5 примеров, которые помогут понять, как работает css opacity
Содержание:
- Область заполнения фона
- Управление прозрачностью с помощью Opacity;
- Alternative solution: add an overlay with reduced opacity and background-color on top of the background image.
- Управление позицией фонового изображения
- RGBA
- Фоновая прозрачность изображения с CSS3?
- Размер фоновой картинки
- Создаем прозрачный фон для картинки онлайн
- Примеры: как прозрачность в html
- Свойство background-size
- Прокрутка фона
- Прозрачность фона
- Set Background Color Opacity Using Alpha Channel Color Notations
- Способ 3. Пропиаренный
- Прозрачность картинки
- Как в фотошопе выглядит прозрачность
- Добавление фонового изображения
- Использование css-свойства opacity
- Параметры фонового изображения
Область заполнения фона
Фон может зополнять разные области блока. Область задаётся с помощью свойства
background-clip. Оно принимает следующие значения:
background-clip: border-box — весь блок вместе с рамкой (по умолчанию)
background-clip: padding-box — весь блок без рамки
background-clip: content-box — фон заполняет только область содержимого
| border-box | padding-box | content-box |
При значении border-box заполняются только прозрачные части рамки. Если
рамка сплошная и непрозрачная, то за ней фон не отображается.
Добавим на страницу блок, зададим ему рамку и внутренние отступы и установим фон, заполняющий только
содержимое блока:
Стиль:
| 13141516171819 |
#div2
{
background-clip: content-box;
background-color: Green;
border: 1px solid Red
padding: 10px;
}
|
HTML код:
| 24 |
<div id="div2">Фон заполняет только контент</div> |
Управление прозрачностью с помощью Opacity;
Из предыдущего примера можно увидеть, что свойство opacity всегда оставляет за собой возможность выполнять с объектом какие-то события, на пример выделение клики и так дальше, в целом все события, которые есть и у любого другого объекта в целом.
И при всем этом, мы можем задать любую интенсивность для прозрачности объекта. А значит, сделать текст или картинку полупрозрачной, или вообще прозрачной. Да в целом нет такого элемента на сайте, с которым opacity не будет работать, я даже попробовал видео на youtube сделать прозрачным и у меня получилось.
Если сравнить этот пример с самым первым элементом, то можно уверенно сказать, что прозрачность задана всем обьектам – так и есть.
Я задал прозрачность каждому, но при этом разную, например, у текста применено opacity: 0.9; вместе с ним возникает ощущение, будто мы сделали текст немного светлее, но цвет, как и был стандартным черным так и остался.
Для кнопки я за дал opacity: 0.7;, а для картинки opacity: 0.5; и это вообще заметно.
Как это можно применить на деле? Очень просто, бывало я задаю блокам легкую прозрачность, а вот когда наведем мышку на этот блок, то с помощью hover я задаю полную яркость, ну в общем получается круто.
Alternative solution: add an overlay with reduced opacity and background-color on top of the background image.
Another solution is instead of changing the opacity of the background image, you add an overlay with a semi-transparent background color on top of the background image.
The HTML markup will be the same as the previous solution. In the CSS, you can set the background-image directly in the parent element, with no opacity change.
The pseudo-element of the parent will then contain the semi-transparent background-color.
This is accomplished by setting the property using the , where the first three characters are the RGB color numbers, and the last number is the alpha or transparency setting. We’re using for the RGB color, which translates to black.
An alpha value can range from (0% opacity) to (100% opacity). So our value of will result in an overlay of 25% opacity.
Here’s what that will look like in the code:
The result will look like this:

And here’s the Codepen for this overlay solution!
Both solutions have a very similar-looking result. The first solution has a background image set at 75% opacity. And the second solution adds a black overlay at 25% opacity. So they’re not quite the same, but they are similar.
The overlay solution is also handy if you want to add a toned color to the background image. Here’s what that would look like if we set the overlay to :

Управление позицией фонового изображения
По умолчанию, фоновое изображение позиционируется в верхнем левом углу элемента, используя CSS свойство background-position мы можем изменить это положение с использованием единиц измерения CSS, либо используя ключевые слова:
| Значение | Описание |
|---|---|
| left topleft centerleft bottomright topright centerright bottomcenter topcenter centercenter bottom | Задает положение изображения. Первое значение-горизонтальное положение, а второе значение вертикальное. Если вы указываете только одно ключевое слово, другое значение будет «center» |
| x% y% | Задает положение изображения. Первое значение — горизонтальное положение, а второе значение вертикальное. Левый верхний угол имеет 0% 0% (это значение по умолчанию). В правом нижнем углу 100% 100%. Если указано только одно значение, то другое значение будет 50%. |
| x y | Задает положение изображения. Первое значение — горизонтальное положение, а второе значение вертикальное. Левый верхний угол имеет 0 0. Значения могут быть в пикселях, или других единицах измерения CSS. Если указано только одно значение, то другое значение будет 50%. Вы можете совместно использовать проценты и единицы измерения. |
Рассмотрим пример использования этого свойства:
<!DOCTYPE html>
<html>
<head>
<title>Пример позиционирования фонового изображения</title>
<style>
div {
display: inline-block; /* устанавливаем, что элементы становятся блочно-строчными (чтобы выстроились в линейку) */
background-image: url("smile_bg.png"); /* указываем путь к файлу изображения, которое будет использоваться как задний фон */
background-repeat: no-repeat; /**/
width: 100px; /* устанавливаем ширину элемента */
height: 100px; /* устанавливаем высоту элемента */
border: 1px solid; /* устанваливаем сплошную границу размером 1 пиксель */
margin: 10px; /* устанавливаем внешние отступы со всех сторон */
text-align: center; /* выравниваем текст по центру */
line-height: 60px; /* указываем высоту строки */
background-color: azure; /* задаем цвет заднего фона */
}
.leftTop {background-position: left top;} /* задаем позицию ключевыми словами */
.leftCenter {background-position: left center;} /* задаем позицию ключевыми словами */
.leftBottom {background-position: left bottom;} /* задаем позицию ключевыми словами */
.rightTop {background-position: right top;} /* задаем позицию ключевыми словами */
.rightCenter {background-position: right center;} /* задаем позицию ключевыми словами */
.rightBottom {background-position: right bottom;} /* задаем позицию ключевыми словами */
.centerTop {background-position: center top;} /* задаем позицию ключевыми словами */
.centerCenter {background-position: center center;} /* задаем позицию ключевыми словами */
.centerBottom {background-position: center bottom;} /* задаем позицию ключевыми словами */
.userPosition {background-position: 20px 75%;} /* задаем позицию по горизонтали в пикселях, а по вертикали в процентах */
</style>
</head>
<body>
<div class = "leftTop">left top</div>
<div class = "leftCenter">left center</div>
<div class = "leftBottom">left bottom</div>
<div class = "rightTop">right top</div>
<div class = "rightCenter">right center</div>
<div class = "rightBottom">right bottom</div>
<div class = "centerTop">center top</div>
<div class = "centerCenter">center center</div>
<div class = "centerBottom">center bottom</div>
<div class = "userPosition">20px 75%</div>
</body>
</html>
В данном примере, мы создали 10 блоков с различными классами, в которых заданы различные значения, связанные с позиционированием фоновых изображений. Для первых девяти блоков были использованы всевозможные ключевые слова, а для последнего блока было задано значение для горизонтального позиционирования в пикселях, а для вертикального в процентах.
Результат нашего примера:
Рис. 117 Пример позиционирования фонового изображения.
RGBA
Современный подход гораздо проще и нагляднее вышеприведенных методов и состоит в использовании для цвета и фона формат RGBA. Первые три буквы знакомы многим и расшифровываются как red, green, blue (красный, зеленый, синий), последняя символизирует собой альфа-канал и задает прозрачность элемента. Формат записи такой.
background-color: rgba(r, g, b, a);
В скобках вместо букв ставится значение компонента цвета, его можно посмотреть в любом графическом редакторе, последнее же значение устанавливает прозрачность и совпадает со значением свойства opacity.
Не все браузеры поддерживают такой формат: Internet Explorer начиная с версии 9, Opera с версии 10, Firefox с 3, Safari с 3.2. Но в целом, современные браузеры корректно отображают прозрачность. Для старых версий IE можно отдельно указать цвет в привычном для него формате, при этом, естественно, никакой прозрачности не будет. Или опять воспользоваться свойством filter, но тогда придется мириться, что прозрачность также затронет и текст (пример 3). Чтобы соблюсти валидный код CSS, я воспользовался условными комментариями.
Пример 3. Использование RGBA
HTML5CSS3IECrOpSaFx
Результат примера можно посмотреть на рис. 6.
Рис. 6. Полупрозрачный фон с непрозрачным текстом
Сравните картинку с предыдущей, буквы стали ярче и четче.
В браузере Internet Explorer 7 обнаружился баг при сочетании background-color с разными значениями. К примеру, если задать цвет фона красным, как показано ниже, то фон в IE7 вообще не отобразится.
Решается это заменой свойства background-color на background.
backgroundbackground-color
Фоновая прозрачность изображения с CSS3?
Постараюсь приводить различные сочетания горячих клавиш.
Для начала рассмотрим простой пример. Предположим, у Вас есть изображение на однотонном фоне, это может быть логотип или название чего-либо. Сделаем этот логотип или надпись на прозрачном фоне в фотошоп.
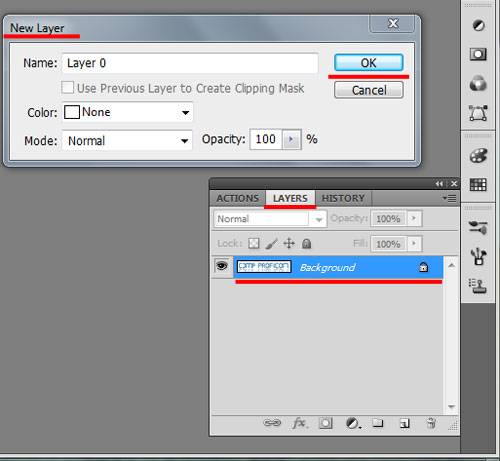
Открываем нужное изображение в редакторе. Теперь сделаем прозрачный фон для слоя. В окне «Слои» кликаем два раза мышкой по добавленному слою – напротив него будет стоять замочек. Откроется окно «Новый слой», нажмите в нем «ОК». После этого замочек исчезнет.

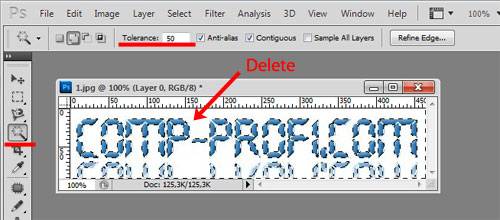
Выбираем инструмент «Волшебная палочка». В строке свойств укажите уровень чувствительности, позадавайте разные значения, чтобы понять, как он работает, например 20 и 100. Чтобы снять выделение с рисунка нажмите «Ctrl+D».
Задаем чувствительность и нажимаем волшебной палочкой на область фона. Чтобы добавить к выделенному фону, те части, которые не выделились, зажмите «Shift» и продолжайте выделение. Для удаления выделенных областей нажмите «Delete».

Теперь вместо фона шахматная доска – это значит, что у нас получилось сделать белый фон прозрачным. Снимаем выделение – «Ctrl+D».
Чтобы правильно сохранить изображение на прозрачном фоне, выберите формат PNG или GIF, в любом другом формате, оно сохраниться на белом фоне.
Если у Вас изображение или фотография, на которой много различных цветов и объектов, рассмотрим, как сделать прозрачный фон для изображения в фотошопе.
В этом случае, воспользуемся инструментом «Быстрое выделение». Кликаем по волшебной палочке левой кнопкой мыши с небольшой задержкой и выбираем из меню нужный инструмент.
Теперь нужно выделить объект, который мы хотим оставить на прозрачном фоне. В строке свойств устанавливайте различные размеры и кликайте на объект, добавляя к нему области. Если ошибочно выделится ненужный фон, нажмите «Alt» и уберите его.
Для просмотра результата нажмите «Q». Розовым будут выделены те части изображения, которые станут прозрачными.
Копируем выделенные области, нажав «Ctrl+C». Дальше создаем новый файл, «Ctrl+N», с прозрачным фоном.
Вставляем в него скопированные фрагменты, «Ctrl+V». Если на них остались ненужные части фона, уберите их, используя инструмент «Ластик». Сохраняем сделанные на прозрачном фоне картинки в формате PNG или GIF.
Делайте белый фон рисунка прозрачным, или делайте прозрачный фон для отдельных фрагментов цветного изображения или фотографии в фотошопе. После этого, можно их использовать там, где это необходимо: вставлять на сайт, добавлять на другой рисунок или делать интересные коллажи.
Размер фоновой картинки
Свойство background-size устанавливает размеры фоновой картинки. Оно определяет
не размер фона, а именно размер изображения. Размеры фона зависят от размеров блока. А свойство
background-size влияет на картину, которая становится фоном. Значение свойства
можно указать в единицах измерения CSS или процентах.
Сначала пишется ширина и через пробел высота. Если не соблюсти
пропорции ширины и высоты, то изображение искажается.
Также у свойства background-size есть такие значения:
background-size: auto — если указано только это значение, то изображение
имеет свои реальные размеры. Если один из размеров задан в единицах измерения, то второму размеру можно
указать auto, чтобы у картинки были правильные пропорции.
background-size: cover — картинка заполняет весь фон, сохраняя пропорции.
background-size: contain — вся картинка отображается в фоне.
Значения cover и contain есть также у
свойства object-fit. В теме про него эти значения
рассмотрены более подробно.
Укажем размер фоновой картинке:
| 25 |
background-size: 480px 280px; |
Создаем прозрачный фон для картинки онлайн
Процедура создания прозрачного фона подразумевает под собой удаление всех лишних объектов, оставив при этом только нужный, на месте же старых элементов появится желаемый эффект. Мы предлагаем ознакомиться с интернет-ресурсами, позволяющими реализовать подобный процесс.
Способ 1: LunaPic
Графический редактор LunaPic работает в режиме онлайн и предоставляет пользователю большое количество самых разнообразных инструментов и функций, включая замену фона. Выполняется поставленная цель следующим образом:
- Запустите главную страницу интернет-ресурса LunaPic и переходите в обозреватель для выбора рисунка.
Выделите картинку и нажмите на «Открыть».
Вы будете автоматически перенаправлены в редактор. Здесь во вкладке «Edit» следует выбрать пункт «Transparent Background».
Нажмите на любом месте с подходящим цветом, который следует вырезать.
Произойдет автоматическое очищение рисунка от заднего плана.
Кроме этого вы можете еще раз корректировать удаление фона, увеличив его действие с помощью перемещения ползунка. По завершении настроек кликните на «Apply».
Через несколько секунд вы получите результат.
Можете сразу же переходить к сохранению.
Оно будет загружено на ПК в формате PNG.
На этом работа с сервисом LunaPic завершена. Благодаря приведенной инструкции вы сможете без проблем сделать фон прозрачным. Единственным недостатком сервиса является его корректная работа только с теми рисунками, где задний план заполняет преимущественно один цвет.
Способ 2: PhotoScissors
Давайте разберемся с сайтом PhotoScissors. Здесь нет такой проблемы, что хорошая обработка будет получена только с определенными картинками, поскольку вы сами задаете область, которая вырезается. Осуществляется процесс обработки так:
- Находясь на главной странице онлайн-сервиса PhotoScissors, переходите к добавлению необходимой фотографии.
В обозревателе выделите объект и откройте его.
Ознакомьтесь с инструкцией по использованию и приступайте к редактированию.
Левой кнопкой мыши активируйте зеленый значок в виде плюса и выделите им область, на которой располагается основной объект.
Красным маркером потребуется выделить область, которая будет удалена и заменена на прозрачность
В окне предпросмотра справа вы сразу будете наблюдать изменения вашего редактирования.
С помощью специальных инструментов вы можете отменять действия или использовать ластик.
Переместитесь во вторую вкладку на панели справа.
Здесь вы можете выбрать тип фона. Убедитесь в том, что активирован прозрачный.
Приступайте к сохранению изображения.
Объект будет скачана на компьютер в формате PNG.
На этом работа с онлайн-ресурсом PhotoScissors завершена. Как видите, в управлении им нет ничего сложного, с поставленной задачей разберется даже неопытный пользователь, не обладающий дополнительными знаниями и навыками.
Способ 3: Remove.bg
Последнее время сайт Remove.bg находится на слуху у многих. Дело в том, что разработчики предоставляют уникальный алгоритм, который автоматически вырезает фон, оставляя на изображении только человека. К сожалению, на этом возможности веб-сервиса заканчиваются, однако с обработкой таких фотографий он справляется великолепно. Предлагаем детальнее ознакомиться с этим процессом:
- Перейдите на главную страницу Remove.bg и приступайте к загрузке картинки.
В случае если вы указали вариант загрузки с компьютера, выберите снимок и кликните на «Открыть».
Обработка будет произведена автоматически, и вы сразу можете скачать готовый результат в формат PNG.
На этом наша статья подходит к своему логическому завершению. Сегодня мы постарались рассказать вам о самых популярных онлайн-сервисах, позволяющих сделать фон прозрачным на изображении буквально в несколько кликов. Надеемся, хотя бы один сайт вам приглянулся.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Примеры: как прозрачность в html
Первая картинка выведена без прозрачности, вторая с прозрачностью 0.5
На странице преобразуется в следующее
Пример №2. Эффекты с прозрачностью в html
По умолчанию блок частично прозрачный. При наведении курсора мыши блок становится ярким. Такие эффекты зачастую используются в дизайне сайтов.
На странице преобразуется в следующее
Пример №3. Прозрачный блок на изображении в html
Ниже приведен пример полупрозрачного блока, который частично закрыл изображение. Блок специально накрывает изображение не полностью с целью показать, как он выглядит на пустом фоне.
На странице преобразуется в следующее
ПримечаниеInternet Explorer до версии 9.0 для изменения прозрачности использует фильтры, для этого браузера следует записать filter: alpha(opacity=50), где параметр opacity может принимать значение от 0 до 100.
Для обращения к opacity из JavaScript нужно писать следующую конструкцию:
Свойство background-size
Если все, что перечислялось ранее, имеет отношение к спецификации CSS2.1, то это свойство — из раздела относительно новых, т.е. стандарта CSS3.0. А это значит, что часть браузеров может не поддерживать вообще это свойство (IE 6-8, например), поддерживать с применением вендорных префиксов (-webkit-background-size для браузеров на Android версии 2, -moz-background-size для Mozilla Firefox версии 3.6, -o-background-size — для Opera до версии 10.53). Кроме того, некоторые версии браузеров, например, Safari 3.1-6.1? не поддерживают это свойство в составном свойстве background, поэтому его лучше указывать отдельной строкой. Подробнее — на сайте .
Итак, значения:
background-size: значение в %, em, px, pt, cm | auto | cover | contain
| 1 | background-sizeзначениев%,em,px,pt,cm|auto|cover|contain |
По умолчанию свойство имеет значение , т.е. изображение будет иметь свой реальный размер, например, 200x200px. Но, вы можете задать background-size: 100% 100% — и тогда оно растянется на всю ширину и высоту элемента. Если у элемента ширина 300px, а высота 500px — как думаете — это будет красиво? Попробуйте сами.
В этом случае нужно ставить 1 значение: например, 100%, тогда второе будет рассчитано автоматически и пропорционально, или 2 значения, одно из которых будет auto. В нашем случае стоит написать:
background-size: 100%;
или
background-size: 100% auto;
|
1 2 3 |
background-size100%; или background-size100%auto; |
И по вертикали изображение будет пересчитано автоматически.
Т.е. правило такое: если установлено одно значение, оно задает ширину фона, второе значение принимается за auto. Пропорции картинки при этом сохраняются. Использование двух значений через пробел задает ширину и высоту фонового изображения.
То же касается и размеров в px, em, cm.
Ключевые слова cover и contain говорят, что изображение будет подогнано под размер элемента, но cover масштабирует изображение с сохранением пропорций так, чтобы его ширина или высота равнялась ширине или высоте блока , а contain — будет масштабировать изображение с сохранением пропорций таким образом, чтобы картинка целиком поместилась внутрь блока.
Кстати, это свойство не наследуется, у него нет значения inherit.
Некоторые значения свойства вы можете посмотреть в примере ниже
Обратите внимание, что внешне значения и , а также и совпадают
Прокрутка фона
Есть возможность установить, как будет двигаться фон блока при прокрутке страницы, а также при прокрутке
самого блока. Это делается с помощью свойства background-attachment. Оно может
принимать такие значения:
background-attachment: scroll — фон не движется относительно блока и движется
вместе с блоком при прокрутке страницы (по умолчанию)
background-attachment: fixed — фон зафиксирован относительно левого верхнего
угла окна браузера
background-attachment: local — фон движется вместе с содержимым при прокрутке
блока
Для примера добавим на страницу ещё один блок с фоном в виде изображения. Разместим его в самом начале
страницы, то есть этот блок должен находиться выше других. Добавим в него вложенный блок с большой высотой,
чтобы появилась прокрутка. Сделаем так, чтобы фон прокручивался вместе с содержимым блока.
Стиль:
| 353637 3839404142 |
#div5
{
width: 500px;
height: 450px;
background-image: url("image.jpg");
overflow: auto;
background-attachment: local;
}
|
HTML код:
| 464748 |
<div id="div5"> <div style="height: 800px; width: 10px; border: 1px solid Red"></div> </div> |
Попробуйте установить другие варианты прокрутки фона. Посмотрите, как будет двигаться фон блока.
Прозрачность фона
Есть два возможных способа сделать элемент прозрачным: свойство , описанное выше, и указание цвета фона в RGBA формате.
Возможно вы уже знакомы с моделью представления цвета в формате . (Red, Green, Blue — красный, зеленый, синий) — цветовая система, определяющая оттенок путем смешивания красного, зеленого и синего цветов. Например, для задания желтого цвета для текста можно воспользоваться любым из следующих объявлений:
color: rgb(255,255,0); color: rgb(100%,100%,0);
Цвета, заданные с помощью , будут отличаться от шестнадцатеричных значений, используемых нами до этого тем, что позволяют использовать альфа-канал прозрачности. Это значит, что сквозь фон элемента с альфа-прозрачностью будет видно то, что располагается под ним.
Объявление цвета схоже по синтаксису со стандартными правилами . Однако, кроме всего прочего, нам потребуется объявить значение как (вместо ) и задать дополнительное десятичное значение прозрачности после значения цвета в промежутке от (полная прозрачность) до (полная непрозрачность).
color: rgba(255,255,0,0.5); color: rgba(100%,100%,0,0.5);
Разница между свойством и заключается в том, что свойство применяет прозрачность ко всему элементу целиком, то есть все содержимое элемента становится прозрачным. А позволяет задать прозрачность отдельным частям элемента (например, только тексту или фону):
body { background-image: url(img.jpg); } .prim1 { width: 400px; margin: 30px 50px; background-color: #ffffff; border: 1px solid black; font-weight: bold; opacity: 0.5; filter: alpha(opacity=70); /*для IE8 и более ранних версий*/ text-align: center; } .prim2 { width: 400px; margin: 30px 50px; background-color: rgba(255,255,255,0.5); border: 1px solid black; font-weight: bold; text-align: center; }
Попробовать »
Set Background Color Opacity Using Alpha Channel Color Notations
We can use the following CSS3 alpha channel color functional notations to set the background color to a lower opacity:
Using the RGBA (Red-Green-Blue-Alpha) Model:
Syntax:
background-color: rgba(red, green, blue, alpha);
Where the values of each color in RGB can be an integer between 0-255 or a percentage value from 0-100%, and the value of Alpha can be a number between 0-1.
Examples:
rgba(0, 0, 255, 0) /* transparent */ rgba(0, 0, 255, 0.5) /* 50% opaque blue */ rgba(0, 0, 255, 1) /* fully opaque blue */
Syntax:
background-color: hsla(hue, saturation, lightness, alpha);
Where the possible values of the HSLA color notation are:
- Hue: specified in degrees (imagine a color wheel) where:
- 0° – red
- 60° – yellow
- 120° – green
- 180° – turquoise
- 240° – blue
- 300° – pink
- 360° – red
- Saturation: specified in percentage where 0% is completely desaturated (or gray) and 100% is fully saturated (or full color).
- Lightness: specified in percentage where 0% is completely dark (or black) and 100% is completely light (or white).
- Alpha: a number between 0-1 where 0 is fully transparent and 1 is fully opaque.
Examples:
hsla(240, 100%, 50%, 0) /* transparent */ hsla(240, 100%, 50%, 0.5) /* 50% opaque blue */ hsla(240, 100%, 50%, 1) /* fully opaque blue */
Способ 3. Пропиаренный
Значение параметра варьируется в диапазоне , где при 0 объект невидим, а при 1 – отображается полноценно. Однако и здесь есть некие неприятные моменты.
Во-первых, все дочерние элементы наследуют прозрачность. А это значит, что вписанный текст также будет «просвечиваться» вместе с фоном.
Во-вторых, Internet Explorer опять «воротит носом» и вплоть до 8 версии не функционирует с opacity
.
Для решения этой проблемы используется filter:
alpha (Opacity=значение)
.
Рассмотрим пример.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
Пример 2 |
Пример 2
В нашем магазине вы найдете все виды цветов.
Прозрачность картинки
Для создания эффекта прозрачности в CSS используется свойство opacity.
Браузер IE8 и более ранние его версии поддерживают альтернативное свойство — , где «» может принимать значение от до , чем меньше значение, тем прозрачнее будет элемент.
Все остальные браузеры поддерживают стандартное CSS свойство , которое может принимать в качестве значения числа от до , чем меньше значение, тем прозрачнее будет элемент:
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Название документа</title> <style> .myClass { float: left; margin-right: 5px; opacity: 0.4; filter: alpha(opacity=40); /*для IE8 и более ранних версий*/ } </style> </head> <body> <img src=»https://steptosleep.ru/wp-content/uploads/2018/06/45671.jpg» class=»myClass»> <img src=»https://steptosleep.ru/wp-content/uploads/2018/06/45671.jpg»> </body> </html> Попробовать »
Как в фотошопе выглядит прозрачность
По логике вещей, прозрачность цифрового изображения — это отсутствие насыщенности и плотности цвета. Если представить цвет как пленочку, то прозрачность это интенсивность просвечивания света сквозь нее. Но как в компьютере показать просвечивание?
Фотошоп ввел условное обозначение прозрачности для мира компьютерной графики — шахматный фон.
Теперь это условное обозначение стало стандартом. Многие программы и веб-сервисы используют шахматный фон, когда речь идет о прозрачности. Например, Яндекс.Картинки или Google-картинки показывают изображения с прозрачными элементами на шахматном фоне.
Добавление фонового изображения
Кроме цвета фона элемента мы можем также добавить к нему фоновое изображение. Такие изображения работают аналогично цвету фона, однако предлагают несколько дополнительных свойств для уточнения. Как и прежде, мы можем использовать свойство background с сокращённым значением или свойство background-image напрямую. Независимо от применяемого свойства они требуют указать источник изображения с помощью функции url().
Значение функции url() будет адресом фоновой картинки и к нему применяются знакомые правила для создания пути гиперссылки. Следите за разными папками и не забудьте показать, где именно находится изображение. Путь помещается внутри скобок и кавычек.
Добавление фонового изображения с одним лишь значением url может выдать нежелательные результаты, так как по умолчанию фоновое изображение будет повторяться по горизонтали и вертикали от левого верхнего угла данного элемента, чтобы заполнить фон элемента целиком. К счастью, мы можем использовать свойства background-repeat и background-position для управления, как именно повторять картинки.
background-repeat
По умолчанию, фоновое изображение будет повторяться бесконечно по вертикали и горизонтали, если не указано иное. Свойство background-repeat может быть использовано чтобы изменить направление, в котором фоновая картинка будет повторяться, если она вообще повторяется.
Свойство background-repeat принимает четыре разных значения: repeat, repeat-x, repeat-y и no-repeat. repeat является значением по умолчанию и повторяет фоновое изображение по вертикали и по горизонтали.
Значение repeat-x повторяет фоновое изображение по горизонтали, в то время как значение repeat-y повторяет его по вертикали. Наконец, значение no-repeat говорит браузеру отобразить картинку один раз, то есть не повторять её вообще.
background-position
По умолчанию, фоновая картинка располагается в левом верхнем углу элемента. Тем не менее, с помощью свойства background-position мы можем контролировать, где именно изображение размещается относительно этого угла.
Свойство background-position требует два значения: горизонтальное смещение (первое значение) и вертикальное смещение (второе значение). Если указано только одно значение, то оно применяется для горизонтального смещения, а вертикальное по умолчанию задаётся как 50%.
Поскольку мы двигаем фоновое изображение из левого верхнего угла элемента, значения размера будут непосредственно привязаны к этому углу.
Чтобы установить значение background-position мы можем использовать ключевые слова top, right, bottom и left, пиксели, проценты или любую единицу размера. Ключевые слова и проценты работают очень похоже. Значение left top идентично процентному значению 0 0, которое располагает изображение в левом верхнем углу элемента. Значение right bottom идентично процентной записи 100% 100% и будет позиционировать изображение в правом нижнем углу элемента.
Рис. 7.01. Фоновые изображения позиционируются от левого верхнего угла элемента
Одним из преимуществ процентов по сравнению с ключевыми словами является возможность центрирования фонового изображения с помощью значения 50%. Для размещения фонового изображения в верхней части элемента, мы можем использовать значение 50% 0. Применение пикселей в качестве значения background-position также распространено, так как пиксели дают нам точный контроль над положением фона.
Значения background
Свойства background-color, background-image, background-position и background-repeat могут выступать значением для единичного свойства background. Порядок этих свойств в background может варьироваться, но обычно он такой: background-color, background-image, background-position, а затем background-repeat.
Пример фонового изображения
В следующем примере мы будем использовать свойство background, которое включает значения background-color, background-image, background-position и background-repeat.
Пожалуйста, обратите внимание, что в background-position содержится относительное и абсолютное значение. Первое значение, 20 пикселей — это горизонтальная величина, позиционирование background-image на 20 пикселей от левого края элемента
Второе значение, 50% — это вертикальная величина, которая центрирует фоновое изображение по вертикали.
Несколько других свойств и значений также включены в правила класса notice-success, чтобы установить дальнейший стиль сообщения.
HTML
CSS
Использование css-свойства opacity
Opacity является универсальным инструментом, и с его помощью вы можете задать желаемый уровень прозрачности в css как для любого элемента на странице, так и для фона.
Синтаксис свойства css:
где значение указывается в диапазоне от 0.0 (элемент полностью прозрачен) до 1.0 (элемент абсолютно не прозрачен).
Итак, для примера сделаем блок с классом fon, и для него зададим, для наглядности, фоновое изображение. В этом блоке разместим два блока с текстом opas1 и opas2, для которых зададим черный фон. После чего для второго блока зададим значение opacity равное 0.3.
Вот что получится:
HTML-код примера:
CSS-код:
Как видите, свойство css сработало, блок с классом opas2 стал прозрачным и через него проглядывается фоновое изображение.
Но здесь есть один неприятный момент. Как вы могли заметить, текст потускнел, то есть он тоже стал прозрачным. Это произошло из-за того, что все дочерние элементы блока, в нашем случае – текст, унаследовали прозрачность заданную в css.
Получается, что данное css-свойство мы можем использовать для придания прозрачности блоку на странице только в том случае, если он не содержит никакого текста.
А что же делать, если нам нужно задать в css прозрачность фона для блока, но при этом сохранить читабельность содержащегося в нем текста?
Параметры фонового изображения
Свойство background-image, которое мы только что рассмотрели, может быть дополнено несколькими другими, которые позволяют изменять поведение фонового изображения.
background-attachment: прикрепление фона
Свойство CSS background-attachment используется для «закрепления» фона. Полученный эффект позволяет сделать так, чтобы фон «прокручивался» вместе с текстом. Доступны два значения:
- fixed: фоновое изображение остается закрепленным;
- scroll: фоновое изображение прокручивается вместе с текстом (значение по умолчанию).
body
{
background-image: url("snow.png");
background-attachment: fixed; /* Фон остается закрепленным */
}
background-repeat: повторение фона
По умолчанию фоновое изображение повторяется в виде мозаики (таким образом, фон html-страницы распространяется на весь экран). Вы можете изменить это с помощью свойства background-repeat:
- no-repeat: фон не будет повторяться. Изображение будет размещено на странице в одном экземпляре.
- repeat-x: изображение будет повторяться только в первой строке, горизонтально.
- repeat-y: изображение будет повторяться только в первом столбце по вертикали.
- repeat: фон будет повторяться в виде мозаики (значение по умолчанию).
Пример использования:
body
{
background-image: url("sun.png");
background-repeat: no-repeat;
}
background-position: положение фона
Также можно указать позицию фонового изображения с помощью background-position. Это свойство полезно только в комбинации с background-repeat: no-repeat; (фон, который не повторяется).
Нужно ввести два значения в пикселях, чтобы указать положение фона относительно верхнего левого угла страницы (или абзаца, если вы применяете фон к абзацу). Поэтому, если вы введете:
background-position: 30px 50px;
… фон будет сдвинут на 30 пикселей левее и 50 пикселей выше. Также можно использовать следующие значения:
- top: вверху;
- bottom: внизу;
- left: слева;
- center: по центру;
- right: справа.
Их можно комбинировать. Например, чтобы разместить фоновое изображение в правом верхнем углу, нужно ввести:
background-position: top right;
Если я хочу отображать солнце в качестве фонового изображения (следующий рисунок), только один раз (no-repeat), всегда видимым (fixed) и расположенным в правом верхнем углу (top right), то следует написать следующий код фона html-страницы:
body
{
background-image: url("sun.png");
background-attachment: fixed; /* Фон остается зафиксированным */
background-repeat: no-repeat; /* Фон не будет повторяться */
background-position: top right; /* Фон будет отображаться в правом верхнем углу */
}
Солнце в качестве фонового изображения в правом верхнем углу
Сочетание свойств
Если вы применяете к фону много свойств, то можно использовать своего рода «супер-свойство», называемое background. Его значение может сочетать в себе несколько ранее рассмотренных свойств: background-image, background -repeat, background-attachment и background-position.
Таким образом, можно написать:
body
{
background: url("sun.png") fixed no-repeat top right;
}
Это первое «супер-свойство», которое я вам показываю, но будут и другие. Вы должны знать следующее:
- Порядок значений не важен. Можно комбинировать значения в любом порядке.
- Не нужно вводить все значения. Поэтому, если не хотите вводить fixed, можно удалить его.