Как убрать всплывающие окна в браузере
Содержание:
- Как сделать уникальные ID для всплывающих окон
- Всплывающее окно с формой
- Виды всплывающих окон
- Признаки эффективных и не раздражающих pop-up окон
- 7 советов, как сделать так, чтобы всплывающее окно не подталкивало уйти с сайта
- Интересные идеи по настройке всплывающих окон
- Example: a minimalistic window
- Всплывающее окно – первое знакомство
- МЕНЮ
- jQuery / Javascript
- Что такое Pop-Up магазин
- Как правильно оформить pop-up
- Прокрутка и изменение размеров
Как сделать уникальные ID для всплывающих окон
Ссылки открывают всплывающие окна по ID , соответственно у каждого окна должен быть уникальный ID . Если будет несколько блоков с одинаковым ID, то это приведёт к одновременному открытию двух и более окон.
Если вы добавляете всплывающее окно через блок, то можно использовать массив , который содержит информацию о блоке, в том числе .
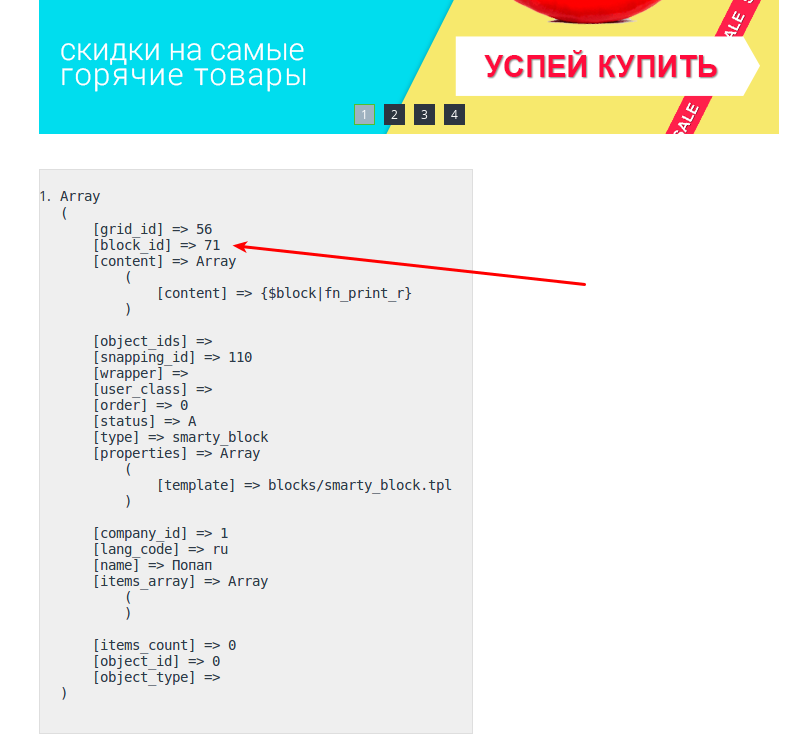
Распечатаёте в своём SMARTY блоке
Вы увидите:

Используйте значение для id из массива, например, .
Пример:
<a class="cm-dialog-opener cm-dialog-auto-size" data-ca-target-id="my_block_id_{$block.block_id}">Ссылка-открывашка</a>
<div class="hidden" id="my_block_id_{$block.block_id}" title="Заголовок окна">
<p>
Блок
</p>
</div>
Всплывающее окно с формой
Сделаем форму, которая будет открываться по клику на ссылку. Форма будет отправлять данные на ваш контроллер используя Ajax.
Пример SMARTY блока:
{capture name="content_for_popup"}
<form name="my_form" action="{""|fn_url}" method="post" class="cm-ajax">
<div class="ty-control-group">
<label class="ty-control-group__title" for="name">{__("your_name")}</label>
<input id="name" size="50" class="ty-input-text-full" type="text" name="form_data" value="" />
</div>
<div class="buttons-container">
<div class="ty-float-left">
{include file="buttons/button.tpl" but_name="dispatch" but_text=__("submit") but_role="submit" but_meta="ty-btn__primary ty-btn__big cm-form-dialog-closer ty-btn"}
</div>
<div class="ty-float-right">
<a class="cm-dialog-closer ty-btn ty-btn__secondary" >Закрыть</a>
</div>
</div>
</form>
{/capture}
{include file="common/popupbox.tpl" text="Заголовок" content=$smarty.capture.content_for_popup link_text="Название ссылки"}
Виды всплывающих окон
Базово их можно разделить на две группы:
- Hello-Board
- Page-Stop
Page-Stop — это всплывающее окно, которое появляется посередине экрана и блокирует все остальные действия, кроме тех, которые можно выполнить в самом окне. Плюс в том, что такой вид pop-up окна вызывает наибольший отклик; минус в том, что он может вызывать и негативные эмоции, если пользователь решит, что его заставляют взаимодействовать с чем-то, с чем он взаимодействовать не хочет.
Hello-Board — более лояльный вариант, когда окно закрывает небольшую часть экрана, а функционал сайта блокируется лишь частично.
А теперь к самим советам.
1. Больше конкретики
Доносить информацию до пользователей нужно максимально понятно и кратко — так, чтобы для улавливания смысла нужно было прочитать буквально несколько слов. Всплывающие окна не рассчитаны на длинный текст. Пользователь должен сразу понять, что вы от него хотите и какую выгоду он в итоге получит. Если вы хотите дать скидку 10% за подписку, то так и пишите «Вы получите скидку 10%», а не «Вы получите дополнительную скидку», «Потом вы получите письмо с некоторой скидкой» и т.д.
2. Меньше панибратства
Уважение — залог хорошей конверсии. Не надо «тыкать», не надо писать «Вы обязаны», не надо придумывать странные кнопки вроде «Нет, я не хочу получить бесплатный подарок»
Думаете, это выделит вас из толпы и привлечет внимание? Возможно — но, скорее всего, в негативном ключе, когда пользователь закроет всплывающее окно и никогда больше не вернется на сайт
3. Крестику — быть!
Новая тенденция — прятать крест закрытия сообщения и показывать его через несколько секунд после появления сообщения. Думаете, так у пользователей не будет вариантов, и они прочитают все, что вы написали в pop-up? Скорее, они просто закроют вкладку с вашим сайтом. Поэтому у пользователя всегда должна быть возможность закрыть всплывающее окно сразу после его появления.
4. Больше тактичности
Чтобы привлечь внимание, необязательно показывать крупное сообщение посередине экрана — можно ограничиться небольшими вариантами, которые можно поставить в нижнем правом или левом углу. По этому пути пошли создатели портала Wait but why, которые поставили сообщение в нижний правый угол и шутят, что «По крайней мере это не всплывающее окно посередине экрана»:. 5
Больше сдержанности в дизайне
5. Больше сдержанности в дизайне
Дизайн всплывающего окна должен подчеркивать или дополнять основной посыл, а не отвлекать от него. Лучше использовать простые формы, чистые цвета и понятное расположение элементов (кнопка — внизу, крест — справа в углу).
При этом pop-up окно должно быть заметным и выделяться на общем фоне сайта.
6. Качество важнее количества
На первых порах лучше сосредоточиться на одном всплывающем окне и при помощи тестов определить его самый эффективный вариант. Делать 10 всплывающих окон с разными триггерами на каждой странице сайта не надо, ожидаемого положительного эффекта это не даст.
Признаки эффективных и не раздражающих pop-up окон
Соответствие контенту страницы
Предложение на всплывающем окне должно соответствовать содержимому страницы. На разных страницах лучше использовать разные, наиболее релевантные pop-up окна. Если человек уже выбирает кроссовки, уместно предложить ему кроссовки по акции.

Ценное предложение
Pop-up окна — это реклама, при ее создании важно ориентироваться на целевую аудиторию. Подумайте, кто ваши посетители, какие у них проблемы, желания и что им может быть интересно
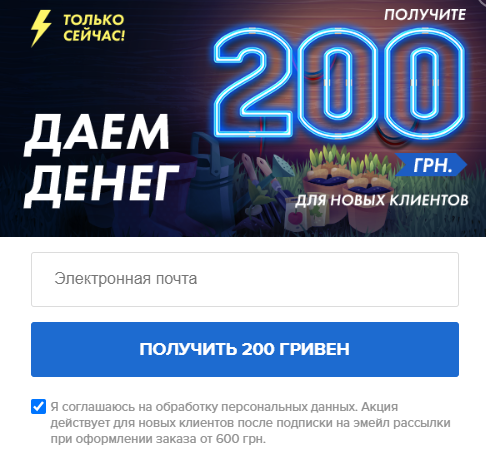
Создайте такое предложение, от которого невозможно отказаться. Скидки и подарки любят все — это работает.

Нетология дает скидки на курсы:

Можно заинтриговать посетителей сюрпризом, как Yves Rocher:
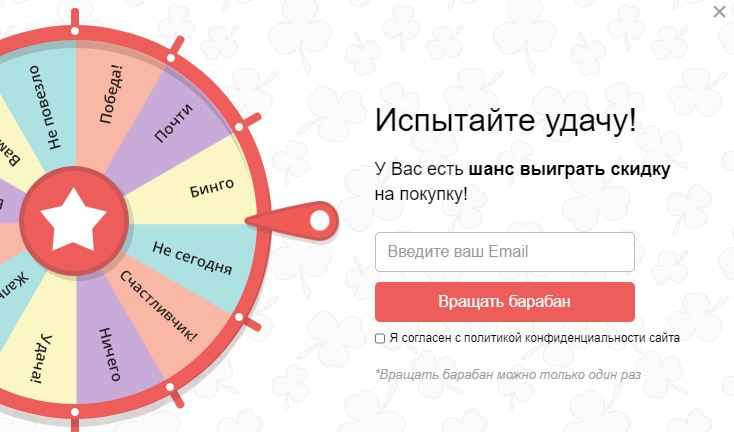
Или предложить поиграть:

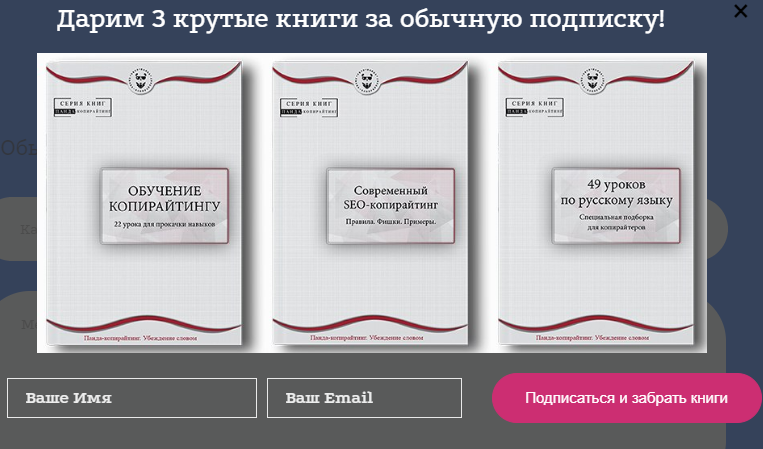
При разработке оффера обращайте внимание и на предложения конкурентов. Все дарят книгу за подписку? Подарите три, как Петр Панда:

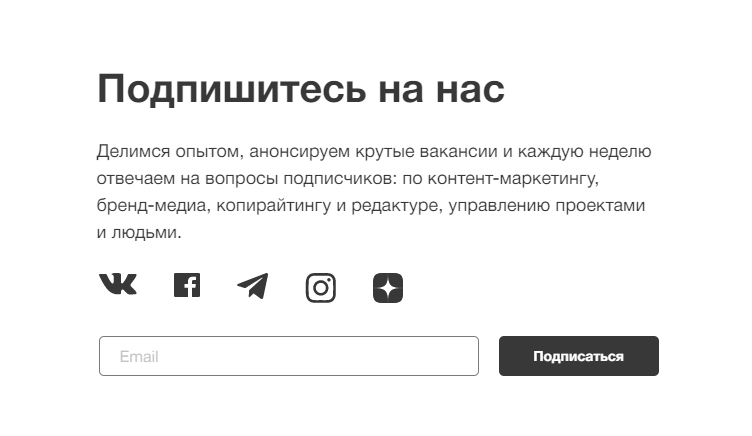
Даже если хотите, чтобы пользователь просто подписался на блог, помните о его выгоде. В этом примере упомянули на пользу для читателя — возможность применить теорию из блога:

А если вы хотите продавать, придется сформировать действительно привлекательный оффер. Например, книга Дениса Каплунова обещает научить вас превращать слова в деньги с помощью практических упражнений.

Мотивирующий текст
Текст всплывающего окна обычно состоит из:
- заголовка;
- основной части;
- призыва к действию;
- текста на кнопке.
Иногда текст сводится к заголовку, в который включается оффер и призыв, и надписи на кнопке.
Заголовок должен привлекать внимание — приветствуются емкие фразы, цифры, выгоды. Креатив уместен, если релевантен аудитории и не запутывает читателя
В основной части описывается суть оффера, выгоды. Помните про ориентацию на целевую аудиторию, пишите простым языком. Можно использовать принцип социального доказательства — показать, сколько человек уже воспользовалось предложением. Если у вас личный сайт или блог, для повышения доверия можно разместить на окне вашу фотографию.
Призыв к действию должен быть однозначным и понятным: сделай это — получи вот это. Одного — двух коротких предложений достаточно.
Текст на кнопке может дублировать призыв к действию (Подпишитесь — Подписаться) или отражать выгоду (Сэкономить Х рублей). Он тоже должен быть емким и однозначным.
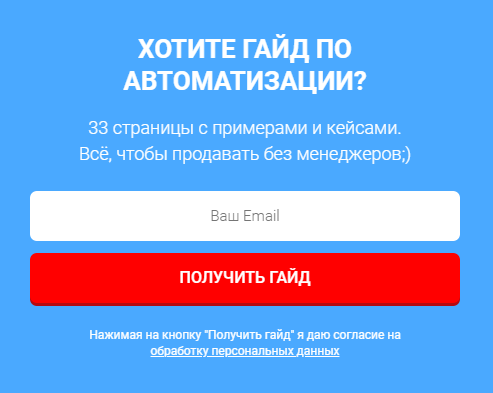
В этом примере призыв отразили в заголовке, в основной части раскрыли ценность предложения, на кнопке продублировали призыв.

Привлекательный дизайн
Несколько правил хорошего дизайна pop-up окон:
- контрастность — pop-up окно должно быть заметным на фоне сайта, а кнопка должна выделяться на фоне pop-up окна;
- гармоничность — не нужно использовать слишком много ярких цветов;
- оригинальность — можно поэкспериментировать с формой pop-up окна;
- читабельность — текст должен легко читаться;
- единство с дизайном сайта — можно не только ориентироваться на дизайн сайта, но и создавать брендированные окна для улучшения узнаваемости и повышения лояльности;
- адаптивность — pop-up должен адекватно отображаться на смартфоне.
Хороший пример дизайна pop-up окна от Unisender — соответствует всем перечисленным критериям:

А вот пример окна оригинальной формы от TexTerra:

А это окно повторяет дизайн сайта:

Здесь много ярких цветов, но в целом смотрится гармонично:

Понятное управление
Пользователю должно быть легко взаимодействовать с pop-up окном:
- понятно, как принять приглашение и отклонить его;
- крестик закрытия окна заметный;
- форма для контактов имеет минимум полей.
Очевидно? Не всегда — в этом случае решили обойтись без привычного крестика:

И пока пользователь догадается, что для закрытия окна придется нажать «Мне не нужно больше трафика», точно может выйти из себя.
7 советов, как сделать так, чтобы всплывающее окно не подталкивало уйти с сайта
1. Следовать требованиям Coalition for Better Ads
Этими требованиями руководствуется Google Chrome, когда определяет, какой ресурс блокировать, а какой нет. Так как это самый популярный в России браузер, владельцам сайтов нужно иметь представление о критериях Coalition for Better Ads.
Так, согласно требованиям Coalition for Better Ads, запрещается:
- Размещать видео с автоматическим запуском.
- Включать обратный отсчет перед тем, как можно будет закрыть рекламу.
- Демонстрировать всплывающее окно, зафиксированное на странице и занимающее больше 30 % экрана.
- Применять агрессивные эффекты, например, яркое мигание или динамическую смену цвета.
Разрешается:
- Показывать pop-up пользователям, которые собираются покинуть страницу.
- Демонстрировать всплывающее окно посетителю сайта, который не проявлял активности более 30 секунд.
- Показывать рекламу посетителю, дочитавшему публикацию до конца.
- Транслировать рекламу пользователю, который перемещается между страницами: переходит на другую, потом возвращается на предыдущую и т. п.
2. Отдавать предпочтение лаконичным всплывающим окнам
При создании pop-up краткость очень полезна. Призыв к целевому действию должен быть понятным и точным, а текст описания – лаконичным. Самый лучший вариант – если всплывающее окно будет соответствовать тематике страницы, на которой оно размещается. Например, скидка будет предлагаться в корзине или в карточке товара, а подписка – в блоге.
3. Помнить про вежливость, хорошие манеры и тактичность
Интересы посетителей сайта и клиентов должны стоять впереди коммерческих. Любой сайт должен в первую очередь оцениваться с точки зрения обычного пользователя. Часто предприниматели пытаются привлечь аудиторию лозунгами типа «Нам не нужно больше клиентов». Но подобные утверждения вызывают лишь негодование и неприятие, так как обе стороны коммерческих отношений понимают, что чем больше покупателей, тем лучше. Не нужно стараться эпатировать публику. Пожалуй, нет человека, который с радостью бы нажал на кнопку «Куплю товар по полной цене». Пользователь должен понимать, что он получит, если, например, оформит подписку или станет постоянным покупателем.

4. Уважать выбор пользователей
Некоторые люди устанавливают на свои компьютеры программы, блокирующие показ рекламы. Нужно уважать их выбор и не пытаться обойти блокировку. Такими действиями можно только навредить репутации сайта и компании.
5. Не злоупотреблять всплывающими окнами
Если сайт заботится об интересах своих пользователей и не стремится перегружать себя рекламой, то это должно относиться и к pop-up. Если человек однажды уже закрыл окно, не нужно показывать его снова. И не размещайте всплывающие окна на каждой странице сайта.
 Подробнее
Подробнее
6. Не прятать кнопку закрытия окна
Посетитель сайта должен понимать, каким образом он может закрыть рекламу. Соответствующая кнопка должна быть хорошо видна. Бывает, что ее прячут за другими элементами или делают крестик в кружочке, нажатие на который перенаправляет на целевую страничку, а не закрывает объявление. Подобные хитрости ничего кроме неприятия не вызывают. Пользователю проще уйти с сайта, чем разбираться с его уловками.
7. Быть честными
Если акция продолжительная, то не нужно говорить, что она действует два дня, и включать счётчик обратного времени. Любой обман подрывает авторитет сайта и компании в целом.
Интересные идеи по настройке всплывающих окон
1. Заменяем баннеры всплывающими окнами

Указанный прием имеет как достоинства, так и недостатки. К числу положительных аспектов можно отнести:
- Возможность сэкономить место на странице, что особенно актуально, если баннер был большим.
- Всплывающее окно загружается мгновенно, а на открытие «тяжелого» баннера требуется время.
Все это может положительно сказаться на конверсии.
Минус здесь всего один:
Окошко поп-ап не может разместить много информации, в отличие от полноценного баннера. Но креативный подход позволит избежать трудностей.
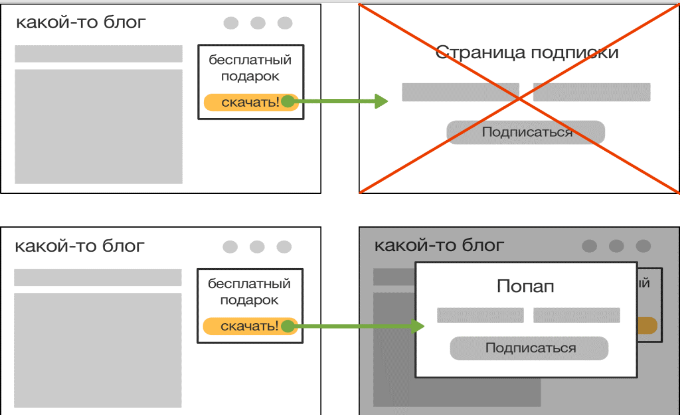
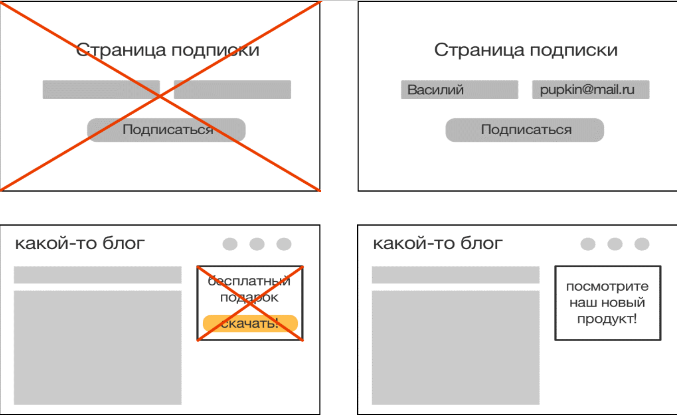
2. Заменяем подписки всплывающими окнами
Речь идет о формах подписки, которые могут быть размещены и на отдельных страничках, и сбоку и внизу главной. Можно просто убрать все поля, заменив их единственной кнопкой для клика, которая и будет вызывать всплывающее окно. Оно-то уже сможет содержать всю необходимую информацию и поля.

Достоинства такого подхода:
- Увеличивается число подписчиков, поскольку столь корректный подход вызывает расположение со стороны посетителей. В случае когда форма подписки доступна сразу, больше риск, что ее проигнорируют.
- Отсутствие лишней информации помогает сделать страницу более аккуратной.
Среди недостатков можно назвать:
Маркетологу следует быть осторожным при создании кнопок, поскольку пользователь может неверно истолковать их значение. Так, от слова «Загрузить» люди будут ждать возможности скачать файлы.
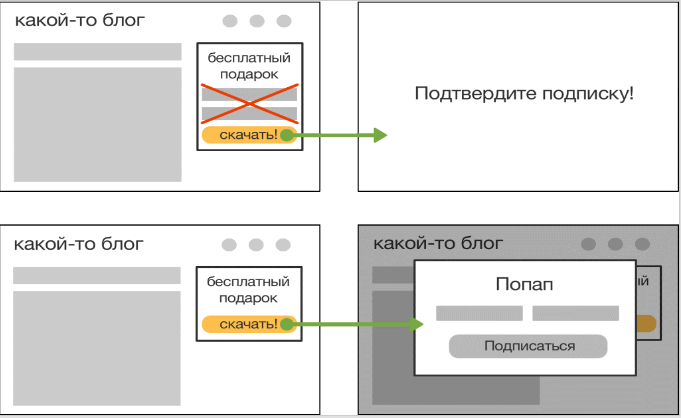
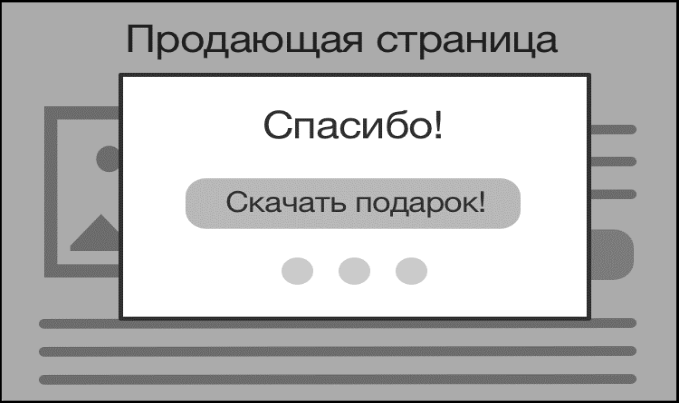
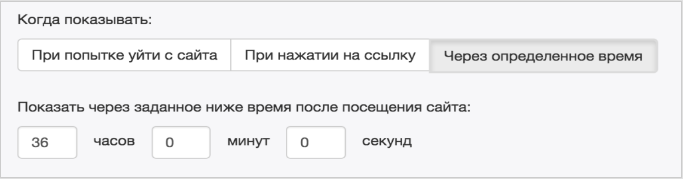
3. Заменяем слова благодарности всплывающими окнами
Нет необходимости создавать целю страницу сайта под слова благодарности. Но вполне можно демонстрировать popup окно по истечении определенного времени.

Достоинства подхода:
Потребуется совсем немного времени на создание окна, чем на оформление полноценной страницы.
Недостатки:
- Не все всплывающие окна могут перенаправлять посетителя на социальные сети.
- Создание более хитрого кода с благодарностью требует привлечения хорошего специалиста.
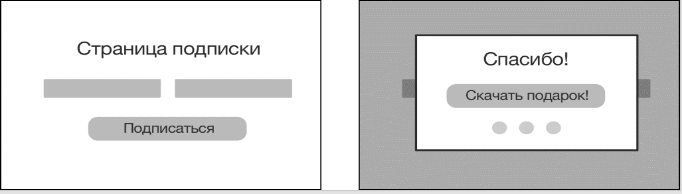
4. Благодарность за подписку заменяем всплывающим окном
Пример схож с предыдущим. Но вместо отсылки к форме с благодарностью, происходит перенаправление на продающую страницу с необходимыми ссылками и словами благодарности за подписку. Это окно pop-up может также содержать данные о платном товаре или предложения поучаствовать в акции.

Достоинства подхода:
- Не нужно создавать отдельную страницу благодарности.
- Увеличивается конверсия, поскольку посетители при закрытии окна будут попадать на загруженную полностью страницу с рекламой товаров. Это ненавязчиво подтолкнет к покупке.
Недостатки:
Необходимо добиться моментального появления всплывающего окна, чтобы посетители не заподозрили сайт в обмане.
5. Секретный баннер pop-up
Идеальное решение для постоянных покупателей и людей, которые долгое время пребывают на страницах сайта. Можно их порадовать выгодными предложениями, доступными при переходе по ссылкам, указанным во всплывающем окне. Правильная настройка позволит сделать ссылку доступной только для ограниченного числа лиц.

Достоинства подхода:
Своеобразное пасхальное яйцо поможет добиться лояльности от определенного числа посетителей ресурса.
Недостатки:
При неправильной настройке «секретное» окно будет всплывать абсолютно для всех, что приведет компанию к убыткам.
6. Персонализация в мини-версии
Персонализацию сейчас используют не так активно, как пару лет назад. Но в совокупности с pop-up она могла бы работать крайне эффективно. Разработчику нужно будет всего лишь настроить автоматическое заполнение формы подписки на соответствующей странице, а все прочие ненужные строки заменить рекламой.

Такой метод сулит только плюсы:
- Можно добиться высоких показателей конверсии, ведь от посетителя не потребуются усилия по заполнению полей. Достаточно лишь кликнуть на кнопку.
- Стандартная страница сайта будет вмещать больше рекламы.
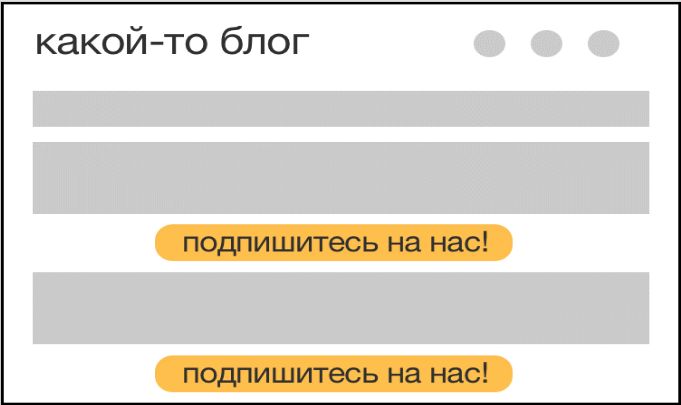
7. Всплывающее окно внутри страницы
Ненавязчивый способ продемонстрировать всплывающее окно на сайте — разместить ссылку на него внутри страницы. Чем объемнее статья, тем больше кнопок, вызывающих поп-ап, можно разместить.

Достоинства инструмента:
- Абсолютно ненавязчивы способ показать дополнительную информацию или пригласить в рассылку.
- Конверсия повышается чрезвычайно легко, поскольку пользователь сам нажимает на кнопки вызова всплывающего окна.
Недостатки:
Статья будет содержать ненужные элементы, потому потребуется настойка страницы. Человек, оформивший подписку или отказавшийся от нее, не должен встречать в тексте те же кнопки.
Example: a minimalistic window
Let’s open a window with minimal set of features, just to see which of them browser allows to disable:
Here most “window features” are disabled and window is positioned offscreen. Run it and see what really happens. Most browsers “fix” odd things like zero and offscreen . For instance, Chrome open such a window with full width/height, so that it occupies the full screen.
Let’s add normal positioning options and reasonable , , , coordinates:
Most browsers show the example above as required.
Rules for omitted settings:
- If there is no 3rd argument in the call, or it is empty, then the default window parameters are used.
- If there is a string of params, but some features are omitted, then the omitted features assumed to have value. So if you specify params, make sure you explicitly set all required features to yes.
- If there is no in params, then the browser tries to open a new window near the last opened window.
- If there is no , then the new window will be the same size as the last opened.
Всплывающее окно – первое знакомство
Как правило, даже если вас можно отнести к новичкам, которые только осваивают возможности Сети, вы уже очень скоро «оцените» такое явление, как всплывающее окно, предстающее перед вашим взором чаще, чем хотелось бы. Такое окно вводит в заблуждение или даже пугает, особенно если вас можно отнести к начинающим серферам, которые еще не в курсе всех тонкостей рекламной интернет-индустрии.
Выглядит это обычно следующим образом: вы открываете страницу, и после загрузки ее содержимого по центру экрана появляется окно, как правило, с рекламной информацией, предлагающей что-то купить или перейти по какой-либо ссылке. Часто оно содержит весьма интригующий текст, например, о том, что вы что-то выиграли, можете выиграть или легко заработать.
Причем, разработчики сайтов, которые «грешат» всплывающими рекламными окнами, делают все возможное, чтобы вы не смогли его моментально закрыть.
Например, кнопка закрытия окна может быть очень маленькой или практически неразличимой на общем фоне. Это достаточно сильно раздражает, тем более что такое всплывающее окно обычно не уходит с центра экрана даже при прокрутке страницы. Иногда всплывающие окна ведут себя не так навязчиво, например, они могут появиться, когда вы долго не двигаете мышь или хотите уйти из этого окна браузера.
Никаких «трюков» подобного рода на нашем ресурсе не было и не будет. Однако мы тоже используем технологию всплывающих окон, например, для обработки загрузки файлов пользователем.
МЕНЮ
Панель иконокЗначок менюАккордеонВкладкиВертикальные вкладкиЗаголовки вкладокВкладки полностраничныеВкладки при наведенииВерхняя навигацияОтзывчивый верхний навигаторНавигация с иконкамиМеню поискаСтрока поискаФиксированная боковая панельАнимированные боковые панелиОтзывчивая боковая панельПолноэкранная навигация наложенияМеню Off-CanvasБоковые кнопки навигацииБоковая панель с иконкамиМеню с горизонтальной прокруткойВертикальное менюНижняя навигацияОтзывчивая нижняя навигацияГраницы навигацииМеню по правому краюСсылка меню по центруМеню равной шириныФиксированное менюСкольжение вниз по полосе прокруткиСкрыть меню при прокруткеУменьшить меню при прокруткеЛипкая навигацияНавигация на изображенияВыпадающее менюВыпадающий при кликеВыпадающее меню в навигацииВыпадающий список в боковой навигацииОтзывчивая навигация с выпадающимПодменю навигацияВсплывающее менюМега менюМобильное менюМеню занавесСвернуть боковой барСвернуть боковую панельПагинацияХлебные крошкиГруппа кнопокГруппа вертикальных кнопокЛипкий социальный барНавигация таблеткиОтзывчивый заголовок
jQuery / Javascript
Мы будем использовать библиотеку jQuery для создания JavaScript popup окна. Это популярный в интернете эффект, он используется такими сайтами, как и Twitch.tv.
Нужно обернуть функции jQuery в функцию, которая загружается после того, как документ готов. Это предотвращает замедление:
$(document).ready(function() {
// здесь код функций
});
Чтобы создать эффект растворения, мы используем метод jQuery fadeToggle. Он позволяет значительно проще анимировать элементы.
Мы используем fadeToggle при нажатии ссылки входа в систему. Для этого нам потребуется событие jQuery click:
$(document).ready(function() {
$("#loginLink").click(function(event){
// здесь код
});
});
Приведенный выше код запускает функцию encased при нажатии элемента с идентификатором loginLink. Чтобы указать ей, что делать, когда элемент нажат, нужно сделать следующее:
$(document).ready(function() {
$("#loginLink").click(function(event){
event.preventDefault();
$(".overlay").fadeToggle("fast");
});
});
Использование jQuery-функции preventDefault() позволяет остановить связь с перенаправлением пользователя. Это обеспечивает функционал для разработчиков, которые могут ссылаться на страницу входа:
<a href="login.php" id="loginLink">Login</a>
С помощью этой простой функции мы продублируем функционал для закрытия окна.
$(document).ready(function() {
$(".close").click(function(){
$(".overlay").fadeToggle("fast");
});
});
Нам не нужно использовать здесь функцию preventDefault(), потому что кнопкой закрытия окна не предоставляется внешняя ссылка.
В JS popup окне сделаем так, чтобы пользователь мог нажать клавишу ESC для закрытия окна:
$(document).ready(function() {
$(document).keyup(function(e) {
if(e.keyCode == 27 && $(".overlay").css("display") != "none" ) {
event.preventDefault();
$(".overlay").fadeToggle("fast");
}
});
});
Важно отметить, что эта функция используется в теле if. Оператор проверяет, нажал ли пользователь клавишу ESC (код клавиши 27)
Поскольку мы не хотим, чтобы пользователь открывал окно с помощью клавиши ESC, нужно проверить, отображается ли окно наложения или нет.
Вот все весь код jQuery:
$(document).ready(function() {
$("#loginLink").click(function( event ){
event.preventDefault();
$(".overlay").fadeToggle("fast");
});
$(".close").click(function(){
$(".overlay").fadeToggle("fast");
});
$(document).keyup(function(e) {
if(e.keyCode == 27 && $(".overlay").css("display") != "none" ) {
event.preventDefault();
$(".overlay").fadeToggle("fast");
}
});
});
Что такое Pop-Up магазин

В последнее время в развитых странах наблюдается тенденция закрытия традиционных магазинов и более активное внедрение формата временных торговых точек.
Это происходит из-за высоких издержек бизнеса на аренду торговых площадей, капитальных затрат на ремонт помещений и дизайн интерьеров, которые сопряжены с открытием классических стационарных магазинов.
Расходы съедают значительную часть прибыли и увеличивают срок окупаемости инвестиций в открытие.
Наши продукты помогают вашему бизнесу оптимизировать расходы на маркетинг Узнать подробнее
Временные магазины можно увидеть в фойе торговых центров или кинотеатров, в виде необычного контейнера, фургона или переоборудованного автобуса на проходной улице, велосипеда с витриной и не только.
Ключевая особенность концепции Pop-Up Store в том, что магазин открывается на определённый заранее короткий промежуток времени от нескольких часов до нескольких месяцев. Даты открытия и закрытия, как правило, известны заблаговременно.
Это помогает создавать значительный информационный резонанс, повышать значимость события и формировать чувство срочности у потребителей.
Часто Pop-Up магазин — это больше яркое мероприятие, нежели просто торговая точка. Он может выглядеть как необычная выставка или вечеринка, на которой можно хорошо провести время с закуской и выпивкой, потанцевать, сделать крутые фото и видео для соцсетей.
В некоторых случаях это похоже на гибрид рынка и фестиваля с фудкортом.
Такую концепцию можно успешно применять для запуска и раскрутки новых брендов, либо тестирования спроса в новом регионе. Это дополнительный пиар и рекламный эффект перед полноценным входом на рынок.
Но помимо начального этапа такой формат вполне способен стать основой бизнес-модели в виде регулярно открывающихся временных магазинов в разных локациях. Некоторые магазины даже отправляются в гастрольное путешествие.
При помощи Pop-Up Store крупные бренды с минимальными инвестициями тестируют новые концепции, варианты дизайна и оформления, спрос на коллекции. Даже такие гиганты, как Adidas и Louis Vuitton, используют Pop-Up магазины.
В России данный формат торговли ещё только набирает популярность. Пока за редкими исключениями всё это характеризуется ёмкими термином «колхоз».
Распродажа конфиската в домах культуры, мёда в прикассовой зоне супермаркетов. Но уже встречаются интересные решения на массовых мероприятиях — креативно оформленные фургончики, мобильные кофейни и т.д.
Как правильно оформить pop-up
Задача — сделать всплывающее поп-ап окно, которое будет не раздражать, а приносить лиды. Для начала разберем, каким должен быть pop-up, настроенный на высокую конверсию. Стандартные требования:
1. Понятый интерфейс. Все варианты управления (в том числе «крестик» для закрытия) крупные и заметные
Важно, чтобы пользователь мог быстро принять решение, а не разбираться в функционале
2. Уважительное отношение. Оригинальность, фамильярность и прочий «креатив» — хорошо, но не всегда уместно. В поп-ап нужно общаться на языке своей аудитории.
3. Уместность. Нужно выбрать вид и функцию всплывающего окна, соответствующую моменту. Это непросто: придется экспериментировать и сравнивать эффективность. Но логику тоже нужно учитывать. Например, новый посетитель блога не будет на первой же секунде оставлять адрес и подписываться на обновления.
4. Отсутствие спама. Важны тонкие настройки. Например, пользователь, уже выполнивший целевое действие с помощью поп-ап, же не должен повторно видеть это окно. Или посетитель, закрывший pop-up на странице, не должен повторять эту операцию еще несколько раз. Излишняя навязчивость вызовет негативные эмоции.
5. Четкий призыв к действию. Пользователь должен точно понимать, чего от него ждут: просмотра, подписки, заказа, контактов, лайка на странице соцсети. Цель нужно выразить в 1-2 коротких предложениях.
6. Адаптивность. Большая часть интернет-трафика сейчас принадлежит пользователям с мобильными устройствами. Поэтому поп-ап должен помещаться на экране смартфона и обеспечивать функционал для взаимодействия с сенсорным экраном.
Элементы всплывающего окна
Любое поп-ап окно состоит из стандартных блоков. Чтобы создать эффективное всплывающее окно, нужно учитывать требования к каждому элементу.
Первое и главное — текст заголовка. Простой, короткий, понятный. Значение имеет и дизайн: крупный читабельный шрифт, хорошо заметный на фоне окна.
Форма. Стандартный квадрат или прямоугольник уже никого не удивляет. Поэтому можно экспериментировать. Как вариант — круглая форма. Или же уникальный формат.
Общий дизайн. Рекомендуется создавать брендированные поп-ап окна: с логотипом, фирменными шрифтами, корпоративным цветом фона. Это делает маркетинговый элемент частью дизайна сайта, улучшает узнаваемость и лояльность.
Логотип на pop-up особенно нужен сайтам брендов
Использование лого на поп-ап сайта поможет привлечь дополнительное внимание аудитории. На примере выше — удачное применение логотипа
Фирменный знак является частью общей концепции, обеспечивает визуальную связь с брендом. Логотип лучше размещать отдельно от текста: чтобы элементы не смешивались, и пользователь понимал предназначение всплывающего окна.
Основной текст. Понятный призыв к действию — чтобы посетитель понимал, что получит в ответ на свое решение. Если это подписка — можно в двух фразах рассказать, о чем письма и как часто будете их отправлять. В этом же блоке часто размещают мотивирующий бонус: например, предложение скидки в обмен на действие.
Кнопка действия. Значение имеют текст, форма и цвет кнопки. Все это — поле для экспериментов, так как нет универсальных рекомендаций для всех сайтов. Например, в AppSumo пришли к выводу, что большую конверсию вызывают кнопки зеленого и красного цвета, минимальную — оранжевого.
Кнопка отказа или выхода. Ее нельзя прятать. У пользователя должна быть возможность быстрого закрытия поп-ап окна без длительного поиска функционала. Что можно попробовать:
- цветовые акценты (кнопка призыва — яркая, отказа — на сером фоне);
- эмоциональное воздействие (появление грустного смайла при приближении курсора к кнопке отказа).
Куки. Чтобы избежать спама, предусмотрите на поп-ап окне опции «Не показывать больше» или «Я уже подписан». Отметив нужное поле, пользователь уже не увидит этот всплывающий pop-up.
Прокрутка и изменение размеров
Методы для передвижения и изменения размеров окна:
- Переместить окно относительно текущей позиции на пикселей вправо и пикселей вниз. Допустимы отрицательные значения (для перемещения окна влево и вверх).
- Переместить окно на координаты экрана .
- Изменить размер окна на указанные значения относительно текущего размера. Допустимы отрицательные значения.
- Изменить размер окна до указанных значений.
Также существует событие .
Только попапы
Чтобы предотвратить возможные злоупотребления, браузер обычно блокирует эти методы. Они гарантированно работают только с попапами, которые мы открыли сами и у которых нет дополнительных вкладок.
Нельзя свернуть/развернуть окно
Методами JavaScript нельзя свернуть или развернуть («максимизировать») окно на весь экран. За это отвечают функции уровня операционной системы, и они скрыты от фронтенд-разработчиков.
Методы перемещения и изменения размера окна не работают для свернутых и развёрнутых на весь экран окон.