Ссылка на e-mail или mailto в html
Содержание:
- Несколько советов, как правильно делать ссылки на страницах собственного сайта
- Внутренние ссылки в HTML (якорная ссылка)
- Почтовая форма
- Как передать большой файл через Yandex
- Передача с помощью облачных сервисов
- 1.1 Используем виджет «Кнопка»
- Как сделать ссылку на электронную почту в Ворде?
- CSS оформление
- Открытие в новом окне
- Что такое ссылки и какими бывают
- 2 способа создания активной ссылки
- Абсолютные и относительные ссылки
- Как создать красивую подпись с контактами, либо визитку
- 1.2 Используем виджет «Текст»
- Как вставить картинку в тело письма
- Варианты вставки email ссылки
- Дополнительные параметры в письме
- Box Model
- Как вставить картинку с ссылкой или ссылку на картинку
Несколько советов, как правильно делать ссылки на страницах собственного сайта
2. Как сделать ссылку на сайт: понятный анкор
Вот еще один совет, как сделать ссылку на страницу сайта правильно. Анкор – это текст ссылки. Он должен быть простым и понятным. Гармонично вписываться в текст статьи, не выбиваясь из логики рассказа.
Поэтому делайте анкоры читабельными. Чтобы посетитель понимал, о чем идет речь, а не удивлялся, почему вдруг в тексте идет непонятный набор слов.
3. Учитывайте объем документа/файла
Если ставите ссылку на скачивание документа или файла, или если ссылка ведет на страницу с «тяжелым» контентом, обязательно предупредите пользователей об этом.
Дабы они изначально понимали, какой объем трафика понадобится. Даже несмотря на то, что сегодня большинство провайдеров предоставляют высококачественный скоростной интернет, подобная забота будет позитивно оценена пользователями.
4. Как сделать ссылку на сайт: удаляйте «битые» ссылки
Если вы ставите ссылки на сторонние документы или другие сайты, проверяйте, чтобы они оставались рабочими. Со временем – велика вероятность – что ссылка будет «битой». То есть, по ней уже не окажется нужного файла или страницы, появится ошибка. Пользователь окажется разочарованным. Да и поисковые роботы негативно относятся к таким ссылкам.
Поэтому каждый месяц необходимо проверять сайт на наличие таких ссылок. Чтобы сэкономить время на работу, попробуйте воспользоваться программой Xenu Link Sleuth.
Внутренние ссылки в HTML (якорная ссылка)
Представим себе реферат, состоящий из нескольких глав, изложенный в электронном виде на одной веб-странице. Как бы красиво ни был оформлен текст, для того чтобы искать главы придется использовать полосу прокрутки и спускаться «вниз» по странице в поисках необходимой главы.
В таком случае обычно в самом начале страницы делается оглавление из гиперссылок. В HTML такие ссылки, которые организовывают переходы внутри одной страницы, называются внутренними или якорными ссылками.
Рассмотрим механизм создания внутренних ссылок в HTML. Он состоит из двух шагов:
- Создание закладок или якорей (на которые необходимо переходить по ссылкам):
- Создание ссылок на якоря (на закладки):
Пример: на веб-странице, состоящей из трех глав реферата создать оглавление на 3 главы
Решение:
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<ol> <!-- создание ссылок --> <li><a href="#glava1">Глава 1<a><li> <li><a href="#glava2">Глава 2<a><li> <ol> <!-- создание якоря --> <h1 id="glava1">Глава 1. "Язык HTML - история"<h1> <p>Текст главы<p> ... <!-- создание якоря --> <h1 id="glava2">Глава 2. "Структура HTML-страницы"<h1> <p>Текст главы<p> ... |
Лабораторная работа №0: Скопируйте текст кода, расположенный ниже. Создайте новый документ в блокноте (notepad++), вставьте код на созданную страницу и сохраните в формате html. Выполните задание.
Задание:
1. Измените внешнюю ссылку на внутреннюю: измените значение атрибута на , а текст самой ссылки — с «Фото кота» на «Перейти вниз».
2. Удалите атрибут из ссылки, так как он служит для того, чтобы открывать ссылку в новой вкладке или в новом окне.
3. Добавьте атрибут для элемента внизу страницы.
Код:
<h2>CatPhotoApp<h2> <main> <a href="http://cats.ru/cat1.jpg" target="_blank" rel="noopener noreferrer">Фото кота<a> <img src="https://bit.ly/fcc-relaxing-cat" alt="Симпатичный оранжевый кот."> <p>Ко́шка, или дома́шняя ко́шка (лат. Félis silvéstris cátus), — домашнее животное, одно из наиболее популярных (наряду с собакой) «животных-компаньонов».<p> <p>С точки зрения научной систематики, домашняя кошка — млекопитающее семейства кошачьих отряда хищных. Ранее домашнюю кошку нередко рассматривали как отдельный биологический вид. С точки зрения современной биологической систематики домашняя кошка (Felis silvestris catus) является подвидом лесной кошки (Felis silvestris). <p> <p>Являясь одиночным охотником на грызунов и других мелких животных, кошка — социальное животное, использующее для общения широкий диапазон звуковых сигналов, а также феромоны и движения тела.<p> <p>В настоящее время в мире насчитывается около 600 млн домашних кошек, выведено около 200 пород, от длинношёрстных (персидская кошка) до лишённых шерсти (сфинксы), признанных и зарегистрированных различными фелинологическими организациями.<p> <main> <footer>Copyright Сайт про котов и кошек<footer> |
Лабораторная работа №1: Скачайте файл. Создайте оглавление, с каждого пункта которого осуществляется переход к нужной статье (Каждая статья начинается с тега )
Почтовая форма
Еще один экстравагантный вариант применения ссылки mailto в html предложен авторами оригинальной статьи, которую мы сегодня и переводили. Как вы знаете, тег Form позволяет с помощью директивы GET переадресовывать на внешний URL-адрес, и в качестве этого URL может выступать mailto-ссылка с введенными в форме параметрами.
То есть это такая себе простенькая альтернатива отправке почты через форму обратной связи, но без использования PHP или модулей разных CMS. Понятно, что после клика вам придется использовать тот или иной клиент для написания сообщения, вы лишь заполните его базовые параметры: адресата, тему и т.п.
Итого. Надеемся, данный небольшой мануал про создание ссылки на электронную почту на сайте вам пригодился. Для профи тут информации не особо много, но, возможно, какие-то из деталей вы все же не знали. Кому есть что дополнить, пишите нише.
Как передать большой файл через Yandex
При отправке большого файла по электронной почте вам нужно заботиться о том, чтобы не превышать ограничения по размеру. Однако с Яндекс.Почтой дело обстоит иначе. Несмотря на ограничение размера файла (всего 30 МБ) в одном письме, если вы превысите ограничение размера, Яндекс.Почта автоматически загрузит ваш файл на Яндекс.Диск (встроенное облачное хранилище) и позволит вам поделиться загрузкой с помощью ссылки на документ.
ВАЖНО. Одновременно можно загружать только файлы размером не более 2 ГБ. . С другой стороны, когда вы получаете вложение файла в своей учётной записи Яндекс.Почты, вы получаете возможность сохранить файл непосредственно на свой Яндекс.Диск
Яндекс.Почта имеет практически всё, что пользователь ожидает от почтовой службы – от мощного веб-доступа, мобильных приложений, до доступа IMAP/POP и неограниченного пространства для хранения
С другой стороны, когда вы получаете вложение файла в своей учётной записи Яндекс.Почты, вы получаете возможность сохранить файл непосредственно на свой Яндекс.Диск. Яндекс.Почта имеет практически всё, что пользователь ожидает от почтовой службы – от мощного веб-доступа, мобильных приложений, до доступа IMAP/POP и неограниченного пространства для хранения.
Преимущества сервиса:
- Сервис позволяет пользователям легко планировать почту и получать напоминания.
- Яндекс позволяет легко и просто искать похожие письма, используя темы и контакты.
- Неограниченное хранилище, предлагаемое Яндекс.Почтой, является ещё одним большим преимуществом.
- Возможность использования IMAP/POP позволяет легко получить доступ к Яндекс.Почте через почтовый клиент на ПК и мобильное приложение.
Особенности сервиса:
- Яндекс предлагает бесплатный почтовый сервис с неограниченным объёмом памяти, который начинается от 10 ГБ и увеличивается до 1 ГБ за один раз при достижении лимита.
- Идеально подходящий как для POP, так и для IMAP, пользователь может легко настроить свою учётную запись Яндекс.Почты для отправки сообщений в клиенте электронной почты на рабочем столе и в мобильном приложении.
- В настройках «Яндекс.Почта» доступны темы, поэтому вы можете настроить свою учётную запись в соответствии со своими предпочтениями.
- Передача больших файлов осуществляется в пару кликов.
- Почта включает в себя RSS-ридер. Хотя программа чтения RSS-каналов работает отдельно от электронной почты, она не учитывает такие новости, как электронные письма.
- Пользователь может получить доступ к Яндекс.Почте через безопасные соединения SSL/TLS и проверить её на мошенническое использование или действия. Также вы можете удалённо выйти из почтовых клиентов с помощью веб-интерфейса.
- Почта может переносить электронные письма от почтовых клиентов IMAP и POP, и пользователи могут отправлять электронные письма через свою учётную запись Yandex или через веб-интерфейс.
- В Яндекс.Почте есть встроенный переводчик, который помогает вам читать и отправлять электронные письма на разных языках.
- Вы можете отправить файл большого размера из своей учётной записи Яндекс.Почты, интегрировав Яндекс.Диск. Некоторые из общих документов, которые можно просмотреть в Яндекс.Почте, это PDF, XLS, RTF, Doc и PPT.
- Если вы отправили электронное письмо со своей учётной записи Яндекс.Почты, но не получили своевременного ответа (в течение 5 дней), вы можете сделать так, чтобы ваша учётная запись Яндекс.Почты напоминала вам о таких письмах.
- Mail может предоставлять уведомления о доставке DSN для отправляемых вами писем.
- В Яндекс.Почте доступны сочетания клавиш, что значительно повышает удобство использования.
- С учётной записью Яндекс.Почты вы также можете автоматически устанавливать определённые задачи. Это включает пересылку писем на другой адрес, удаление писем, экспорт контактов, автоматический ответ на письма и т. д.
- Вы можете сохранять электронные письма как шаблоны для использования в будущих сообщениях.
- Вы можете запланировать автоматическую доставку электронных писем на определённую дату и время.
- Отправляя приглашения, пожелания или приветствия через свой аккаунт в Яндекс.Почте, вы можете использовать встроенные электронные открытки.
- Сузьте область поиска в соответствии с ярлыком, статусом, папкой, датой и полем (например, тема или отправитель) и найдите свои электронные письма быстрее.
- Вместо того, чтобы хранить электронные письма в одной папке, вы можете организовать их в отдельные папки и метки в соответствии с вашими предпочтениями.
Почта поставляется со встроенным антивирусным программным обеспечением, которое защищает вашу учётную запись, проверяя входящие электронные письма и фильтруя электронную почту от попадания в ваш почтовый ящик. Сервис также имеет диспетчер задач.
Передача с помощью облачных сервисов
Облака уже достаточно давно вошли в нашу жизнь и очевидно это самый понятный способ передачи любых файлов. У всех популярных почтовых сервисов есть свое облако.

У Gmail это Google Drive – изначально доступно 15 Гб бесплатно, отличная интеграция со всеми сервисами google и отличная скорость. У Яндекс почты есть свой диск на 10 Гб с возможностью расширения. Установите на смартфон приложение яндекс диск и включите автозагрузку фото, получите +32 Гб. Есть интересная фишка скриншоты, которая сохраняет их сразу в Яндекс Диск. С возможностью редактирования и оформления сделанных снимков экрана. Почта от Майл может похвастаться облаком на 50 Гб для новых пользователей, раньше можно было зарезервировать 100 Гб, это, пожалуй, все достоинства. Самое безопасное на данный момент облако Mega с 50 Гб бесплатно, шифрованием файлов, классным интерфейсом и приличной скоростью.
Не упомянул самый популярный основополагающий Dropboxтолько потому, что его скудные 2 гБ изначально не годятся для передачи больших файлов. Да и существует масса различных облаков с разными условиями я рассказал на мой взгляд о самых популярных в рунете.
Filemail

- добавить файлы;
- добавить папку.
Данные можно брать с рабочего стола или другого места на ПК. Загружаете информацию в систему, дожидаетесь окончания загрузки и получаете сгенерированную ссылку, которую просто отправьте адресату.
Send Anywhere

Если вы не хотите регистрироваться, то принцип загрузки файлов следующий:
- перетяните информацию в раздел «Send» и нажмите соответствующую кнопку по окончанию процесса;
- отправьте сгенерированную ссылку адресату.
Конечный получатель должен зайти на этот же ресурс и вставить ключ (Input Key) в раздел «Receive».
JustBeamlt

Чтобы передача осуществилась, не закрывайте страницу сайта и не отключайте интернет-соединение. Процедура скачивания будет отображаться в режиме реального времени (визуальная полоса прогресса).
Также стоит уточнить, что ссылка одноразовая и работает для одного человека.
DropMeFiles

Внизу появится автоматически сгенерированная ссылка, действующая в течение 7 или 14 дней (выберите вариант из предложенных ниже).
Сегодня по электронной почте можно передать файл практически любого объема. Достаточно придерживаться правил ресурса, с помощью которого осуществляется процесс обмена.
Настоятельно рекомендуем не принимать подозрительные документы от непроверенных пользователей сети, чтобы защитить свои данных от злоумышленников.
Другие статьи сайта
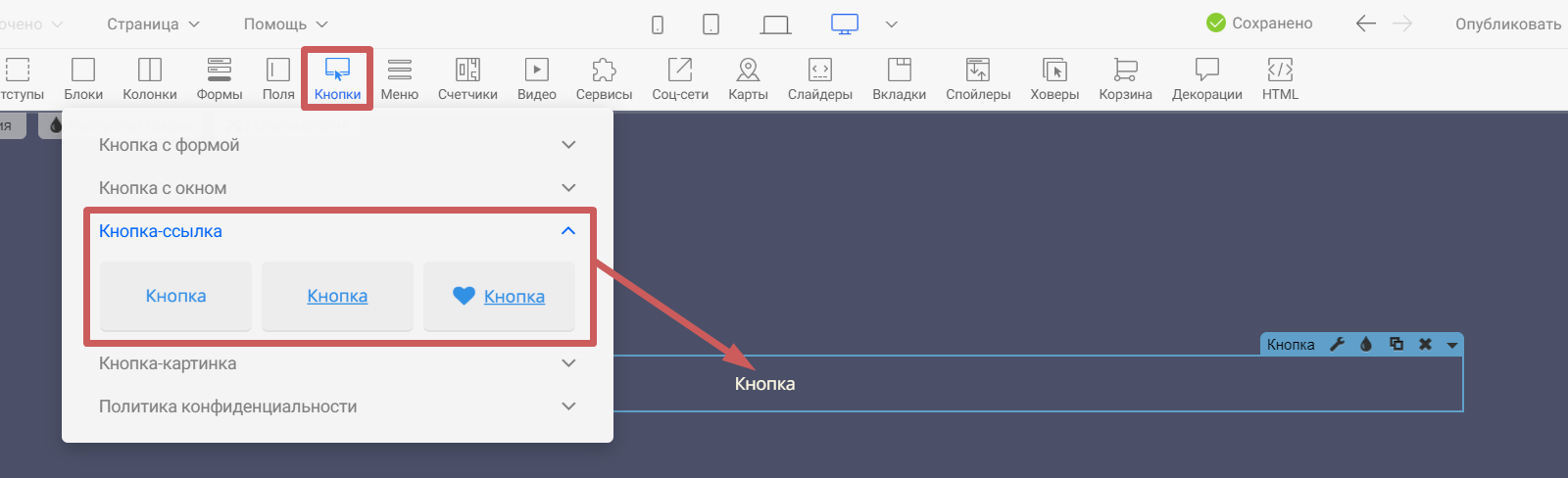
1.1 Используем виджет «Кнопка»
Шаг 1. Добавим виджет «Кнопка» на страницу. Если хотите чтобы кнопка выглядела как обычный текст — воспользуйтесь виджетом «Кнопка-ссылка».

Шаг 2. Перейдём в настройки виджета кнопки (гаечный ключ), в раздел «Содержимое» и укажем наш номер телефона, который будут видеть посетители (можно указать в любом формате).

Далее переходим в раздел «Вид» во вкладку «Текст» и настроим нужный нам размер текста.

Там же мы можем изменить вид текста (сделать жирным, включить курсив и т.д.) и изменить шрифт текста.Проделаем вышеописанные действия (шага 2) на записи:

Шаг 3. Перейдем в раздел «Цвета» во вкладку «Подробные настройки» и зададим нужный цвет тексту:
1. В обычном состоянии2. При наведении курсора3. При нажатии на кнопку

Проделаем вышеописанные действия (шага 3) на записи:

Шаг 4. Переходим в раздел «Действие», выбираем действие «Открыть страницу» и пропишем код телефона в поле «Ссылка».Пример кода:
После tel:+ необходимо указать ваш номер телефона без пробелов и дефисов, строго в том формате, который указан на примере выше.

Шаг 5. Публикуем страницу и всё готово! Чтобы протестировать кликабельность телефона, зайдите в предпросмотр или на опубликованную версию страницы.
Важно: телефон будет кликабельным на всех устройствах. Если зайти на страницу, например, с ноутбука, и нажать на номер телефона — браузер предложит сделать вызов с одной из возможных программ, которые установлены на ноутбуке посетителя
Если ни одной подходящей программы нет — появится ошибка.Если вы хотите сделать номер телефона кликабельным только для мобильных, а для остальных устройств нет — это можно настроить по нашей инструкции:«»
Как сделать ссылку на электронную почту в Ворде?
По аналогии с веб-сайтами, Ворд умеет распознавать адреса электронной почты. Однако, периодически требуется оформить их с текстом, так что рассмотрим общий случай.
Как сделать ссылку на электронную почту в Ворде
1. Установите курсор в нужное место.
2. Перейдите во вкладку «Вставка» основного меню.
3. Выберите пункт «Гиперссылка».
4. В открывшемся окне, убедитесь, что в левой части «Связать с» выбран пункт «электронной почтой».
5. В поле «Текст» введите отображаемый текст.
6. В поле «Адрес эл. почты» введите нужную почту.
7. В поле «Тема» заполните заголовок письма (для удобства).
7. Нажмите ОК.
Примечание: Подсказки и редактирование выполняются аналогично веб-сайтам.
CSS оформление
В статье про подчеркивание ссылок и текста с CSS вы могли видеть много интересных приемов. Учитывая то, что люди не особо любят сюрпризы, есть идея выделять ссылки на электронную почту каким-то другим образом, отличимым от обычных. Это, в принципе, логично, т.к. клики по ним будут давать разные результаты.
Первый прием – подставлять в качестве анкора непосредственно сам почтовый адрес:
<a href="mailto:mymail@gmail.com">mymail@gmail.com</a> |
Также дополнительно можно задать CSS-стиль:
ahref^="mailto:"::after { content " \2709"; }
|
Этот код применяется во всем A-тегам, поэтому, если вам нужно выделять лишь некоторые, дополнительно используйте классы/id.
Открытие в новом окне
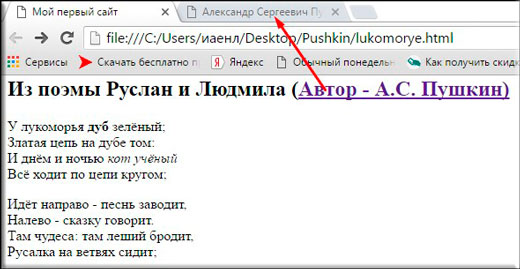
По умолчанию при нажатии на ссылку документ открывается в том же окне, что и ваша страница, т.е. ваша страница захлопнется. А это не есть хорошо. В частности для продвигаемых контентных проектов или блогов рекомендуется делать так, чтобы при нажатие на ссылку, документ открывался в новом окне или вкладке, не закрывая вашу страницу.
В этом нам поможет атрибут target со значением «_blank». Тут сложного ничего нет. Вам просто надо будет вставить это внутри открывающего тега <a> после значения атрибута href. Давайте возьмем тот отрывок из файла lukomorye.html, где мы делали ссылку на страницу pushkin.html, только теперь пропишем этот самый атрибут. Выглядеть это должно так:
Ну тут всё понятно. Теперь при нажатии на содержимое нужная страница откроется в новом окне. Эта вещь очень нужная, так как если ее не прописать, то пользователь просто напросто уйдет с вашей страницы. А так он в любом случае останется на ней, только если сам специально не закроет ее. Попробуйте проделать всё сами, только делайте всё своими ручками прекрасными. Не надо копировать и вставлять.

Ну а на этом наш сегодняшний урок закончен. Я надеюсь, что вам моя статья понравилась и буду рад, если вы станете моим постоянным читателем. Поэтому не забудьте подписаться на обновления моего блога, дабы не пропустить чего-то интересного. Ну а вам я желаю успехов во всем ваших начинаниях. Пока-пока!
Что такое ссылки и какими бывают
Тексты могут быть небольшими, на 1 – 2 странички, или довольно объемными, на 100 – 200 листов и более, например, книги, дипломные работы, диссертации. В них удобно делать быстрые переходы от одной главы к другой. Эту задачу помогают решить гиперссылки, они же просто ссылки или линки от английского слова link.
Они, как телепорты, мгновенно доставляют нас из пункта “А” в пункт “Б”. Самым наглядным примером является оглавление, в котором названия разделов являются кликабельными и ведут на нужную страницу.
Но переход может осуществляться не только к элементам в пределах одной книги или проекта. Вы можете также направить читателя:
- на другой файл,
- на новый документ,
- на электронную почту,
- на сайт.
Линком может выступить любой символ, слово, графическое изображение, словосочетание или целое предложение. Главное, чтобы человеку было понятно, куда он ведет. Дальше я покажу все варианты гиперссылок, которые можно создать в Word.
2 способа создания активной ссылки
Вам нравится, когда заинтересовавшись продуктом в письме, полученном на почту, можно кликнуть по выделенной фразе и перейти на сайт с подробными характеристиками и возможностью приобретения товара или услуги?
Конечно, это упрощает нашу жизнь. А происходит такая переправка на сторонние ресурсы по средствам кликабельных (активных) ссылок.
Для осуществления задуманного была придумана гиперссылка и методы маскировки:
- под слово;
- под картинку и тд.
Для простоты понимания того, как создать активную ссылку, разберем 2 простых способа:
- Шифровка под слово.
- Применение html кодирования.
Абсолютные и относительные ссылки
Адрес ссылки может быть как абсолютным, так и относительным. Абсолютные адреса должны начинаться с указания протокола (http:// или https://) и содержать имя домена. Относительные ссылки ведут отсчёт от корня сайта или текущего документа.
Протокол для сайта можно не указывать, в таком случае ссылка будет начинаться сразу с // без протокола. Браузер сам подставит нужный протокол, на котором работает сайт. В примере 2 показано создание подобной ссылки.
Пример 2. Использование ссылки
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Абсолютный адрес</title>
</head>
<body>
<p><a href=»//facebook.com»>Facebook</a></p>
</body>
</html>
В данном примере ссылка вида <a href=»//facebook.com»>Facebook</a> является абсолютной и ведёт на главную страницу Facebook. Учтите, что при открытии такой страницы в локальном документе произойдёт ошибка, поскольку такие ссылки работают только на веб-сервере.
Когда в адресе указывается только домен (//webref.ru) или после домена идёт имя папки (//webref.ru/css/), то веб-сервер автоматически загружает документ, обычно с именем index.html или index.php. Таким образом, полный путь к сайту будет https://webref.ru/index.php, а сокращённый — //webref.ru.
Абсолютные ссылки обычно применяются для указания на другой ресурс, впрочем, допустимо делать абсолютные ссылки и внутри текущего сайта. Однако подобное практикуется нечасто, поскольку такие ссылки достаточно длинные и громоздкие. Поэтому внутри сайта преимущественно используются относительные ссылки.
Ссылки относительно текущего документа
При создании относительных ссылок надо понимать, какое значение для атрибута href следует указывать, поскольку оно зависит от исходного расположения файлов. Рассмотрим несколько типичных вариантов.
1. Файлы располагаются в одной папке (рис. 3).
Рис. 3
Необходимо сделать ссылку из исходного документа source.html на target.html. В таком случае код будет следующий.
2. Файлы размещаются в разных папках (рис. 4).
Рис. 4
Когда исходный документ хранится в какой-либо папке, а ссылаемый в корне сайта, то перед именем документа в адресе ссылки следует поставить две точки и косую черту (/), как показано ниже.
Две точки в данном случае означают выйти из текущей папки на уровень выше.
3. Файлы размещаются в разных папках (рис. 5).
Рис. 5
Теперь исходный файл находится в двух вложенных папках, и чтобы сослаться на документ в корне сайта, требуется повторить написание предыдущего примера два раза.
Аналогично обстоит дело с любым числом вложенных папок.
4. Файлы размещаются в разных папках (рис. 6).
Рис. 6
Теперь ситуация меняется, исходный файл располагается в корне сайта, а файл, на который необходимо сделать ссылку — в папке. В этом случае путь к файлу будет следующий.
Заметьте, что никаких дополнительных точек перед именем папки нет. Если файл находится внутри не одной, а двух папок, то путь к нему записывается так.
5. Файлы размещаются в разных папках (рис. 7).
Рис. 7
Каждый файл располагается в своей папке и чтобы перейти из одной папки в другую ссылка будет следующей.
Ссылки относительно корня сайта
Иногда можно встретить путь к файлу относительно корня сайта, он выглядит как «/folder/target.html». Так, запись <a href=»/course/»>Курсы</a> означает, что ссылка ведёт в папку с именем course, которая располагается в корне сайта, а в ней необходимо загрузить файл index.html.
Опять же, такая форма записи не работает на локальном компьютере, а только под управлением веб-сервера.
Как создать красивую подпись с контактами, либо визитку
В конец электронного сообщения автоматически может добавляться ваша картинка с персональными данными или картинка-визитка. Быстро и профессионально сделать ее поможет сервис www.logaster.ru .
О нем я тоже уже писал, здесь можно быстро и самое главное качественно сделать логотип, визитку и другие рекламные материалы. Из публикации можно узнать о преимуществах сервиса и его недостатках и различных способах работы с ним.
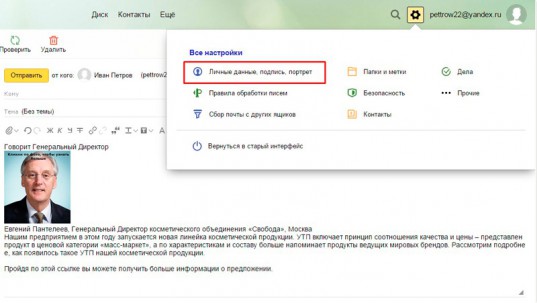
Вернемся к подписи. Найдите в настройках почты на Яндексе «Личные данные, подпись, портрет».

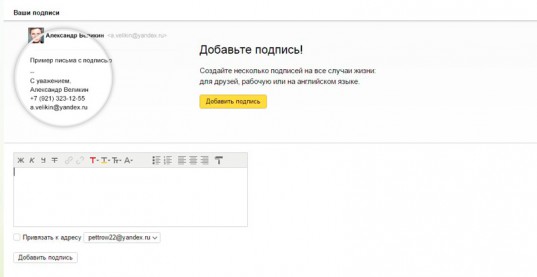
Чуть опустившись вы можете обнаружить «Ваши подписи».

Как и в предыдущем случае просто вставьте картинку в нужное окно.

Можете добавить текст или оставить только изображение. Начиная со следующего нового письма подпись будет добавляться сама собой. А сообщения будут выглядеть примерно так.

1.2 Используем виджет «Текст»
Шаг 1. Добавим виджет «Текст» на секцию

Далее, внутри виджета укажем наш номер телефона, который будут видеть посетители (можно указать в любом формате).

Шаг 2. Выделим наш текст в режиме редактирования и установим на него ссылку в поле«URL» в виде:
После tel:+ необходимо указать ваш номер телефона без пробелов и дефисов, строго в том формате, который указан на примере выше. И нажмем «Вставить» ссылку на выделенный текст.

Проделаем вышеописанные действия (шага 2) на записи:

Шаг 3. Публикуем страницу и всё готово! Чтобы протестировать кликабельность телефона, зайдите в предпросмотр или на опубликованную версию страницы.
После добавления ссылки в виджет «Текст», изменится цвет и появится нижнее подчеркивание. Отключить подчеркивание и изменить цвет ссылки можно по инструкции, в разделах ниже. А именно:3. 4.
Важно: телефон будет кликабельным на всех устройствах. Если зайти на страницу, например, с ноутбука, и нажать на номер телефона — браузер предложит сделать вызов с одной из возможных программ, которые установлены на ноутбуке посетителя
Если ни одной подходящей программы нет — появится ошибка.Если вы хотите сделать номер телефона кликабельным только для мобильных, а для остальных устройств нет — это можно настроить по нашей инструкции:«»
Как вставить картинку в тело письма
Итак, для начала нам надо войти в почту Yandex. Не буду в очередной раз утомлять вас описанием как зарегистрироваться, при желании можете найти и почитать подробную публикацию об этом в моем блоге.
Теперь выбираем «Написать письмо».
Включаем оформление. Без этого ничего не выйдет.
Теперь пишем текст. Лучше всего начать именно с этого.
Теперь можно вставить фото в сообщение. Откройте папку с изображением, кликните левой кнопкой мыши по картинке и удерживая ее, перетащите в текст сообщения.
Результат не очень-то радует. Фото слишком большое.
Его без труда можно уменьшить. Просто щелкните по картинке. По ее краям должны появиться точки, как показано на рисунке ниже.
Схватитесь за них левой кнопкой мыши и удерживая направляйте в нужную вам сторону.
Также можно перетащить изображение в более удачное место. Ориентируйтесь на курсор сзади.
Если вы не знаете где найти красивые картинки, то совсем недавно в моем блоге появилась статья на эту тему. Из нее вы можете узнать все о законных и нелегитимных способах, поиске в Google, на бесплатном сервисе Pixabay , а также тайны халявного приобретения картинок с замечательного, но относительно дорогого ресурса DepositPhotos .
Варианты вставки email ссылки
Создание ссылки на электронную почту мало чем отличается от HTML-кода обычной ссылки, которую мы привыкли видеть в исходном тексте страницы.
<a href="https://wd-x.ru">World-X</a>
Главное отличие заключается в содержимом между тегами, при этом сама структура ссылки остаётся неизменной. К адресу добавляются параметры обращения к почтовому клиенту.
<a href="mailto:info@w-d-x.ru">Написать письмо автору</a>
Как можем видеть, адрес между кавычками получил команду для вызова окна почтового клиента «mailto:». А значит, по щелчку откроется создание нового письма с уже введённым адресом эл-почты получателя.
С указанием темы сообщения
<a href="mailto:info@w-d-x.ru?subject=Со страниц сайта World-X">Написать письмо автору</a>
Если заметили, в этом случае добавляется новый параметр сразу после адреса электронной почты — «?subject«. А после знака равенства можете указать свой текст для темы сообщения.
С указанием текста сообщения
Также можно частично добавить текст сообщения. Например, для идентификации корреспонденции. Для этого используем следующий параметр — «&body», а после равно пишем свой текст для письма.
<a href="mailto:info@w-d-x.ru?subject=Со страниц сайта World-X&body=Это сообщение адресовано администратору сайта">Написать письмо автору</a>
Дополнительные параметры в письме
Если вы где-то видели фишку, когда при открытии нового письма там автоматически вводится тема сообщения и даже его содержимое, то знайте – все это легко делается через следующие доп.параметры:
mailto:somemail@gmail.com?subject=Readit&body=Hello. |
Вы даже можете использовать механизм добавление дополнительных получателей (в том числе и скрытых) — вставляйте специальные переменные CC (копия) и BCC (скрытая копия). Значения в данных опциях разделяются запятыми, а между ними ставится символ «&».
mailto:one@site.ru?cc=two@site2.com,three@site3.com&bcc=someperson@site4.ru |
Box Model
| border | Yes | Yes | Yes | Yes |
| border-radius | Yes | No | Yes | Yes |
| box-shadow | Yes | No | No | Yes |
| height | Yes | Yes | Yes | Yes |
| margin | No | Yes | Yes | Yes |
| padding | Yes | Yes | Yes | Yes |
| width | Yes | Yes | Yes | Yes |
| max-width | Partial IE Support | Partial IE Support | Partial IE Support | Partial IE Support |
| min-width | Partial IE Support | Partial IE Support | Partial IE Support | Partial IE Support |
| border | Yes | Yes | Yes | Yes | Yes |
| border-radius | No | No | Yes | No | Yes |
| box-shadow | No | No | No | No | No |
| height | No | Yes | Yes | Yes | Yes |
| margin | Yes | Yes | Yes | Yes | Yes |
| padding | Partial Element Support | Yes | Yes | Yes | Yes |
| width | Yes | Yes | Yes | Yes | Yes |
| max-width | No | No | Yes | No | Yes |
| min-width | No | No | Yes | No | Yes |
| border | Yes | Yes | Yes | Yes |
| border-radius | Yes | Yes | Yes | Yes |
| box-shadow | No | No | No | No |
| height | Yes | Yes | Yes | Yes |
| margin | Yes | Yes | Yes | Yes |
| padding | Yes | Yes | Yes | Yes |
| width | Yes | Yes | Yes | Yes |
| max-width | Yes | Yes | Yes | Yes |
| min-width | Yes | Yes | Yes | Yes |
Как вставить картинку с ссылкой или ссылку на картинку
Чтобы вставить ссылку на сайт в виде изображения или кнопки, вам потребуются знание того как вставить картинку в html. Порядок действий такой: вставляем картинку в HTML и затем оборачиваем ее ссылкой, то есть помещаем тег img (который запрашивает картинку) внутри тега <a href=»ССЫЛКА»><img src=»ПУТЬ К КАРТИНКЕ»></a>
Да, вставить ссылку в картинку очень просто:
<a href=»https://blogwork.ru/wp-content/uploads/2015/07/snippet.png»><img src=»https://blogwork.ru/wp-content/uploads/2015/07/snippet.png»><a>
Ну а если вы хотите вставить ссылку не на картинку, а на другую статью на сайте, значит замените содержание параметра href на нужное — поместите туда ссылку на статью.
Более того, в тег a можно одновременно поместить и картинку, и текст:
<a href=»https://blogwork.ru/wp-content/uploads/2015/07/snippet.png»><img src=»https://blogwork.ru/wp-content/uploads/2015/07/snippet.png»>Текст для картинки<a>