Как создать простой html сайт в блокноте
Содержание:
- Наполняем сайт контентом.
- Каркас страниц сайта.
- Специальный блокнот для веб-разработчика
- Как сделать страницы сайта без знаний html
- Теги – основа языка HTML
- ФОРМЫ
- Виды сайтов
- Шаг 4 – загрузка сайта на хостинг
- Кто может использовать бесплатные шаблоны для веб-сайтов в HTML
- Бесплатные шаблоны HTML Связанные видео
- Наполнение сайта контентом
- Структура html документа
- Пошаговая инструкция создания сайта
- Создаём свою первую веб-страницу
- Живой пример
- Ищем больше материала по HTML
- Приступим к созданию страницы HTML
- Заголовки (H1-H6)
- Тематическое и функциональное использование
- Резюме
Наполняем сайт контентом.
Структура сайта создана, теперь мы заполним контентом наши 4 страницы. Давайте начнем с audi.html.
1) Начнем мы с написания заголовка страницы. Заголовок прописывается с помощью тега <h1> (6 урок). На фото изображена только рассматриваемая часть кода страницы (1-ая строка <tr>):
2) Теперь мы разместим меню в 1-ой ячейке 2-ой строки. Меню у нас будет состоять из 4 ссылок. Это ссылка на главную страницу (index.html) и 3 ссылки на страницы с марками авто. На фото изображена только рассматриваемая часть кода страницы (1-ая ячейка <td> 2-ой строки <tr>):
Для того, чтобы меню было расположено в столбик, после каждой ссылки в конце строки мы ставим тег <br> отвечающий за перенос строки. Если Вы не поняли каким образом будут работать эти 4 ссылки, то перечитывайте 13 урок.
3) Сейчас мы вставим фотографию во 2-ую ячейку 2-ой строки. Мы редактируем страницу audi.html, соответственно добавляем фото автомобиля ауди. Если Вы забыли, то напомню, наши 4 фотографии лежат в папке image. На фото изображена только рассматриваемая часть кода страницы (2-ая ячейка <td> 2-ой строки <tr>):
4) Теперь у нас осталась одна не заполненная нижняя строка, в нее мы добавляем текстовое описание марки Audi. Текст который мы будем использовать в описании марок автомобилей, находится по этой . На фото изображена только рассматриваемая часть кода страницы (3-я строка <tr>):
Весь наш текст заключается в тег <p>. Если забыли, что это за тег, смотрите урок 6.
5) Страница почти готова. Для того чтобы наше творчество стало больше похоже на сайт, давайте зададим цвет фона страницы. Для этого тегу <body> мы прописываем атрибут bgcolor и даем значение grey. Цвет фона стал серый. Теперь давайте зададим цвет фона нашей таблицы, для того чтобы она не сливалась с основным серым фоном страницы. Сделаем таблицу белой, для этого тегу <table> мы прописываем атрибут bgcolor и даем ему значение white. На фото изображена только рассматриваемая часть кода страницы:
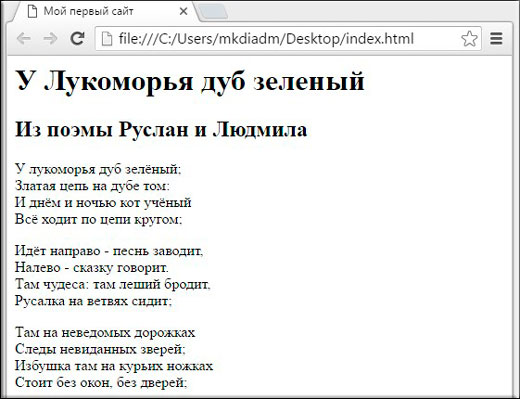
Если Вы все сделали верно, то при открытии через браузер, файл audi.html будет выглядеть так:
Теперь аналогичным образом пропишите код для страниц index.html, bmw.html, mercedes.html. На страницах будет меняться заголовок, фотография и . В результате должен получиться сайт из 4-ех страниц.
Если что-то не получилось, Вы можете скачать этот сайт по . Имея правильный вариант, Вы легко разберетесь в своих ошибках.
Вы что-то не поняли из этого урока? Спрашивайте!
— vadimgreb@yandex.ru
Каркас страниц сайта.

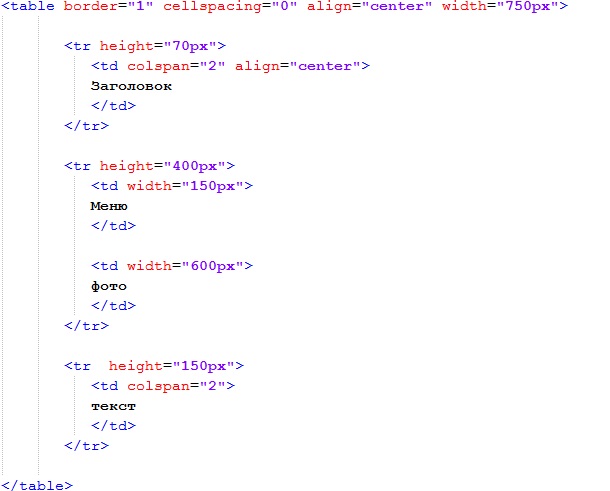
В каждую из ячеек таблицы вписаны слова помощники (заголовок, меню, фото, текст). Таблица без контента (текста) не отображается, даже если код таблицы написан верно. В каждой из ячейки должен быть хотя бы один символ. Если мы не впишем эти слова, то таблица не будет отображаться.

Пояснения к коду: 1) Для тега <table> мы задали атрибут border со значением 1, тем самым задав границы для таблицы. Атрибут cellspacing со значением , означает, что отступы между ячейками таблицы равны 0, то есть их нет. С помощью атрибута align и его значения center, мы выравниваем нашу таблицу по центру страницы. Атрибутом width со значением 750px мы задали ширину таблицы 750 пикселей. Высоту (атрибут height) можно не прописывать, так как у нас будет задана высота для каждой отдельной строки таблицы.
3) Для первой строки <tr> мы задали высоту (height) 70px. В первой строке содержится одна ячейка <td> объединяющая в себе две ячейки. По этому для нее задан атрибут colspan со значением 2. Также для этой ячейки мы прописываем атрибут align и даем ему значение center, благодаря которому, текст написанный в этой ячейке будет выравниваться по центру. То есть заголовок который мы пишем, будет отображаться посередине ячейки.
4) Вторая строка содержит в себе 2 ячейки (меню и фото). В нашем сайте будут использованы фотографии, все они имеют размер 600×400 пикселей, по этому, чтобы все было ровно, мы задаем высоту нашей строки равную высоте фотографий, это значит 400px. Ширина всех фотографий 600px, по этому для второй ячейки <td>, где будет фото, мы задаем ширину 600px. Общая ширина таблицы у нас 750px, а ширина 2-ой ячейки средней строки 600px. Соответственно 1-ая ячейка средней строки будет иметь ширину 150px.
5) Для третьей строки <tr> в которой будет текст, мы задали высоту 150px. Эта строка, как и первая строка, содержит в себе одну ячейку, которая объединила в себе две. По этому для этой ячейки <td> задан атрибут colspan со значением 2.
Специальный блокнот для веб-разработчика
Но все же мы больше не будем пользоваться этим доисторическим средством, так как для разработчиков есть более удобный и навороченный блокнот, причем абсолютно бесплатный. Скачайте его отсюда и установите самым обычным способом.
В дальнейшем я буду работать именно через редактор Notepad++. Установите его и вы поймете, почему это удобно. Настроек там премудрых нет, но если вдруг вы установили английскую версию, то зайдите в меню «Preference» и в графе «Localization» выберите Русский.
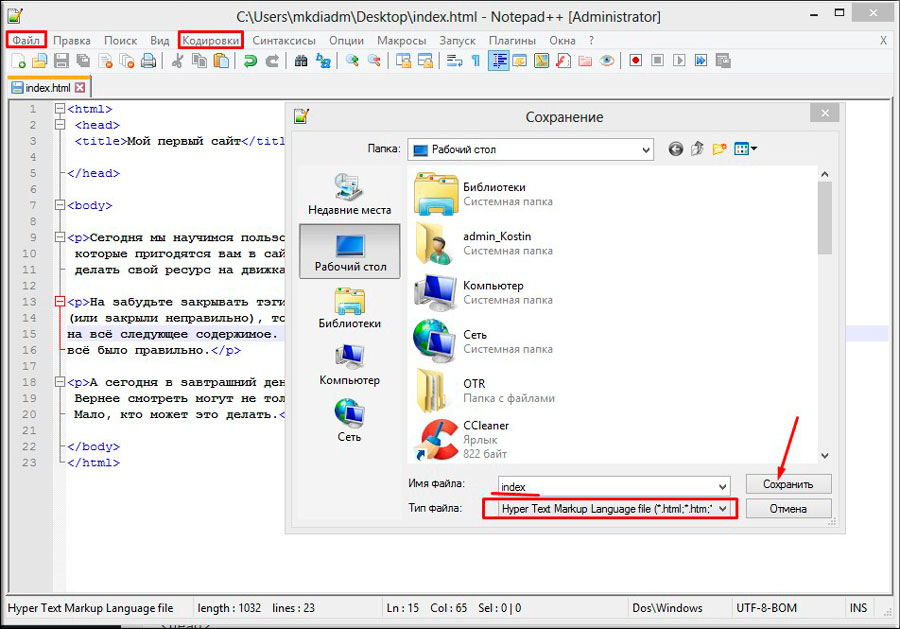
Да, и еще зайдите в меню «Кодировка» и выберите «UTF-8». Ну и сразу сохраните этот файл в формат html. Для этого выберите меню «Файл» — «Сохранить как» и обзовите документ index, выбрав из из выпадающего списка формат «html». Это делается для того, чтобы программа поняла, что мы делаем и подсвечивала нам нужные теги и команды.

А почему я вообще называю страницу index? Дело в том, что когда вы заходите на любой сайт, то по умолчанию он ищет страницу index.html или index.php. Именно эти файлы общеприняты как главные, но вообще это можно и изменить на сервере.
Конечно, если вы хотите всё изучить побыстрее, то рекомендую вам посмотреть недавно вышедший курс по HTML5 и CSS3. Там все подробно рассказывается и показывается на живом примере, кроме того вы научитесь делать несколько видов сайтов. В общем очень интересные и информативные уроки.
Ну а вам я рекомендую подписаться на обновления моего блога, чтобы не пропустить следующих уроков, а также других интересностей. Кроме того обязательно посмотрите и другие статьи моего блога. Я уверен, что многие из них окажутся для вас полезными. В общем желаю вам удачи. Увидимся в других статьях. Пока-пока!
Как сделать страницы сайта без знаний html
Можно сделать такую страницу, даже с помощью текстового редактора Word, которым владеет практически каждый пользователь компьютера. Для этого пишем статью, добавляя рисунки, графику.
Короче, все те элементы, которые сделают статью интересной. В итоге, после того, как статья готова, оформляем ее дизайн таким образом, в каком виде нам бы хотелось ее видеть в интернете.
Затем статью надо сохранить. Для этого, в меню редактора Word надо выбрать «Сохранить как». Откроется диалоговое окно, надо дать имя документу (index.html) и выбрать расширение веб страница.

Далее: нажимаем «Сохранить».
В результате, мы получили веб страницу. Теперь, когда мы закачаем созданный файл на хостинг, все желающие смогут увидеть сайт в интернете.
Данный способ создания интернет страниц имеет большой недостаток:
Word генерирует много лишнего кода html. Поэтому этот способ создания сайтов распространения не получил.
Теги – основа языка HTML
Пользуясь простыми примерами кода
HTML, мы словно
конструктор, собрали свой site, однако можем ли мы сделать это самостоятельно?
Чтобы написать веб-страницу с нуля, нужно знать всё о тегах и принципах их
использования. Разберёмся, как создаются
сайты html, опираясь на азы, знакомые каждому профессиональному
веб-программисту. Тегов очень много,
поэтому мы выделим основные:
- <html></html> – используются для
открытия и закрытия веб-страницы, давая браузеру понять, что он имеет дело с
веб-документом; - <head></head> – содержит ключевые
данные, касающиеся веб-страницы; - <title></title> – содержит основной
заголовок – описание содержания страницы; - <body></body> – тело страницы, в
котором помещаются все объекты, которые нужно видеть пользователям Интернета,
это могут быть картинки, заголовки, текстовый контент.
Внимание! Надо уже на
этапе создания сайта подумать о его продвижении, так как теги Title и H1 будут
влиять на ранжирование страниц в результатах поисковой выдачи. Чтобы информация на страничках отображалась по центру, а ни как придётся, надо пользоваться тегами
Наверное, вы обратили внимание, что все теги парные, то есть один открывающий, а второй закрывающий. Однако существуют и единичные теги и самый распространённый из них это . Именно его использование помогает перепрыгивать с одной строчки на другую, делая отступ. Таких пробелов в статьях будет ровно столько, сколько веб-мастер поставит соответствующих тегов HTML
Чтобы информация на страничках отображалась по центру, а ни как придётся, надо пользоваться тегами
Именно его использование помогает перепрыгивать с одной строчки на другую, делая отступ. Таких пробелов в статьях будет ровно столько, сколько веб-мастер поставит соответствующих тегов HTML.
ФОРМЫ
Форма входаФорма регистрацииФорма оформления заказаКонтактная формаФорма входа в соц сетиРегистрацияФорма с иконкамиРассылка по почтеСложенная формаАдаптивная формаФорма всплывающаяФорма линейнаяОчистить поле вводаКопирование текста в буфер обменаАнимированный поискКнопка поискаПолноэкранный поискПоле ввода в менюФорма входа в менюПользовательский флажок/радиоПользовательский выборТумблер перключательУстановить флажокОпределить Caps LockКнопка запуска на EnterПроверка пароляПереключение видимости пароляМногоступенчатая формаФункция автозаполнения
Виды сайтов
Теперь давайте разберемся с великим разнообразием сайтов. Их действительно много: от лендинга до портала. В этом разделе мы затронем каждый более-менее известный вид сайта.
Лендинг
Одностраничник, который, как правило, создан для лаконичного описания какого-нибудь товара, услуги или компании. С технической точки зрения, такой сайт сделать легче всего. Всего одна страница, казалось бы, что может бы проще. Но и тут есть подводные камни, которые усложняют процесс.
Во-первых, если писать лендинг на чистом HTML, то добавление новых материалов и изменение старых станет большой проблемой для неподготовленного пользователя. К тому же при неправильной постановке прав на файлы ваш проект может оказаться под угрозой взлома.
Во-вторых, чтобы одностраничный сайт выдавал хорошую конверсию, нужно грамотно все продумать с разных сторон. Просто склепать сайт как попало и ждать чуда – не имеет смысла.
В-третьих, продвижение лендинга в поиске в нынешних реалиях практически невозможно. Органический поиск может и закинет ваш ресурс в топ, но только по низкочастотным запросам. А это много трафика не принесет, поэтому все одностраничные сайты требуют обязательного рекламного продвижения. Через AdWords и Яндекс Директ.
Вообще лендинг легко можно создать на конструкторе. Их много: Викс, Тильда, WordPress и т. д. Весь процесс создания сводится к перетаскиванию элементов и работе внутри удобного редактора. Создать лендинг можно буквально за пару часов. Все остальное время и силы нужно тратить на рекламу, настройку целей в метриках и продвижение.

Процесс создания интернет-шопа можно отнести к самым трудоемким. Чтобы создать действительно хороший ресурс, придется вложить большое количество средств, задействовать много вебмастеров. Можно, конечно, сделать все самостоятельно. Однако в этом случае высока вероятность совершения ошибок. Это приведет к падению эффективности.
Сайт-визитка
Визитка – это тот же лендинг. Только представляется не продукт или услуга от компании, а какой-то определенный человек, его портфолио. Почему я выделил это в отдельный вид? Все просто: нормальная визитка представляет собой не одностраничник с кратким пересказом истории деятельности.
Как правило, это многостраничный сайт с несколькими модулями. Туда обязательно входит сам лендинг, модуль с портфолио, страницы с более подробным описанием услуг, иногда блог.

По сути сайт-визитка – собирательный проект, который может состоять из нескольких модулей.
Блог
Блог – это сайт со статьями и другими материалами от одного или нескольких авторов. Ресурс, где вы сейчас читаете эту статью, тоже блог. Как правило, блоги используются для самых разных целей. Кто-то ведет блоги для себя, кто-то пытается заработать, другие продвигают с его помощью продукты или услуги.

Блоги могут быть разной тематики и направленности. Сейчас актуальны самые разные варианты: от медицины до криптовалюты.
Более продвинутые версии блогов – информационные порталы, могут содержать в себе другие модули, тем самым расширяя общий функционал всего проекта. Например, помимо информационного модуля (блога) в портале может быть лендинг, визитка, форум или все это вместе.
Информационные порталы обычно наполняются целыми командами профессионалов. То есть тексты, представленные на портале, могут быть более достоверные, чем в каком-то ноунейм-блоге. Однако не редки случаи, когда владельцы порталов просто заказывают низкосортные статьи на биржах копирайтинга. Качество, естественно, оставляет желать лучшего.
Шаг 4 – загрузка сайта на хостинг
Понятно, что сайт из примера – не из тех, что публикуют в Интернете и тратятся ради этого на платный хостинг. Но, если вы по тем же принципам, изучив HTML и CSS, создадите действительно стоящий сайт для достижения каких-то целей, то для его отображения в Сети потребуются хостинг и домен.
Скорость работы сайтов Bluehost в Рунете высокая, поскольку сервера находятся в облаке, используется CDN-технология. Провайдер абузоустойчивый – это означает, что ваш сайт не отключат ни при каких обстоятельствах – можете не бояться жалоб конкурентов и прочего. Всё будет работать надёжно. Техподдержка круглосуточная.
Кто может использовать бесплатные шаблоны для веб-сайтов в HTML
Во многих случаях HTML-сайты идеальны для тех, кто интересуется адаптивным дизайном, и тех, кто хочет создать достойный современный веб-сайт с минимальными вложениями. Правильно подобранный HTML-шаблон также не разочарует любого, кто решит использовать его в коммерческом проекте. И есть легко настраиваемый инструментарий. С его помощью всегда есть возможность внести изменения или доработать ваш сайт в соответствии с вашими потребностями.
И выдающейся особенностью этих бесплатных веб-шаблонов HTML является то, что даже те, у кого нет большого опыта в программировании и дизайне веб-сайтов, могут понять, как это сделать самостоятельно. Кроме того, вы всегда можете интегрировать свой новый сайт с любой CMS. Например, путем включения некоторых его компонентов в шаблон WordPress.
Предположим, вам посчастливилось натолкнуться на подходящий шаблон из этой коллекции. В таком случае это можно считать первым шагом к созданию дизайна веб-сайта, который будет недоступен для ваших конкурентов. Не у всех есть возможность самостоятельно создать оригинальный сайт или найти средства на оплату услуг веб-мастера. И здесь вы найдете множество готовых бесплатных веб-шаблонов HTML, которые можно бесплатно загрузить и создать свой уникальный веб-сайт в кратчайшие сроки. Вам нужно только найти подходящий хостинг для вашего будущего сайта, и все готово.
Бесплатные шаблоны HTML Связанные видео
Это видео предоставит вам некоторую информацию о бесплатных HTML-шаблонах веб-сайтов от Template Monster, которые мы недавно выпустили. Вы можете найти там полезную информацию.
Наполнение сайта контентом
Следующим этапом является наполнение контентом. Фактически от его качества зависит весь успех сайта в будущем. Если писать статьи ни о чем, с ошибками, полностью не раскрывая темы, то трафик с поисковых систем будет отсутствовать. Тем более, что сайт новый и уже с плохим контентом.
Контент является всегда головной болью для вебмастеров. Подготовить качественные материалы отнимает уйму времени. Если на разработку сайта уйдет процентов 10% времени, то все остальное время уходит на его наполнение.
Писать статьи одному очень сложно и долго. Даже написание относительно небольшого числа статей (хотя бы 100) отнимет около полугода работы (я имею ввиду именно качественных статей). Поэтому обращаются к услугам копирайтеров, которые работают на постоянной основе. За их услуги надо будет платить, но это того стоит.
Рекомендую прочитать:
Как найти себе копирайтера (рерайтера)
Рекомендую обратить внимание на следующие биржи контента/копирайтинга:
Периодически (раз в год) все статьи на сайты лучше обновлять, поскольку материалы имеют свойство устаревать. Это будет благоприятно сказываться на позициях сайта и трасте сайта.
При выкладывании материала на сайт, каждая страница должна быть размещена в трех кликах от главной. Это свойство называют уровнем вложенности странницы. Сайт, где до любой страницы можно добраться в три клика лучше ранжируются. Чем больше уровень вложенности, тем сложнее той странице подниматься в топ.
Структура html документа
Скопируй код в файл index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Заголовок страницы для браузера</title> <link rel="stylesheet" href="/style.css" type="text/css" /> </head> <body> <h1>Заголовок страницы</h1> <!-- Комментарий --> <p>Абзац.</p> </body> </html>
Теперь открой его в браузере, должно получится так:
В кратце опишу что значат эти теги. Если хочешь подробнее разобраться то по googl-и как говорится информации на эту тему море.
Указываем браузеру по какому стандарту нужно отображать страницу:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
Тег html говорит о том где начинается и заканчивается html документ
<html>...</html>
Тег head необходим для размещения служебной информации, тут подключаются стили, скрипты и размещена meta информация страницы. Посетители сайта не видят содержимого этого тега.
<head>...</head>
Тег body содержит разметку страницы, содержимое этого тега видят посетители сайта.
<body>...</body>
Пошаговая инструкция создания сайта
В первую очередь нужно найти интеграционную среду, в которой будет писаться код. Это может быть CodeBlocks, JetBrains WebStorm.
Среда разработки WebStorm
После выбора и установки интеграционной среды нужно задуматься о макете своего сайта. Если идей нет, можно поискать готовые шаблоны на просторах интернета, например, в Pinterest, где собраны работы профессиональных веб-разработчиков. Также не стоит забывать о том, что макет можно сделать самостоятельно с помощью Adobe Photoshop. Особенно это актуально, если нужно задать расположение своего логотипа, подобрать наиболее подходящие шрифты и прочее.
После завершения проектирования начинается написание кодов. По сути, это самая легкая часть, однако многим новичкам она может показаться сложной из-за незнаний языков верстки. Если же основы HTML и CSS были ранее выучены, писать сайт будет не так сложно. Также не стоит забывать о том, что нужно обеспечить сайт адаптивной версткой. Для этого можно использовать Grid или фреймворк Bootstrap. Новичкам лучше использовать фреймворк – он намного проще и считается универсальным. Помимо этого, у него есть готовые куски кода для дизайна. Однако последние можно найти на специальных серверах.
Далее нужно позаботиться о том, чтобы пользователь смог взаимодействовать с сайтом – регистрироваться, делать покупки, пользоваться обратной связью. Для этого лучше всего использовать язык программирования JavaScript. Также можно воспользоваться библиотеками и прописать способы взаимодействия в них.
Создаём свою первую веб-страницу
В голове созрело решение сделать сайт самому? Поздравляю: вы стоите на пороге нового хобби, которое принесёт неплохую прибыль, если всё делать правильно. Однако, не будем заглядывать в будущее. Поговорим о ключевых тегах и структуре веб-страницы.
Создание сайта начинается с основных элементов. Рассмотрим каждый из них по отдельности.
DOCTYPE и <html>
Без них ни один браузер не сможет точно распознать веб-страницу и определить её тип
Обратите внимание: в большинстве теги являются парными, поэтому нужно поставить не только в начале, но и в конце кода, «закрыв» его при помощи косой черты —
<head> и <title>
Эти теги предназначены для хранения служебной информации, которую считывают поисковые системы или браузеры. Здесь вы можете указать кодировку или подключить внешний файл CSS со стилями. В <title> указывается название сайта или каждой его страницы.
<body>
Всё, что вы видите в данный момент на моём блоге, находится в пределах парного тега. Изображения, текст, ссылки — эти элементы сайта отображаются благодаря <body>, который должен закрываться в конце html-документа.
Живой пример
Итак, часть новых тегов мы изучили и надо переварить их назначение. Вообще ничего сложного тут нет. Отдохнули? Молодцы. Теперь идем дальше.
Представьте, что вы получили техническое задание от заказчика сделать веб-страницу по его требованиям. Скачайте его отсюда. Там написан лишь текст, но нам из него нужно сделать веб-страницу. Ребята, только одна к вам просьба:
- Открываем Notepad++ и прописываем ту самую основу, которую мы проходили на предыдущем уроке (html, head, title, body).
- Между <body> и </body> вставляем текст из технического задания (только заголовки и само стихотворение). Сразу сохраните этот документ в формате html и посмотрите, как он у вас будет отображаться в браузере. Здорово, да?
- Обрамляем заголовок «У Лукоморья дуб зеленый» <h1>, а «Из поэмы Руслан и Людмила» обрамляем <h2>.
- Каждые четыре строчки обрамляем абзацами <p>. Не забываем, что сначала надо ставить открытый тэг, а после четырех строк закрытый. Ну я думаю, что это вы уже поняли.
- Теперь после каждой строчки нужно ставить <br>, иначе переноса строки у вас не случится и все будет налеплено друг за другом. Только не ставьте в последней строчке, там, где закрывается абзац. Так как после </p> происходит автоматический перенос строки с пробелом.

Смотрите как всё изменилось по сравнению с первоначальным вариантом, благодаря html-разметке с помощью тегов. В следующих статьях мы затронем работу с другими элементами разметки, но кстати я вам советую в случае чего обращаться к сайту htmlbook.ru, так как там всегда можно посмотреть подсказки по этому делу: что, как и куда ставить, что с чем взаимодействует, для каких браузеров подходит и т.д.
И конечно, если вам уже не терпится освоить язык гипертекстовой разметки, то обязательно посмотрите курс «HTML5 и CSS3 с нуля до профи». Курс отличный и все прекрасно и подробно рассказано, как сверстать три разных типа сайтов. Я сейчас в данный момент сам его изучаю и вам советую. Для полных новичков есть несколько бонусных курсов по html и css.
Ну на этом позвольте мне откланяться. Ждите моих следующих уроков, где мы продолжим покорять вершину сайтостроения (громко сказал). А чтобы ничего не пропустить, рекомендую вам подписаться на обновления моего блога
В общем спасибо за внимание. Удачи вам
Пока-пока!
Ищем больше материала по HTML
Могу порекомендовать пару отличных курсов. Начнём с Михаила Русакова и его , посвящённого основам HTML-вёрстки. На мой взгляд, это отличная бесплатная альтернатива занятиям в компьютерной академии, где сперва будут учить тому же.
Тем, кто хочет знать больше, подойдёт курс по основам HTML от Евгения Попова. Вы получаете наглядные уроки, по которым можно легко освоить создание сайтов даже заядлому чайнику. Не волнуйтесь и не забывайте верить в себя! Однажды я тоже был на вашем месте и не знал значения таких слов, как фреймы, метатеги, атрибуты и пр. Главное — начать, а всё остальное пойдёт как по маслу!

На этой позитивной ноте я прощаюсь с вами, дорогие друзья! Подпишитесь на обновления блога Start-Luck, чтобы не упустить из виду ни одной полезной статьи. Не забывайте и о группе , где можно найти много интересного.
Желаю удачи!
Приступим к созданию страницы HTML
1)html2)СоздаёмСохранить как
все типы файловindex.html

htmlсохранитьне видно расширения файла
| Расширение имени файла — это последовательность символов, добавляемых к имени файла и предназначенных для идентификации типа (формата) файла. Проще говоря, это .txt .doc .exe .jpg и тд в конце названия файла |
переименовать
| так НЕ должно выглядеть: photo, текстовой документ, game так Должно выглядеть: photo.jpg; текстовой документ.txt; game.exe Но если же у Вас всё-таки названия файлов выглядят как в первом варианте (БЕЗ, например, .txt ; jpg ; .exe в конце названия файлов), делаем следующее: Смотрим настройки файлов и папок: Для Win XP Открываем любую папку — Сервис (сверху в панели) — Свойства папки — Вид — Скрывать расширения для зарегистрированных файлов (снять галочку) — Применить Для Win 7 Открываем любую папку — Упорядочить — Параметры файлов и поиска -Вид — Скрывать расширения для зарегистрированных типов файлов (снять галочку) — Применить Для Mac OS Щёлкаем мышью по рабочему столу — Finder — Preferences (Настройки) — Advanced (Дополнительно) — выставить флажок в Show all file extensions (Показывать расширения всех файлов) — Применить |
3)4)index.htmlОткрыть с помощью
index.html

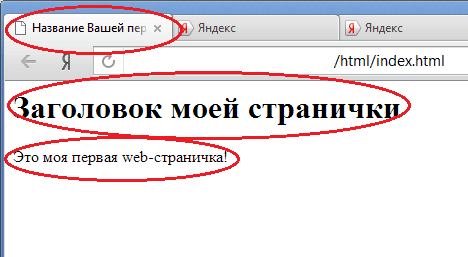
Рисунке 1Красным
<!--намеренно пропущена часть кода--> <!-- тег title, отображающий название страницы во вкладке браузера --> <title> Название Вашей первой странички </title> <!--намеренно пропущена часть кода--> <h1>Заголовок моей странички</h1> <!--h1 служит для обозначения заголовка. Есть ещё h2, h3 и так до h6. самого маленького заголовка--> Это моя первая web-страничка! <!--обычный текст--> <!--намеренно пропущена часть кода-->
<html> <head> </head> <body> </body> </html>
headtitlehead
<html> <head> <title> Название страницы </title> </head> <body> </body> </html>
| Все отступы слева перед тегами в примерах Необязательны. Они сделаны для наглядности, чтобы Вы видели пары тегов |
bodybody
<html> <head> <title> Название страницы </title> </head> <body> <h1>Любой заголовок</h1> Просто текст <p>Текст в параграфе. Он будет писаться с новой строки и заканчиваться с закрывающим тегом</p> Другой текст </body> </html>
открывающие и закрывающие
<html> <head> <title> Название страницы </title> </head> <body> <img src="photo.jpg"> <!--непарный тег--> </body> </html>
закрывающие теги
<html> <head> <title> </title> </head> <body> Хочу выделить текст <b>жирным, а этот уже <i>курсивом</i> <!--тут забыт закрывающий </b> после слова жирным --> </body> </html>
Хочу выделить текст жирным, а этот уже курсивом5)index.htmlindex.htmlОткрыть с помощьюБлокнот (в англ. Notepad)
Заголовки (H1-H6)
Я думаю не надо объяснять что такое заголовки. Но надо упомянуть, что в html существует 6 видов таких заголовков. Самый большой как правило ставится всего один раз на странице, а дальше по убывающей по степени вложенности. Например заголовок первого уровня может содержать в себе несколько заголовков второго уровня, а каждый заголовок второго уровня может содержать по нескольку заголовков 3-го уровня, и т.д.
Заголовки обозначаются следующими парными тегами:
Попробуйте скопировать это в документ между тэгами body и сохранить в формате html и вы увидите, что у вас получилось. А должно у вас получиться, как на рисунке ниже.
Тематическое и функциональное использование
При создании шаблонов просматривайте различные функциональные и тематические категории, такие как веб-сайт начальной загрузки, креативное агентство, дизайн интерьера, онлайн-образование, создание видео, звук музыки, личный блог, стоковое видео, здоровье мебели, веб-сайт электронной коммерции, WordPress для бизнеса, строительная компания, даже для админских шаблонов. Вам нужно начать продавать свои продукты в Интернете или представить свое цифровое агентство или магазин модной одежды с помощью адаптивной woocommerce. Предположим, вы фанат Instagram, новичок или профессиональный фотограф. В этом случае вы можете создать веб-сайт с недавно созданной коллекцией для своего бизнеса или стартапа, или другие малые предприятия будут идеально подходить, для чего вы можете создать творческий блог, даже если у настраиваемого домена есть варианты макета для запуска веб-сайта. Быстрее. Различные варианты макета, созданные аналогично elementor builder, подходят для студии, реализующей идеи веб-сайтов html5.
Резюме
Итак, всё хорошо! Мы сделали несколько больших шагов в этом уроке.
Подумать только, теперь вы знаете основы HTML и CSS. Поскольку мы продолжим и вы потратите больше времени на написание HTML и CSS, вам станет гораздо комфортнее работать с этими двумя языками.
Напомним, что мы рассмотрели следующее:
Разница между HTML и CSS.
Знакомство с элементами HTML, тегами и атрибутами.
Настройка структуры вашей первой веб-страницы.
Знакомство с селекторами CSS, свойствами и значениями.
Работа с селекторами CSS.
Указатель на CSS из HTML.
Важность CSS сброса.
Теперь давайте поближе рассмотрим HTML и познакомимся немного с семантикой.