Создание в рисунке прозрачных областей
Содержание:
- Немного теории
- Фотоулица
- Способ 5: Paint
- IMGOnline
- Вырезание объекта в фотошопе
- Как сделать прозрачным слой в «Фотошопе»
- .. или уроки Adobe Photoshop.
- 2. Для сложных предметов используйте Select и Mask, чтобы уточнить выбор
- Как сохранить изображение в формате PNG с помощью стандартных средств Windows
- Правильное сохранение.
- Картинка на прозрачном фоне «Фотошоп»
- Практическая часть
- Способ 4: Paint 3D
- Программы для работы с png, как скачать и установить
- Создать новый слой в «Фотошопе»
Немного теории
Что такое растушёвка? И что такое полупрозрачность?
В предыдущем уроке («Выделение в Adobe Photoshop. Часть 1: Простая геометрия») рассказывалось о философии «работы через слои» в Photoshop.
Проиллюстрируем:
- Скопируйте часть фотографии на новый слой.
- И установите бегунок «Непрозрачность» в палитре слоёв на уровень менее 100%.
- Получите примерно такой результат:
Заметьте, изменение уровня прозрачности влечёт изменение общего вида нашей композиции. Однако, при любом уровне больше 0 мы отчётливо видим края изображения.
Если же переход сделать плавным – получим то, что называется растушёвкой.
Итак, растушёвка выделения – плавный переход прозрачности с 0% до 100% на границах выделенной области.
Фотоулица
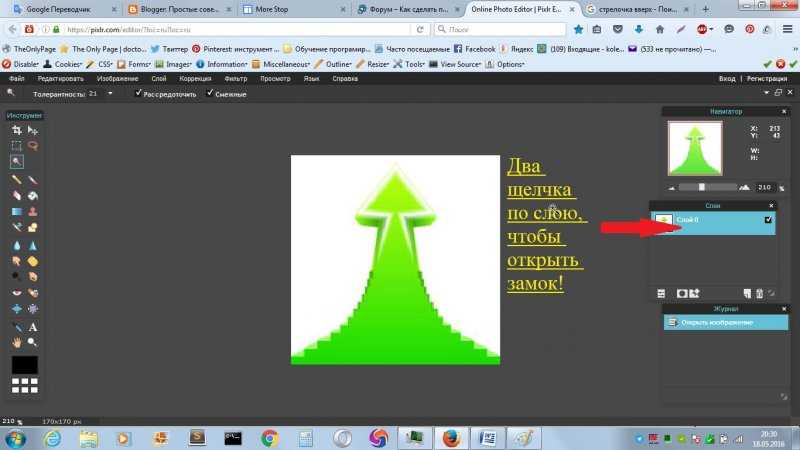
Этот сайт позволят подойти к редактированию изображения совершенно, с другой стороны.
Идеально подойдет в случае, если вам требуется осветление изображения, либо наложение на другую картинку, или же если вы хотите использовать изображение в качестве водяного знака либо подложки на документы.
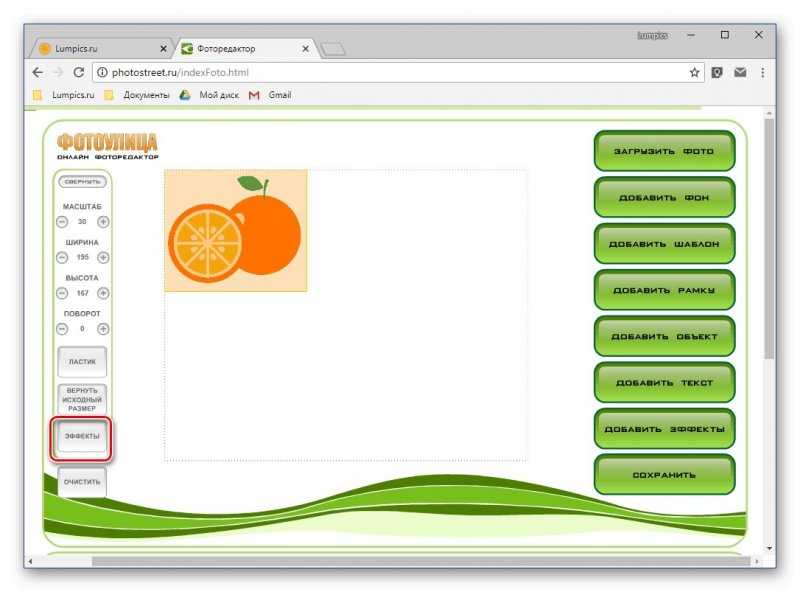
Зайдя на страницу веб-сервиса, откройте фоторедактор. При необходимости, разрешите запуститься в новом окошке Flash Player. Далее, загрузите необходимое для корректировки фото или картинку.
После добавления картинки в фоторедактор, откройте «Эффекты» (кнопка находится внизу слева на панели). Справа вверху есть значок «-», который поможет изменить прозрачность фона.
Сверните картинку, как только получите требуемый результат. Сохраните изображение на компьютер.
Эта процедура не похожа на то, как сделать картинку прозрачной в PowerPoint, однако вы потом ее сможете использовать, вставляя на любую страницу вашей презентации.
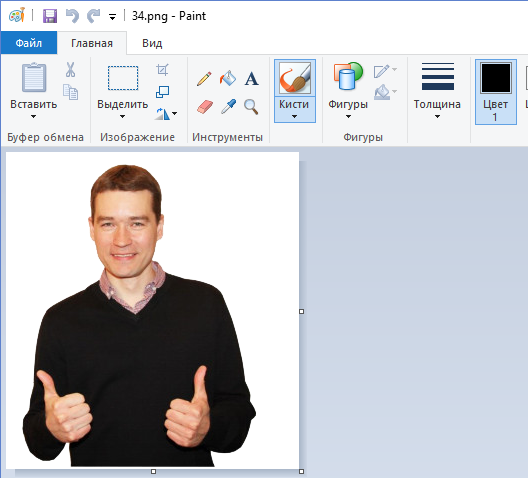
Способ 5: Paint
Если возможности использовать Paint 3D нет или вы считаете, что в этом нет необходимости, рассмотрите как альтернативу стандартный Paint. В нем есть функция обрезки, однако прозрачный фон сохраняется только в том случае, если вы копируете вырезанный объект и вставляете его на другую картинку, так же открытую в отдельном окне программы. Если же вы планируете сохранить изображение с прозрачным фоном, этого сделать не получится — он заменится на белый и понадобится дополнительное редактирование. С наложением же функциональность Paint поможет справиться без надобности обращения к другим программам. Заранее подготовьте два изображения для наложения и выполните такие действия:
- Откройте меню «Пуск», найдите там «Paint» и запустите данное приложение.
Разверните меню «Файл» и выберите вариант «Открыть».
Откройте ту картинку, которая должна наложиться на другую, разверните инструмент «Выделить» и используйте функцию «Выделить все». Вместо этого можно зажать горячую клавишу Ctrl + A.
Используйте комбинацию Ctrl + C для копирования выделенного.
Запустите Paint в новом окне, где откройте изображение для наложения подготовленной картинки с прозрачным фоном. Разверните блок с инструментами «Выделить» и активируйте галочку возле пункта «Прозрачное выделение».
Нажмите «Вставить» или примените стандартную горячую клавишу Ctrl + V.
Переместите вставленное изображение с прозрачным фоном в любое удобное место на изображении, после чего переходите к его сохранению.
Снова откройте меню «Файл», наведите курсор на «Сохранить как» и выберите вариант «Изображение в формате PNG».
Выберите название для файла и сохраните его в удобном месте на компьютере.
Если ни один из предложенных вариантов вас не устроил, предлагаем прибегнуть к помощи онлайн-сервисов, представленных в виде графических редакторов. Их преимущество заключается в том, что никакую программу не придется скачивать на ПК, и сразу же можно произвести редактирование и сохранению изображения.
Подробнее: Создание прозрачного фона для картинки онлайн
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
IMGOnline
Еще один неплохой онлайн-сервис, который помогает нам в работе с графическими файлами. Разработчики наделили его такими инструментами, как сжатие, изменение размера, обрезка, конвертация изображений.






Также с его помощью можно обработать картинки и наложить на них небольшие и простые эффекты. Ну и конечно же, как же без функции – прозрачность.

Зайдя на сайт веб-сервиса, выберите и откройте нужную для редактирования картинку. Далее, следует сделать настройку параметров замены фона.

В случае, если вам нужен только прозрачный фон – не меняйте настройки, оставьте их как есть. Если же вы хотите поменять цвет фона – можете выбрать любой, который выпадет вам из списка.

При желании, можно вводить НЕХ-код требуемого цвета либо выбрать нужный оттенок из открывшейся палитры.

После того, как вы определились с параметрами нового фона, можно сохранить файл. Для этого следует выбрать формат изображения, которое мы обрабатываем.

Рекомендуется сохранять в формате .png. Чтобы убедиться, все ли вы сделали правильно, следует открыть изображение для предварительного просмотра. Точно также можно осуществить и следующую процедуру, как сделать края картинки прозрачными.

Недостатки данного онлайн-сервиса. К сожалению, идеально откорректировать можно только однородный фон. В случае, если в нем будут какие-то дополнительные цвета – убрать удастся только лишь один цвет.

К сожалению, еще одним недостатком данного сервиса можно назвать то, что если у рисунка с фоном будет совпадать какой-то цвет, то при редактировании он также исчезнет.

Точно такие же недостатки будут присутствовать, если вы захотите воспользоваться другой программой и озадачитесь как сделать картинку прозрачной в paint.

Вырезание объекта в фотошопе
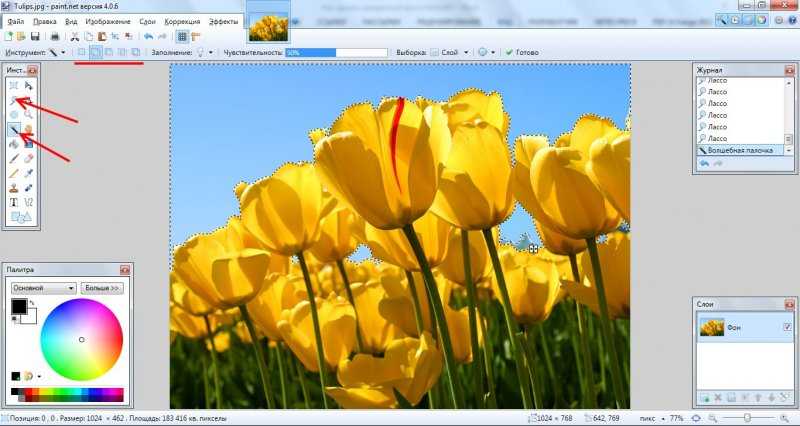
Чтобы сделать прозрачный фон, необходимо вырезать предмет, а фон удалить. В зависимости от формы предмета, выберите тот способ выделения, который будет удобен в данной ситуации.
Качество готовой картинки в основном зависит от качества выделения. Постарайтесь максимально точно повторить форму предмета подходящими инструментами лассо.
Если края предмета имеют не четкие края, выделение тоже должно иметь слегка размытые грани. Для этого нужно щелкнуть по выделению правой кнопкой мыши и задать значение «Растушевки». Значение размытия сработает ко всему выделению.
Однако, бывают редкие ситуации, когда только часть предмета имеет размытый край или отсутствие фокусировки. В таком случае, необходимо комбинировать несколько способов выделения.
Для примера, я специально выбрал более сложное изображение с разной степенью фокусировки, соответственно с разной четкостью границ.
Основной предмет с высокой четкостью границ можно выделить обычным инструментом «Лассо», а нечеткие края — мягкой кистью в режиме «Быстрой маски» (Quick Mask — Клавиша Q), как показано на снимке ниже.
Преимущество этого метода заключается в том, что вы можете менять жесткость краем меняя жесткость кисти в процессе рисования. Но есть и недостаток: выделение кистью не такое точное как лассо. Но это не единственный способ получить выделение с разной четкостью границ.
Добавление к выделению нечетких областей
А теперь, подробнее о другом способе выделения. Выделите основную часть изображения с четкими границами, затем нажмите — Select/Save Selection…
Снимите выделение и создайте новое, вокруг нечеткой области. Нажмите правой кнопкой мыши — Feather… (Растушевка…) Задайте необходимое значение. Как правило, нескольких пикселей будет достаточно.
Теперь, нажмите — Select/Load Selection… Выберите пункт — Add to Selection (добавить к выделению). Ваше прошлое выделение склеиться с новым, а разные степени размытия сохранятся.
Возможно, этот прием покажется более сложным, чем предыдущий. В общем, делайте, как удобно вам.
Форматы поддерживающие прозрачный фон
После того, как вы удалили фон, необходимо сохранить изображение в формате поддерживающем прозрачность.
PSD — самый первый из них. Он легко читается во всех редакторах Adobe и не только. Он содержит всю информацию о слоях эффектах и т.д. поэтому, как правило, имеет большой вес.
Tiff — формат похожий по свойствам с предыдущим. Тоже может содержать прозрачные области. Из-за высокого качества, часто используется в полиграфии.
PNG — имеет относительно не большой вес и позволяет сохранять качество изображения. Чаще всего используется в веб-дизайне. Баннера, кнопки сайтов, графические элементы веб-страницы часто содержат этот формат.
Внимание! Прежде чем сохранять обязательно удалите альфа каналы, если вы их создавали в процессе выделения
Как сделать прозрачным слой в «Фотошопе»
Следом идет строка, необходимая для создания эффекта наложения. Это позволяет вычесть из слоя черный или белый цвета, а также создать другие эффекты. Наложение слоев в «Фотошопе» может быть совершенно диким или же самым обычным. Также именно здесь можно задать степень непрозрачности. По умолчанию каждый слой создается абсолютно непрозрачным. Если вы хотите в «Фотошопе» сделать слой прозрачным, то придет на помощь именно этот пункт. Не забудьте перед этим выделить нужный слой.
В третьей строке панели «Слои» присутствуют инструменты закрепления. Если вы хотите закрепить положение слоя или его прозрачность — вам именно сюда. Ещё в этой строке присутствует пункт «Заливка», эффект которого схож с функцией непрозрачности.
Остальная область панели выделена под список слоев. Если к некоторым из них будут применены специальные эффекты, то их список тоже будет расположен именно здесь. В самом низу размещены специальные кнопки, с помощью которых в «Фотошопе» осуществляется работа со слоями (основная её часть).
.. или уроки Adobe Photoshop.
Взгляните на рисунок в формате jpg, небезызвестного мультипликационного героя Мамонтёнка который потерял свою маму.. плакать хочется.. нет, не из-за того, что мамонтенок не может найти свою маму (хотя и из-за этого тоже), а потому что синий фон ужасно режет глаза! так и хочется убрать эту синеву и залить фон рисунка таким цветом, чтобы он сливался с фоном страницы..
Думаю для Вас это не проблема! подумаешь открыть его с помощью того же фотошопа и залить фон нужным цветом! но а как быть если основной фон страницы это некая сложная текстура?
Пример, где изображение накладывается поверх текстуры:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html><head><title>Создание в рисунке прозрачных областей</title></head><body style=»background: url(fon.gif)»><img src=»mammoth.jpg» alt=»Мамонтёнок»></body></html>
смотреть пример
Открывать фотошоп и рисовать в рисунке с мамонтенком вместо синего фона клеточки? А потом пытаться подогнать их к основному фону страницы? Это не выход!!!
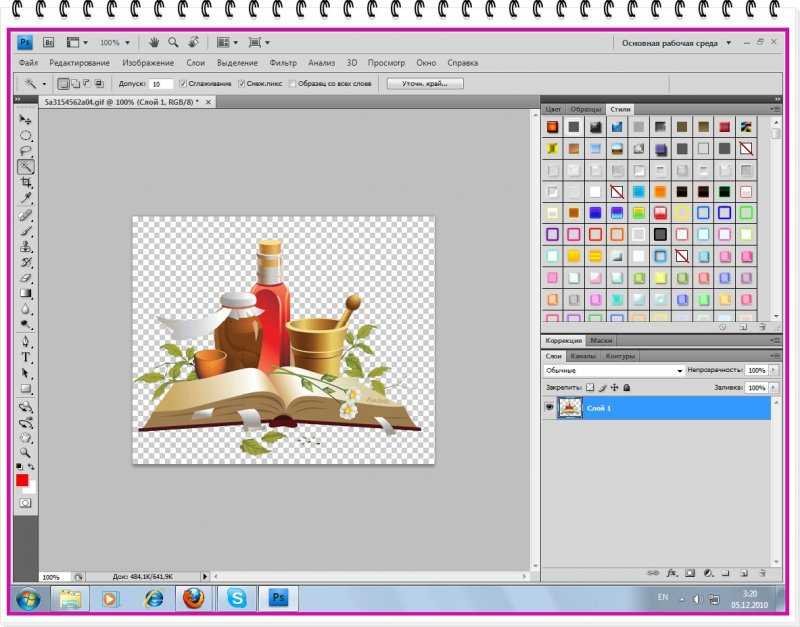
Так вот, докладываю, что графические форматы gif и png — поддерживают режим прозрачности, позволяя тем самым сделать некоторые области рисунка невидимыми человеческому глазу — что нам собственно и нужно!
Теперь по порядку:
1. Откройте рисунок фон которого нужно сделать прозрачным с помощью Adobe Photoshop.
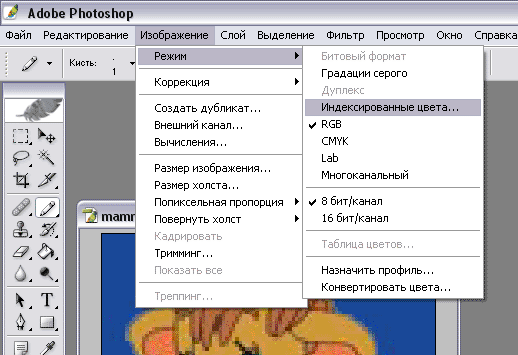
2. Откройте закладку «Изображение» >> «Режим» >> «Индексированные цвета».

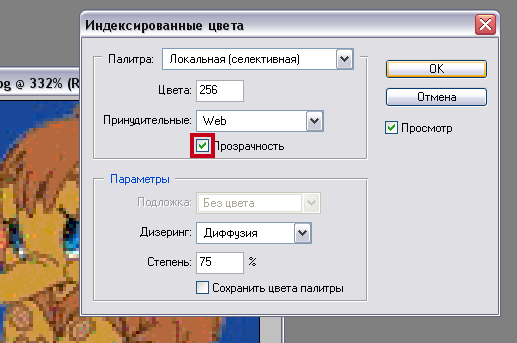
3. В появившемся окне-диалоге «Индексированные цвета» ставим галочку «Прозрачность» и нажимаем «ОК»

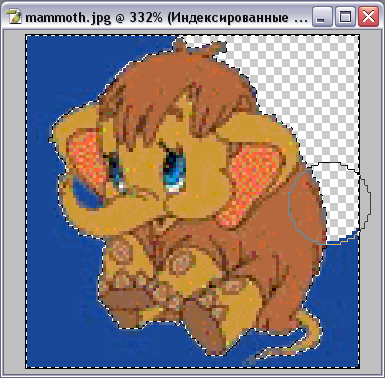
4. С помощью инструмента выделения «Волшебная палочка» и «Ластика» стираем в рисунке фон, собственно делая нужные нам части прозрачными.

5. Ну и сохраняем нашу картинку в формате gif.. закладка «Файл» >> «Сохранить для Web…» в появившемся окне указываем (соглашаемся), что картинка будет сохранена в формате gif жмем «Сохранить».. выбираем папку пишем имя — всё это Вы, я надеюсь умеете..
Всё картинка с прозрачным фоном создана!!
Теперь её можно снова вставить в нашу страницу, не забыв при этом сменить расширение jpg на gif.
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html><head><title>Создание в рисунке прозрачных областей</title></head><body style=»background: url(fon.gif)»><img src=»mammoth.gif» alt=»Мамонтёнок»></body></html>
смотреть пример
Такие вот дела..
2. Для сложных предметов используйте Select и Mask, чтобы уточнить выбор
Скорее всего, ваш выбор не совсем совершенен. Если вы работаете с объектом с четко очерченными краями, инструмент магнитного лассо, вероятно, является самым простым маршрутом, поэтому переходите к следующему шагу. Однако для объектов с менее определенными краями, текстурой и сильно неправильными формами инструмент «Выделение и маска» часто бывает проще. Для объектов с обоими, такими как изображение с камеры, использованной в этом уроке, вы можете использовать сочетание обоих методов.
Точно настройте выделение, перейдя в Select> Select и Mask . В окне Выбор и маска уточните выбор. Используйте инструмент «Кисть» на панели инструментов слева и выберите значок «плюс» на верхней панели инструментов, затем нарисуйте все, что должно быть включено в выбор, но не включено. Или щелкните значок минус в верхней части, чтобы зачистить части, которые не должны быть частью выделения. Помните, что цель состоит в том, чтобы выбрать предмет, оставляя фон, который вы хотите удалить, невыбранным.
Если кисть выбирает слишком много, увеличьте масштаб и используйте меньший размер кисти (расположенный рядом с иконками плюс и минус вверху) и уменьшите радиус на панели инструментов свойств. Если кисть выбирает недостаточно, используйте больший размер кисти и увеличьте радиус.
Сделайте выбор как можно лучше, используя инструмент «Выделение и маска», но не переживайте, если он еще не идеален. Удостоверьтесь, что ошиблись, выбрав слишком много — если вы что-то упустили, позже будет сложнее вернуться. Нажмите хорошо, как только вы уточнили выбор, насколько это возможно.
Прежде чем перейти к следующему шагу, увеличьте все края и убедитесь, что вы не пропустили ни одного выделения. Если вы это сделали, просто снова откройте инструмент « Выбор и маска» и выберите эту область.
Как сохранить изображение в формате PNG с помощью стандартных средств Windows
Проще всего для изменения формата изображения воспользоваться предустановленной программой Paint. Вам поможет представленная далее инструкция.
- Откройте программу.
- В открывшееся окно перетащите необходимое для изменения формата изображение.
- Нажмите по синей кнопке, расположенной в левом верхнем углу интерфейса приложения.
- Из появившегося списка нажмите по вкладке «Сохранить как».
- В открывшемся окне «Проводника», во второй строке «Тип файла», необходимо развернуть список и выбрать из предложенных расширение PNG.
- Нажмите «ОК».
Правильное сохранение.
Последним этапом остается – это правильное сохранение картинки. Ведь если неправильно выбрать формат изображения то сохранится белый фон, а нам нужно, чтобы он был прозрачным.
Белый задний вид остается в формате GEPG. Поэтому лучше сохранять либо в PNG, либо в GIF. Я больше предпочтение отдаю PNG.
Для сохранения результата переходим в верхнюю строку. Нажимаем на «Файл». После этого перед нами появится список функций, выбираем «Сохранить как…». Далее перед нами откроется окно, в котором можно придумать какое-либо уникальное имя для файла и тип.
Помним, что тип мы выбираем либо PNG, либо GIF. Я выбрал первый вариант.
И также в этом окне вы можете выбрать место для хранения изображения.
Картинка на прозрачном фоне «Фотошоп»
Для начала попробуем самое сложное — сделать прозрачный фон на фотографии человека. Необходимо получить человека на полностью прозрачном фоне (в графических редакторах он отображается в виде шахматных клеточек). Для этого откройте любую фотографию в Adobe Photoshop. Идеальным будет снимок, сделанный при помощи зеркальной камеры. В этом случае будет проще выделять человека, ведь его контуры хорошо видны и не размыты.
Теперь активируйте инструмент «Магнитное лассо». Им необходимо выделить человека по его контуру. Выделение происходит при помощи точек привязки. Если одна из них пошла мимо контура, то нажмите клавишу «Backspace», это отменит её создание. Постепенно вы полностью выделите человека, соединив последнюю точку привязки с первой. По контуру человека побежит пунктирная линия. Маленький совет: выделять лучше при 100-процентном масштабе отображения картинки.
Когда выделение будет сделано — пройдите по пути «Выделение >> Инверсия». Или воспользуйтесь комбинацией клавиш «Shift+Ctrl+I». Этим мы инвертируем выделение. Теперь выделено будет всё, за исключением человека.
Пройдите в панель «Слои». Здесь вам нужно переименовать текущий слой. Делается это при помощи двойного щелчка мышью. Вы заметите, что после этого со слоя снимется замочек. Теперь нажмите клавишу «Delete». Весь фон мгновенно удалится. Вот и всё!
Осталось только перейти по пути «Выделение >> Отменить выделение» или нажать «Ctrl+D». Так у нас получился прозрачный фон. В «Фотошопе» его после этого можно заменить на любой другой. Для этого нужно лишь, чтобы слой с фоном был вторым по счету, не загораживая собой человека.
Но давайте теперь перейдем к картинке с каким-либо электронным устройством или украшением. Обычно такие фотографии имеют белый фон. Откроем вам секрет — чаще всего фон задается прозрачный. Но формат JPEG не поддерживает альфа-канал, он заменяет его на белый цвет.
Откройте картинку с электронным устройством в программе Adobe Photoshop. Поставьте 100-процентный масштаб отображения (это делается при помощи инструмента «Лупа»). В панели «Слои» текущий слой переименуйте. Теперь активируйте инструмент «Волшебная палочка». Он тоже входит в состав группы выделения. Щелкайте им при зажатой клавише «Shift» по сфотографированной вещи, пока та не будет полностью выделена.
В некоторых случаях использование данного инструмента не приносит желаемого результата. Тогда попробуйте задействовать инструмент «Быстрое выделение». Зажмите левую кнопку мыши и водите курсором по устройству, пока оно полностью не выделится.
О дальнейших действиях вы уже могли догадаться. Инвертируйте выделение и нажмите клавишу «Delete». В изображении останется лишь электронное устройство на прозрачном фоне. Не забудьте снять выделение для дальнейшей работы с картинкой.
Так в «Фотошопе» создается картинка на прозрачном фоне. Дальнейшие действия зависят только от вас. Если вы хотите сохранить её в таком виде — выбирайте формат PNG.
Практическая часть
Растушёвку краёв можно задать тремя способами. Основной – установки свойств инструмента «Выделение».
Для этого достаточно:
- Выбрать инструмент.
- До выделения установить радиус растушёвки в контекстном меню свойств. Радиус растушёвки указывается в пикселях. Причём «реальный» радиус в 2 раза больше указанного вами. Дело в том, что граница выделения становится зоной полупрозрачности (50%). Переход 50-0 (от полупрозрачности к полной прозрачности) осуществляется на пикселях ВНЕ выделенной зоны. 100-50 – внутри. И там, и переход реализуется на указанное вами количество пикселей.
- Выделите необходимую зону. В случае выделения прямоугольником вы заметите, что углы стали «сглаженными». Естественно – они попали в зону растушёвки.
- Скопировать фрагмент.
Теперь возникает вопрос: что с ним делать? Самое простое – вставить на новый слой.
- Для этого просто выбираем пункт «Вставить» в меню «Редактирование». Или нажимаем «CTRL+V».
- Фрагмент встанет на новый слой.
- Выбрав инструмент «Перемещение», сдвиньте фрагмент.
Получили самый простой коллаж!
Если мы хотим добиться именно прозрачного фона – можно пойти двумя путями.
Растушёвка с прозрачностью на базе существующей фотографии.
Для того, чтобы оставить только выделенный фрагмент достаточно удалить слой (или слои), находящиеся снизу:
- Щелчком левой клавиши мыши на пиктограмме слоя выделите его (делаем активным).
- Наведите курсор на пустое пространство рядом с пиктограммой, нажмите левую клавишу мыши.
- Удерживая клавишу нажатой, перетащите пиктограмму слоя в «мусорный ящик» внизу палитры слоёв.
- Повторяйте п. 1-3 до тех пор, пока у вас не останется только нужный слой.
- Обрежьте (кадрируйте) снимок. Как это делается – описано в уроке по кадрированию фотографий.
- В меню «Файл» выберите пункт «Сохранить как». Задав имя файла, выберите тип. Прозрачность сохраняют файлы PSD, TIFF, PNG. Если вы собираетесь работать с фотографией “на любительском” уровне – выбирайте PNG. Этот формат воспринимает большинство пользовательских программ.
Замечание: Удалить слой можно ещё тремя способами. А именно:
1. Выделить слой и выбрать пункт «Удалить» из меню «Слои»
- Нажать правой клавишей на пиктограмме выбранного слоя. И в выпадающем меню выбрать пункт «Удалить»
- Вызвать меню палитры, нажав на пиктограмме в верхнем правом углу. Выбрать пункт «Удалить слой».
2. Перенести фрагмент в новый файл. Для этого:
- Скопируйте выделенную область.
- Создайте новый файл в размерах «буфера обмена» (подробнее об этом в предыдущем уроке).
- Вставьте в новый файл выделенную область.
- Сохраните файл.
Альтернативные методы установки радиуса растушёвки
Что делать, если зону выделения создали, а растушевать забыли? Отчаиваться не стоит. Отменять выделение – и подавно. Существует два способа коррекции растушёвки в уже созданном выделении.
Коррекция через меню «Выделение»
- В меню «Выделение» выберите пункт «Модификация». И далее «Растушёвка»
- В открывшемся диалоговом окне задайте необходимый радиус растушёвки и нажмите Enter.
- Далее – по алгоритму, описанному выше.
Коррекция через функцию «Уточнить края»
В данном случае необходимо обратить внимание на контекстное меню свойств инструмента выделение. В правом его конце находится кнопка «Уточнить края»
- Нажмите её.
- В появившемся диалоговом окне подкорректируйте радиус растушёвки. Несомненным плюсом данного способа является его наглядность – границы выделения меняются в зависимости от выбранного параметра.
После того, как вы скорректировали зону растушёвки, копируйте и создавайте файл с прозрачностью любым из описанных выше способов.
Способ 4: Paint 3D
Paint 3D — одно из стандартных приложений в Windows 10, позволяющее работать как с двухмерной, так и 3D-графикой. Второй вариант нас сейчас не интересует, поскольку фотографии всегда представлены в качестве двухмерных изображений. Paint 3D предлагает очень удобное средство для удаления фона, которое работает автоматически — пользователю нужно лишь слегка настроить его.
- Откройте «Пуск», через поиск найдите приложение Paint 3D и запустите его.
При появлении экрана приветствия щелкните по плитке «Открыть».
В отобразившемся на экране меню вам нужна плитка «Обзор файлов».
В «Проводнике» найдите интересующее изображение и дважды кликните по нему для открытия.
На верхней панели находится инструмент «Волшебное выделение», который и требуется активировать для выполнения поставленной задачи.
Сузьте область выделения так, чтобы в нее попадал только необходимый объект. Не переживайте, некоторые детали можно добавить потом.
После перехода к следующему шагу отмените автозаливку фона.
Если требуется добавить области для захвата выделением, зажмите левую кнопку мыши и аккуратно обведите ее.
По завершении фигуры выделятся в независимый слой, доступный для перемещения отдельно от заднего плана.
Перейдите на вкладку «Кисти».
Используйте «Ластик» и настройте его ширину так, чтобы быстро стереть весь фон.
Предварительно переместите фигуру за холст, чтобы не стереть и ее.
Закрасьте ластиком весь холст и верните вырезанные ранее объекты обратно.
После этого перейдите на вкладку «Холст».
Активируйте режим «Прозрачный холст».
Ознакомьтесь с полученным результатом и убедитесь в том, что он вас устраивает.
Откройте «Меню» для дальнейшего сохранения файла.
Выберите вариант для сохранения.
В окне настройки установите формат PNG, чтобы сохранить прозрачный фон.
Используйте другие функции редактирования изображения перед сохранением, если это требуется. Не забывайте сохранять прозрачность и тщательно стереть задний фон, чтобы не осталось ни единого лишнего пикселя.
Программы для работы с png, как скачать и установить
Далее, открываете первые сайты, на которых есть эти программы. Затем, их выбираете и скачиваете на компьютер с помощью кнопки «Скачать». Далее, запускаете установочный файл программы и следуете инструкциям по её установке.
Как правило, использование утилит ПНГ подразделяют на несколько категорий:
- предназначенные для работы в Windows, Mac, Linux;
- на мобильных устройствах.
Если Вы ещё не выбрали для себя подходящей программы, можете воспользоваться списком программ, который будет предложен в следующем разделе статьи.
Программы для работы с png в Windows
Выше мы разбирались с основным вопросом статьи – формат png что это. А сейчас разберём лучшее программное обеспечение для Windows, которое может не только открыть Png файлы, но и их редактировать:
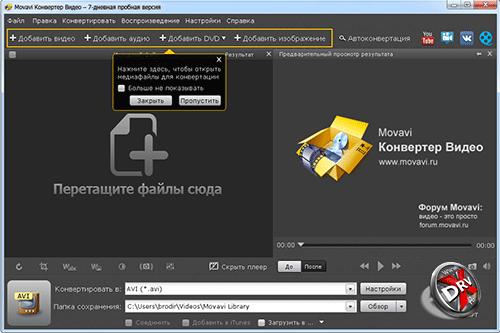
- Movavi Fhoto Editor. Эта отличная программа для Виндовс, которая редактирует фотографии и картинки. Вместе с тем, открывает форматы картинок в Png.
- Microsoft Paint. Об этой программе мы уже говорили раньше в статье. Она поможет Вам просматривать ПНГ файлы и сохранять их в другие форматы. Данная программа есть в каждой Виндовс, её не нужно устанавливать на компьютер.
- Artweaver. Эта утилита умеет качественно редактировать любые изображения. С помощью неё Вы так же сможете открыть ПНГ картинки.
- Adobe Photoshop. Думаю эта программа известна многим пользователям. Она редактирует изображения, делает их уникальными и сохраняет их в формате Png.
Этих программ Вам вполне хватит, чтобы отредактировать картинку в PNG и её открыть.
Программы для работы с png в Mac, Linux и мобильных устройствах
Рассмотрим ещё программы для редактирования ПНГ файлов на других устройствах:
- MacPhun ColorStrokes. Эта программа в основном используется в операционной системе MAC. Она довольно быстро редактирует картинки ПНГ.
- GIMP. Простой редактор, который предназначен для создания и редактирования картинок Png и других форматов. Он работает в системе Linux.
- Adobe Photoshop Express for Android. Это своего рода специальное приложение, которое устанавливается на телефон через App Story или Плей Маркета. Оно может Вам помочь отредактировать фотографию для Вашего блога и социальных сетей.
Конечно, это не все программы. На просторах Сети Вы сможете найти ещё больше похожих программ.
Создать новый слой в «Фотошопе»
Если вы сейчас установите самую первую версию программы Photoshop, то очень сильно ей удивитесь. Вы спросите: где в «Фотошопе» слои? Первые версии графического редактора мало отличались от современного Paint. Поддержка слоев появилась чуть позже. Теперь же без этой функции не обходится ни один профессиональный редактор изображений. В Photoshop можно свободно создавать до тысячи слоев, на скорости работы это никак не отразится. Но это уже экстремальный случай, на практике фотографы задействуют не более 20-30 слоев.
Суть слоя очень проста. Он содержит в себе какой-либо фильтр или маску, а также эффект от применения определенного инструмента. Например, вы вставили в изображение новую картинку. Она отобразится на новом слое. В результате вы сможете добавить ей обводку, изменить размер картинки, а также установить ту или иную степень прозрачности. В любой момент вы можете в «Фотошопе» изменить размер слоя, даже если после предыдущей работы с ним прошло очень много времени. Именно этим полезны слои. Без них пришлось бы отменять множество операций, чтобы вновь получить возможность изменения размера вставленной картинки.
Для работы со слоями предназначена соответствующая панель. Рекомендуется её всегда держать открытой. Показ изображения в Photoshop осуществляется следующим образом. Сначала на показ выводится верхний слой, затем второй, третий и т. д. В качестве аналога можно привести пачку бумажных листов. Сначала вы видите первый лист, все остальные он перекрывает. Со слоями аналогичная ситуация. Первый будет перекрывать собою второй, если только не выставлена его полная или частичная прозрачность.