Технология
Содержание:
- Изменение и удаление маркеров
- Нумерованный список
- Какие бывают списки в HTML?
- Создание многоуровневого списка в MS Word
- Маркированный список
- Примеры с нумерованными списками в html ()
- Как изменить список
- Как изменить тип списка и цвет маркеров или нумерации
- Как начать заново нумерацию списка в Документах и Презентациях
- Как продолжить нумерацию списка в Документах
- Списки определений (описаний)
- list-style-type
- Маркированный список
- Вложенные или многоуровневые списки в HTML.
- Нумерованные списки в Html на основе тэга OL
- Как создать нумерованный список — тег ol
- Создание многоуровневого списка
- Автоматическая нумерация списка
- Нумерация списка
Изменение и удаление маркеров
Для изменения стандартного внешнего вида маркера в CSS используется свойство list-style-type, в качестве значения задается тот вид маркера, на который вы хотите заменить стандартный.
Пример, демонстрирующий некоторые виды маркеров для нумерованных списков:
CSS Свойство:
list-style-type:
Результат:
- Кликните на значение свойства list-style-type
- Наблюдайте за сменой маркеров
- Используйте для своих списков наиболее подходящие маркеры
CSS Код:
ol#myList { list-style-type: decimal; }
Кликните на любое значение свойства, чтобы увидеть результат
Для маркированных списков существует всего три вида маркеров, которые можно задать с помощью значений circle, disk и squred:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
.class1 { list-style-type: circle; }
.class2 { list-style-type: disc; }
.class3 { list-style-type: square; }
</style>
</head>
<body>
<ul class="class1">
<li>Кофе</li><li>Чай</li>
</ul>
<ul class="class2">
<li>Кофе</li><li>Чай</li>
</ul>
<ul class="class3">
<li>Кофе</li><li>Чай</li>
</ul>
</body>
</html>
Попробовать »
С помощью значения none можно удалить маркеры у пунктов в списке, но отступ слева при этом все равно останется:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
ul { list-style-type: none; }
ol { list-style-type: none; }
</style>
</head>
<body>
<ul>
<li>Кофе</li><li>Чай</li>
</ul>
<ol>
<li>Кофе</li><li>Чай</li>
</ol>
</body>
</html>
Попробовать »
Нумерованный список
Нумерованные или упорядоченные списки представляют собой набор пунктов с их порядковыми номерами. Вид и тип нумерации зависит от атрибутов элементов <ol> (от англ. Ordered List), который и применяется для создания списка. Каждый пункт нумерованного списка обозначается элементом <li>, как показано ниже.
<ol>
<li>Первый пункт</li>
<li>Второй пункт</li>
<li>Третий пункт</li>
</ol>
Если не указывать никаких дополнительных атрибутов и просто написать <ol>, то по умолчанию применяется список с арабскими числами (1, 2, 3,…), как показано в примере 3.
Пример 3. Создание нумерованного списка
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Нумерованный список</title>
</head>
<body>
<p>Бизнес-план</p>
<ol>
<li>Собрать кальсоны</li>
<li>?????</li>
<li>PROFIT</li>
</ol>
</body>
</html>
Результат данного примера показан на рис. 3.

Рис. 3. Вид нумерованного списка
Заметьте, что в нумерованном списке также добавляются автоматические отступы сверху, снизу и слева от текста.
В качестве нумерующих элементов могут выступать следующие значения:
- арабские числа (1, 2, 3, …);
- прописные латинские буквы (A, B, C, …);
- строчные латинские буквы (a, b, c, …);
- прописные римские числа (I, II, III, …);
- строчные римские числа (i, ii, iii, …).
Для указания типа нумерованного списка применяется атрибут type элемента <ol>. Его возможные значения приведены в табл. 1.
| Тип списка | Код HTML | Пример |
|---|---|---|
| Арабские числа | <ol type=»1″> <li>…</li> </ol> |
1. Чебурашка 2. Крокодил Гена 3. Шапокляк |
| Прописные буквы латинского алфавита | <ol type=»A»> <li>…</li> </ol> |
A. Чебурашка B. Крокодил Гена C. Шапокляк |
| Строчные буквы латинского алфавита | <ol type=»a»> <li>…</li> </ol> |
a. Чебурашка b. Крокодил Гена c. Шапокляк |
| Римские числа в верхнем регистре | <ol type=»I»> <li>…</li> </ol> |
I. Чебурашка II. Крокодил Гена III. Шапокляк |
| Римские числа в нижнем регистре | <ol type=»i»> <li>…</li> </ol> |
i. Чебурашка ii. Крокодил Гена iii. Шапокляк |
Чтобы начать список с определённого значения, используется атрибут start элемента <ol>. При этом не имеет значения, какой тип списка установлен с помощью type, атрибут start одинаково работает и с римскими и с арабскими числами. В примере 4 показано создание списка с использованием римских цифр в верхнем регистре, начинающихся с восьми.
Пример 4. Нумерация списка
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Римские числа</title>
</head>
<body>
<ol type=»I» start=»8″>
<li>Король Магнум XLIV</li>
<li>Король Зигфрид XVI</li>
<li>Король Сигизмунд XXI</li>
<li>Король Хусбрандт I</li>
</ol>
</body>
</html>
Результат данного примера показан на рис. 4.

Рис. 4. Нумерованный список с римскими числами
Нумерацию можно начинать и с помощью атрибута value, который добавляется к элементу <li> следующим образом.
В таком случае последовательная нумерация списка прервётся и с этого пункта нумерация начнётся заново, в данном случае с пяти.
Для value есть два вполне логичных условия использования:
- значение value должно быть целым числом;
- value можно добавлять только к <li> внутри списка <ol>.
В примере 5 показано использование атрибута value для создания обратной нумерации.
Пример 5. Атрибут value
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>value</title>
</head>
<body>
<ol>
<li value=»5″>Джентльмены удачи (1971)</li>
<li value=»4″>Бриллиантовая рука (1968)</li>
<li value=»3″>В бой идут одни «старики» (1973)</li>
<li value=»2″>Операция «Ы» и другие приключения Шурика (1965)</li>
<li value=»1″>Иван Васильевич меняет профессию (1973)</li>
</ol>
</body>
</html>
Результат данного примера показан на рис. 5.

Рис. 5. Обратный список
Нумерованный список всегда упорядочивается по возрастающей, но в редких случаях нам надо сделать обратный отсчёт и упорядочить нумерацию по убывающей. В таком случае к <ol> можно добавить атрибут reversed, как показано в примере 6.
Пример 6. Обратный список
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>reversed</title>
</head>
<body>
<ol reversed>
<li>Криминальное чтиво</li>
<li>Тёмный рыцарь</li>
<li>Крёстный отец 2</li>
<li>Крёстный отец</li>
<li>Побег из Шоушенка</li>
</ol>
</body>
</html>
Результат данного примера показан на рис. 6.

Рис. 6. Обратный список
Атрибут reversed не поддерживается браузерами IE и Edge.
Какие бывают списки в HTML?
Как Вы наверное все знаете, списки бываю разные и их огромное количество. Мы с Вами сегодня разберем самые часто встречающиеся и наиболее востребованные среди вебмастеров. Эти виды списков чаще всего нужны для создания сайтов и построения веб-страниц.
Вы начинающий вебмастер? Тогда Вам просто необходимо знать сервис, который поможет создать и продвинуть сайт с нуля – http://profi-site.info/sozdanie-sajtov-v-adlere.html
Разделяются все списки по классам или видам на:
1. Маркированные списки в html2. Нумерованные списки в html3. Выпадающие списки в html4. Списки определений в html
Теперь давайте разберем каждый в отдельности и научимся создавать их самостоятельно без применения разного рода редакторов, такого как например есть WordPress.
Как делают маркированные списки в html?
Данного вида списки в html создаются при помощи тега ul, который и будет отвечать за маркировку создаваемого списка.
Для того, чтобы создать такой список необходимо заключить его в открывающийся тег <ul> и соответственно, закрывающийся тег </ul>. Например создадим вот такого вида маркированный список:
<ul> <li>Строка маркированного списка в html первая</li> <li>Строка маркированного списка в html вторая</li> <li>Строка маркированного списка в html третья</li> <li>Строка маркированного списка в html четвертая</li> </ul>
Теперь давайте посмотрим пример того, что из этого у нас с вами выйдет, когда мы его поместим на сайт:
- Строка маркированного списка в html первая
- Строка маркированного списка в html вторая
- Строка маркированного списка в html третья
- Строка маркированного списка в html четвертая
Получилось совсем неплохо на мой взгляд. А как Вам кажется?
Как делают нумерованные списки в html?
Для этих списков используется другой тег. За вывод списка отвечает тег ol. Соответственно открывающийся <ol> и закрывающийся </ol>. За каждый отдельный пункт в нумерованном списке в ответе тег li. Как Вы уже наверное сами догадались, также этот тег должен иметь свою пару. Отрывающийся <li> и закрывающийся </li> теги.
Вот пример создания нумерованного списка в html:
<ol> <li>Строка нумерованного списка в html первая</li> <li>Строка нумерованного списка в html вторая</li> <li>Строка нумерованного списка в html третья</li> <li>Строка нумерованного списка в html четвертая</li> </ol>
А вот, что из этого получается, когда мы вставляем данный список в html на свой сайт:
- Строка нумерованного списка в html первая
- Строка нумерованного списка в html вторая
- Строка нумерованного списка в html третья
- Строка нумерованного списка в html четвертая
Получилась замечательная нумерация!
Теперь узнаем как сделать выпадающий список в html
Как и для остальных списков, чтобы создать выпадающий список нужны специальные теги: select и option. Они нам с вами помогут сделать просто чудо!
Вот пример создания выпадающего списка в html:
Строка выпадающего списка в html перваяСтрока выпадающего списка в html втораяСтрока выпадающего списка в html третьяСтрока выпадающего списка в html четвертая
Правда замечательный выпадающий список получился?! Оказывается все не так уж и сложно!
И теперь последний на сегодня вид из все рассматриваемых списков в html …
Узнаем как сделать список определений в html?
Списки такого типа нужны для того, например, чтобы выделить какой либо термин или класс. В данном случае я выделил автора блога и его посетителей. Какие теги для этого используются, Вы сами видите:
<dl> <dt>Автор блога:</dt> <dd>Валерий Бородин</dd> <dt>Посетители:</dt> <dd>Друзья</dd> <dd>Гости</dd> </dl>
А вот так получилось после вставки на сайт в текстовом режиме:
- Автор блога:
- Валерий Бородин
- Посетители:
- Друзья
- Гости
Если Вам вдруг потребуется редактор кода html, то посмотрите вот этот материал. Думаю, что он Вам точно пригодится?!
На этом все на сегодня. Всем удачи и благополучия! До новых встреч!
Создание многоуровневого списка в MS Word

Многоуровневый список — это список, в котором содержатся элементы с отступами разных уровней. В программе Microsoft Word присутствует встроенная коллекция списков, в которой пользователь может выбрать подходящий стиль. Также, в Ворде можно создавать новые стили многоуровневых списков самостоятельно.
Выбор стиля для списка со встроенной коллекции
1. Кликните в том месте документа, где должен начинаться многоуровневый список.

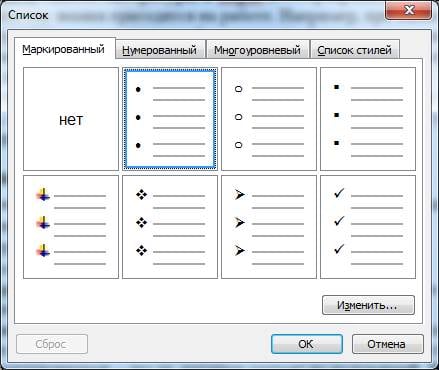
2. Кликните по кнопке “Многоуровневый список”, расположенной в группе “Абзац” (вкладка “Главная”).

3. Выберите понравившийся стиль многоуровневого списка из тех, что представлены в коллекции.

4. Введите элементы списка. Для изменения уровней иерархии элементов, представленных в списке, нажмите “TAB” (более глубокий уровень) или “SHIFT+TAB” (возвращение к предыдущему уровню.

Создание нового стиля
Вполне возможно, что в числе многоуровневых списков, представленных в коллекции Microsoft Word, вы не найдете того, который бы вас устроил. Именно для таких случаев в этой программе предусмотрена возможность создания и определения новых стилей многоуровневых списков.
Новый стиль многоуровневого списка может быть применен при создании каждого последующего списка в документе. Кроме того, новый стиль, созданный пользователем, автоматически добавляется в доступную в программе коллекцию стилей.
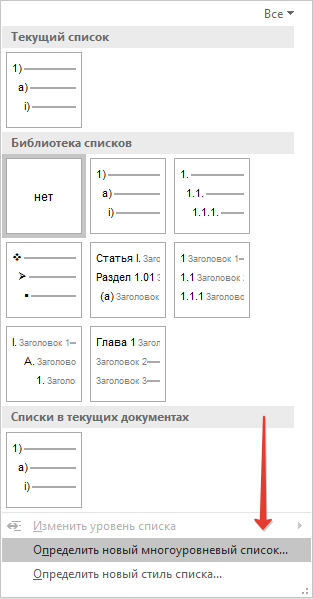
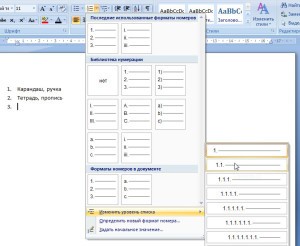
1. Кликните по кнопке “Многоуровневый список”, расположенной в группе “Абзац” (вкладка “Главная”).

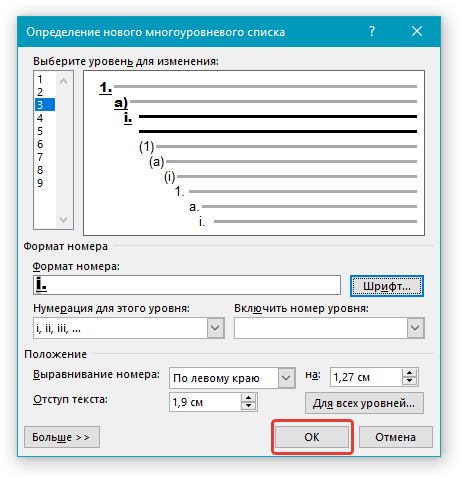
2. Выберите “Определить новый многоуровневый список”.

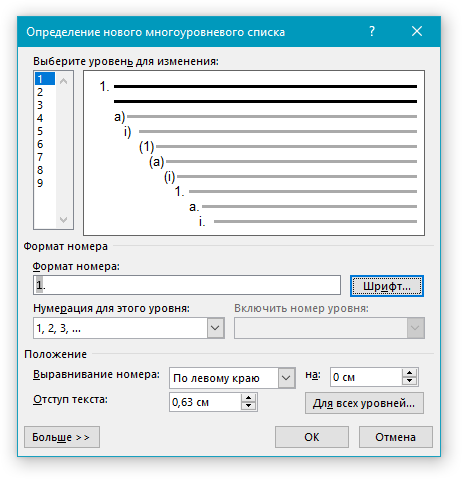
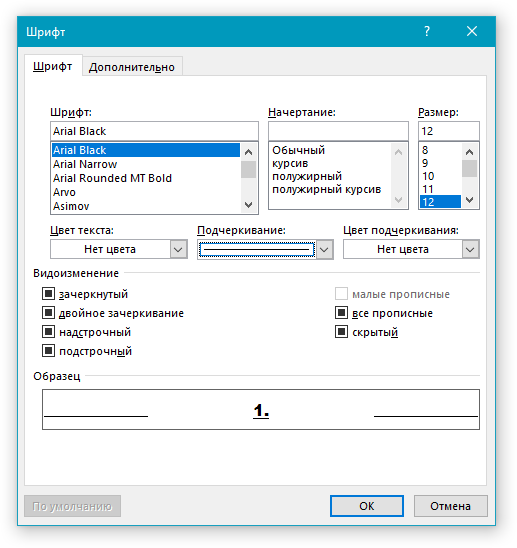
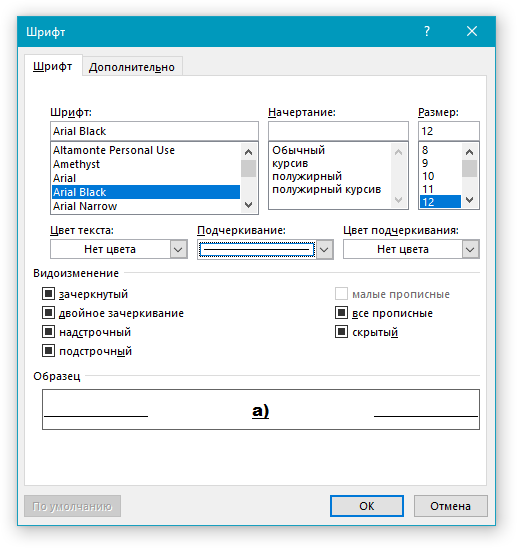
3. Начиная с уровня 1, введите желаемый формат номера, задайте шрифт, расположение элементов.


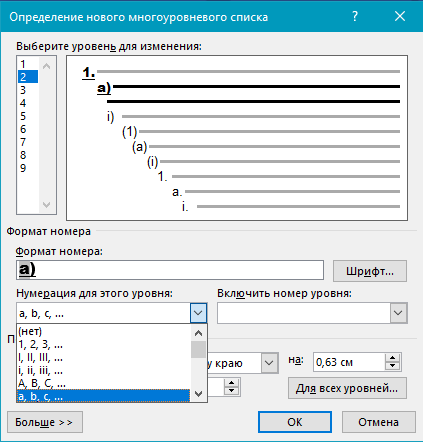
4. Повторите аналогичные действия для следующих уровней многоуровневого списка, определив его иерархию и вид элементов.

Примечание: Определяя новый стиль многоуровневого списка, в этом же списке вы можете использовать и маркеры и номера. К примеру, в разделе “Нумерация для этого уровня” вы можете пролистать перечень стилей многоуровневого списка, выбрав подходящий стиль маркера, который и будет применен к конкретному уровню иерархии.

5. Нажмите “ОК” для принятия изменения и закрытия диалогового окна.

Примечание: Стиль многоуровневого списка, который был создан пользователем, будет автоматически установлен в качестве стиля, используемого по умолчанию.
Для перемещения элементов многоуровневого списка на другой уровень, воспользуйтесь нашей инструкцией:
1. Выберите элемент списка, который нужно переместить.

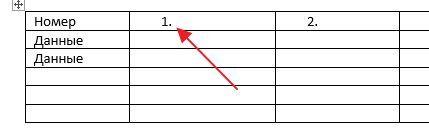
2. Кликните по стрелке, расположенной около кнопки “Маркеры” или “Нумерация” (группа “Абзац”).

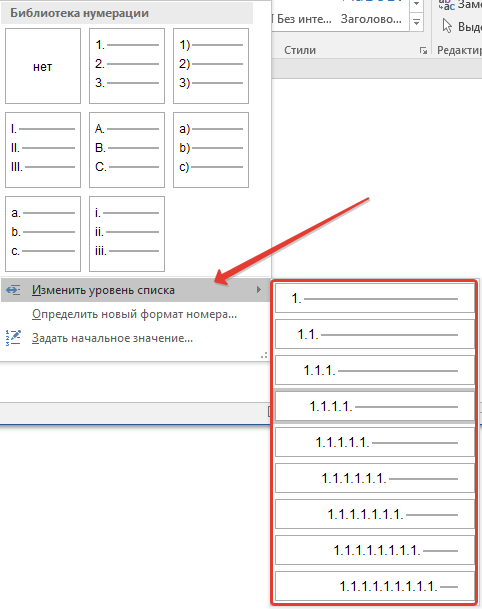
3. В выпадающем меню выберите параметр “Изменить уровень списка”.

4. Кликните по тому уровню иерархии, на который нужно переместить выбранный вами элемент многоуровневого списка.

Определение новых стилей
На данном этапе необходимо пояснить, в чем заключается разница между пунктами “Определить новый стиль списка” и “Определить новый многоуровневый список”. Первую команду уместно использовать в ситуациях, когда необходимо изменить стиль, созданный пользователем. Новый стиль, созданный с помощью этой команды, обнулит все его вхождения в документе.
Параметр “Определить новый многоуровневый список” крайне удобно использовать в случаях, когда нужно создать и сохранить новый стиль списка, который в дальнейшем не будет изменяться или же будет использоваться только в одном документе.
Ручная нумерация элементов списка
В некоторых документах, содержащих нумерованные списки, необходимо обеспечить возможность ручного изменения нумерации. При этом, необходимо, чтобы MS Word правильно изменял номера следующих элементов списка. Один из примеров документов такого типа — юридическая документация.
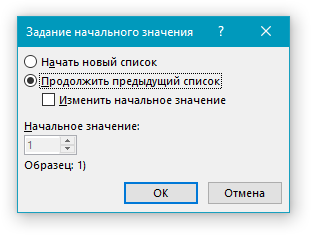
Для ручного изменения нумерации необходимо воспользоваться параметром “Задание начального значения” — это позволит программе корректно изменить нумерацию следующих элементов списка.
1. Кликните правой кнопкой мышки по тому номеру в списке, который нужно изменить.

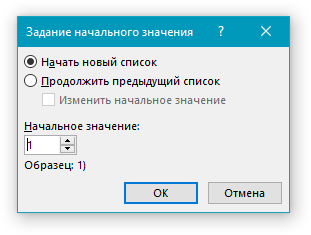
2. Выберите параметр “Задать начальное значение”, а затем выполните необходимое действие:

- Активируйте параметр “Начать новый список”, измените значение элемента в поле “Начальное значение”.

Активируйте параметр “Продолжить предыдущий список”, а затем установите галочку “Изменить начальное значение”. В поле “Начальное значение” задайте необходимые значения для выбранного элемента списка, связанного с уровнем заданного номера.

3. Порядок нумерации списка будет изменен согласно заданным вами значениям.

Вот, собственно, и все, теперь вы знаете, как создавать многоуровневые списки в Ворде. Инструкция, описанная в данной статье, применима ко всем версиям программы, будь то Word 2007, 2010 или его более новые версии.
Маркированный список
Маркированный или неупорядоченный список определяется тем, что перед каждым элементом списка добавляется небольшой маркер, обычно в виде закрашенного кружка. Сам список формируется с помощью элемента <ul> (от англ. Unordered List), а каждый пункт списка начинается с элемента <li> (от англ. List Item), как показано ниже.
<ul>
<li>Первый пункт</li>
<li>Второй пункт</li>
<li>Третий пункт</li>
</ul>
В примере 1 приведён код HTML для добавления маркированного списка на веб-страницу.
Пример 1. Создание маркированного списка
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Маркированный список</title>
</head>
<body>
<p>Текст до списка.</p>
<ul>
<li>Чебурашка</li>
<li>Крокодил Гена</li>
<li>Шапокляк</li>
<li>Крыса Лариса</li>
</ul>
<p>Текст после списка.</p>
</body>
</html>
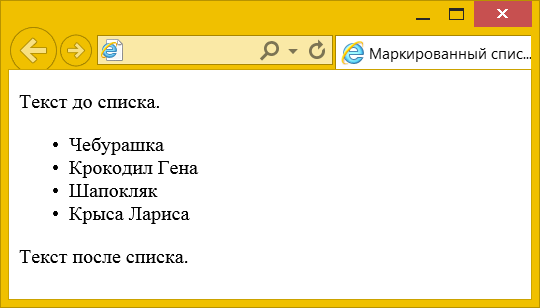
Результат данного примера показан на рис. 1.

Рис. 1. Вид маркированного списка
Обратите внимание на отступы сверху, снизу и слева от списка. Такие отступы добавляются автоматически
Внутри <li> не обязательно размещать только текст, это могут быть и другие элементы, вроде абзацев <p>.
<li>
<p>Айвенго</p>
<p>Локсли</p>
</li>
Кроме того, один список <ul> можно вкладывать в другой, опять же, внутрь <li> (пример 2).
Пример 2. Вложенные списки
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Маркированный список</title>
</head>
<body>
<p>Романы Майн Рида</p>
<ul>
<li>В
<ul>
<li>В поисках белого бизона</li>
<li>Всадник без головы</li>
</ul>
</li>
<li>Ж
<ul>
<li>Жена-девочка</li>
</ul>
</li>
<li>О
<ul>
<li>Охотники за растениями</li>
<li>Оцеола, вождь семинолов</li>
</ul>
</li>
</ul>
</body>
</html>
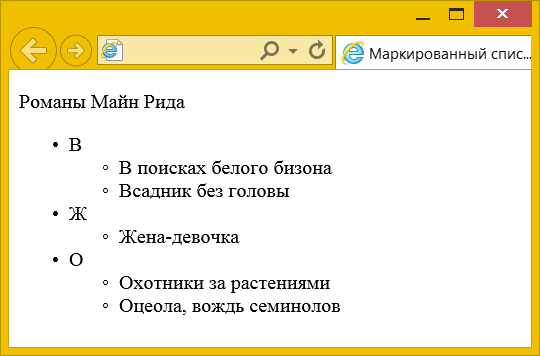
Результат данного примера показан на рис. 2.

Рис. 2. Вложенные списки
Обратите внимание, что у вложенного списка меняется вид маркеров
Примеры с нумерованными списками в html ()
Пример 1. Нумерованный список html в виде латинских букв
Пример с заглавными буквами
- Элемент #1
- Элемент #2
- Элемент #3
Пример со строчными буквами
Вот как это выглядит на странице:
- Элемент #1
- Элемент #2
- Элемент #3
Пример 2. Нумерованный список html в виде римских букв
Пример с заглавными буквами
Вот как это выглядит на странице:
- Элемент #1
- Элемент #2
- Элемент #3
Пример со строчными буквами
Вот как это выглядит на странице:
- Элемент #1
- Элемент #2
- Элемент #3
Пример 3. Нумерованный список html разная позиция старта
Пример, который показывает возможности атрибута start
, который позволяет задавать стартовое значение счетчика.
Вот как это выглядит на странице:
- Элемент #1
- Элемент #2
- Элемент #3
Как изменить список
Вы можете изменить тип списка, цвет маркеров или нумерации и размер отступа, а также добавить к пунктам списка префиксы и суффиксы.
Как изменить тип списка и цвет маркеров или нумерации
Как изменить тип списка
- Откройте файл в Google Документах или Презентациях на компьютере.
- Нажмите на маркер или номер пункта в списке.
- В верхней части экрана выберите Формат Маркеры и нумерация.
- Выберите тип списка.
- Стили списка. Чтобы выбрать маркер из коллекции символов, нажмите Другие маркеры.
- Нумерованный список.
- Маркированный список.
Как изменить цвет маркеров или нумерации
- Откройте файл в Google Документах или Презентациях на компьютере.
- Нажмите на число, маркер или галочку (только в Google Документах).
- Нажмите на значок «Цвет текста» на панели инструментов.
- Выберите цвет.
Как начать заново нумерацию списка в Документах и Презентациях
- Откройте файл в Google Документах или Презентациях на компьютере.
- Дважды нажмите на номер первого пункта в списке.
- В верхней части экрана выберите Формат Маркеры и нумерация.
- Нажмите Стили списка Начать нумерацию заново.
- Введите номер, с которого должен начинаться список.
- Нажмите ОК.
Как продолжить нумерацию списка в Документах
- Откройте файл в Google Документах на компьютере.
- Дважды нажмите на номер первого пункта в списке.
- В верхней части экрана выберите Формат Маркеры и нумерация.
- Выберите Стили списка Продолжить нумерацию предыдущего списка.
- Нажмите ОК.
Списки определений (описаний)
Списки определений очень удобны для создания, например, вашего личного словаря терминов. У каждого пункта списка определений есть две части: термин и его определение.
Вы помещаете весь список в элемент <dl> (от англ. Definition List – список определений). Он включает в себя теги <dt> (от англ. Definition Term – определяемое слово, термин) и <dd> (от англ. Definition Description – описание определяемого термина).
Списки определений часто используют в научно-технических и учебных изданиях, оформляя с их помощью глоссарии, словари, справочники и т.д.
Общая структура списка описаний имеет следующий вид:
В следующем примере показано одно из возможных использований списка определений:
Пример: Список определений
- Результат
- HTML-код
- Попробуй сам »
- Всемирная паутина
- — от англ. World Wide Web (WWW) — распределённая система, предоставляющая доступ к связанным между собой документам, расположенным на различных компьютерах, подключенных к Интернету.
- Интернет
- — совокупность сетей, применяющих единый протокол обмена для передачи информации.
- Сайт
- — набор отдельных веб-страниц, которые связаны между собой ссылками и единым оформлением.
По-умолчанию, текст термина прижимается к левому краю окна браузера, а описание термина располагается ниже и сдвигается вправо.
| Элемент <dl> содержит только элементы <dt> и <dd>. Вы не мо жете поместить блочные элементы (например, абзацы) внутрь термина <dt>, но определения <dd> могут содержать любой элемент потокового контента. |
list-style-type
Задаёт маркер или нумерацию списков вместо атрибута type в HTML-коде. Значения свойств для маркированных списков могут быть:
- disk — кружок, установлен по умолчанию.
- circle — окружность.
- square — квадрат.
Для нумерованных списков свойству обычно присваиваются значения:
- decimal — арабские цифры, значение установлено по умолчанию.
- lower-roman — маленькие римские цифры.
- upper-roman — заглавные римские цифры.
- lower-alpha — строчные латинские буквы.
- upper-alpha — прописные латинские буквы.
Также для любого типа списка свойству list-style-type можно указать значение none, которое вообще уберёт маркер.
Для нумерованных списков доступны и другие значения, например, cjk-ideographic задаёт идеографическую нумерацию, Armenian — традиционную армянскую, а decimal-leading-zero установит нумерацию римскими цифрами, но с нулём в начале: 01, 02, 03… 09, однако на практике эти и подобные им значения используются крайне редко.
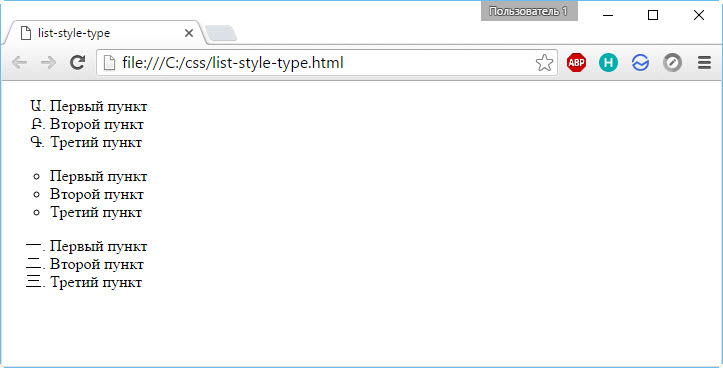
Пример ниже отображает три списка: нумерованный с традиционной армянской нумерацией, маркированный с окружностью и нумерованный, элементы в котором нумеруются идеографически.
Код:
<!DOCTYPE html>
<html>
<head>
<title>Списки CSS</title>
<style>
#spisok1 {
list-style-type: armenian;
}
#spisok2{
list-style-type: circle;
}
#spisok3{
list-style-type: cjk-ideographic;
}
</style>
</head>
<body>
<ol id="spisok1">
<li>Первый пункт</li>
<li>Второй пункт</li>
<li>Третий пункт</li>
</ol>
<ul id="spisok2">
<li>Первый пункт</li>
<li>Второй пункт</li>
<li>Третий пункт</li>
</ul>
<ol id="spisok3">
<li>Первый пункт</li>
<li>Второй пункт</li>
<li>Третий пункт</li>
</ol>
</body>
</html>
Результат.

Цвет маркеров совпадает с цветом текста в списке, указанного свойством color.
Маркированный список
Маркированный список — это ненумерованные, то есть неупорядоченные списки элементов, последовательность которых не имеет никакого значения. Все пункты маркированного списка имеют одинаковые маркеры, по умолчанию они отображаются в виде маленьких чёрных кругов.
Для создания маркированных списков в HTML применяется тег <ul>, внутри которого располагаются элементы самого списка (как и в случае с нумерованными списками используется тег <li>, который содержит в себе всё отображаемое содержимое списка):
<html>
<body>
<h4>Маркированный список:</h4>
<ul>
<li>Кофе</li>
<li>Чай</li>
<li>Молоко</li>
</ul>
</body>
</html>
Попробовать »
Вложенные или многоуровневые списки в HTML.
Иногда необходимо в один элемент определенного вида списка вложить другой список. В HTML есть возможность неограниченно влаживать одни списки в элементы других списков.
Например, вот код, при помощи которого в элементы маркированного списка вложены нумерованные списки.
- Вариант такой
- Первая строчка LI>
- Вторая строчка
- Третья строчка
- Вариант сякой
- Первая строчка LI>
- Вторая строчка
- Третья строчка
- Вариант эдакий
- Первая строчка LI>
- Вторая строчка
- Третья строчка
Маркированный список определяется тем, что перед каждым элементом списка добавляется небольшой маркер, обычно в виде закрашенного кружка. Сам список формируется с помощью контейнера
Нумерованные списки в Html на основе тэга OL
Для создания нумерованного листинга используются теги OL, внутри которых опять же будут расположены элементы LI. OL и LI, как я уже упоминал, являются блочными (т.е. стремятся занять все доступное им место по ширине) и внутри OL нельзя будет размещать ничего кроме элементов LI.
Получается, что OL и UL — это служебные тэги, которые нужны только для того, чтобы указать браузеру, какой именно вид списка мы формируем (маркированный или же нумерованный). В случае нумерованного — слева от каждого пункта мы будем видеть не маркер, а цифру и стоящую за ней точку:
- Первая строка
- Второй пункт
- Третья строка
Как я уже упоминал чуть выше, у элементов UL, OL и LI имеется возможность использовать атрибут TYPE. Он позволяет настроить тип маркера или задать, какими цифрами или буквами будут нумероваться пункты листинга. Для нумерованного списка параметры этого атрибута могут принимать следующие значения:
-
- — нумерация будет выполняться обычными арабскими цифрами (этот же вариант будет использоваться по умолчанию, при отсутствии атрибута «Type»);
-
- — заглавные буквы в качестве нумерации;
-
- — строчные буквы;
-
- — заглавные римские цифры;
-
- — строчные римские цифры;
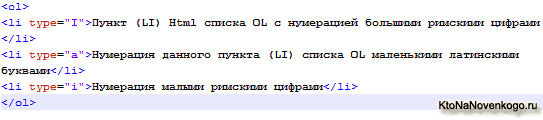
Пример нумерованного списка с различными типами нумерации для каждого пункта:

- с нумерацией большими римскими цифрами
- Нумерация маленькими латинскими буквами
- Нумерация малыми римскими цифрами
При создании нумерованных списков имеется так же возможность начать нумерацию не с единицы, а с заданного в атрибуте START числа. Например:
- Первый элемент, номер которого задан в теге OL атрибутом start=»23″
- Следующий пункт, с номером на единицу большим
- Еще на единицу больше
Для OL так же можно начать новую нумерацию с любого значения, начиная с любого пункта, прописав в открывающем LI этого пункта атрибут VALUE с требуемым числом. Например:
- Первый пункт с номером один
- Этот элемент получит номер, указанный в атрибуте value=»32″
- Пункт с большим номером
Оформление внешнего вида списков в CSS (таблицах стилей)
Но, как правило, сейчас внешний вид маркеров задается не через атрибут TYPE, а , для которых прописываются соответствующие свойства.
Здесь я просто приведу пример различных маркеров для ненумерованных списков, внешний вид которых задается через отдельный файл с таблицами каскадных стилей.
- Первый пункт
- Второй
- Последний
Но а о мы поговорим в последующих статьях. Именно таким способом задается внешний вид маркеров для UL на этом блоге. В качестве маркеров используются картинки: для обычных пунктов не нумерованного списка — , для вложенных пунктов ненумерованного — .
Как создать нумерованный список — тег ol
Если вы хотите упорядочить элементы списка, тогда тег <ol> поможет в этом. По умолчанию он задает нумерованный список HTML:
<ol type="A">
<li>Элемент 1</li>
<li>Элемент 2</li>
<li>Элемент 3</li>
</ol>
что на выходе дает нам:
A. Элемент 1 B. Элемент 2 C. Элемент 3
Атрибут type дает возможность использовать еще несколько дополнительных вариантов оформления нумерованных списков по сравнению с маркированными.
Как сделать нумерованный список в HTML с определенного номера
Предположим, вы сводите воедино инструкции для создания таблиц. Вы можете использовать для этого нумерованный список. После каждого пункта вы хотите размещать изображения и дополнительный текст, и вам в этом случае потребуется несколько списков.
Проблема заключается в том, что по умолчанию каждый список начинается с номера 1 (или буквы А). Это бы внесло неразбериху в ваше руководство!
К счастью, в HTML есть свойство start, которое позволяет начать нумерацию с указанного номера:
<ol start="4"> <li>Шаг четыре</li> <li>Шаг пять</li> <li>Шаг шесть</li> </ol>
Что дает нам следующее: 4. Шаг четыре 5. Шаг пять 6. Шаг шесть
Нумерованный список HTML — обратный порядок
Если вы хотите вывести номера (или буквы) в обратном порядке, то это можно сделать, добавив в тег, создающий нумерованный список HTML ключевое слово reversed:
<ol reversed> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> <li>Четвертый пункт</li> <li>Пятый пункт</li> </ol>
В результате список будет выглядеть следующим образом: 5. Пятый пункт. 4. Четвертый пункт. 3. Третий пункт. 2. Второй пункт. 1. Первый пункт.
Создание многоуровневого списка
Если маркированный или нумерованный список уже создан, то в окне «Определение формата …» появляется возможность изменить его уровень, так как становится активной соответствующая кнопка в выпадающем меню. Для создания многоуровневого списка предназначена третья кнопка меню списков, при нажатии на которую, выпадает меню с различными стилями многоуровневых списков. Задать определенный уровень списка можно следующим способом: установить курсор в нужную строку и в выпадающем меню и нажать на «Изменить уровень списка». Среди появившихся вариантов нужно выбрать требуемый, и кликнуть по нему мышкой.

Автоматическая нумерация списка
Сначала рассмотрим, как пронумеровать текст в каждой новой строке. Такое используется чаще всего. При этом каждый новый пункт будет начинаться с цифры.
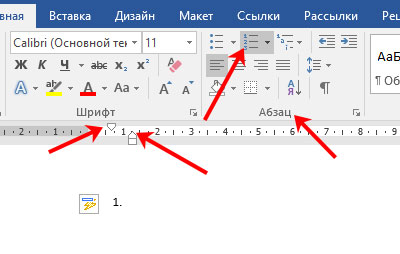
Кликните в том месте документа, где должен начинаться список. Затем кликните «Нумерация» в группе «Абзац». Она начнется с единицы. Используя маркеры на линейке можно изменить отступ от левого поля.

Чтобы начать новый пункт, в конце предыдущей строки нажмите «Enter».
Если Вам после какого-то пункта нужно вставить обычный текст, то после этого, наверняка, возникает вопрос: как продолжить нумеровать. Для этого поставьте курсор в той строке, где будет продолжение и выберите «Нумерация».
На странице появится новый список. Возле единицы кликните по стрелочке рядом с молнией и в выпадающем меню кликните «Продолжить нумерацию».
После этого, вместо единицы, будет проставлен следующий по порядку номер.
Если Вам нужно не 1,2,3, тогда кликните по любому пункту и нажмите на стрелочку возле кнопки «Нумерация». Дальше выберите один из предложенных вариантов. Если не один вид не подходит, нажмите «Определить новый формат номера».
В открывшемся окне выберите, что нужно использовать: цифры или буквы. Нажав кнопку «Шрифт», можно выбрать дополнительные параметры для выбранного формата номера. Чтобы сохранить изменения, жмите «ОК».
Выделите их и кликните по кнопке «Нумерация».
После этого веся литература будет автоматически пронумерована. Используя маркеры на верхней линейке, установите нужный отступ от левого поля.
В документах могут быть списки, как обычные, так и пронумерованные автоматически. Чтобы понять, что он автоматический, нажмите возле любого из пунктов или выделите его мышкой. Если после этого выделится не один пункт, а и все остальные номера станут светло серые – значит он автоматический.
Если же наоборот, у Вас в документе есть пронумерованные пункты и они не нужны, тогда можно легко их убрать. Для этого выделите весь список и нажмите по кнопке «Нумерация». Теперь все цифры будут удалены.
Нумерация списка
Допускается начинать список с любого номера; для этой цели применяется атрибут start элемента
- или value у элемента
- . В качестве значения указывается любое целое положительное числоПри этом неважно, какой тип нумерации установлен, даже если в качестве списка используются латинские буквы. Если одновременно для списка применяются атрибуты start и value, то последний имеет большее преимущество, и нумерация отображается с числа, указанного value, как показано в примере 1
Пример 1. Изменение нумерации списка
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Списки</title>
</head>
<body>
<ol type=»I» start=»4″>
<li>Следует тщательно позаботиться о своем рабочем месте.</li>
<li>Освещение в помещении отрегулировать таким образом, чтобы источник
света находился сбоку или сзади оператора.</li>
<li value=»10″>Bo избежание медицинских осложнений стул рекомендуется
выбирать с мягким сидением.</li>
</ol>
</body>
</html>
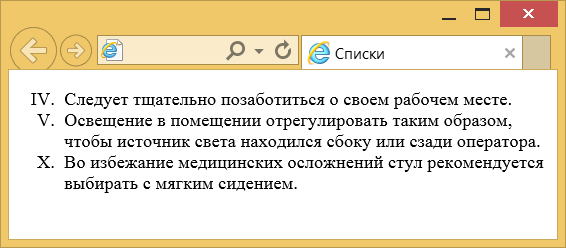
Первый элемент списка в данном примере будет начинаться с римской цифры IV, поскольку указан атрибут start=»4″, затем идет номер V, а последний элемент следует не по порядку и назначается номером X (рис. 1).

Рис. 1. Римские цифры в списке