Что такое rgb и cmyk
Содержание:
- Аддитивные красители
- Цветовая модель HSL
- Что означает RGB
- Управление цветом
- Что где применяется
- Несовершенство цветовых моделей
- Теория Цвета
- Как подобрать гармоничную комбинацию цветов
- Способы использования RGB
- Цветовые модели и пространства RGB, sRGB и Adobe RGB
- Ссылки [ править ]
- Числовые представления
- Цветовая схема CMYK
- RGBA
- RGB
- Геометрическое представление
- Цветовая модель Lab — ветеран компьютерной графики
- RGB в печати
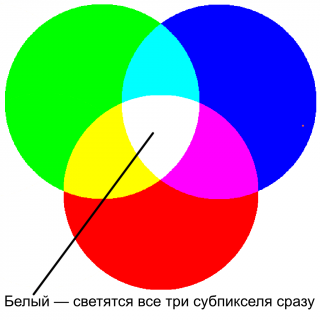
Аддитивные красители
Аддитивное смешивание цветов: добавление красного к зеленому дает желтый; добавление зеленого к синему дает голубой; добавление синего к красному дает пурпурный цвет; сложение всех трех основных цветов вместе дает белый цвет.
По часовой стрелке от верхней: красный , оранжевый , желтый , зеленовато , зеленый , весенний , голубой , лазурный , синий , фиолетовый , пурпурный , и розы
Чтобы сформировать цвет с помощью RGB, три световых луча (один красный, один зеленый и один синий) должны быть наложены друг на друга (например, за счет излучения черного экрана или отражения от белого экрана). Каждый из трех лучей называется компонентом этого цвета, и каждый из них может иметь произвольную интенсивность, от полностью выключенного до полностью включенного, в смеси.
Цветовая модель RGB является аддитивной в том смысле, что три световых луча складываются вместе, а их световые спектры добавляют длину волны к длине волны, чтобы получить окончательный цветовой спектр. Это по сути противоположно субтрактивной цветовой модели, особенно цветовой модели CMY , которая применяется к краскам, чернилам, красителям и другим веществам, цвет которых зависит от отражения света, под которым мы их видим. Благодаря своим свойствам эти три цвета создают белый цвет, что резко контрастирует с физическими цветами, такими как красители, которые при смешивании создают черный цвет.
Нулевая интенсивность для каждого компонента дает самый темный цвет (отсутствие света, считается черным ), а полная интенсивность каждого компонента дает белый цвет ; качество этого белого зависит от характера первичных источников света, но если они надлежащий образом сбалансированы, то результат будет нейтральное белым соответствием системы белой точки . Когда интенсивности для всех компонентов одинаковы, в результате получается оттенок серого, более темный или светлый в зависимости от интенсивности. Когда интенсивности различаются, результатом является окрашенный оттенок , более или менее насыщенный в зависимости от разницы между самой сильной и самой слабой интенсивностями используемых основных цветов.
Когда один из компонентов имеет самую высокую интенсивность, цвет является оттенком, близким к этому основному цвету (красный, зеленый или синий), а когда два компонента имеют одинаковую максимальную интенсивность, тогда цвет является оттенком. из вторичного цвета (оттенок голубого , пурпурного или желтого цвета ). Вторичный цвет образуется суммой двух основных цветов равной интенсивности: голубой — зеленый + синий, пурпурный — синий + красный и желтый — красный + зеленый. Каждый вторичный цвет является дополнением одного основного цвета: голубой дополняет красный, пурпурный — зеленый, а желтый — синий. Когда все основные цвета смешиваются с одинаковой интенсивностью, получается белый цвет.
Сама цветовая модель RGB не определяет колориметрически, что подразумевается под красным , зеленым и синим , и поэтому результаты их смешивания указываются не как абсолютные, а относительно основных цветов. Когда точные цветности красного, зеленого и синего основных цветов определены, цветовая модель становится абсолютным цветовым пространством , например sRGB или Adobe RGB ; см. цветовое пространство RGB для получения более подробной информации.
Цветовая модель HSL
Цветовая модель HSL позволяет трактовать базовую модель RGB в проекции цилиндрической системы цветовых координат. Специалистами по колористике считается, что HSL позволяет указать цвета более понятным для простого человека способом, нежели типичная модель RGB. Аббревиатура HSL трактуется как Hue (цвет/оттенок), Saturation (насыщенность), Lightness/Luminance (светимость, не путать с яркостью).
- Первый коэффициент (Hue) указывает координату цвета в пределах цветового круга (от 0 до 360 градусов)
- Второй коэффициент (Saturation) передаёт в процентном виде значение насыщенности (от 0% до 100%)
- Последний коэффициент (Lightness) указывает процентное значение светлости (от 0% до 100%)
Примеры передачи цвета в WEB при помощи HSL-модели для CSS-стилей элементов:
Что означает RGB
RGB — это сокращение от «Red Green Blue»(Красный, Зеленый, Голубой). И, как вы уже догадались, оно относится к цвету и его составу. Вы можете спросить, почему красный, зеленый и синий? Ответ заключается в том, что красный, зеленый и синий являются основными цветами, которые вы можете комбинировать в различных количествах, чтобы получить любой другой цвет из видимого спектра, который может видеть человеческий глаз.
RGB — это аддитивная цветовая модель. Другими словами, чтобы получить другие цвета, вы смешиваете основной красный, зеленый и синий цвета. Если вы смешаете все три цвета с максимальной интенсивностью (100%), вы получите белый цвет. С другой стороны, если вы смешаете их все с минимальной интенсивностью (0%), вы получите черный цвет.
Цветовая модель RGB
Другими словами, смешивая 100% яркость красного цвета, зеленого и синего, вы получите свет, а если вы смешаете 0% красного, зеленого и синего, вы получите темноту.
RGB также может рассматриваться как противоположность CMY, что означает «Cyan Magenta Yellow». Почему наоборот? Поскольку CMY как цветовая модель, является противоположностью RGB: объединение голубого, пурпурного и желтого при максимальной интенсивности 100% дает вам черный цвет, а минимальная интенсивность в 0% дает белый.
Цветовая модель CMY
Управление цветом
Правильное воспроизведение цветов, особенно в профессиональной среде, требует управления цветом на всех устройствах, участвующих в производственном процессе, многие из которых используют RGB. Управление цветом приводит к нескольким прозрачным преобразованиям между независимым от устройства и зависящим от устройства цветовым пространством (RGB и другими, например, CMYK для цветной печати) в течение типичного производственного цикла, чтобы обеспечить согласованность цвета на протяжении всего процесса. Наряду с творческой обработкой такое вмешательство в цифровые изображения может повредить точность цветопередачи и детализацию изображения, особенно при уменьшении гаммы . Профессиональные цифровые устройства и программные инструменты позволяют обрабатывать изображения 48 бит на пиксель (16 бит на канал), чтобы минимизировать любой такой ущерб.
ICC-совместимые приложения, такие как Adobe Photoshop , используют цветовое пространство Lab или цветовое пространство CIE 1931 в качестве пространства соединения профиля при преобразовании между цветовыми пространствами.
Что где применяется
CMYK используют в печати. Но чтобы вывести изображение на печать, его сначала делают на компьютере, включая в графическом редакторе цветовую модель CMYK.
Полиграфисты проверяют, нет ли «перезалива» (когда на бумаге будет слишком много краски); контролируют чистоту смесей, прилаживают цветовые слои друг к другу. Там свой мир, но суть в том, что CMYK — это инструкция для печатной машины.
RGB — это цвета для веба, сайтов, приложений, игр, а также для фильмов, Ютуба и всего остального, что выводится на экране или проекторе.
Несовершенство цветовых моделей
Модели Lab, HSB, RGB и CMYK — основные, с которыми сталкиваются дизайнеры, иллюстраторы и фотографы. Они упрощают работу, но реальная цветопередача не так предсказуема. Например, RGB и CMYK, с которыми работают чаще всего, — это аппаратно-зависимые модели.
Суть в том, что на смартфонах разных поколений одна и та же картинка будет различаться по цвету, на глянцевой и газетной бумаге оттенки тоже не будут совпадать. Поэтому модели RGB и CMYK включают в себя цветовые профили, максимально точно описывающие цвет под конкретный монитор или способ печати.
Знать механику цветовых моделей важно любым специалистам, работающим с компьютерной графикой: веб-дизайнерам, художникам в 2D и 3D, геймдизайнерам и даже фотографам. Но особенно внимательная работа с цветами необходима при дизайне полиграфии: ведь по изображению на мониторе нужно понять, какой получится картинка, напечатанная красками на бумаге
Если вы в Photoshop переведете картинку из RGB в CMYK, цвета, скорее всего, потускнеют — на бумаге можно передать меньше оттенков, чем на экране. Но трудности на этом не заканчиваются. Даже если макет отдан в печать в нужной цветовой модели, результат может оказаться непредсказуемым, потому что модель не определяет способ печати и тип бумаги. Для точной цветопередачи приходится учитывать как цветовые модели, так и цветовые профили.
Если вы хотите научиться работать в разных цветовых моделях, правильно подбирать профили и готовить макеты к печати, записывайтесь на наш курс графического дизайна.
Теория Цвета
-
О цвете с самого начала
-
Музей цветовых моделей
-
Словарь теории цвета
-
Как подобрать гармоничную комбинацию цветов
Как подобрать гармоничную комбинацию цветов
В данной статье описывается простой процесс подбора гармоничных сочетаний цветов
А что, как не гармоничное сочетание цветов, важно для создания приятного, радующего глаз веб-сайта?. Маленькое замечание: в качестве первичных цветов по художеской традиции упоминаются красный, синий, жёлтый
Но мы-то с вами знаем, что первичными цветами на самом деле являются красный, зелёный, синий
Маленькое замечание: в качестве первичных цветов по художеской традиции упоминаются красный, синий, жёлтый. Но мы-то с вами знаем, что первичными цветами на самом деле являются красный, зелёный, синий.
В жизни мы часто встречаем людей, которые запросто делают вещи, непостижимые для других. Например, кто-то может овладеть игрой на музыкальном инструменте за несколько дней, а другому приходится на это тратить целую жизнь. Мы едва справляемся с правилами родного языка, а кто-то может свободно говорить на нескольких иностранных. Кто-то прикоснувшись к электрощиту способен ударить током всех окружающих, а кто-то решает проблему одной левой. Часто встречается мнение, что чувство цвета — нечто врождённое, и этому невозможно научиться. Но на самом деле, при наличии соответствующих инструментов, а также пережив несколько «ударов электротоком», даже дальтоник может научиться подбирать цветовые схемы, которые будут радовать глаз. Так что для всех вас, уважаемые читатели-дальтоники, а также для всех тех, кто бросил посещать занятия в изостудиях, когда узнал, что там не будет нагих моделей, мы публикуем статью о том, как выбирать цвета так же хорошо, как это делает профессионал, опираясь на базовые знания о цвете.
Во-первых, давайте разберёмся в терминологии, чтобы убедиться, что вы не потеряете нить рассуждений в процессе чтения статьи. Все мы знаем, что первичными (primary) цветами являются красный, жёлтый и синий. Для того, чтобы получить вторичные (secondary) цвета, мы смешиваем один цвет с другим. Жёлтый и красный дают нам оранжевый, красный и синий — пурпурный/лиловый, а синий и жёлтый — зелёный. А что такое третичные (tetriary) цвета? Просто берётся первичный цвет и к нему добавляется соседний вторичный. Это означает, что существует шесть третичных цветов (по два цвета от каждого первичного цвета). Рис. А демонстрирует все описанные цвета во всей их красоте.
Рис. А.: для того, чтобы научиться подбирать великолепные цветовые схемы, для начала знать о трёх типах цветов.
Для того, чтобы полностью понять, как эти цвета взаимодействуют друг с другом, лучше всего расположить их по кругу. Такая организация, показанная на рис. В, в мире дизайна называется цветовым кругом. Красиво, не правда ли? Но что действительно впечатляет, это как данный круг будем помогать вам выбирать цвета для вашего веб-сайта.
Рис. В.: собрав воедино первичные, вторичные и третичные цвета, мы получаем цветовой круг.
Способы использования RGB
Прежде всего, цветовая модель RGB используется в устройствах, использующих цвет. Из-за того, что это аддитивная цветовая модель, которая выдает более светлые цвета, когда три основных смешанных цвета (красный, зеленый, синий) являются более насыщенными, RGB лучше всего подходит для отображения излучающего изображения. Другими словами, цветовая модель RGB лучше всего подходит для экранов с подсветкой, таких как телевизоры, мониторы компьютеров, ноутбуков, смартфонов и планшетов.
Для сравнения, CMYK, что означает «Cyan Magenta Yellow Key (Black)» и является производным от CMY, является отражающей цветовой моделью, означающей, что его цвета отражаются, а не освещаются, и используются в основном в печати. Вот почему при калибровке принтера вы работаете с цветовым пространством CMY, а при калибровке дисплея компьютера — с RGB.
 Принтеры используют цветовую модель CMYK
Принтеры используют цветовую модель CMYK
Помимо телевизоров и других электронных дисплеев, цветовая модель RGB также используется в других устройствах, работающих с подсвеченными цветами, таких как фото и видеокамеры или сканеры.
Например, ЖК-экраны состоят из множества пикселей, которые образуют их поверхность. Каждый из этих пикселей обычно состоит из трех разных источников света, и каждый из них может стать красным, зеленым или синим. Если вы внимательно посмотрите на ЖК-экран, используя увеличительное стекло, вы увидите эти маленькие источники света, которые образуют пиксели.
Однако, когда вы смотрите на него, как обычный человек, без увеличительного стекла, вы видите только цвета, испускаемые этими крошечными источниками света в пикселях. Комбинируя красный, зеленый и синий и регулируя их яркость, пиксели могут создавать любой цвет.
 Источники RGB пикселей на экране
Источники RGB пикселей на экране
RGB также является наиболее широко используемой цветовой моделью в программном обеспечении. Чтобы иметь возможность указать определенный цвет, цветовая модель RGB описывается тремя числами, каждое из которых представляет интенсивность красного, зеленого и синего цветов.
Однако диапазоны трех чисел могут различаться в зависимости от того, какую систему исчисления вы используете. Стандартные нотации RGB могут использовать тройки значений от 0 до 255, некоторые могут использовать арифметические значения от 0,0 до 1,0, а некоторые могут использовать процентные значения от 0% до 100%.
Например, если цвета RGB представлены 8 битами каждый, это будет означать, что диапазон каждого цвета может изменяться от 0 до 255, 0 — самая низкая интенсивность цвета, а 255 — самая высокая. Используя эту систему обозначений, RGB (0, 0, 0) будет означать черный, а RGB (255, 255, 255) будет означать белый. Кроме того, самый чистый красный будет RGB (255, 0, 0), самый чистый зеленый будет RGB (0, 255, 0), а самый чистый синий будет RGB (0, 0, 255).
 Представление цветов RGB в 8-битной системе, каждый цвет в диапазоне от 0 до 255
Представление цветов RGB в 8-битной системе, каждый цвет в диапазоне от 0 до 255
Диапазон чисел от 0 до 255 выбран не случайно: RGB часто представлен в программном обеспечении 8-битами на канал. Если вам интересно, почему 255 является максимальным значением в 8-битной исчислении, так это потому, что каждый цвет в нем представлен 8 битами. Бит может иметь два значения: 0 или 1. Два бита, будут иметь четыре значения: 00, 01, 10, 11. (в двоичной системе.) Таким образом, восемь битов, дадут 256 значений — от 0 до 255. То есть, два в восьмой степени. Гики, верно?
Однако обычно используются и другие системы исчисления, такие как 16-бит на канал или 24-бит на канал. Например, в 16-битной системе, каждый бит может принимать значения от 0 до 65535, а в 24-битной системе — от 0 до 16777215. 24-битная система охватывает 16 миллионов цветов, что больше, чем все цвета, которые видны человеческому глазу, который различает 10 миллионов.
Цветовые модели и пространства RGB, sRGB и Adobe RGB
Без сомнений, цветовая модель RGB является одной из самых популярных, поскольку с ней приходится часто сталкиваться при работе с графическими редакторами.
Вся суть представления цвета с помощью данной модели вытекает уже из её названия – (R) Red, (G) Green и (B) Blue (красный, зелёный и синий). Для получения любого цвета, используется процесс смешивания базовых цветов модели с различной их интенсивностью.
В модели RGB яркость каждого из основных цветов определяется значением от 0 до 255 (256 градаций). Состояние, когда все три цвета содержат максимальную яркость, создает белый цвет (RGB=255,255,255), напротив, при нулевом значении для всех трёх компонентов мы получаем черный цвет. Исходя из того, что все значения могут быть только целыми, цветовая модель RGB может воспроизвести 256*256*256=16 177 216 различных цветов.
Как было сказано, если интенсивность всех трёх цветов ровна нулю, фактически, мы выключаем освещение, то получается черный цвет (RGB=0,0,0). Тут проявляется аналогия с тремя фонарями, которые освещают заданную область разными цветами, в точке пересечения световых лучей и в зависимости от интенсивности свечения, будут возникать новые цвета. Поэтому, цветовую RGB модель принято называть аддитивной (от add — добавлять, складывать), поскольку новый цвет получается путём сложения трех основных.
Аддитивная цветовая модель RGB
RGB является адаптивной цветовой моделью, и прекрасно подходит для устройств, которые изначально отображают тёмный цвет, например, телевизор или монитор, а уже CMYK адаптирована для печатных изделий. RGB модель можно прекрасно продемонстрировать в виде куба, где отдельные оси x, y и z соответствуют заданному цвету. Фактически, значение любого цвета определяется значением трёх цветовых каналов модели RGB.
К сожалению, сама модель RGB не имеет совершенной спецификации своих основных цветов — красный, зелёный и синий, поэтому возникли разновидности цветовой RGB-модели.
Другим представителем RGB модели является Adobe RGB цветовая модель, которая была создана фирмой Adobe в 1998 году. Она использует несколько другие основные цвета и благодаря этому отображает больший диапазон цветов, чем цветовая модель sRGB, особенно зеленовато-голубые цвета. Недостаток Adobe RGB состоит в том, что большинство обычных мониторов уже не могут её показать. Есть также целый ряд других разновидностей цветовых моделей RGB, которые, однако, в цифровой фотографии используются только в исключительных случаях.
RGB изображение и его три RGB компонента
Цветовое пространство модели sRGB
Огромное развитие компьютеров, мониторов и целого рядя других объектов, работающих с цветом, привело к необходимости сформировать достаточно общее, но хорошо определённое цветовое пространство. Таким образом, компании Microsoft и Hewlett-Packard определили цветовое пространство «standart RGB» (sRGB), которое стало широко используемым стандартом для различных устройств и программ, особенно для обычного домашнего и офисного использования.
Цветовое пространство sRGB прекрасно подходит для мониторов и даже цветовым фотокамерам. Вы можете быть почти уверены, что если вы получаете данные с изображением, без дополнительного описания, то эти данные находятся в цветовом пространстве sRGB. Цветовое пространство sRGB определяется тремя основными RGB цветами, белой точкой D65 и гамма-кривой.
Цветовое пространство модели Adobe RGB
Возможности цифровых камер и ряда других объектов, с точки зрения цвета, несмотря ни на что, не ограничены гаммой sRGB. Таким образом, можно в меню самой камеры установить не только sRGB, но и цветовое пространство Adobe RGB, получив тем самым больше, чем предлагает цветовая модель sRGB, особенно в области зелёного и лазурного цвета.
Тем не менее, использование Adobe RGB не может быть в целом рекомендовано, за исключением специальных приложений, когда Вы точно знаете, что делаете. Камеры ведь не дают информацию об использовании цветового пространства Adobe RGB в JPEG файле, поэтому Adobe RGB данные на мониторе или принтере часто ошибочно истолковывают как sRGB данные. В результате получаются темные и ненасыщенные кадры.
Ссылки [ править ]
- Йоханнес Иттен, «Искусство цвета», 1961. Пер. Эрнст Ван Хааген. Нью-Йорк: Reinhold Publishing Corporation, 1966. ISBN 0-442-24038-4 .
- Рунге, Филипп Отто (1810). Die Farben-Kugel, oder Construction des Verhaeltnissesaller Farben zueinanderЦветовая сфера, или построение отношения всех цветов друг к другу ] (на немецком языке). Гамбург, Германия: Пертес.
- Альберт Генри Манселл (1905). Цветовое обозначение . Бостон, Массачусетс: Компания Munsell Color .
- ^
- Ланда, Эдвард; Фэйрчайлд, Марк (сентябрь – октябрь 2005 г.). . Американский ученый . 93 (5): 436. DOI .
- Дороти Никерсон (1976). «История цветовой системы Манселла». Исследование и применение цвета . 1 : 121–130.
- Сидни Ньюхолл; Дороти Никерсон; Дин Джадд (1943). «Заключительный отчет подкомитета OSA по расстановке цветов Манселла». Журнал Оптического общества Америки . 33 (7): 385. DOI .
- ^
- Франк Preucil (1953). «Цветовой оттенок и передача чернил — их отношение к идеальному воспроизведению». Труды 5-го ежегодного технического собрания TAGA . С. 102–110 .
- Роберт Хант (2004). Воспроизведение цвета . 6-е изд. MN: Voyageur Press. ISBN 0-86343-368-5 .
- . Adobe Systems . Январь 2007 Архивировано из 7 -го декабря 2008 года.
- Kandel ER, Schwartz JH и Jessell TM, 2000. Принципы неврологии , 4-е изд., McGraw-Hill, Нью-Йорк. С. 577–80.
Числовые представления
Типичный селектор цвета RGB в графическом ПО. Каждый ползунок находится в диапазоне от 0 до 255.
Шестнадцатеричные 8-битные RGB-представления 125 основных цветов
Цвет в цветовой модели RGB описывается указанием количества включенного красного, зеленого и синего цветов. Цвет выражается как триплет RGB ( r , g , b ), каждый компонент которого может варьироваться от нуля до определенного максимального значения. Если все компоненты равны нулю, результат будет черным; если все они на максимуме, результатом будет самый яркий представимый белый цвет.
Эти диапазоны можно количественно оценить несколькими способами:
- От 0 до 1 с любым промежуточным дробным значением. Это представление используется в теоретическом анализе и в системах, использующих представления с плавающей запятой .
- Значение каждого цветового компонента также можно записать в процентах от 0% до 100%.
- В компьютерах значения компонентов часто хранятся как целые числа без знака в диапазоне от 0 до 255, диапазоне, который может предложить один 8-битный байт . Они часто представлены как десятичные или шестнадцатеричные числа.
- Высококачественное оборудование для обработки цифровых изображений часто может работать с большими целыми диапазонами для каждого основного цвета, такими как 0..1023 (10 бит), 0..65535 (16 бит) или даже больше, за счет расширения 24-битного ( три 8-битных значения) в 32-битные , 48-битные или 64-битные блоки (более или менее независимо от размера слова конкретного компьютера ).
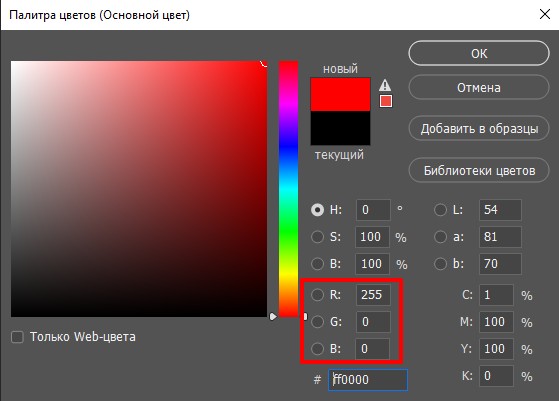
Например, самый яркий насыщенный красный цвет записывается в различных обозначениях RGB как:
-
-
Обозначение RGB триплет Арифметика (1,0, 0,0, 0,0) Процент (100%, 0%, 0%) Цифровой 8 бит на канал (255, 0, 0) или иногда # FF0000 (шестнадцатеричный) Цифровой 12 бит на канал (4095, 0, 0) Цифровой 16 бит на канал (65535, 0, 0) Цифровой 24 бита на канал (16777215, 0, 0) Цифровой 32-битный на канал (4294967295, 0, 0)
-
Во многих средах значения компонентов в пределах диапазонов не управляются как линейные (то есть числа нелинейно связаны с интенсивностями, которые они представляют), как, например, в цифровых камерах и телевещании и приеме из-за гамма-коррекции . Линейные и нелинейные преобразования часто выполняются с помощью цифровой обработки изображений . Представления только с 8 битами на компонент считаются достаточными, если используется гамма-кодирование .
Ниже приведено математическое соотношение между пространством RGB и пространством HSI (оттенок, насыщенность и интенсивность: цветовое пространство HSI ):
я знак равно р + грамм + B 3 S знак равно 1 — 3 ( р + грамм + B ) мин ( р , грамм , B ) ЧАС знак равно потому что — 1 ( ( р — грамм ) + ( р — B ) 2 ( р — грамм ) 2 + ( р — B ) ( грамм — B ) ) предполагая грамм > B {\ displaystyle {\ begin {align} I & = {\ frac {R + G + B} {3}} \\ S & = 1 \, — \, {\ frac {3} {(R + G + B)} } \, \ min (R, G, B) \\ H & = \ cos ^ {- 1} \ left ({\ frac {(RG) + (RB)} {2 {\ sqrt {(RG) ^ {2 } + (RB) (GB)}}}} \ right) \ qquad {\ text {при условии}} G> B \ end {align}}}
Если , то .
B > грамм {\ displaystyle B> G} ЧАС знак равно 360 — ЧАС {\ displaystyle H = 360-H}
Глубина цвета
Цветовая модель RGB — один из наиболее распространенных способов кодирования цвета в вычислениях, и используется несколько различных двоичных цифровых представлений. Основной характеристикой всех из них является квантование возможных значений на компонент (технически образец ) с использованием только целых чисел в некотором диапазоне, обычно от 0 до некоторой степени двойки минус один (2 n — 1), чтобы подогнать их под некоторые группировки битов . Обычно встречаются кодировки 1, 2, 4, 5, 8 и 16 бит на цвет; общее количество битов, используемых для цвета RGB, обычно называется глубиной цвета .
Цветовая схема CMYK
Состоит из 4 основных цветов, расшифровка CMYK:
- С (сyan) – синий – можно охарактеризовать как насыщенный голубой;
- M (magenta) – малиновый – цвет, приближенный к темно-розовому или фуксии;
- Y (yellow) – желтый – ортодоксальный привычный цвет без понижения или повышения тона;
- K (key) – черный.
У нее меньший цветовой охват в сравнении с таблицей цветов RGB, однако именно она подходит для триадной печати. Для образования новых оттенков идет смешение трех цветов с добавлением черного. В данной цветовой модели не предусмотрен белый. Его невозможно получить смешением 3 цветов, как в случае с RGB. Белый получается только за счет оттенка самого материала.
На данный момент именно эта модель является стандартом в офсетной полноцветной печати в Европе, США, Японии. В большинстве случаев используется цветовая схема CMYK, при которой оттенки исчисляются от 0 до 100, однако есть и другая модель – CMYK 255. В ней оттенки исчисляются от 0 до 255. Приведем пример.
Допустим, требуется получить чисто черный, тогда показатели должны быть максимальными (в стандартной схеме – по 100), если же белый (то есть отсутствие цвета) – 0. Регулируя каждый из 4 показателей, можно добиться требуемого оттенка. Обычно для дизайнеров помощниками выступают специальные инструменты, как, например, пипетка в редакторе Photoshop. Она определяет не просто вид конкретного оттенка, но и его цветовую схему. Тогда для достижения идентичного результата (при множественном тираже или различных вариантах корпоративной продукции) достаточно знать цифровое значение каждого цвета в системе.
RGBA
С недавних пор современные браузеры научились работать с цветовой моделью RGBA — расширением RGB с поддержкой альфа-канала, который определяет непрозрачность объекта.
Значение цвета RGBA задается в виде: rgba(red, green, blue, alpha). Параметр alpha — это число в диапазоне от 0.0 (полностью прозрачный) до 1.0 (полностью непрозрачный).
- h1 { color: rgb(0, 0, 255); } /* синий в обычном RGB */
- h2 { color: rgba(0, 0, 255, 1); } /* тот же синий в RGBA, потому как непрозрачность: 100% */
- h3 { color: rgba(0, 0, 255, 0.5); } /* непрозрачность: 50% */
- h4 { color: rgba(0, 0, 255, .155); } /* непрозрачность: 15.5% */
- h5 { color: rgba(0, 0, 255, 0); } /* полностью прозрачный */
RGBA поддерживается в IE9+, Firefox 3+, Chrome, Safari, и в Opera 10+.
RGB
С бумажной печатью всё понятно, но с отображением на экране всё иначе. Дело в том, что экран — это куча светящихся пикселей, которые работают по другому принципу. Если при печати мы не поставим на бумагу ни одну каплю краски, она останется белой. А вот если мы не включим на экране ни один пиксель, то он останется чёрным. Всё дело в том, что бумага отражает свет, а экран — наоборот, излучает его.
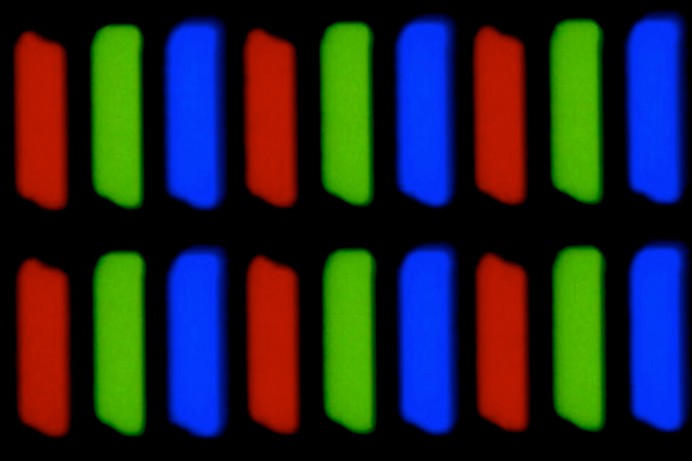
Каждый пиксель на экране монитора состоит из трёх субпикселей — красного, зелёного и синего.
 Субпиксели в матрице экрана компьютера или смартфона
Субпиксели в матрице экрана компьютера или смартфона
На бумаге при смешивании чернил мы получали более тёмные цвета. А на экране всё наоборот: при смешивании мы получаем более яркие и более светлые цвета. Это происходит потому, что при смешивании у нас увеличивается количество светящихся пикселей и количество света, который видит глаз.
В итоге цвета в RGB могут быть более вырвиглазными, яркими, сочными и контрастными — ведь вы не отражаете, не поглощаете, а излучаете цвет.

А если все три субпикселя будут светиться со стопроцентной яркостью, то мы увидим белый цвет:


Геометрическое представление
Цветовая модель RGB, сопоставленная с кубом. Горизонтальная ось X показывает, как красные значения увеличиваются влево, ось Y показывает, как синий увеличивается вправо, а вертикальная ось Z показывает, как зеленый цвет увеличивается кверху. Начало координат, черный — это вершина, скрытая от глаз.
- См. Также цветовое пространство RGB
Поскольку цвета обычно определяются тремя компонентами не только в модели RGB, но и в других цветовых моделях, таких как CIELAB и Y’UV , среди прочих, то трехмерный объем описывается путем обработки значений компонентов как обычных декартовых координат. в евклидовом пространстве . Для модели RGB это представлено кубом, использующим неотрицательные значения в диапазоне 0–1, с назначением черного цвета исходной точке в вершине (0, 0, 0) и с увеличивающимися значениями интенсивности, проходящими по трем осям вверх. до белого в вершине (1, 1, 1), по диагонали напротив черного.
Триплет RGB ( r , g , b ) представляет трехмерную координату точки данного цвета внутри куба или его граней или вдоль его краев. Этот подход позволяет вычислять цветовое сходство двух заданных цветов RGB, просто вычисляя расстояние между ними: чем короче расстояние, тем выше сходство. Out-of цветовой гаммы вычисления также могут быть выполнены таким образом.
Цветовая модель Lab — ветеран компьютерной графики
Одна из ранних моделей, которая лежит в основе системы управления цветом в Photoshop. Модель Lab — это система координат из трёх осей:
- L — Lightness, яркость объекта;
- а — ось, по которой отложены градации от красного к зелёному;
- b — ось с градациями от жёлтого к синему.
Давайте, например, возьмём бирюзовый цвет и взглянем на него на диаграмме. На шкале L показано, насколько он светлый. На шкале а — то, что он ближе к зелёному, чем к красному. На шкале b — что в нём больше синего, чем жёлтого:
Каждый цвет можно описать тремя координатами
Принцип работы Lab аналогичен тому, как нейроны сетчатки человеческого глаза кодируют цвета. Каждый цвет мы воспринимаем исходя из трёх координат. Светлый он или тёмный? Ближе к зелёному или к красному? В нём больше желтизны или синевы? Это называется оппонентные сигналы.
За единицу в модели принимается минимальное цветовое различие, воспринимаемое человеческим глазом. Поэтому Lab имеет максимальный цветовой охват.
Так можно визуально представить модель Lab
RGB в печати
Цветовая гамма в RGB — это общее количество цветов, которые можно распечатать. Существует много видов: sRGB (наименьшая гамма), Adobe RGB (средняя гамма), Adobe Wide Gamut RGB, ProPhoto RGB (самая большая гамма), scRGB и CIE RGB. CIE LAB — это цветовая гамма, которую может видеть человеческий глаз, и современные технологии до сих пор не смогли воспроизвести этот диапазон при печати. Треугольники ниже показывают отношение каждой гаммы печати к человеческому глазу, которое представлено спектром в форме подковы. Предполагается, что для печати можно создать как минимум 2 миллиона комбинаций RGB.
Image credit: Colour management
RGB-печать выполняется на черном фоне, что невозможно с CMYK, поскольку черный цвет — это цвет, полученный при добавлении большего количества цветов в этой цветовой модели. Более того, отпечатки RGB создают мерцание и изысканность, которых нет в CMYK, и поэтому они очень востребованы производителями предметов роскоши и украшений.