Как сделать сайт самому бесплатно
Содержание:
- Шаг 3: Подключаем CMS
- Как сделать сайт самому бесплатно с нуля?
- Шаг 6: Подготовка контента сайта
- Подбор ключевых слов
- Сколько можно заработать и как увеличить доход
- Какие специалисты нужны для разработки сайта?
- Установка WordPress на локальный сервер
- Обзор лучших конструкторов сайтов
- Индексация сайта
- Как создать сайт пошаговая инструкция: функциональные возможности
- Как сделать свой сайт бесплатно в интернете: определяемся с типом проекта
- Как научиться создавать сайты с нуля?
- Как сделать свой сайт с нуля бесплатно: личный совет
- Способы создания сайта
- Определитесь с целью
- Как найти клиентов?
Шаг 3: Подключаем CMS
Вот мы и перешли к самому главному – внедрению CMS, на основе которой будет выполняться создание сайта из шаблона. Процедура подключения на Timeweb производится всего в несколько кликов. На некоторых хостингах не предусмотрена встроенная система управления – в таких случаях требуется самостоятельно загрузить необходимый движок на сервис.
Посмотрим, как установить и подключиться к CMS на Таймвэб:
- Открываем личный кабинет и переходим в раздел «Каталог CMS».
- Выбираем систему управления.
- В отобразившемся окне нажимаем на «Установить приложение».
- Следующим этапом указываем доменное имя, которое мы регистрировали ранее. Создаем новую базу данных и начинаем установку.
- После успешной установки переходим в личный кабинет.
- Вводим данные для авторизации, которые отобразились на экране.
- В результате мы окажемся в административной панели. Первым делом откроем раздел «Обновления» и обновим там все, что нужно.
Теперь мы можем переходить к созданию веб-сайта из шаблона, о чем речь пойдет дальше.
Как сделать сайт самому бесплатно с нуля?
Перед тем как мы приступим к созданию вашего первого проекта. Хочу сказать пару слов. Информация представленная ниже.
Будет разительно отличатся от того что вы видели в Интернете до этого. Пытаясь найти ответы на свои вопросы по созданию сайта.
В этой инструкции вы …
Вы не найдете!
- Тонн ненужного текста (будет только нужный). Множества не относящихся к делу картинок. «Умных» графиков и прочей ненужной воды.
- Непонятных слов и технических терминов.
- Тут не будет описания различных движков для сайта и почему одни лучше других.
- Я не буду рассказывать, как создать сайт при помощи разных конструкторов (это нам не подходит).
- Не будет никаких мотивирующих лозунгов.
- Не будет впаривания платных курсов.
Зато будет!!!
- Понятный, простой набор действий по созданию сайта (пошаговая инструкция).
- Вы получите свой личный сайт, оформленный на вас (личный интеллектуальный ресурс).
- Полностью грамотно настроенный для дальнейшей работы сайт.
- Научитесь продвигать и развивать ваш интернет проект.
- Узнаете секреты как привлечь на свой сайт пользователей.
- Сэкономите достаточно большое количество своего времени, нервов и денег.
- Научитесь зарабатывать на своем сайте столько сколько захотите.
Шаг 6: Подготовка контента сайта
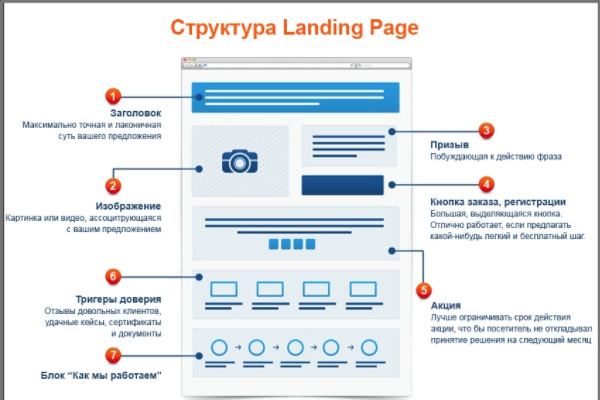
Дизайн сайта – это хорошо, но он никогда не будет работать без грамотно продуманного продающего текста, офферных конструкций и призывов к действию. Последнее используется в основном на лендингах, а вот текстовая составляющая важна везде.
Современные компании обычно прорабатывают прототип сайта: прописывается весь текст, а затем диктуется расположение элементов на веб-странице. Такой подход минимизирует ошибки. Кроме того, с действующим прототипом легко работать и вносить в него изменения.
- Главный экран – это то, что пользователь видит самым первым при посещении веб-страницы. Он должен отвечать на вопросы «Что здесь продают?» и «Как и какую пользу я от этого получу?». Это формируется с помощью офферной конструкции (заголовок+подзоголовок), включающей в себя акционное предложение и кнопку. В шапке указывается номер телефона, кнопка обратной связи, адрес и так далее.
- Последующие блоки должны взаимодействовать с болями клиента. Например, для курсов английского языка стоит подумать, почему клиенты идут изучать язык, и в последующем использовать эту информацию в блоках. Таким образом, к последнему блоку клиент должен получить доверие к компании и закрыть все свои боли.
- Форма заявки. Обязательный блок – с его помощью юзеры смогут оставить заявку, а администратор получить конверсию веб-сайта.
- Контакты. Важный блок, который влияет на конверсию.
Даже если учитывать все вышеупомянутые пункты, то все равно нельзя говорить об успешности веб-сайта. Вы можете создать красивую обертку с продающим текстом, но работать на 100% это не будет, потому что в первую очередь нужна поддержка маркетолога.
Подбор ключевых слов
Для веб-сайта, созданного в целях получения прибыли, важно, чтобы он попадал в число топовых ресурсов, стоящих первыми в выдаче на поисковый запрос. Если вы не введёте в ваши статьи ключевые слова, поисковая система не заметит вашего сайта
Поэтому главной задачей владельца остаётся выявление ключевых фраз, с последующим созданием семантического ядра.
Можно использовать сайты конкурентов, подсказки из поисковой выдачи, а также специальные сервисы для сбора и парсинга ключевых запросов:
- Яндекс.Вордстат
- Мутаген
- keys.so
- Словоеб
- key collector
К сожалению, быстро собрать семантику, столь важную, для раскрутки сайта и получения трафика, невозможно, но данные сервисы помогают облегчить и ускорить этот необходимый процесс.
Сколько можно заработать и как увеличить доход
Если научиться делать сайты с нуля и следовать советам в статье, вы сможете зарабатывать хорошие деньги и развиваться профессионально. Месячный доход зависит от ряда факторов:
- сложность выполняемой задачи;
- работоспособность веб-мастера (количество рабочих часов);
- наличие команды;
- дополнительные расходы (аренда, зарплата и т.д.).
Минимальный доход составляет от 20 000 -30 000 рублей. Максимальная планка не ограничена. На практике можно рассчитывать на доход до 300-500 тысяч рублей в месяц и выше.
Для получения семизначной цифры необходимо открыть студию, нанять персонал и браться за крупные проекты.
Если «халатно» подходить к поставленным задачам и ориентироваться только на деньги, ничего не получится. Вы быстро наберетесь негативных отзывов и испортите себе репутацию.
Увеличение дохода возможно при следовании таким секретам:
Постоянно наполняйте портфолио и добавляйте в него только лучшие проекты. Наличие готовых интернет-ресурсов — лучшая реклама для заказчика.
Теперь вы знаете, как научиться создавать сайты с нуля, а впоследствии зарабатывать на этом деньги. Но помните, что дорога к успеху не бывает простой.
Путь лежит через обучение, трудности и большую работу. Если вы будете учиться и поставите цель, ничего не помешает ее реализацию. Со временем не бойтесь расширять бизнес — набирайте команду, открывайте компанию и беритесь за более дорогие проекты.

Какие специалисты нужны для разработки сайта?
Минимальная команда – менеджер проекта или интернет-маркетолог, Fullstack-программист и веб-дизайнер. На больших и сложных проектах может расширяться и состоять из следующих сотрудников:
|
Специалист |
Функции сотрудника |
|
Интернет-маркетолог. Часто параллельно выполняет задачи менеджера проекта. |
Изучает нишу, конкурентов, определяет требования к будущему сайту, необходимый функционал, составляет техническое задание и контролирует процесс разработки. |
|
Веб-дизайнер. Иногда на сложные проекты могут привлекаться UX и UI специалисты для проработки интерфейсов. |
Создает макеты дизайна в формате .PSD. Говоря простыми словами, «рисует» внешний вид проекта, иконки, может делать иллюстрации. |
|
Front-end программист (иногда – верстальщик) |
На основе макетов дизайнера верстает внешний вид сайта, создает шаблоны и устанавливает их в CMS. Подключает скрипты, которые управляют формами, сортировками и другим функционалом, который видит пользователь. |
|
Работает с серверной частью проекта. Пишет код, который взаимодействует с базой данных, отвечает за математические вычисления, обработку и хранение информации. |
|
|
Подключается в случае, если сайт будет продвигаться в поисковых системах. Дает рекомендации относительно структуры, функционала и технической части, которые могут влиять на позиции в Яндексе и Google. |
|
|
Пишет тексты. Например, для карточек товаров, страниц о компании и услугах. |
|
|
Размещает информацию, например, товары в каталоге, статьи в блоге. Обрабатывает картинки и готовит их к публикации. |
|
|
Проводит тестирование сайта, ищет баги (ошибки в работе) и составляет баг-репорты (отчеты). Часто функции тестировщика выполняет менеджер проекта ради экономии. |
Если вы хотите научиться делать сайты с нуля, то вам потребуется выбирать специализацию. Либо быть дизайнером и работать в команде с программистом. Либо осваивать языки программирования и верстку, и нанимать дизайнера для разработки визуальной части. Теперь поговорим, какие навыки вам пригодятся в этом деле.
Установка WordPress на локальный сервер
Скачали Denwer? Установили? – Переходим в папку «home», которая по умолчанию располагается по адресу: C:WebServershome. Внутри «home» создаём папку, в качестве имени задаём название сайта (любое), например, «sait.ru», внутри созданной папки прописываем вторую с постоянным именем «www» — сюда копируем файлы из дистрибутива WordPress
Сравните со скриншотом – должно получиться также! Обратите особое внимание на адресную строку
Запускаем Денвер с ярлыка на рабочем столе «Start Denwer».
Открываем окно браузера и в адресной строке введите строку: http://127.0.0.1/denwer/.
Откроется страница: прокручеваем вниз, пока не увидим строку «phpMyAdmin — администрирование СУБД», нажимаем.
В открывшемся новом окне встречаем поле «Create new database» вводим название будущей базы данных.Важный момент — разрешена только латиница, различные символы использовать нельзя. Нажимаем «Create» — вы только что создали базу данных.
Открываем новую вкладку браузера и вводим в адресную строку точное название сайта, которое придумали, создавая папку «home«. Появится надпись: «Файл настоек не создан«- так и должно быть. Нажимаем «Создать файл настроек» — наблюдаем обновление информации в экране и жмем «Вперед». Появятся следующие для заполнения поля:
Имя базы данных: baza (имя, которое мы дали базе данных в пункте 4)Имя пользователя: root (для локального сервера имя пользователя должно быть всегда такое!)Пароль: (оставляем пустым)Сервер базы данных: localhost (в этой строке ничего не трогаем)Префикс таблиц: wp_ (в этой строке ничего не трогаем)
Нажимаем «Отправить».
Увидим сообщение о том, что файл конфигурации успешно создан и приступим к следующему шагу, нажав «Запустить установку». Здесь от вас потребуется заполнить еще несколько полей.
Заголовок сайта – title, который в чистом виде что вы напишите будут видеть ваши посетители на главной странице блога, например, «Мой блог о жизни».
Нажимаем «Установить WordPress»
Поздравляем! Базовая настройка WordPress осуществлена – можно двигаться дальше.
*Внимание! В обязательном порядке запомните или запишите (а лучше запомните и запишите) имя пользователя и пароль. Это ваш доступ к панели администратора для управления блогом.
Обзор лучших конструкторов сайтов
Еще один несомненный плюс конструктора – высокая стабильность без тестирования. Все ошибки, какие могли закрасться на этапе разработки, давно устранены. Ведь «тестировщиков» платформы много, и каждый вносит свой вклад в проверку. Отчасти это и стимулирует бесплатное предложение шаблонов и прочих элементов. Так что создавать сайт самостоятельно на базе конструктора – удобно и безопасно.
Timeweb
Инструмент от провайдера, оказывающего услуги хостинга и регистрации доменов. Клиент получает все услуги в «одном пакете». Остается только выбрать дизайн сайта и наполнить его контентом. В распоряжении пользователей более 150 готовых шаблонов и никаких ограничений по количеству доменов, трафику, объему дискового пространства.

Особенности конструктора от Timeweb:
Сайты, созданные на конструкторе от Timeweb, получают неограниченное количество почтовых ящиков, а также бесплатный сертификат SSL от Let’s Encrypt. При возникновении вопросов пользователям доступна круглосуточная техническая поддержка.
Tilda

Особенности:
- Сайт собирается из готовых блоков в любой последовательности.
- Страницы сразу адаптированы для показа на мобильных устройствах.
- Платные тарифы включают модули приема платежей.
- Сервис предлагает собственную CRM, способную работать с внешними сервисами.
Особое внимание конструктор уделяет подаче визуального контента. Его функционал включает встроенный редактор изображений, коллекцию бесплатных кнопок, библиотеку картинок
Готовые блоки (типа корзины, формы приема заказа, оформления доставки товара) работают сразу же после подключения к странице (методом Drag & Drop).
LPgenerator
Сервис заточен под создание одностраничных сайтов (лендингов). Тарифы не ограничивают количество страниц, поэтому LPgenerator хорошо подходит для продвижения целого списка товаров (под каждый – отдельная посадочная страница). Бесплатного тарифа у конструктора нет, но это не проблема – стоимость базового комплекта доступна даже фрилансерам.

Особенности:
- Платформа заточена под продажи – собственная CRM, аналитика, подключение сервисов по приему платежей, телефонии, SMS-оповещения, рассылок.
- Сайт собирается из готовых блоков – 19 сценариев и каталог из 150 шаблонов.
- Сервис предлагает массу маркетинговых инструментов – квизы, всплывающие окна, A/B-тестирование.
WIX
Еще одна платформа для создания сайтов с бесплатным доступом к конструктору. Есть и платные тарифы без ограничений по количеству страниц, дискового пространства, передаваемого трафика (а также с отсутствием рекламы, которая отображается на free-аккаунте).

Особенности:
Очевидно, что конструкторы из приведенного списка обладают схожим набором инструментов. Из-за этого выбор подходящего варианта может быть затруднен.
Есть и другие популярные сервисы, способные удовлетворить запросы дотошных пользователей, – это UKit, uCoz, Nethouse, 1C-UMI, Setup и др. Они также отличаются интерфейсом панели управления, отчасти перечнем функциональных возможностей, количеством подключаемых модулей. Подобное разнообразие смущает еще больше. Выход из ситуации один: взять наиболее важные критерии и сравнить их у самых популярных конструкторов.
Индексация сайта

Заканчиваю свой рассказ, как создать сайт бесплатно и заработать на нем. Ваш сайт уже готов и доступен для пользователей. Возможно, у него уже имеются свои первые посетители, если вы дали ссылку своим друзьям, чтобы похвастаться разработкой.
Однако чтобы на проект приходили реальные пользователи из поисковых систем, необходима индексация статей. Выполняют ее поисковые роботы, которые сканируют страницы и анализирую их. Полученная информация позволяет поисковым системам понять, на какой позиции в выдаче выдавать страницу.
Естественно, чем выше выдача, тем лучше – на него будет приходить много пользователей, что положительно отразиться на уровне заработка.
Для начала индексации сайт нужно добавить в сервисы для вебмастеров двух самых крупных поисковых систем:
- Гугл;
- Яндекс.
После этого поисковые системы получат сигнал, что ваш сайт готов к сканированию и отдадут приказ своим роботам заняться этой работой.
Чтобы добиться высоких результатов в поисковой выдаче, следует ответственно подойти к подготовке контента. В частности, написанию статей – они должны быть:
- объемными;
- уникальными;
- интересными;
- полезными;
- содержать новую информацию.
Также нужно правильно подбирать ключевые слова, подписывать картинки, делать внутреннюю перелинковку. Следует проработать и некоторые технические моменты:
- подготовить карту сайту;
- убедиться, что сайт грузится быстро;
- проработать структуру и т.д.
Все это позволит добиться высокой оценки от роботов в момент индексации, завоевать высокие позиции. Конечно, на это требуется время, но зато вы будете получать органический трафик – пользователей, которым действительно интересен предлагаемый вами контент.
Как создать сайт пошаговая инструкция: функциональные возможности

Идя шаг за шагом, вы уже создали довольно неплохой проект, готовый к работе и продвижению, привлечению посетителей. Но чтобы он был полноценным, эффективным, придется поработать над функциональностью проекта. Речь идет о внедрении определенных функций, которые повысят удобство использования ресурса. Набор функций напрямую зависит от типа создаваемой площадки.
- быстрый заказ;
- корзина;
- управление заказом;
- оплата на сайте;
- выбор службы доставки и т.д.
А вот если это обычный блог со статьями, тут функционал несколько проще. Среди обязательных функций:
- кнопки социальных сетей, чтобы в один клик пользователь мог отправить статью на свою страницу;
- возможность комментировать статьи;
- авторизация через социальные сети;
- и т.п.
Зачастую в готовой CMS не хватает базового набора функций. Их нужно внедрять дополнительно. Однако если говорить про Вордпресс, там с этим проблем не возникнет. Поскольку система имеет множество:
- плагинов;
- расширений;
- виджетов.
Среди них – как платные, так и бесплатные. Не будет проблем с их установкой.
Если же речь идет о создании сайта с нуля, то в таком случае внедрение функций потребует много времени и денег. Ведь они будут разрабатываться под ваши потребности, индивидуально. Такая работа стоит дорого.
Также возникнут проблемы, если вы используете конструкторы. Их код – закрытый. Внедрить в него что-то – невозможно. Сами же разработчики конструкторов предлагают не слишком широкий функционал. К тому же, многие дополнения платные.
Как сделать свой сайт бесплатно в интернете: определяемся с типом проекта

Сайты бывают нескольких типов. И направлений
Важно правильно выбрать то, в котором вы хотите работать

Довольно сложное направление. Поскольку предусматривает внедрение солидного функционала:
- сортировка товаров;
- карточки товаров;
- системы оплаты;
- удобная корзина;
- и многое другое.
2. Лендинг

Такой вариант сайта нужно выбирать в том случае, если у вас есть один товар или одна услуга. Лендинг – великолепный вариант рекламы и продвижения товара или услуги.
Весь проект состоит из одной страницы. На нем обязательно должна присутствовать кнопка для целевого действия. Вот несколько вариантов такой кнопки:
- Заказать;
- Оформить;
- Купить;
- Зарегистрироваться;
- и т.п.
На лендинге вкратце описываются преимущества товара/услуги, выгоды для покупателей/заказчиков, контактные данные. Желательно проиллюстрировать все это высококачественными фотографиями или вставить видео-ролики.
3. Как сделать свой сайт с нуля бесплатно: визитка

Такой вариант проекта создается в том случае, если нужно подробно рассказать о товаре, услуге, компании. У него – несколько страниц. Обычно не более 5.
Цель сайта – не только познакомить с деятельности компании, но и стимулировать посетителя обратиться в нее для заказа товаров или услуг.
4. Блог

Идеальный вариант, если вы хотите информировать публику о своем любимом деле. Даже если вы просто любите фотографировать и желаете делиться с пользователями секретами фотосъемки, своими лучшими фотографиями, создайте блог.
На нем публикуйте статьи. Чем больше качественного и интересного материала, тем выше посещаемость. Тем больше заработок от рекламы и прочих видов монетизации.
Как вы могли догадаться, блог может быть посвящен любой теме. И его успех зависит только от количества и качества представленного на суд публики контента. В качестве последнего выступают:
- статьи;
- сравнительные таблицы;
- инфографики;
- видео-ролики;
- и т.д.
Блог рекомендуется вести по теме, в которой разбирается владелец проекта, или которая его интересует.
Как научиться создавать сайты с нуля?
В зависимости от сложности проектов, которые вы хотите делать, зависит то, что вам потребуется изучать.
|
Если вы хотите научиться делать сайты с шаблонным дизайном, то необходимо знать: |
|
|
Если вы хотите научиться создавать сайты с уникальным дизайном, сложные проекты, то в одиночку эту задачу не решить. |
Потребуется выбирать, кем вы хотите стать:
|
|
Отдельно можно выделить такие конструкторы, как Тильда и InSales. Они позволяют делать красивые и современные сайты, не будучи профессиональным дизайнером или программистом. Есть много людей, которые занимаются разработкой на Тильде. Чтобы научиться создавать сайты в этом сервисе, можно пройти курсы или посмотреть бесплатные руководства. Ссылки на них мы разместили ниже в статье. |
Как сделать свой сайт с нуля бесплатно: личный совет

После того, как вы установите сайт на хостинг, нужно будет развивать его. В административной панели доступно множество опций, которые помогут вам в достижении поставленной цели – стать успешным владельцем собственного проекта.
Более подробно о том, как сделать свой сайт с нуля бесплатно в интернете я рассказываю на личном четырехдневном тренинге. Он построен на практических занятиях. Вам нужно повторять за мной и спустя 4 дня у вас будет собственный, полностью рабочий и готовый к приему посетителей ресурс.
Что интересно – тренинг ориентирован именно на WordPress. Я показываю, как скачать и установить платформу на хостинг, как правильно настроить, какие функциональные модули подключить. Также рассказываю, как готовить статьи и продвигать сайт в поисковых системах.
Хотите запустить личный проект, который принесет вам успех? Записывайтесь на обучения уже сегодня!
Способы создания сайта
Существует несколько способов, я остановлюсь на наиболее известных и доступных. У всех из них есть свои недостатки и достоинства
Проще пройти через все и понять что важно, а что нет, но я попробую пояснить
Создание сайта с помощью языков программирования
Для этого потребуются знания, в первую очередь язык гипертекстовой разметки HTML, а также CSS — каскадные таблицы стилей. С помощью HTML строится каркас будущего сайта, а через CSS настраивается его внешний вид.
Если же планируется динамический сайт, то потребуется проявить свои знания в использовании скриптового языка программирования PHP. Его еще иногда называют серверным языком, благодаря его способности тесно взаимодействовать с сервером. Ну и конечно же не повредит javascript, который внесет свою лепту в развитие сайта.
Также сюда можно добавить flash, но нужно помнить, что сайт, полностью написанный на flash, будет иметь проблемы с индексацией, в первую очередь со стороны Яндекса. Разумным будет использование этой технологии в небольших объемах, по надобности. Например, в виде спецэффекта, анимированного заголовка или облака тегов.
Подведя итог данному пункту можно сказать, что для создания сайта потребуется лишь блокнот.
Использование визуальных редакторов
В данном случае потребуются минимальные знания. Путем нехитрых действий, например, перетаскиванием блоков, настраивается внешний вид. Думать о внутреннем содержимом (исходном коде) не обязательно. Естественно, что данный метод создания сайта подходит лишь для новичков. Исходный код при использовании визуальных редакторов захламлен ненужными тегами и имеет очень много лишнего.
В свое время, очень давно, когда у меня не было даже подключения к интернету, я «баловался» на Microsoft FrontPage в режиме визуального редактора. Создавал сайт (если это так можно назвать), который состоял из нескольких страниц (естественно, статических). И хранилось все это дело на моем жестком диске. Сейчас даже смешно вспоминать.
Вот так я стоял на заре открытия для себя новой сферы.
Сервисы создания сайтов
Неплохой вариант для начала. Существует большое число сервисов, предлагающих данную услугу по созданию сайта. За примерами далеко ходить не надо — WordPress, Blogger, LiveJournal (сервисы по созданию и ведению блогов). Ну и UCOZ с Яндекс.народ — тоже подойдет. Все перечислять не буду, их очень много, приведенные для примера являются самыми известными.

Потребуется зарегистрироваться и при помощи конструктора или уже готового шаблона создать сайт. Все очень просто, главное платить за хостинг не обязательно, а в довесок Вам бесплатно вручат домен третьего уровня.
Создание сайта на CMS движке
Существуют как платные так и бесплатные системы управления контентом.
CMS — Система управления содержимым (контентом), способная объединить в себе различные данные.
Я предпочел WordPress и в первую очередь выбор пал именно на этот движок ввиду его бесплатности, а уже по ходу узнал о всех его преимуществах и не разочаровался. Взломанные платные движки я не рекомендую использовать — это поставит под угрозу безопасность сайта.
Знание языков программирования не обязательно, но приветствуется. К тому же если Вы серьезно намерены заняться созданием своего сайта, то придется свыкнуться с мыслью, что основы знать необходимо, чтобы не стоять на месте, а двигаться дальше, вперед!
Ну вот, основные способы я постарался изложить. Все из них я испытал на себе и остановился на последнем, а Вы?
Определитесь с целью
Для начала поймите, зачем вашему клиенту нужен сайт. Пусть он ответит на несколько простых вопросов:
- Чему посвящён сайт?
- Какие задачи должен решать?
- Как планируется продвигать сайт?
- Какая у сайта должна быть структура?
- Какой контент планируется размещать?
- Есть ли у клиента готовый брендбук?
Чем подробнее клиент ответит, тем понятнее станет, каким должен быть результат. Лучший вариант — это предложить заполнить бриф одной из ведущих дизайн-студий.
Каким бы странным, длинным и подробным он вам ни показался, заполнение брифа — один из важнейших этапов создания сайта, так как помогает понять и специфику, и сложность проекта. Есть десятки брифов на создание сайтов, но я рекомендую бриф от CreativePeople.
Как найти клиентов?
Вначале сделайте персональный сайт и разместите на нем информацию о себе, список технологий, которыми владеете и расценки на услуги. Определиться с ценами поможет статья, сколько стоит разработка сайта
Важно, чтобы ваша личная страница была красивой: зачастую клиенты оценивают уровень услуг по дизайну, а не сложности функционала
Следующая задача – найти первых реальных заказчиков и собрать портфолио:
- Способ №1. Найти клиентов из числа друзей или знакомых. Расскажите всем, что начали заниматься веб-разработкой, и готовы недорого сделать несколько проектов для получения положительных отзывов и рекомендаций.
-
Способ №2. Обратиться в небольшие компании, волонтерские объединения, некоммерческие организации. Предложить им сделать страницу в интернете бесплатно.
Когда вы сделаете 3-5 веб-ресурсов, переходите к коммерческим заказам. Разместите информацию о себе на биржах фриланса, сайте Яндекс.Услуги, на Кворке. Посмотрите, откуда начнет поступать больше заявок, и сосредоточьте усилия на продвижении на этих площадках. Полезно участвовать в конференциях, бизнес-мероприятиях. Там можно найти крупных клиентов.
Собирайте отзывы. Рекомендации, особенно известных компаний, повысят к вам доверие.
По мере набора опыта и роста уровня работ повышайте расценки и зарабатывайте больше денег. Также всегда предлагайте поддержку, написание контента, чтобы иметь дополнительный доход.
Мы рассказали, как научиться создавать сайты с нуля и каким образом можно заработать, занимаясь версткой или программированием. В конце статьи разместим ссылки на обзоры цен на данные услуги. Они помогут сориентироваться на рынке веб-разработки:
Рекомендуем
 Как выучить JavaScript с нуля?
Как выучить JavaScript с нуля?
В этой статье вы узнаете, как быстро и просто выучить JavaScript самостоятельно. Что учить в первую очередь, какие навыки нужны для получения …
 Где найти работу в Интернете?
Где найти работу в Интернете?
В данном разделе мы собрали ссылки на сайты вакансий, бирж, полезные сайты для отдельных специалистов, на которых можно найти хорошую работу или …