Что такое мокап и с чем его едят
Содержание:
Где найти бесплатные мокапы?
У нас на сайте. Мы сделали раздел с мокапами, который будем постоянно пополнять. Все бесплатно!
А дальше — подборка других сайтов.
Freebiesbug
Предлагает мокапы, шаблоны для сайта, UI kits, шрифты и еще много разных полезных штук для дизайнеров совершенно бесплатно. Здесь вы можете скачать Photoshop, Illustrator, Sketch файлы и пр.
GraphicBurger
GraphicBurger еще один большой сайт со множеством фрибис (freebie — продукт, предоставляемый клиентам бесплатно). Вы можете скачать мокапы, значки, различные эффекты для текста, фоновые изображения, шаблоны для Instagram Stories и многое другое.
Premium Pixels
Premium Pixels — это коллекция бесплатных макетов, значков, шаблонов. Например, здесь можно найти иконки корзины для онлайн-магазина, шаблоны карты, иконки соцсетей, кнопки для регистрации на сайте через Facebook и Twitter, мокап монитора Apple и многое другое.
Pixeden
Pixeden предлагает бесплатную и премиум графику для веб-дизайна. Здесь есть иконки, векторы, UI kits, фоновые изображения, иллюстрации, текстуры и пр.
Pixel Buddha
Еще один сайт, где вы можете скачать бесплатные мокапы: визитки, постеры, журналы… Здесь есть готовые шаблоны для постов в Instagram, эффекты для текстов, UI kits, наборы шаблонов для презентации и многое другое. Помимо бесплатных плюшек есть и премиум.
Free Design Resources
Free Design Resources — это сайт с обширной коллекцией бесплатных дизайнерских ресурсов с более чем 5 миллионами загрузок. Здесь можно скачать шрифты, PSD шаблоны, графику.
Brusheezy
Brusheezy — это сборник бесплатных кистей, паттернов и текстур Photoshop. А также вы можете скачать шрифты, мокапы и многое другое.
PixelsMarket
Каждую неделю PixelsMarket делится новыми бесплатными плюшками. На сайте вы можете найти шаблоны для сайта, шрифты, фоновые изображения, текстуры и пр.
365PSD
365PSD появился в 2010 году и предлагает большую коллекцию UI kits, иконок, кнопок, шаблонов для сайта и других элементов дизайна.
ZippyPixels
Еще один сайт с бесплатными мокапами: упаковки для продукта, постеры, наклейки, пакеты, чашки, визитки и многое другое.
Icon Deposit
Сайт с огромной коллекцией бесплатных плюшек: иконки, шрифты, смайлики, мокапы и пр.
Ну чтобы вам точно было из чего выбрать:)
GraphicsFuel
Также достаточно большая коллекция бесплатных мокапов, текстур, текстовых эффектов, шаблонов для сайта, векторов и пр.
PSDFreebies
Здесь вы можете скачать графику, шрифты, шаблоны, мокапы — все, что нужно для создания любых элементов веб-дизайна.
Надеюсь, статья была для вас полезной.
Вам также может понравиться:
Наша подборка лучших бесплатных тем для сайта на WordPress.
А также 11 стоков, где вы можете скачать качественные фото для вашего сайта бесплатно!
Хотите начать вести блог? Посмотрите нашу подборку самых популярных тем для личного блога на WordPress.
И, конечно, пошаговое руководство для создания сайта на WordPress: начиная от выбора домена, заканчивая набором обязательных плагинов для вашего сайта.
5 инструментов для создания макетов веб-сайтов
В свое время дизайнеры использовали Photoshop для создания макетов веб-сайтов. Это была болезненная и трудоемкая задача, так как вам приходилось вручную создавать все с нуля в Photoshop.
Сегодня существует множество замечательных приложений и инструментов для легкого создания каркасов и макетов. Эти инструменты включают в себя готовые элементы дизайна, такие как кнопки, сетки, заполнители изображений и многое другое, которые вы можете легко перетаскивать на холст, чтобы создавать свои собственные макеты веб-сайтов и пользовательские интерфейсы.
Вот 5 лучших инструментов для создания макетов веб-сайтов.
Framer
Цена: 12 долларов в месяц
Framer – это универсальный инструмент для создания макетов для Mac, который можно использовать для создания всех типов макетов, включая макеты веб-сайтов, пользовательские интерфейсы приложений и интерфейсы веб-приложений. Редактор макетов Framer очень интерактивен и автоматически адаптируется к вносимым вами изменениям. Framer также имеет уникальный инструмент рисования для создания пользовательских значков. И больше.
Бальзамик
Цена: 9 долларов в месяц
Balsamiq – это мощный «инструмент быстрого создания каркасов», который работает в облаке и как настольное приложение. Этот инструмент идеально подходит для создания быстрого наброскового макета вашего веб-сайта или дизайна приложения и создания макета каркаса для вашего дизайна. Он также позволяет вам выбирать между двумя стилями дизайна. Вы можете создавать каркасы в стиле рисованного эскиза или использовать чистый каркасный дизайн.
Wireframe.cc
Цена: бесплатно или 16 долларов в месяц.
Wireframe.cc – это инструмент для создания каркасов с минимальным пользовательским интерфейсом, позволяющий дизайнерам сосредоточиться на создании макетов, не отвлекаясь. В инструменте есть редактор перетаскивания для создания макетов для мобильных телефонов, планшетов и Интернета. Вы также можете добавлять аннотации к своим макетам.
Мокапы
Цена: 13 долларов в месяц
Moqups – это онлайн-приложение для создания пользовательского интерфейса мобильных приложений и макетов веб-сайтов. Этот инструмент не только позволяет создавать каркасы и макеты дизайна, но также позволяет создавать интерактивные прототипы проектов, чтобы показать вашим клиентам, как будет выглядеть окончательный дизайн.
Mockplus
Цена: 199 долларов в год
Mockplus поставляется с более чем 200 готовыми UI-компонентами для быстрого создания прототипов веб-сайтов и приложений с помощью редактора перетаскивания. Он имеет удобный для начинающих пользовательский интерфейс, который легче освоить, и даже позволяет тестировать прототипы на собственных устройствах с помощью простого сканирования QR-кода.
Бесплатные исхоники мокапов
Сделать мокап (mock-up) можно самому, например, в Photoshop, используя бесплатные для коммерческих целей изображения или воспользоваться специализированными сервисами. Такими как:
- mockuuups.studio — сервис с огромной базой мокапов, подробнее о котором я пишу ниже
- freemockup.ru — удобный русскоязычный ресурс со ссылками на источники готовых мокапов — PSD исходников с удобной организацией слоев.
- mockupworld.co — англоязычный сайт с мокапами разной тематики, разбитыми по категориям.
- freepik.com — сток, где так же расположены ссылки на ресурсы с бесплатными PSD исходниками. Есть как бесплатные, так и платные варианты.
Что такое Mock Up
Mock-Up (переводится на русский, как «макет») – выполненный в полную величину макет будущего изделия, демонстрирующий его внешний вид, но не обладающий полным функционалом. Если сравнить мокап сайта и готовый сайт, то по сути получится в первом случае изображение, позволяющее оценить дизайн изделия. Во втором же случае получается полное изделие, которое обладает функционалом
Очень важно понимать, что такая заготовка не несёт в себе практической пользы, кроме демонстрации. Но именно за хороший вид такой заготовки получают свои деньги дизайнеры
Назначение
Вариантов использования несколько, они определяются назначением и происхождение мокапа. Ведь прибегают к ним, как веб-дизайнеры, так и верстальщики. С помощью такого полномасштабного макета демонстрируют свою работу дизайнеры и согласовывают с клиентом особенности изделий фотографы. Поэтому мокапы подразделяются на:
- Сайты. Такие заготовки ориентированы на демонстрацию клиенту внешнего вида. Имея какую-то базовую заготовку её можно предоставить покупателю, чтобы он собственными глазами увидел, какую цветовую схему он желает применить, и как это будет смотреться. Удобнее исправить один слой в Фотошопе, чем исправлять код страницы.
- Снимки. Здесь дело обстоит интереснее. Пользователю на суд представляется изображение в том виде, которое оно получит после печати. То есть не то, как ярко картинка смотрится на экране устройства, а то, какой она будет в руках, в реальной жизни. Порой разница выходит ощутимой и лучше ориентироваться на мокап, где уже учтены данные особенности.
- Будущие изделия. Стоит отметить, что любая вещь, куда можно наложить дизайн может быть представлена мокапом. Например, обложка книги или кружка. На мокапе будет подан вид объекта в готовом виде.
Примечание! На самом деле мокап сайта имеет некоторые функциональные особенности, вроде ссылок и нажимаемых кнопок. Однако полноценного функционала в этом макете нет. Полноценным сайтом он станет только после вёрстки.
Mock Up сайта
Отдельного упоминания заслуживают мокапы сайтов. Своеобразные рабочие модели, на которые можно добавить необходимое содержимое. Создаются они с помощью разных инструментов и напоминают верстку сайтов. Новичкам, без знаний основ сайтостроения разобраться будет в этом процессе сложно.
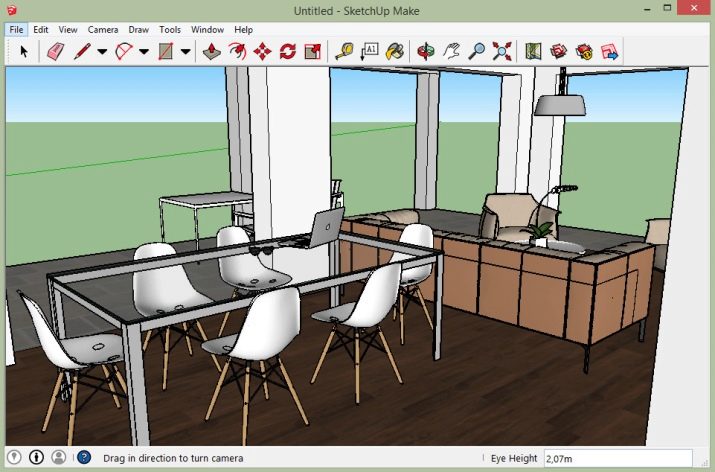
Если же всё-таки требуется ознакомиться, то можно прибегнуть к некоторым инструментам. Например, создавать или редактировать готовые mock up сайтов можно с помощью программы Gliffy. В базовой комплектации она бесплатна, но и набор функций урезан. В результате можно создать простенькую модель:
Если очень нужно, то можно выполнить работу и в Photoshop представив каждый элемент страницы в виде смарт-объекта. То есть: фоновое изображение, компоненты, надписи, видео, отдельные блоки и ссылки – всё превращается в мокапы, ведущие на редактируемые элементы. Так можно быстро «набросать» некоторые элементы и согласовать дизайн.
Под «быстро набросать» следует понимать лишь первую заготовку, по которой можно ориентироваться при создании первичного дизайна. То есть, действия вроде «это повыше, то – пониже, а вот то – удалить». Не стоит считать, что создание дизайна с нуля возможно за 10-15 минут. Такое можно сделать только в качестве беглой зарисовки в блокноте, которую каждый увидит по-своему.
Процесс создания
Сам процесс создания довольно сложен и вовсе не рекомендуется новичкам. Следует понять, что в структуру любого мокапа входят такие компоненты:
- смарт-объект (или объекты);
- фоновое изображение;
- эффекты.
Требуется создать необходимые заготовки, которые соответствуют условиям задания. Например, создавая пример того, как будет выглядеть фото после печати, нужно всего лишь добавить соответствующие эффекты (осветление/затемнение и тому подобное). Но проблема в том, что определить эти эффекты на глаз можно только при наличии опыта.
Заготовки для добавления изображения на продукцию содержат аналогичный ряд особенностей. Потому самыми простыми считаются мокапы онлайн логотипов. Простыми с точки зрения создания, а не заполнения. Без дизайнерского чутья это просто будут группы изменяемых объектов.
Что же такое мокап?
Мокап (англ. mock-up) – это полноразмерная модель какого-либо дизайна, используемая для демонстрации и оценки стиля еще не выпущенного продукта. Это может быть либо макет 3D-модели, либо PSD-файл с фотографией. Цель у макета одна: наложить на шаблон ваш дизайн.
Давайте рассмотрим примеры мокапов.
Здесь мы видим мокапы книг. К примеру, вы разработали дизайн обложки книги. Дабы не тратить много времени, сил и денег на создание готового образца, вы можете наложить дизайн на макет и посмотреть, органично ли будет смотреться обложка до печати.
Здесь же у нас мокапы листовок. Как вы можете заметить, большинство мокапов обычно представляют собой какой-либо продукт на однотонном фоне. Но не все мокапы такие.
Мокапы различных гаджетов тоже очень ценятся: зачастую их используют для визуализации веб-сайтов/приложений.
А вот такие макеты используют бизнесмены, которые планируют открывать магазины или кафе.
Как видите, мокапы бывают разными. Давайте разберемся, где эти мокапы искать и как правильно использовать!
Mock Up для Photoshop
Для Фотошоп существует множество уже готовых мокапов, к этому вопросу вернёмся позднее. Основной сложностью является понимание принципа их редактирования. Ведь в макетах используются так называемые смарт объекты. Грубо говоря, это контейнеры, содержимое которых можно изменить, не изменив при этом общего вида изображения. Рассмотрим на конкретном примере случайно выбранный Mock-Up из стокового файлообменника:
- Открываем скачанный файл в Photoshop.
- Совершим двойное нажатие по иконке смарт-объекта в слоях. Это загрузит другое изображение (надпись), которую можно отредактировать удобным способом.
- Растрируем объект (можно просто попытаться применить к нему любой инструмент).
- Редактируем изображение.
- Выполняем его сохранение. С помощью «CTRL+S» или кнопки «сохранить» в меню «Файл».
При этом применяются необходимые эффекты на основном изображении (скачанном ранее мокапе). - В результате получаем следующее изображение:
Помимо показанного примера с текстом, можно пользоваться фигурами и другими графическими возможностями Photoshop. Стоит только помнить, что размер файла от этого будет только увеличиваться.
Мокап в web-дизайне. Примеры
В настоящее время существуют инструменты, с помощью которых дизайнер может подготовить прототип сайта или мобильного приложения с демонстрацией вариантов пользовательского опыта. Это можно сделать в Figma или Sketch.
Но тем не менее статичные мокапы не утратили своей актуальности.
Красочный фон мокапа, соотвествующий тематике сайта и грамотно подобранные цвета создадут позитивное настроение у заказчика. Впечатление будет намного приятнее, чем от «сухих» макетов.
Рассмотрим, как с помощью ресурса mockuuups.studio можно сделать презентацию своего проекта.
В данном случае нужно будет установить приложение на компьютер для MacOs или Windows. У меня Windows, поэтому я выбрала соответствующую опцию.
Будет предложено скачать на компьютер exe файл и установить приложение. Рабочий стол приложения будет выглядеть так. По сути, это картинки с прозрачными вырезами в тех местах, где будет ваш макет.
Правда большинство картинок будет закрыто замками (то есть для их использования нужно заплатить 9$ в месяц). Но есть бесплатный тестовый период на 7 дней. Для его открытия, щелкните по замочку около любой картинки и следуя инструкции, зарегистрируйте свой почтовый ящик. На него придет ссылка для открытия этого тестового периода. Перетаскивая картинку на панель в правом углу вы сможете увидеть, как она будет выглядеть на предоставленных шаблонах.
Согласитесь, очень удобно. Вы сможете показать, как будет выглядеть ваш проект на компьютере, используя скриншоты проекта.
Как будет выглядеть меню…
Статья…
Картинка…
Теже самые элементы на других устройствах…
Реклама…
Удобство данного ресурса состоит в том, что не нужно скачивать тяжелый PSD файл и разбираться в слоях исходного мокапа.
Работаем с мокапом в Photoshop
Давайте скачаем мокап по этой ссылке.
Я выбрал мокап обложки книги. Страничку мокапа нужно пролистать до конца и нажать на кнопку «Download».
В архиве у нас лежит .psd файл, его и открываем в Фотошопе (я использую «CC 2020»).
Нам нужно найти слой, на котором находится элемент для редактирования. Обычно такие слои выделяют и называют по-особенному. В данном примере слой назван довольно логично – «».
Два раза нажимаем на миниатюру возле имени слоя левой кнопкой мыши. Вуаля – дизайн обложки нашей книги открылся в новом проекте!
В этот слой мы можем добавлять все, что нам заблагорассудится. К примеру, я вставил сюда обложку книги «1984» Джорджа Оруэлла.
Теперь жмем Файл -> Сохранить, а затем открываем основной проект с мокапом.
Теперь у нас есть макет книги с нашим дизайном! И выглядит он вполне убедительно: нет никаких проблем с освещением или текстурой, это действительно настоящая книга!
Давайте рассмотрим другой пример. Я решил взять мокап магазинной вывески, в котором можно менять логотип.
Открываю проект.
Здесь у нас редактируются обе вывески, но мне интересна верхняя, так что я методом исключения выясняю, в какой группе слоев находится шаблон для изменения логотипа.
С названием слоев у нас та же песня (оба мокапа с одного сайта).
Открываю шаблон в новом проекте двойным кликом по миниатюре слоя.
Я считаю, что здесь уместно смотрелся бы логотип «Леруа Мерлен», поэтому решил его сюда вставить.
Сохраняем файл и открываем основной проект. Готово!
Вот мы и разобрались со спецификой мокапов, рассмотрели лучшие библиотеки шаблонов и научились работать с ними в Photoshop.
Мокап в графическом дизайне. Примеры
В случае графического дизайна дело обстоит труднее. Многие заказчики хотят видеть свои логотипы на конкретной продукции, которую они собираются распространять. Но в случае, когда данный вопрос не принципиален можно воспользоваться уже известными нам бесплатными ресурсам.
Например, я выбрала вот такой .
Скачала бесплатный исходник с мокапом. Открыла его в Photoshop. В панели слоев там уже была открыта папка со смарт слоями, которые можно редактировать. Это слой с логотипом и 2 слоя с текстурой кепки и ее козырька.
Щелкнула по слою с логотипом — открылся новый документ в Photoshop.
Поверх слоя с начальным логотипом я создала новый, куда вставила свой логотип тех же размеров. Скрыла слой со старым логотипом и сохранила изменения. Перешла в документ с мокапом и получила следующее. Все быстро и просто!
Или вот такой пример .
Такая презентация проекта поможет вам произвести наиболее приятное впечатление на заказчика и минимизировать правки с его стороны.
|
Подписывайтесь на обновления блога «Дизайн в жизни» и мы обязательно опубликуем для вас еще больше полезных статей из мира дизайна и веб-дизайна |
(Visited 2 177 times, 1 visits today)