Pixel art maker
Содержание:
Make Pixel Art Online: No downloads!
You’ve probably stumbled across this online app in your quest to find a freeware pixel editor which lets you easily draw pixel art for free. This pixel art maker lets you do exactly that. You can get straight to work drawing your favourite characters like mario, goku, batman and sonic.
There are a few other pixel art programs on the internet, but they mostly use Flash rather than JavaScript. This tool uses HTML5 and JavaScript so that you get a smooth experience, and don’t need plugins. In any case, it’s worth doing a Google search to check out the other pixel art tools since they might suit your needs better.
There are benefits and disavantages of making pixel art on a website. The primary benefit is that it’s really easy to get started since there’s no need to download software onto your computer. Instead, you visit this website and can instantly start drawing pixels. There are some disadvantages to drawing pixel art online, though. For example, you need to have an internet connection, and also, websites are inherently slower than software which runs on your computer. That said, the convenience of being able to create pixel are in your browser may just make it worthwhile, at least for sketching and having fun.
Photoshop
Цена: $20-30 в месяцДоступно для: Windows / OS X
Adobe Photoshop не нуждается в представлении, но я все же расскажу подробней. Как ведущее программное обеспечение для редактирования изображений с высоким разрешением, Photoshop будет стоить вам $20 в месяц в зависимости от выбранного вами тарифа подписки (годовой дешевле, чем ежемесячный). Студенты могут приобрести его дешевле – за $10 в месяц. Если вам уже посчастливилось заполучить себе копию, благодаря образовательной лицензии, или до оформления подписки, использование программы для создания графики сразу становится более возможным. Преимуществом использования продукции Adobe является наличие огромного количества ресурсов. Если есть функция, которую вам нужно изучить, вы можете не сомневаться, что есть официальная документация и бесконечное количество текстовых и видеогайдов в Google.
Что касается возможностей, то Photoshop имеет все необходимое и даже больше. Как и его бесплатная альтернатива GIMP, он не создан специально для пиксельной графики, но есть много руководств по настройке Photoshop для работы с пиксельной графикой и получения максимальной отдачи от мощностей Photoshop. Иногда он не очень хорош для работы с низкими разрешениями, но он может быть чрезвычайно эффективным для тех, кто к нему привык. Возможность управлять слоями, стилями слоев, пользовательскими кистями, палитрами историей редактирования может дать многое для вашего рабочего процесса.
Лен Стюарт, ведущий художник Pixel Noir, использует Photoshop не только из-за его универсальности, но и потому что привык к нему. “Лично я использую Photoshop еще со средней школы, так что это просто программа, используя которую, я чувствую себя комфортно”.
Dithering (смешивание цветов)
Дизеринг, или смешивание — техника перемешивания определённо упорядоченным (не всегда) образом пикселей в двух граничащих областях разного цвета. Самый простой, распространённый и эффективный способ — чередовать пиксели в шахматном порядке:
Приём появился на свет благодаря (или скорее вопреки) техническим ограничениям — на платформах с ограниченными палитрами дизеринг позволял, замешивая пиксели двух разных цветов, получить третий, отсутствующий в палитре:
Наложение на участок красного цвета синих пикселей в шахматном порядке создаёт иллюзию фиолетового цвета.
Но и позже, когда количество цветов перестало быть проблемой, дизеринг можно было видеть в видеоиграх в роли тени (чтобы не нагружать железо полупрозрачностью, художники часто обозначали тень участком чёрных пикселей, расположенных в шахматном порядке и накладывавшихся на фон).
Game Boy, 4 цвета (чёрный, белый и два оттенка серого). Настоящий вызов художнику!
Сейчас, в эпоху безграничных технических возможностей, многие говорят что необходимость в дизеринге отпала сама собой. Однако грамотное его использование может придать вашим работам характерный ретро-стиль, узнаваемый всеми любителями старых видеоигр. Лично я люблю использовать dithering. Не очень хорошо им владею, тем не менее, люблю.
Еще два варианта дизеринга:
Расширенная версия базового дизеринга, с заводом отдельных пикселей смешиваемых цветов.
Продвинутая версия, позволяет получить наиболее плавный переход от одного цвета к другому (путём кропотливого отрисовывания).
Что нужно знать про дизеринг, чтобы уметь им пользоваться. Минимальная ширина зоны смешивания должна быть не меньше 2-х пикселей (те самые шашечки). Больше — можно. Меньше лучше не делать.
Ниже пример неудачного дизеринга. Несмотря на то, что подобную технику можно часто встретить на спрайтах из видеоигр, нужно отдавать себе отчёт в том, что телевизионный экран существенно сглаживал изображение, и такая гребёнка, да еще в движении, глазом не фиксировалась:
Ну, хватит теории. Предлагаю еще немного попрактиковаться.
Графический редактор
Что нужно для создания пиксель арта? Как сказал выше, достаточно компьютера и любого графического редактора, способного работать на уровне пикселей. Рисовать можно где угодно, хоть на Game Boy, хоть на Nintendo DS, хоть в Microsoft Paint (другое дело, что рисовать в последнем крайне неудобно). Есть великое множество растровых редакторов, многие из них бесплатны и достаточно функциональны, так что с программным обеспечением каждый может определится самостоятельно.
Microsoft Paint — оружие последнего шанса, когда рисовать уже совсем негде. Это «круги», во всяком случае Paint считает именно так. Особенно примечателен уродец в центре, который даже не симметричен.
GIMP прекрасно подходит для создания пиксель арта, для этого есть инструмент «Карандаш», в котором можно использовать и динамику рисования, а заливать цветом можно при помощи инструмента «Заливка». Если запереть альфа-канал слоя, то можно заливать одним цветом несвязанные области на всём слое просто перетаскивая цвет из палитры на холст.
Итак, вам нужен любой графический редактор, позволяющий рисовать инструментом в один квадратный пиксель (пиксели бывают и неквадратные, например круглые, но они нас в данный момент не интересуют). Если ваш редактор поддерживает какой-никакой набор цветов — отлично. Если также позволяет сохранять файлы — просто замечательно. Хорошо бы еще умел работать со слоями, поскольку работая над достаточно сложной картинкой, удобнее разложить её элементы по разным слоям, но по большому счёт это вопрос привычки и удобства.
Тоже своего рода пиксель арт, картина составлена из… кубиков Рубика! 1330 кубиков, размер полотна 116×107 см, автор Джон Куигли (John Quigley).
Начнём? Вы наверное ждёте списка каких-то секретных приёмов, рекомендаций, которые научат вас рисовать pixel art? А правда в том, что ничего такого по большому счёту нет. Единственный способ научиться рисовать пиксельную графику — это рисовать самому, пробовать, пытаться, не бояться и экспериментировать. Не стесняйтесь повторять чужие работы, не бойтесь показаться неоригинальным (просто не выдавайте чужое за своё, хе-хе). Внимательно и вдумчиво анализируйте работы мастеров (не мои) и рисуйте, рисуйте, рисуйте. Несколько полезных ссылок вас ждёт в конце статьи.
Доработки домашних заданий
Пейзаж Елены Акимовой для дизайна упаковки крема
Идеи трансформируются и меняются, в иллюстрации появляются новые герои и детали — это обычный рабочий и творческий процесс. Так работа становится интереснее, появляется больше пространства для идей и роста
Пейзаж Тахмины Мамедовой
Рисуя пейзаж, важно держать в голове множество моментов: плановость, тональность, направление взгляда зрителя. Изучаем все нюансы вместе с Тахминой Мамедовой и командой проверки.
Работа по интенсиву Дарины Князевой
На интенсиве по Adobe Illustrator ученик попадает в условия, наиболее близкие к «боевым» будням реального дизайнера
Как это происходит, вы узнаете из работы Дарины.
Персонаж с освещением Александры Гальчевской
Автор работала над иллюстрацией несколько дней. Самое важное за несколько минут в нашей статье.
Создаем Новый Файл
Просто нажмите на “New File…” на загрузочном экране или на File > New File, чтобы мы могли начать.
Создадим новый файл. 16 на 16 пикселей кажется очень маленьким разрешением, но я думаю, что это прекрасно подойдет для начала. Слишком большие разрешения отвлекут вас от того, на чем мы должны сфокусироваться сейчас: на понятии того, как пиксели взаимодействуют друг с другом.
Окошко “Новый спрайт” в Aseprite
Режим цвета можно оставить в RGBA, на данный момент он самый простой и наглядный. Некоторые художники любят работать в режиме палитры “indexed”, который позволяет использовать несколько особых плюшек, но вместе с ними идут и некоторые недостатки.
Фон должен быть прозрачным или белым, пока без разницы. Теперь убедитесь, что Advanced Options отключены (но позже можете вернуться к ним) и можно наконец-то приступать!
Линии в пиксельной графике
Эти линии являются основой для наиболее распространенного изометрического стиля в пиксельной графике. Стиля, который и мы будем использовать:
2. Объем
Наш персонаж не будет соответствовать всем правилам изометрической проекции, поэтому давайте сначала создадим простой куб, чтобы начать работу с объемом.
Создайте в Adobe Photoshop новый файл размером 400 на 400 пикселей. Приступим к работе и создадим одну линию 2:1:
Волшебной палочки
Вот несколько способов, с помощью которых вы можете создать линию:
- С помощью инструмента «Линия», установив режим «Пиксели», толщину в 1 пиксель и убрав флажок с опции «Сглаживание». При рисовании линии следите, чтобы в окне с подсказкой, где указывается текущее значение угла наклона, отображалось 26,6 градусов. Инструмент «Линия» подойдет, если вам нужно создать линии приблизительно, и точность углов наклона при этом не важна;
- Создать прямоугольное выделение размером 40 на 20 пикселей, затем с помощью инструмента «Перо» (размер 1 пиксель) кликнуть один раз в левом нижнем углу, а потом, удерживая клавишу Shift, кликнуть в верхнем правом углу. Photoshop автоматически проведет линию между двумя точками. Попрактиковавшись какое-то время, вы сможете проводить правильные линии и без прямоугольного выделения;
- Нарисовать два пикселя рядом с помощью инструмент «Перо», а затем выделить их и, удерживая клавишу Alt, переместить выделение с помощью клавиш со стрелками или мыши (в дальнейшем — Alt-смещение) таким образом, чтобы два набора пикселей соприкасались углами. Затем вы можете выделить уже два набора пикселей и продолжить рисовать линию.
Мы получили первую линию. Давайте выделим ее и «Alt-сместим», или скопируем, вставим выделение и сдвинем слой вниз. Затем переверните слой по горизонтали (Редактирование> Трансформирование контура> Отразить по горизонтали).
Давайте объединим две линии:
Alt-сместите
третье измерениеAlt-сместите
Совет:Shift
Чтобы куб выглядел аккуратнее, давайте сгладим углы, удалив крайние левый и правый пиксели ромбов. После этого добавьте вертикальные стороны куба:
вместо того, чтобы заменить черные линии светлыми
ShiftЛастикКарандаш
С помощью «Пипетки» выберите цвет из верхнего ромба (это можно сделать, удерживая клавишу Alt и кликнув в нужном месте при выбранном инструменте «Перо» или «Заливка»). Используйте этот цвет, чтобы зарисовать вертикальную линию в середине куба. Затем уменьшите яркость этого цвета на 15% и залейте левую грань куба. Уменьшите яркость еще на 10% и правую грань куба:
3. Добавим несколько персонажей
Я создаю персонажей с тонкими телами и немного большими головами. Это позволяет использовать прямые линии.
Я рекомендую начать с глаз. Если строго следовать правилам изометрии, то один глаз должен быть чуть ниже на экране, чем другой, но при небольших масштабах не страшно, если мы пренебрежем этим «оптическим обманом«, чтобы сделать наших персонажей более приятными на вид и эстетичными.
Мы создаем небольшого человечка, чтобы в будущем можно было добавить на изображение различные предметы обстановки. Кроме этого создавать маленького человечка намного проще, чем большого.
Создадим новый слой. Чтобы сделать глаза, мы просто используем два пикселя, и один пустой пиксель между ними. Отступив один пиксель от одного глаза, проведите вертикальную линию:
который также будет очерчивать ухо
Затем завершите линию груди, и вы получили всю верхнюю часть тела. У человечка должна быть еще одна рука, которая сейчас не видна. Это должно выглядеть нормально, так как она находится позади груди.
Теперь наш персонаж должен выглядеть вот так:
#FFCCA5
с разницей в яркости от 10% до 25%
Если вы хотите добавить изюминку для цвета, который уже имеет 100% яркости, попробуйте уменьшить его насыщенность. А в некоторых случаях (например, для волос), вы можете изменить оттенок, чтобы задать два разных тона.
Можно использовать много различных вариантов для волос:
Шаблоны
Если Вы берёте шаблоны или готовые пиксели на свою вики, обязательно ставьте на свои файлы лицензию {{Fairuse}}.
Племенные статусы
Котёнок с короткой шерстью
Котёнок с длинной шерстью
Звёздный предок (котёнок) с короткой шерстью
Звёздный предок (котёнок) с длинной шерстью
Оруженосец с длинной шерстью
Оруженосец с короткой шерстью
Ученик целителя с длинной шерстью
Ученик целителя с короткой шерстью
Воин с короткой шерстью
Воин с длинной шерстью
Проходчик с короткой шерстью
Проходчица с короткой шерстью
Проходчик с длинной шерстью
Проходчица с длинной шерстью
Глашатай с короткой шерстью
Глашатая с короткой шерстью
Глашатай с длинной шерстью
Глашатая с длинной шерстью
Целитель с короткой шерстью
Целительница с короткой шерстью
Целитель с длинной шерстью
Целительница с длинной шерстью
Предводитель с короткой шерстью
Предводительница с короткой шерстью
Предводитель с длинной шерстью
Предводительница с длинной шерстью
Старейшина (м) с короткой шерстью
Старейшина (ж) с короткой шерстью
Старейшина (м) с длинной шерстью
Старейшина (ж) с длинной шерстью
Звёздный предок (м) с короткой шерстью
Звёздный предок (ж) с короткой шерстью
Звёздный предок (м) с длинной шерстью
Звёздный предок (ж) с длинной шерстью
Обитатель Сумрачного леса с короткой шерстью
Обитательница Сумрачного леса с короткой шерстью
Обитатель Сумрачного леса с длинной шерстью
Обитательница Сумрачного леса с длинной шерстью
Миротворец (м) с короткой шерстью
Миротворец (ж) с короткой шерстью
Миротворец (м) с длинной шерстью
Миротворец (ж) с длинной шерстью
Королева с короткой шерстью
Королева с длинной шерстью
Добавить фото в галерею
Внеплеменные статусы
Домашний кот с короткой шерстью
Домашняя кошка с короткой шерстью
Домашний кот с длинной шерстью
Домашняя кошка с длинной шерстью
Одиночка (м) с короткой шерстью
Одиночка (ж) с короткой шерстью
Одиночка (м) с длинной шерстью
Одиночка (ж) с длинной шерстью
Бродяга (м) с короткой шерстью
Бродяга (ж) с короткой шерстью
Бродяга (м) с длинной шерстью
Бродяга (ж) с длинной шерстью
Кровавый воин с короткой шерстью
Кровавая воительница с короткой шерстью
Кровавый воин с длинной шерстью
Кровавая воительница с длинной шерстью
Сестра (м) с короткой шерстью
Сестра (ж) с короткой шерстью
Сестра (м) с длинной шерстью
Сестра (ж) с длинной шерстью
Дух (м) с короткой шерстью
Дух (ж) с короткой шерстью
Дух (м) с длинной шерстью
Дух (ж) с длинной шерстью
Добавить фото в галерею
Клановые статусы
Врачеватель с короткой шерстью
Врачевательница с короткой шерстью
Врачеватель с длинной шерстью
Врачевательница с длинной шерстью
Охотник с короткой шерстью
Охотница с короткой шерстью
Охотник с длинной шерстью
Охотница с длинной шерстью
Пещерный Страж с короткой шерстью
Пещерная Стражница с короткой шерстью
Пещерный Страж с длинной шерстью
Пещерная Стражница с длинной шерстью
Будущий с короткой шерстью
Будущая с короткой шерстью
Будущий с длинной шерстью
Будущая с длинной шерстью
Звёздный предок (м) с короткой шерстью
Звёздный предок (ж) с короткой шерстью
Звёздный предок (м) с длинной шерстью
Звёздный предок (ж) с длинной шерстью
Добавить фото в галерею
Предки
Мягколап с короткой шерстью
Мягколапа с короткой шерстью
Мягколап с длинной шерстью
Мягколапа с длинной шерстью
Остролап с короткой шерстью
Остролапа с короткой шерстью
Остролап с длинной шерстью
Остролапа с длинной шерстью
Кот древнего горного клана с короткой шерстью
Кошка древнего горного клана с короткой шерстью
Кот древнего горного клана с длинной шерстью
Кошка древнего горного клана с длинной шерстью
Первый переселенец с короткой шерстью (муж)
Первый переселенец с короткой шерстью (жен)
Первый переселенец с длинной шерстью (муж)
Первый переселенец с длинной шерстью (жен)
Добавить фото в галерею
Программы для пиксель арта
Программы для создания пиксель артов представлены в виде компьютерных и мобильных графических редакторов. Все они имеют свои сильные и слабые стороны. Каждый начинающий художник пикселинга самостоятельно выбирает подходящую платформу для работы.
Adobe
Линейка продуктов от Adobe представлена множеством различных пакетов ПО для компьютера, интернета и сторонних гаджетов. Программы доступны в ознакомительных версиях, но для полноценной работы необходимо приобрести лицензию.
Adobe Photoshop
Adobe Photoshop является самым популярным продуктом компании, который используют по всему миру для создания и редактирования объектов. Фотошоп оснащен множеством инструментов, которые помогут довести до совершенства любое изображение. Если нет возможности нарисовать спрайт самостоятельно, можно загрузить в пиксельный конвертер готовое изображение, а затем подкорректировать его в фотошопе.
Microsoft
В стандартное программное обеспечение для компьютеров под управлением Windows входит графический редактор Paint, который тоже позволяет работать с пиксель артом. Инструмент имеет меньше возможностей, в сравнении с аналогами, но в нем все равно можно подкорректировать готовые иллюстрации или создать новые несложные спрайты.
Браузеры
Практически каждый существующий браузер позволяет установить плагин, который будет конвертировать изображения в произведения пиксельного искусства. Однако такие объекты требуют более детальной доработки и корректировки в специализированных программах. А также существует множество различных онлайн-программ, которые помогут нарисовать спрайт.
Мессенджеры
С развитием социальных сетей и различных мессенджеров стали популярными стикеры и гифы. Это небольшие изображения с надписями и анимацией. Все они созданы по технике пикселинга. С недавних пор разработчики приложений предоставили пользователям возможность создать собственные мини пиксель арт объекты и поделиться ими с друзьями.
PyxelEdit
Программа создана для художников пиксель арта и не перенасыщена бесполезными функциями. Каждый пользователь может настроить панель инструментов под себя. Цветовая палитра оснащена всеми необходимыми цветами и оттенками. ПО распространяется за отдельную плату. Но каждый клиент имеет возможность опробовать программу перед покупкой.
PixelFormer
По внешнему виду программа похожа на ранние версии фотошопа и оснащена облегченной панелью инструментов. В ней нет ничего лишнего — только все самое необходимое для пикселинга. Графический редактор интуитивно понятен в управлении и распространяется бесплатно.
GraphicsGale
Данный софт, помимо стандартных инструментов для пиксель арта, оснащен функцией анимирования картинок. Опция имеет ряд погрешностей, но несмотря на это, пригодна для работы.
Charamaker
Графический редактор позволяет рисовать отдельных персонажей и предметы, которые будут использоваться в других программах для создания иллюстраций. Создать полноценную картину здесь не получится. К тому же интерфейс программы менее удобный, чем у аналогов.
Pro Motion NG
Один из лучших редакторов для пикселинга. ПО оснащено «отзывчивым» интерфейсом, который выполняет все пожелания художника. Софт позволяет создать анимированную иллюстрацию с нуля без лишних затрат времени на поиски нужного инструмента. Программа распространяется на платной основе, но имеет пробную версию для ознакомления.
Aseprite
Aseprite считается лучшим приложением для создания пиксельных GIF-анимаций. К преимуществам относятся удобный интерфейс, отсутствие бесполезных вспомогательных опций, функция анимирования работает без сбоев. Для переключения рабочих инструментов можно применять горячие клавиши. Предоставляется в тестовом режиме с приобретением дальнейшей подписки.
Gimp
Бесплатный инструмент от Adobe, который позволяет рисовать пиксельные изображения. Обладает достаточным количеством опций, но нет анимации.
Прочее ПО имеет сходный функционал и интерфейс. Однако не все программы оснащены функцией создания гифов.
Давайте рисовать!
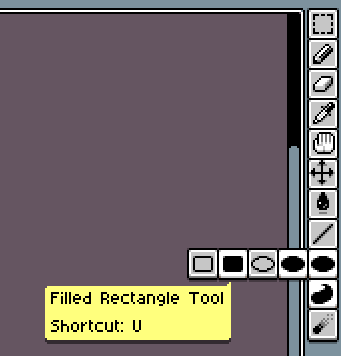
Здесь мы сразу видим множество панелей и менюшек, но не волнуйтесь, пока нам будет нужна лишь самая малая их часть. Главный инструмент — Карандаш, который всегда должен быть в один пиксель шириной, и с помощью которого мы и будем размещать пиксели в специальном поле. Нажмите на иконку инструмента или на английскую клавишу B, а затем на экран, чтобы разместить пиксель того цвета, который вы сейчас используете.

Рабочая зона в Aseprite
Слева вы можете увидеть палитру с парочкой установленных по умолчанию цветов. Давайте поменяем их на другие, более простые. Нажмите на третью иконку над палитрой (Pressets) и выберите ARQ4 (хорошую палитру под авторством художника Endesga), которую вы будете использовать для своего первого творения.
А теперь, используя только четыре цвета слева, постарайтесь нарисовать кружку.
Будьте вольны пользоваться моей работой как предметом вашего вдохновения. Если вы вдруг сделаете ошибку, нажмите alt+ЛКМ по пустой зоне вне вашего рисунка, тем самым подобрав прозрачный цвет, которым можно пользоваться как ластиком. Ну или вы можете использовать, собственно, сам инструмент “Ластик” (горячая клавиша на английскую E).
Вы, скорее всего, заметили, что рисование в таком низком разрешении здорово отличается от любого другого рисования. Все должно быть просчитано, и каждый пиксель имеет очень большой вес. Запомните это.

Также вы можете немного поэкспериментировать с другими кнопками на панели инструментов. Нужно заметить, что некоторые инструменты открывают еще несколько альтернативных инструментов, если на них нажать. Пока вам следует избегать инструмента “Блюр”, который добавляет кучу ненужных нам цветов.
Теперь давайте сделаем еще больше спрайтов! Попробуйте нарисовать череп, меч и лицо человека. Но в этот раз без примера моих работ. Если вы почувствовали, что работа не влезает в эти рамки размера, то не волнуйтесь — это нормально, попробуйте что-либо немного поменять или попробуйте сначала. Работа в таком низком разрешении очень сложная и иногда напоминает паззл. Вот еще одна статья, которую я написал, посвященная работе в низком разрешении:
Если вы так хотите, то вот вам моя версия этих трех спрайтов. Пожалуйста, не нажимайте сюда до того, как вы закончите рисовать их сами. .
Подобные упражнения всегда хороши. Если вы хотите продолжать практиковаться, то попробуйте сделать еще больше спрайтов в рамках такого низкого разрешения.
Контур
Шаг 1
Мы будем работать в Adobe Photoshop CC 2014 (но этот урок можно повторить и в более ранних версиях и даже в MS Paint). Создаем новый документ. Мой финальный результат получился размером 113 х 13 пикселей.
Берем Pencil Tool (В) (Карандаш) размером 1 px, приближаем документ на 1600% и рисуем 3 пикселя по горизонтали и по одному пикселю на нижних углах.
- На следующей линии рисуем 7 пикселей.
- Для горлышка бутылки рисуем фигуру из 3 пикселей в виде буквы V.
- Далее рисуем 5 пикселей по вертикали по обеим сторонам бутылки и две линии по горизонтали между ними. Это будут стенки бутылки и этикетка.
- Рисуем последнюю линию из 7 пикселей, которая будет донышком.
Шаг 2
Рисование меча мы разделим на два шага.
- Начнем с кончика лезвия. Рисуем 3 пикселя по вертикали и 2 пикселя по горизонтали в форме буквы V. После этого рисуем две параллельные диагонали от углов кончика, каждая по 14 пикселей.
- На конце верхней диагонали рисуем 3 пикселя по вертикали и на второй диагонали 3 пикселя по горизонтали.
- В центре, там, где рукоятка, рисуем фигуру в форме буквы V, состоящую из 3 пикселей. Также на углах крайних пикселей рисуем 2 пикселя вверх и 2 пикселя вниз.
- Продолжаем рисовать рукоятку. В левой части добавляем 3 пикселя влево и 1 пиксель вниз. В правой части добавляем 3 пикселя вниз и и 1 пиксель влево.
Шаг 3
Заканчиваем рукоятку:
- Соединяем диагональной линией длинной 9 пикселей левую и правую части рукоятки.
- Ручка состоит из четырех V-образных фигур, расположенных по диагонали.
- На кончике рукоятки рисуем 1 пиксель вправо и 3 пикселя вниз. Затем рисуем 2 пикселя по диагонали, начиная с середины предыдущих трех.
- Заканчиваем меч тремя рядами диагональных линий по 3 пикселя и одним рядом на 2 пикселя.
Шаг 4
- Рисуем линию длиной 10 пикселей. На обеих сторонах линии рисуем по 2 пикселя по диагонали.
- Далее рисуем по 8 пикселей по бокам сундучка и 12 пикселей внизу.
- Посредине рисуем горизонтальную линию из 12 пикселей. Также в нижних углах рисуем по одному пикселю.
- По центру рисуем прямоугольник размером 4 х 3 пикселя. 2 центральных пикселя удаляем с помощью Eraser Tool (E) (Ластик) (в режиме Pencil(Карандаш)). Затем от верха к центральному прямоугольнику рисуем два вертикальных ряда по 3 пикселя. И по бокам этих рядом по одной вертикальной линии высотой 4 пикселя.
Линии
Пиксели – это те же маленькие цветные квадратики. Сначала вам нужно понять, как эффективно расположить эти квадратики для создания необходимой вам линии. Мы рассмотрим два наиболее распространённых вида линий: прямые и изогнутые.
Прямые линии
Я знаю о чём вы подумали: здесь всё настолько просто, что нет смысла вникать во что-то. Но, если речь идёт о пикселях, даже прямые линии могут стать проблемой. Нам нужно избегать зазубренных частей – маленьких фрагментов линии, заставляющих её выглядеть неровно. Они появляются, если одна из частей линии больше или меньше остальных, окружающих её.
Изогнутые линии
Рисуя изогнутые линии, нужно убедиться в том, что спад или подъём равномерны по всей длине. В данном примере, аккуратная линия имеет интервалы 6 > 3 > 2 > 1, а вот линия с интервалами 3 > 1 < 3 выглядит зазубренной.
Умение рисовать линии – ключевой элемент пиксель арт. Немного дальше я расскажу вам о сглаживании.
Концептуализация
Для начала вам понадобится хорошая идея! Попробуйте визуализировать то, что вы собираетесь сделать в пиксель арт – на бумаге или просто мысленно. Имея представление о рисунке вы сможете сконцентрироваться на самом пикселинге.
Темы для размышления
Для чего будет использован этот спрайт? Он для веб-сайта или для игры? Нужно ли будет в последствии сделать его анимированным? Если да, то его нужно будет сделать поменьше и мене детальным. И, наоборот, если вы не будете работать со спрайтом в будущем, можете прицепить на него столько деталей, сколько вам нужно
Поэтому заранее решите для чего конкретно нужен данный спрайт и выберите оптимальные параметры.
Какие существуют ограничения? Ранее я упомянул о важности сохранения цветов. Главной причиной является ограниченность палитры цветов из-за системных требований (что крайне маловероятно в наше время) или для сочетаемости
Или для точности, если вы эмулируете особенный стиль C64, NES и так далее. Также стоит учитывать измерения вашего спрайта и то, не слишком ли он выделяется на фоне необходимых объектов.
Давайте попробуем!
В данном туториале ограничений нет, но я хотел убедиться в том, что мой пиксель арт будет достаточно большим и вы сможете детально рассмотреть, что происходит в каждом из шагов. С этой целью я решил использовать в качестве модели Lucha Lawyer, персонажа из мира реслинга. Он бы отлично вписался в файтинг или динамичный боевик.
Aseprite
Цена: $15 USD или бесплатно, если скомпилируете его самостоятельноДоступно для: Windows / OS X / Linux
Aseprite специально сделана для пиксельной графики. Она не бесплатна, но $15 не плохая цена, если вы ищите долгосрочное решение. Однако вы можете использовать Aseprite бесплатно, если захотите скомпилировать исходный код самостоятельно.
Это одна из наиболее часто рекомендуемых программ для пиксельной графики, и это не спроста. Aseprite имеет все стандартные функции, необходимые для создания пиксельной графики, которые завернуты в дружественный интерфейс. Onion-skinning – возможность видеть тот кадр, с которым вы работаете, а также следующие за ним и предшествующие ему анимационные кадры – то, что нужно для анимации. Aseprite также может экспортировать целые спрайт-листы и GIF-файлы и выполнять другие специфичные для работы с пикселями функции.
У Aseprite много поклонников, но не всем она приходится по вкусу. Сама программа имеет низкое разрешение. Для кого-то пиксельный интерфейс для редактирования пикселей считается логичным и помогает приобрести творческое мышление. Для других – это ненужный отвлекающий фактор.
Джей Толен, создатель и художник приключенческой игры Dropsy в жанре point-and-click, перешел на Aseprite после Microsoft Paint и с тех пор не менял своих предпочтений. “Раньше я больше придерживался «безопасной» палитры цветов. Если бы я сделал какой-нибудь кусок, а затем решил, что этот цвет не рабочий, мне бы пришлось усиленно заливать его другими цветами или просто оставить все так, а потом мучиться целую вечность. Для Hypnospace Outlaw я использовал функцию затемнения цвета в Aseprite, чтобы придать 3D графике старомодный вид «безопасных» цветов”.
Заходите на страничку Aseprite в Твиттер, чтобы посмотреть на примеры графики, сделанные с помощью этого инструмента.
Дизеринг
Сохранение цветов – вот на что создателям пиксель арт действительно нужно обратить внимание. Ещё один способ получить больше теней без использования большего количества цветов называется «дизеринг»
Также как в традиционной живописи используется «штриховка» и «перекрестная штриховка», то есть вы, в прямом смысле, получаете что-то среднее из двух цветов.
Продвинутый пример
Сравните картинку сверху (созданную с помощью градиента в фотошопе) с картинкой, созданной всего из трёх цветов, используя дизеринг. Учтите, что различные узоры могут быть использованы для создания «смежных цветов». Вам будет проще понять принцип, если вы сами создадите несколько узоров.
Применение
Дизеринг может придать вашему спрайту тот прекрасный ретро-вид, так как множество первых видео игр очень активно использовали данную технику ввиду малого количества доступных палитр цветов (если вы хотите увидеть множество примеров дизеринга – посмотрите на игры, разработанные для Sega Genesis). Я сам не очень часто использую этот способ, но для обучающих целей, я покажу как это можно применить на нашем спрайте.
Вы можете использовать дизеринг сколько вашей душе угодно, но стоит отметить, что лишь несколько людей применяют его действительно удачно.









