Интерфейс что это такое простыми словами, для школьников
Содержание:
- Интерфейс системы — что это за программа на Андроид?
- Общая теория¶
- Необходимость интерфейсов
- Виды интерфейсов
- Сколько зарабатывает дизайнер интерфейсов и какие требования выдвигают к кандидатам
- Алфавитный список
- Программный интерфейс
- Конфигурационные файлы и настройка IPv4
- Расширение интерфейсов (extends interface)¶
- Пользователи электронных устройств взаимодействуют с этими устройствами с помощью интерфейса
- Виды интерфейсов пользователя операционных систем
- Интерфейс — что это?
Интерфейс системы — что это за программа на Андроид?
Это ребята не просто программа, а имеет очень важное значение. Кстати еще может называться графический интерфейс, неважно
Что означает? Смотрите:
Интерфейс — это просто графическая оболочка операционной системы, под которой подразумевается: менюшки, кнопочки, всякие визуальные эффекты, оформление значков, размер и тип шрифта, оформление окошек, стиль ну и все в этом духе. То есть это — оболочка, то что мы видим. Слово интерфейс применимо не только к Андроиду.. но и к Windows — там тоже интерфейс
Неважно вообще где, даже в умных часах Apple — тоже есть интерфейс. Надеюсь понятно описал))
Система — ну думаю тут проблем нет с пониманием, система значит операционка Андроид
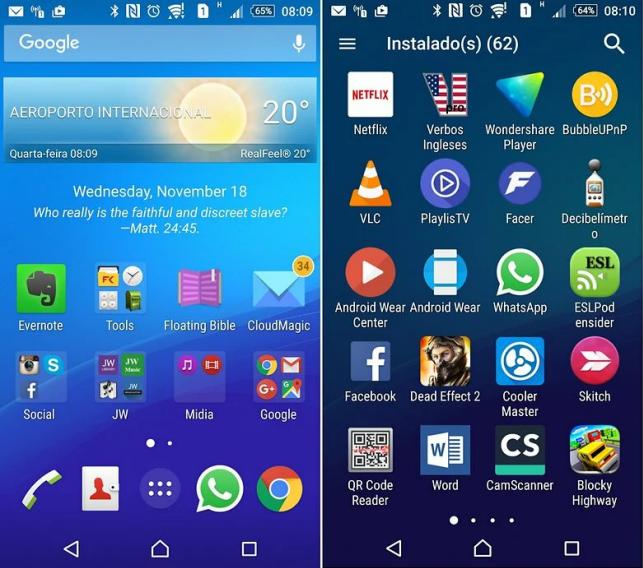
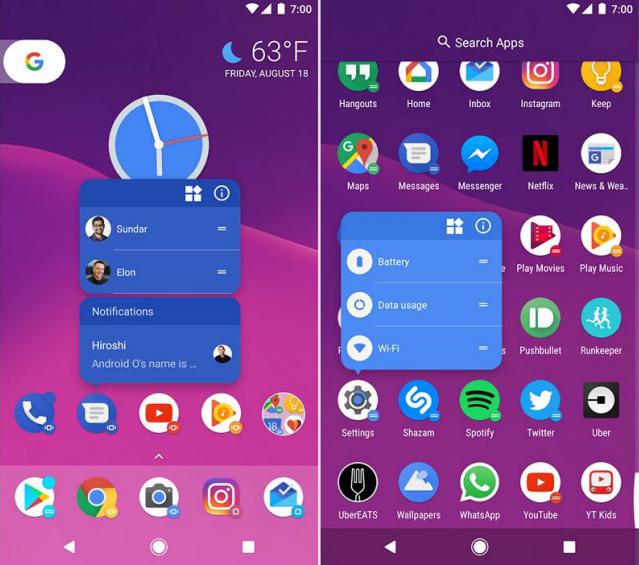
То есть это системное приложение, отвечающее за внешний вид всего что только можно в Андроиде. Кстати, вот есть лаунчеры Андроид — они вот способы вносить изменения во внешнем виде, ставить свои иконки, шрифт, короче стиль оформление, так вот это все — считается изменением интерфейса.
Вот смотрите — внизу две картинки, два типа оформления менюшек и прочего, вот это можно сказать что внизу мы видим два типа интерфейса:


Общая теория¶
По факту интерфейс затрагивает сразу несколько аспектов создания программ относящихся к проектированию, реализации, конечной сборке. Поэтому, чтобы понять предназначение интерфейса, необходимо рассмотреть каждый аспект по отдельности.
Первый аспект (реализация) предлагает рассматривать создаваемые экземпляры как социальные объекты чья публичная часть инфраструктуры была оговорена в контракте, к коему относится интерфейс. Другими словами интерфейс это контракт реализация которого гарантирует наличие оговоренных в нем членов потребителю экземпляра. Поскольку интерфейс описывает исключительно типы членов объекта (поля, свойства, сигнатуры методов) они не могут гарантировать что сопряженная с ними логика будет соответствовать каким-либо критериям. Поэтому случаю была принята методология называемая контрактное программирование. Несмотря на то что данная методология вызывает непонимание у большинства начинающих разработчиков, в действительности она очень проста. За этим таинственным термином скрываются рекомендации придерживаться устной или письменной спецификации при реализации логики сопряженной с оговоренными в интерфейсе членами.
Второй аспект (проектирование) предлагает проектировать объекты менее независимыми за счет отказа от конкретных типов (классов) в пользу интерфейсов. Ведь пока тип переменной или параметра представляется классовым типом, невозможно будет присвоить значение соответствующее этому типу, но не совместимое с ним. Под соответствующим подразумевается соответствие по всем обязательным признакам, но не состоящим в отношениях наследования. И хотя в TypeScript из-за реализации номинативной типизации подобной проблемы не существует, по возможности рекомендуется придерживаться классических взглядов.
Третий аспект (сборка) вытекает из второго и предполагает уменьшение размера компилируемого пакета (bundle) за счет отказа от конкретных типов (классов). Фактически если какой-либо объект требуется пакету лишь для выполнения операций над ним, последнему вовсе не нужно содержать определение первого. Другими словами скомпелированный пакет не должен включать определение класса со всей его логикой только потому, что он указан в качестве типа. Для этого как нельзя лучше подходят типы представленные интерфейсами. Хотя нельзя не упомянуть, что данная проблема не имеет никакого практического отношения к разработчикам на языке TypeScript поскольку его (или точнее сказать JavaScript) модульная система лишена подобного недостатка.
Вот эти несколько строк описывающие оговоренные в самом начале аспекты заключают в себе ответы на все возможные вопросы которые только могут возникнуть относительно темы сопряженной с интерфейсами. Если ещё более доступно, то интерфейсы нужны для снижения зависимости и наложения обязательств на реализующие их классы. Интерфейсы стоит применять всегда и везде, где это возможно. Это не только повысит семантическую привлекательность кода, но и сделает его более поддерживаемым.
Не лишним будет добавить что интерфейсы являются фундаментальной составляющей идеологии как типизированных языков, так и объектно-ориентированного программирования.
Такая известная группа программистов, как “Банда четырех” (Gang of Four, сокращённо GoF), в своей книге, положившей начало популяризации шаблонов проектирования, описывали интерфейс как ключевую концепцию объектно-ориентированного программирования (ооп). Понятие интерфейса является настолько важным, что в книге был сформулирован принцип объектно-ориентированного проектирования, который звучит так: Программируйте в соответствии с интерфейсом, а не с реализацией.
Другими словами, авторы советуют создавать систему, которой вообще ничего не будет известно о реализации. Проще говоря, создаваемая система должна быть построена на типах, определяемых интерфейсами, а не на типах, определяемых классами.
С теорией закончено. Осталось подробно рассмотреть реализацию интерфейсов в TypeScript.
Необходимость интерфейсов
Представим, что сложное оборудование составлено из связей, блоков и других различных узлов. Также оборудование связано и с самим пользователем. Последняя связь должна быть выражена в логической форме. Это система, которая предоставляет информацию, а также характеризует сигналы. Компьютерные интерфейсы логически можно представить себе как системы, созданные на основании математики. То есть, математически, это системы понятий Булевой алгебры. Физически же его можно представить как совокупность чипов, электронных деталей, проводков и других частей, которые между собой обмениваются импульсами тока.

С помощью интерфейса компьютер вообще может работать. Именно он обеспечивает связь процессора и оперативной памяти, устройствами печати, а также с видеокартой. Помимо этого с помощью интерфейса можно работать в Интернете, связываться с иными устройствами и с иными пользователями.
Проще сказать, без данного средства работа вычислительной техники не может быть выполнена. В компьютерных технологиях сегодня применяются разные типы интерфейсов, которые нужны, чтобы работать программисту, необходимы они и для обычных пользователей ПК.
Виды интерфейсов
Благодаря этому экскурсу в историю мы только что открыли, что бывают разные виды интерфейса. Этот, посредством перфокарт, называется командным интерфейсом. Получив команды в виде перфокарт, компьютер выдавал результат. Это так называемая пакетная технология. Человек формировал пакеты задач в виде перфокарт, они в свою очередь обрабатывались пакетом программ. Результат распечатывался на бумаге. Метод был неидеальным, так как слишком велик был риск человеческого фактора.
Технологии шагнули вперед, и на компьютерах начали устанавливать операционные системы с функцией командной строки. Перфокарты более не использовались. Для ввода команд применялась клавиатура. Результат отображался на экране монитора. Это технология командной строки. Она применяется и до сих пор. Обычному пользователю ноутбука ни к чему знать, где находится командная строка, а вот профессионалы ей пользуются как основным инструментом работы. Если вы хотите себя почувствовать себя хакером, найдите через Пуск – Стандартные командную строку, и, удерживая клавишу Alt, наберите код 128. В командной строке отобразится символ «А». Если набрать код 160, мы получим «а».
Интерфейс Windows 8
Прогресс не стоит на месте, и со временем выработался привычный для нас вид интерфейса – графический интерфейс. Именно к нему можно применить понятие дружественного или интуитивно понятного интерфейса. За его появление стоило б поблагодарить Стива Джобса, но, к сожалению, с благодарственным письмом ему мы немного опоздали. Он первый сообразил, как можно облегчить управление компьютером, используя мышь. Его конкуренты не придумали ничего нового, лишь много позже скопировали этот способ взаимодействия машины и человека. Мы управляем компьютером, кликая мышкой по иконам программ. Даже человек без навыка работы на компьютере довольно быстро сообразит, как набрать текст или запустить пасьянс «Косынка», ориентируясь только на картинки. Называется такой тип управления компьютером «WIMP» интерфейсом. W – window (окно), I – image (картинка, изображение), M – menu (меню), P – pointer (указатель). То есть можем открывать окошки на мониторе, выбирать необходимые нам пиктограммы или картинки, работать в программах посредством меню, используя курсор мыши или тачпада, или навигационные клавиши клавиатуры.
Чем более простой и понятный интерфейс имеет игра или программа, тем больше вероятности, что она приживется на нашем компьютере. Именно поэтому сейчас так востребована профессия разработчика. От него зависит, канет ли программа в Лету или обоснуется на ноутбуке. Но мало разработать удобный интерфейс. Его необходимо постоянно оптимизировать и выпускать обновления.
Все знают, кто такой маркшейдер, благодаря фразе : «Окей, Гугл, кто такой маркшейдер?» Вот так ненавязчиво мы подошли к третьему виду интерфейса – SILK интерфейсу. S – speech (речь), I – image (картинка, образ), L – language (язык), K – knowledge (знание). При таком типе интерфейса управлять программой или компьютером можно, используя свое поведение. Например, Гугл на наших телефонах управляется речью. Это речевая технология. Во многих играм своим персонажем можно управлять, двигаясь самому. Компьютер получает команды через движения человека, считываемые видеокамерой. Это биометрическая технология.
Сколько зарабатывает дизайнер интерфейсов и какие требования выдвигают к кандидатам
Чтобы не быть голословным, давайте зайдем на популярный сайт поиска работы и введем нашу профессию. За эталон возьмём город Москву. В регионах зарплаты будут естественно ниже примерно в 1.5 раза. Но есть один лайфхак, можно попытаться удаленно устроиться в московскую компанию и получать московскую зарплату живя в регионе
Итак, в результатах выдачи у нас появились вакансии. Если взглянуть на диапазон зарплат, то он варьируется примерно от 60 до 200 тысяч рублей в месяц, что вполне неплохо согласитесь?
Кстати, вакансии вы можете искать не только по запросу «дизайнер интерфейсов», но и по запросу «UX/UI дизайнер». По сути, это одно и тоже, только разные названия должности.
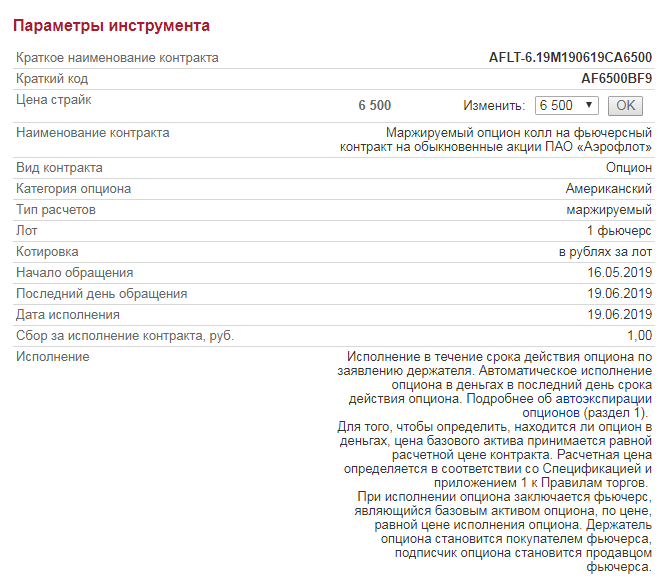
Давайте теперь подробнее разберем, какие требования выдвигают работодатели к кандидатам. Для примера я открыл одну из вакансий:
Как видите, в обязанности в первую очередь входит разработка УДОБНЫХ и ФУНКЦИОНАЛЬНЫХ интерфейсов. Это как раз то, о чем я говорил выше. Далее по списку — проектирование сценариев работы пользователя. Другими словами, это ПРЕДУГАДЫВАНИЕ поведение пользователей. Всё сходится с нашим определением профессии
Еще одна интересная обязанность, о которой стоит сказать — это контроль реализации своих идей. Часто бывает так, что после разработки, готовый продукт не совсем соответствует тому дизайну, который вы отдавали в разработку. Дело в том, что разработчики — это не дизайнеры и они не знают всех тех нюансов дизайна, которые знаете вы. Поэтому они иногда могут отступать от макетов и делать на свое усмотрение. И за этим нужно внимательно следить.
Подобный «контроль» называется «UX/UI тестирование». Вам дают готовый продукт, и вы самостоятельно его изучаете (кликаете, скролите, проверяете отступы и т.д.) и сопоставляете с тем, что было заложено в дизайне. Если всё реализовано как надо, то хорошо. Если нет — то пишите замечание с прикрепленными скриншотами дизайна (как есть и как должно быть).
Также от кандидатов обычно требуется знание «дизайнерских» программ и определенной теоретической базы. Из программ — это обычно Figma, Sketch, Adobe XD, Photoshop, Illustrator, а из теории — знание гайдлайнов Material и iOS и базовых основ дизайна (композиция, компоновка, типографика, различные правила дизайна).
Важно понимать, что каждая компания подбирает себе сотрудников под свои цели и нужды, поэтому обязанности и требования у разных вакансий могут отличаться. Я привел вам в пример стэк часто встречающихся обязанностей и требований, которые можно встретить наверно в 80% всех открытых вакансий
Алфавитный список
- А
- Б
- В
- Г
- Д
- Е
- Ё
- Ж
- З
- И
- Й
- К
- Л
- М
- Н
- О
- П
- Р
- С
- Т
- У
- Ф
- Х
- Ц
- Ч
- Ш
- Щ
- Ъ
- Ы
- Ь
- Э
- Ю
- Я
- A
- B
- C
- D
- E
- F
- G
- H
- I
- J
- K
- L
- M
- N
- O
- P
- Q
- R
- S
- T
- U
- V
- W
- X
- Y
- Z
Программный интерфейс
Программный интерфейс (англ. programming interface) – это способ общения пользователя с программируемым устройством или прикладными программами, а также способ обмена информацией между самими программами. Он определяет функциональность и удобство такого общения посредством реализации оптимальных параметров программ.
Кроме того, его целью является минимизация усилий пользователя во время подготовки исходных данных, их обработки и последующей оценки результатов.
Целевое предназначение
Программные интерфейсы могут предназначаться для одного или многих пользователей, а так же для решения одной или многих задач. Во время их создания учитываются цветопередача, навигация, эргономика, модульный дизайн и удобство управления. Помимо этого они должны позволять быстро и с минимальным количеством допущенных ошибок и потраченного времени решать поставленную задачу.
В большинстве случаев для увеличения привлекательности среди обычных пользователей используются упрощенные варианты программных интерфейсов. Высокотехнологичные интерфейсы применяются в основном специалистами для решения более сложных и узконаправленных задач.
Конфигурационные файлы и настройка IPv4
Debian/Ubuntu
Настройки сетевого интерфейса указываются в конфигурационном файле :
auto eth0 iface eth0 inet static address 123.123.123.123 netmask 255.255.255.0 gateway 123.123.123.0 dns-nameservers 141.8.194.254 141.8.197.254
Ubuntu 16.04 LTS
Директивы сетевого интерфейса записываются в файл . В отличие от Debian и Ubuntu более ранних версий, интерфейсы именуются с префиксом , например — :
auto ens3 iface ens3 inet static address 123.123.123.123 netmask 255.255.255.0 gateway 123.123.123.1 dns-nameservers 141.8.194.254 141.8.197.254
Ubuntu 18.04 LTS
В этой версии ОС сеть может задаваться не с помощью networking, а с помощью утилиты netplan.
Конфигурационный файл сетевого интерфейса расположен в каталоге: /etc/netpal/50-cloud-init.yaml. Описание интерфейса выглядит следующим образом:
network: version: 2 ethernets: ens3: addresses: - 185.185.68.210/22 gateway4: 185.185.68.1 nameservers: addresses: - 141.8.194.254 - 141.8.197.254
Для применения изменений необходимо выполнить команду netplan apply. Она проверяет конфигурационный файл на наличие ошибок, применяет изменения и автоматически перезагружает интерфейс.
Redhat/Fedora/CentOS
В Redhat, Fedora или CentOS директория, отвечающая за присвоение постоянных IP-адресов — это . В данной директории необходимо создать файл, соответствующий вашему новому виртуальному интерфейсу. Например, на наших боксах подобный файл будет называться .
— каталог, содержащий конфигурационные файлы интерфейсов и скрипты, выполняющие их инициализацию. — скрипт, который выполняет настройку и активацию интерфейса. — скрипт, который выполняет деактивацию интерфейса. — конфигурационные файлы, описывающие интерфейсы системы. — скрипт, выполняющий настройку сетевых интерфейсов и маршрутизации при загрузке. — конфигурационный файл, содержащий имя хоста, IP-адрес основного шлюза и IP-адреса основного и вспомогательного DNS-серверов:
TYPE=Ethernet NAME=eth0 DEVICE=eth0 ONBOOT=yes DNS1=141.8.194.254 DNS2=141.8.197.254 NETMASK=255.255.255.0 BOOTPROTO=static IPADDR=123.123.123.123 GATEWAY=123.123.123.1
Расширение интерфейсов (extends interface)¶
Если множество логически связанных интерфейсов требуется объединить в один тип, то нужно воспользоваться механизмом расширения интерфейсов. Наследование интерфейсов осуществляется с помощью ключевого слова , после которого через запятую идет один или несколько идентификаторов расширяемых интерфейсов.
Для тех кто только знакомится понятием интерфейса, будет не лишним узнать о “Принципе разделения интерфейсов” (Interface Segregation Principle или сокращенно ISP), который гласит, что более крупные интерфейсы нужно “дробить” на более мелкие интерфейсы. Но нужно понимать, что условия дробления диктуются конкретным приложением. Если во всех случаях руководствоваться только принципами, то можно раздуть небольшое приложение до масштабов вселенной.
Для примера представьте приложение, которое только выводит в консоль информацию о животных. Так как над объектом будет выполняться только одна операция, то можно не бояться разгневать богов объектно-ориентированного проектирования и включить все нужные характеристики прямо в интерфейс .
В такой программе, кроме достоинства архитектора, ничего пострадать не может, так как она выполняет только одну операцию вывода информации о животном.
Но если переписать программу, чтобы она выполняла несколько не связанных логически операций над одним типом, в данном случае , то ситуация изменится на противоположную.
В этом случае программа нарушает принцип ISP, так как статические методы и получили доступ к данным, которые им не требуются для успешного выполнения. Это может привести к намеренной или случайной порче данных.
Поэтому в подобных ситуациях настоятельно рекомендуется “дробить” типы интерфейсов на меньшие составляющие и затем ограничивать ими доступ к данным.
Пользователи электронных устройств взаимодействуют с этими устройствами с помощью интерфейса
Интерфейс служит связывающим звеном и помогает более удобно и понятно для человека использовать устройства и решать нужные им задачи. Они необходимы человеку, чтобы понимать различную связь между отдельными блоками сложной системы, а также иметь возможность ими управлять.
Используя для электронно-вычислительных устройств рассматривают как в логической форме, так и в физической.

Логические интерфейсы представляют из себя различные сложные математические вычисления и системы, которые основываются и работают на базовых понятиях алгебры.
Физические интерфейсы представляют из себя, взаимодействие всех отдельных частей вычислительного устройства, сюда входят процессоры, материнские платы, чипы памяти, видео карты, блоки питания, периферийные устройства и так далее.
Сейчас они используются буквально во всех электронных устройствах, это и банкоматы, мобильные гаджеты и тому подобное, и обмен информации между человек и электронными устройствами просто не возможен без интерфейса.
Условно для компьютерных программ, интерфейс можно разделить на простой и сложный
Так если взять к примеру текстовый редактор WordPad, то в основе его лежит интуитивно понятный «интерфейс», представляющий из себя набор меню, с помощью которых пользователь может выполнять основные функции по набору, редактированию, печати и других функций, связанных с обработкой текстовой информации.
Такой редактор имеет простой «интерфейс», так как в программе используется один вид меню и функционал её не имеет расширенных возможностей.
Текстовый редактор Microsoft Word по сравнению с редактором WordPad имеет более сложный «интерфейс». Помимо более расширенного функционала, программа имеет отладчик-компилятор, на основе языка программирования Visual Basic. Возможности данной программы выходят далеко за рамки обычного редактора текста. Это позволяет в свою очередь создавать сайты для интернета и многое другое.
Такая же аналогия между сложным и простым интерфейсом проходит и в других программах, которые выполняют другие задачи. Опять приведём пример, для полного понимания их различий, вне зависимости от выполняемых задач.
Программа Paint, которая входит в стандартную комплектацию операционных систем Windows. Она представляет собой графический редактор с простым интерфейсом (ИФ) и ограниченным набором функций по работе с цифровым изображением.
Графические редакторы Adobe Photoshop и Corel Draw имеют более сложный программный интерфейс по сравнению с редактором Paint и обладают более широким набором инструментов для обработки цифровых изображений.
Несколько главных отличий
Кроме различий в сложности интерфейса, интерфейсы отличаются визуальным видом взаимодействия между электронным устройством и человеком.
На раннем этапе развития электронных устройств, ИФ программных средств состоял как правило из буквенных и цифровых обозначений. Эти обозначения нужно было набирать вручную или выбирать с помощью меню нужный пункт. Так ИФ пользователя операционной системы MSDOS позволял выполнять команды только с помощью набора пользователем командной строки.
С развитием технологий, в том числе аппаратных и программных средств, «интерфейс» пользователя существенно изменился. Свет увидел новые операционные системы, в которых он состоял уже из графических изображений. Такие знакомые всем нам, различные иконки, полосы прокрутки, кнопки, представляют из себя графические изображения.
Если сравнивать графический интерфейс, с более ранними интерфейсами, которые использовались в электронных устройствах, то он более удобен и интуитивно понятен многим пользователям и не требует особых знаний и навыков.
Относительно недавно считалось, что очень большим недостатком графического “интерфейса” является его прожорливость к аппаратным ресурсам электронных устройств. Но на данном этапе развития и производстве нано-чипов можно смело утверждать, что эти недостатки себя не могут проявлять, в связи с удешевлением стоимости процессоров и увеличением их скорости работы. Это также относится не только к центральному вычислительному чипу, а также и к другим составляющим элементам, которые задействованы в работе всего электронно-вычислительного устройства.
Виды интерфейсов пользователя операционных систем
Рейтинг: / 16
- Подробности
- Просмотров: 11802
Share
Класс!
Поделиться
Виды интерфейсов пользователя операционных систем
По типу
пользовательского интерфейса различают текстовые (линейные), графические и
речевые операционные системы.
Пользовательским
интерфейсом называется набор приемов взаимодействия пользователя с приложением.
Пользовательский интерфейс включает общение пользователя с приложением и язык
общения.
Текстовые
ОС
Линейные операционные
системы реализуют интерфейс командной строки. Основным устройством управления в
них является клавиатура. Команда набирается на клавиатуре и отображается на
экране дисплея. Окончанием ввода команды служит нажатие клавиши Enter. Для
работы с операционными системами, имеющими текстовый интерфейс, необходимо
овладеть командным языком данной среды, т.е. совокупностью команд, структура
которых определяется синтаксисом этого языка.
Первые настоящие
операционные системы имели текстовый интерфейс. В настоящее время он также
используется на серверах и компьютерах пользователей.
Графические
ОС
Такие операционные
системы реализуют интерфейс, основанный на взаимодействии активных и пассивных
графических экранных элементов управления. Устройствами управления в данном
случае являются клавиатура и мышь. Активным элементом управления является
указатель мыши — графический объект, перемещение которого на экране
синхронизировано с перемещением мыши. Пассивные элементы управления — это
графические элементы управления приложений (экранные кнопки, значки,
переключатели, флажки, раскрывающиеся списки, строки меню и т.д.).
Примером исключительно
графических ОС являются операционные системы семейства Windows. Стартовый экран
подобных ОС представляет собой системный объект, называемый рабочим столом.
Рабочий стол — это графическая среда, на которой отображаются объекты (файлы и
каталоги) и элементы управления.
В графических
операционных системах большинство операций можно выполнять многими различными
способами, например через строку меню, через панель инструментов, через систему
окон и др. Поскольку операции выполняются над объектом, предварительно он
должен быть выбран (выделен).
Основу графического
интерфейса пользователя составляет организованная система окон и других
графических объектов, при создании которой разработчики стремятся к
максимальной стандартизации всех элементов и приемов работы.
Окно — это обрамленная
прямоугольная область на экране монитора, в которой отображаются приложения,
документ, сообщение. Окно является активным, если с ним в данный момент
работает пользователь. Все операции, выполняемые в графических ОС, происходят
либо на Рабочем столе, либо в каком-либо окне.
Речевые
ОС
В случае
SILK-интерфейса (от англ. speech – речь, image – образ, language – язык,
knowledge – знание) – на экране по речевой команде происходит перемещение от
одних поисковых образов к другим.
Предполагается, что при
использовании общественного интерфейса не нужно будет разбираться в меню.
Экранные образы однозначно укажут дальнейший путь перемещения от одних
поисковых образов к другим по смысловым семантическим связям.
Интерфейс — что это?
Часто это слово мелькает в компьютерной терминологии, хотя частый гость и в совершенно ином контексте. В инженерной психологии термин объясняется, как разные методы общения между пользователем и оргтехникой. Обозначение «интерфейс» пришло от англичан, в переводе означает «между лицами». В области интернет-технологий этот термин охватывает унифицированные системы связи, гарантирующие обмен данными между объектами. Самый распространенный термин – «интерфейс пользователя» — набор способов, помогающих человеку управляться с аппаратурой.
Специалисты выделяют два вида:
- Логический тип интерфейса. Комплекс установленных алгоритмов и договоров по обмену данными между элементами.
- Физический тип интерфейса. Соединение автоматических, физиологических и многофункциональных данных, с поддержкой каковых связь реализуется.
Свою классификацию имеет этот термин в определении набора программных и технических средств, которые образовывают взаимосвязь устройств:
- Внутримашинный интерфейс – объединение проводов, схемы сопряжения с элементами ПК и алгоритмы передачи сигналов. Различают односвязные и многосвязные.
- Внешний интерфейс – концепция взаимосвязи ПК с удаленными приборами. Есть интерфейс периферийных устройств и сетевой.