Учебник по javascript
Содержание:
- Тег: nodeName и tagName
- prompt()
- Справочники
- Области применения JavaScript
- ИЛИ «||» находит первое истинное значение
- Learning Speed
- Commonly Asked Questions
- JavaScript References
- 7) addClass() / removeClass()
- PHP Или JavaScript — Что Следует Изучать?
- Заключение
- Что вам нужно для изучения JavaScript?
- Что такое JavaScript
- ECMAScript
- Логическое И (&&)
- Операторы
- Что такое JavaScript?
- Строка
- Придумывайте правильные имена
- Итого
Тег: nodeName и tagName
Получив DOM-узел, мы можем узнать имя его тега из свойств и :
Например:
Есть ли какая-то разница между и ?
Да, она отражена в названиях свойств, но не очевидна.
- Свойство есть только у элементов .
- Свойство определено для любых узлов :
- для элементов оно равно .
- для остальных типов узлов (текст, комментарий и т.д.) оно содержит строку с типом узла.
Другими словами, свойство есть только у узлов-элементов (поскольку они происходят от класса ), а может что-то сказать о других типах узлов.
Например, сравним и на примере объекта и узла-комментария:
Если мы имеем дело только с элементами, то можно использовать или , нет разницы.
Имена тегов (кроме XHTML) всегда пишутся в верхнем регистре
В браузере существуют два режима обработки документа: HTML и XML. HTML-режим обычно используется для веб-страниц. XML-режим включается, если браузер получает XML-документ с заголовком: .
В HTML-режиме значения всегда записаны в верхнем регистре. Будет выведено вне зависимости от того, как записан тег в HTML или .
В XML-режиме регистр сохраняется «как есть». В настоящее время XML-режим применяется редко.
prompt()
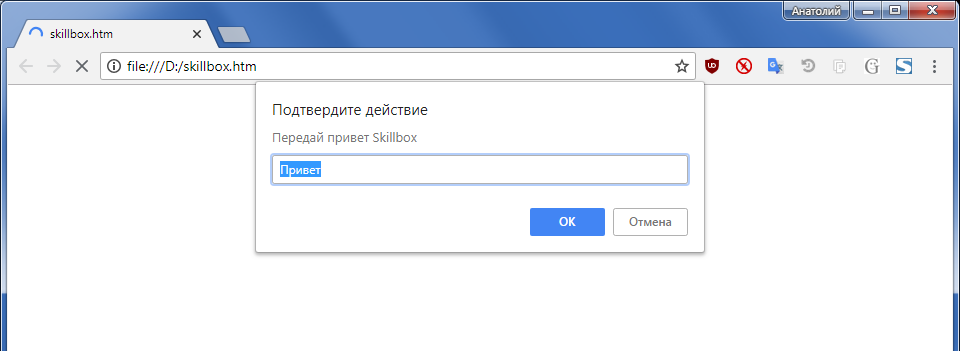
Метод prompt() выводит диалоговое окно с сообщением и текстовым полем, куда пользователь вводит данные. Здесь тоже предусмотрены две кнопки «ОК» и «Отмена». По нажатию первой кнопки метод возвращает на сервер введенный текст, а по нажатию второй кнопки возвращает логическое значение false.
Синтаксис здесь такой:
prompt (сообщение, значение_поля_ввода_данных)
Значение поля ввода необязательно. Туда можно вписать текст, который изначально введен в поле для удобства пользователя.
Код:
<html> <script> prompt(«Передай привет Skillbox», «Привет») </script> </html>
Результат:

Возможности современного JavaScript выходят далеко за рамки примитивного ввода-вывода данных через формы. Эти методы мы привели только в качестве самых простых примеров. Кроме этого, JavaScript позволяет реагировать на действия пользователя. Например, на движения мышкой или нажатие определенных клавиш. JavaScript часто используется для обеспечения асинхронной работы (Технология AJAX), когда информация на странице обновляется без ее перезагрузки. В этом режиме данные отправляются на сервер и загружаются оттуда в интерактивном режиме. Кроме того, JavaScript способен манипулировать с HTML-элементами на странице (создавать и прятать теги и т.д.) и делать многое другое.
Справочники
-
MDN (Mozilla) JavaScript Reference – это справочник с примерами и другой информацией. Хороший источник для получения подробных сведений о функциях языка, методах встроенных объектов и так далее.
Располагается по адресу https://developer.mozilla.org/ru/docs/Web/JavaScript/Reference.
Хотя зачастую вместо их сайта удобнее использовать какой-нибудь интернет-поисковик, вводя там запрос «MDN », например https://google.com/search?q=MDN+parseInt для поиска информации о функции .
-
MSDN – справочник от Microsoft, содержащий много информации, в том числе по JavaScript (который там часто обозначается как JScript). Если вам нужно найти что-то специфическое по браузеру Internet Explorer, лучше искать там: http://msdn.microsoft.com/.
Так же, как и в предыдущем случае, можно использовать интернет-поиск, набирая фразы типа «RegExp MSDN» или «RegExp MSDN jscript».
Области применения JavaScript
Овладеть основами JavaScript полезно всем, кто касается сферы разработки и продвижения сайтов. В составе любого ресурса есть хотя бы 3-4 скрипта – от счетчика Яндекс.Метрики до формы захвата контактов, виджетов социальных сетей или регистрации аккаунта. Популярность платформы имеет объяснение: язык безопасен, он не предоставляет низкоуровневый доступ к процессам сервера.
Скрипты JS используются в следующих направлениях:
- клиентская часть любых веб-приложений,
- интерактивные элементы интерфейсов на AJAX,
- механизм выдачи Push-уведомлений по модели Comet,
- программы, совместимые с Android, iOS, Windows Mobile,
- браузерные операционные системы типа WebOS,
- макросы для автоматизации рутинных офисных операций,
- приложения, запускаемые на серверах C, C++, Java, Go.
Отдельно стоит упомянуть пользовательские скрипты в браузерах. Ими реализуются такие фишки, как автоматическое заполнение форм, форматирование контента на странице, скрытие и отражение содержимого в зависимости от региона. Аналогичным образом пишутся расширения, плагины (виджеты) для популярных CMS вроде WordPress, MODX, 1С-Битрикс.
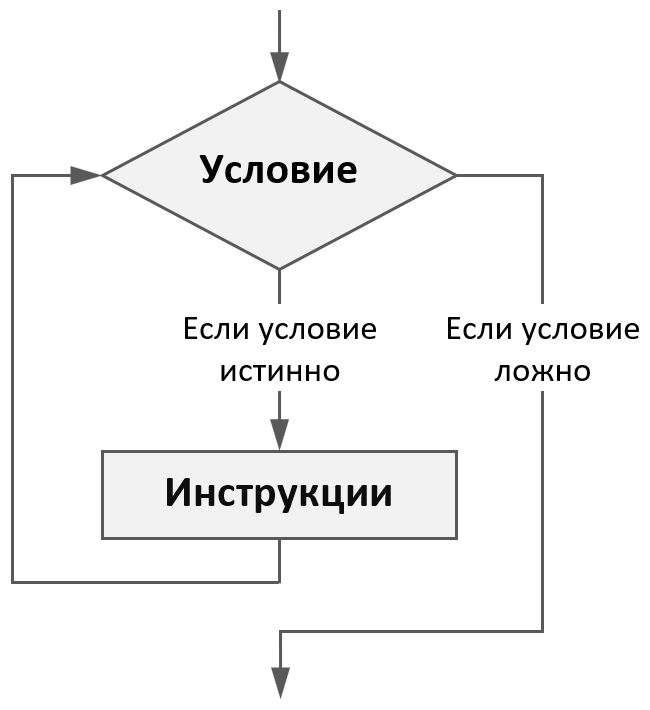
ИЛИ «||» находит первое истинное значение
Описанная выше логика соответствует традиционной. Теперь давайте поработаем с «дополнительными» возможностями JavaScript.
Расширенный алгоритм работает следующим образом.
При выполнении ИЛИ || с несколькими значениями:
Оператор выполняет следующие действия:
- Вычисляет операнды слева направо.
- Каждый операнд конвертирует в логическое значение. Если результат , останавливается и возвращает исходное значение этого операнда.
- Если все операнды являются ложными (), возвращает последний из них.
Значение возвращается в исходном виде, без преобразования.
Другими словами, цепочка ИЛИ возвращает первое истинное значение или последнее, если такое значение не найдено.
Например:
Это делает возможным более интересное применение оператора по сравнению с «чистым, традиционным, только булевым ИЛИ».
-
Получение первого истинного значения из списка переменных или выражений.
Представим, что у нас имеется ряд переменных, которые могут содержать данные или быть . Как мы можем найти первую переменную с данными?
С помощью :
Если бы и , и были ложными, в качестве результата мы бы наблюдали .
-
Сокращённое вычисление.
Операндами могут быть как отдельные значения, так и произвольные выражения. ИЛИ вычисляет их слева направо. Вычисление останавливается при достижении первого истинного значения. Этот процесс называется «сокращённым вычислением», поскольку второй операнд вычисляется только в том случае, если первого недостаточно для вычисления всего выражения.
Это хорошо заметно, когда выражение, указанное в качестве второго аргумента, имеет побочный эффект, например, изменение переменной.
В приведённом ниже примере не изменяется:
Если бы первый аргумент имел значение , то приступил бы к вычислению второго и выполнил операцию присваивания:
Присваивание – лишь один пример. Конечно, могут быть и другие побочные эффекты, которые не проявятся, если вычисление до них не дойдёт.
Как мы видим, этот вариант использования является «аналогом «. Первый операнд преобразуется в логический. Если он оказывается ложным, начинается вычисление второго.
В большинстве случаев лучше использовать «обычный» , чтобы облегчить понимание кода, но иногда это может быть удобно.
Learning Speed
In this tutorial, the learning speed is your choice.
Everything is up to you.
If you are struggling, take a break, or re-read the material.
Always make sure you understand all the «Try-it-Yourself»
examples.
The only way to become a clever programmer is to:
Practice. Practice. Practice. Code. Code. Code !
Commonly Asked Questions
- How do I get JavaScript?
- Where can I download JavaScript?
- Is JavaScript Free?
You don’t have to get or download JavaScript.
JavaScript is already running in your browser on your computer,
on your tablet, and on your smart-phone.
JavaScript is free to use for everyone.
JavaScript References
W3Schools maintains a complete JavaScript reference, including all HTML and browser objects.
The reference contains examples for all properties, methods and events, and
is continuously updated according to the latest web standards.
Complete JavaScript Reference »
7) addClass() / removeClass()
Следующие две функции добавляют и удаляют класс DOM элемента.
function addClass(o, c){
var re = new RegExp("(^|\\s)" + c + "(\\s|$)", "g")
if (re.test(o.className)) return
o.className = (o.className + " " + c).replace(/\s+/g, " ").replace(/(^ | $)/g, "")
}
function removeClass(o, c){
var re = new RegExp("(^|\\s)" + c + "(\\s|$)", "g")
o.className = o.className.replace(re, "$1").replace(/\s+/g, " ").replace(/(^ | $)/g, "")
}
Если быть честным, наверное для этой функции существует больше различных вариантов, чем было бы нужно.
Этот вариант никоим образом он не претендует на звание универсальной функции-«переключателя», но он выполняет основную функциональность показывания и спрятывания.
function toggle(el) {
el.style.display = (el.style.display == 'none') ? '' : 'none'
}
Обратите внимание, в функции нет ни слова про , вместо этого используется пустое значение. Пустое значение означает сброс свойства, т.е
свойство возвращается к значению, указанному в CSS.
Таким образом, если значение для данного элемента, взятое из CSS — (элемент спрятан по умолчанию), то эта функция не будет работать.
Этот вариант функции красив и прост, однако этот и некоторые другие недостатки делают его недостаточно универсальным. Более правильный вариант , а также функции и описаны в статье Правильные show/hide/toggle.
PHP Или JavaScript — Что Следует Изучать?
Я рассмотрю каждый из пунктов в отдельности, кратко описав, как два языка программирования соотносятся по каждому из пунктов. В конце концов, мы увидим, есть ли явно превосходящий язык сценариев в споре PHP или JavaScript.
Какой Язык Более Популярен?
Несмотря на то, что популярность является чем-то субъективным для анализа, один поиск в Google покажет вам, что и PHP, и JavaScript являются очень популярными языками сценариев. Было бы почти невозможно выделить «более популярный», но на самом деле в этом нет необходимости. Независимо от того, что вы выберете для изучения, вы найдете много информации о PHP и о JavaScript в Интернете.
Какой Легче Использовать?
В сети существует множество противоречивых мнений, но общее мнение заключается в том, что JavaScript гораздо легче выучить, чем PHP, хотя вначале это может показаться противоположным. Всё потому, что у него довольно крутая кривая обучения, когда вы начинаете разбираться в некоторых особенностях.
 Преимущества
Преимущества
- Простой в использовании
- Предлагает качественный контент
- Очень открытый в своих ценах
Особенности
- Бесплатные сертификаты об окончании
- Фокус на навыки науки о данных
- Гибкое расписание занятий
Посмотреть На Все Купоны Лучших Платформ Для Онлайн Обучения  Преимущества
Преимущества
- Огромное разнообразие курсов
- Простая навигация
- Нет технических проблем
Особенности
- Огромное разнообразие курсов
- Политика 30-дневного возврата средств
- Бесплатные сертификаты об окончании
Посмотреть На Все Купоны Лучших Платформ Для Онлайн Обучения
Где Выше Зарплаты?
Согласно Glassdoor.com, разработчик PHP может рассчитывать на заработок почти в $94,000 в год, или около $7,830 в месяц. С другой стороны, разработчики JavaScript, по оценкам, зарабатывают $72,500 в год, что составляет чуть более $6,040.
Итак, какой из языков программирования побеждает, PHP или JavaScript? Хоть PHP язык программирования имеет лучшую зарплату, JavaScript, как правило, легче освоить. В конечном итоге все сводится к вашим личным предпочтениям.
Заключение
Это конец сравнения «PHP или JavaScript». Я надеюсь, что представленная информация была полезна для вас. Помните — в конце концов, результаты выбора зависят от вас. До скорого!
Что вам нужно для изучения JavaScript?
Предварительное знание JavaScript не требуется, но поскольку JavaScript находится внутри веб-страниц и управляет их динамикой, предполагается, что вы знакомы с основами языка HTML, хотя не исключается возможность «параллельного» изучения HTML и JavaScript.
Большенство сценариев JavaScript призваны «оживить» HTML, т. е. цель создания сценария заключается в том, чтобы продемонстрировать, как будет меняться вид страницы при изменении значений параметров HTML-тегов. Вместе собранные и должным образом оформленные такого рода сценарии являются примером разработанного веб-приложения.
Прежде чем мы приступим к написанию первой программы на JavaScript, очень важно заранее позаботиться о том, чтобы все необходимые инструменты у нас были настроены и находились на своих местах. Изучая JavaScript, очень важно запускать примеры, представленные в каждом уроке, изменять их и опять запускать, чтобы проверить, насколько правильно вы понимаете изученный материал
Для этого необходим интерпретатор JavaScript. К счастью, как вы уже знаете, любой веб-браузер включает в себя интерпретатор JavaScript
Изучая JavaScript, очень важно запускать примеры, представленные в каждом уроке, изменять их и опять запускать, чтобы проверить, насколько правильно вы понимаете изученный материал. Для этого необходим интерпретатор JavaScript
К счастью, как вы уже знаете, любой веб-браузер включает в себя интерпретатор JavaScript.
Чтобы писать и выполнять JavaScript-программы, достаточно установить любой современный интернет-браузер (например Yandex, Internet Explorer, Mozilla Firefox или Google Chrome).
Далее в этом учебнике вы увидите, что код на языке JavaScript можно встраивать непосредственно в HTML-файлы, в теги , и при загрузке HTML-файла этот код будет выполняться браузером. Стоит отметить, что вам не нужно поступать так всякий раз, когда требуется протестировать короткий фрагмент программного кода JavaScript.
Самый простой способ поэкспериментировать с кодом JavaScript – воспользоваться встроенным инструментом браузера веб-консоль (Web Console).
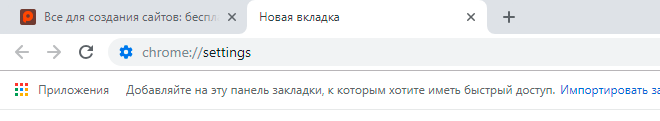
Как правило, веб-консоль можно запустить нажатием клавиши F12 или горячей комбинации клавиш – Ctrl+Shift+J. Обычно панель или окно типичного «инструмента разработчика» открывается в виде отдельной панели в верхней или нижней части окна браузера как изображено на рис. 1.
Панель включает множество вкладок, позволяющих исследовать структуру HTML-документа, стили CSS и т. д. Среди них имеется вкладка JavaScript Console, где можно вводить строки программного кода JavaScript и выполнять их.
Для более детального анализа программного кода нам понадобится текстовый редактор с дополнительной функциональностью, упрощающей написание и редактирование программного кода. В качестве такового мы будем использовать редактор Notepad++. Если вы уже пользуетесь другим редактором и успели к нему привыкнуть, то вам ничто не мешает и далее продолжать его использовать.
С большинством примеров, приведенных в нашем учебнике, вы сможете поэкспериментировать прямо на странице сайта воспользовавшись встроенным инструментом — мини-редактором JS.
Это обычный HTML документ
Выходим обратно в HTML
Выполнить код »
Скрыть результаты
Обратите внимание: В подобных простых экспериментах с JavaScript можно опускать теги , и в HTML-файле
Что такое JavaScript
JavaScript — это сценарный язык программирования, выполняемый непосредственно в браузере. Программы, написанные на нем, называют скриптами, и они интегрируются непосредственно в HTML страницу различными способами. Результат выполнения сценариев отображается на странице, вызывая какие то изменения на ней, а может и не отображаться, если это не предусмотрено. Чтобы было более понятно, давайте посмотрим это на конкретных примерах, зачем нужен JavaScript.
Во избежание недоразумений нужно запомнить, что JavaScript и Java это совершенно разные языки программирования и кроме схожего названия у них не так много между собой общего.
В мире есть большое количество самых разнообразных устройств, с которых можно просматривать сайты и у них всех разные размеры экранов. Скрипт присутствующий на страницах этого сайта, проверяет разрешение монитора и подстраивает ширину страницы под его разрешение. На некоторых страницах в тексте есть миниатюры изображений, если щелкнуть по ним мышкой, то всплывет полноразмерное изображение. Это делается с помощью скриптов, без них изображение будет загружаться в отдельном окне или вместо текущей страницы, что довольно неудобно.
Так же браузеры разных разработчиков или даже разные версии одного и того же браузера порой по-разному интерпретируют одну и ту же страницу и тогда можно с помощью JavaScript определить используемый обозреватель и на лету изменить код страницы, чтобы она отображалась корректно. Добавить новый комментарий или обновить их без перезагрузки всей страницы, так же делается с его помощью.
Зачем нужен JavaScript еще, например, для проверки форм на корректность заполнения без отправки данных на сервер, то есть вам сразу выводится сообщение, что поле заполнено неверно или например, что логин уже занят. Различные слайдеры, спойлеры, карусели тоже работают с помощью скриптов. Как и каждый язык программирования, он умеет выполнять математические операции, это в том числе используется в различных калькуляторах и конвертерах. Например, в онлайн-калькуляторе для пересчета единиц измерения информации, сервисе отображения сведений о компьютере, конвертере для перевода чисел в другие системы счисления. Вообще JavaScript довольно мощный язык, на котором можно создавать целые веб-приложения или например сделать игру.
Это реинкарнация древней увлекательной игры знакомой всем кто играл на компьютере в девяностые годы прошлого века. Немного видоизмененная и написанная на языке JavaScript. В старых браузерах может не работать. Цель игры закрасить 75% игрового поля. Если в строящуюся линию попадет шар, то она пропадает и вы теряете одну жизнь. Начальная точка строительства линии подсвечивается красно-синей рамкой. Можно строить вертикальные или горизонтальные линии, изменяя ориентацию колесом мыши или нажатием на значки в углах игрового поля. Количество жизней, текущей уровень и оставшееся время показывается вверху, а процент закрашенной площади внизу поля. На каждом следующем уровне количество шаров увеличивается.
ECMAScript
Стандарт (формальное описание синтаксиса и работы языка) javascript называется ECMAScript. На нем, кстати, основан не только javascript, но и несколько других языков, например ActionScript (Flash).
По ECMAScript есть спецификация, которая подробно описывает синтаксис, управляющие конструкции и базовые объекты языка.
Например, вот скрипт, который работает, используя только ECMAScript. Кстати, поэтому он будет работать и в других языках, основанных на ECMAScript, включая ActionScript:
var max = 5
try {
for(var i=0; i<Number.POSITIVE_INFINITY; i++) {
if (i>max) throw new Error("failed to reach the stars")
}
} catch(e) { }
ECMAScript — и правда очень особенный язык. Особенно для тех, кто пришел из PHP, C, Java. В нем особым образом устроены объекты и функции.
Здесь мы пройдем по основным особенностям и отличиям языка.
Логическое И (&&)
Логический оператор И выполняет логическую операцию конъюнкции двух булевых значений. Конъюнкция – это сложное логическое выражение, которое считается истинным только в том случае, когда оба его операнда (выражения) являются истинными , во всех остальных случаях данное сложное выражение ложно .
Примеры:
Выполнить код »
Скрыть результаты
Часто оператор И используется совместно с двумя выражениями сравнения:
Выполнить код »
Скрыть результаты
Операторы сравнения, согласно , имеют более высокий приоритет, чем логические операторы и , поэтому приведенное выше выражение можно писать без скобок.
Для оператора не обязательно, чтобы его операнды бьли булевыми значениями. Он принимает любые значения, поскольку они могут быть преобразованы в булевы.
Например, в следующем примере число 1 будет воспринято как , а 0 – как :
Выполнить код »
Скрыть результаты
Логическое И начинает работу с вычисления левого операнда. Если получившееся значение может быть преобразовано в (например, , , , , или ), значит, результат выражения равен или непреобразованному значению левого выражения. Поэтому вычисление и преобразование второго операнда не выполняется. В противном случае, если значение слева является истинным, тогда результат всего выражения определяется значением справа. Поэтому, когда значение слева является истинным, оператор вычисляет и возвращает значение справа:
Выполнить код »
Скрыть результаты
Итак, оператор вычисляет операнды слева направо до первого ложного аргумента и возвращает его значение, а если все операнды истинные – то возвращается значение последнего. Если первый операнд – , то результат будет , и остальные значения игнорируются.
Такое поведение оператора , позволяющее экономить ресурсы и не вычислять правый аргумент, иногда называют «короткой схемой вычислений».
Это особенно заметно, когда выражения, имеющие побочные эффекты (присваивания, инкременты, декременты и вызовы функций), помещаются в правую часть оператора :
Выполнить код »
Скрыть результаты
При выполнении логического И в этом коде возникает ошибка, потому что переменная не объявлена. Значение левого операнда – , поэтому интерпретатор переходит к оценке правого операнда. Если изменить значение левого операнда на , ошибка не возникает:
Выполнить код »
Скрыть результаты
В этом примере переменная тоже не определена, но правый операнд никогда не оценивается, потому что левый операнд равен и, следовательно, результатом данного кода тоже может быть только . Используя оператор И , помните о так называемой «сокращенной схеме его вычисления».
Операторы
JavaScript поддерживает следующие операторы:
- Арифметические
-
Простые , а также деление по модулю и возведение в степень .
Бинарный плюс объединяет строки. А если одним из операндов является строка, то второй тоже будет конвертирован в строку:
- Операторы присваивания
-
Простые и составные .
- Битовые операции
-
Битовые операторы работают с 32-битными целыми числами на самом низком, побитовом уровне. Подробнее об их использовании можно прочитать на ресурсе MDN и в разделе Побитовые операторы.
- Условный оператор
-
Единственный оператор с тремя параметрами: . Если условие истинно, возвращается , иначе – .
- Логические операторы
-
Логические И , ИЛИ используют так называемое «ленивое вычисление» и возвращают значение, на котором оно остановилось (не обязательно или ). Логическое НЕ конвертирует операнд в логический тип и возвращает инвертированное значение.
- Сравнение
-
Проверка на равенство значений разных типов конвертирует их в число (за исключением и , которые могут равняться только друг другу), так что примеры ниже равны:
Другие операторы сравнения тоже конвертируют значения разных типов в числовой тип.
Оператор строгого равенства не выполняет конвертирования: разные типы для него всегда означают разные значения.
Значения и особенные: они равны только друг другу, но не равны ничему ещё.
Операторы сравнения больше/меньше сравнивают строки посимвольно, остальные типы конвертируются в число.
- Другие операторы
-
Существуют и другие операторы, такие как запятая.
Подробности: Базовые операторы, математика, Операторы сравнения, Логические операторы.
Что такое JavaScript?
Изначально JavaScript был создан, чтобы «сделать веб-страницы живыми».
Программы на этом языке называются скриптами. Они могут встраиваться в HTML и выполняться автоматически при загрузке веб-страницы.
Скрипты распространяются и выполняются, как простой текст. Им не нужна специальная подготовка или компиляция для запуска.
Это отличает JavaScript от другого языка – Java.
Почему JavaScript?
Когда JavaScript создавался, у него было другое имя – «LiveScript». Однако, язык Java был очень популярен в то время, и было решено, что позиционирование JavaScript как «младшего брата» Java будет полезно.
Со временем JavaScript стал полностью независимым языком со своей собственной спецификацией, называющейся ECMAScript, и сейчас не имеет никакого отношения к Java.
Сегодня JavaScript может выполняться не только в браузере, но и на сервере или на любом другом устройстве, которое имеет специальную программу, называющуюся «движком» JavaScript.
У браузера есть собственный движок, который иногда называют «виртуальная машина JavaScript».
Разные движки имеют разные «кодовые имена». Например:
- V8 – в Chrome и Opera.
- SpiderMonkey – в Firefox.
- …Ещё есть «Trident» и «Chakra» для разных версий IE, «ChakraCore» для Microsoft Edge, «Nitro» и «SquirrelFish» для Safari и т.д.
Эти названия полезно знать, так как они часто используются в статьях для разработчиков. Мы тоже будем их использовать. Например, если «функциональность X поддерживается V8», тогда «Х», скорее всего, работает в Chrome и Opera.
Как работают движки?
Движки сложны. Но основы понять легко.
- Движок (встроенный, если это браузер) читает («парсит») текст скрипта.
- Затем он преобразует («компилирует») скрипт в машинный язык.
- После этого машинный код запускается и работает достаточно быстро.
Движок применяет оптимизации на каждом этапе. Он даже просматривает скомпилированный скрипт во время его работы, анализируя проходящие через него данные, и применяет оптимизации к машинному коду, полагаясь на полученные знания. В результате скрипты работают очень быстро.
Строка
Строка () в JavaScript должна быть заключена в кавычки.
В JavaScript существует три типа кавычек.
- Двойные кавычки: .
- Одинарные кавычки: .
- Обратные кавычки: .
Двойные или одинарные кавычки являются «простыми», между ними нет разницы в JavaScript.
Обратные же кавычки имеют расширенную функциональность. Они позволяют нам встраивать выражения в строку, заключая их в . Например:
Выражение внутри вычисляется, и его результат становится частью строки. Мы можем положить туда всё, что угодно: переменную , или выражение , или что-то более сложное.
Обратите внимание, что это можно делать только в обратных кавычках. Другие кавычки не имеют такой функциональности встраивания!. Мы рассмотрим строки более подробно в главе Строки
Мы рассмотрим строки более подробно в главе Строки.
Нет отдельного типа данных для одного символа.
В некоторых языках, например C и Java, для хранения одного символа, например или , существует отдельный тип. В языках C и Java это .
В JavaScript подобного типа нет, есть только тип . Строка может содержать ноль символов (быть пустой), один символ или множество.
Придумывайте правильные имена
В разговоре о переменных необходимо упомянуть, что есть ещё одна чрезвычайно важная вещь.
Название переменной должно иметь ясный и понятный смысл, говорить о том, какие данные в ней хранятся.
Именование переменных – это один из самых важных и сложных навыков в программировании. Быстрый взгляд на имена переменных может показать, какой код был написан новичком, а какой – опытным разработчиком.
В реальном проекте большая часть времени тратится на изменение и расширение существующей кодовой базы, а не на написание чего-то совершенно нового с нуля. Когда мы возвращаемся к коду после какого-то промежутка времени, гораздо легче найти информацию, которая хорошо размечена. Или, другими словами, когда переменные имеют хорошие имена.
Пожалуйста, потратьте время на обдумывание правильного имени переменной перед её объявлением. Делайте так, и будете вознаграждены.
Несколько хороших правил:
- Используйте легко читаемые имена, такие как или .
- Избегайте использования аббревиатур или коротких имён, таких как , , , за исключением тех случаев, когда вы точно знаете, что так нужно.
- Делайте имена максимально описательными и лаконичными. Примеры плохих имён: и . Такие имена ничего не говорят. Их можно использовать только в том случае, если из контекста кода очевидно, какие данные хранит переменная.
- Договоритесь с вашей командой об используемых терминах. Если посетитель сайта называется «user», тогда мы должны называть связанные с ним переменные или , а не, к примеру, или .
Звучит просто? Действительно, это так, но на практике для создания описательных и кратких имён переменных зачастую требуется подумать. Действуйте.
Повторно использовать или создавать новую переменную?
И последняя заметка. Есть ленивые программисты, которые вместо объявления новых переменных повторно используют существующие.
В результате их переменные похожи на коробки, в которые люди бросают разные предметы, не меняя на них этикетки. Что сейчас находится внутри коробки? Кто знает? Нам необходимо подойти поближе и проверить.
Такие программисты немного экономят на объявлении переменных, но теряют в десять раз больше при отладке.
Дополнительная переменная – это добро, а не зло.
Современные JavaScript-минификаторы и браузеры оптимизируют код достаточно хорошо, поэтому он не создаёт проблем с производительностью. Использование разных переменных для разных значений может даже помочь движку оптимизировать ваш код.
Итого
Объявление функции имеет вид:
- Передаваемые значения копируются в параметры функции и становятся локальными переменными.
- Функции имеют доступ к внешним переменным. Но это работает только изнутри наружу. Код вне функции не имеет доступа к её локальным переменным.
- Функция может возвращать значение. Если этого не происходит, тогда результат равен .
Для того, чтобы сделать код более чистым и понятным, рекомендуется использовать локальные переменные и параметры функций, не пользоваться внешними переменными.
Функция, которая получает параметры, работает с ними и затем возвращает результат, гораздо понятнее функции, вызываемой без параметров, но изменяющей внешние переменные, что чревато побочными эффектами.
Именование функций:
- Имя функции должно понятно и чётко отражать, что она делает. Увидев её вызов в коде, вы должны тут же понимать, что она делает, и что возвращает.
- Функция – это действие, поэтому её имя обычно является глаголом.
- Есть много общепринятых префиксов, таких как: , , , и т.д. Пользуйтесь ими как подсказками, поясняющими, что делает функция.
Функции являются основными строительными блоками скриптов. Мы рассмотрели лишь основы функций в JavaScript, но уже сейчас можем создавать и использовать их. Это только начало пути. Мы будем неоднократно возвращаться к функциям и изучать их всё более и более глубоко.