? жирная стрелка вправо
Содержание:
- Стрелка символ html вправо.
- Стрелка вправо в виде буквы «v»
- Стрелка вправо в виде скругленного треугольника с одной стороны
- Стрелка вправо в виде скругленного треугольника с трех сторон
- Стрелка вправо в виде скругленного треугольника с двух сторон с толстым древком
- Стрелка вправо в виде скругленного треугольника с двух сторон с коротким древком
- Стрелка вправо, в виде курсора, вытянутая, закрашенного снизу наполовину
- Стрелка вправо, в виде курсора, вытянутая, закрашенного сверху наполовину
- Стрелка вправо, в виде курсора, вытянутая, закрашенного полностью
- Стрелка вправо, в виде курсора, равносторонняя, закрашенного снизу
- Стрелка вправо, в виде курсора, равносторонняя, закрашенного сверху
- Остальные стрелки, пока не подписаны
- Вариант 1:
- Вариант 2:
- Как сделать вертикальный текст в Ворде с помощью надписей
- Вариант 4:
- Вариант 3:
- Еще стрелки символами html
- Как поставить стрелку в виде линии
- Использование фигурных, изогнутых и соединительных стрелок
- Как печатать в текстовом редакторе «Microsoft Word» символы, которых нет на клавиатуре?
- Меняем внешний вид стрелки
- Вариант 8:
- Вариант 5:
- Изменение размера стрелки, вращение и изменение цвета стрелок
- Вариант 7:
Стрелка символ html вправо.
Стрелка вправо в виде буквы «v»
Стрелка вправо в виде скругленного треугольника с одной стороны
Стрелка вправо в виде скругленного треугольника с трех сторон
Стрелка вправо в виде скругленного треугольника с двух сторон с толстым древком
Стрелка вправо в виде скругленного треугольника с двух сторон с коротким древком
Стрелка вправо, в виде курсора, вытянутая, закрашенного снизу наполовину
Стрелка вправо, в виде курсора, вытянутая, закрашенного сверху наполовину
Стрелка вправо, в виде курсора, вытянутая, закрашенного полностью
Стрелка вправо, в виде курсора, равносторонняя, закрашенного снизу
Стрелка вправо, в виде курсора, равносторонняя, закрашенного сверху
Остальные стрелки, пока не подписаны
Просто задолбался подписывать и придумывать описание…
➭ ➭ ➭ ➭
➮ ➮ ➮ ➮
➯ ➯ ➯ ➯
➱ ➱ ➱ ➱
➳ ➳ ➳ ➳
➵ ➵ ➵ ➵
➺ ➺ ➺ ➺
➻ ➻ ➻ ➻
➼ ➼ ➼ ➼
➽ ➽ ➽ ➽
➾ ➾ ➾ ➾
Вариант 1:
Стрелка с ховер-эффектом, которая подойдет для оформления кнопок «подробнее» или «далее», а также для построения последовательности, например: «Деньги -> Стулья -> Профит»
<div class=»arrow-1″>
<div></div>
</div>
|
1 |
<div class=»arrow-1″> <div></div> </div> |
.arrow-1 {
cursor: pointer;
position: relative;
width: 80px;
height: 50px;
margin: 20px;
}
.arrow-1 div {
position: relative;
top: 20px;
width: 90px;
height: 10px;
background-color: #337AB7;
box-shadow: 0 3px 5px rgba(0, 0, 0, .2);
left:0;
display: block;
}
.arrow-1 div::after {
content: »;
position: absolute;
width: 40px;
height: 10px;
top: -11px;
right: -8px;
background-color: #337AB7;
transform: rotate(45deg);
}
.arrow-1 div::before {
content: »;
position: absolute;
width: 40px;
height: 10px;
top: 11px;
right: -8px;
background-color: #337AB7;
box-shadow: 0 3px 5px rgba(0, 0, 0, .2);
transform: rotate(-45deg);
}
.arrow-1:hover {
animation: arrow-1 1s linear infinite;
}
@keyframes arrow-1 {
0% {
left:0;
}
50% {
left:10px;
}
100% {
left:0;
}
}
|
1 |
.arrow-1 { cursorpointer; positionrelative; width80px; height50px; margin20px; } .arrow-1 div { positionrelative; top20px; width90px; height10px; background-color#337AB7; box-shadow3px5pxrgba(0,0,0,.2); left; displayblock; } .arrow-1 div::after { content»; positionabsolute; width40px; height10px; top-11px; right-8px; background-color#337AB7; transformrotate(45deg); } .arrow-1 div::before { content»; positionabsolute; width40px; height10px; top11px; right-8px; background-color#337AB7; box-shadow3px5pxrgba(0,0,0,.2); transformrotate(-45deg); } .arrow-1:hover { animationarrow-11slinearinfinite; } @keyframes arrow-1 { 0% { left; } 50% { left10px; } 100% { left; } } |
Вариант 2:
Большая стрелка для каких-нибудь информационных или графических блоков.
<div class=»arrow-2″>
<div class=»arrow-2-top»></div>
<div class=»arrow-2-bottom»></div>
</div>
|
1 |
<div class=»arrow-2″> <div class=»arrow-2-top»></div> <div class=»arrow-2-bottom»></div> </div> |
.arrow-2 {
cursor: pointer;
height: 120px;
width: 80px;
position: relative;
margin: 20px;
}
.arrow-2-top,
.arrow-2-bottom {
background: #337AB7;
height: 10px;
left: -30px;
position: absolute;
top: 60px;
width: 100px;
}
.arrow-2-top {
top: 64px;
}
.arrow-2-top {
transform: rotate(45deg);
transform-origin: bottom right;
}
.arrow-2-bottom {
transform: rotate(-45deg);
transform-origin: top right;
}
.arrow-2-top::after,
.arrow-2-bottom::after {
background: #000;
content: »;
height: 100%;
position: absolute;
top: 0;
transition: all 0.15s;
}
.arrow-2-top::after {
left: 100%;
right: 0;
transition-delay: 0s;
}
.arrow-2-bottom::after {
left: 0;
right: 100%;
transition-delay: 0.15s;
}
.arrow-2:hover .arrow-2-top::after {
left: 0;
transition-delay: 0.15s;
}
.arrow-2:hover .arrow-2-bottom::after {
right: 0;
transition-delay: 0s;
}
|
1 |
.arrow-2 { cursorpointer; height120px; width80px; positionrelative; margin20px; } .arrow-2-bottom { background#337AB7; height10px; left-30px; positionabsolute; top60px; width100px; } .arrow-2-top { top64px; } .arrow-2-top { transformrotate(45deg); transform-originbottomright; } .arrow-2-bottom { transformrotate(-45deg); transform-origintopright; } .arrow-2-bottom::after { background#000; content»; height100%; positionabsolute; top; transitionall0.15s; } .arrow-2-top::after { left100%; right; transition-delay0s; } .arrow-2-bottom::after { left; right100%; transition-delay0.15s; } .arrow-2:hover .arrow-2-top::after { left; transition-delay0.15s; } .arrow-2:hover .arrow-2-bottom::after { right; transition-delay0s; } |
Как сделать вертикальный текст в Ворде с помощью надписей
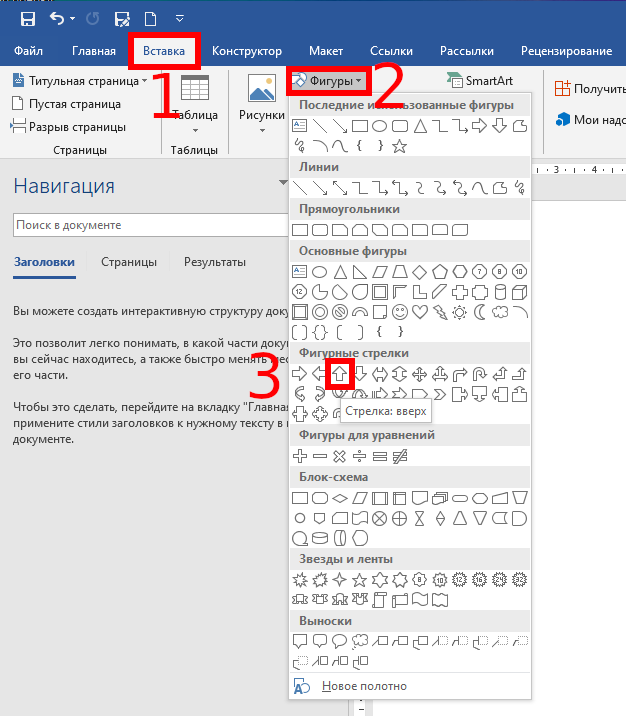
На вкладке «Вставка» есть кнопка «Фигуры». С помощью этой кнопки в документ Word можно вставлять разнообразные объекты. Среди которых: стрелки, линии, геометрические фигуры, и надписи. Нас интересуют именно надписи.
Нажмите на кнопку «Фигуры» и в выпадающем списке выберите первый пункт, который называется «Надписи».
После этого вам нужно выделить область документа, в которой вы хотите сделать вертикальный текст. После выделения области в документе появится рамка, внутри которой можно ввести текст.
Введите нужный вам текст в эту рамку. После этого на вкладке «Формат» нужно найти кнопку «Направление текста» и выбрать пункт «Повернуть текст на 90 градусов» (или пункт «Повернуть текст на 270 градусов»).
В результате вы получите рамку с вертикальным текстом.
Кроме этого, сделать вертикальный текст в Ворде можно простым переворачиванием блока с надписью. Для этого введите текст и поверните рамку с текстом в вертикальное положение с помощью зеленого кружочка. Для того чтобы рамку с текстом было проще перевернуть в вертикальное положение можете зажать клавишу Shift на клавиатуре.
В результате этих манипуляций вы должны получить примерно такой вертикальный текст в Ворде.
Если вам нужно, чтобы вертикальный текст читался снизу вверх, то просто поверните рамку с текстом еще на 180 градусов.
Вариант 4:
Вариант стрелки для аккордиона или выпадающего блока (меняет направление по клику).
Требуется библиотека jQuery
<div class=»arrow-4″>
<span class=»arrow-4-left»></span>
<span class=»arrow-4-right»></span>
</div>
|
1 |
<div class=»arrow-4″> <span class=»arrow-4-left»></span> <span class=»arrow-4-right»></span> </div> |
.arrow-4 {
position: relative;
cursor: pointer;
margin:20px;
width: 66px;
height: 30px;
}
.arrow-4-left {
position: absolute;
background-color: transparent;
top: 10px;
left: 0;
width: 40px;
height: 10px;
display: block;
transform: rotate(35deg);
float: right;
border-radius: 2px;
}
.arrow-4-left:after {
content: «»;
background-color: #337AB7;
width: 40px;
height: 10px;
display: block;
float: right;
border-radius: 6px 10px 10px 6px;
transition: all 0.5s cubic-bezier(0.25, 1.7, 0.35, 0.8);
z-index: -1;
}
.arrow-4-right {
position: absolute;
background-color: transparent;
top: 10px;
left: 26px;
width: 40px;
height: 10px;
display: block;
transform: rotate(-35deg);
float: right;
border-radius: 2px;
}
.arrow-4-right:after {
content: «»;
background-color: #337AB7;
width: 40px;
height: 10px;
display: block;
float: right;
border-radius: 10px 6px 6px 10px;
transition: all 0.5s cubic-bezier(0.25, 1.7, 0.35, 0.8);
z-index: -1;
}
.open .arrow-4-left:after {
transform-origin: center center;
transform: rotate(-70deg);
}
.open .arrow-4-right:after {
transform-origin: center center;
transform: rotate(70deg);
}
|
1 |
.arrow-4 { positionrelative; cursorpointer; margin20px; width66px; height30px; } .arrow-4-left { positionabsolute; background-colortransparent; top10px; left; width40px; height10px; displayblock; transformrotate(35deg); floatright; border-radius2px; } .arrow-4-left:after { content»»; background-color#337AB7; width40px; height10px; displayblock; floatright; border-radius6px10px10px6px; transitionall0.5scubic-bezier(0.25,1.7,0.35,0.8); z-index-1; } .arrow-4-right { positionabsolute; background-colortransparent; top10px; left26px; width40px; height10px; displayblock; transformrotate(-35deg); floatright; border-radius2px; } .arrow-4-right:after { content»»; background-color#337AB7; width40px; height10px; displayblock; floatright; border-radius10px6px6px10px; transitionall0.5scubic-bezier(0.25,1.7,0.35,0.8); z-index-1; } .open .arrow-4-left:after { transform-origincentercenter; transformrotate(-70deg); } .open .arrow-4-right:after { transform-origincentercenter; transformrotate(70deg); } |
$(«.arrow-4»).click(function() {
$(this).toggleClass(«open»);
});
|
1 |
$(«.arrow-4»).click(function(){ $(this).toggleClass(«open»); }); |
Вариант 3:
Стрелка на SVG для меню или кнопки «подробнее / далее»
<a class=»arrow-3″ href=»#link»>Подробнее или пунк меню
<svg class=»arrow-3-icon» xmlns=»http://www.w3.org/2000/svg» width=»32″ height=»32″ viewBox=»0 0 32 32″>
<g fill=»none» stroke=»#337AB7″ stroke-width=»1.5″ stroke-linejoin=»round» stroke-miterlimit=»10″>
<circle class=»arrow-3-iconcircle» cx=»16″ cy=»16″ r=»15.12″></circle>
<path class=»arrow-3-icon—arrow» d=»M16.14 9.93L22.21 16l-6.07 6.07M8.23 16h13.98″></path>
</g>
</svg>
</a>
|
1 |
<a class=»arrow-3″href=»#link»>Подробнее или пунк меню <svg class=»arrow-3-icon»xmlns=»http://www.w3.org/2000/svg»width=»32″height=»32″viewBox=»0 0 32 32″> <g fill=»none»stroke=»#337AB7″stroke-width=»1.5″stroke-linejoin=»round»stroke-miterlimit=»10″> <circle class=»arrow-3-iconcircle»cx=»16″cy=»16″r=»15.12″></circle> <path class=»arrow-3-icon—arrow»d=»M16.14 9.93L22.21 16l-6.07 6.07M8.23 16h13.98″></path> </g> </svg> </a> |
.arrow-3 {
color: #337AB7;
cursor: pointer;
text-decoration: none;
font-size: 18px;
height: 18px;
line-height: 18px;
display: inline-block;
margin: 20px;
}
.arrow-3 .arrow-3-icon {
position: relative;
top: -1px;
transition: transform 0.3s ease;
vertical-align: middle;
}
.arrow-3 .arrow-3-iconcircle {
transition: stroke-dashoffset .3s ease;
stroke-dasharray: 95;
stroke-dashoffset: 95;
}
.arrow-3:hover .arrow-3-icon {
transform: translate3d(5px, 0, 0);
}
.arrow-3:hover .arrow-3-iconcircle {
stroke-dashoffset: 0;
}
|
1 |
.arrow-3 { color#337AB7; cursorpointer; text-decorationnone; font-size18px; height18px; line-height18px; displayinline-block; margin20px; } .arrow-3 .arrow-3-icon { positionrelative; top-1px; transitiontransform0.3sease; vertical-alignmiddle; } .arrow-3 .arrow-3-iconcircle { transitionstroke-dashoffset.3sease; stroke-dasharray95; stroke-dashoffset95; } .arrow-3:hover .arrow-3-icon { transformtranslate3d(5px,0,); } .arrow-3:hover .arrow-3-iconcircle { stroke-dashoffset; } |
Еще стрелки символами html
Пока версталась страница, вспомнил, что когда -то я уже делал архив со стрелками, несколькими манипуляциями выделили, не совпадающие элементы и получаем стрелки которые не вошли в выше приведенную таблицу!
⟀ ⟀ ⟀ ⟀
⟵ ⟵ ⟵ ⟵
⟶ ⟶ ⟶ ⟶
⟷ ⟷ ⟷ ⟷
⟸ ⟸ ⟸ ⟸
⟹ ⟹ ⟹ ⟹
⟺ ⟺ ⟺ ⟺
⟻ ⟻ ⟻ ⟻
⟼ ⟼ ⟼ ⟼
⟽ ⟽ ⟽ ⟽
⟾ ⟾ ⟾ ⟾
⟿ ⟿ ⟿ ⟿
⤀ ⤀ ⤀ ⤀
⤁ ⤁ ⤁ ⤁
⤂ ⤂ ⤂ ⤂
⤃ ⤃ ⤃ ⤃
⤄ ⤄ ⤄ ⤄
⤅ ⤅ ⤅ ⤅
⤆ ⤆ ⤆ ⤆
⤇ ⤇ ⤇ ⤇
⤈ ⤈ ⤈ ⤈
⤉ ⤉ ⤉ ⤉
⤊ ⤊ ⤊ ⤊
⤋ ⤋ ⤋ ⤋
⤌ ⤌ ⤌ ⤌
⤍ ⤍ ⤍ ⤍
⤎ ⤎ ⤎ ⤎
⤏ ⤏ ⤏ ⤏
⤐ ⤐ ⤐ ⤐
⤑ ⤑ ⤑ ⤑
⤒ ⤒ ⤒ ⤒
⤓ ⤓ ⤓ ⤓
⤔ ⤔ ⤔ ⤔
⤕ ⤕ ⤕ ⤕
⤖ ⤖ ⤖ ⤖
⤗ ⤗ ⤗ ⤗
⤘ ⤘ ⤘ ⤘
⤙ ⤙ ⤙ ⤙
⤚ ⤚ ⤚ ⤚
⤛ ⤛ ⤛ ⤛
⤜ ⤜ ⤜ ⤜
⤝ ⤝ ⤝ ⤝
⤞ ⤞ ⤞ ⤞
⤟ ⤟ ⤟ ⤟
⤠ ⤠ ⤠ ⤠
⤡ ⤡ ⤡ ⤡
⤢ ⤢ ⤢ ⤢
⤣ ⤣ ⤣ ⤣
⤤ ⤤ ⤤ ⤤
⤥ ⤥ ⤥ ⤥
⤦ ⤦ ⤦ ⤦
⤧ ⤧ ⤧ ⤧
⤨ ⤨ ⤨ ⤨
⤩ ⤩ ⤩ ⤩
⤪ ⤪ ⤪ ⤪
⤫ ⤫ ⤫ ⤫
⤬ ⤬ ⤬ ⤬
⤭ ⤭ ⤭ ⤭
⤮ ⤮ ⤮ ⤮
⤯ ⤯ ⤯ ⤯
⤰ ⤰ ⤰ ⤰
⤱ ⤱ ⤱ ⤱
⤲ ⤲ ⤲ ⤲
⤳ ⤳ ⤳ ⤳
⤴
⤵
⤶ ⤶ ⤶ ⤶
⤷ ⤷ ⤷ ⤷
⤸ ⤸ ⤸ ⤸
⤹ ⤹ ⤹ ⤹
⤺ ⤺ ⤺ ⤺
⤻ ⤻ ⤻ ⤻
⤼ ⤼ ⤼ ⤼
⤽ ⤽ ⤽ ⤽
⤾ ⤾ ⤾ ⤾
⤿ ⤿ ⤿ ⤿
⥀ ⥀ ⥀ ⥀
⥁ ⥁ ⥁ ⥁
⥂ ⥂ ⥂ ⥂
⥃ ⥃ ⥃ ⥃
⥄ ⥄ ⥄ ⥄
⥅ ⥅ ⥅ ⥅
⥆ ⥆ ⥆ ⥆
⥇ ⥇ ⥇ ⥇
⥈ ⥈ ⥈ ⥈
⮔ ⮔ ⮔ ⮔
Как поставить стрелку в виде линии
Нарисовать ее получится двух видов: или обычную тонкую с помощью линии, или сделать фигурную объемную.
В первом случае, откройте нужную страницу в документе, перейдите на вкладку «Вставка» и в разделе «Иллюстрации» кликните по кнопке «Фигуры». В открывшемся списке в группе «Линии» выберите стрелку, которая больше всего Вам подходит.
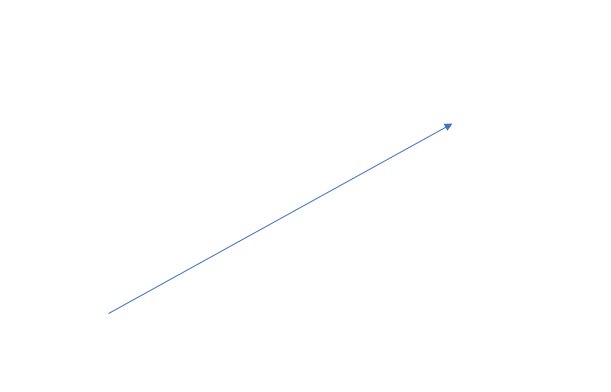
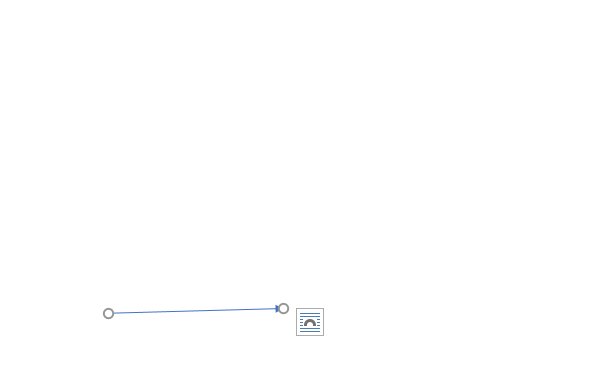
Затем курсор станет плюсиком. Кликните в том месте страницы, где она должна начинаться, и, не отпуская кнопки, проведите в том направлении, где будет заканчиваться. Если стрелка выделена, то на ее концах будут вот такие голубые маркеры, как показано на скриншоте.
Чтобы переместить ее в другое место на листе, сначала выделите, чтобы по краям появились маркеры и наведите на нее курсор мышки. Он станет стрелками, указывающими в четырех направлениях, зажмите левую кнопку мышки, перетащите стрелку в другое место в документе и отпустите кнопку.
Для того чтобы стрелка указывала четко вниз, вверх, вправо или влево, во время рисования зажмите и удерживайте на клавиатуре клавишу «Shift». С зажатой «Shift» так же получится нарисовать ее ровно под углом 45 градусов.
Использование фигурных, изогнутых и соединительных стрелок
Если обычная тонкая стрелка вам не подходит и вам нужна фигурная стрелка, то вместо изменения форматирования, нужно вернуться к вставке и выбрать другой тип стрелки. Среди фигурных стрелок есть как прямые, так и изогнутые, а также содержащие несколько указателей и дополнительные элементы. Давайте просто взглянем на них, чтобы стало понятнее.
Как создать фигурную стрелку
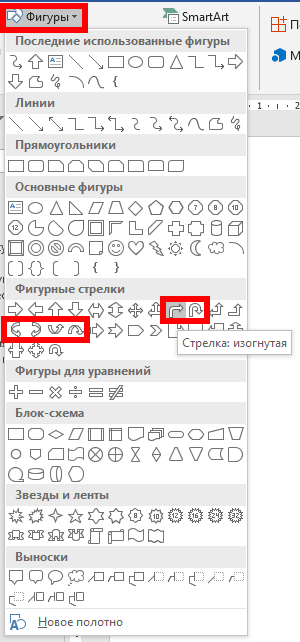
В меню на вкладке «Вставка» нажмите кнопку «Фигуры». В разделе «Фигурные стрелки» раскрывающегося меню выберите нужный стиль стрелки. В этом примере мы используем стрелку Вверх.

Ваш указатель превращается в символ перекрестия. Нажмите и перетащите, чтобы нарисовать стрелку. Отпустите кнопку мыши, чтобы закончить.

Вы можете использовать те же инструменты форматирования, о которых мы говорили в предыдущем разделе, чтобы изменить цвет, контур и т. д. Также вы можете использовать любую из восьми белых ручек, чтобы изменить размер общей стрелки. Возьмитесь за жёлтые ручки, чтобы изменить форму головки стрелки и вала отдельно.

Как создать изогнутую стрелку
На вкладке «Вставка» нажмите кнопку «Фигуры». В разделе «Линии» щёлкните одну из изогнутых фигур стрелок. Там вы найдёте обычную изогнутую стрелку, изогнутую стрелку с двумя указателями и простую изогнутую линию без указателя.
Ваш указатель мыши превратиться в символ перекрестия. Нажмите и перетащите, чтобы нарисовать стрелку. Отпустите кнопку мыши, чтобы закончить.

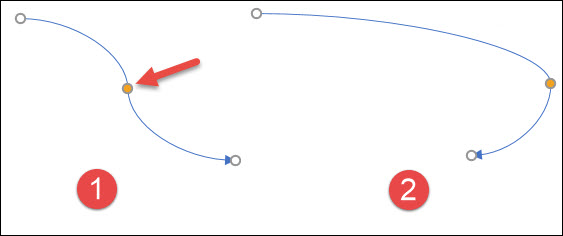
После рисования изогнутой стрелки вы можете изменить кривую, перетаскивая жёлтую ручку в центре стрелки. Здесь мы перетянули его вправо, чтобы сделать более широкий изгиб.

Дополнительные варианты изогнутых стрелок вы найдёте в разделе Фигурные стрелки.

Как и в случае с любой другой формой, вы можете использовать стандартные инструменты форматирования для изменения цвета, контура и т. д.
Как создать прямую соединительную стрелку
Наконец, есть соединительные стрелки. Они отлично подходят для соединения видов фигур, которые вы используете в блок-схемах или организационных диаграммах.
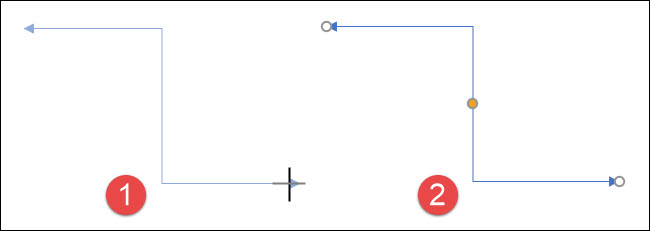
На вкладке «Вставка» ленты нажмите кнопку «Фигуры». В разделе «Линии» раскрывающегося меню выберите одну из стрелок соединителя. Как и с изогнутыми стрелками, вы просто выбираете, сколько указателей на линии вы хотите.
Ваш указатель превращается в символ перекрестия. Нажмите и перетащите, чтобы нарисовать стрелку. Отпустите кнопку мыши, чтобы закончить.

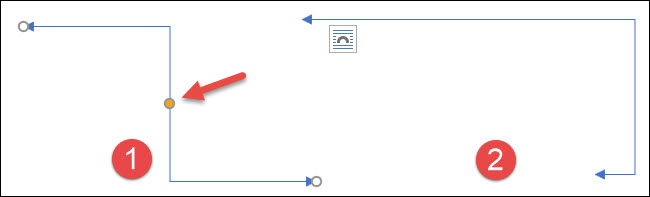
После рисования стрелки соединителя вы можете взять жёлтую ручку, чтобы изменить форму стрелки. Используйте белые ручки на обоих концах, чтобы изменить длину этой части стрелки.

И там у вас есть это. Возможно, это больше, чем вы хотели знать об использовании стрелок в Microsoft Word, но всегда полезно знать, что доступно.
Как печатать в текстовом редакторе «Microsoft Word» символы, которых нет на клавиатуре?
Если бы все символы, которые можно было отобразить в «Microsoft Word», мы бы установили на клавиатуре, присвоив каждой клавише свой символ, то ваша клавиатура выглядела бы примерно так:
 Как сделать, написать стрелочку в Ворде на клавиатуре верх, вниз, вправо символ стрелочки текстовой на клавиатуре
Как сделать, написать стрелочку в Ворде на клавиатуре верх, вниз, вправо символ стрелочки текстовой на клавиатуре
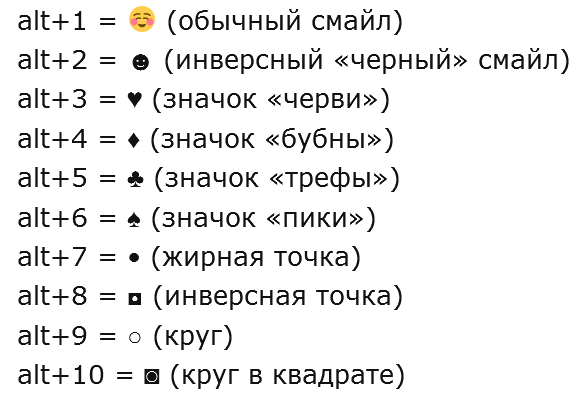
И это ещё без клавиш с цифрами и обычными буквами. Поэтому для отображения различных символов в текстовых редакторах были задуманы специальные команды, набираемые на клавиатуре. Например, при одновременном нажатии клавиш «alt» и «1» вы получите улыбающийся смайлик. Но об этом чуть ниже. Сначала мы представим, как в самом «Microsoft Word» можно печатать те или иные символы.
Пройдите в раздел «Вставка» в верхнем меню

Как сделать, написать стрелочку в Ворде на клавиатуре верх, вниз, вправо символ стрелочки текстовой на клавиатуре
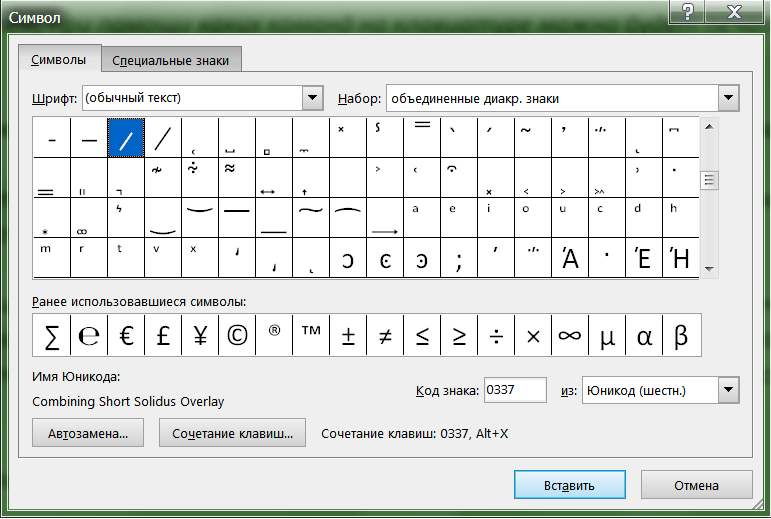
Далее в самом правом углу нажмите на пункт «Символ»

Как сделать, написать стрелочку в Ворде на клавиатуре верх, вниз, вправо символ стрелочки текстовой на клавиатуре
Откроется маленькое меню с символами. Нажав на один из таких символов, вы отобразите его в текстовом редакторе. Если этих символов вам будет недостаточно, нажмите на «Другие символы».

Как сделать, написать стрелочку в Ворде на клавиатуре верх, вниз, вправо символ стрелочки текстовой на клавиатуре
Теперь вы увидите значительно более широкий выбор символов и сможете подобрать любой на свой вкус.

Как сделать, написать стрелочку в Ворде на клавиатуре верх, вниз, вправо символ стрелочки текстовой на клавиатуре
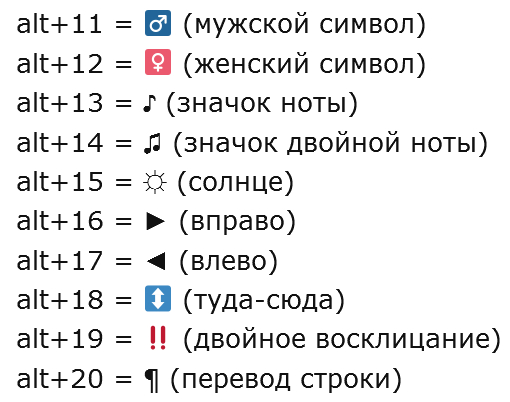
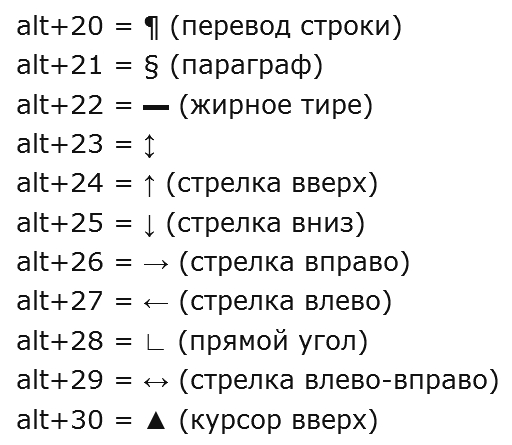
Теперь вернёмся к нашей клавиатуре. Ниже будут представлены скриншоты с командами, которые нужно будет набрать, для отображения различных символов в текстовом редакторе. Удачи!

Как сделать, написать стрелочку в Ворде на клавиатуре верх, вниз, вправо символ стрелочки текстовой на клавиатуре

Как сделать, написать стрелочку в Ворде на клавиатуре верх, вниз, вправо символ стрелочки текстовой на клавиатуре

Как сделать, написать стрелочку в Ворде на клавиатуре верх, вниз, вправо символ стрелочки текстовой на клавиатуре

Как сделать, написать стрелочку в Ворде на клавиатуре верх, вниз, вправо символ стрелочки текстовой на клавиатуре

Как сделать, написать стрелочку в Ворде на клавиатуре верх, вниз, вправо символ стрелочки текстовой на клавиатуре
Меняем внешний вид стрелки
После того, как Вы нарисуете стрелку, может понадобиться изменить ее вид: сделать толще, поменять цвет и прочее. Для этого, кликните мышкой два раза по ней, чтобы открылась вкладка «Средства рисования» – «Формат».
Для стрелок-линий в группе «Стили фигур» подберите один из уже готовых стилей, или с помощью кнопок «Контур фигуры» и «Эффект фигуры» сделайте подходящий для нее вид.
В меню изменения контура фигуры Вы также найдете такие пункты как «Толщина», «Штрихи» и «Стрелки». «Толщина» – увеличение или уменьшение соответствующего параметра. «Штрихи» – здесь вместо линии выбирается другой вид стрелки: точки, штрихи или пунктир. «Стрелки» – изменение указателя: сделать его толще, поменять направление и другое.
Для горизонтальных и вертикальных линий можете указать точную длину стрелки. Для этого кликните по кнопке «Размер». Если линия горизонтальная, изменяйте параметр «Ширина», если вертикальная – «Высота»
Для перемещения, выделите ее и, кликнув по любому из маркеров, в начале или в конце стрелки, перетащите выбранный конец в нужное место. Во время перемещения будет показан силуэт.
Для изменения объемной стрелки, выделите ее, чтобы открыть вкладку «Средства рисования» – «Формат». Затем в разделе «Стили фигур» выберите один из готовых стилей, или используя кнопки «Заливка фигуры», «Контур фигуры» и «Эффект фигуры» измените ее, как нужно Вам.
Выделив ее помимо основных маркеров слева на указателе и внизу у основания появляются желтые маркеры. Кликнув по ним, получится изменить сам указатель или сузить/растянуть фигуру. Во время изменения блеклый силуэт позволит посмотреть, какой получится результат.
Точные размеры для указателя задаются в правом верхнем углу, кликом по соответствующей кнопке.
Если потянуть за любой из голубых маркеров по контуру выделенной фигуры, будет меняться длина или толщина.
Думаю, все у Вас получилось. Рисуйте схемы со стрелками в необходимых документах или просто вставляйте их в текст, если они уместны по смыслу, теперь сложностей возникнуть не должно.
Поделитесь статьёй с друзьями:
Не редко при работе с программой Word возникает необходимость сделать вертикальный текст. Данная программа умеет делать с текстом практически что угодно. Поэтому даже вертикальный текст для редактора Word не совсем не проблема. В данной статье мы рассмотрим несколько способов, которые позволят сделать вертикальный текст в Ворде.
Вариант 8:
Еще один вариант анимированной стрелки вниз
<div class=»arrow-8″></div>
| 1 | <div class=»arrow-8″></div> |
.arrow-8 {
position: relative;
width: 100px;
height: 100px;
margin: 30px auto 80px auto;
}
.arrow-8:before,
.arrow-8:after {
content: »;
position: absolute;
box-sizing: border-box;
width: 100%;
height: 100%;
border-left: 26px solid #337AB7;
border-bottom: 26px solid #337AB7;
animation: arrow-8 3s linear infinite;
}
.arrow-8:after {
animation: arrow-8 3s linear infinite -1.5s;
}
@keyframes arrow-8 {
0% {
opacity: 0;
transform: translate(0, -53px) rotate(-45deg);
}
10%, 90% {
opacity: 0;
}
50% {
opacity: 1;
transform: translate(0, 0) rotate(-45deg);
}
100% {
opacity: 0;
transform: translate(0, 53px) rotate(-45deg);
}
}
|
1 |
.arrow-8 { positionrelative; width100px; height100px; margin30pxauto80pxauto; } .arrow-8:after { content»; positionabsolute; box-sizingborder-box; width100%; height100%; border-left26pxsolid#337AB7; border-bottom26pxsolid#337AB7; animationarrow-83slinearinfinite; } .arrow-8:after { animationarrow-83slinearinfinite-1.5s; } @keyframes arrow-8 { 0% { opacity; transformtranslate(0,-53px)rotate(-45deg); } 10%, 90% { opacity; } 50% { opacity1; transformtranslate(0,)rotate(-45deg); } 100% { opacity; transformtranslate(0,53px)rotate(-45deg); } } |
Еще несколько вариантов стрелок можно найти в темах: Кнопка «вверх» и варианты ее оформления и Векторные стрелки на SVG
Вариант 5:
Стрелки для оформления подсказок или каких-нибудь информационных блоков
Стрелка вверх
Стрелка влево
Стрелка вправо
<div class=»arrow-5 arrow-5-top»>
Стрелка вверх
</div>
<div class=»arrow-5 arrow-5-bottom»>
Стрелка вниз
</div>
<div class=»arrow-5 arrow-5-left»>
Стрелка влево
</div>
<div class=»arrow-5 arrow-5-right»>
Стрелка вправо
</div>
|
1 |
<div class=»arrow-5 arrow-5-top»> Стрелка вверх <div class=»arrow-5 arrow-5-bottom»> Стрелка вниз <div class=»arrow-5 arrow-5-left»> Стрелка влево <div class=»arrow-5 arrow-5-right»> Стрелка вправо |
.arrow-5 {
background: #337AB7;
text-align: center;
color: #fff;
padding: 20px;
margin: 20px;
}
.arrow-5-top,
.arrow-5-bottom,
.arrow-5-right,
.arrow-5-left {
position: relative;
z-index: 10;
}
.arrow-5-top::after,
.arrow-5-bottom::after,
.arrow-5-right::after,
.arrow-5-left::after {
content: »;
width: 0;
height: 0;
display: block;
position: absolute;
z-index: 10;
border: 0;
}
.arrow-5-top::after {
border-left: 10px solid transparent;
border-right: 10px solid transparent;
margin-left: -10px;
left: 50%;
border-bottom: 10px solid #337AB7;
top: -10px;
}
.arrow-5-bottom::after {
border-left: 10px solid transparent;
border-right: 10px solid transparent;
margin-left: -10px;
left: 50%;
border-top: 10px solid #337AB7;
bottom: -10px;
}
.arrow-5-right::after {
border-top: 10px solid transparent;
border-bottom: 10px solid transparent;
margin-top: -10px;
top: 50%;
border-left: 10px solid #337AB7;
left: auto;
right: -10px;
}
.arrow-5-left::after {
border-top: 10px solid transparent;
border-bottom: 10px solid transparent;
margin-top: -10px;
top: 50%;
border-right: 10px solid #337AB7;
left: -10px;
}
|
1 |
.arrow-5 { background#337AB7; text-aligncenter; color#fff; padding20px; margin20px; } .arrow-5-left { positionrelative; z-index10; } .arrow-5-left::after { content»; width; height; displayblock; positionabsolute; z-index10; border; } .arrow-5-top::after { border-left10pxsolidtransparent; border-right10pxsolidtransparent; margin-left-10px; left50%; border-bottom10pxsolid#337AB7; top-10px; } .arrow-5-bottom::after { border-left10pxsolidtransparent; border-right10pxsolidtransparent; margin-left-10px; left50%; border-top10pxsolid#337AB7; bottom-10px; } .arrow-5-right::after { border-top10pxsolidtransparent; border-bottom10pxsolidtransparent; margin-top-10px; top50%; border-left10pxsolid#337AB7; leftauto; right-10px; } .arrow-5-left::after { border-top10pxsolidtransparent; border-bottom10pxsolidtransparent; margin-top-10px; top50%; border-right10pxsolid#337AB7; left-10px; } |
Изменение размера стрелки, вращение и изменение цвета стрелок
Теперь давайте сделаем ещё один шаг. Если вы ничего не измените, по умолчанию ваша стрелка будет иметь стандартные настройки: синий для цвета и 3/4 для ширины. Но что, если тонкая чёрная стрелка не подходит вам? Может быть, вам нужна толстая, короткая красная стрелка. Нет проблем. Вы можете внести изменения в неё.
Изменение размера стрелки
Чтобы изменить длину стрелки, вы можете быстро это сделать с помощью мыши. Выделите стрелку, для этого кликните по ней. Затем наведите указатель мыши на наконечник стрелки, пока не увидите символ двойной стрелки.

Нажмите, а затем перетащите мышью, чтобы сделать стрелку короче или длиннее или повернуть, то есть указать новое направление для стрелки. Если вы хотите только укоротить или удлинить стрелку, без смены направления, то зажмите клавишу «Shift», и пока эта клавиша нажата выполните изменение размеров стрелки.
Чтобы внести ещё больше изменений в свою стрелку, вы можете:
- Используйте параметры «Стили фигур» на вкладке «Формат» (эта вкладка открывается когда выбрана стрелка, то есть после клика по ней)
- Нажмите «Формат фигуры» (маленькая диагональная стрелка в правом нижнем углу группы «Стили фигур»). Эту панель также можно открыть если щёлкнуть правой кнопкой мыши на стрелку, а затем в контекстном меню выбрать «Формат фигуры»

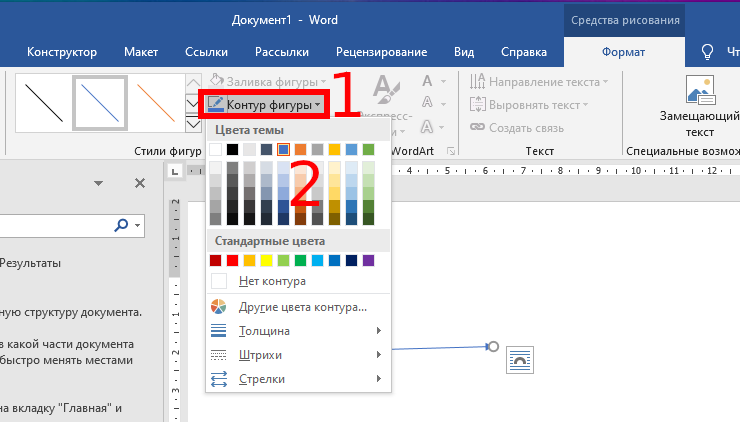
Чтобы изменить цвет стрелки, нажмите кнопку «Контур фигуры» на вкладке «Формат», а затем выберите нужный цвет.

Изменение толщины стрелки
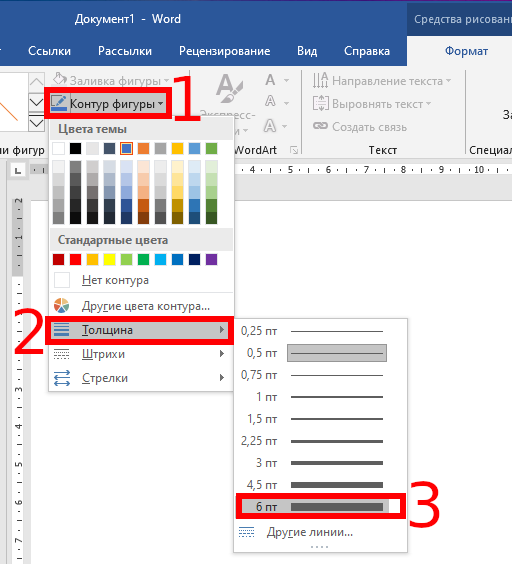
Чтобы изменить толщину стрелки, нажмите кнопку «Контур фигуры», выберите меню «Толщина», а затем нажмите нужную толщину.

Вращение стрелки
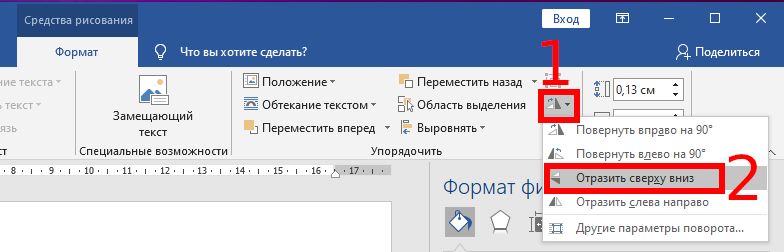
Чтобы повернуть стрелку, на вкладке «Формат» нажмите кнопку «Поворот объектов» и выберите вариант поворота. Наведите указатель мыши на каждый параметр, чтобы просмотреть, как будет выглядеть ваша стрелка.

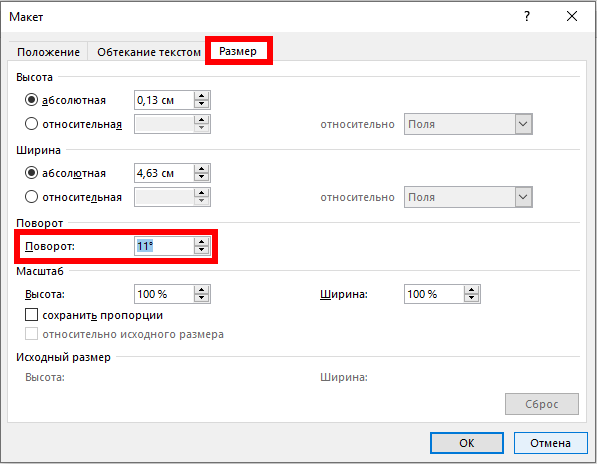
Чтобы получить ещё больше параметров вращения, нажмите команду «Дополнительные параметры поворота». В открывшемся окне «Макет» на вкладке «Размер» в настройке «Поворот» можно указать точное вращение в градусах.

Вариант 7:
Анимированная стрелка вниз
<div class=»arrow-7″>
<span></span>
<span></span>
<span></span>
</div>
|
1 |
<div class=»arrow-7″> <span></span> <span></span> <span></span> </div> |
.arrow-7 {
margin: 40px auto 10px auto;
width: 38px;
height: 100px;
}
.arrow-7 span {
display: block;
width: 30px;
height: 30px;
border-bottom: 5px solid #337AB7;
border-right: 5px solid #337AB7;
transform: rotate(45deg);
margin: -16px 0;
animation: arrow-7 2s infinite;
}
.arrow-7 span:nth-child(2){
animation-delay: -0.2s;
}
.arrow-7 span:nth-child(3){
animation-delay: -0.4s;
}
@keyframes arrow-7 {
0%{
opacity: 0;
transform: translate(0,-20px) rotate(45deg);
}
50%{
opacity: 1;
}
100%{
opacity: 0;
transform: translate(0,20px) rotate(45deg);
}
}
|
1 |
.arrow-7 { margin40pxauto10pxauto; width38px; height100px; } .arrow-7 span { displayblock; width30px; height30px; border-bottom5pxsolid#337AB7; border-right5pxsolid#337AB7; transformrotate(45deg); margin-16px; animationarrow-72sinfinite; } .arrow-7 span:nth-child(2){ animation-delay-0.2s; } .arrow-7 span:nth-child(3){ animation-delay-0.4s; } @keyframes arrow-7 { 0%{ opacity; transformtranslate(0,-20px)rotate(45deg); } 50%{ opacity1; } 100%{ opacity; transformtranslate(0,20px)rotate(45deg); } } |