Зачем использовать open graph разметку
Содержание:
- Создаем превью сайта при помощи Open Graph разметки
- Why marketers need to know about Open Graph
- Как использовать Open Graph
- Стандартная разметка сайта
- Проблемы с повторяющимися тегами Open Graph
- Что такое Open Graph?
- Пример микроразметки страницы с помощью Open Graph
- Что такое разметка Open Graph и как она поможет вашему сайту получать больше трафика
- Как сделать микроразметку статьи?
- Объекты
- Добавляем разметку с помощью плагинов
- Всегда используйте изображения
- Разные полезности
- JavaScript
- Структура и внедрение Open Graph
- Что такое мета-теги?
Создаем превью сайта при помощи Open Graph разметки
Да, на самом деле все очень просто и делается за несколько минут, просто нужно добавить несколько метатегов и выбрать картинку для показа (с изображением есть нюансы).
Давайте начнем с метатегов. Для решения поставленной задачи нам понадобится следующая разметка:
<meta property="og:title" content=""> <meta property="og:site_name" content=""> <meta property="og:url" content=""> <meta property="og:description" content=""> <meta property="og:image" content=""> <meta property="og:image:width" content=""/> <meta property="og:image:height" content=""/>
Пока они не заполнены, это просто шаблон для вставки. Сейчас кратко поясню что к чему и заполню вместе с вами на примере своего лендинга для колеса фортуны.
Итак, og:title — заголовок страницы, он же тайтл. Можно скопировать из тега title. Во многих популярных CMS так и происходит.
В моем случае получается так:
<meta property="og:title" content="Скрипт колесо фортуны - виджет, повышающий конверсию сайта">
Далее заполняем og:site_name — название сайта.
<meta property="og:site_name" content="Smartlanding.biz">
Теперь og:url — ссылка на текущую страницу.
<meta property="og:url" content="https://smartlanding.biz/smartroulette-lp/">
Не забываем про краткое описание og:description. Обычно копируется из метатега description. Так и поступаю.
<meta property="og:description" content="SmartRoulette - скрипт (виджет) для сайта, который в игровой форме повышает конверсию и собирает в 2 раза больше заявок. В простонародье - «Колесо фортуны»">
Теперь переходим к самому важному — добавлению картинки. Заполним og:image, og:image:width, og:image:height
Как вы могли догадаться это ссылка на картинку, ее ширина и высота.
Тут есть небольшой нюанс с размером изображения. Дело в том, что разные сервисы просят разный размер. Например, т,о что для Твиттера может быть вполне нормально, то Facebook может обрезать. Не буду вас утруждать дилеммой по этому поводу, а порекомендую остановиться на странном разрешении 968×504.
<meta property="og:image" content="https://smartlanding.biz/smartroulette-lp/img/preview-koleso-fortuny.png"> <meta property="og:image:width" content="968"> <meta property="og:image:height" content="504">
В итоге все выглядит так:
<meta property="og:title" content="Скрипт колесо фортуны - виджет, повышающий конверсию сайта"> <meta property="og:site_name" content="Smartlanding.biz"> <meta property="og:url" content="https://smartlanding.biz/smartroulette-lp/"> <meta property="og:description" content="SmartRoulette - скрипт (виджет) для сайта, который в игровой форме повышает конверсию и собирает в 2 раза больше заявок. В простонародье - «Колесо фортуны»"> <meta property="og:image" content="https://smartlanding.biz/smartroulette-lp/img/preview-koleso-fortuny.png"> <meta property="og:image:width" content="968"> <meta property="og:image:height" content="504">
- Сбросить кэш во Вконтакте;
- Сбросить кэш в Фейсбук.
Why marketers need to know about Open Graph
Social media sites are the major drivers of most of the web’s traffic. Consequently, the ability to harness the power of social meta tags is a vital skill for today’s marketers. The tags can affect conversions and click-through rates hugely.
For example, have you ever shared a link on Facebook only to find that the thumbnail was missing, or there was a totally different picture than you expected? Knowing just a little about Open Graph tags can help you tackle these problems.
Adding Open Graph tags to your website won’t directly affect your on-page SEO, but it will influence the performance of your links on social media, so that means it’s worth looking into. Let’s take a look at the most important meta tags for Facebook and how to optimize them for better sharing.
Как использовать Open Graph
С помощью тегов OG, потому что мы можем установить страницу:
- Подготовленное для пользователей броское название (согласитесь, наши сеошные тайтлы — не годятся для «желтой прессы» в 90% случаев);
- Адекватное описание (вместо куска текста);
- Графика (вместо случайного изображения со страницы).
Таким образом, мы будем улучшать CTR из соц. сетей и увеличим количество переходов.
Например, сервис Tumblr после реализации протокола Open Graph увеличил трафик с Facebook на 250%. Использование Open Graph особенно уместно на сайтах, связанных с таким темами, как:
- музыка;
- фильмы;
- телевидение;
- книги;
- спорт;
- общепит;
- приложения и игры;
- Кулинария;
- Женские порталы.
В общем любые тематики, где часто делают расшаривания контента, т.к. это даст более качественное представление вашего поста в любой соц. сети. Одним слово, Open Graph — полезняк, который нужно внедрять на сайты. Я проспал эту тему (откладывал постоянно), потому сейчас дописываю пост и иду пилить его на свои сайты
Стандартная разметка сайта
В самом начале мы должны указать, что используем Open Graph, для чего в тег <html> добавляем следующий код:
<html prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb#">
Итак, вот такой минимальный код разметки Open Graph нужен на сайте, чтобы основные социальные сети могли сделать красивый блок:
<meta property="og:type" content="website"> <meta property="og:site_name" content="Название сайта"> <meta property="og:title" content="Заголовок"> <meta property="og:description" content="Описание страницы"> <meta property="og:url" content="http://mysite.com/post"> <meta property="og:locale" content="ru_RU"> <meta property="og:image" content="http://mysite.com/thumbnail.jpg"> <meta property="og:image:width" content="968"> <meta property="og:image:height" content="504">
Код достаточно простой и понятный. Здесь уже появились и опциональные мета-теги для изображения — указания размера изображения (про размеры изображений поговорим чуть позже).
Теперь немного тонкости по мета-тегу og:type. Этот тип указывает, что это вообще за страница — если это главная страница сайта или его раздел, то его тип можно указать как website. А вот если это уже отдельная страница (статья) на сайте, то необходимо типом указать article:
<meta property="og:type" content="article" />
Но при этом у нас должно измениться содержание тега <html>:
<html prefix="og: http://ogp.me/ns#
fb: http://ogp.me/ns/fb#
article: http://ogp.me/ns/article#">
Замечу тут же и сразу, что мета-тег og:type связан со значениями атрибутов в теге html, поэтому здесь необходима внимательность. Значений для og:type очень много и для тех, кому интересно ознакомиться со всеми ними подробнее, предлагаю посмотреть — там всё достаточно просто, к тому же отображена актуальная информация.
Тег og:site_name указывает название сайта. В отличии от og:title, который меняется в зависимости от названия страницы, не изменяется.
Также здесь добавлен мета-тег языка страницы og:locale — он не обязателен, но желателен.
Проблемы с повторяющимися тегами Open Graph
Если вы используете некие плагины на сайте Joomla 3 то велика вероятность того что они вставляют собственные метаданные протокола Open Graph в head документа, даже если они не имеют никакого отношения к данному протоколу.
В частности мне удалось выяснить, что плагин для создания превьюшек изображений mAvik Thumbnails по умолчанию добавляет тег og:image в head документа, а в качестве значения берется самое первое изображение из тела статьи, причем его уменьшенная копия. В этом вы можете убедиться, посмотрев на скриншот результатов проверки микроразметки в валидаторе Яндекса (скриншот выше). Причем добавлять этот самый тег его об этом вроде никто и не просит, но, тем не менее, он это делает.
И все бы ничего, но так уж получается, что этот самый тег стоит первый в очереди и некоторые социальные сети которые не дают возможность выбора изображений берут для создания поста (когда вы жмете кнопку поделиться) именно его, а это в большинстве случаев как минимум не красиво.
Конечно это не ошибка разработчика плагина, ведь возможно кому то это будет полезно, но я все же предпочитаю от этого избавиться. Так вот, чтобы убрать повторяющийся метатег og:image, необходимо всего лишь внести небольшие изменения в настройки плагина mAvik Thumbnails. Для этого на вкладке «Контекст» необходимо поставить переключатель «Добавлять мета-тег og:image» в положение «Не добавлять», после чего дублирующийся метатег og:image будет удален:
На этом разметка страницы (в частности материала Joomla) при помощи протокола Open Graph закончена, как видите, тут нет ничего сложного и не нужно использовать какие либо дополнительные плагины, которые еще неизвестно что могут добавить в код страницы.
Что такое Open Graph?

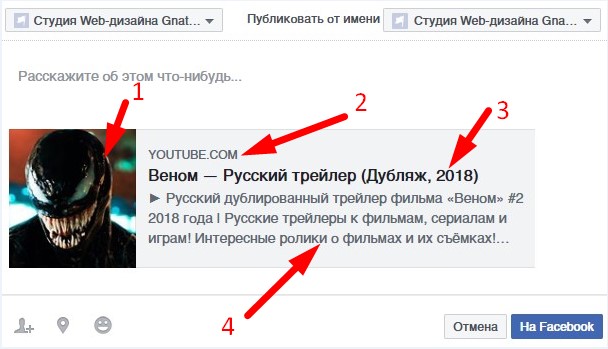
- Превью — изображение которое выводится в качестве превью к записи.
- Домен — URL адресс, ссылка, того чем вы делитесь.
- Навание — Заголовок той информации, которую вы собираетесь разместить.
- Описание — краткое содержание того, о чем информация.
Если же не добавлять метатеги от Open Graph, то при попытке поделится ссылкой вы увидите следующую картину:

Как видите. результат схожий но с некоторыми моментами. Во-первых, в качестве перевью взят логотип сайта. Часто берется первая попавшаяся картинка, если социальные сети не могут определить картинку записи или лого. Иногда социальные сети, вообще не добавляют изображение. Домен и заглавие тоже указаны как и в предыдущем варианте, но краткого описания нет. Конечно же такой вариант хуже предыдущего. Возможно, не так страшно если ссылкой поделились один раз, но если публиковать новости в группе, то на всех публикациях будет одно и то же превью.
Пример микроразметки страницы с помощью Open Graph
Пример настройки кода для представленной статьи:
<meta property=»og:title» content=»Микроразметка Open Graph: зачем она контент-маркетингу и как её настроить»>
<meta property=»og:image» content=» <https://drive.google.com/file/d/13b_oaqMprwYsam0Y2v5wZ6nCkAY4j_MR/view?usp=sharing»>
<meta property=»og:type» content=»article»>
<meta property=»og:url» content=»ссылка на сайт размещения»>
<meta property=»og:description» content=»Что такое разметка Open Graph. Для чего нужна микроразметка meta property og. Как правильно внедрять основные метатеги. Настройки Twitter и Facebook. Примеры разметки страницы при помощи Open Graph. «>
Что такое разметка Open Graph и как она поможет вашему сайту получать больше трафика
Один из способов получить новых посетителей на сайт — разместить кнопки шеринга. Посетители вашего сайта смогут делать репосты в соцсети, а по ним будут приходить новые посетители.
Все это хорошо, но может не сработать, если публикация с репостом будет непривлекательной:
- в обложку поста подтянется случайная картинка из контента страницы, неправильных размеров;
- вместо заголовка и краткого анонса статьи — содержимое тега.
Чтобы подобного не происходило, как раз нужна разметка Open Graph. Она отвечает за привлекательный вид репостов страниц сайта в соцсетях.
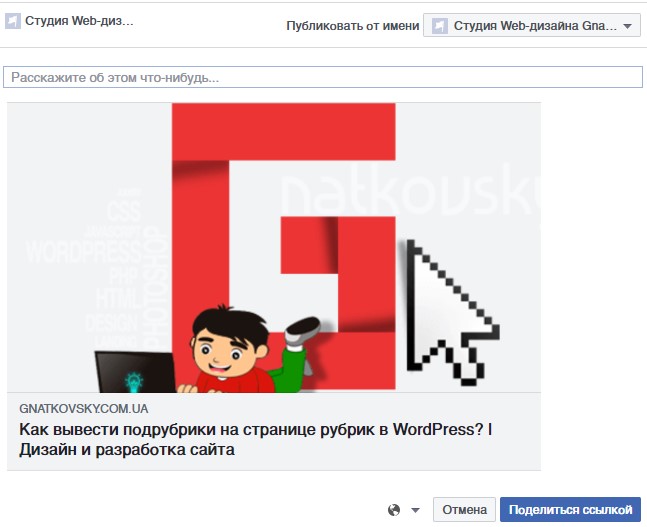
Например, так выглядит репост статьи с разметкой Open Graph в Фейсбуке:
А так выглядит репост этого же материала во ВКонтакте:
Попробуйте репостнуть в Фейсбук или другую соцсеть ссылку на статью без разметки Open Graph, и наглядно увидите, почему все же стоит ее использовать. Ниже — несколько примеров.
Репост в Фейсбук статьи без внедренной разметки:
А так пост будет выглядеть, если Фейсбук не может подтянуть картинку (не находит ее на странице):
В примере ниже — подтянулась картинка из шапки сайта, а в кратком описании — фрагмент текста для формы подписки на рассылку:
Что можно сделать с помощью Open Graph
С помощью разметки вы можете настроить корректное и привлекательное отображение публикаций в соцсетях при репосте материалов с вашего сайта:
- указать, какой заголовок и анонс должны быть у публикации при репосте страницы;
- указать адрес и параметры изображения, которое должно подтянуться в качестве иллюстрации.
Также Open Graph позволяет создать блок рекомендуемого контента в Google AdSense:
Где используется Open Graph
Микроразметка была создана Facebook и изначально использовалась только в этой соцсети. Сегодня поддерживается популярными соцсетями и мессенджерами: ВКонтакте, Твиттер, LinkedIn, Телеграм, Viber, Slack и др.
Как сделать микроразметку статьи?
Рассмотрим примеры применения микроразметки schema.org и Open Graph. Тут есть некоторое различие. В первом случае вся разметка прописывается рядом с телом статьи. При передаче же информации в соцсети описывается как должна выглядеть ссылка на страницу статьи.
Разметка с schema.org
Рассмотрим, как с помощью schema.org можно сделать микроразметку статьи.
Сначала посмотрим, как статья выглядит в HTML без разметки
А теперь этот пример с разметкой
Прежде всего, мы даем роботу знать, что используем в статье разметку schema.org. Это делается размещением в начале тега, включающего статью, следующей записи:
itemscope itemtype=”http://schema.org/Article” id=”main”.
В примере использованы следующие обязательные параметры:
- headline – наименование статьи;
- datePublished – дата публикации в формате ISO 8601;
- image – картинка;
- articleBody – тело статьи;
- author – имя автора;
- publisher – наименование сайта, публикующего статью.
Есть еще необязательные параметры, которые все же желательно указывать:
- dateModified – дата изменения статьи;
- mainEntityOfPage – ссылка на страницу со статьей.
В теге publisher использованы следующие параметры:
- logo — логотип;
- name — наименование организации;
- telephone – телефон;
- address — адрес.
Если статью публикует не организация, а частное лицо, то все равно publisher нужно заполнить, так как параметр обязателен. Иначе Гугл будет ругаться при проверке. Замена Organization на Person не поможет. Можно сознательно не заполнять этот блок и игнорировать предупреждение.
Разметка с Open Graph
Микроразметку Open Graph нужно разместить внутри тегов <html> и <head>.
В блоке <html> указываем роботу на использование разметки Open Graph.
<html xmlns:fb=”http://ogp.me/ns/fb#”>
Все остальное размещается внутри <head>
<meta property="og:title" content="Создание микроразметки статьи "> <meta property="og:type" content="article"> <meta property="og:description" content=" В этом материале познакомимся с таким важным видом семантической разметки как микроразметка статьи."> <meta property="og:url" content="http://nashsite.com/microrazmetka "> <meta property="og:locale" content="ru_RU"> <meta property="og:image" content=" http://nashsite.com/imgrazmetka.jpg "> <meta property="og:image:width" content="968"> <meta property="og:image:height" content="504"> <meta property="og: article:published_time" content="2019-01-22T16:20:30+00:00"> <meta property="og: article:modified_time" content="2019-01-22T17:30:40+00:00"> <meta property="og: article: author" content="Михаил Степанов">
Выглядит здесь все проще, чем с schema.org. Вот что значат использованные теги:
- og:title – название статьи и текст ссылки;
- og:description – описание статьи, которое показывается под заголовком;
- og:type – тип объекта, для статьи применяется article;
- og:locale – локализация, указывать не обязательно, но желательно;
- og:image – ссылка на картинку статьи;
- og:url – ссылка на статью.
Тег article использовать несложно:
- og:article:published_time – дата публикации статьи;
- og:article:modified_time – дата последнего изменения;
- og:article:author – автор статьи.
Объекты
Чтобы передать данные об объекте, необходимо указать его тип с помощью метатега og:type:
<meta property="og:type" content="website" />
В этом примере указан один из глобальных (общепризнанных) типов. Остальные типы указываются согласно синтаксису CURIE:
<head prefix="my_namespace: http://example.com/ns"> <meta property="og:type" content="my_namespace:my_type" /> </head>
Глобальные типы объектов группируются в вертикали. Каждая вертикаль имеет свое пространство имен. Значение метатега og:type для пространства имен всегда состоит из названия типа объекта и уточнения (<тип объекта:уточнение>). Это позволяет избежать путаницы с типами, которые задаются пользователем и содержат знак : (двоеточие).
Больше информации об Open Graph в источнике – https://yandex.ru/support/webmaster/open-graph/intro-open-graph.xml .
P.S. Для изображений лучше делать размер 968×504 пискеля это меньше минимально рекомендованных Фейсбуком 1200×630. Зато при таком размере и ратио картинку нигде не кропят, и выглядит она отлично.
Кстати, соцсети кэширует вашу страницу, и это сводит с ума во время отладки, пока вы не научитесь сбрасывать кэш: VK pages.clearCache – http://vk.com/dev/pages.clearCache и Facebook Open Graph Object Debugger – https://developers.facebook.com/tools/debug/og/object/ .
Добавляем разметку с помощью плагинов
Плагин All in One SEO Pack
Этим плагином пользуюсь я на своем блоге. Его можно скачать здесь. Он позволяет сразу оптимизировать блог для поисковиков и для Facebook. Я остановился на этом плагине, потому что мне надо оптимизировать не только статьи блога, но и отдельные страницы видеокурса «Фан-страница: запуск». Если оптимизировать и статьи, и страницы блога вручную, это занимает время и требует навыков работы с PHP. Но благодаря тому, что плагин All in One SEO Pack позволяет настроить картинку, заголовок и описание для каждой статьи и для каждой страницы отдельно, я могу полностью контролировать информацию и для поисковиков, и для Facebook.
Настройка этого плагина стандарта. Скачиваете его на компьютер, устанавливаете себе на блог (Плагины -> Добавить новый -> Загрузить), нажимаете «Активировать». Затем заходите в «Параметры» -> «All in One SEO Pack» и заполняете поля «Заголовок сайта», «Краткое описание», «Адрес WordPress (URL)», «Адрес сайта (URL)» — это стандартные настройки плагина. Затем обязательно внизу нажимаете кнопку «Сохранить»
Самое важное для нас — в настройках само́й статьи или страницы блога. Выглядят эти настройки вот так:
Если вы добавили новую страницу на блог, то для неё появится поле загрузки картинки чуть выше, чем поле «Title»
На сколько хорошо работает этот плагин, вы можете проверить, нажав на кнопку «Мне нравится» под этой статьёй. После этого на вашей стене Facebook появится первая картинка статьи и заголовок + описание, которые вы видели чуть выше на скриншоте. Переходим ко второму варианту.
Плагин Facebook Open Graph Meta
Этот вариант также прост как и предыдущий. Вы скачиваете этот плагин здесь(работу плагина я проверил, и также я знаю, что его автор — опытный разработчик, который ведёт свою страницу на Facebook), также как и в первом варианте загружаете на блог через панель управления и активируете. Я подробно остановлюсь на настройках этого плагина.
В панели управления слева заходите в «Настройки» -> «Facebook Open Graph». Вверху появится такая форма:
Первое поле «App Id» можете пропустить. Во второе поле «Admins» вставьте ваш личный id на Fаcebook. Чтобы узнать свой id, зайдите к себе в профиль и в адресной строке замените «www» на «graph». Например, в моём случае:
на
Скопируйте id и вставьте его в поле «Admins» плагина. Затем в третье поле «Image Url» вставьте ссылку на картинку, которая будет отображаться по умолчанию на тот случай, если в какой-то статье блога не будет изображений или если это главная страница блога, или любая другая страница (не статья).
После этих действий нажимаете серую кнопку «Save» (Сохранить). Плагин почти готов к работе.
Зачем плагину нужен ваш id Facebook? Чтобы подключить статистику Facebook к вашему блогу, которая будет доступна в вашем аккаунте по этому адресу . Благодаря этой статистике, вы увидите данные по всем Facebook-плагинам, установленным на вашем блоге: кто нажимал, сколько раз, когда, где чаще/реже и другие важные данные. Подробно о том, как пользоваться этой статистикой я рассказал в своём платном видеокурсе «Фан-страницы: результат за 27 дней».
Последний важный шаг. Вам необходимо вручную заменить тег <html> в файле header.php на этот код:
В противном случае ваш блог может не понять метатеги Facebook. Чтобы отредактировать файл header.php, в панели управления слева зайдите во «Внешний вид» -> «Редактор» и справа найдите и нажмите на ссылку «Заголовок (header.php)». В самом верху кода вы увидите тег <html> (на скриншоте ниже), который надо заменить и сохранить изменения.
После этих действий плагин полностью готов к работе. Проверьте его действие, зайдя у себя в любую статью и нажав «Мне нравится». Потом посмотрите, какая информация появилась на вашей стене в Facebook.
Всегда используйте изображения
Современное потребления контента в Интернете во многом связано с образами. Никто не любит читать много текста, все хотят пролистать статью и зацепиться за образы. Изображения в этом случае помогут читателям лучше понять вашу статью. Старая поговорка на новый лад «Один раз посмотреть, чем сто раз почитать» начинает играть новыми красками, когда вам нужно изложить текст в 1000 скучных слов.

Итак, первая и самая простая рекомендация: вы обязательно должны добавлять изображения к каждой статье, которую вы пишете в Интернете, чтобы сделать её более привлекательной. Более того, поскольку визуальный поиск становится все более важным — он может обеспечить вам хороший органический трафик. Если ваш сайт основан на визуальном контенте, тогда определённо имеет смысл поместить SEO-оптимизацию изображений чуть выше в список ваших планов по развитию сайта.
Разные полезности
Передача реферальных данных
При использовании HTTPS реферальные данные по умолчанию не передаются. Это улучшает защиту сайта, но мешает собирать веб-аналитику. С помощью метатега определяется политика передачи реферальных данных. Атрибут принимает различные значения. , например, указывает, что передаётся полная ссылка на страницу.
Исключение дублированного контента
Если при анализе сайта Google находит две версии одной страницы, каждая из которых имеет свой URL-адрес, будет применён штраф за дублирование контента (duplicate content). Используя , вы говорите поисковикам: «Эй, это наше художественное видение!». Таким образом, штрафных мер не будет.
Ссылка на AMP-версию страницы.
Ссылка на версию веб-страницы, которая переведена на другой язык. Язык текущей страницы указывается следующим образом:
С помощью также указывается RSS-версия страницы.
Аналогично на примере канала Atom.
Favicon
Ссылки на иконки веб-страницы в нескольких размерах. Проверить правильность описания иконок сайта или сгенерировать новое на основе готового изображения можно на специальных сайтах, таких как realfavicongenerator.net
Обратите внимание, что некоторые новые браузеры требуют иной способ указания этой опции. Например:
Windows Metro
Код для Metro, в отличие от предыдущих случаев, требуется сохранить в файл в корне сайта.
Предварительная загрузка
Применение метатега link с опцией предварительной загрузки (, , , , и ) поможет увеличить скорость работы веб-сайта. Они дают знать браузеру, какие ресурсы понадобятся пользователю в будущем, чтобы подготовиться к загрузке в фоновом режиме.
Браузер определяет в фоновом режиме IP-адрес указанного домена и, когда потребуется запросить что-либо с ресурса на этом домене, сэкономит время на выполнении .
Похож на , но, кроме запроса DNS, браузер предварительно устанавливает TCP и TLS соединение.
Указывает браузеру ресурс, который требуется сохранить в кэш. Однако загрузка выполняется с низким приоритетом и может быть проигнорирована. Это зависит от обстоятельств. Например, от качества сетевого соединения или для Firefox наличия достаточного для загрузки времени простоя браузера.
Делает то же, что и , но приоритет у операции высокий. Если ресурс понадобится на текущей странице или в ближайшее время, то разумно использовать . В остальных случаях лучше, конечно, применить .
Браузер загружает указанную страницу, строит DOM, применяет CSS и выполняет JavaScript. Как если бы мы открыли её в скрытой вкладке. Но при использовании требуется уверенность, что указанная страница будет загружена, иначе перечисленные операции будут выполнены зря.
По сути, это аналог , но с гарантированной загрузкой. Уже описан в спецификации, но поддерживается пока не всеми браузерами. На момент публикации этой статьи есть поддержка в Firefox, Chrome, Safari, Opera и Android Browser. Проверить актуальность информации можно на сайте .
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
constructor
compile()
exec()
g
global
i
ignoreCase
lastIndex
m
multiline
n+
n*
n?
n{X}
n{X,Y}
n{X,}
n$
^n
?=n
?!n
source
test()
toString()
(x|y)
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
Структура и внедрение Open Graph
Теги Open Graph добавляются как свойство в HTML-тег <meta>: и помещаются в секцию:
Рассмотрим основные теги:
og:title
Аналогичен html-тегу <title>. В нем указываете SEO-заголовок, который отобразится в названии страницы в соцсетях. Старайтесь, чтобы заголовок был максимум информативным и не слишком длинным.
Разметка Open Graph пример:
og:type
В нем указываете тип контента: статья, веб сайт (лендинг), видео — полный список типов страницы можете просмотреть в документации.
Разметка Open Graph пример:
og:description
Указываете краткое описание страницы. Попытайтесь написать несколько релевантных предложений, которые увеличат информативность вашей публикации.
Пример:
og:image
Указывается URL-адрес изображения, которое будет выводится в качестве обложки веб-страницы в соцсетях. Поддерживаются .png, .jpeg и .gif расширения.
Пример:
Рекомендуемое разрешение для Open Graph — 1200 x 630 px. При таком размере миниатюра будет большой и хорошо выделяться. Не рекомендуется превышать вес изображения >5 Мб.
Если ваше изображение меньше 600 x 315 px, оно будет отображаться как меньшая миниатюра. Это не так привлекательно.
Также у этого тега есть связанные теги, которые передают дополнительные свойства:
- og:image:url — задается URL альтернативного изображения;
- og:image:secure_url — задается URL изображения по протоколу https;
- og:image:width — задается число пикселей в ширину изображения;
- og:image:height — задает число пикселей в высоту изображения;
- og:image:type — задается тип изображения.
Примеры:
Другие OG-теги
Существуют и другие теги Open Graph, которые предоставляют соцсетям дополнительную информацию о вашем контенте:
- og:locale — задает языковые данные для страницы в формате язык_страна (используется ISO 639.2 и ISO 3166-1 соотвественно)
- og:site_name — указывается название сайта;
- og:audio — указывается URL аудио объекта;
- og:video — указывается URL видео объекта.
Примеры:
Все теги можно просмотреть на официальном сайте Open Graph.
Что такое мета-теги?
Начнем с того, что «мета-теги» или «метатеги» — это теги, содержащие в себе информацию, которая предназначена для браузеров, поисковых систем, программного обеспечения и сервисов, которые так или иначе могут взаимодействовать с вашим веб-приложением (сайтом).
Такие теги могут нести в себе описание страницы (например, ключевые слова и само описание), информацию об авторских правах или самом авторе, указания браузеру на какие-то внешние или внутренние механизмы обработки страницы и даже команды браузеру, а также правила «поведения» для поисковых систем.
Нужно заметить, что правильное написание («мета-теги» или «метатеги») нигде не регламентировано, а следовательно, здесь вы можете шалить как душе угодно. На википедии оперируют метатегами и мета-тегами наравне. Но не будем о грустном мира сего, пойдём дальше.
Сразу же нужно уяснить, что не всякий тег имеет приставку мета. Мета-тегом он будет называться, если находится между тегами и его содержимое как-то соотносится с тем, что умеет браузер.
Отсюда вытекает следующая проблема — не все браузеры понимают некоторые специфичные мета-теги. Например, мета-тег , который предназначен для мобильных версий браузера Chrome никак не повлияет на, допустим, сам Chrome, который запущен на десктопе. Иначе говоря, те браузеры, что не могут соотнести мета-тег с функционалом, который в них заложен — просто игнорируют его.
На самом деле так же дела обстоят и с другими тегами. Недавно перешедшая в статус официальной рекомендации спецификация HTML5, содержит в себе реинкарнацию элемента dialog, который до сих пор поддерживается только Chrome и Opera. Однако, это не значит, что в других браузерах этот элемент и его содержимое будет игнорироваться вовсе — он просто будет обычным тегом, например, таким, как . Разумеется, что и доступное для него API (по спецификации) в таком браузере не будет реализовано, хотя в DOM такой элемент будет, и его содержимое будет отображаться на странице.