Java challengers #2: сравнение строк
Содержание:
- Извлечение части строки
- Добавление/удаление элементов
- Первый способ: получить логическое значение путем преобразования типов
- Шаблонные строки
- Замены в строке
- Улучшена поддержка юникода
- Объединение строк
- Численное преобразование
- Сравнение строк
- Займемся конвертацией
- Свойства строк
- Строковые методы, поиск и замена
- Объединение
- Нумерация и доступ к символам строки
- Создание строк
- Извлечение части строки
- Методы String
- Численное преобразование
- JavaScript
- JavaScript: Операторы сравнения
Извлечение части строки
Подстроки
Эти методы принимают индекс первого символа, который вы хотите извлечь из строки.
Они возвращают все от этого символа до конца строки:
"I am Groot!".slice(5) // "Groot!" "I am Groot!".substring(5) // Groot!
Второй (необязательный) аргумент — это символ, на котором вы хотите остановиться.
Этот последний символ не включается в вывод:
// Извлечь новую строку с 5-го символа, // до (но не включая!) 10-го символа "I am Groot!".slice(5, 10) // "Groot" "I am Groot!".substring(5, 10) // "Groot"
Итак, какой из них вы должны использовать?
Они очень похожи, но с небольшими отличиями:
- Если конечное значение выше начального, «исправит» их, заменив их местами, но просто вернет пустую строку.
- обрабатывает отрицательный индекс как 0. Со вы можете использовать отрицательное число для обратного отсчета от конца строки. Например, вернет последние 3 символа строки.
Также существует метод , похожий на и .
Это . Хотя вряд ли он будет использоваться в ближайшее время, для работы со строками в JavaScript вам следует использовать один из двух вышеупомянутых методов, где это возможно.
Одиночные символы
Метод возвращает определенный символ из строки (помните, что индексы начинаются с 0):
"Hello".charAt(1) // "e"
Вы также можете рассматривать строку как массив и обращаться к ней напрямую следующим образом:
"Hello" // e
Доступ к строке как к массиву может привести к путанице, когда строка хранится в переменной.
Использование более явное:
// Что такое 'someVariable'? let result = someVariable // 'someVariable' - точно строка let result = someVariable.charAt(1)
Добавление/удаление элементов
Мы уже знаем методы, которые добавляют и удаляют элементы из начала или конца:
- – добавляет элементы в конец,
- – извлекает элемент из конца,
- – извлекает элемент из начала,
- – добавляет элементы в начало.
Есть и другие.
Как удалить элемент из массива?
Так как массивы – это объекты, то можно попробовать :
Вроде бы, элемент и был удалён, но при проверке оказывается, что массив всё ещё имеет 3 элемента .
Это нормально, потому что всё, что делает – это удаляет значение с данным ключом . Это нормально для объектов, но для массивов мы обычно хотим, чтобы оставшиеся элементы сдвинулись и заняли освободившееся место. Мы ждём, что массив станет короче.
Поэтому для этого нужно использовать специальные методы.
Метод arr.splice(str) – это универсальный «швейцарский нож» для работы с массивами. Умеет всё: добавлять, удалять и заменять элементы.
Его синтаксис:
Он начинает с позиции , удаляет элементов и вставляет на их место. Возвращает массив из удалённых элементов.
Этот метод проще всего понять, рассмотрев примеры.
Начнём с удаления:
Легко, правда? Начиная с позиции , он убрал элемент.
В следующем примере мы удалим 3 элемента и заменим их двумя другими.
Здесь видно, что возвращает массив из удалённых элементов:
Метод также может вставлять элементы без удаления, для этого достаточно установить в :
Отрицательные индексы разрешены
В этом и в других методах массива допускается использование отрицательного индекса. Он позволяет начать отсчёт элементов с конца, как тут:
Метод arr.slice намного проще, чем похожий на него .
Его синтаксис:
Он возвращает новый массив, в который копирует элементы, начиная с индекса и до (не включая ). Оба индекса и могут быть отрицательными. В таком случае отсчёт будет осуществляться с конца массива.
Это похоже на строковый метод , но вместо подстрок возвращает подмассивы.
Например:
Можно вызвать и вообще без аргументов: создаёт копию массива . Это часто используют, чтобы создать копию массива для дальнейших преобразований, которые не должны менять исходный массив.
Метод arr.concat создаёт новый массив, в который копирует данные из других массивов и дополнительные значения.
Его синтаксис:
Он принимает любое количество аргументов, которые могут быть как массивами, так и простыми значениями.
В результате мы получаем новый массив, включающий в себя элементы из , а также , и так далее…
Если аргумент – массив, то все его элементы копируются. Иначе скопируется сам аргумент.
Например:
Обычно он просто копирует элементы из массивов. Другие объекты, даже если они выглядят как массивы, добавляются как есть:
…Но если объект имеет специальное свойство , то он обрабатывается как массив: вместо него добавляются его числовые свойства.
Для корректной обработки в объекте должны быть числовые свойства и :
Первый способ: получить логическое значение путем преобразования типов
Например:
console.log(Boolean(0)); // false
console.log(!0); // true
console.log(!!0); // false — аналог Boolean(0)
|
1 |
console.log(Boolean());// false console.log(!);// true console.log(!!);// false — аналог Boolean(0) |
Правила преобразования довольно простые:
false получается из:
- Числа 0, специального значения NaN (Not a Number — число, которое не число, а ошибка)
- null
- undefined
- Пустой строки (совсем пустой, 0 символов)
true получается из всего остального:
- Любого числа, кроме 0 и NaN
- Непустой строки, в том числе, состоящей из пробелов или «0»
- Любого объекта, в том числе «пустого», пустого массива, функции, и даже если нечаянно создать объект класса Boolean:
console.log(!!{}); // true
console.log(!![]); // true
console.log(Boolean(0)); // false — все в порядке
console.log(!!new Boolean(0)); // true — осторожно, new создает объект!
1
2
3
4
console.log(!!{});// true
console.log(!!);// true
console.log(Boolean());// false — все в порядке
console.log(!!newBoolean());// true — осторожно, new создает объект!
Кстати, как узнать, что в переменной объект? Нужно определить, к какому из 6 типов она относится — это три примитивных (number, string, boolean), два специальных пустых типа (undefined, null) и, собственно, объектный тип (object). Для этого в JS существует оператор typeof, но у него есть некоторые тонкие моменты:
console.log(typeof []); // «object» — массивы — это объекты, типа «массив» в JS нет
console.log(typeof null); // «object» — это официальный глюк JS, смиритесь
console.log(typeof function(){}); // «function» — хотя функция — объект
|
1 |
console.log(typeof);// «object» — массивы — это объекты, типа «массив» в JS нет console.log(typeof null);// «object» — это официальный глюк JS, смиритесь console.log(typeof function(){});// «function» — хотя функция — объект |
Определить, что в переменной массив, можно двумя способами:
console.log([] instanceof Array); // true
console.log(Array.isArray([])); // true
|
1 |
console.log(instanceofArray);// true console.log(Array.isArray());// true |
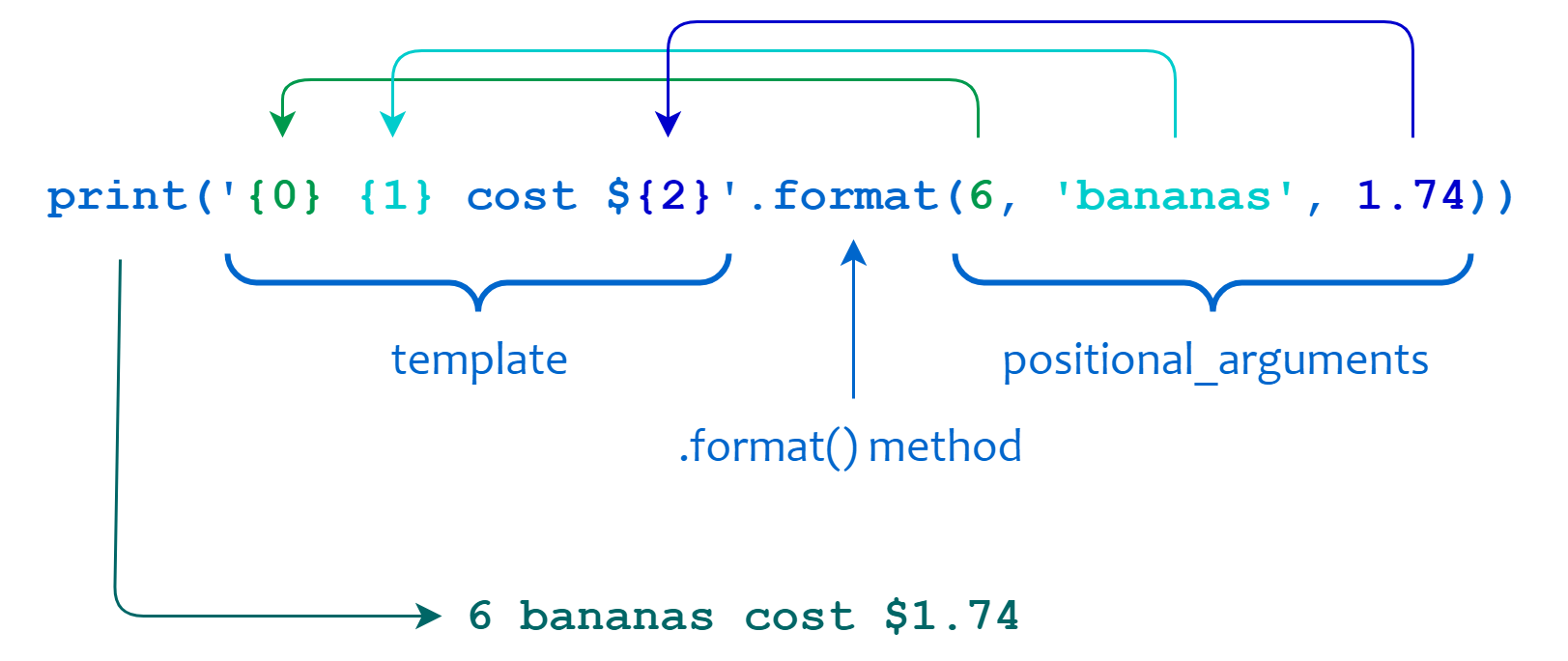
Шаблонные строки
Базовые шаблонные строки
Шаблонные строки позволяют объединять переменные и текст в новую строку с использованием более удобочитаемого синтаксиса.
Fullstack JavaScript Developer
Health Samurai, Санкт-Петербург, можно удалённо, От 150 000 до 200 000 ₽
tproger.ru
Вакансии на tproger.ru
Вместо двойных или одинарных кавычек заключите строку в обратные кавычки и вставьте переменные, используя синтаксис ${variableName}
До
После
Вы также можете включать выражения в шаблонные строки:
Сейчас браузеры очень хорошо поддерживают работу с шаблонными строками в JavaScript.
Chrome: 41+
Edge: 13+
Firefox: 34+
Safari: 9.1+
Opera: 29+
Замены в строке

-
Простой способ замены слова в строке:
let s = 'Hello world world!'; let s_new = s.replace(' world', ''); console.log(s_new); // Hello world!Недостаток: будет заменено только первое найденное совпадение.
-
Замена всех совпадений:
let s = 'Hello world world!'; let Regex = / world/gi; let s_new = s.replace(Regex, ''); console.log(s_new); // Hello!
Флаг «g» указывает на то, что регулярное выражение должно проверять все возможные сопоставления. Директива «i» указывает на поиск без учета регистра. То есть, слово « World» тоже будет заменено.
-
Этот же способ применим для замены года. Регулярное выражение укажем сразу внутри функции.
let s = 'Happy new 2020 year!'; let s_new = s.replace(/(\d+)/, '2021'); console.log(s_new); // Happy new 2021 year!
Улучшена поддержка юникода
Внутренняя кодировка строк в JavaScript – это UTF-16, то есть под каждый символ отводится ровно два байта.
Но под всевозможные символы всех языков мира 2 байт не хватает. Поэтому бывает так, что одному символу языка соответствует два юникодных символа (итого 4 байта). Такое сочетание называют «суррогатной парой».
Самый частый пример суррогатной пары, который можно встретить в литературе – это китайские иероглифы.
Заметим, однако, что не всякий китайский иероглиф – суррогатная пара. Существенная часть «основного» юникод-диапазона как раз отдана под китайский язык, поэтому некоторые иероглифы – которые в неё «влезли» – представляются одним юникод-символом, а те, которые не поместились (реже используемые) – двумя.
Например:
В тексте выше для первого иероглифа есть отдельный юникод-символ, и поэтому длина строки , а для второго используется суррогатная пара. Соответственно, длина – .
Китайскими иероглифами суррогатные пары, естественно, не ограничиваются.
Ими представлены редкие математические символы, а также некоторые символы для эмоций, к примеру:
В современный JavaScript добавлены методы String.fromCodePoint и str.codePointAt – аналоги и , корректно работающие с суррогатными парами.
Например, считает суррогатную пару двумя разными символами и возвращает код каждой:
…В то время как возвращает его Unicode-код суррогатной пары правильно:
Метод корректно создаёт строку из «длинного кода», в отличие от старого .
Например:
Более старый метод в последней строке дал неверный результат, так как он берёт только первые два байта от числа и создаёт символ из них, а остальные отбрасывает.
Есть и ещё синтаксическое улучшение для больших Unicode-кодов.
В JavaScript-строках давно можно вставлять символы по Unicode-коду, вот так:
Синтаксис: , где – четырёхзначный шестнадцатиричный код, причём он должен быть ровно четырёхзначным.
«Лишние» цифры уже не войдут в код, например:
Чтобы вводить более длинные коды символов, добавили запись , где – максимально восьмизначный (но можно и меньше цифр) код.
Например:
Во многих языках есть символы, которые получаются как сочетание основного символа и какого-то значка над ним или под ним.
Например, на основе обычного символа существуют символы: . Самые часто встречающиеся подобные сочетания имеют отдельный юникодный код. Но отнюдь не все.
Для генерации произвольных сочетаний используются несколько юникодных символов: основа и один или несколько значков.
Например, если после символа идёт символ «точка сверху» (код ), то показано это будет как «S с точкой сверху» .
Если нужен ещё значок над той же буквой (или под ней) – без проблем. Просто добавляем соответствующий символ.
К примеру, если добавить символ «точка снизу» (код ), то будет «S с двумя точками сверху и снизу» .
Пример этого символа в JavaScript-строке:
Такая возможность добавить произвольной букве нужные значки, с одной стороны, необходима, а с другой стороны – возникает проблемка: можно представить одинаковый с точки зрения визуального отображения и интерпретации символ – разными сочетаниями Unicode-кодов.
Вот пример:
В первой строке после основы идёт сначала значок «верхняя точка», а потом – нижняя, во второй – наоборот. По кодам строки не равны друг другу. Но символ задают один и тот же.
С целью разрешить эту ситуацию, существует юникодная нормализация, при которой строки приводятся к единому, «нормальному», виду.
В современном JavaScript это делает метод str.normalize().
Забавно, что в данной конкретной ситуации приведёт последовательность из трёх символов к одному: \u1e68 (S с двумя точками).
Это, конечно, не всегда так, просто в данном случае оказалось, что именно такой символ в юникоде уже есть. Если добавить значков, то нормализация уже даст несколько символов.
Для большинства практических задач информации, данной выше, должно быть вполне достаточно, но если хочется более подробно ознакомиться с вариантами и правилами нормализации – они описаны в приложении к стандарту юникод Unicode Normalization Forms.
Объединение строк
Конкатенация строк
Вы можете объединить (или «конкатенировать») несколько строк, чтобы создать новую, используя символ +:
Этот подход также можно использовать для разделения создания строки на несколько строк для удобства чтения:
Вы также можете объединять строки с переменными (нестроковые переменные будут преобразованы в строки):
Чтобы создать новую строку, добавив ее в конец существующей, используйте +=:
Повторение строки
Метод repeat() в JavaScript возвращает новую строку, содержащую исходную строку, повторяющуюся несколько раз.
Вы можете использовать string.repeat() в следующих браузерах:
Chrome: 41+
Edge: 12+
Firefox: 24+
Safari: 9+
Opera: 28+
Объединение строк
Вы можете объединить массив строк в одну, используя метод .join() для массива.
По умолчанию элементы разделяются запятой:
Вы также можете указать строку, используемую для разделения элементов:
Передача пустой строки в string.join объединит элементы, между которыми ничего нет:
Когда toString() используется в массиве, он также возвращает список строк, разделенных запятыми.
Разделение строки
Вы можете разделить строку на массив с помощью метода split().
Типичные варианты использования:
Превращаем предложение в массив слов, разбивая его по пробелам:
… или разделение многострочной строки на отдельные строки:
Вы также можете ограничить количество элементов, которые вы хотите вернуть из split(), передав необязательный второй параметр:
В современных браузерах вместо этого можно использовать spread-оператор:
Численное преобразование
Численное преобразование происходит в математических функциях и выражениях.
Например, когда операция деления применяется не к числу:
Мы можем использовать функцию , чтобы явно преобразовать к числу:
Явное преобразование часто применяется, когда мы ожидаем получить число из строкового контекста, например из текстовых полей форм.
Если строка не может быть явно приведена к числу, то результатом преобразования будет . Например:
Правила численного преобразования:
| Значение | Преобразуется в… |
|---|---|
| Пробельные символы по краям обрезаются. Далее, если остаётся пустая строка, то получаем , иначе из непустой строки «считывается» число. При ошибке результат . |
Примеры:
Учтите, что и ведут себя по-разному. Так, становится нулём, тогда как приводится к .
Большинство математических операторов также производит данное преобразование, как мы увидим в следующей главе.
Сравнение строк
Строки как и другие литералы в JavaScript, строки можно сравнить двумя способами, с помощью слудующих операторов:
- Оператор == — сравнение по значению
- Оператор === — сравнение по значению и по типу данных
var a = «one»;
var b = «two»;
var c = «one»;
var x = new string(«one»);
// (a == b) — false Значения не равны;
// (a == c) — true Значения равны;
// (a == x) — true Значения равны;
// (a === c) — true Значения и типы переменных равны;
// (a === x) — false Значения равны, а типы переменных нет, т.к. a — строка, x — объект.
|
1 |
vara=»one»; varb=»two»; varc=»one»; varx=newstring(«one»); // (a == b) — false Значения не равны; |
Займемся конвертацией
В JavaScript предусмотрено только три вида преобразования типов объектов:
- Числовое;
- Строковое;
- Логическое.
В текущей публикации я расскажу про 2 из них, так как знание о них нужнее для работы со строками.
Числовое преобразование
Чтобы значение элемента явно преобразовать к числовому виду, можно использовать Number (value).
Есть и более короткое выражение: +«999».
Строковая конвертация
Выполняется функцией alert, а также явным вызовом String (text).
1 2 3 |
alert (999+ " super price") var text = String(999) alert( text === "999" ); |
На этой ноте я решил закончит свою работу. Подписывайтесь на мой блог и не забывайте делиться ссылкой на него со своими друзьями. Желаю удачи в обучении. Пока-пока!
Прочитано: 297 раз
Свойства строк
| Свойство | Описание | |
|---|---|---|
| constructor | возвращает функцию-конструктор строки | |
|
var str = «Hello world!»;
|
||
| length | возвращает длину (количество символов) строки | |
|
var str = «Hello world!»;
|
||
| prototype | позволяет добавить свойства и методы к объекту (если строка — объект) | |
|
function student(name, surname, faculty) {
|
Строковые методы, поиск и замена
Следующие методы работают с регулярными выражениями из строк.
Все методы, кроме replace, можно вызывать как с объектами типа regexp в аргументах, так и со строками, которые автоматом преобразуются в объекты RegExp.
Так что вызовы эквивалентны:
var i = str.search(/\s/)
var i = str.search("\\s")
При использовании кавычек нужно дублировать \ и нет возможности указать флаги. Если регулярное выражение уже задано строкой, то бывает удобна и полная форма
var regText = "\\s" var i = str.search(new RegExp(regText, "g"))
Возвращает индекс регулярного выражения в строке, или -1.
Если Вы хотите знать, подходит ли строка под регулярное выражение, используйте метод (аналогично RegExp-методы ). Чтобы получить больше информации, используйте более медленный метод (аналогичный методу ).
Этот пример выводит сообщение, в зависимости от того, подходит ли строка под регулярное выражение.
function testinput(re, str){
if (str.search(re) != -1)
midstring = " contains ";
else
midstring = " does not contain ";
document.write (str + midstring + re.source);
}
Если в regexp нет флага , то возвращает тот же результат, что .
Если в regexp есть флаг , то возвращает массив со всеми совпадениями.
Чтобы просто узнать, подходит ли строка под регулярное выражение , используйте .
Если Вы хотите получить первый результат — попробуйте r.
В следующем примере используется, чтобы найти «Chapter», за которой следует 1 или более цифр, а затем цифры, разделенные точкой. В регулярном выражении есть флаг , так что регистр будет игнорироваться.
str = "For more information, see Chapter 3.4.5.1"; re = /chapter (\d+(\.\d)*)/i; found = str.match(re); alert(found);
Скрипт выдаст массив из совпадений:
- Chapter 3.4.5.1 — полностью совпавшая строка
- 3.4.5.1 — первая скобка
- .1 — внутренняя скобка
Следующий пример демонстрирует использование флагов глобального и регистронезависимого поиска с . Будут найдены все буквы от А до Е и от а до е, каждая — в отдельном элементе массива.
var str = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz"; var regexp = //gi; var matches = str.match(regexp); document.write(matches); // matches =
Метод replace может заменять вхождения регулярного выражения не только на строку, но и на результат выполнения функции. Его полный синтаксис — такой:
var newString = str.replace(regexp/substr, newSubStr/function)
- Объект RegExp. Его вхождения будут заменены на значение, которое вернет параметр номер 2
- Строка, которая будет заменена на .
- Строка, которая заменяет подстроку из аргумента номер 1.
- Функция, которая может быть вызвана для генерации новой подстроки (чтобы подставить ее вместо подстроки, полученной из аргумента 1).
Метод не меняет строку, на которой вызван, а просто возвращает новую, измененную строку.
Чтобы осуществить глобальную замену, включите в регулярное выражение флаг .
Если первый аргумент — строка, то она не преобразуется в регулярное выражение, так что, например,
var ab = "a b".replace("\\s","..") // = "a b"
Вызов replace оставил строку без изменения, т.к искал не регулярное выражение , а строку «\s».
В строке замены могут быть такие спецсимволы:
| Pattern | Inserts |
| Вставляет «$». | |
| Вставляет найденную подстроку. | |
| Вставляет часть строки, которая предшествует найденному вхождению. | |
| Вставляет часть строки, которая идет после найденного вхождения. | |
| or | Где или — десятичные цифры, вставляет подстроку вхождения, запомненную -й вложенной скобкой, если первый аргумент — объект RegExp. |
Если Вы указываете вторым параметром функцию, то она выполняется при каждом совпадении.
В функции можно динамически генерировать и возвращать строку подстановки.
Первый параметр функции — найденная подстрока. Если первым аргументом является объект , то следующие параметров содержат совпадения из вложенных скобок. Последние два параметра — позиция в строке, на которой произошло совпадение и сама строка.
Например, следующий вызов возвратит XXzzzz — XX , zzzz.
function replacer(str, p1, p2, offset, s)
{
return str + " - " + p1 + " , " + p2;
}
var newString = "XXzzzz".replace(/(X*)(z*)/, replacer)
Как видите, тут две скобки в регулярном выражении, и потому в функции два параметра , .
Если бы были три скобки, то в функцию пришлось бы добавить параметр .
Следующая функция заменяет слова типа на :
function styleHyphenFormat(propertyName)
{
function upperToHyphenLower(match)
{
return '-' + match.toLowerCase();
}
return propertyName.replace(//, upperToHyphenLower);
}
Объединение

Рассмотрим основные аспекты, связанные с объединением строк и строковых переменных.
Стандартный способ:
let s1 = ‘Hello’;
let s2 = ‘world’;
let s3 = s1 + s2 + ‘!’;
console.log(s3); // Hello world!
Вместо одинарных кавычек можно использовать двойные. Кроме этого, кавычки внутри строки можно экранировать обратным слешем.
let s1 = «It’s string»;
let s2 = ‘It\’s string’;
Применяется в JavaScript и ещё один тип кавычек — обратные. Их использование позволяет размещать переменные прямо внутри строки.
let s1 = ‘Hello’;
let s2 = ‘world’;
let s3 = `${s1} ${s2}!`;
console.log(s3); // Hello world!
Ещё один способ объединения — использовать функцию «concat».
let s1 = ‘Hello’;
let s2 = ‘world’;
let s3 = s1.concat(‘ ‘, s2, ‘!’);
console.log(s3); // Hello world!
Здесь в переменную «s3», будет присваиваться значение переменной «s1», объедененное с пробелом, «s2» и восклицательным знаком
Важно, значение «s1» не изменится
Нумерация и доступ к символам строки
Как уже было сказано, строка представляет собой упорядоченную последовательность 16-битных значений, каждому из которых соответствует определённый символ. Нумерация 16-битных значений в строке начинается с нуля, т. е. первое 16-битное значение находится под индексом 0, второе – под индексом 1 и т. д. Индекс – это порядковый номер.
Получить символ строки (состоящий из одного 16-битного значения) можно с помощью индекса, заключённого в квадратные скобки :
let стр = "Привет"; alert(стр); // П alert(стр); // В
Чтобы с помощью индексов обратиться к символу, состоящему из двух 16-битных значений, нужно, используя конкатенацию, написать эти индексы так, чтобы в результате получилась последовательность из двух 16-битных значений:
let стр = "?"; alert(стр + стр); // "?"
Создание строк
По сути, в JavaScript есть две категории строк: строковые примитивы и объекты String.
Примитивы
Строковые примитивы создаются следующими способами:
Почти во всех случаях вы должны использовать один из этих методов для создания новой строки.
При определении строкового литерала можно использовать одинарные кавычки (‘ ‘) или двойные кавычки (» «).
Объекты
Вы можете создать объект String, используя ключевое слово new.
Единственное реальное преимущество объекта перед строковым примитивом состоит в том, что вы можете назначить ему дополнительные свойства:
Однако очень мало случаев, когда это полезно. Практически во всех случаях следует создавать строковый примитив.
Извлечение части строки
Подстроки
Эти методы принимают индекс первого символа, который вы хотите извлечь из строки.
Они возвращают все от этого символа до конца строки:
Второй (необязательный) аргумент — это символ, на котором вы хотите остановиться.
Этот последний символ не включается в вывод:
Итак, какой из них вы должны использовать?
Они очень похожи, но с небольшими отличиями:
Если конечное значение выше начального, substring() «исправит» их, заменив их местами, но slice() просто вернет пустую строку.
substring() обрабатывает отрицательный индекс как 0. С slice () вы можете использовать отрицательное число для обратного отсчета от конца строки. Например, .slice(-3) вернет последние 3 символа строки.
Одиночные символы
Метод charAt() возвращает определенный символ из строки (помните, что индексы начинаются с 0):
Вы также можете рассматривать строку как массив и обращаться к ней напрямую следующим образом:
Методы String
| Метод | Описание |
|---|---|
| charAt() | Возвращает символ строки с указанным индексом (позицией). |
| charCodeAt() | Возвращает числовое значение Unicode символа, индекс которого был передан методу в качестве аргумента. |
| concat() | Возвращает строку, содержащую результат объединения двух и более предоставленных строк. |
| fromCharCode() | Возвращает строку, созданную с помощью указанной последовательности значений символов Unicode. |
| indexOf() | Возвращает позицию первого символа первого вхождения указанной подстроки в строке. |
| lastIndexOf() | Возвращает позицию последнего найденного вхождения подстроки или -1, если подстрока не найдена. |
| localeCompare() | Возвращает значение, указывающее, эквивалентны ли две строки в текущем языковом стандарте. |
| match() | Ищет строку, используя предоставленный шаблон регулярного выражения, и возвращает результат в виде массива. Если совпадений не найдено, метод возвращает значение null. |
| replace() | Ищет строку для указанного значения или регулярного выражения и возвращает новую строку, где указанные значения будут заменены. Метод не изменяет строку, для которой он вызывается. |
| search() | Возвращает позицию первого соответствия указанной подстроки или регулярного выражения в строке. |
| slice() | Позволяет извлечь подстроку из строки. Первый аргумент указывает индекс с которого нужно начать извлечение. Второй необязательный аргумент указывает позицию, на которой должно остановиться извлечение. Если второй аргумент не указан, то извлечено будет все с той позиции, которую указывает первый аргумент, и до конца строки. |
| split() | Разбивает строку на подстроки, возвращая массив подстрок. В качестве аргумента можно передать символ разделитель (например запятую), используемый для разбора строки на подстроки. |
| substr() | Позволяет извлечь подстроку из строки. Первый аргумент указывает индекс с которого нужно начать извлечение. Второй аргумент указывает количество символов, которое нужно извлечь. |
| substring() | Извлекает символы из строки между двух указанных индексов, если указан только один аргумент, то извлекаются символы от первого индекса и до конца строки. |
| toLocaleLowerCase() | Преобразует символы строки в нижний регистр с учетом текущего языкового стандарта. |
| toLocaleUpperCase() | Преобразует символы строки в верхний регистр с учетом текущего языкового стандарта. |
| toLowerCase() | Конвертирует все символы строки в нижний регистр и возвращает измененную строку. |
| toString() | Возвращает строковое представление объекта. |
| toUpperCase() | Конвертирует все символы строки в верхний регистр и возвращает измененную строку. |
| trim() | Удаляет пробелы в начале и конце строки и возвращает измененную строку. |
| valueOf() | Возвращает примитивное значение объекта. |
Численное преобразование
Для численного преобразования объекта используется метод , а если его нет – то :
Метод обязан возвращать примитивное значение, иначе его результат будет проигнорирован. При этом – не обязательно числовое.
У большинства объектов нет
У большинства встроенных объектов такого нет, поэтому численное и строковое преобразования для них работают одинаково.
Исключением является объект , который поддерживает оба типа преобразований:
Детали спецификации
Если посмотреть в стандарт, то в пункте говорится о том, что есть у любых объектов. Но он ничего не делает, просто возвращает сам объект (непримитивное значение!), а потому игнорируется.
JavaScript
JS Массивы
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Булевы
constructor
prototype
toString()
valueOf()
JS Классы
constructor()
extends
static
super
JS Даты
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Ошибка
name
message
JS Булевы
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Математика
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
cos()
cosh()
E
exp()
floor()
LN2
LN10
log()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sin()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Числа
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS ОператорыJS Рег.Выражения
constructor
compile()
exec()
g
global
i
ignoreCase
lastIndex
m
multiline
n+
n*
n?
n{X}
n{X,Y}
n{X,}
n$
^n
?=n
?!n
source
test()
toString()
(x|y)
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
JS Заявления
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS Строки
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
JavaScript: Операторы сравнения
Операторы сравнения позволяют сравнивать два значения между собой и, если условие выполнено, возвращают , а если нет — .
Выражения сравнения всегда возвращают логические значения, которые широко применяются в инструкциях , while или для управления ходом исполнения программы.
Полный список операторов сравнения в JavaScript приведен в следующей таблице:
| Оператор | Описание | Пример | Результат |
|---|---|---|---|
| == | Равно | 10 == 20 | false |
| === | Строго равно (идентичность) | «20» === 20 | false |
| != | Не равно | 10 != 20 | true |
| !== | Строго не равно | 20! == 20 | false |
| > | Больше чем | 20 > 10 | true |
| >= | Больше или равно | 20 >= 10 | true |
| < | Меньше чем | 20 < 10 | false |
| <= | Меньше или равно | 20 <= 10 | false |