Создаём логотип из фотографии
Содержание:
- Как создать анимированный логотип?
- Лучшие программы для создания логотипов
- Шаг 10.
- Как сделать логотип в фотошопе
- Логотип для сайта в фотошопе: почему нам он не понадобится
- Размер логотипа для соцсетей
- Размер логотипа для печати:
- Создание логотипа самостоятельно в Canva
- Как быстро создать логотип, если его еще нет?
- Шаг 6.
- Простые требования к логотипу: каким он должен быть
- Профессиональные советы по разработке «лого»
- Как изменить размер логотипа?
Как создать анимированный логотип?
Итак, как же разработать профессиональный лого с анимацией? Сделать это вам всегда поможет сервис Логастер, а также ряд специализированных сайтов, особенности которых мы рассмотрим в следующем разделе нашей статьи. К ним относятся:
Biteable.com
Сервис позволяет каждому желающему создать анимированный логотип простым и последовательным способом. Регистрируйтесь на сайте, выбирайте пункт Create a New Video, затем нажимайте на кнопку Start From Scratch в верхнем правом углу экрана и перед вами откроется многочисленный список сцен-заготовок различных тематик.
Renderforest.com
Пользователям доступны различные сюжеты и целый ряд оригинальных, тщательно прорисованных спецэффектов. Это космическая, красочная (брызги красок), огненная, неоновая, электрическая, стеклянная (осколки стекла), морская (океан днем/ночью) и другие темы. Вам нужно лишь выбрать подходящую тематику и загрузить файл со своим логотипом в редактор на сайте, чтобы в кратчайшие сроки получить профессиональную анимацию, в центре которой будет расположена ваша символика. Каждая тема снабжена демонстрационным видео, отдельно указана ее длительность (как правило, 10-15 секунд).
Tube Arsenal
Основная функция данного сервиса – это создание превью для видеороликов, но также его можно использовать для разработки анимированных логотипов. На сайте находится мощный 3D редактор, который поможет вам создать необходимую анимацию в три простых шага. Сначала перейдите в галерею и выберите понравившийся шаблон из обширного списка вариантов. Затем приступайте к его редактированию – функционал сервиса поможет всячески изменять изображение, текст, цвета, разместить на нем свой лого или другую символику. По завершению работ вам удастся мгновенно скачать получившуюся анимацию в популярных форматах и использовать ее в любых целях. Tube Arsenal не требует наличия каких-либо специальных навыков или покупки/установки ПО на компьютер.
Adobe Spark
Сервис позволяет разработать лого с анимацией прямо на сайте или в iOS приложении. Вам нужно создать новый проект (Spark Video project) во встроенном слайд-редакторе, а затем добавить на эти слайды желаемый медиа-контент. Функционал Adobe Spark принимает изображения, видео, иконки, текст и шрифты.
Можно найти подходящие материалы в базе сервиса или загрузить их со своего устройства. Далее выбирайте оптимальный шаблон из большого списка профессиональных тем с видеорядом и саундтреком (их также можно изменять). В итоге вы получите полноценный MP4-видеоролик со своей символикой, который потом можно легко и быстро превратить в анимированный логотип в GIF или других подходящих форматах.
Animaker
Понятный интерфейс этого сайта предоставляет каждому желающему возможность трансформировать свой логотип в качественную анимацию для любых целей. Пользователям предлагается более 20 разнообразных шаблонов, просто выберите понравившийся, загрузите файл с лого, укажите цвета вашего фирменного стиля, отредактируйте текст, выберите или загрузите свои шрифты. Далее можете добавить визуальные эффекты и музыку, которые также доступны в базе сервиса. Еще Animaker позволяет создавать как вступительные, так и финальные анимации с вашим логотипом или другой символикой. Они весьма пригодятся при разработке корпоративного видеоролика, презентации компании, бренда или продукта.
Fiverr
Популярная фриланс-биржа Fiverr обеспечит большой выбор профессиональных дизайнеров, которые охотно возьмутся за заказ по созданию анимированного логотипа. Здесь вам удастся найти наилучшего исполнителя: по уровню его мастерства (изучив примеры работ), специализации, приоритетным услугам, рейтингу, цене и другим важным критериям. Для этого достаточно зарегистрироваться на сайте, ввести запрос «logo animation» в поисковой строке на главной странице и приступить к выбору дизайнера из многочисленного списка. Так как Fiverr является международной биржой, то для общения с большинством местных фрилансеров вам понадобится знание английского языка хотя бы на базовом уровне.
Вот основные англоязычные сервисы, которые позволят легко и быстро получить профессиональный лого с анимацией в режиме онлайн.
Лучшие программы для создания логотипов
Photoshop
Фотошоп – графический редактор для работы с изображениями. Эта утилита полностью русифицирована, подходит для все платформ от Windows до MacOS. Интерфейс утилиты прост и удобен. С ее помощью создаются изображения различных форматов, проводится качественная ретушь фото. Программа распространяется на платной основе.
С помощью Photoshop можно создать логотип или эмблему своей компании, для этого нужно:
- скачать, установить утилиту и запустить;
- в меню «Файл» кликнуть по кнопке «создать новый». Дайте ему разрешение не менее 500 пикселей на дюйм. Можете указать прозрачный или цветной фон;
- выберите инструмент «Текст», а к нему шрифт и цвет и напишите слово, которое нужно. С помощью слоев можно поработать над оформлением — добавить тень или границы текста, правой кнопкой мыши (ПКМ) на слое и «Параметры наложения»;
- используйте «Эллипс», «Прямоугольник», «Линию» для добавления фигур, чтобы сделать оформление более стильным;
- скачайте понравившуюся иконку с интернета и добавьте ее;
- подберите цветовую гамму для символа торговой марки. Главное не переборщите с яркостью: чтобы не резало в глазах;
- После этого можно сохранить проект. Сделайте это в файле с расширением PSD, если будете еще работать с ним. Либо в файле PNG (рекомендовано) или JPEG, если он уже полностью готов.
Это самый простой метод работы с оформлением. Для усложнения картинки следует поэкспериментировать с инструментами в программе.
Adobe Illustrator
Адоб Иллюстратор – графический редактор, который отличается от Фотошопа тем, что работает с векторными изображениями. В то время как первый работает с растровой графикой. Он используется для создания векторной графики в рекламе, книгах, фильмах и др.
Программа платная, но есть пробный период. Не русифицирована. В целом интерфейс Adobe Illustrator удобный и простой. Программу для создания логотипов и эмблем используем следующим образом:
- скачиваете и устанавливаете утилиту. Запускаете ее;
- во вкладке «Файл» кликаете «Создать новый документ». Чертите в нем круг и копируете его клавишами Ctrl+C;
- вставляете скопированный файл в этот же рисунок и уменьшаете вставленный объект с помощью клавиш Alt+Shift;
- измените цвет обводки ближнего круга на белый. Делаете это, отключив заливку и включив обводку;
- вставляете еще одно уменьшенное изображение с помощью клавиш Ctrl+V. После этого вставляете еще один большой круг и делаете тоже самое, что и с ближним кругом. Изменяете цвет обводки. Получается толстый слой;
- создаете еще одни круги для внутренней и наружной обводки;
- получившийся круг описываете белым наружным и внутренним кругом и задаете нужные размеры: толщину в 17 pt, срезанные стыки, скругляете углы, штрих 0 pt;
- кликаете по кнопке «Прямоугольник» и рисуете набор дисков с закругленными углами. Подбираете размер и цвет для них. Располагаете их симметрично центру;
- опять же кликаете по кнопке «Прямоугольник» и рисуете гриф;
- копируете окружность и вставляете ее. Делаете прозрачный фон, отключая обводку и заливку;
- с помощью кнопки «Текст», которая находится в меню «Текст вдоль контура», вводите в окружность необходимый текст;
- можно установить пробелы между буквами в меню: «Текст» — «ТВК» — «Параметры». Выбираете шрифт;
- выставляете по центру с помощью инструмента «Прямое выделение». Используете направляющую;
- теперь печатаете слоган точно также, как и название компании. Только его располагаете зеркально названию;
- выравниваете слова с помощью кнопок «Параметры ТВК» — «Выравнивать по контуру» — «По верхним выносным инструментам»;
- отделяете два текста с помощью звезд.
Шаг 10.
Создайте новый слой. Выберите инструмент Овальная
область (EllipticalMarqueeTool), чтобы
создать овальную область. Залейте созданную овальную область белым цветом.
Убедитесь, чтобы белый овал закрывал чуть меньше, чем на половину поверхность
банана, как показано на скриншоте ниже:
Шаг 11.
Преобразуйте данный слой с белым овалом в обтравочную
маску к слою с бананом (Alt+щёлкните между двумя слоями в палитре слоёв).
Также, поменяйте режим наложения для данного слоя на Осветление (Screen), а
также уменьшите непрозрачность слоя до 25%.
Шаг 12.
При необходимости, вы можете применить размытие или
инструмент Палец(smudge) к кромке овала, чтобы смягчить кромку для
естественности. Также, для детализации, вы можете добавить к изображению банана
оттенки зелёного цвета (создайте новый слой и на новом слое, с помощью мягкой
кисти бледно-зелёного цвета, прокрасьте штрихами по поверхности банана. Не
забудьте преобразовать данный слой в обтравочную маску и поменять режим
наложения на Цветность (color). А затем, примените Размытие по Гауссу
(GaussianBlur), чтобы смягчить цвет).
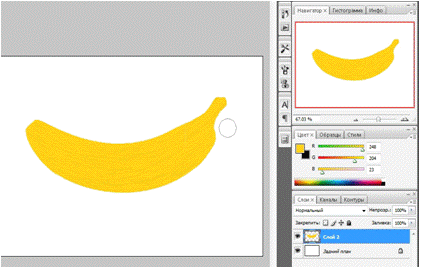
Шаг 13.
Объедините 2 и 3 слой. Выделите банан и уменьшите его с помощью
свободного трансформирования. После чего создайте новый слой и нарисуйте круг
вокруг банана. Залейте круг светло-желтым или любым другим цветом. Вот так:
Шаг 14.
Добавьте тени 2 и 3 слою для большей чувствительности.
Шаг 15
Залейте банан светло-зеленым цветом. Добавьте текст «BONANA»,
подберите шрифт (FatFineFree или
любой другой), деформируйте его по своему вкусу, добавьте тень.
Вот так! Наш логотип готов:
Заключение
Курсовое проектирование на тему «Создание 3D логотипа в
AdobePhotoshop» были выполнены в графических программах AdobePhotoshop CS3
с помощью растровой графики.
Цель курсовой работы и поставленные задачи выполнены. Я познакомилась с
программой AdobePhotoshop, научилась пользоваться панелью
инструментов, и с успехом нарисовала 3D логотип.
В ходе работы можно сделать следующие выводы:
) Логотипы имеют большую роль в современном мире. Они являются
отличительным знаком торговых фирм и компаний и способствуют привлечению
клиентов.
) На сегодня существует множество программ для разработки логотипов
(такие как AdobePhotoshop), поэтому их можно создавать в
домашних условиях.
) Успех логотипа зависит от его формы и цвета
Правильно подобранные
цвета будут эффективней привлекать внимание
Список используемой литературы
1. Photoshop. Художественные приемы и профессиональные
хитрости.
. Волкова Е. В. Издание: 1-е, 2005 год, 256 стр
. Photoshop. Популярный самоучитель. Жвалевский А. В.,
Гурский Ю. А.
Издание: 1-е, 2006 год, 192 стр.
. Лучшие трюки и эффекты в Photoshop. Ю. Гурский, Н.
Биржаков,
Издание: 1-е, 2006 год, Объем: 192 стр.
Интернет-ресурсы
. Материалы с сайта #»785603.files/image027.gif»>
Как сделать логотип в фотошопе
Известный графический редактор позволяет быстро создать хороший логотип. Однако результат зависит исключительно от фантазии и усердия дизайнера. Новичкам понадобится много времени, чтобы разобраться в нюансах программы.
Создать логотип компании в фотошопе можно по следующей схеме:
Запустите программу и создайте новый файл. Если вы еще не знаете в каком размере вам нужен логотип, то укажите разрешение не менее 500 пикселей. Также нужно выбрать фон для лого. Изначально логотип лучше создавать с прозрачным фоном (он будет везде смотреться гармонично). Но если вам нужен цветной фон, то вы можете без проблем его указать. Лучший вариант — сделать лого с прозрачным фоном (для сайта например) и с цветным (для соц. сетей например).
Введите название логотипа с помощью инструмента “Текст”, выберите шрифт и цвет. Подборку красивых шрифтов для логотипа вы можете найти здесь. Текст также можно обработать при помощи стилей слоя, например добавить обводку или тень. Так можно получить красивую надпись, но главное не переборщить с эффектами.
Можете попробовать добавить к логотипу разные фигуры с помощью соответствующих инструментов, например “эллипса”, “прямоугольника” или “линии”. Таким способом можно сделать логотип более креативным.
Добавьте иконку. Если у вас уже есть иконка для логотипа, то нужно просто ее добавить на холст. Если у вас нет изображения, то вы можете его найти здесь.
Попробуйте подобрать подходящую цветовую схему для логотипа. Как выбрать цвет читайте здесь. Примеры логотипов в разных цветовых схемах смотрите ниже.
Сохраните логотип. Его нужно сохранить в формате PSD (для того, чтобы в будущем редактировать его если нужно) и PNG или JPG (для размещения на сайте в соц. сетях и т.п.).
Это простейший способ с несложным дизайном. Экспериментируя с инструментарием программы и возможностями новых версий «Фотошопа», можно создать более сложную и оригинальную эмблему. Так на боковой панели задаются параметры текста (стиль написания, шрифт, цвет, наклон и прочее), изменяется нужный из слоев изображения и подвергаются креативному видоизменению любые другие элементы лого.
Видео инструкция по созданию логотипа в Photoshop:
Логотип для сайта в фотошопе: почему нам он не понадобится
Многие дизайнеры не признают онлайн сервисы, а используют инсталлированные в компьютер программы. Одним из таких является Adobe Photoshop. Сразу спешим отметить, что этот редактор только для профессионалов. В нем масса инструментов для специалистов. Новичкам ПО совершенно ни к чему и вот по каким причинам:
- нужно иметь не только начальные, но и профессиональные навыки работы;
- слишком широкий выбор фонов и инструментов, в которых легко запутаться;
- не обойтись без основных понятий и правил графического дизайна;
- очень длительный процесс обработки, нужно уметь убрать все шероховатости.
Поэтому, если вы создаете эмблему в Фотошопе, действовать нужно строго пошагово. Если создаете значок для себя лучше воспользоваться автоматическими или полуавтоматическими онлайн-ресурсами.
На заметку! Логотипы для мобильных приложений можно разрабатывать на телефоне с операционной системой Android, загрузив специальный редактор.
Размер логотипа для соцсетей
Размер логотипа для социальных сетей важно учитывать, потому что логотипы меньше рекомендованного размера «растягиваются» и становятся нечеткими, а лого большего размера могут сжиматься программой и тоже выглядеть хуже, чем в оригинале. Если у логотипа будут отличные от рекомендованных пропорции, то он может обрезаться в неудачном месте
Если погружаться в тонкости не хочется совсем, запомните один размер: 1024 x 512 px. В большинстве случаев такая картинка будет отображаться корректно. Либо можно воспользоваться сервисом Логастер, который позволяет скачивать логотип сразу под требования самых популярных соцсетей.
Ниже представлена таблица с наиболее важными параметрами основных социальных сетей на 2020 год:
Картинка к внешним ссылкам: 1200 x 628 pxКартинка для поста: 1200 × 630 pxОбложка: 820 х 312 pxФото профиля: 170 х 170 p
Картинка к внешним ссылкам: 510 × 228 pxКартинка для поста: 700 x 500 pxФото профиля: 200 х 500 px
Картинка для твита: 1024 x 675 pxОбложка: 1500 х 500 pxФото профиля: 400 x 400 px
Картинка для поста: 1080 x 1080 pxКартинка для Instagram Stories: 1080 × 1920 pxФото профиля: 110 x 110 px
YouTube
Картинка поверх видео: 1280 x 720 pxОбложка канала: 2560 x 1440 pxФото профиля: 800 x 800 px
Картинка для пина: 1000 x 1500 pxПинн: 236 px ширинаФото профиля: 165 x 165 px
Картинка к внешним ссылкам: 1200 х 628 pxКартинка для поста: 1200 x 1200 pxОбложка: 1536 x 768 pxФото профиля: 300 х 300 px
Tik Tok
Видео: 1080 x 1920 pxФото профиля: 200 x 200 px
OK.ruКартинка для поста: 1680 х 1680 pxОбложка: 1944 × 600 pxФото профиля: 190 х 190 px
Как загрузить логотип для каждой соцсети и как оформлять соцсети, читайте в нашей статье.
Размер логотипа для печати:
При печати логотипа наиболее важное значение имеет не сам размер, а то, в каком формате логотип используют. Наилучший вариант — это векторные форматы для логотипа: PDF, SVG, EPS
Дело в том, что векторные логотипы и другая графика очень легко редактируется, как все изображение в целом, так и отдельные его части. Также лого в векторе прекрасно поддается масштабированию; даже при многократном увеличении графика практически не теряет качества, что наиболее важно при печати.
Поэтому, если у вас есть логотип в векторном формате, не стоит беспокоиться в каком размере отправить лого в типографию. Достаточно наличия самого векторного лого или картинки с ним для печати.
Тем не менее, если вы используете не векторную, а растровую картинку (в чем разница между ними — читайте здесь), то чем больше размер картинки, тем лучше.
Поэтому мы рекомендуем использовать логотип с размером не менее 500рх для печати небольших размеров (сувениры, например). В идеале лучше иметь логотип от 1024рх и больших размеров.
Создание логотипа самостоятельно в Canva
Сервис Canva — рейтинговое онлайн-приложение. Предлагаем изучить инструкцию на реальном примере создания логотипа для нового сайта. Сервис онлайн предоставит возможность бесплатно загрузить базовую графику на ПК.
- Переходим на сайт www.canva.com. Переходим во вкладку Обзор и выбираем Логотип. Нажимаем на кнопку «Создать логотип».
- Выбираем подходящий шаблон. Чтобы найти нужный, вы можете пройтись по каталогу или воспользоваться поисковой строкой. Введите тематику вашего проекта. Сервис предложит различные варианты.
- Выбрав вариант, вы можете убрать на картинке ненужный текст с помощью редактора. Для этого сделайте двойной клик мышью, после чего переведите курсор в нужное место и удалите лишние символы. Вы можете полностью отформатировать этот блок.
- Теперь перейдите во вкладку «Текст», чтобы выбрать подходящий шрифт и написать на логотипе нужную информацию (название сайта, например). Выбираете понравившийся вариант и переносите его в центр логотипа.
- Далее переносим надпись в удобное положение, при необходимости корректируем её оттенок. Для этого кликните по названию, чтобы активировать прямоугольник. Затем перейдите в панели инструментов к пункту «Цвет текста».
- Из палитры ниже выбираем понравившийся оттенок. Он автоматически изменит цвет в уже готовом названии.
- Давайте еще добавим небольшой подзаголовок, чтобы полностью раскрыть тематику логотипа. Для этого перейдите в категории текст и найдите «Добавить подзаголовок».
- Следующим шагом добавим элемент для логотипа. Для этого перейдем во вкладку «Элементы», выбираете подходящий и перетаскиваете его на картинку. Корректируете размер, путем растягивания элемента и передвигаете его в нужное место.
- Чтобы повернуть готовую картинку нажмите и перетащите кнопку со стрелочками. У вас она будет под логотипом.
- После того, как дизайн готов, вы можете зафиксировать выполненные действия. Тем самым застраховав их от изменений. Для этого нажмите на иконку с замочком «Блокировать». Это нужно будет произвести с каждым слоем. Кликаете на любой добавленный элемент и нажимаете на иконку.
- Далее, чтобы загрузить готовый материал, нужно пройти регистрацию или авторизацию, если ранее были зарегистрированы. Для этого нажимаете на кнопку в правом верхнем углу «Чтобы скачать дизайн, необходимо зарегистрироваться».
- Далее система предложит вариант регистрации, выберете подходящий. Быстрее всего авторизоваться с помощью аккаунта в Google.
- Теперь нажмите на кнопку «Скачать», после этого появится вкладка, в котором указывается формат готового дизайна. Нажимаете на кнопку «Скачать» снова и дожидаетесь загрузки.
Изображение перенесется в папку загрузок. При необходимости загрузить его на свой сайт, можно перетащить прямо из браузера.
Как быстро создать логотип, если его еще нет?
До сих пор мы рассматривали способы добавления готового знака на фотографию. Но что делать, если никакого лого еще и в помине нет, а маркированные изображения нужны уже вчера? Прежде всего глубоко вдохнуть и не переживать, ведь создание логотипа — дело 10 минут, если воспользоваться онлайн-сервисом Logaster.
Для использования сервиса не нужны специальные навыки, интерфейс интуитивно понятен, можно создать не только лого но и фирменную продукцию.
Для создания сделайте всего 4 шага:
Перейдите на сайт и укажите название, компании и нажмите “Создать логотип”.
Шаг 2.
Сервис предложит вам несколько универсальных наборов, чтобы сделать подборку более точной, укажите тематику иконок из выпадающего списка в верхнем меню, а также выделите необходимые цветовые палитры и продолжите поиск.
Шаг 3.
Для того, чтобы внести правки в лого, кликните на кнопку “Посмотреть и скачать” возле лучшего из вариантов, а затем на иконку редактирования. Изменить можно цвет, шрифт и расположение элементов и т.д.
На этом этапе вы также можете поделиться своим выбором с друзьями для обсуждения, перенести несколько вариантов в раздел “Избранное” или сразу же перейти к скачиванию, нажав “Сохранить”.
Шаг 4.
После регистрации сервис предоставит вам все цветовые схемы, которые входят в цену покупки и варианты использования нового лого на фирменной продукции. Если вас все устраивает, кликайте ”Скачать” и ознакомьтесь с ценовой политикой.
Выделите себя из тысяч неизвестных авторов и защититесь от злоумышленников фирменным знаком, ведь его так просто создать и наложить на фотографию.
Редактор блога компании Logaster, контент-маркетолог. Эксперт по веб-маркетингу и брендированию. Умеет писать просто о сложном. По ее статьям можно построить успешный бренд и начать успешное продвижение в интернете.
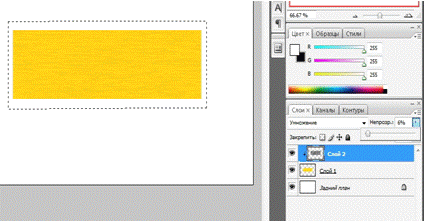
Шаг 6.
Удерживая клавишу Alt + щёлкните между слоем с
текстурой волокна и слоем с жёлтым прямоугольником, чтобы преобразовать слой с
текстурой волокна в обравочную маску. Уменьшим непрозрачность слоя с текстурой
волокна до, примерно, 6%.

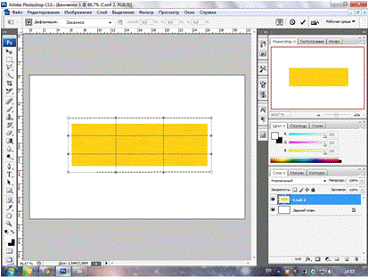
Шаг 7.
Выделим оба слоя, а затем сольем их вместе (Ctrl + E).
С помощью Деформации(WarpMode), придадим жёлтому прямоугольнику форму банана,
для этого идёмРедактирование — Трансформация — Деформация
(Edit>Transform>Warp):

Конечный результат:

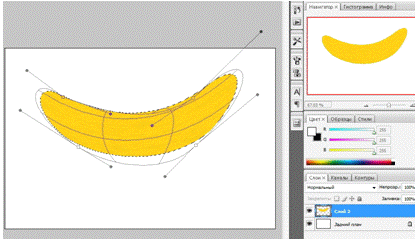
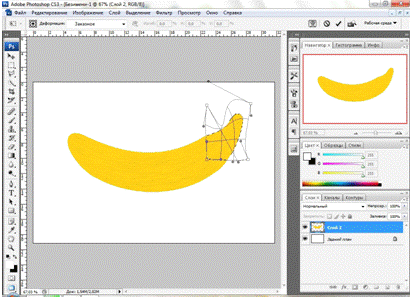
Шаг 8.
Доработайте форму с помощью опции Деформации
(WarpMode), на кончике банана по мере необходимости, выделив его и задав форму.

Также, с помощью инструмента Ластик (Erasertool), можно придать
необходимые грани:

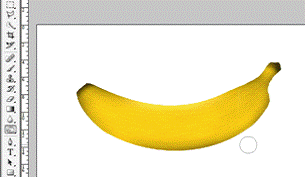
Шаг 9.
С помощью инструментов Осветлитель и Затемнитель(DodgeandBurnTools), создайте
светотени на нашем банане. Сфокусируйтесь на кончиках банана, они обычно
намного темнее.

Простые требования к логотипу: каким он должен быть
В большинстве случаев, как вы уже поняли, для создания графики используются конструкторы. Они упрощают работу. Но прежде чем перейти к бездумной разработке, вы должны понимать, каким критериям должен отвечать логотип.
- Быть простым и легко запоминающимся. Нет, для этого необязательно выбирать что-то яркое. Пусть изображение будет тематическое. Тогда вы сможете установить его не только на главную страничку своего сайта, но и задействовать в качестве favicon.
- Его делают надолго. Поэтому сразу выбирайте подходящий дизайн, правильно подпишите, заглянув в будущее на возможные изменения и дополнения. Старайтесь не обновлять картинку постоянно. Делать это можно только при редизайне проекта.
- Он должен оставаться соответствующим деятельности компании. То есть используйте для иконки символы, которые точно передают деятельность или тематику вашего проекта со всеми особенностями.
- Быть уникальным. Не старайтесь повторять дизайн у других сайтов конкурентов. Придумайте свой стиль. Можете предварительно сделать эскиз задумки на листе бумаги, добавить свои краски.
На заметку! Прежде чем создавать иконку для проекта, проанализируйте варианты изображений и оформления у своих прямых конкурентов. Логотип должен вызывать доверие у посетителей.
Преимущества наличия логотипа на сайте
Индивидуальный логотип крайне важен для сайтов. В противном случае вас могут заподозрить в нарушении авторских прав. Тем не менее используя свою иконку, ваш сайт автоматически приобретает ряд преимуществ:
Проанализируйте каждую мелочь, любую зацепку, которая напрямую или косвенно будет касаться вашего проекта. Только потом приступайте к созданию логотипа.
Профессиональные советы по разработке «лого»
Логотип — это тоже самое что и брэндинг
Поэтому важно соблюдать рекомендации от опытных специалистов
Экспериментируйте со шрифтом. Выбирайте строгий, с засечками, курсив, каллиграфический. Если есть возможность — используйте рукописный вариант.
Используйте простые основу и наложения. Слишком вычурное оформление скажется негативно на продвижении. Поисковики сейчас за естественность.
Учитывайте психологию фигур. Круглый, треугольный элементы умеренно яркого цвета — идеальный вариант.
Используйте систему координат. Геометрическая структура заслуживает особой популярности. Такой логотип подчеркнет профессионализм и чувство вкуса.
Применение палитры тонов в виде секторов. Несколько оттенков успешно сочетаются в кольцах, соединении кругов. Приветствуется комбинирование четырех цветов одновременно.
Позаботьтесь, чтобы цвета были в тренде. Каждый оттенок тоже периодически теряет моду в той или иной индустрии. Уточните, какой актуален в вашей тематике сегодня.
Применение черно-белого контраста. Такие эмблемы получаются живыми и аккуратными
В тоже время они привлекают внимание и остаются запоминающимися.
Следите, чтобы символ проекта не нес в себе неверную трактовку у иностранцев, а также не был двусмысленным.
Используйте оживление эмблемы. Такой эффект приветствуется при использовании логотипа в цифровых технологиях.
Учитывая каждый момент, вы создадите действительно интересный вариант изображения. И вас, никогда не назовут бездарным автором.
Как изменить размер логотипа?
С последним пунктом, думаем, все понятно — ищем фрилансера и за небольшую плату он сможет изменить лого под нужный размер.
Если вы создали логотип на сайте Логастер, то с помощью бесплатного инструмента можно задать нужный размер и скачать уже созданный логотип. Удобно, не так ли?
Если вы решили изменить размер логотипа с помощью графической программы, тогда рекомендуем вам посмотреть следующее видео:
Также вы можете воспользоваться этими онлайн сервисами, которые гораздо проще и лучше подходят для этой цели:
Picresize.comResizeimage.netSproutsocial.com/landscape
Надеемся, что, приняв во внимание наши советы, вы сможете сохранить эстетичность вашего фирменного знака при загрузке в различные соцсети, на сайт, при печати и на любых других площадках. В этой статье мы собрали информацию о всех необходимых размерах для изображений на самых популярных страницах
Поменять сайз — совсем несложно, а используя онлайн-сервис Логастер — вовсе элементарно. Никаких нелепых обрезок — логотип останется понятным и привлекательным!
Больше ресурсов:
Mobile App Icons:
- https://apple.co/35ePEnf
- https://appiconmaker.co
Руководитель отдела маркетинга и главный генератор идей компании Logaster. Автор книги «Как создать фирменный стиль и не разориться». Ценит экспертный подход, но в то же время использует простой язык для объяснения сложных идей.