Overflow-x
Содержание:
- Добавление полос прокрутки для блоков небольшого размера свойством overflow CSS
- Разбивка длинного текста
- CSS Reference
- CSS Properties
- overflow-x и overflow-y
- CSS Reference
- CSS Properties
- Значения свойства
- CSS Reference
- CSS Properties
- Пример использования
- CSS Reference
- CSS Properties
- CSS Справочники
- CSS Свойства
- Управление отображением контента в блоке свойством overflow CSS
- Пример использования
- Поддержка браузерами
- Что такое переполнение в CSS?
Добавление полос прокрутки для блоков небольшого размера свойством overflow CSS
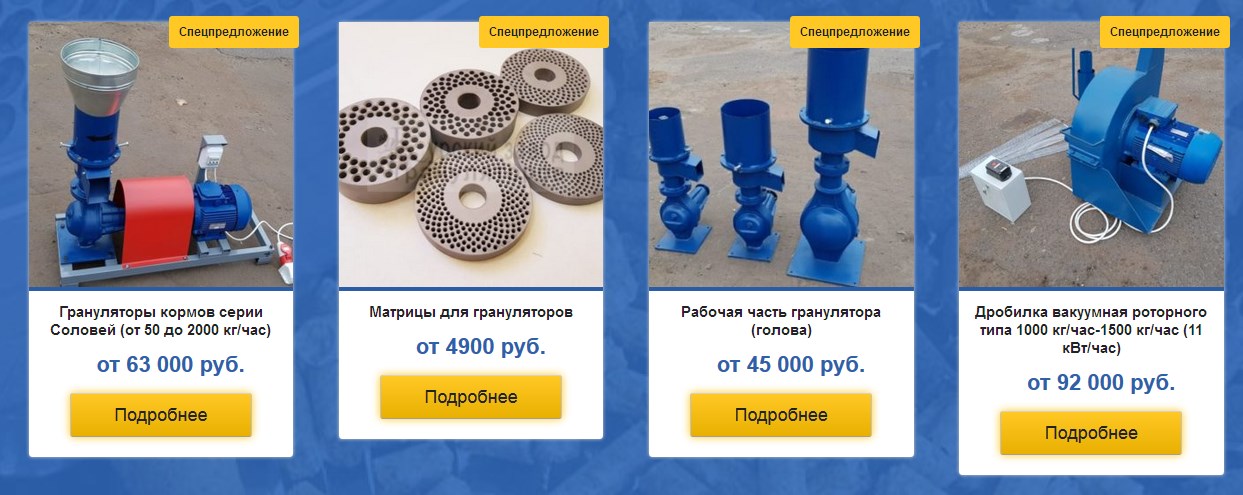
Давайте рассмотрим ситуацию, когда у вас есть блок с ограниченной высотой, но в нем нужно поместить контент произвольного размера, и возможно, что данный контент будет намного больше размера блока.

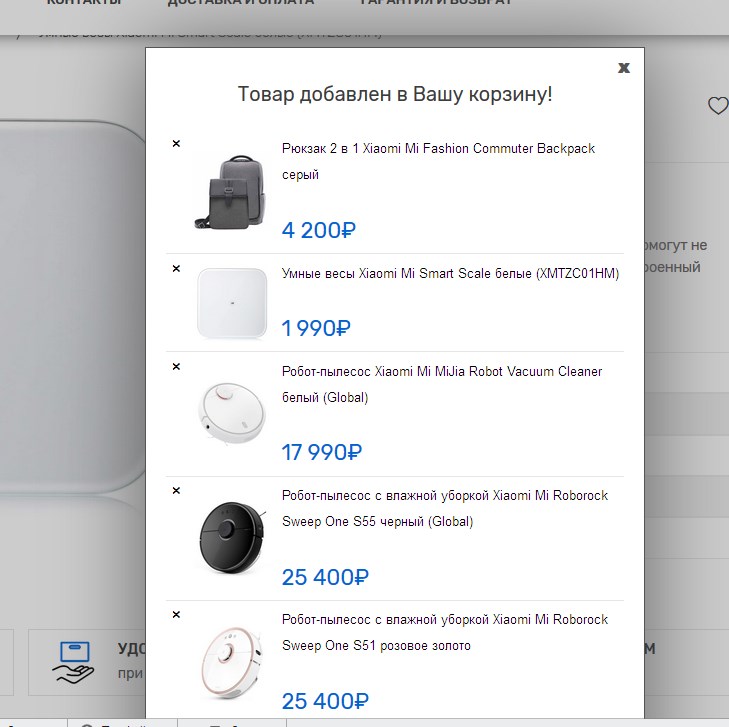
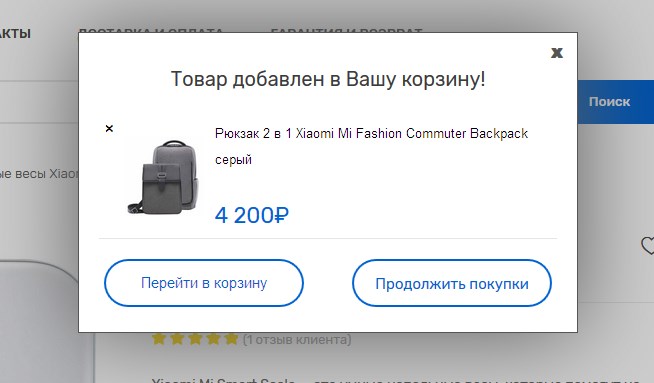
Товаров так много, что они не помещаются на видимую часть страницы, и у посетителя нет возможность нажать на кнопку «Оформить заказ». Это очень не красиво и не удобно.
Выходом из данной ситуации является ограничение максимальной высоты для блока с товарами, и добавление вертикальной полосы прокрутки для него. Для этого мы задаем следующие стили для этого блока:
PHP
#pop-up-products-list {
overflow-y: auto; /*Автоматическое добавление полосы прокрутки* /
max-height: 300px; /*Максимальная высота блока*/
}
|
1 |
#pop-up-products-list { overflow-yauto;/*Автоматическое добавление полосы прокрутки* / max-height: 300px; /*Максимальная высота блока*/ } |
Свойство overflow-y CSS — это то же самое свойство overflow, но предназначенное для управления контентом только по вертикали. Есть так же специальное свойство для управления контентом по горизонтали — overflow-x. Они имеют такой же набор значений, как и базовое свойство.
В данном случае мы добавили для overflow-y значение auto, которое добавляет полосы прокрутки по вертикали только при необходимости.
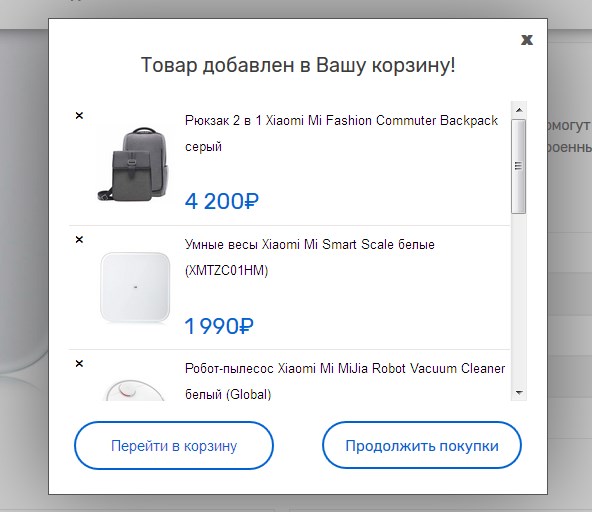
Вот что у нас получится:

Когда в корзине мало товаров, то нет никакой полосы прокрутки, и блок подстраивается по высоте, под количество товаров.

При большом количестве товаров, появляется полоса прокрутки, но при этом блок не превышает максимальной высоты.

overflow
Желаю вам успехов! До встречи в следующих статьях!
С уважением Юлия Гусарь
Разбивка длинного текста
Предположим, что одно слово превышает ширину контейнера, и вы не хотите ни скрывать выходящий за пределы контейнера текст, ни добавлять полосу прокрутки. В этом случае можно разбить слово и принудительно перенести его на новую строку, используя свойство word-wrap, указав для него значение break-word.
HTML
<div id="box">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisquegegetcondimentumsapien.Namin ligula molestie, laoreet neque cursus.
</div>
CSS
#box {
width: 200px;
height: 100px;
background-color: #FD2D0F;
}
Если мы укажем word-wrap: break-word, выходящее за пределы контейнера слово разбивается на два, чтобы оно могло вписаться в пределы контейнера body overflow hidden.
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Font FallbacksCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
gap
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
row-gap
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
overflow-x и overflow-y
Свойства overflow-x hidden и overflow-yзадают, как содержимое, выходящее за рамки контейнера, отображается в горизонтальном и вертикальном направлении. Для них можно задать все шесть значений, описанных выше.
Давайте рассмотрим примеры.
HTML
<div id="box"> <div id="inner_box"></div> </div>
Если ширина внешнего блока составляет 200 пикселей, а внутреннего — 250 пикселей, то задав для внешнего блока overflow-x: auto, мы добавим в него горизонтальную полосу прокрутки, так как ширина содержимого превышает ширину блока.
Если высота внешнего блока 100 пикселей, а высота внутреннего блока — 150 пикселей, то overflow-y: auto добавляет вертикальную полосу прокрутки.
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Font FallbacksCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
gap
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
row-gap
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
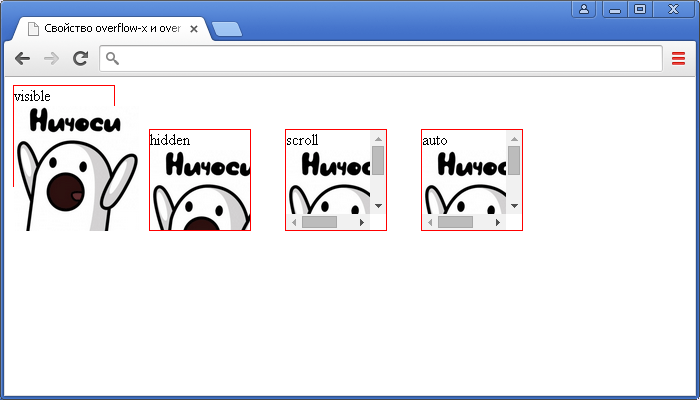
Значения свойства
| Значение | Описание |
|---|---|
| visible | Переполнение не обрезается, содержимое выходит за пределы размеров элемента. Это значение по умолчанию. |
| hidden | Переполнение обрезается (контент, который выходит за размеры будет невидимым). |
| scroll | Переполнение обрезается, но добавляется полоса прокрутки, позволяющая увидеть содержимое, которое выходит из заданных размеров. |
| auto | Если переполнение обрезается, то полоса прокрутки будет добавлена автоматически, чтобы увидеть содержимое, которое выходит из заданных размеров. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Font FallbacksCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
gap
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
row-gap
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
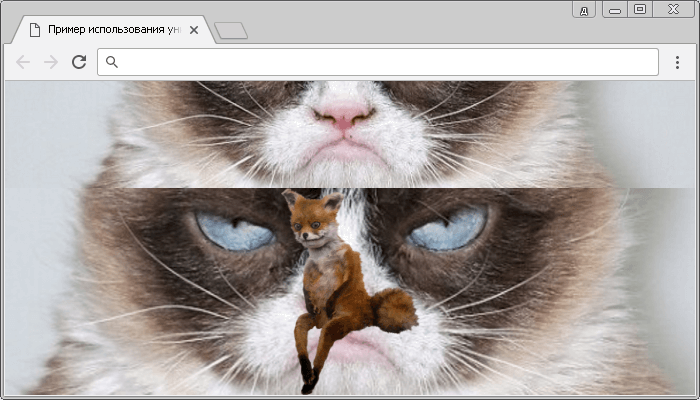
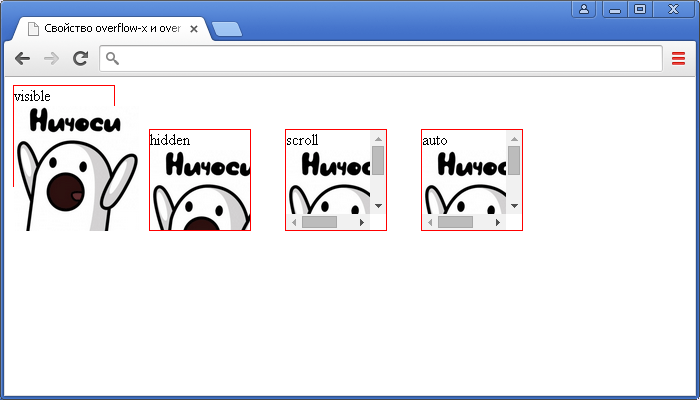
Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Пример использования свойств overflow-x и overflow-y.</title>
<style>
div {
display : inline-block; /* выравниваем вертикально все элементы <div> */
margin-right : 30px; /* устанавливаем внешний отступ справа для элементов <div> */
width : 100px; /* устанавливаем ширину для блоков */
height : 100px; /* устанавливаем высоту для блоков */
border : 1px solid red; /* устанавливаем для блоков сплошную границу размером 1px красного цвета*/
}
img {
width : 125px; /* устанавливаем ширину для изображения */
height : 125px; /* устанавливаем высоту для изображения */
}
.test {
overflow-x : visible; /* переполнение левого, либо правого края элемента не обрезается, содержимое выходит за пределы размеров элемента */
overflow-y : visible; /* переполнение верхнего, либо нижнего края элемента не обрезается, содержимое выходит за пределы размеров элемента */
}
.test2 {
overflow-x : hidden; /* переполнение левого, либо правого края элемента обрезается (контент, который выходит за размеры будет невидимым) */
overflow-y : hidden; /* переполнение верхнего, либо нижнего края элемента обрезается (контент, который выходит за размеры будет невидимым) */
}
.test3 {
overflow-x : scroll; /* переполнение левого, либо правого края элемента обрезается, но добавляется полоса прокрутки */
overflow-y : scroll; /* переполнение верхнего, либо нижнего края элемента обрезается, но добавляется полоса прокрутки */
}
.test4 {
overflow-x : auto; /* если переполнение левого, либо правого края элемента будет обрезано, то добавится полоса прокрутки автоматически */
overflow-y : auto; /* если переполнение верхнего, либо нижнего края элемента будет обрезано, то добавится полоса прокрутки автоматически */
}
</style>
</head>
<body>
<div class = "test">visible
<img src = nich.jpg alt = ничоси>
</div>
<div class = "test2">hidden
<img src = nich.jpg alt = ничоси>
</div>
<div class = "test3">scroll
<img src = nich.jpg alt = ничоси>
</div>
<div class = "test4">auto
<img src = nich.jpg alt = ничоси>
</div>
</body>
</html>

Пример использования свойств overflow-x и overflow-y (переполнение элементов содержимым).CSS свойства
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Font FallbacksCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
gap
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
row-gap
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
CSS Справочники
CSS СправочникCSS ПоддержкаCSS СелекторыCSS ФункцииCSS ЗвукCSS Веб шрифтыCSS АнимацииCSS ДлиныCSS Конвертер px-emCSS Названия цветаCSS Значения цветаCSS по умолчаниюCSS Символы
CSS Свойства
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
caption-side
caret-color
@charset
clear
clip
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-weight
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
Управление отображением контента в блоке свойством overflow CSS
По умолчанию для всех блочных элементов overflow CSS имеет значение visible. При данном значении отображается все содержимое блока, даже в том случае, если контент выходит за пределы заданных размеров.
Для overflow CSS можно задать следующие значения:
- hidden — отображение контента только внутри блока, а остальная часть обрезается
- scroll — добавляет полосы прокрутки по вертикали и горизонтали
- auto – добавление полос прокрутки только в случае, если контент выходит за границы блока
- inherit – наследование значений родительского блока

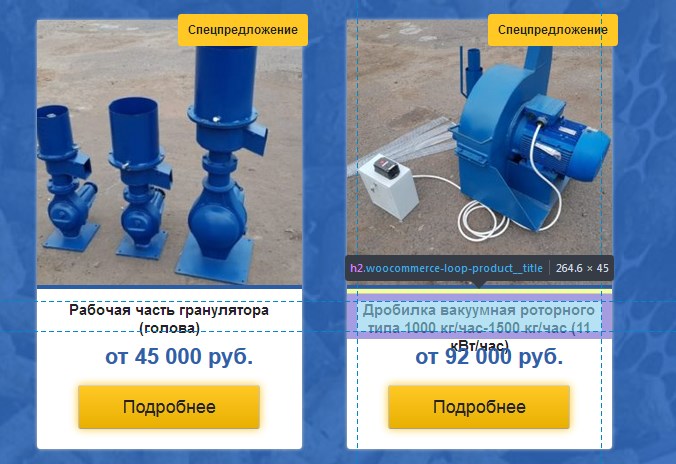
Из-за того, что у товаров разные по длине названия, карточки имеют разную высоту, и это выглядит очень не красиво.
Если мы просто ограничим высоту бока с названием у нас получится вот так:

Даже при заданном размере блока с названием, текст все равно выходит за его пределы и налезает на цену товара. Подобные случаи встречаются довольно часто и для решения этой проблемы нам нужно сделать следующее:
PHP
#tovary .product h2 {
height: 30px;
overflow: hidden;
}
|
1 |
#tovary .product h2 { height30px; overflowhidden; } |
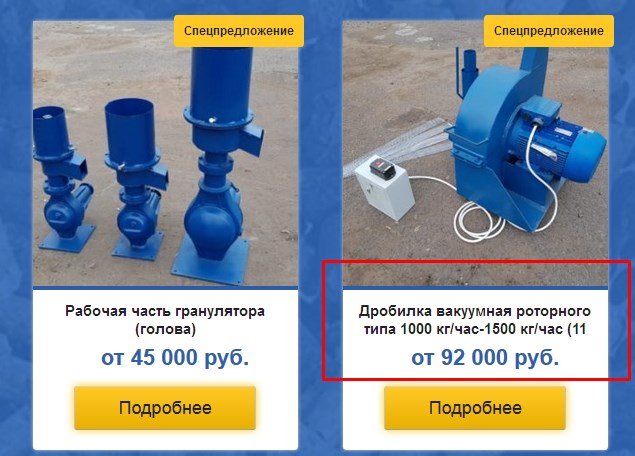
Мы добавляем для блока с названием товара свойство overflow CSS со значением hidden. В данном случае будет отображаться только та часть контента, которая находится в пределах блока. Все остальное будет обрезаться. Вот что получиться:

Как видите, в обеих карточках товара название имеет одинаковую высоту, которая не будет изменяться ни в случае с еще большим названием, ни при изменении размера экрана устройства, с которого просматривают данный сайт.
Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Пример использования свойств overflow-x и overflow-y.</title>
<style>
div {
display : inline-block; /* выравниваем вертикально все элементы <div> */
margin-right : 30px; /* устанавливаем внешний отступ справа для элементов <div> */
width : 100px; /* устанавливаем ширину для блоков */
height : 100px; /* устанавливаем высоту для блоков */
border : 1px solid red; /* устанавливаем для блоков сплошную границу размером 1px красного цвета*/
}
img {
width : 125px; /* устанавливаем ширину для изображения */
height : 125px; /* устанавливаем высоту для изображения */
}
.test {
overflow-x : visible; /* переполнение левого, либо правого края элемента не обрезается, содержимое выходит за пределы размеров элемента */
overflow-y : visible; /* переполнение верхнего, либо нижнего края элемента не обрезается, содержимое выходит за пределы размеров элемента */
}
.test2 {
overflow-x : hidden; /* переполнение левого, либо правого края элемента обрезается (контент, который выходит за размеры будет невидимым) */
overflow-y : hidden; /* переполнение верхнего, либо нижнего края элемента обрезается (контент, который выходит за размеры будет невидимым) */
}
.test3 {
overflow-x : scroll; /* переполнение левого, либо правого края элемента обрезается, но добавляется полоса прокрутки */
overflow-y : scroll; /* переполнение верхнего, либо нижнего края элемента обрезается, но добавляется полоса прокрутки */
}
.test4 {
overflow-x : auto; /* если переполнение левого, либо правого края элемента будет обрезано, то добавится полоса прокрутки автоматически */
overflow-y : auto; /* если переполнение верхнего, либо нижнего края элемента будет обрезано, то добавится полоса прокрутки автоматически */
}
</style>
</head>
<body>
<div class = "test">visible
<img src = nich.jpg alt = ничоси>
</div>
<div class = "test2">hidden
<img src = nich.jpg alt = ничоси>
</div>
<div class = "test3">scroll
<img src = nich.jpg alt = ничоси>
</div>
<div class = "test4">auto
<img src = nich.jpg alt = ничоси>
</div>
</body>
</html>

Пример использования свойств overflow-x и overflow-y (переполнение элементов содержимым).CSS свойства
Поддержка браузерами
| Значение | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|
| clip | ellipsis | 4.0 | 7.0 | 11.09.0 -o- | 3.1 | 6.0 | 12.0 |
| string(пользовательская строка) | Нет | 9.0 | Нет | Нет | Нет | Нет |
| 2 value(обе стороны) | Нет | 9.0 | Нет | Нет | Нет | Нет |
CSS синтаксис:
text-overflow:"clip | ellipsis | string | initial | inherit"; Значение string(пользовательская строка) поддерживается только в Firefox. text-overflow:"///"; text-overflow:".."; text-overflow:""; и т.п. Два значения для свойства (начало/конец элемента) поддерживается только в Firefox. text-overflow:"" ""; text-overflow:clip ellipsis; и т.п.
JavaScript синтаксис:
object.style.textOverflow = "clip"
Что такое переполнение в CSS?
В CSS переполнение относится к любому содержимому, которое слишком велико для блока элемента. Это происходит, когда заданная высота элемента блока слишком мала для содержимого, которое он содержит. Вы можете использовать свойство переполнения CSS, чтобы контролировать, что происходит с переполнением.
Прежде чем мы более подробно рассмотрим свойство переполнения, давайте проясним, что мы имели в виду под «блоком элемента». Согласно модели блока CSS, прямоугольное поле создается для элементов HTML. Этот блок состоит из четырех слоев: самого содержимого, заполнения, границы и поля, как показано ниже.
Когда содержимое HTML-элемента выходит за пределы любого из краев блока – будь то край содержимого, край заполнения, край границы или край поля – это называется переполнением.