера левой кнопкой мыши на конвертер (Скрин 3).

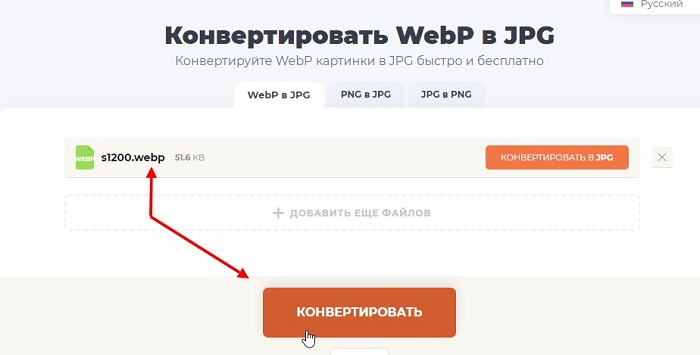
Далее, жмите кнопку «Конвертировать» (Скрин 4).

После этого, нажимаете «Скачать», чтобы картинка загрузилась на компьютер в формате Jpg.
В каких случаях JPG оказывается лучше WEBP или ложка дёгтя
Я прочитал множество статей на похожие темы, но мне не доводилось видеть примеры в которых JPG побеждает WEBP, а ведь не всё так хорошо с WEBP. Предчувствуя косые взгляды, в качестве доказательства я прикладываю изображения в указанных форматах.
Настоятельно рекомендую просматривать эту статью на большом экране. Все сравниваемые изображения в разных форматах примерно равны по размеру. JPG всегда слева, WEBP справа.
Первым идёт Микки Рурк с его фактурным лицом
Обратите внимание, сколько деталей теряет WEBP
{$alt}
{$alt}
При равном размере изображения, JPG выигрывает у WEBP
Обратите внимание на детальность прорисовки пор кожи и правый зрачок
Скачать Mickey Rourke.jpg 40.4 КБ
Скачать Mickey Rourke.webp 41.8 КБ. Светящийся логотип нашего блога на фоне темной бумаги
На втором изображении наблюдается потеря цвета ореола свечения и огромного количества мелких деталей. Тем не менее саму перчинку оба формата передают хорошо
Светящийся логотип нашего блога на фоне темной бумаги. На втором изображении наблюдается потеря цвета ореола свечения и огромного количества мелких деталей. Тем не менее саму перчинку оба формата передают хорошо.
{$alt}
{$alt}
Однозначный победа JPG над WEBP
Обратите внимание, как ухудшается качество свечения и темного фона изображения. Перчинка остаётся без видимых изменений.
Скачать black pepper.jpg 55.7 КБ
Скачать black pepper.webp 55.1 КБ
Логотип блога на фоне обычного листа бумаги. Мелкие детали на белый фоне в WEBP тоже страдают.
{$alt}
{$alt}
При равном размере изображения, JPG одерживает победу над WEBP
Обратите внимание на количество деталей мягкого белого фона
Скачать white pepper.jpg 57.9 КБ
Скачать white pepper.webp 57.5 КБ
WebP
Было бы замечательно, если бы мы могли объединить лучшее из PNG и JPEG. Google подумал о том же и изобрел формат WebP с открытым исходным кодом.
Огромные сайты, такие как YouTube и eBay, уже начали использовать его для повышения эффективности сайта.
Существует два вида изображений WebP. Один из них известен просто как WebP и использует сжатие с потерями. Вы можете думать об этом как о версии JPEG формата WebP. Когда вы создаете WebP с потерями в такой программе, как Photoshop, вы можете выбрать степень сжатия.
Другая версия известна как WebP Lossless и больше похожа на PNG. Вы получите больший размер файла, но не потеряете детализацию.
Оба типа форматов WebP создают изображение, которое намного меньше, чем их аналоги JPEG и PNG. Сколько именно?
Согласно данным Google , в среднем изображения WebP на 25-34% меньше, чем сопоставимые JPEG, и на 26% меньше, чем сопоставимые PNG.
Что касается создания файлов WebP для WordPress, вы можете использовать плагин. Фактически, Smush Pro CDN конвертирует изображения в WebP . Если кто-то посещает ваш сайт в браузере, поддерживающем WebP, Smush преобразует ваши изображения и обслуживает изображения WebP. Если они используют браузер, который не поддерживает WebP, они получат ваш ежедневный JPEG или PNG.
Как сжать изображения: Lossy vs Lossless
Чтобы выбрать идеальный формат изображения, необходимо понять разницу между сжатием с потерями и без потерь. В идеале ваше изображение должно использовать оба этих алгоритмических процесса, чтобы получить наименьший размер файла. Не все форматы поддерживают оба типа.
При сжатии с потерями некоторые ваши данные будут потеряны навсегда. Сжатие с потерями изображения навсегда удаляет данные изображения и ухудшает изображение в процессе.
Это не так плохо, как кажется, поскольку некоторые из этих дополнительных деталей могут даже не восприниматься человеческим глазом .
Сжатие изображений без потерь, напротив, сохраняет данные, поэтому ничего не теряется. Алгоритмы без потерь хранят все необходимые данные для точного воссоздания изображения.
В идеале ваше изображение сначала пройдет фазу сжатия с потерями, а затем фазу без потерь, где то, что осталось, будет оптимизировано.
PNG
PNG были разработаны для замены GIF из-за проблем с лицензированием, отсюда и функциональное сходство.
Сила PNG заключается в алгоритме сжатия без потерь. Вы не потеряете данные в процессе сжатия, поэтому изображение может быть воссоздано без потери качества. В результате, PNG сохраняют мелкие детали на изображениях, даже когда речь идет о тексте. Недостатком является то, что размеры файлов PNG, как правило, больше по сравнению с другими типами файлов изображений из-за всех этих данных.
Еще одним преимуществом является поддержка прозрачности. Вы можете не только создать файл логотипа с прозрачным фоном, но вы также можете создавать расширенные градиенты прозрачности и многое другое.
Три вида PNG
Существует три вида PNG: PNG-8, PNG-24 и таинственный PNG-32. Технически есть также анимированные PNG, но мы не будем вдаваться в подробности, потому что они еще не получили широкой поддержки.
PNG-8 похож на GIF PNG. PNG-8 поддерживает 256 проиндексированных цветов, но с гораздо меньшим размером файла, даже меньшим, чем его эквивалент JPEG. В отличие от GIF, PNG-8 имеет плохую поддержку анимации. PNG-8 идеально подходит для простой веб-графики с прозрачным фоном, такой как логотипы и иконки сайтов.
В то время как PNG-8 поддерживает 8-битные цвета, PNG-24 поддерживает 24-битные цвета, что означает поддержку 16 миллионов цветов. PNG-24 больше похож на JPEG, но со значительно большим размером файла. Но качество изображения PNG-24 превосходно, даже при увеличении, что делает его идеальным для фотографий электронной коммерции, а также снимков экрана или изображений с текстом.
Если вы создадите PNG в диалоговом окне Photoshop Сохранить для Web , вы не увидите PNG-32 в списке в качестве опции, но ваш PNG будет автоматически преобразован в PNG-32, если вы добавите поддержку прозрачности. Это почему?
PNG-32 поддерживает 24-битные цвета с дополнительным 8-битным альфа-каналом для расширенных возможностей прозрачности. PNG-32 были разработаны, чтобы иметь возможность создавать улучшенные изображения с градиентами прозрачности.
Эти расширенные возможности означают, что PNG-32 создает файлы гораздо больших размеров. Если вы не создаете изображение, которое требует сложной прозрачности, придерживайтесь PNG-24. Если вы создаете наложение изображений, которое постепенно исчезает, то это работа для PNG-32.
Вы можете увидеть пример прямо здесь. Изображение имеет прозрачный градиент с двумя цветами, которые постепенно меняются от полной непрозрачности до полной бесцветной прозрачности.
PNG-32 / 166kb
Вы можете видеть, как черный фон влияет на отображение изображения, потому что он затемняет цвета по всему градиенту.
PNG-8 / 37kb
Для PNG-8 выше этот эффект искажен. Изображения PNG-8 поддерживают только один уровень прозрачности, поэтому прозрачность отображается только в тонкой искаженной полосе вверху.
Видео инструкция
В зависимости от вашего выбора веб-браузера, Вы сталкивались с webp изображениями, которые не смогли увидеть на просматриваемых сайтах. Основная причина этого заключается в том, что формат не поддерживается всеми браузерами. В таких как браузер Chrome, всё ещё не поддерживается этот формат, в других популярных браузерах, таких как Firefox или Internet Explorer есть такая поддержка этого формата. Это означает, что сайты, которые предлагают webp изображения часто используют скрипты, которые проверяют браузер для доставки либо webp, и если если не поддерживается, то резервный формат webp. Вы можете проверить это прямо сейчас, посетив Google Play в Chrome и затем в Firefox или Internet Explorer. Если вы сохраните изображение в Chrome оно будет иметь расширение файла
WebP
, пока же файл будет иметь расширение jpg или png, если вы используете браузер, который не поддерживает такой формат.
Ещё возможно, что вы столкнётесь с webp изображениями, хотя, может быть, вы скачали zip-архив и он включает несколько файлов webp или загруженные webp файлы с помощью Chrome для вашей системы. Вот когда вы можете столкнуться с другой проблемой: открытие webp изображений в локальной системе. Не каждая программа поддерживает webp формат. Мой любимый редактор изображений Paint.net например не поддерживает изначально этот формат. Но есть плагин, который вы можете использовать, чтобы добавить поддержку изображений webp. Всё, что вам нужно сделать, это переместить файлы внутри архива в Paint.net в каталог типы файлов. После этого, webp файлы могут быть загружены в Paint.net и вы сможете преобразовать их в другие типы изображений.
Это хорошо работает, если вы хотите преобразовать одно или несколько изображений webp. Если у вас их мнонго, вы можете предпочесть использовать приложение image converter. Одной из таких программ поддержки webp является XnConvert. Он доступен в виде портативной версии для Windows и для Mac и Linux систем.
Вот как вы можете преобразовать webp изображения, в три простых шага.
- Перетащите файлы webp в интерфейс программы. Они должны быть перечислены с указанием их имени и эскиза.
- Переключитесь на вкладку «Вывод — Output» и выберите формат, который вы хотите, чтобы изображения были преобразованы (например, jpg). Вы можете изменить выходную папку и схему именования, но это необязательно. Если Вы не вносите никаких изменений, преобразованные файлы сохраняются в той же директории, что и исходные файлы.
- Нажмите на кнопку конвертировать — convert.
Это отличное решение, поскольку Вы не должны устанавливать кодек или плагин, прежде чем вы можете конвертировать изображения в другой формат и потому, что это кросс-платформенность.
Примечание
: Компания Google создала webp codec для Windows, который можно установить, добавив тем самым поддержку формата webp в операционную систему. Эффект заключается в том, что вы видите webp эскизы в проводнике Windows и можете просматривать изображения по умолчанию для просмотра фотографий.
Если Вы не хотите устанавливать или запускать любое программное обеспечение, то Вы можете локально попробовать облако конвертирования. Это бесплатный онлайн сервис, который Вы можете использовать, чтобы преобразовать изображения webp в jpg. на момент написания этой статьи, не требовалось никакой регистрации или учетной записи.
Сервис позволяет произвести преобразование(конвертировать) из формата WebP в формат JPG
WebP — это open-source формат графических файлов, растровых изображений. Создан в 2010 году компанией Google для веб-графики ради того, чтобы быстрее загружать изображения на веб-страницы. Это является главным преимуществом WebP-файлов. Сжатие изображений в этом формате может идти как с потерями, так и без потерь – в зависимости от того, какого уровня качества вы хотите добиться. Так, сжатие без потерь идет на 26% лучше, чем в PNG-файлах. Если допустимы потери качества, то сжатие в формате WebP идет на 25-34% лучше, чем в JPEG-файлах. Полной поддержки WebP пока нет в ОС Firefox, Internet Explorer и Safari.
JPEG – это наиболее распространенный и популярный формат растрового изображения. Свое название форма получил по аббревиатуре от названия организации-разработчика Joint Photographic Experts Group. Файлы такого формата используются сегодня во всех цифровых фотоаппаратах и камерах. Они имеют хорошую степень сжатия и поддерживают глубину цвета в 24 бит. Поскольку такое сжатие существенно уменьшают размер изображения практически без потери качества, формат JPEG широко распространен в Интернете. Однако чем сильнее сжатие, тем хуже качество. К тому же формат JPEG не поддерживает опцию прозрачности.
Какие браузеры поддерживают WebP
Формат поддерживают Chrome, Opera, браузер Android и остальные популярные браузеры, последним о поддержке в Firefox объявили Mozilla. Остались браузеры Apple, которые не хотят включать поддержку этого формата. Причиной может быть то, что компания разрабатывает более современный AVIF.
По информации с сайта
caniuse.com, на вторую неделю апреля 2019 года такие данные: WebP поддерживают 78,49% браузеров пользователей в мире и 68,58% в России.
 Статистика с caniuse.com
Статистика с caniuse.com
Формат доступен не во всех версиях браузеров, которые открывают пользователи в мире, а в России этот процент еще меньше. Рекомендуют использовать несколько форматов, пока есть вероятность, что браузер может не справиться с WebP.
Преимущества WebP на другими форматами
Естественно, основное преимущество — это размер. Сокращение размера положительно влияет сразу на четыре аспекта работы в интернете:
- Сайты со сжатыми WebP-картинками работают быстрее. Уходит меньше времени на обработку небольших файлов. Даже если в статье будет под сотню изображений, компрессия спасет от чересчур долгих загрузок.
- Загружая на VDS маленькие изображения, можно сэкономить на пространстве жесткого диска.
- Пользователи будут тратить меньше мобильного трафика при посещении сайта со смартфона.
- Выделенный интернет-канал до сервера будет загружен гораздо меньше, если передаваемый медиаконтент меньше весит. Еще один плюс к производительности.
Но говорить о преимуществах WebP проще в сравнении с другими форматами.
WebP против JPEG
JPEG — формат, отлично подходящий для изображений с большим количеством цветов. Он мало весит и имеет приемлемое качество, из-за чего обрел столь большую популярность среди пользователей.

Главный недостаток JPEG — заметная потеря в качестве и детализации из-за недостаточно продуманных алгоритмов сжатия. Это особенно заметно при приближении или когда у картинки изначально не слишком высокое разрешение.
У WebP качество картинки практически не теряется. Если ознакомиться с галереей, то станет понятно, что отличить их формат от высококачественных JPEG практически невозможно. Это видно только по размеру файлов.
WebP против PNG
PNG — формат, ставший золотым стандартом и сумевший сохранить идеальный баланс между качеством и весом. Он подходит для изображений с логотипами или некрупным текстом. Там, где нужна высокая детализация.
Но речь идет о графике. С фотоснимками PNG справляется хуже более узкоспециализированных расширений. К тому же PNG заметно тяжелее того же JPEG даже после компрессии (хоть и сохраняет высокое качество).

WebP по детализации и цветопередачи на одном уровне с PNG. Разницу трудно заметить даже при сравнении лоб в лоб. Он хорошо отображает как графику, так и фотографии. При этом размер зачастую ниже, чем у PNG, на 30%.
JPEG
JPEG расшифровывается как Joint Photographic Experts Group и был разработан для использования в фотографиях. В качестве стандартного формата файлов для большинства потребительских цифровых камер и мобильных телефонов, вы найдете его повсюду.
JPEG имеет несколько преимуществ:
- JPEG-файлы могут содержать миллионы цветов, чтобы создавать насыщенные, яркие изображения
- Они дают относительно небольшой размер файла, даже с таким большим количеством цветов
- Они поддерживаются во всех современных браузерах.
Неудивительно, что JPEG является таким популярным форматом файлов для интернета.
Поскольку JPEG был разработан для фотографий, он не поддерживает прозрачность и анимацию.
Сжатие JPEG
JPEG использует сжатие с потерями, чтобы сохранить небольшой размер файла.
Сжатие JPEG не является настройкой «все или ничего». ВЫ можете настроить степень сжатия от 0% (сильное сжатие) до 100% (без сжатия), чтобы создать идеальный баланс для вашей ситуации.
Как правило, сжатие изображения на 75-100% будет поддерживать целостность и высокое качество изображения, но при 75% изображение будет в два раза меньше. Половина! Вот почему большинство социальных сетей сжимают свои изображения в диапазоне 70-85%. Например, Facebook сжимает ваши изображения на 85% .
Поэтому, когда вы готовите свои изображения в Adobe Photoshop или Lightroom, не бойтесь переместить этот слайдер.
Просто посмотрите на эти два изображения. Один не был сжат и составляет 229 КБ, а другой был сжат на 75% и составляет 95 КБ.
Можете ли вы сказать, какой из них какой?
Существует формат JPEG без потерь, называемый JPEG-2000, но он не получил широкого распространения.
(Кстати, Вариант 1 — это сжатое изображение)
JPG против PNG
JPEG — это плохой выбор для изображений с высокой контрастностью. Вот почему скриншоты JPEG с черным текстом на белом фоне имеют тенденцию быть размытыми.
JPEG — это идеальный тип файла изображения для фотографий, особенно без текста, когда файл изображения меньшего размера имеет приоритет над качеством изображения.
JPEGS значительно меньше, чем PNG. Наше изображение пейзажа выше в формате PNG составляет 329 Кб, это почти в 3,5 раза больше, чем сжатая версия.