Как структура сайта влияет на продвижение
Содержание:
- Виды структуры сайта
- Что такое логическая структура сайта
- Меню сайта
- Логическая схема сайта
- Внутренняя и внешняя структура сайта
- Отправьте обновленную карту сайта в поисковики.
- Примеры создания структуры веб-сайта
- Как улучшить сайт с помощью SILO
- Как составить правильную структуру интернет-сайта, что важно знать
- Рекомендации для WordPress
- Как правильно распределить запросы по страницам
- Пошаговый алгоритм проектирования структуры
- Пример разработки структуры сайта под SEO продвижение
- Как анализировать и скачивать чужие структуры
- Как оптимизировать структуру вашего сайта
- Сбор семантики
- Какой должна быть структура сайта
- Тема 3. Проектирование структуры веб-сайта
- Вывод
Виды структуры сайта
Линейная
Линейная структура выглядит в виде цепочки. Подойдет для одностраничных сайтов (якорного меню) и визиток.
Например:
- Главная
- О компании
- Услуги
- Контакты
Линейно-разветвленная
Линейно-разветвленная структура, представляет из себя цепочку переходов, иногда с правом выбора. Подойдет для небольших сайтов — в основном визиток.
Пример:
- Главная
- О компании
- Наши работы
- Отзывы о нас
- Услуги
- Создание
- Продвижение
- Контакты
Дерево
Древовидная структура состоит из множества уровней и разделов (имеет много ветвлений). Самая распространенная, популярная и оптимальная для многостраницных сайтов.
Решето, сеть
Структура в виде сети, создается по принципу древовидной, но при этом все проектируется так, чтобы посетитель мог перескочить со страницы глубокого уровня вложенности, на любой другой, к примеру, на 1-й или второй уровень
При разработке такой структуры важно тщательно продумывать ее, чтобы не запутать посетителей
Что такое логическая структура сайта
Логическая структура сайта — это совокупность всех страниц на сайте, расположенных с учётом иерархии. То есть, взаимосвязь страниц, в которых прослеживается их принадлежность к разделам, категориям, подкатегориям и другим типам страниц (карточкам товара, тегам, фильтрам и прочее).
Структуру сайта надо построить таким образом, чтобы упростить пользователям переход от общих тем к конкретной информации, за которой они пришли. От этого зависит удобство пользователя, время, которое он проведет на вашем сайте, целевые действия, которые он совершит. Запутанная система навигации и чрезмерное структурирование контента ни к чему хорошему не приведёт.
Меню сайта
После этого необходимо продумать, как будет выглядеть внутреннее меню для каждой конкретной страны в подразделе. Для этого нужно подумать, что интересует туристов в первую очередь. И станет всё ясно. Если сложно определить что нужно людям на глаз, делаем просто – открываем http://wordstat.yandex.ru/ — вводим туда название страны и получаем наглядный результат.
Как правило, в тематике «туризм» технология составления меню конкретной страны весьма проста. Меню обязательно должно включать в себя следующие пункты: карта страны отели страны основные города страны курорты страны отзывы туристов
Дополнительно можно включать также разделы типа: достопримечательности шоппинг недвижимость
Итак, мы разработали структуру сайта по тематике «Туризм». Схематически она выглядит следующим образом:
Континент → Конкретная страна → Пункт меню страны → Страница сайта
Аналогичным образом составляется структура сайта для других тематик.
Логическая схема сайта
Логическая структура сайта состоит из страниц сайта и связей между ними.
Логика структуры должна быть выстроена таким образом, чтобы с одной стороны сайт легко масштабировался, с другой — был понятен и прост для пользователя. Эти две потребности необходимо учесть в процессе разработки.
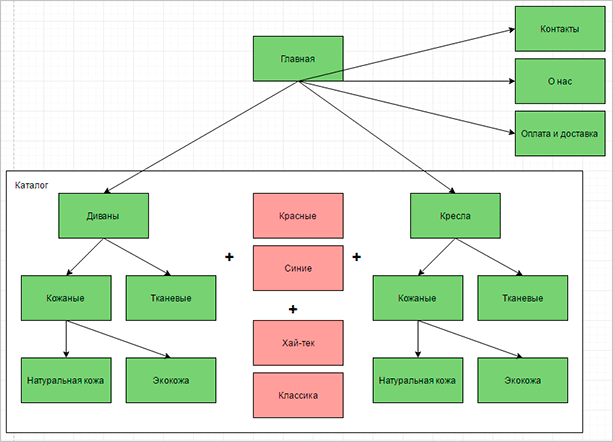
Что значит сайт легко масштабируется?
То есть при добавлении новых страниц на сайте не возникает проблем, так как изначально для них было заложено место в структуре.

Новая страница сорта чая попадает не просто в разделе «чай», но ещё и в рубрику «зеленый чай». Когда товаров станет много в них все равно будет легко ориентироваться.
Попробуем изменить структуру (уберем подразделы):

При такой структуре, после наполнения товарами, раздел «чай» будет напоминать винегрет, где все ингредиенты свалили в кучу и перемешали. С ростом магазина искать определенный товар, анализировать данные (спрос, количество заявок и продаж) по каждой категории чая будет все менее удобно и трудозатратно.
Что значит сайт понятен для пользователя?
Понятен — значит то, что если я хочу найти зеленый чай с жасмином, то я догадываюсь, где и как его искать на данном сайте. Мне в этом помогают элементы навигации, давая информацию о строении сайта.
Структура сайта должна быть основана на здравом смысле: в разделе чай расположены подразделы типов чая (зеленый, красный, черный, белый), а в разделах кофе подразделы с типами кофе (арабика, робуста, либерика), но никак не наоборот.
Структура должна быть единообразна. Если она строится по схеме: напиток – вид напитка – конкретный напиток, то ее необходимо придерживаться.
Правильно
Категория: Чай — Подкатегория: Зеленый — Товар: Зеленые вершины 200 гр.
Категория: Кофе — Подкатегория: Арабика —Товар: Арабика Бали 400 гр.
Меню: Чай / Кофе
Меню уровень 2: Чай зеленый / Чай красный / Чай черный
Меню уровень 2: Кофе арабика / Кофе робуста / Кофе либерика
Не правильно
Категория: Чай — Подкатегория: Зеленый — Товар: Зеленые вершины 200 гр.
Категория: Арабика —Товар: Арабика Бали 400 гр.
Категория: Робуста —Товар: Робуста Уганда 350 гр.
Меню: Чай / Арабика / Робуста
Что значит сайт прост для пользователя?
Элементы страницы (ссылки, кнопки и т.д.) названы простыми русскими словами, а не супер креативными, значение которых понятно только автору.
Меню не перегружено пунктами, а если их много, то разделено на небольшие блоки по 5-8 ссылок.
Структура конкретного раздела должна открываться только внутри самого раздела, чтобы также не перегружать информацией.
Если проводить аналогию с нашим городом. На центральной площади указатель: кузница — налево, рынок — прямо; внутри рынка уже свои указатели (вещевой ряд, продуктовый ряд, палатка #1, палатка #2 и т.д.). Все сделано максимально просто, но при этом решается главная задача: быстро найти то, что ищешь.
Внутренняя и внешняя структура сайта
Вышеописанные признаки характеризуют внутреннюю структуру
При создании сайта важно определить, каким будет будущий продукт. Это позволит избежать проблем по переделыванию его структуры
Ведь услуги специалиста обходятся недешево.
Когда речь идет о внешней структуре, то блоки на сетевых ресурсах размещаются в следующем порядке:
Верхний блок (голова, шапка, хедер). Здесь обычно располагают главное меню и эмблему. Реже можно встретить добавочные элементы: баннеры, фото большого размера, рекламу.
Сайдбар (левый/правый или один из них)
Они обеспечивают посетителя важной информацией, позволяют заинтересовать и удержать его на странице больше времени.
Центральный блок. Он содержит информацию, которую ищет пользователь
Контент непременно должен попасть ему на глаза в первом или втором экране. Посетитель не будет пролистывать сайт бесконечно в попытке найти нужный материал. Он просто уйдет в другое место.
Футер (подвал сайта). Его назначение – предоставить посетителю актуальную контактную информацию. Подвал часто используют для размещения навигационного меню, важных ссылок или рекламы.
Практически 99% сайтов выглядят именно так. Поэтому нет нужды переставлять блоки по своему усмотрению.
Отправьте обновленную карту сайта в поисковики.
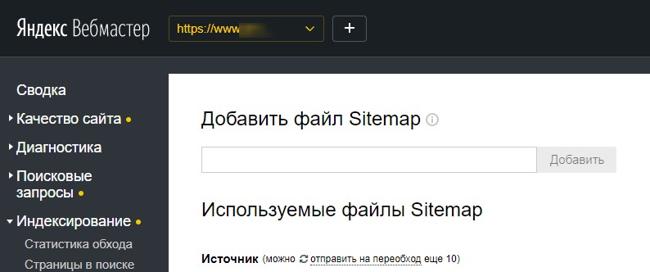
После внесения изменений войдите в консоль поиска Google и Яндекс вебмастер и отправьте обновленный файл карты сайта.

Структурные изменения требуют времени — правильно сформулируйте свои ожидания
Работая над SEO, вы всегда должны иметь в виду, что поисковое продвижение требует времени. Чтобы увидеть результаты изменений, которые вы вносите в свой сайт сегодня, могут потребоваться недели или месяцы.
Также важно понимать — изменение структуры сайта важно, но это не значит, что изменив только структуру сайта, сайт сразу начнёт занимать топовые позиции. Есть ещё качество контента, количество и качество внешних ссылок и еще целый ряд других факторов
Примеры создания структуры веб-сайта
Вариант схемы ресурса будет зависеть от его вида, тематики и контента. Как я говорил ранее, в ресурсах типа лендингов и визиток может применяться линейная иерархия – не очень хороший вариант для SEO, но кто-то все равно пользуется.
В рамках этого материала мы будем рассматривать наиболее правильный вариант схемы – древовидный. Он универсальный, поэтому подойдет для большинства проектов.
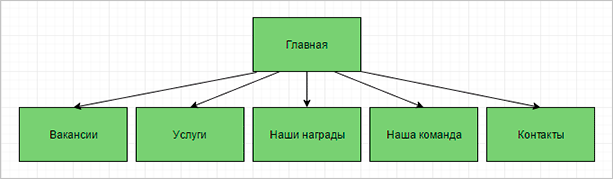
Визитка
Обычно визитки содержат в себе не очень много страниц. Это может быть главная – с общим описанием услуг. Далее идут отдельные страницы с портфолио, вакансиями, более подробным описанием услуг и т. д. Здесь всего два уровня.
То есть у ресурса максимально простая иерархия, которую очень легко реализовать.

Если говорить про проект на WordPress, то вам просто необходимо создать несколько документов (Страницы – Добавить новую). Этого вполне хватит для визитки. Все они будут располагаться на более “низкой” ступени, относительно главной. С точки зрения SEO, это хорошо.
Коммерческий ресурс
Коммерческие проекты содержат уже более сложный вариант схемы. От главной точно так же может отходить несколько документов с информацией. Но, помимо этого, могут содержаться разделы, внутри которых будут тематические посты.

В коммерческом проекте уже желательно использовать хлебные крошки. Пользователи могут запутаться в структуре, и ни к чему хорошему это не приведет, а вот хлебные крошки, помимо перелинковки, добавят вашему ресурсу хороших поведенческих. Это положительно сыграет на ранжировании.
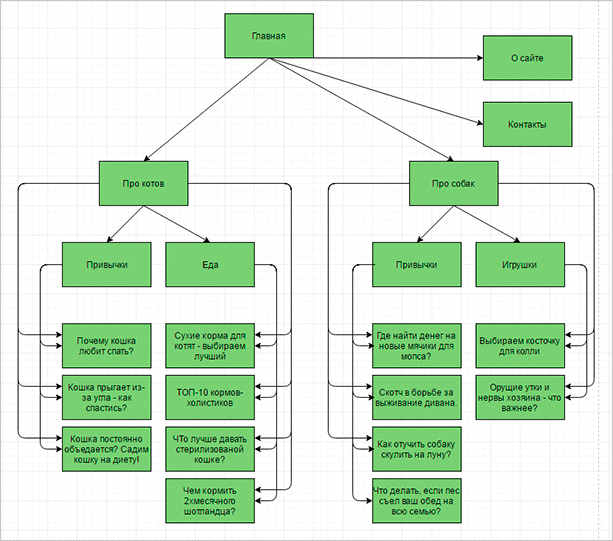
Информационный проект
Информационные ресурсы также имеют сравнительно сложную схему. Там, помимо страниц и рубрик, есть также и материалы. Они могут располагаться как внутри одной рубрики, так и в нескольких. В последнем случае это может создавать лишние дубли и негативно сказываться на поисковой оптимизации.

При формировании схемы для инфо-проекта стоит учитывать, что не только поисковые роботы будут изучать ваш ресурс. Простым посетителям тоже нужно ориентироваться во всем этом многообразии.

Исходя из всего вышеописанного, чтобы разработать правильную структуру ресурса, вы должны:
- Определить тип проекта, выполнить аудит тематики.
- Нарисовать схему, которая будет содержать в себе страницы, категории, статьи/товары. Иерархия должна быть древовидной, соответствовать одному из примеров выше.
- Планомерно воссоздать схему, сделать перелинковку.
- Добавить карту сайта, которая будет содержать в себе все элементы проекта.
- Создавать качественный контент.
При этом структура тесно связана с семантическим ядром. Его можно либо составить самостоятельно, либо заказать.
Как улучшить сайт с помощью SILO
Си́лос (от испанского silo) — корм для сельских животных, состоящий из массы ингредиентов и получаемый путем перемешивания всевозможных сельскохозяйственных культур. Еще силосом называют бункер, в котором и хранится такой чудо-корм. А как это соотнести с архитектурой сайта для СЕО?
Поисковые системы Яндекс и Google любят сайты, которые позволяют им легко идентифицировать контент. Ресурсы с неорганизованным контентом затрудняют понимание того, что представляет собой страница – а это значит, что поисковики затрудняются в оценке ваших целевых ключевых слов. Соответственно, и ранжируется ваш ресурс ниже конкурентов.
С помощью SILO (Силоса) вашего сайта, а также посредством точных группировок контента вы легко проясните для поисковых систем суть вашего предложения целевой аудитории.
Силосная архитектура сайта – основа мощной поисковой оптимизации на странице. Назначьте центральную тему силоса и создайте организационную структуру на вершине архитектуры сайта, а затем продолжайте и разрабатывайте выбранную тему, усиливая ее соответствующими категориями и вспомогательными ссылками на полезные статьи и страницы.
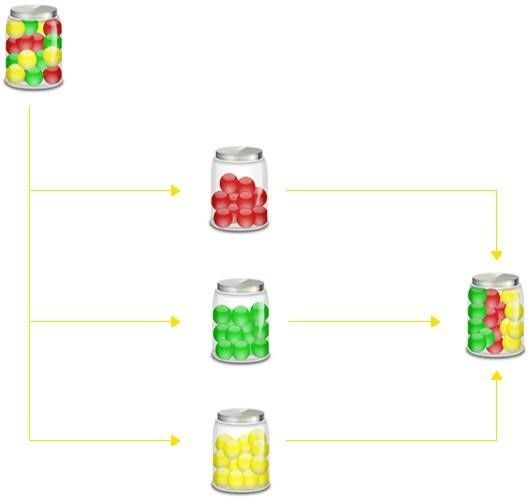
Давайте представим контент сайта в виде стеклянных банок, в каждой из которых находится определенное SEO-содержимое ресурса. Перемещая свой контент в банки, разделенные классификацией, вы очищаете релевантность с поисковыми системами.
С организованными силосами у вас может быть содержание по многочисленным темам, а оценивать каждый раздел для поисковиков будет проще и понятнее:

В магазине представлена масса коллекций аксессуаров:

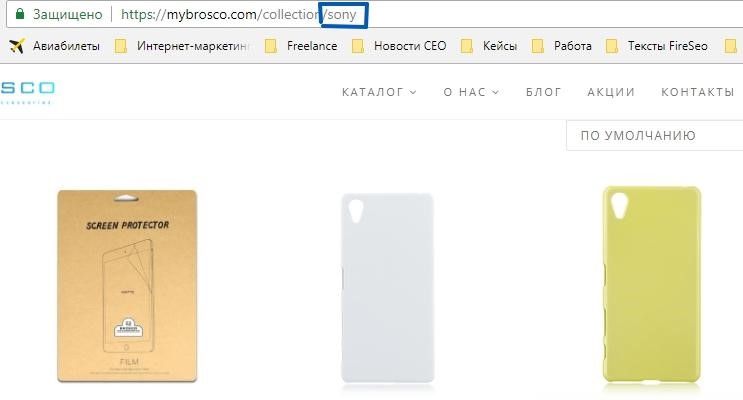
Мы объединяем серию изделий под названием Sony, Apple, НТС и прочие в адресной строке – это и есть SILO:


Влияние SILO на архитектуру вашего сайта огромно, потому как безупречная структура ресурса требует меньше ссылочной массы на другие источники. Соответственно, и вы получаете высокий рейтинг, поскольку собственные страницы сайта добавляют вес для всего сило.
Как составить правильную структуру интернет-сайта, что важно знать
Заниматься созданием четкой иерархической модели ресурса нужно на ранних этапах его разработки до формирования контента. Чем раньше вы продумаете и реализуете всю «подноготную», тем удобнее будет наполнять страницы, а главное, они быстрее проиндексируются и получат лучшие позиции в выдаче. Если же ваш веб-проект в индексе и слабо «движется» из-за некорректной или вовсе отсутствующей схемы построения, то нужно безотлагательно менять ее. Чем быстрее вы это сделаете, тем менее болезненной будет процедура переиндексации.
Перед тем как разработать и организовать структуру вашего сайта, продумайте каждый шаг. Нарисуйте наброски на листе бумаги, какие разделы и подразделы вы бы хотели видеть, что в них будет входить (примерные группы товаров, их свойства и пр.), как они будут перекликаться между собой и т.д. Чем ясней вы отобразите схему, тем с большей вероятностью ресурс выйдет в топовые позиции органической выдачи. Рядовой пользователь, зайдя на любую из страниц проекта, должен быстро сориентироваться и отыскать нужные ему данные или перейти в другой раздел, не затрачивая на манипуляции перехода и поиска слишком много времени.

Рекомендации для WordPress
В WordPress структура задумана изначально. Ранее в этой статье я уже упоминал, что при создании элементов иерархия ресурса будет создаваться автоматически.
Тем не менее я бы хотел дать вам несколько рекомендаций по этому поводу:
Одна статья – одна рубрика
В ВП можно привязывать к статье несколько рубрик. Одна из них будет “основной”, вторая – “дополнительной”. Однако на схему проекта такой подход влияет крайне негативно.
Поэтому лучше придерживаться модели, когда одна статья будет относиться только к одной рубрике. С точки зрения поисковой оптимизации это будет более выгодно, поэтому если вы только-только продумываете свой ресурс – не забывайте про этот момент.
Рубрики в URL
Обычно вебмастеры упускают этот момент, но он очень хорошо повышает видимость ваших материалов среди поисковиков. Я говорю о структуре ссылок – добавляйте рубрики, чтобы ссылки на ваши материалы имели вид: site.ru/рубрика/статья. Это можно очень просто сделать через “Настройки” – “Постоянные ссылки”.
Закрывайте метки (/tag/) от индексации
Метки – это, конечно, хорошо, но они негативно влияют на схему и создают лишние дубли. Лучше закрыть метки через robots.txt, дабы поисковые системы адекватно индексировали ваш проект.
Как правильно распределить запросы по страницам
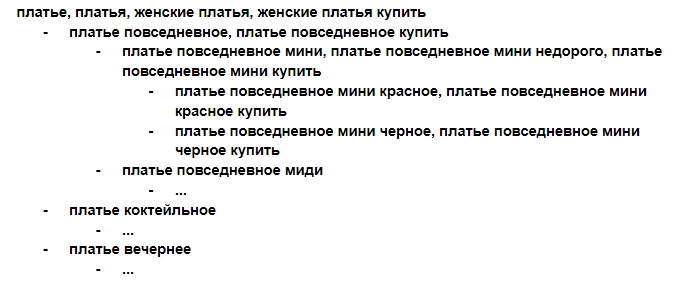
Возьмем для примера сайт, осуществляющий продажи платьев.
- Из анкор-листа выбираем общие запросы (платье, платья, женские платья и т.д.). Как правило, это высокочастотники.
- Группируем отдельно уточняющие среднечастотники (платье повседневное, платье коктейльное, платье вечернее и т.д.).
- Такую же работу проводим с низкочастотниками, еще более сужающими круг поиска (платье повседневное мини, платье повседневное миди).
- Следующая подгруппа будет типа: платье повседневное мини красное, платье повседневное мини черное и т.д.
Составляем структуру, исходя из логики. У нас получится примерно следующее:
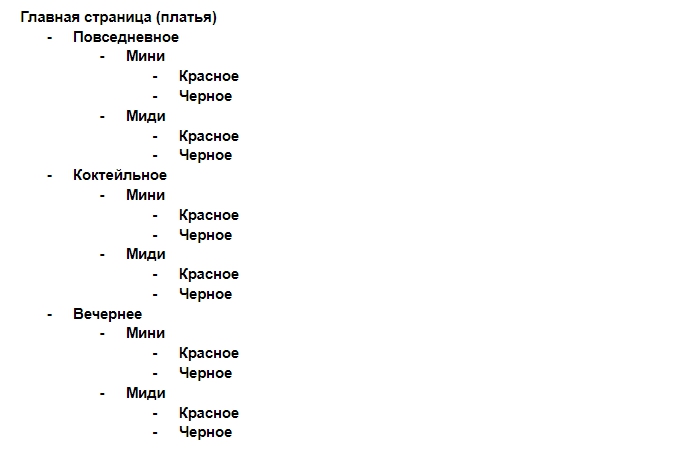
 На основании полученного дерева анкоров создаем структуру самого сайта:
На основании полученного дерева анкоров создаем структуру самого сайта:
 Как видите, одним действием мы решили две важные проблемы: создали правильную структуру сайта и распределили ключи по страницам.
Как видите, одним действием мы решили две важные проблемы: создали правильную структуру сайта и распределили ключи по страницам.
Пошаговый алгоритм проектирования структуры
Собрать семантику
Начинать необходимо со сбора семантического ядра, чтобы на его основе спроектировать будущие разделы и их вложенность. Не обязательно создать все страницы сразу — необходимо только понимание примерного количества страниц или разделов и их организации.
Сгруппировать
Семантическое ядро группируется и распределяется по сайту в зависимости от интентов запросов, частотности, конкурентности или веса. Под высокочастотный запрос оптимизируется главная страница, под среднечастотные — страницы категорий, а низкочастотные запросы выносятся на страницы третьего уровня, например, статьи или теги.
Также необходимо учитывать и то, что не всегда для создания хорошей структуры сайта достаточно опираться исключительно на семантическое ядро. Необходимо учитывать и намерения пользователей — интенты, а также понимать, что еще может интересовать потенциального клиента. Для этого необходимо уже глубокое понимание специфики ниши, и помочь в этом может бриф и консультация с клиентом.
Визуализировать
Чтобы визуализировать и упростить восприятие результата, рекомендую использовать сервисы и программы для создания интеллект-карт, или mind maps. Например, бесплатная версия онлайнового Mindmeister.com позволяет создавать до 5 проектов и делиться доступом с коллегами и клиентами.
Вот пример структуры сайта, созданной в Mindmeister:
Вся работа в Mindmeister строится по принципу drag-n-drop, то есть управлять элементами можно простым перетаскиванием. Настройки удобны и интуитивно понятны, разобраться легко.
Следовать советам SEO-специалистов
Вот ряд советов, которые нужно учесть при проектировании структуры, чтобы получить максимальный эффект и избежать ошибок:
Пример разработки структуры сайта под SEO продвижение
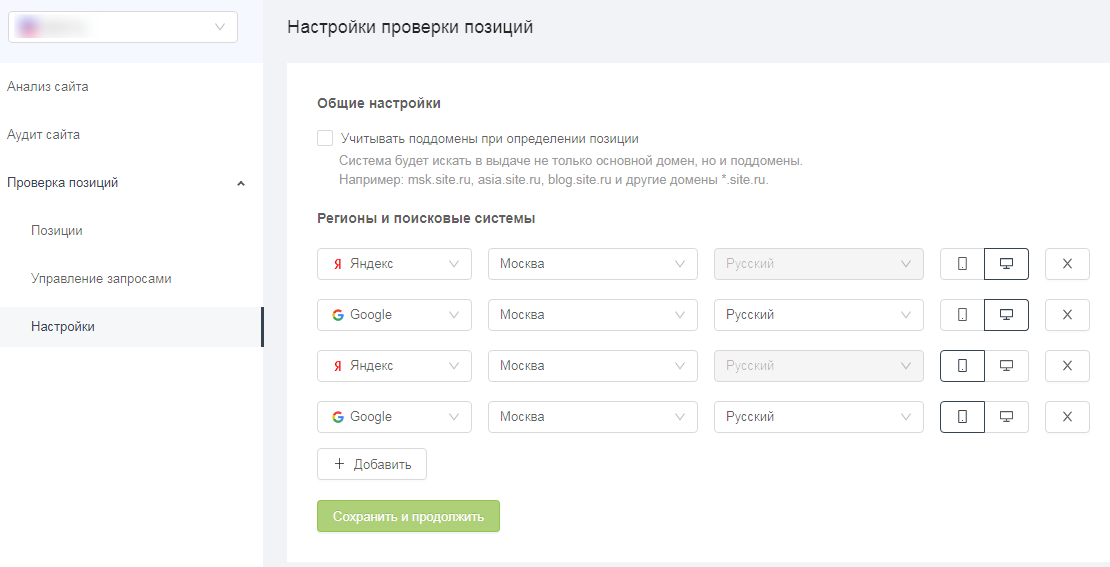
На самом первом этапе я бы рекомендовала провести анализ сайтов конкурентов в своей нише. Изучите их структуру — вы увидите, что у большинства она похожая. И раз эти сайты в топе, значит, она является оптимальной. Вы можете изучить структуру, пройдясь по разделам меню. Задание упрощается, если у сайта открыта карта сайта. Тогда вся его схема будет у вас перед глазами.
Подумайте, какие из разделов вам не нужны, или какие вы можете добавить, потому что они будут интересны вашим клиентам.
Постарайтесь сделать структуру сайта максимально естественной. Продумайте, какие у вас будут разделы и категории. Сложнее всего как раз с категориями
Важно построить архитектуру, чтобы категория потом не была пустой, или содержала всего 2-3 материала. Но в то же время они и не должны быть слишком большими – в таком случае проще сделать ещё один раздел
Если вы собираетесь продвигать сайт с помощью поисковой оптимизации, то схему сайта лучше всего начинать прорабатывать после тщательных подготовительных работ. В частности, после сбора семантического ядра и его кластеризации. Когда вы увидите, какие запросы по вашей тематике более востребованы, у вас не останется вопросов насчет того, какие категории сайта нужно создать. В результате вы получите сайт, который будет не только отвечать интересам пользователей, но и уже готов к продвижению.
Теорию разобрали. Теперь давайте посмотрим на практике. Попробуем продумать структуру небольшого коммерческого сайта компании, которая торгует строительными материалами. Исходим из того, какие услуги предлагает компания, и какие стройматериалы она реализует.
1. Собираем и кластеризуем семантическое ядро.
Для этого можно использовать специальные программы – например, KeyCollector. Собираем все ключи, убираем ненужные нам, или которые не относятся на самом деле к нашим услугам (например, мы не реализуем стройматериалы оптом; ключ «краска оптом» уже нам не нужен).
Теперь разносим ключи по кластерам (группам). При кластеризации думаем, логически размышляем, куда какой запрос отнести. В результате у вас получится несколько групп запросов, с которыми уже можно работать дальше.
Более подробно: Как составить семантическое ядро сайта
2. Прорабатываем непосредственно структуру.
Из категорий (если судить по ключам) нам нужны:
- каталог строительных материалов.
- услуги.
- доставка и оплата.
- о компании.
- контакты.
Каталог и услуги будут включать в себя подкатегории.
У каталога это будут:
- строительные смеси.
- кирпич.
- кровельные материалы.
- пиломатериалы.
- лакокрасочные материалы.
- декоративная штукатурка.
Услуги будут включать в себя подкатегории:
- грузчики.
- вывоз мусора.
Причем в услугах можно и не делать подкатегории, а сделать перечень услуг на одной странице. Решаем с оглядкой на семантическое ядро. Если ищут «услуги строительной компании», но не ищут «грузчики строительная компания» (например), то можно и не разбивать категорию на подкатегории. Если ключи, которые относятся к данной услуге, достаточно востребованы, имеет смысл делать под них и продвигать отдельную страницу.
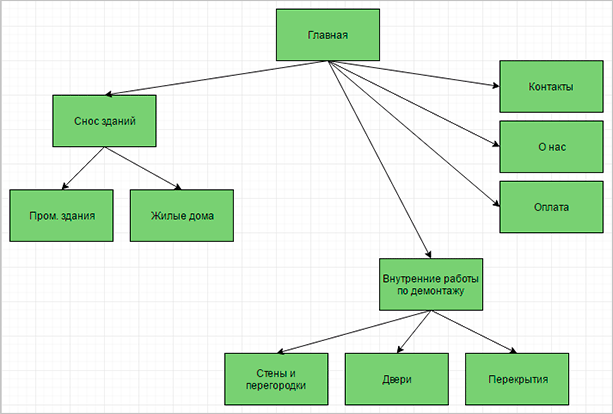
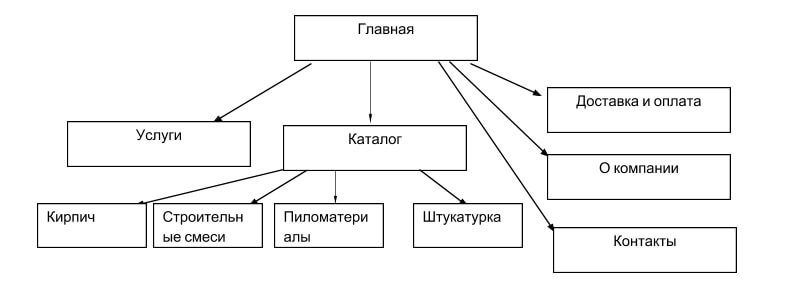
3. Визуализация.
Сделать это можно в любой из программ, о которых речь пойдет ниже. Да даже просто набросайте на листке бумаги — даже такой вариант может подойти, это лучше, чем ничего.
Итак, у нас вышло:

Читай также: Прототипирование сайта
Как анализировать и скачивать чужие структуры
Один из правильных способов выстроить грамотную структуру своего веб-ресурса — скопировать идею у конкурентов. Этим приёмом удастся значительно облегчить процесс, воспользовавшись готовым вариантом. Часто в интернете встречаются потрясающе чёткие примеры формирования карты. Такие возможности упускать не стоит.
Вот в какой последовательности надо это делать.
- Проанализировать нескольких конкурентов в тематике.
- Выбрать лучший вариант.
- Скопировать структуру.
Парсить архитектуру чужого сайта можно с помощью различных инструментов. В свободном доступе их много. Это такие известные программы, как Majento Site Analyzer, Netpeak Spider, ComparseR и другие.
Для примера. Есть бесплатный инструмент на персональном блоге Артура Корсакова под названием «Парсинг структуры онлайн». Достаточно вбить в окошко адрес любого домена, чтобы сервис начал автоматически считывать и парсить уровни вложенности.

Как оптимизировать структуру вашего сайта
Теперь, когда у вас есть представление о том, какова идеальная структура веб-сайта, давайте рассмотрим, как на практике можно создать хорошую структуру для своего веб-сайта. Вот необходимые шаги:
- Спланируйте структуру сайта заранее
- Используйте категории, чтобы сгруппировать связанный контент
- Проведите SEO оптимизацию категорий
- Используйте HTML и CSS для навигации
- Используйте меню хлебных крошек
- Создайте правильную структуру внутренних ссылок
- Создайте карту сайта для пользователей
Для новых сайтов
Если вы запускаете новый сайт, то легко спланировать структуру сайта заранее. Этот шаг часто упускается из виду многими веб-дизайнерами и веб-мастерами.
Многие веб-дизайнеры и вебмастера концентрируются на визуальном аспекте веб-сайта, а вот структура остается без внимания.
Лучший способ спланировать структуру сайта — использовать вышеуказанные «идеальные структуры» в качестве начальной точки и настроить их в соответствии с вашими потребностями. Вам нужно иметь в виду следующее:
Ваш веб-сайт должен иметь иерархическую структуру. Главной точкой является домашняя страница, а затем все остальные страницы должны быть сгруппированы по категориям в зависимости от их типа.
Например, посты в блоге должны быть сгруппированы по категориям блогов и помещены в «Блог». Новостные статьи могут быть сгруппированы по дате публикации. Если вы предлагаете услуги, они могут быть сгруппированы по видам услуг.
Попробуйте подумать, что является лучшей группировкой с точки зрения пользователя. Запустите пробную структуру и попробуйте повторить шаги, которые должны быть сделаны обычными пользователями для поиска продукта или статьи на вашем веб-сайте. Если обычные посетители смогут найти нужную статью, то и поисковые системы тоже без проблем найдут их.
Ваша иерархия должна быть не более 2-х или 3-х уровней глубиной — не усложняйте иерархию вашего сайта, но сохраняйте ее простотой. Все страницы вашего сайта должны быть доступны с главной страницы менее чем за 3 клика.
Например, если вы создаете интернет магазин, то вы должны сделать такой структуру, чтобы пользователь смог посетить определенную страницу с продуктом менее чем за 3 клика. Это выглядит так:
- Домашняя страница (1 клик)
- Категория продукта (2 клика)
- Подкатегория продукта (3 клика)
- Страница продукта
Для действующих сайтов
Если у вас уже есть веб-сайт, который проиндексирован поисковиками и имеет некоторые рейтинги, то не начинайте изменять структуру своего сайта, поскольку это может негативно повлиять на ваш рейтинг. Про действующие сайты, подробнее ниже.
Сбор семантики
В качестве примера возьмем категорию товаров «Микроволновые печи» и на её примере составим структуру сайта.
Мы не будем останавливаться на сборе семантики. В интернете на каждом блоге/форуме, посвященном SEO, есть множество методов сбора семантического ядра.
Я приведу лишь небольшую часть семантики, которая необходима для иллюстрации принципа построения структуры. Это не вся семантика на данную категорию.
Итак, у нас есть запросы:
- купить микроволновую печь
- микроволновка цена
- купить свч
- микроволновки киев
- микроволновка Samsung
- купить свч самсунг
- микроволновая печь Gorenje
- микроволновка Gorenje
- микроволновая печь Panasonic
- микроволновка Panasonic
- микроволновка с грилем
- микроволновка без гриля
- микроволновка с конвекцией
- микроволновка без конвекции
- микроволновые печи с грилем и конвекцией
Семантика основана на ассортименте сайта.
Крайне желательно при подборе семантики анализировать конкурентов, можно это делать при помощи специализированных сервисов. Например, сервиса prodvigator. При анализе конкурентов , к примеру, в популярном магазине был обнаружен фильтр «микроволновые печи с грилем и конвекцией». А частотность указывала на то, что пользователи интересуются такими моделями СВЧ. Следовательно, этот запрос тоже стоит добавить в СЯ.
Какой должна быть структура сайта
Одним из ключевых моментов при разработке структуры является уровень вложенности страниц. Идеальным считается соблюдение правила «3 кликов»:
- Первый приводит на стартовую страницу.
- Второй ведет на основные разделы или в рубрикатор.
- Третий направляет к основному контенту сайта.
Если доступность материала в большем числе кликов, пользователь просто покинет ресурс, не добившись информации по своему поисковому запросу.
Для выстраивания структуры данных на сайте также важна грамотная внутренняя перелинковка. Благодаря чему пользователи могут не искать требуемую статью, а просто перейти по анкору. Проводя разработку структуры сайта в правильном направлении, владелец ресурса может улучшить релевантность, индексацию и поведенческие параметры, что положительно скажется на ранжировании сайта.
Тема 3. Проектирование структуры веб-сайта
Последовательная и логичная структура веб-сайта — важный фактор, влияющий на лояльность пользователей. Выбор подходящей структуры осуществляется на этапе проектирования и зависит от назначения сайта.
Знакомство человека с новым для него окружением всегда начинается с его предположения о том, как он должен вести себя в нем. Он строит свое поведение, в первую очередь, на основе предыдущего опыта, оценивая свое отношение к тому, с чем уже сталкивался и тому, что впервые видит (создает т.н. ментальную модель). Популярность нового веб-сайта в значительной мере будет определяться тем, насколько хорошо его информационная структура соответствует ментальной модели пользователя, его ожиданиям. Логичная и предсказуемая структура позволяет новому посетителю делать успешные предположения о том, где может находиться нужная веб-страница, а регулярные методы организации и отображения информации позволяют прозрачно «обучить» пользователя работе с сайтом.
Внутренняя и внешняя структура
Структуризация представляемой на сайте информации выполняется на двух уровнях: внутреннем и внешнем.
Внутренняя структура определяет логические связи между веб-страницами, то, что в SEO называется внутренней перелинковкой. Продуманная внутренняя структура позволяет избежать ситуаций, когда, например, на сайте появляются страницы, доступные более чем в 3-х кликах от стартовой или в поисковую выдачу попадают приватные страницы или множественные дубли. С другой стороны, под внутренней структурой сайта иногда подразумевают размещение файлов и каталогов в файловой системе веб-сервера. Хороший пример — размещение всех изображений в каталоге images, а скачиваемых файлов — в каталоге download. Внутренняя структура может частично или полностью отображаться во внешнюю структуру.
Внешняя структура – это, по сути, схема навигации, вписанная в дизайн сайта. Именно с внешней структурой имеют дело посетители, будь то люди или роботы. Переходя по ссылкам, они получают доступ (или не получают) к той информации, которую представляет сайт. Тщательно проработанная внешняя структура не только упрощает перемещение по страницам, но и способствует продвижению сайтов в поисковых системах, об этом говорят сами разработчики поисковиков.
Типовые структуры
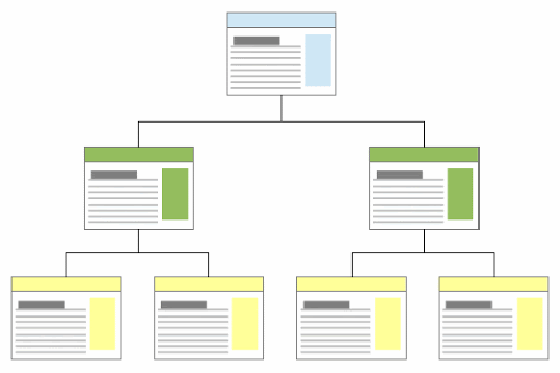
Линейная структура
Простая и естественная структура, в которой все страницы сайта последовательно связаны между собой (рис. 1). Навигация по такому сайту в основном сводится к указанию ссылок на предыдущую и следующую страницы — переходя по ним, пользователь словно листает книгу. В чистом виде линейная структура применяется разве что на самых простых сайтах с небольшим количеством станиц.
Рис. 1.
Вывод
Из всего вышеперечисленного мной, можно сделать единственный вывод: структура сайта играет основополагающую роль в продвижении. Если вы уверены, что она плохая, то обязательно соберитесь с силами и измените ее. В результате вы получите колоссальные изменения.
Вы можете самостоятельно изучить конструкцию своего проекта или использовать полезные сервисы и программы
Однако, лично я рекомендую относиться к ним с осторожностью, так как все они работают не столько направленно. Одним из них является онлайн сервис byinsecure.com
Надеюсь, теперь стало понятно, что такое структура сайта в виде схемы и как ее можно составлять. Применяйте полученные знания на практике. Успехов!