Как устроен jquery: изучаем исходники
Содержание:
- Подключаем jQuery
- Плюс: простой доступ к странице
- Изменение HTML контента элемента
- Подключаем jQuery с CDN
- Как скачать jQuery
- Получение значения элемента формы
- Какие действия позволяет выполнить функция jQuery
- Применение шаблона
- Basics of jq
- Установка значения элементу формы
- Дополнительные проекты jQuery
- Красивые переборы
- jQuery Core — All 2.x Versions
- Как подружить Electron и Webix. Часть 2. Создаем приложение со своим View
- Введение
- Постановка задачи
- О вреде CDN, сервисов и шрифтов от Google
- События мыши
- Как подключить скрипт jQuery в html
- Определение шаблона
Подключаем jQuery
Для того чтобы добавить jQuery на страницу, необходимо расположить тег с атрибутом , в котором указывается путь к скачанному файлу с jquery.min.js. Например, разместите следующий код в секции или до основного скрипта:
Подключаем jQuery и свой скрипт
JavaScript
<script src=»папка_со_скриптами/jquery.min.js»></script>
<script src=»папка_со_скриптами/myscript.js»></script>
//Очень часто это такой путь:
<script src=»js/jquery-3.5.0.min.js»></script>
<script src=»js/myscript.js»></script>
|
1 2 3 4 5 6 |
<script src=»папка_со_скриптами/jquery.min.js»></script> <script src=»папка_со_скриптами/myscript.js»></script> <script src=»js/jquery-3.5.0.min.js»></script> <script src=»js/myscript.js»></script> |
Подключение jQuery из локальной папки имеет следующие плюсы:
- Вы используете ту версию, которую считаете для сюда удобной
- Вы в любой момент можете найти файл с jQuery в папке и подключить его к другому сайту/html-странице.
- Вы не зависите от наличия/отсутствия интернета для того, чтобы написать свой код.
В том случае, когда у вас есть сайт в сети или вы уверены в стабильности своего интернета, вам стоит воспользоваться онлайн-сервисами, которые позволяют подключить jQuery из сети распределенного контента (CDN). Плюсы этого способа:
- Таких сервисов очень много, и они позволяют загрузить jQuery с ближайшего источника,
- Вы можете выбрать версию jQuery, хотя для этого вам, возможно, придется поискать нужную.
- Пользователь, просматривающий ваш сайт, уже загрузил в кэш своего браузера jQuery с того источника, который используете вы, и ваш сайт подхватит ее из кэша браузера, а значит загрузка будет очень быстрой.
Плюс: простой доступ к странице
В чистом JavaScript обратиться к объекту на странице можно одним из способов:
document.getElementById(«myElement»)
document.getElementsByTagName(«td»)
document.getElementsByClassName(«myClass»)
и еще несколько подобных
В jQuery то же самое делает одна прекрасная команда. Заодно она же совмещает в себе кучу других функций. Фактически она говорит jQuery: «Возьми ЭТО и сделай с ним что-то»:
$(«myElement»)
Поэтому какие-то простые манипуляции с объектами на странице выглядят элегантнее именно с jQuery. Это не значит, что их нельзя делать с простым JavaScript — можно. Но это не так красиво.
Пример манипуляции с объектами
Представьте, что у нас есть страница, на которой есть важные плашки. Такие же, как на этой, и у всех задан класс “SomeClass”. И в зависимости от времени суток, браузера или настроения программиста сайт должен эти плашки скрывать, добавлять новые или как-то их менять. Вот, что можно, к примеру, с ними делать:
var $elem = $(«.SomeClass») //Выбираем элементы.
$elem.remove(); //Удаляем их.
добавлять новые:
$elem.prepend($someOtherElem);
вставлять ещё одни перед ними:
$elem.before($someOtherElem);
заменять их на что-то другое:
$elem.replaceWith($someOtherElem);
и просто плавно показывать на экране:
$elem.fadeIn();
Изменение HTML контента элемента
Например, заменим содержимое элемента :
<ul>
<li>молоко 1 литр</li>
<li>яйца 2 шт.</li>
<li>мука 270 гр.</li>
</ul>
...
<script>
$('ul').html('<li>молоко 500 мл литр</li><li>яйца 3 шт.</li><li>мука 200 гр.</li>');
</script>
Если на странице будет несколько элементов , то данный метод заменит содержимое каждого из них.
Если необходимо изменить контент только у одного элемента на странице, то наиболее просто это сделать через .
<ul id="ingredients">
...
</ul>
...
<script>
$('#ingredients').html('Новый HTML контент...');
</script>
Использование функции для замены HTML контента элемента:
<h2>Название 1...</h2>
<h2>Название 2...</h2>
<h2>Название 3...</h2>
...
<script>
$('h2').html(function(index, oldhtml) {
// index – индекс элемента в выборке
// oldhtml – контент элемента
var newhtml = (index+1) + '. ' + oldhtml;
return newhtml;
});
</script>
Например, изменим контент элементов (зачеркнём старый контент и добавим рядом новый):
<div class="number">75</div>
<div class="number">37</div>
<div class="number">64</div>
<div class="number">17</div>
<div class="number">53</div>
...
<script>
var newNumber = [];
for (var i = 0; i <= 4; i++) {
newNumber = Math.floor(Math.random() * 99) + 1;
};
$('.number').html(function(index, oldhtml) {
// index – индекс элемента в выборке
// oldhtml – контент элемента
// this – текущий элемент
// изменим фон текущего элемента на случайный
$(this).css('background-color','yellow');
var newhtml = '<s>'+oldhtml+'</s> '+ newNumber;
return newhtml;
});
</script>
Подключаем jQuery с CDN
Раньше можно было загрузить последнюю версию jQuery с официального сайта, записав такую строку:
Загрузка последней версии jQuery с оффсайта
<script src = «http://code.jquery.com/jquery-latest.js»></script>
| 1 | <script src=»http://code.jquery.com/jquery-latest.js»></script> |
Однако на данный момент этот код будет загружать одну и ту же версию JQuery, причем далеко не последнюю и не самую свежую, а именно 1.11.1. Поэтому использовать этот способ подключения jQuery нужно только в том случае, если вас устраивает эта версия.
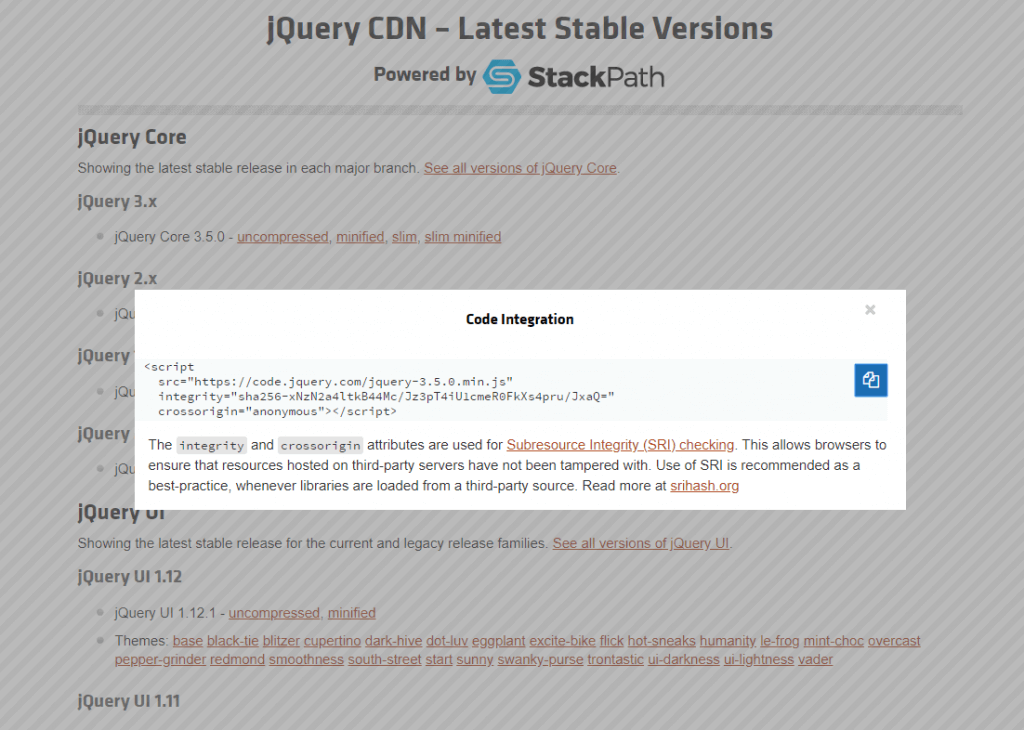
Зато с официального сайта code.jquery.com вы можете загрузить/подключить на страницу различные версии этой библиотеки и других продуктов, основанных на jQuery, например, jQuery UI, jQuery Mobile или jQuery Color. Просто кликните на нужной вам версии и скопируйте код. Все версии jQuery вы найдете здесь.

Из других источников вы также можете скопировать ссылку на нужную вам версию jQuery.
- CDNJS CDN
- jsDelivr CDN
На скриншоте видно, что ссылки на ресурсах представлены на разные версии jQuery.

Выбирайте подходящий для себя вариант и вставляйте ссылку в тег .
Несколько ссылок с вышеприведенных источников, которые вы можете скопировать и вставить к себе на страницу/сайт сразу же:
Ссылки на jQuery 3.5 CDN
<!— https://code.jquery.com/ —>
<script src=»https://code.jquery.com/jquery-3.5.1.min.js»
integrity=»sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0=»
crossorigin=»anonymous»></script>
<!— Google —>
<script src=»https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js»></script>
<!— microsoft.com —>
<script src=»https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.5.0.min.js»></script>
<!— https://cdnjs.com/ —>
<script src=»https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.js»
integrity=»sha256-QWo7LDvxbWT2tbbQ97B53yJnYU3WhH/C8ycbRAkjPDc=» crossorigin=»anonymous»></script>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!—https//code.jquery.com/ —> <script src=»https://code.jquery.com/jquery-3.5.1.min.js» integrity=»sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0=» crossorigin=»anonymous»></script> <!—-> <script src=»https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js»></script> <!—microsoft.com—> <script src=»https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.5.0.min.js»></script> <!—https//cdnjs.com/ —> <script src=»https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.js» integrity=»sha256-QWo7LDvxbWT2tbbQ97B53yJnYU3WhH/C8ycbRAkjPDc=»crossorigin=»anonymous»></script> |
Как скачать jQuery
Для загрузки нам доступны 2 версии: полная и slim. Отличается slim от полной только тем, что в ней отсутствует часть модулей, а именно ajax и effects. Если функции входящие в эти модули нужны, то тогда следует выбрать полную версию. В противном случае – slim.
Кроме этого, каждая из них доступна нам как в сжатом (с суффиксом ) так и в несжатом виде.
Несжатый вариант библиотеки рекомендуется использовать только во время разработки проекта или его отладки. Кроме этого, его ещё используют для изучения исходного кода jQuery. В нём можно посмотреть устройство как всей библиотеки, так и определённой функции.
На продакшене лучше применять сжатый вариант jQuery (с расширением ). Он меньше весит, и, следовательно, быстрее загружается
А это очень важно для производительности сайта
Уменьшение объема JavaScript кода библиотеки jQuery осуществляется за счёт минимизации. Минимизация – это процесс, который заключается в удалении из исходного кода всего лишнего (комментариев, незначащих пробелов, переносов строк, символов табуляции) и замене имен функций и переменных на более короткие.
Кроме этого, существуют разные ветки jQuery: 1.x, 2.x и 3.x.
jQuery 1.x следует использовать если нужна поддержка IE 6 – 8.
jQuery 2.x построено на том же API, что 1.x. Но имеет меньший размер и более высокую производительность. Это было достигнуто благодаря тому, что из неё был удалён устаревший код, необходимый для поддержки IE 6 – 8. Таким образом 2.x можно использовать только в том случае, если вам не нужна поддержка этих старых браузеров.
jQuery 3.x – последняя ветка (3.5.1 – последняя версия). В большинстве случаев рекомендуется выбирать её, если конечно вам не нужна поддержка IE 6 – 8. В отличие от предыдущих веток она имеет множество улучшений (поддержку промисов, работу с анимацией через и др.) и исправлений. Кроме этого, она доступна как в полном формате, так и .
После того как вы определись какой вариант библиотеки вам нужен, его необходимо загрузить.
Для скачивания jQuery с официального сайта нажмите правой кнопкой мыши на нужную ссылку и выберите пункт «Сохранить ссылку как…».
После скачивания, можно заметить, что jQuery представляет обычный файл с расширением . Далее его нужно загрузить на сервер.
Получение значения элемента формы
В jQuery чтение значений элементов , и осуществляется посредством метода .
Например, получим значение элемента :
<input type="text" id="quantity" name="quantity" value="3" />
...
<script>
// сохраним значение в переменную quantity
var quantity = $('#quantity').val();
// выведем значение переменной quantity в консоль
console.log(quantity);
</script>
Метод , если в коллекции присутствует несколько элементов, вернёт значение только первого из них.
<input name="color" type="radio" value="white"> Белый<br>
<input name="color" type="radio" value="green" checked> Зелёный<br>
<input name="color" type="radio" value="brown"> Коричневый<br>
...
<script>
// получим значение первого элемента в коллекции
var valColor = $('input').val();
console.log(valColor); // white
// получим значение выбранной (checked) радиокнопки
var valCheckedColor = $( "input:checked" ).val();
console.log(valCheckedColor); // green
</script>
Для получения значения выбранного элемента (, , или кнопок) используйте .
// получить значение выбранной опции select
$('select.color option:checked').val();
// получить значение выбранного select
$('select.size').val();
// получить значение отмеченного (checked) checkbox
$('input:checked').val();
// получить значение установленной радиокнопки
$('input:checked').val();
Если коллекции нет элементов, то метод возвращает значение .
Например, получим значение элемента , имеющего имя :
var valDescription = $('textarea').val();
if (valDescription !== undefined) {
console.log('Значение элемента textarea: ' + valDescription);
} else {
console.log('Элемент textarea с именем description на странице не найден!');
}
Получим значение элемента :
<select id="volume">
<option>16Gb</option>
<option>32Gb</option>
</select>
...
<script>
// получим значение выбранной опции элемента select
var volume = $('#volume').val();
// выведем это значение в консоль
console.log(volume);
// выведем значение в консоль при изменении select
$('#volume').change(function(){
var volume = $(this).val();
console.log(volume);
});
</script>
Если элемент имеет множественный выбор (атрибут ), то метод возвратит в качестве результата массив, содержащий значение каждой выбранной опции (). Если ни одна опция не отмечена, то данный метод вернёт в качестве ответа пустой массив (до версии jQuery 3 значение ).
<select id="brands" multiple="multiple">
<option selected="selected">Acer</option>
<option>Samsung</option>
<option selected="selected">Asus</option>
</select>
<script>
// var brands = $('#brands').val() || []; // до версии jQuery 3
var brands = $('#brands').val(); // для версии jQuery 3
// преобразуем массив в строку, используя разделитель ", "
var output = brands.join( ", " );
// выведем строку в консоль
console.log(output);
</script>
Какие действия позволяет выполнить функция jQuery
Создание конструкций на jQuery начинается с вызова основной функции .
Она в зависимости от переданных в неё аргументов и их значений позволяет выполнять различные действия:
- выбирать элементы на странице;
- создавать элементы в памяти (на «лету») на основании HTML строки;
- выполнить функцию после строительства DOM страницы, т.е. когда DOM будет готова;
- привести простой JavaScript объект, содержащий наборы пар «ключ-значение», в объект jQuery;
- создать копию объекта jQuery.
В качестве результата функция всегда возвращает jQuery-объект. После этого к нему мы можем применить методы jQUery для выполнения различных операций. Применить jQuery методы не к jQuery-объекту нельзя.
Применение шаблона
Для объединения шаблона с данными используется метод tmpl(). При этом вы указываете данные, которые должны использоваться, и применяемый к ним шаблон. Пример использования этого метода приведен ниже:
Здесь мы выбираем элемент, который содержит шаблон, используя для этой цели функцию $(), и вызываем для полученного результата метод tmpl(), передавая ему в качестве аргумента данные, которые хотим обработать.
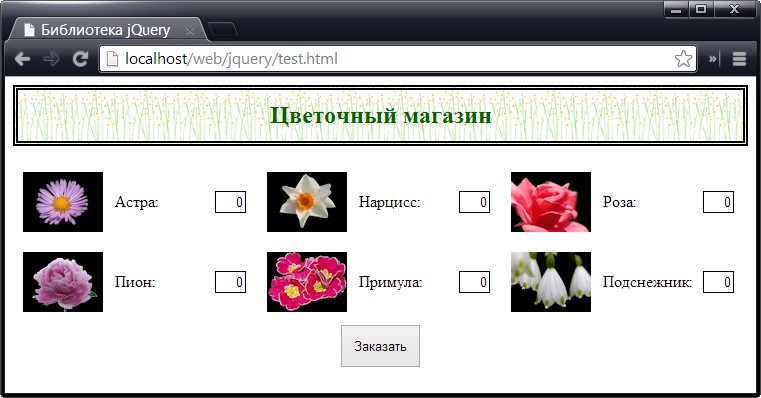
Метод tmpl() возвращает стандартный объект jQuery, который содержит элементы, полученные из шаблона. В данном случае это приводит к набору элементов div, каждый из которых содержит элементы img, label и input, сконфигурированные для одного из объектов, содержащихся в массиве данных. Для вставки всего набора в качестве дочернего элемента в элемент row1 используется метод appendTo(). Результат представлен на рисунке:

Модификация результата
Полученный результат не совсем нас устраивает, поскольку все элементы, соответствующие различным цветам, отображаются в одном ряду. Но поскольку мы имеем дело с объектом jQuery, расположить элементы так, как нам надо, не составит большого труда. В примере ниже показано, как это можно сделать, воздействуя на результат работы метода tmpl():
В этом примере методы slice() и end() используются для сужения и расширения набора выбранных элементов, а метод appendTo() — для добавления поднаборов элементов, сгенерированных с помощью шаблона, в различные ряды.
Обратите внимание: для возврата набора в исходное состояние, в котором он находился до применения методов slice() и appendTo(), метод end() пришлось вызывать два раза подряд. Ничего противозаконного в этом нет, и я охотно использую метод end(), чтобы выполнить необходимые действия в рамках одной инструкции, но последовательность end().end() не вызывает у меня восторга
В подобных случаях я предпочитаю разбивать всю последовательность действий на ряд отдельных операций, как показано в примере ниже:
В обоих случаях результат будет одним и тем же: представление совокупности продуктов двумя рядами, в каждом из которых отображается по три вида цветов, как показано на рисунке:

Изменение способа предоставления входных данных
Другой возможный подход заключается в изменении способа передачи данных методу tmpl(). Соответствующий пример приведен ниже:
В этом сценарии распределение элементов по рядам осуществляется путем двукратного использования шаблона — по одному разу для каждого ряда. Соответствующая часть объектов данных каждый раз передается шаблону с помощью метода slice(). Несмотря на отличие данного подхода от предыдущего, мы получаем тот же результат, который был представлен на рисунке выше.
Basics of jq
jq works similarly to sed or awk — like a filter that you pipe to and extract values from. Also like sed or awk, it basically has it’s own domain specific language (DSL) for querying JSON. Luckily, it’s really intuitive (unlike awk ).
Get a property
Let’s say we have JSON that looks like this:
To print out the foo property, we use the . operator followed by the property name.
That will print out 123 , as expected.
This works with nesting too. So .a.b.c.d will traverse down nested objects’ properties.
This, all by itself, is pretty useful. For a realistic and totally useful example, let’s write a script that gets the Astronomy Picture of the Day and sets it as our wallpaper (this is macOS only).
Yay! All this astronomy stuff makes it feel like the right time for a Neil deGrasse Tyson gif.
Note that if a property has a spaces or weird characters in it, you’ll have to use quotes. For example:
Also, be sure to always wrap your jq selector in a single-quotes, otherwise bash tries to interpret all the symbols like , whereas we want jq to do that.
Iteration
Now let’s see how iteration works. The array or object value iterator operator, , is what makes it possible.
Here’s a really basic example:
That will output 1, 2, 3 on separate lines.
In an array of objects, you can access a property on each item in the array like so:
Or on an object, will output the value of each key/value pair:
So that will return 1 2.
Note that you can also pass an index to , so
will return just bar.
Now how do we do something for each line? In the same way you’d handle anything that outputs multiple lines of information in bash: xargs , for loops, or some commands just handle multiple input items, etc. For example:
jq Functions
jq also has built-in “functions”. Returning to the previous object iteration example — let’s say we wanted get the keys of the object (not the values) as an array:
which will return a b . Note that we’re also using the pipe | operator, which works the same in jq as it does in bash — it takes the output from the left and passes it as input to the right.
Another handy function for arrays and objects is the length function, which returns the array’s length property or the number of properties on an object.
You can get even fancier and create intermediary arrays and objects on the fly. Here, I’m combining the keys of the dependencies and devDependencies objects (from a package.json file) into an array, flattening it, and then getting the length.
That returns the number of dependencies and devDependencies a package.json contains.
Установка значения элементу формы
Изменение значения элемента формы в jQuery осуществляется с помощью метода .
Например, при клике на кнопку установим элементу её текст:
<div>
<button>Кнопка 1</button>
<button>Кнопка 2</button>
<button>Кнопка 3</button>
</div>
<input type="text" value="Нажмите на кнопку!">
...
<script>
$('button').click(function() {
var text = $(this).text();
$('input').val(text);
});
</script>
Данный метод устанавливает значение для всех элементов набора, к которому он применяется.
Например, преобразуем все буквы значения элемента после потеря фокуса в прописные:
<input type="text" value="Некоторое значение поля">
...
<script>
$('input').on('blur', function() {
// установим значение полю
$(this).val(function(index, value) {
return value.toUpperCase();
});
});
</script>
Например, поменяем значение элемента :
<select name="color">
<option value="red">Красный</option>
<option value="green" selected>Зелёный</option>
<option value="blue">Синий</option>
</select>
<script>
// 1 вариант (установим в качестве значения select значение опции blue)
$('select option').attr('selected', 'selected');
// 2 вариант
$('select').val('blue');
</script>
Например, присвоим значения элементу с множественным выбором ():
<select id="language" multiple="multiple">
<option value="english" selected="selected">Английский</option>
<option value="french">Французский</option>
<option value="spanish" selected="selected">Испанский</option>
<option value="china">Китайский</option>
</select>
...
<script>
$('#language').val();
</script>
Изменим, значение :
<input type="checkbox" name="language" value="english"> Вы знаете английский
...
<script>
$('input').val('en');
</script>
Дополнительные проекты jQuery
С момента своего создания jQuery превратился в нечто большее, чем просто библиотека JavaScript, которая предлагает нам возможность выполнять как простые, так и мощные операции в кроссплатформенном режиме.
В дополнение к основной библиотеке jQuery также привел к двум другим заметным проектам, о которых стоит упомянуть, прежде чем мы завершим эту статью. Хотя мы не собираемся рассматривать детали того, что дает каждый проект, мы возьмем высокоуровневое представление о каждом проекте, если только по какой-либо другой причине, кроме осознания того, что доступно для нас, нам нужно это для будущей работы.
jQuery UI
С домашней страницы jQuery UI:
Эта библиотека была впервые опубликована в 2007 году, примерно через год после самой jQuery. Он работает как дополнительная библиотека для jQuery, поскольку он повышает кроссплатформенную совместимость библиотеки, чтобы помочь создавать виджеты, которые можно использовать на всех веб-сайтах.
Многие из виджетов включают часто используемые функциональные возможности. Например:
- Datepicker
- Dialogs
- Progress Bars
- Tooltips
- Autocomplete
- и другие
Существуют также расширенные функции, такие как эффекты, утилиты и взаимодействия. Все, что мы рассмотрели до сих пор (а также что еще не успели), включает широкий спектр обратных вызовов, атрибутов и функций, которые позволяют нам взаимодействовать с ними в полной мере.
Все вышеупомянутые функции также предлагают различные темы, чтобы убедиться, что они соответствуют внешнему виду вашего веб-сайта. Наконец, все функции, описанные здесь и включенные в сайт, хорошо документированы.
jQuery Mobile
С домашней страницы jQuery Mobile:
Эта библиотека является самым последним введением в семейство библиотек, выпущенных в 2010 году (последний стабильный релиз — в 2014 году).
Подобно своему коллеге по пользовательскому интерфейсу, она предлагает хорошо документированный API и настраиваемые темы, которые идеально подходят для различных устройств, на которые может ориентироваться ваш проект.
В то время как предыдущие две библиотеки предлагают набор кросс-платформенных функций, которые позволяют нам сравнительно легко писать jQuery и сопутствующие виджеты, jQuery Mobile включает в себя фреймворк CSS, которая позволяет нам также создавать пользовательские интерфейсы, которые идеально подходят для характера наших Соответствующего проекта.
Фреймворк включает в себя:
- классы CSS
- сетку
- реагирующую сетку
- тему по умолчанию
Библиотека предлагает то, что вы ожидаете от проекта, направленного на то, чтобы сделать веб-разработку намного проще для различных мобильных устройств. К ним относятся такие вещи, как:
- согласованный набор иконок
- события, которые работают на множестве устройств
- свойства для активной страницы
- ряд виджетов, которые идеально подходят для мобильных интерфейсов
Наконец, количество браузеров, которые все еще доступны и используются, велико. Хотя мы наблюдали уменьшение использования более ранних версий Internet Explorer и более широкое внедрение Chrome, у нас все еще есть определенные пользователи, которые придерживаются старых браузеров по ряду причин.
Иногда эти пользователи находятся в более старых браузерах из-за характера их внутренней сети. Иногда это связано с мобильными устройствами и / или телефонами, которые они используют для своей работы. И иногда это просто связано с невозможностью перейти на что-то лучшее.
Неважно, однако. JQuery Mobile предлагает поддержку большинства существующих браузеров и операционных систем
Если вы не уверены, поддерживается ли ваша платформа библиотекой, вы всегда можете проверить страницу поддержки браузера.
Красивые переборы
Конечно, стандартные типы переборов и так звучат красиво, однако опытные гитаристы, освоившие данную технику, отходят от них, сочиняя собственные паттерны и ритмические рисунки. Попробуйте, например, играть не аккордами, а обыгрывать различные гаммы и сочинять мелодии, совмещая линию баса и основную нотную текстуру. Попробуйте одновременно защипывать две ноты и давать им звучать в то время, пока играется уже совершенно другой мотив. Существует еще одна фишка – легатто во время игры, когда вы играете одновременно еще и левой рукой, просто зажимая струны без удара по ним – получается интересный и плавный звук. Для того, чтобы освоить технику в совершенстве, попробуйте выучить несколько произведений – например Greensleeves, или Call of Magic – знаменитую композицию Джереми Соула. Смотрите больше роликов и учите фразы, и самое главное – больше практикуйтесь.
jQuery Core — All 2.x Versions
- jQuery Core 2.2.4 — uncompressed, minified
- jQuery Core 2.2.3 — uncompressed, minified
- jQuery Core 2.2.2 — uncompressed, minified
- jQuery Core 2.2.1 — uncompressed, minified
- jQuery Core 2.2.0 — uncompressed, minified
- jQuery Core 2.1.4 — uncompressed, minified
- jQuery Core 2.1.3 — uncompressed, minified
- jQuery Core 2.1.2 — uncompressed, minified
- jQuery Core 2.1.1 — uncompressed, minified
- jQuery Core 2.1.0 — uncompressed, minified
- jQuery Core 2.0.3 — uncompressed, minified
- jQuery Core 2.0.2 — uncompressed, minified
- jQuery Core 2.0.1 — uncompressed, minified
- jQuery Core 2.0.0 — uncompressed, minified
Как подружить Electron и Webix. Часть 2. Создаем приложение со своим View
Tutorial
Введение
В предыдущей статье мы рассмотрели с Вами вопрос интеграции фреймворка «Webix» в «Electron» и создание на основе этих фреймворков простого GUI приложения. Цель данной статьи является дальнейшую развитие вопроса интеграции в GUI интерфейс, построенный с помощью «Electron» и «Webix» других «JavaScript» фреймворков. Все элементы GUI реализованные в «Webix» характеризуются параметром «view». В зависимости от значения этого параметра будет отображаться тот или иной GUI элемент. Количество типов элементов «view», которые позволяет создавать «Webix» перекрывают порядка 90% задач при реализации интерфейса. Оставшиеся 10% это как раз тот случай, когда необходимо осуществить интеграцию либо ранее написанного кода либо фреймворка (библиотеки), которые в явном виде не поддерживаются в «Webix». Для осуществления интеграции со сторонними фреймворками(библиотеки) создадим вместе с Вами свой «view» элемент «Webix».
Постановка задачи
Создать GUI приложение «Electron+Webix», которое будет строить график функции вида «y=a*sin(b)+c» с возможностью изменения параметров функции «a, b и c» с динамической перерисовкой графика.
О вреде CDN, сервисов и шрифтов от Google
Из песочницы
Как известно, сегодня все больше и больше разработчиков предпочитают грузить js-библиотеки из CDN Google (например, jQuery). Более того, это даже считается хорошим тоном — в более чем 50% случаев тот же jQuery находится в кэше браузера пользователя благодаря посещению других сайтов, использующих тот же CDN. И все бы хорошо — к вашему серверу меньше обращений, у пользователя сайт грузится быстрее… Видимых недостатков нет.
А что если вы работаете на глобальном рынке? Использованием googleapis вы сразу отсекаете огромную часть пользователей из Китая!
Большой китайский фаервол блокирует не только поисковик от Google, но и все его сервисы, в числе которых и CDN. Таким образом, в Китае Ваш сайт становится либо недоступен (если Вы подключаете jQuery до body), либо работает не совсем так, как вы ожидаете (если jQuery подключается в конце кода). То же самое касается шрифтов от Google, графиков от Google, reCaptcha от Google и всего остального «от Google».Вывод: Если Вам интересны пользователи из Китая — следует пересмотреть свое мнение на предмет загрузки библиотек или шрифтов с гугловских CDN.
События мыши
| Метод | Описание |
|---|---|
| .click() | Привязывает JavaScript обработчик событий «click» (клик левой кнопкой мыши), или запускает это событие на выбранный элемент. |
| .contextmenu() | Привязывает JavaScript обработчик событий «contextmenu» (вызов контекстного меню на элементе — клик правой кнопкой мыши), или запускает это событие на выбранный элемент. |
| .dblclick() | Привязывает JavaScript обработчик событий «dblclick» (двойной клик левой кнопкой мыши), или запускает это событие на выбранный элемент. |
| .hover() | Связывает один или два обработчика событий для элемента, которые будут выполнены, когда указатель мыши находится на элементе и при его отведении. |
| .mousedown() | Привязывает JavaScript обработчик событий «mousedown» (нажатие кнопки мыши на элементе), или запускает это событие на выбранный элемент. |
| .mouseenter() | Привязывает JavaScript обработчик событий «mouseenter» (срабатывает, когда указатель мыши заходит на элемент), или запускает это событие на выбранный элемент. |
| .mouseleave() | Привязывает JavaScript обработчик событий «mouseleave» (срабатывает, когда указатель мыши выходит из элемента), или запускает это событие на выбранный элемент. |
| .mousemove() | Привязывает JavaScript обработчик событий «mousemove» (срабатывает, когда указатель мыши перемещается внутри элемента), или запускает это событие на выбранный элемент. |
| .mouseout() | Привязывает JavaScript обработчик событий «mouseout» (срабатывает, когда указатель мыши покидает элемент), или запускает это событие на выбранный элемент. |
| .mouseover() | Привязывает JavaScript обработчик событий «mouseover» (срабатывает, когда указатель мыши входит в элемент), или запускает это событие на выбранный элемент. |
| .mouseup() | Привязывает JavaScript обработчик событий «mouseup» (срабатывает, когда указатель мыши находится над элементом и кнопка мыши отпущена), или запускает это событие на выбранный элемент. |
Как подключить скрипт jQuery в html
Подключение jQuery к странице осуществляется также как и любого другого JavaScript файла. Т.е. посредством добавления в HTML тега с атрибутом , в котором необходимо задать полный или относительный путь к файлу.
Подключение последней версии jQuery:
<script src="/assets/js/jquery-3.5.1.min.js"></script>
При этом разместить можно как секции в , так и в . Но где же лучше?
Раньше (до появления режимов и ) это рекомендовалось делать перед закрывающим тегом :
... <script src="/assets/js/jquery-3.5.1.min.js"></script> </body> </html>
При таком размещении скрипт не будет блокировать парсинг веб-страницы, т.к. его загрузка и выполнение будет осуществляться в самом конце. В результате, это приведёт к тому, что пользователь увидит содержимое страницы быстрее и сможет раньше с ней начать взаимодействовать.
Если бы мы сделали это по-другому, например, поместили в раздел , то создали бы «задержку» при обработке страницы в самом её начале. А это привело бы к тому, что пользователю пришлось бы дольше ждать отображения контента страницы.
Но сейчас так делать не рекомендуется. Лучше размещать скрипты как можно выше (в разделе ) с добавлением к ним атрибута или . Эти атрибуты будут «говорить» браузеру, что скрипт нужно загрузить в фоне, не останавливая при этом основной поток обработки страницы. Это позволит сделать сайт более производительным.
... <!-- отложенная загрузка библиотеки jQuery --> <script defer src="/assets/js/jquery-3.5.1.min.js"></script> ... </head> ...
Использовать атрибут применительно к jQuery не имеет смысла, т.к. эту библиотеку мы в основном используем для изменения DOM. Но перед тем, как править DOM, он должен быть построен. Это сделать нам поможет использование атрибута . Атрибут гарантирует что скрипт выполниться только после того, как дерево DOM будет построено, но до события .
При этом, если на странице имеется несколько внешних скриптов с атрибутом , то они будут выполняться строго в том порядке, в котором они расположены в коде.
Пример отложенного подключения jQuery и своего внешнего скрипта, зависящего от этой библиотеки:
<!-- сначала выполнится jQuery --> <script defer src="/assets/js/jquery-3.5.1.min.js"></script> <!-- после jQuery свой скрипт, зависящий от jQuery --> <script defer src="/assets/js/main.min.js"></script>
При непосредственном размещении JavaScript кода в HTML документе его необходимо поместить в обработчик события DOMContentLoaded (в этом случае его код выполнится после загрузки библиотеки jQuery):
<script>
document.addEventListener('DOMContentLoaded', function() {
// код, зависящий от jQuery
...
});
</script>
<!-- отложенная загрузка jQuery -->
<script defer src="/assets/js/jquery-3.5.1.min.js"></script>
Определение шаблона
Как вы, наверное, и сами догадываетесь, центральным элементом библиотеки шаблонов является шаблон данных (data template). Он представляет собой набор HTML-элементов, содержащих заполнители, которые соответствуют различным свойствам объектов данных. Шаблон для этого примера показан ниже:
Первое, на что следует обратить внимание, — это то, что шаблон помещается в элемент script, атрибуту type которого присваивается значение несуществующего типа — text/x-jquery-tmpl. Это сделано для того, чтобы браузер не пытался интерпретировать содержимое шаблона как обычную HTML-разметку
Хотя это и несущественно, но такой практики следует придерживаться, поскольку она чрезвычайно полезна и позволит вам избежать множества потенциальных проблем в будущем.
Второй момент, на котором я хочу заострить ваше внимание, — это то, что для присвоения имени шаблону, определенному в элементе script, используется атрибут id. В данном случае именем шаблона служит flowerTmpl
Чтобы применить к данным шаблон, необходимо знать его имя.
Содержимое шаблона будет применено ко всем объектам в массиве данных, что приведет к созданию набора HTML-элементов для каждого объекта. Вы видите, что структура шаблона в целом соответствует набору элементов, которые использовались в предыдущих статьях для представления различных видов цветочной продукции. Главное, чем они отличаются — это элементы кода выполняющие функции заполнителей (data placeholders).
В процессе обработки шаблона вместо каждого заполнителя подставляется значение свойства, взятое из текущего объекта. Например, для первого объекта массива вместо заполнителя ${product} будет подставлено значение свойства product, т.е. «astor». Таким образом, часть шаблона
<label for="${product}">${name}:</label>
преобразуется в следующий HTML-фрагмент:
<label for="astor">Астра:</label>
Подстановка значений — не единственное, что могут делать шаблоны. Другие их возможности обсуждаются далее.