Ищем баланс между нативным и кастомным селектом
Содержание:
- Установка и настройка плагина выпадающего меню WordPress
- Используем счетчик CSS
- CSS Element (type) selector
- CSS attribute selectors
- Attributes
- Создаём гибридный селектСкопировать ссылку
- Давайте поговорим про Скопировать ссылку
- Больше
- CSS Properties
- JavaScript
- Встроенный стиль
- Examples
- Внешняя таблица стилей
- CSS Advanced
- Внутренняя таблица стилей
- , который затем можно повсеместно использовать на данной веб-странице (рис. 1)Обратите внимание, что мы можем спокойно комбинировать со
Установка и настройка плагина выпадающего меню WordPress
Итак, для создания выпадающего меню WordPress нам для начала нужно установить плагин Mega Main Menu из репозитория.
- 1.Заходим в админку WordPress и переходим в раздел «Плагины» => «Добавить новый».
-
2.В строку поиска вставляем название, ждем, пока пройдет поиск, в результатах поиска выбираем нужный нам плагин и жмем на кнопку «Установить», а затем «Активировать».
-
3.Далее, нам нужно перейти в раздел «Внешний вид» => «Меню» и здесь создать новое, или выбрать уже существующее меню, которое мы хотим сделать выпадающим. Для наглядности и экономии времени я заранее сделала заготовку, которое имеет в разделе «Каталог» два уровня вложенности.
-
4.Для начала работы с плагином нам нужно включить его в левой панели управления, в разделе «Настройка Max Mega Menu»
-
5.Здесь же мы можем в графе «Событие» выбрать, при каких действиях пользователя будет открываться пункты меню.
Доступно для выбора три варианта:
Hover intent – тоже самое, что и «Наведение мышки»
Наведение мышки — открывается при наведении указателя мышки на пункте
Клик мышки – открывается при клике указателем мышки по пункту
-
6.В графе «Эффект» мы можем выбрать эффект при открытии выпадающего меню WordPress
И скорость, с которой оно будет открываться:
-
7.Далее, при наведении указателя мышки на пункт меню, возле его названия появляется синяя кнопка «Мега Меню», нажав на которую мы откроем окно настроек для данного пункта.
-
8.Во вкладке открывшегося окна «Мега Меню» мы можем:
-
В разделе «Режим отображения» выбрать способ расположения элементов. Если мы выберем пункт «Выпадающее меню», то в результате мы получим стандартное выпадающее меню WordPress, где пункты будут открываться при наведении на них указателя мышки, либо клике по ним.
Если же мы выберем пункт «Мега Меню» то в раскрывающейся области подпункты будут располагаться в столбик:
-
В раскрывающемся списке, который расположен рядом с настройкой режима отображения мы можем выбрать и добавить в открывающуюся область любой из доступных виджетов
-
В следующем раскрывающемся списке мы можем изменить количество столбцов, в которых будут располагаться наши пункты и добавленные виджеты.
-
-
9.На вкладке «Settings» вы можете скрыть надпись или стрелку, отключить ссылку, отключить отображение элемента на мобильных устройствах или компьютерах, задать настройки выравнивания для самого элемента, иконки и подменю, а так же можно отключить отображение подменю на мобильных устройствах.
-
10. На следующей вкладке мы можем задать иконку для пункта меню.
В бесплатной версии плагина доступны для использования только стандартные иконки. Иконки Font Awesome, Genericons и возможность добавления своих иконок доступна только для Pro-версии.
-
11.Далее нам нужно перейти в раздел «Мега Меню» на главной странице WordPress. Здесь нам нужны две вкладки: «Темы меню» и «Локации меню»
-
12. На вкладке «Темы меню» нам нужно задать тему цветового оформления для нашего выпадающего меню WordPress, так как в этом плагине нет стандартных заготовок.
Переключаясь по вкладкам раздела вам нужно задать настройки цвета, отступы, высоту, шрифты, рамки, тени и другие визуальные настройки в соответствии с цветовым оформлением вашего сайта. После того, как вы зададите все настройки, не забудьте нажать на кнопку «Сохранить изменения».
Используем счетчик CSS
Что такое счетчик CSS? Счетчик CSS — функция, которую можно использовать в свойстве для псевдо-элемнета. Можно считать все, что угодно. Количество элементов в статье или заголовков , и так далее. В нашем примере мы подсчитываем количество элементов . Так мы можем динамически передавать псевдо-элемнетам :before/:after числовое значение, которое позволит нумеровать пункты списка.
Свойство CSS counter включено в спецификацию . Таким образом, оно поддерживается в IE8. Конечно, оно не будет работать в IE7 & IE6, но для них можно просто определить числовой тип .
Код CSS
Код HTML не изменится. А в CSS мы будем использовать часть из предыдущих примеров (чтобы сохранить общий стиль демонстрационной страницы). А остальной код будет выглядеть следующим образом:
ol.third-example { counter-reset: li; }
ol.third-example li { position: relative; }
ol.third-example li:before {
content: counter(li);
counter-increment: li;
background: #f692bb;
color: #333;
font: bold 14px/20px sans-serif;
height: 20px;
text-align: center;
width: 20px;
position: absolute;
left: 0;
top: 8px;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
-webkit-box-shadow: inset 0 0 5px #F0498D, 2px 2px 0 rgba(0,0,0,.15);
-moz-box-shadow: inset 0 0 5px #F0498D, 2px 2px 0 rgba(0,0,0,.15);
box-shadow: inset 0 0 5px #F0498D, 2px 2px 0 rgba(0,0,0,.15);
}
Примечание: относительное позиционирование пункта списка является необходимым условием, так как псевдо-элемент внутри будет позиционироваться абсолютно.
Для правильного использования функции нужно три условия:
- Счетчик соответствующих элементов должен быть сброшен
- Счетчику нужно указать шаг увеличения (можно использовать любые значения, в демонстрации применяется значение по умолчанию)
- Функция должна размещаться в свойстве , и ей надо указать, что считать
Первое условие выполняется добавлением свойства к родительскому контейнеру элемента, который надо считать. В значение свойства указывается элемент, который будет подсчитываться. Если вам нужно считать количество параграфов в статье, то счетчик нужно сбросить следующим образом в наборе правил CSS:
body { counter-reset: p; }
/* Или */
article { counter-reset: p; }
Затем надо добавить свойство к псевдо-элемнету. Оно указывает, какой элемент считать и насколько увеличивать счетчик.
li:before { counter-increment: li 5; }
В данном примере счетчик увеличивается на 5. По умолчанию используется 1.
В завершении добавляем функцию в свойство псевдо-элемнета, чтобы использовать текущее значение счетчика для формирования содержания.
CSS Element (type) selector
The CSS element selector selects HTML elements based on the element name. In HTML element names are things like , , or semantic names like or . Therefore, element selectors select all the HTML elements with the name you select.
Let’s look a CSS selector example for element selectors:
In the example above, we have selected all elements on the page that are of the type and and applied styles to those elements.
Element selectors help you keep your code simple by applying the styling to all elements on a page of that type. This means you only have to keep track of your styles for those elements in one place.
CSS attribute selectors
Attribute selectors let you select elements based on whether a certain attribute is present or not. To put it another way, this CSS selector will match any element on your page if it has a certain attribute.
An attribute is content added to the opening tag of a HTML element. It can be things like , or .
The title is an attribute of the a element.
There are seven attribute selectors that each allow you to find elements based on whether an attribute is present and what the value may contain.
- Present selector
- Equals selector ()
- Begins with selector ()
- Ends with selector ()
- Contains selector ()
- White space selector ()
- Hypen selector ()
The common syntax for these selectors is the selector followed by (square brackets) in which you state what you are looking for. The selector could be anything like a class selector or even a universal selector.
Today we are going to look at the five most common attribute selectors. In order to understand these five attribute selectors, let’s look at each of them with examples.
Present attribute selector
This attribute selector finds any element based on where it includes an attribute.
Let’s look at an example of a present selector to explain.
In the example above, our present selector will find any element that has a attribute and apply the style definition to them. All other elements that don’t have a title attribute will not be styled as per above.
Equals attribute selector
This attribute selector finds an element with an exact match attribute value. To use this selector, you state the attribute name followed by an (equals) to find the exact match of the value.
Let’s look at an example of an equals selector to explain.
In the example above, the equals selector will find any element that has an attribute with the exact value of «https://peterlunch.com/».
Begins with attribute selector
This attribute selector finds any element that begins with a value you specify. To use this selector you state the attribute you are looking for, followed by the and characters and then the value you are looking to match.
Let’s look at an example of a begins with selector to explain.
In the example above the begins with selector finds any element that has an attribute and that begins with «https».
Ends with attribute selector
Much like the begin with selector, this attribute selector does the opposite and finds any element that ends with a value you specify.
To use this selector you state the attribute you are looking for, followed by the and characters and then the value you are looking to match.
Let’s look at an example of an ends with selector to explain.
In the above example the ends with selector finds any element that has an ending with «/blog-imgs». This is one I actually use for my website.
Contains attribute selector
This attribute selector finds any element that contains the value you are looking for somewhere in the attributes value. This means that the value must contain at least one occurrence of the value.
To use this selector you state the attribute you are looking for, followed by the and characters and then the value you are looking for an occurrence of.
Let’s look at an example of a contains selector to explain.
In the above example the contains attribute selector finds any element that has an that contains the value «peterlunch».
That’s it for attribute selectors, let’s move onto the next advanced CSS selector.
Attributes
Attributes can be added to an HTML element to provide more information about how the element should appear or behave.
The element accepts the following attributes.
| Attribute | Description |
|---|---|
| Disables the input control. The button won’t accept changes from the user. It also cannot receive focus and will be skipped when tabbing.
This is a boolean attribute. If the attribute is present, its value must either be the empty string or a value that is an ASCII case-insensitive match for the attribute’s canonical name, with no leading or trailing whitespace (i.e. either or ). Possible values: |
|
| Specifies a label to be used as an alternative to the option item’s contents. Useful if you’d prefer a shorter, more concise label. | |
| Specifies that this option will be pre-selected when the user first loads the page.
This is a boolean attribute. If the attribute is present, its value must either be the empty string or a value that is an ASCII case-insensitive match for the attribute’s canonical name, with no leading or trailing whitespace (i.e. either or ). Possible values: |
|
| value | Specifies the initial value of the option item. |
Global Attributes
The following attributes are standard across all HTML elements. Therefore, you can use these attributes with the tag , as well as with all other HTML tags.
For a full explanation of these attributes, see HTML 5 global attributes.
Event Handlers
Event handler content attributes enable you to invoke a script from within your HTML. The script is invoked when a certain «event» occurs. Each event handler content attribute deals with a different event.
Most event handler content attributes can be used on all HTML elements, but some event handlers have specific rules around when they can be used and which elements they are applicable to.
For more detail, see HTML event handler content attributes.
Создаём гибридный селектСкопировать ссылку
При создании простого кастомного селекта мы, того не замечая, идём на компромисс. В частности, мы жертвуем функциональностью ради эстетики. Всё должно быть наоборот.
Что если вместо этого мы зададим нативный селект по умолчанию и заменим его более эстетичным, если это возможно? Вот тут и вступает в игру идея о гибридном селекте. Он гибридный, потому что состоит из двух селектов, каждый из которых показывается в нужный для него момент:
- Нативный селект, видимый и доступный по умолчанию.
- Кастомный селект, скрытый до тех пор, пока не произойдёт взаимодействие посредством мыши.
Начнём с разметки. Вначале, добавим нативный с несколькими до кастомного. Чуть позже я объясню почему.
Любой контрол формы должен содержать лейбл. Мы можем прибегнуть к , но фокус будет попадать на нативный селект, когда мы будем кликать на подпись. В целях предотвращения такого поведения используем и свяжем его с селектом с помощью .
Наконец, с помощью нужно сообщить вспомогательным технологиям, чтобы те игнорировали кастомный селект. Таким образом, они видят только нативный селект, несмотря ни на что.
Это приводит нас к стилизации, в ходе которой мы не только заставляем всё выглядеть красивее, но также и управляем переключением между селектами. Нам не хватает лишь пары строк, чтобы начать магию.
Для начала, оба селекта должны обладать одинаковой шириной и высотой. Это позволит пользователям не увидеть серьезного расхождения с макетом при переключении.
Вот два селекта. Но лишь один может устанавливать пространство, которое они занимают. Второй должен быть спозиционирован абсолютно, чтобы быть вне потока документа. Давайте провернём это с кастомным селектом, так как замена производится только тогда, когда она возможна. Мы спрячем его по умолчанию, чтобы никто пока до него не добрался.
Вот здесь-то и начинается веселье. Нам нужно определить, использует ли пользователь устройство, в котором наведение — часть основного ввода информации. Например, компьютер с мышью. Хотя мы и думаем о медиавыражениях только как о способе проверки определённых функций или же инструменте адаптивности на брейкпоинтах, их также можно использовать для обнаружения поддержки ховера с помощью , который поддерживается всеми основными браузерами. Итак, давайте используем это для отображения кастомного селекта на устройствах, где можно навести курсор.
Отлично. Но что насчёт людей, которые используют клавиатуру для навигации даже на устройствах, поддерживающих ховер? Что делать? Мы будем прятать кастомный селект, когда нативный находится в состоянии фокуса. Мы можем поймать соседний элемент с помощью комбинирующего селектора . Как только нативный селект в фокусе, прячем кастомный, который следует сразу за ним в DOM. Вот почему кастомный селект должен следовать за нативным.
Вот и всё! Трюк переключения между двумя селектами готов. Есть другие способы сделать это через CSS, но и этот прекрасно работает.
Наконец, нам нужно немного JavaScript. Добавим несколько обработчиков событий:
- Один для события клика, по которому в игру вступает кастомный селект, раскрываясь и показывая варианты выбора.
- Один, чтобы синхронизировать выбранные варианты. При изменении одного варианта выбора, меняется и второй.
- И ещё один для установки навигации через клавиатуру с помощью клавиш Up и Down, выбора варианта с помощью клавиш Enter или Space, и закрытия списка через Esc.
Давайте поговорим про Скопировать ссылку
Стилизация элементов формы — увлекательное путешествие. Согласно MDN, есть . К хорошим относится тег , который попросту является блочным элементом. К плохим — чекбоксы, стилизация которых возможна, но громоздка. определенно из области злых.
Про это написано огромное количество статей и даже в 2020 всё еще трудно создать кастомный селект и некоторые пользователи всё ещё предпочитают простые и нативные селекты.
Для разработчиков — самый разочаровывающий элемент форм, главным образом из-за отстутствия поддержки стилизации. Борьба в UX за это настолько велика, что мы ищем альтернативы. Что ж, я думаю, что первое правило такое же, как с ARIA: избегайте его использования, если можете.
Я могла бы закончить статью прямо сейчас словами «Не используйте , точка». Но давайте посмотрим правде в глаза: селект для нас всё ещё лучшее решение в ряде случаев. Сюда можно отнести сценарии, когда мы работаем со списком, содержащим множество опций, раскладкой, ограниченной в пространстве, или же просто при нехватки времени или бюджета для разработки и реализации пользовательского интерактивного компонента с нуля.
Больше
Fullscreen VideoМодальные коробкиШкалаИндикатор прокруткиСтроки хода выполненияПанель уменийПолзунки диапазонаПодсказкиPopupsСкладнойКалендарьHTML вставкаСписокПогрузчикиЗвездвРейтинг пользователейЭффект наложенияКонтактные фишкиКартыКарточка профиляОповещенияЗаметкиМеткиКругиКупонОтзывчивый текстФиксированный нижний колонтитулЛипкий элементОдинаковая высотаClearfixСнэк-барПрокрутка рисункаЛипкий заголовокТаблица ценПараллаксПропорцииПереключение типа/не нравитсяВключить скрытие/отображениеПереключение текстаПереключение классаДобавить классУдалить классАктивный классУвеличить HoverПереход при наведенииСтрелкиФормыОкно браузераНастраиваемая полоса прокруткиЦвет заполнителяВертикальная линияАнимация значковТаймер обратного отсчетаМашинкуСкоро страницаСообщения чатаРазделить экранОтзывыЦитаты слайд-шоуЗакрываемые элементы спискаТипичные точки останова устройстваПеретаскивание HTML-элементаКнопка спуска на входеJS медиа запросыJS анимацииПолучить элементы IFRAME
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgapgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightrow-gapscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
constructor
compile()
exec()
g
global
i
ignoreCase
lastIndex
m
multiline
n+
n*
n?
n{X}
n{X,Y}
n{X,}
n$
^n
?=n
?!n
source
test()
toString()
(x|y)
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
Встроенный стиль
Встроенный стиль является по существу расширением для одиночного элемента, используемого на текущей веб-странице. Для определения стиля элемента к нему добавляется атрибут style, а значением атрибута выступает набор стилевых правил (пример 4).
Пример 4. Использование атрибута style
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Стили</title>
</head>
<body>
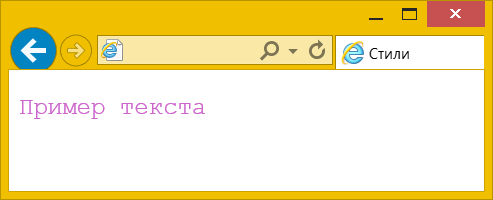
<p style=»font-size: 1.2em; font-family: monospace; color: #cd66cc»>Пример текста</p>
</body>
</html>
В данном примере стиль элемента <p> меняется с помощью атрибута style, в котором через точку с запятой перечисляются стилевые свойства (рис. 2).

Рис. 2. Использование встроенного стиля для изменения вида текста
Встроенные стили не рекомендуется применять на сайте, поскольку это усложняет редактирование стилей и нарушает принцип разделения кода и оформления.
Все описанные методы добавления CSS могут быть задействованы как самостоятельно, так и в сочетании друг с другом. В этом случае необходимо помнить об их иерархии. Первым имеет приоритет встроенный стиль, затем внутренняя таблица стилей и в последнюю очередь внешняя таблица стилей. В примере 5 применяется сразу два метода добавления стиля в документ.
Пример 5. Сочетание разных методов
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Подключение стиля</title>
<style>
h1 {
font-size: 1.2em;
font-family: Arial, Helvetica, sans-serif;
color: green;
}
</style>
</head>
<body>
<h1 style=»font-size: 36px; font-family: Times, serif; color: red»>Заголовок 1</h1>
<h1>Заголовок 2</h1>
</body>
</html>
В данном примере для первого заголовка задан красный цвет и размер 36 пикселей с помощью атрибута style, для второго заголовка — зелёный цвет через элемент <style> (рис. 3).

Рис. 3. Результат применения стилей
Examples
The Attribute
Here, we use the attribute to ensure that an option is the default selection (i.e. it is already selected as soon as the page loads).
In this case, we specify that Chiang Mai is the default selection.
Using the Element
Items within a element can be sorted into logical groups. You can do this using the element.
Here, we group a list of cities by country.
Using the Element
The tag can be used with the and tags to provide a list of suggestions for the user. These aren’t necessarily all available options, just a mere list of suggestions.
Try typing the letter «B» into the field below. Then try «H». Then try say, «M».
Your browser may also provide a means for seeing all available options. However, there’s nothing to stop you from entering an option that’s not on the list.
Внешняя таблица стилей
Стили располагаются в отдельном файле с расширением css, для связывания HTML-документа с CSS-файлом применяется элемент <link>. Он располагается внутри <head>, как показано в примере 1.
Пример 1. Подключение внешних стилей
Значение атрибута rel у <link> всегда будет stylesheet и остаётся неизменным. В качестве значения href указывается путь к CSS-файлу; путь может быть задан как относительно, так и абсолютно. Заметьте, что таким образом можно подключать таблицу стилей, которая находится на другом сайте. В примере выше мы подключаем кириллический шрифт Lobster с сайта Google Fonts.
Содержимое файла style.css показано в примере 2.
Пример 2. Содержимое файла style.css
Как видно из данного примера, файл со стилем является обычным текстовым файлом и содержит только синтаксис CSS. В свою очередь и HTML-документ содержит только указатель на файл со стилем, таким способом в полной мере реализуется принцип разделения кода и оформления сайта. Поэтому использование внешней таблицы стилей — наиболее универсальный и удобный метод добавления стиля на сайт. Это позволяет независимо редактировать файлы HTML и CSS.
CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Color KeywordsCSS Gradients
Linear Gradients
Radial Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS Image ReflectionCSS object-fitCSS object-positionCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive
Внутренняя таблица стилей
Стили пишутся в самом HTML-документе внутри элемента <style>, который в свою очередь располагается внутри <head>. По своей гибкости и возможностям этот способ добавления стиля уступает предыдущему, но часто применяется в ситуациях, когда речь идёт об одной веб-странице (пример 3).
Пример 3. Использование <style>
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Стили</title>
<link rel=»stylesheet» href=»https://fonts.googleapis.com/css?family=Lobster&subset=cyrillic»>
<style>
h1 {
font-family: ‘Lobster’, cursive;
color: green;
}
</style>
</head>
<body>
<h1>Заголовок</h1>
<p>Текст</p>
</body>
</html>
В данном примере задан стиль элемента
, который затем можно повсеместно использовать на данной веб-странице (рис. 1)Обратите внимание, что мы можем спокойно комбинировать со

Рис. 1. Вид заголовка, оформленного с помощью стилей
Выводы
- Перед тем, как вы решите воспользоваться стилизированными селектами, обязательно оцените, точно ли вам это нужно.
- Обязательно протестируйте работу селектов при отключенном js. Это сэкономит вам кучу нервов, особенно если где-то в другом месте будет ошибка, и селекты не подгрузятся.
- Обязательно отключите всю эту красоту для мобильных бразеров, так как в них это выглядит уже не так красиво. Например у iPhone’ов очень удобно продуманы селекты. Для того, чтобы выбрать нужный пункт вовсе необязательно бесить пользователя зумом и прочими извращениями.
- Если вы всё-таки решитесь использовать стилизированные селекты на мобильниках, учтите — большинство из них не понимает overflow:scroll, то есть пользователь просто не увидет пунктов меню, к которым нужно скроллить (если плагин не выводит стандартный выпадающий список). Все остальные селекты на мобильниках годятся только для коротких списков, которым точно не потребуется скролл.
- Многие плагины используют float:left (в отличии от стандратных, которые можно вставить inline’ово). Конечно, любой плагин можно допилить для того, чтобы он вставлялся инлайново, но это потребует времени.
upd
- cuSel — довольно неплохой плагин, активно развивается. Нет умного позиционирования, проблемы с навигацией клавиатурой, нет поддержки optgroup (посоветовал Shuichi)
- Sexy Combo — действительно крутой плагин, даже умное позиционирование есть, но очень медленный, судя по отзывам. Очень плохо реагирует на списки, в которых больше 100 элементов. Разработка остановлена (но есть форк, который, судя по всему, развивается) (посоветовал frog, в его целая куча различных плагинов для стилизации селектов)
- Uniform — заменяет даже поля загрузки файлов, имеет несколько подключаемых тем, но имеет и недостатки. (посоветовал skipfish)
- jqTransform — про него уже писали на хабре. Судя по комментариям, имеет очень много багов. (посоветовал skipfish)
- Niceforms — красивый плагин, но не работает навигация стрелочками, нет умного позиционирования, не поддерживает ie6, последняя версия от 2008 года. (посоветовал Defite)