Что дает код страницы в вк. как изменить html-код страницы в контакте
Содержание:
- Как изменить код элемента, отвечающего за его цвет
- Как узнать пароль от ВК другого человека, зная логин
- Вызов последнего полученного результата
- Исходный код страницы в Microsoft Edge
- Редактирование HTML-кода
- Выявление основных ошибок
- Можно ли посмотреть ВКонтакте свой пароль
- Просмотр кода страницы: на что обратить внимание?
- Как посмотреть мета-теги
- Как получить код для взлома ВК: инструкция
- Редактирование горячих клавиш в Яндекс.Браузере
- Sublime Text 3
- Базовые знания о коде
- Как найти исходный код страницы сайта
- Зачем нам может понадобиться изучать исходный код
- Подводим итоги
Как изменить код элемента, отвечающего за его цвет
В коде сайта, в правой колонке отображаются правила, где можно поменять необходимые объекты. Это может быть цвет, размер шрифтов и т. д. Допустим, нужно изменить цвет нашего заголовка.

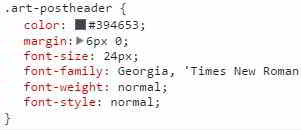
В правой колонке, в первой строке видим .art-postheader {

Это такой идентификатор заголовка. В фигурных скобках задаются параметры, это цвет, толщина шрифта, подчеркивание текста и т. д.
Цвет в данном случае темно-синий, ближе к черному. При помощи изменения правил можно поменять его, например, на красный с кодом цвета — #FF3300, чтобы заголовок выглядел так

Соответственно, код будет таким

Но на сайте, на самом деле, никаких изменений не происходит, потому что панель с кодом действует и применяется только для того, чтобы быстро посмотреть, что можно поменять и как это лучше сделать. Редактировать же нужно уже в самих стилях сайта.
Для этого копируем .art-postheader, заходим в панель администрирования WordPress, Внешний вид — Редактор, открываем таблицу стилей style.css и вызываем поиск по сайту, нажимая Ctrl+F.
Вверху справа открывается строка поиска, вставляем туда скопированный фрагмент кода и он выделяется в таблице стилей, то есть выделяются те же самые правила для выбранного заголовка.

Переходим обратно на страницу сайта, копируем выбранный нами цвет, идем в редактор и вставляем, вместо прежнего. Обновляем файл. Заходим на сайт, тоже выполняем обновление и наблюдаем, что цвет заголовка действительно изменился.
Аналогично можно поменять жирность текста, подчеркивание ссылки и другие параметры элемента.
Чтобы определить, какие еще правила существуют для того или иного элемента кода, можно прибегнуть к специальному сервису, который располагается по адресу — htmlbook.ru.
Здесь нужно ввести в строку поиска тег HTML или свойство CSS и получаем все возможные правила для него. Любое правило можно скопировать и вставить на свой сайт.
Как узнать пароль от ВК другого человека, зная логин
- некоторые почтовые сервисы подвержены программному взлому;
- можно организовать спам-рассылку с попыткой выманить пароль доступа;
- многие пользователи используют единый пароль для множества сайтов и соц. сетей, что упрощает процесс получения доступа;
- ознакомьтесь с дополнительной информацией по данному вопросу.

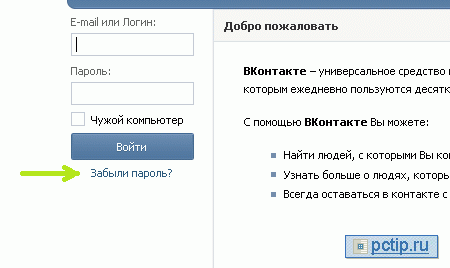
Если вы смогли получить доступ к электронной почте, необходимо отправить запрос на восстановление пароля VK. Для этого:
- Перейдите на главную страницу WEB-интерфейса ВКонтакте.
- Кликните на вкладку «Забыли пароль».
- Укажите полученный email.
- Введите защитный код и подтвердите свое действие.
Новый код доступа будет оперативно выслан, после чего вы сможете выполнить авторизацию.
Вызов последнего полученного результата
Консоль можно использовать как калькулятор, это, вероятно, знают все. Но вот то, что она имеет встроенные средства, позволяющие использовать в командах результаты предыдущих вычислений, известно немногим. С помощью конструкции $_ можно извлечь из памяти результат предыдущего выражения. Вот как это выглядит: 2+3+4 9 //- Результат суммирования — 9 $_ 9 // Выводится последний полученный результат $_ * $_ 81 // Так как последний результат 9, получаем 81 Math.sqrt($_) 9 // Квадратный корень из последнего результата, который был равен 81 $_ 9 // Снова получаем 9 – результат предыдущего вычисления
Исходный код страницы в Microsoft Edge
Браузер Edge позволяет просматривать, анализировать и даже манипулировать исходным кодом текущей страницы через интерфейс инструментов разработчика.
Чтобы получить доступ к этому удобному набору инструментов, вы можете использовать одно из этих сочетаний клавиш: F12 или CTRL + U. Если вы предпочитаете мышь, вместо этого нажмите кнопку меню Edge (три точки в верхнем правом углу) и выберите в списке пункт «Средства разработчика F12».
После первого запуска инструментов разработчика Edge добавляет в контекстное меню браузера две дополнительные опции (доступные по щелчку правой кнопкой мыши в любом месте веб-страницы): Проверить элемент и Просмотреть источник, последний из которых открывает интерфейс инструментов разработчика с исходным кодом страницы сайта.
Редактирование HTML-кода
Чтобы редактировать код страницы, необходимо понимать азы программирования. Встроенные редактор позволяет поменять данные, чтобы отредактировать вложенный текст, более удобно расположить элемент, изучить цвета отдельных блоков и изменить их при необходимости.
Возможности редактора
Рассмотрим, какие полезные функции может выполнять встроенный редактор кода страницы. Например, необходимо скопировать текст, но некоторые ресурсы не позволяют этого сделать, а переписывать объемную информацию нет времени.
Через консоль разработчика можно скопировать любой текст:
- Откройте «Инструменты разработчика». Для этого перейдите в меню браузера, наведите мышь на пункт «Дополнительно», потом на «Дополнительные инструменты». Также можно использовать комбинацию клавиш Crtl + Shift + I.
- В коде найдите интересующий текст и разверните пункт с ним.
- Используя клавиши Ctrl + C скопируйте текст в буфер обмена.
Консоль Styles позволяет редактировать позиционирование элементов. Для этого выберите нужное и вызовите контекстное меню. Перейдите в исследование элемента и найдите параметр color с цифровым значением и миниатюрой цвета. Данные можно отредактировать, поставив курсор на места значения и прописав свои данные.
Исследование кода элемента и страницы позволяют понять, как реализованы чужие проекты. Таким образом, формируется понимание языка программирования. Функция Яндекс браузера окажется полезной для разработчиков. В обозревателе посмотреть код можно несколькими способами: системные настройки, комбинация клавиш или правая кнопка мыши. При необходимости можно для себя отредактировать элементы с помощью встроенной консоли.
Выявление основных ошибок
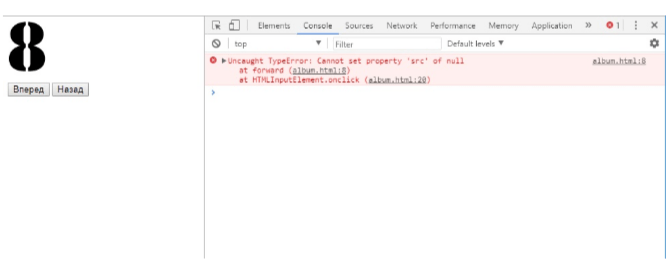
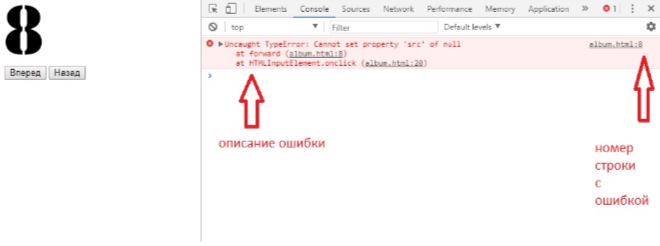
При возникновении возможных ошибок мы сразу будем об этом уведомлены во вкладке Console – в ней отобразится информация с красной строкой текста. Рассмотрим самые распространенные ошибки, которые могут возникать в Google Chrome, Safari и Internet Explorer:
- Uncaught TypeError: Cannot read property. Ошибка возникает в Хроме при вызове метода или чтении свойства для неопределенного объекта.
- TypeError: ‘undefined’ is not an object (evaluating). Аналогична предыдущей ошибке, но только в Safari.
- TypeError: null is not an object (evaluating). Возникает в Сафари при вызове метода или чтении свойства для нулевого объекта.
- (unknown): Script error. Обозначает ошибку скрипта.
- TypeError: Object doesn’t support property. Встречается в Internet Explorer – возникает при вызове определенного метода.
- TypeError: ‘undefined’ is not a function. Указывает на неопределенную функцию (в Chrome).
- Uncaught RangeError: Maximum call stack. Ошибка в Chrome, означающая превышение максимального размера стека.
- TypeError: Cannot read property ‘length’. Невозможно прочитать свойство.
- Uncaught TypeError: Cannot set property. Возникает, когда скрипт не может получить доступ к неопределенной переменной.
- ReferenceError: event is not defined. Обозначает невозможность получения доступа к переменной, не входящей в текущую область.
Устранение основных и прочих ошибок может быть проблематично. Если вы считаете, что они сильно мешают производительности вашего сайта, то рекомендуем поискать информацию о них в официальной документации браузера либо на тематических форумах.
Можно ли посмотреть ВКонтакте свой пароль
Настройки в социальной сети ВКонтакте весьма обширны, из-за чего далеко не каждый пользователь может в них найти нужную ему опцию. Имеется мнение, что в ВК можно посмотреть, какой пароль установлен на залогиненной странице. Это не так.
В настройках страницы социальной сети ВКонтакте с паролем связана только одна опция, рассмотрим ее поподробнее:
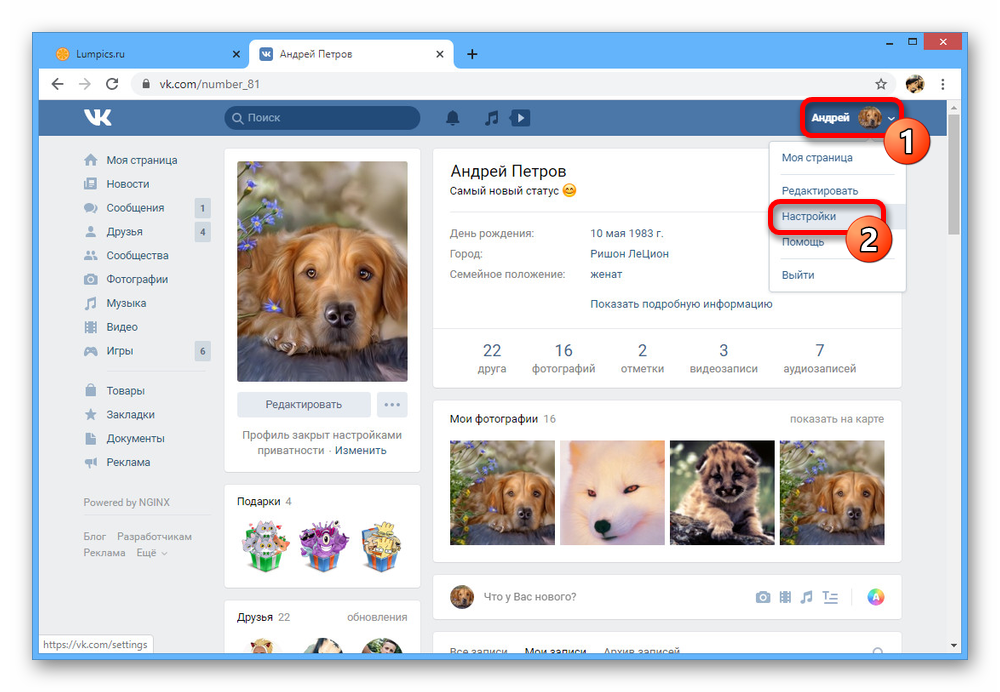
- Вы можете в правом верхнем углу страницы нажать на свой аватар и выбрать пункт «Настройки»;
- Далее вы окажетесь на странице с параметрами социальной сети. Здесь вам нужно немного прокрутить страницу вниз до пункта «Пароль». Рядом с ним будет отображаться информация, когда в последний раз пароль был изменен – она может натолкнуть на идеи о том, каким он может быть;
- На этой же странице, если нажать на кнопку «Изменить», можно изменить пароль от вашего аккаунта в социальной сети, но для этого нужно будет ввести текущий пароль.
Как можно видеть, возможности в настройках аккаунта посмотреть пароль от ВКонтакте не присутствует. Но есть другой способ, рассмотренный ниже.
Просмотр кода страницы: на что обратить внимание?
Итак, Html код страницы представляет собой пронумерованный список строк, каждая из которых несёт информацию о том, как сделан данный сайт. Чтобы быстрей научиться разбираться в этом огромном количестве знаков и специальных символов, нужно различать разные участки кода.
Например, строки кода, находящиеся в внутри тега head содержат информацию для поисковых машин и веб-мастеров. Они не выводятся на сайт. Здесь можно увидеть, по каким ключевым словам продвигается эта страница, как написаны её title и description. Также здесь можно встретить ссылку, перейдя по которой узнаем о семействе google шрифтов, используемых на сайте.
Если сайт сделан на CMS WordPress или Joomla, то это также будет видно здесь. Например, в этой области выводится информация о теме WordPress или шаблоне Joomla сайта. Увидеть её можно, прочитав содержание ссылок, выделенных синим цветом. В одной ссылке виден шаблон сайта.
Например:
//fonts.googleapis.com/css?family=Source+Sans+Pro%3A400%2C400italic%2C600&ver=4.5.3
Мы увидим CSS стили шрифтов страницы. В данном случае используется шрифт. Это видно здесь – font-family: ‘Source Sans Pro’.
Данный сайт оптимизируется с помощью сео-плагина Yoast SEO. Это видно из этого закомментированного участка кода:
This site is optimized with the Yoast SEO plugin v3.4.2 — https://yoast.com/wordpress/plugins/seo/
Вся информация, находящаяся внутри тега body, выводится браузером на экране монитора. Здесь мы видим html код страницы, а в самом низу находится код скрипта Яндекс метрики. Он облечён закомментированным тегом с текстом:
/Yandex.Metrika counter
Как посмотреть мета-теги
Каждый html-документ включает в себя теги структуры. Вот некоторые из них:
- Html – весь документ.
- Head – раздел служебных заголовков.
- Title – заголовок страницы (отображается на вкладке).
- Body – тело документа.
- H1-H6 – заголовки текста страницы.
- Article – статья.
- Section – раздел.
- Menu – меню.
- Div – блок.
- Span – строка.
- P – абзац.
- Table – таблица.
Элементы предназначены для логического разграничения разделов на странице, при необходимости они оформляются с помощью стилей. В них размещается текст, который так или иначе виден на странице. Но в теге Head присутствует служебная информация. Для ее указания служат мета-теги. Все что в них записано, предназначено для сервера и поисковых систем.

Их содержимое другим способом узнать невозможно.
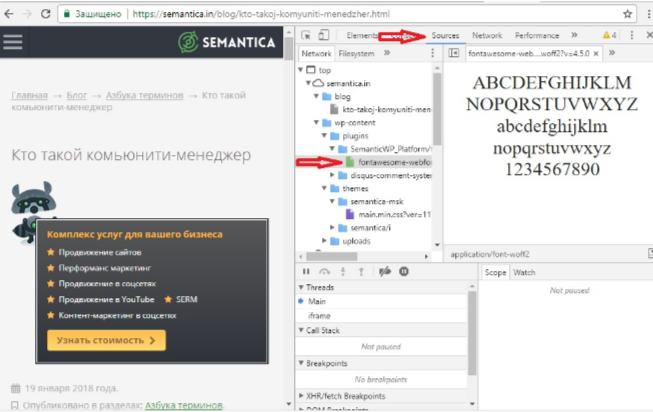
Обратим внимание на тег Link. С его помощью указываются ссылки на внешние подключаемые файлы
При желании можно увидеть содержимое и сохранить на диск. Для этого наведите указатель на адрес и нажмите ПКМ. Выберите пункт «Open in new Tab».

В новой вкладке откроется указанный файл, который можно просмотреть или сохранить.
Как получить код для взлома ВК: инструкция
Чтобы взломать код В Контакте нужно зайти на свою страницу, затем перейти на страничку жертвы и правой кнопкой мыши скопировать в текстовый документ исходный код. Полученная информация поможет осуществить взлом ВКонтакте любой страницы.
Чтобы получить логин и пароль, нужно скопировать цифры ID пользователя. После этого вам станет доступна вся информация – его переписка, фото и многое другое. Вы сможете общаться от его имени, рассылать спам или рекламу.
Важно: с кодами нужно обращаться корректно и вовремя удалять ненужную информацию, иначе можно запутать самого себя!
Получить коды для взлома контакта несложно, нужно потратить немного времени и чужой аккаунт у вас в руках! Этот способ не относится к быстрому взлому, зато если все сделать все правильно, вы завладеете чужими данными.
Редактирование горячих клавиш в Яндекс.Браузере
К сожалению, настройками браузера изменить сочетание горячих клавиш нельзя. Но поскольку основные комбинации универсальны и применимы ко многим другим программам, мы надеемся, что вам не составит труда их запомнить. В дальнейшем эти знания будут экономить время работы не только в Яндекс.Браузере, но и в других программах для Windows.
Но если вы все-таки хотите изменить сочетания клавиш, можем порекомендовать установить браузерное расширение, например, Shortkeys или любое другое, но принцип работы мы будем рассматривать именно на его примере. Учтите, что у него нет перевода на русский язык, однако даже с минимальными знаниями английского не составит труда разобраться с его возможностями. К тому же вы всегда можете выделить непонятный текст, нажать по нему правой кнопкой мыши и в контекстном меню получить перевод непонятных слов/предложений.
Скачать Shortkeys (Custom Keyboard Shortcuts) из Google Webstore
- Через меню перейдите в «Дополнения».
- В разделе «Из других источников» найдите только что установленное расширение, кликните на «Подробнее» и нажмите по появившейся кнопке «Настройки».
- В поле «Keyboard shortcut» впишите (не нажмите, а именно впишите их название буквами) сочетание клавиш, которое хотите задействовать. Кликните по полю «Behavior», чтобы раскрылся список возможных вариантов. Тут вы можете выбрать необходимое действие или, наоборот, заблокировать работу этой горячей клавиши (пункт «Do nothing»). Третье поле заполнять не обязательно, оно служит для ввода краткого названия, позволяющего вам ориентироваться в созданных горячих клавишах в будущем.
- Примечание: обязательно заглядывайте в описание работы расширения, нажимая на ссылки «Help» рядом с блоками.
Там вы найдете правила создания горячих клавиш, к примеру, формат написания сочетания клавиш, от которого зависит то, как эти клавиши будут нажиматься (ctrl+r — клавиши жмутся одновременно, ctrl r — клавиши жмутся последовательно и т.д.).
Если кликнуть по строке «Activation Settings…», развернется дополнительный блок, где можно настроить работу горячей клавиши. Поле «Websites» позволяет вам сделать ее активной на всех сайтах («All sites»), на всех сайтах кроме определенных («All sites expect…») или на одном или нескольких сайтах («Only on specific sites»). «URLs» — сюда понадобится ввести те сайты, где будет или не будет работать горячая клавиша (зависит от выбора пункта в предыдущем блоке). Достаточно вводить сайт в формате , отделяя один от другого клавишей Enter (один сайт на строчку).</li>Когда создание будет окончено, нажмите «Add», чтобы добавить новую горячую клавишу или «Save», чтобы сохранить изменения. Текущие вкладки понадобится перезагрузить, чтобы новые хоткеи начали работать.</li>Учтите, что в зависимости от типа выбранного действия дополнительные поля для настройки будут разными. Например, на скриншоте ниже мы создали горячую клавишу, открывающую lumpics.ru, добавленный в список закладок, в момент, когда открыт сайт vk.com.</li>А на этом скриншоте проверили работу созданных горячих клавиш: первая закрепила сайт, вторая — открыла заданный сайт из закладок.</li>
Не забывайте, что у дополнения есть функции импорта и экспорта, которые позволят сохранить конфигурационный файл и воспользоваться им после переустановки браузера, на других устройствах, поделиться с друзьями, у которых также установлено это дополнение.
</ol>Использование горячих клавиш упрощает использование Яндекс.Браузера. Многие действия можно совершать гораздо быстрее, нажимая определенные клавиатурные сочетания. Это экономит ваше время и делает работу в браузере более продуктивной. Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
В этой инструкций найдем где располагаются настройки Яндекс браузера. Разберем нужные нам установки, максимум персонализируем браузер. Но не забывайте, изменение настроек, при не правильных изменениях ухудшит работу browser Yandex.
Sublime Text 3
Бесплатный редактор, который назойливо предлагает занести денег разработчикам. Про Sublime Text у нас есть отдельная и более подробная статья — почитайте, там тоже интересно.
Sublime Text — потрясающе мощный текстовый редактор. Его сила — в скорости работы, он одинаково быстро обработает простую веб-страничку или программу на сто тысяч строк кода. Подсветка синтаксиса всех возможных языков программирования, автоподстановка, умное закрытие тегов — всё это доступно сразу после установки.
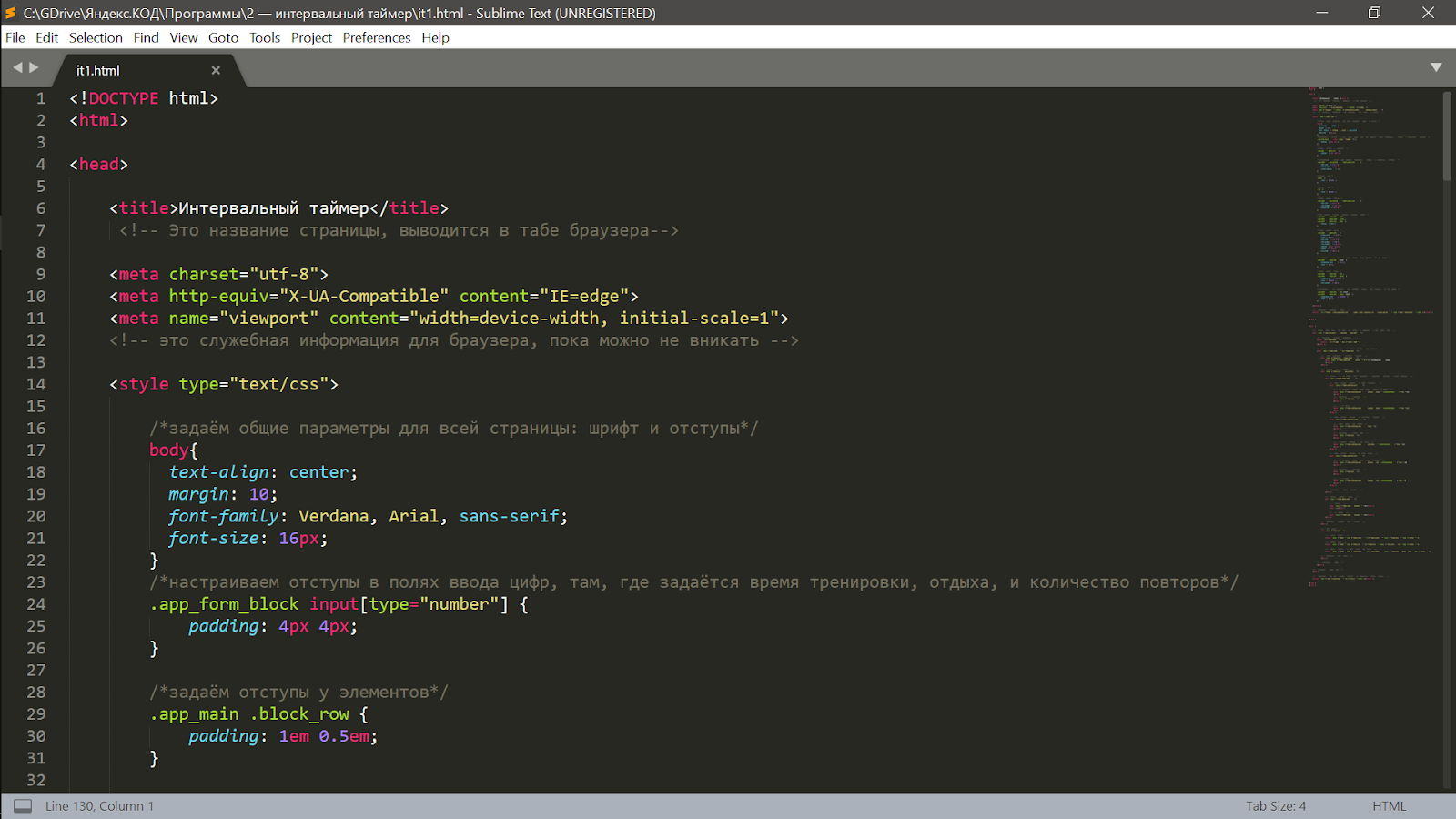
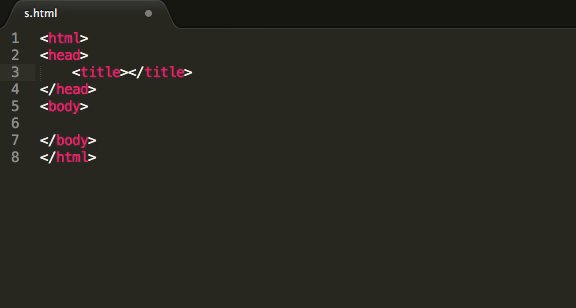
 Пример разметки HTML-кода в Sublime Text
Пример разметки HTML-кода в Sublime Text
Вот что ещё умеет программа сразу после установки:
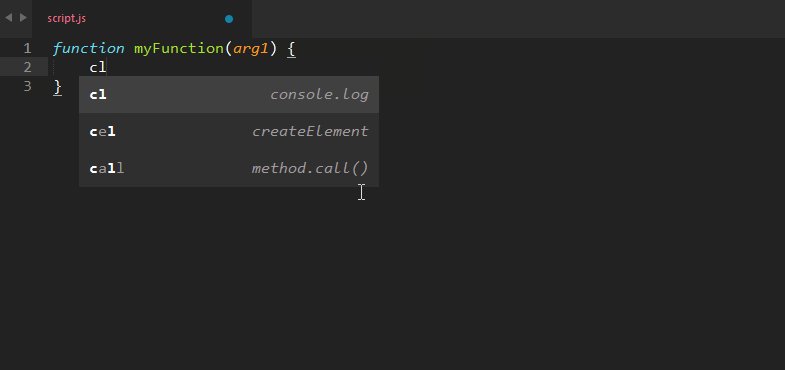
- показывать разными цветами команды и переменные в популярных языках программирования;
- автоматически завершать команды;
- выделять сразу все одинаковые слова;
- сворачивать код для удобства чтения;
- использовать любые горячие клавиши, какие только понадобятся;
- разделять рабочую область на несколько окон, в каждой из которых можно редактировать свой код.
Вторая суперспособность, которая превращает Sublime Text из простого текстового редактора в универсальное решение, — плагины. По принципу действия они такие же, как и в других программах из обзора, но они совершенно не влияют на скорость работы. Когда начинаешь плотно работать с Sublime Text, может показаться, что у него есть плагины для всего. Нужно редактировать одновременно один и тот же код, но в разных панелях — пожалуйста, написать быстро HTML-код — само собой, проверить код на ошибки и недочёты — без проблем.

Emmet сокращает время на написание кода, подставляя вместо стандартных команд целые куски готового кода

JavaScript & NodeJS Snippets упрощает написание кода на JavaScript и работает по тому же принципу, что и Emmet

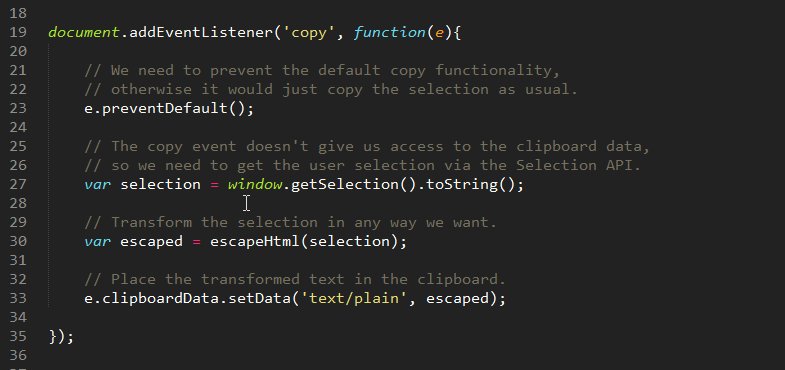
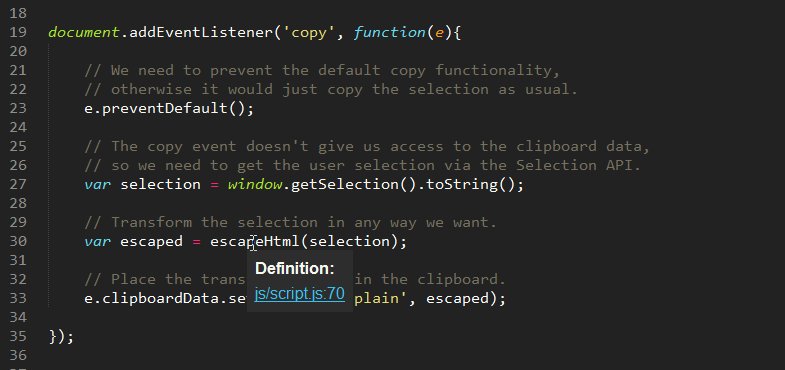
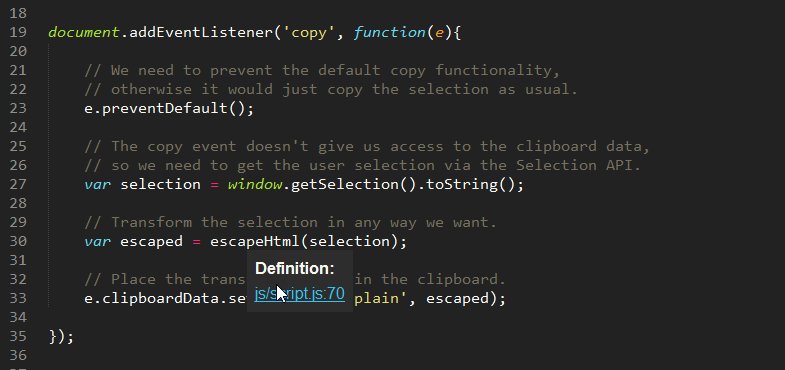
SublimeCodeIntel помогает быстро разобраться в коде со множеством функций. Если щёлкнуть на название любой функции, плагин сразу покажет вам её описание.
Так как эта статья — для начинающих программистов, которым важно сразу видеть изменения в коде, то посмотрим, как это делает Sublime Text.
Сразу после установки он этого делать не умеет, но нам поможет плагин LiveReload. Он показывает все изменения в браузере, как только мы сохраняем рабочий файл с кодом. Это не так изящно, как в VS Code, но в случае с Sublime Text простительно. Дело в том, что привыкнув однажды писать в нём код, сложно пересесть на что-то другое, что работает с той же скоростью. Установка LiveReload состоит из двух компонентов — плагин для Sublime Text и расширение для браузера.
После установки давайте посмотрим, что у нас получилось. Создадим файл tested.html в Sublime Text, разметим его внутри стандартным шаблоном как HTML-документ, а рядом откроем окно браузера.

В реальном времени мы не увидим на странице те изменения, которые вносим в код, как это было в VS Code. Но если нажать Ctrl+S, чтобы сохранить все данные, то браузер моментально показывает то, что мы сделали.
Если вы серьёзно настроены программировать, присмотритесь к Visual Studio Code. Почти со всем он справляется сам или с плагинами, не нужно подключать дополнительно браузеры или сторонний софт.
Любите, чтобы после установки были доступны почти все нужные функции? Попробуйте WebStorm — платную, но мощную среду разработки.
Если вам важна скорость работы в любых ситуациях, то Sublime Text — лучший выбор. Он очень быстрый, и для него есть плагины почти на все случаи жизни.
Базовые знания о коде
Мой сайт предназначен для новичков и сперва мне бы хотелось в двух словах рассказать о сайтах и коде в целом.
Чтобы необходимо нарисовать картинку, затем разрезать ее на мелкие части, написать код, благодаря которому браузер снова соберет все элементы в единое целое. Кажется, все очень сложно? Совсем нет, да и горевать по этому поводу не стоит.
Качественные сайты создаются именно так. Хотите – влезайте в это дело и изучайте, нет желания – никто не в силах вас заставить.
Скажу только одно… нет ничего более приятного, чем видеть, как непонятные слова, написанные тобой, преобразуются в единое целое и оживают: ссылки работают, кнопки шевелятся, картинки двигаются, текст ползет. Думаю, что я знаю, как чувствовал себя Виктор Франкенштейн.
Когда вы начнете постигать тайный язык и видеть, что все на самом деле значительно проще, чем казалось изначально вы не можете не верить в собственные силы и возможности мозга. Это очень круто.
Как делаются сайты? В идеале, сперва . Он просто рисует картинку. Например, как показано на рисунке ниже. Пока это всего лишь изображение, фотография. Не работают никакие ссылки, при нажатии вы никуда не переходите, поиск не осуществляется.
По этому рисунку . Посмотрите на скриншот внизу. Вам может показаться, что это нелепый и очень сложный набор символов. На самом деле все не так уж сложно, есть определенный алгоритм.
Существует всего около 150 тегов и каждый из них отвечает за определенное действие: ссылка, перенос, выделение жирным, цвет, заголовок и так далее. Разобраться в них не так уж сложно, если есть желание и не жалко времени.
Благодаря знаниям этих атрибутов можно решить практически любую задачу. Вот только пути для достижения цели каждый разработчик находит свои.
Опытные создатели сразу видят как добиться результата, а другим приходится думать, искать ответа в статьях или в исходном коде конкурентов. Они просто берут необходимую часть на стороннем сайте и редактируют под себя. Это существенно сокращает процесс работы.
Чуть позже, я покажу вам конкретный пример.
Как найти исходный код страницы сайта
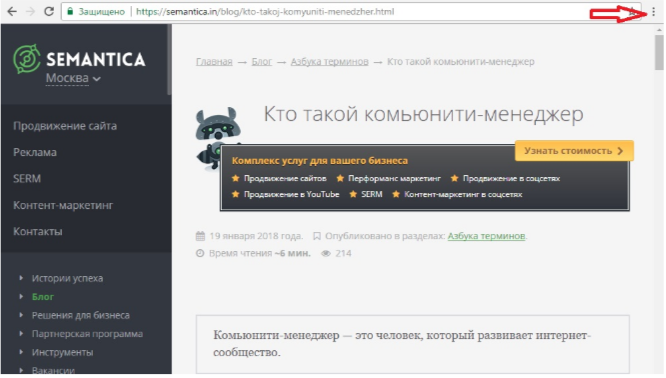
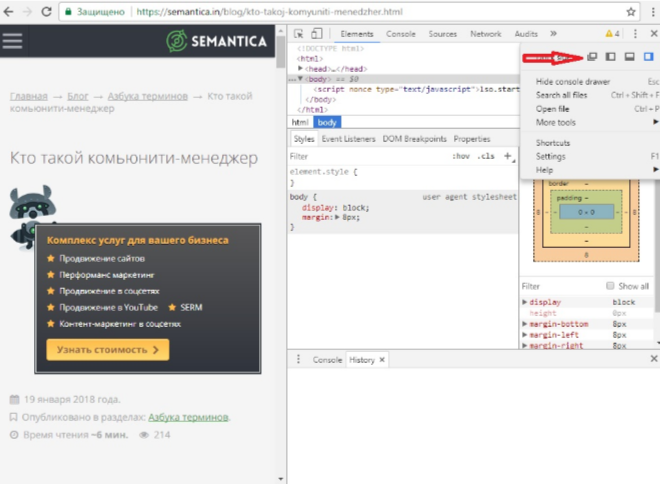
Нажимаем на значок меню в браузере. Чаще всего он находится справа и имеет вид трех точек или полосок.

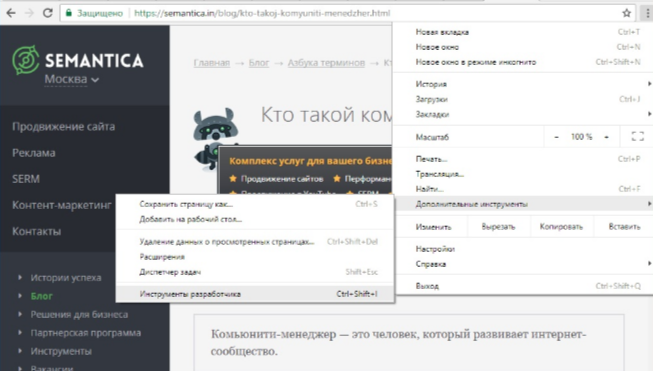
В разделе дополнительных инструментов выбираем «Инструменты разработчика».

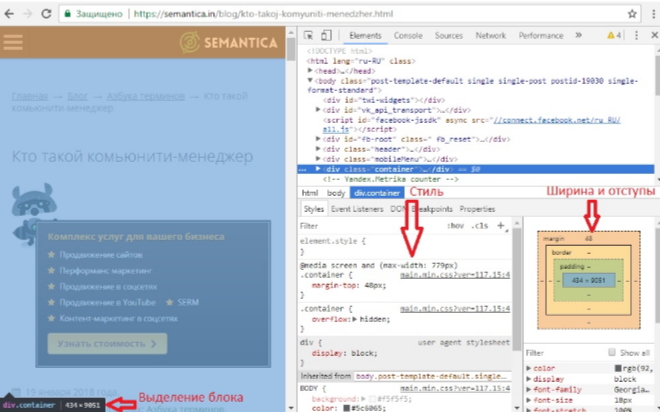
Откроется окно, в котором отображается активное состояние кода. Это значит, что при щелчке мыши на разметке рядом отобразится стиль элемента, а на странице будут подсвечиваться выбранные блоки.

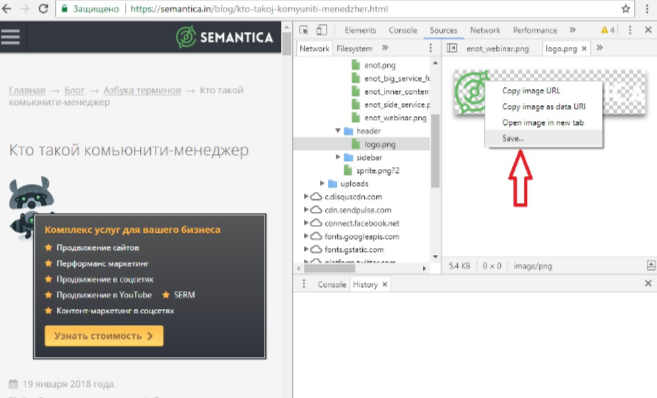
Во вкладке «Source» можно просмотреть содержимое некоторых файлов: скрипты, шрифты, изображения.

Их можно сохранить. Для этого нажимаем правую кнопку мыши (ПКМ) и выбираем «Save».

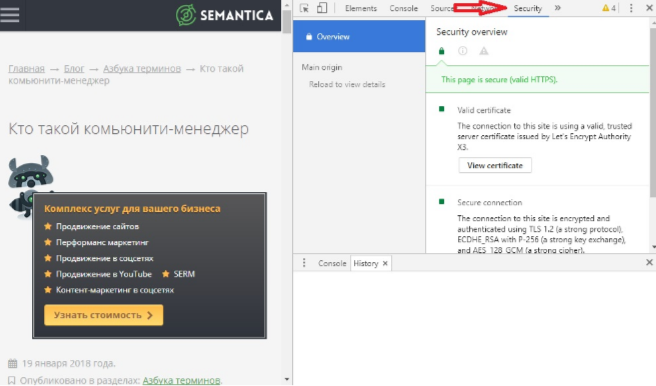
Во вкладке «Security» доступна проверка сертификата сайта.

Вкладка «Audits» поможет провести проверку выложенного на хостинг ресурса.

Если расположение панели справа неудобно, можно нажать три точки и поменять его, выбрав желаемый пункт.

Зачем нам может понадобиться изучать исходный код
Все, что мы увидим, мы сможем проанализировать и применить для решения тех или иных задач, которые возникают в ходе работы с сайтом, особенно при его оптимизации. Просмотрев исходный код, мы можем:
- Увидеть мета-теги своего или чужого сайта для их анализа.
- Увидеть наличие или отсутствие некоторых элементов на сайте: счетчиков, кодов идентификации в различных системах, определенных скриптов и прочего.
- Узнать параметры элементов: размеры, цвета, шрифты.
- Найти путь к фотографиям и другим элементам, располагающимся на странице.
- Изучить ссылки со страницы.
- Найти проблемы с кодом, мешающие в процессе оптимизации сайта: невынесенные в отдельные файлы стили, скрипты, невалидный код.
Это основные возможности, но на самом деле, умея читать код, вы сможете узнать о странице намного больше.
Подводим итоги
Проведя довольно поверхностный анализ кода главной страницы сайта, можно сделать вывод о том, с помощью каких инструментов сделана эта страница. Мы увидели на ней:
- CMS WordPress;
- Google шрифт Source Sans Pro;
- тема WordPress – Sydney;
- плагины Yoast;
- счётчик Яндекс метрики.
Теперь принцип анализа html кода страницы сайта вполне понятен. Совсем необязательно держать исследуемую страницу открытой в браузере. Сохранить код страницы себе на компьютер можно с помощью комбинаций клавиш ctrl+a, ctrl+c, ctrl+v. Вставьте её в любой текстовый редактор (лучше Notepad++) и сохраните с расширением html. Таким образом, вы в любое время сможете изучить её глубже и найти больше полезной для себя информации.
У каждого пользователя интернета есть свои любимые сайты, на которых он проводит длительное время. И только ленивый не задумывался посмотреть, как он создан и из чего состоит. Ответить на все эти вопросы не получиться, так как существует много способов создавать сайт, но вот посмотреть те команды и коды, из которых он состоит – это возможно и общедоступно каждому.
Другой вопрос – поймет ли человек, который не занимается программированием что-то из тех символов, которые составляют код. Но из примеров, которые будут наведены ниже любой пользователь Google Chrome сможет посмотреть отдельные элементы сайтов.