Как повернуть изображение в фотошопе
Как повернуть картинку в браузере
- Как повернуть элемент страницы сайта
- Как перевернуть текст
- Как перевернуть текст в ворде
- Как сделать в Ворде альбомный лист
Четыре фотографии шириной до 450px;
Данный пример будет посвящен созданию страницы стильного альбома с повернутыми фотографиями.
Я зарание приготовил изображения (ширина 400px) с адресами: http://uanon.ucoz.ru/prosto/povorot/photo_1.jpg http://uanon.ucoz.ru/prosto/povorot/photo_2.jpg http://uanon.ucoz.ru/prosto/povorot/photo_3.jpg http://uanon.ucoz.ru/prosto/povorot/photo_4.jpg
В дальнейшем мы будем присваивать изображениям идентификаторы (id) в соответствии с их именами.
Для начала мы подготовим блок для нашего фотоальбома при помощи тэга div, а также внесем в него фотографии при помощи тэга img (каждое изображение должно быть заключено в собственный тэг div), вот так:
Обратите внимание
Далее потребуется задать блоку стили css. Перечень стилей: «position: relative;» — задаст начало координат от левого верхнего угла нашего блока; «margin: 50px auto;» — задаст отступ нашего блока «50px» сверху и снизу от остального содержания страницы, а так же задаст автоматический отступ справа и слева, выровняв таким образом наш блок по центру; «width: 900px; height: 650px;» — задаст ширину 900px и высоту 650px, соответственно.
Указанный перечень стилей необходимо разместить таким образом:
Обратите внимание на использование «#photo_page» — так мы обратились к идентификатору блока. Теперь мы присвоим общие стили для каждого изображения внутри блока photo_page
Это скругленные углы, серая рамка, белый фон, внутренние отступы и тень
Теперь мы присвоим общие стили для каждого изображения внутри блока photo_page. Это скругленные углы, серая рамка, белый фон, внутренние отступы и тень.
Таким образом будет создан эффект фотографии:
Обратите внимание на использование «#photo_page img» — так мы обратимся ко всем изображениям внутри блока photo_page
Также важно дописать такой короткий стиль:
Он прижимает все блоки внутри блока photo_page к левому краю.
Теперь переходим к повороту размещенных фото. Для этого нам понадобится стиль transform. На данный момент в чистом виде он не используется, а только с приставкой для каждого браузера в начале, вот так:
-webkit-transform: rotate(значение);-moz-transform: rotate(значение);-o-transform: rotate(значение);
Это стиль поворота для браузеров: Google Chrome, Mazilla, Opera (соответственно). Вместо слова «значение» мы будем вставлять число с приставкой deg в конце, вот так:
90deg — поворот на 90 градусов по часовой стрелке.-5deg — поворот на -5 градусов против часовой стрелки.И так далее.
Стиль для фотографии photo_1:
Первое изображение повернуто на 5 градусов.
Стиль для фотографии photo_2:
Второе изображение повернуто на -3 градуса.
Стиль для фотографии photo_3:
Третье изображение повернуто на -2 градуса.
Стиль для фотографии photo_4:
Четвертое изображение повернуто на 8 градусов.
Рассмотрим, как можно корректировать положение изображений. К примеру, вы хотите сместить первое изображение на 20px от верхнего края и на 10px от левого края. В таком случае, необходимо воспользоваться стилем margin. Вот правильный вариант его использования для нашего случая:
Обратите внимание, первое значение стиля — отступ сверху; второе — отступ справа; третье — отступ снизу; четвертое — отступ слева.Важно: в нашем случае отступ снизу равен отрицательному значению отступа сверху. Если же на вашей странице образуется пустое пространство под изображением, попробуйте сделать отступ снизу от него еще более отрицательным
Работа завершена, я привожу скриншот (с учетом изменения отступа первого изображения, описанного в Шаге 12).
Дописывайте стиль отступа для любых изображений, положение которых вас не устраивает.
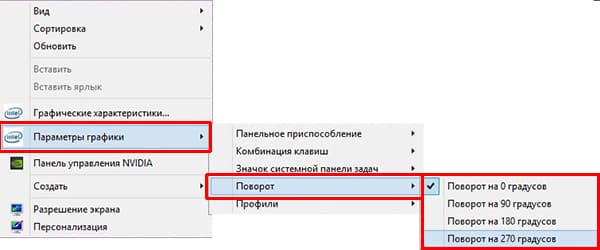
Представляю ситуацию – вы включаете компьютер, происходит загрузка и изображение на мониторе приобретает неправильную ориентацию. Что делать? Паника! Надо срочно исправить и перевернуть экран на компьютере в нормальное положение
И не важно, вследствие чего случился этот казус – чья-то «неудачная» шутка или вы самостоятельно его перевернули
Все описываемые способы применимы к компьютерам на базе OS Windows (7, 8, 8.1, 10) и расположены в порядке: от простых к сложным. Не будет терять время и начнем.