20 лучших бесплатных пакетов иконок для настройки android
Содержание:
- Усложняем задачу
- Иконки
- Установка через JS
- Delta — Icon Pack
- Pixel Pie Icon Pack
- Вирусный — Бесплатный Icon Pack
- Великолепный — Icon Pack
- Отображение иконок в браузерах без поддержки SVG
- Технические характеристики иконок для Android и iOS
- Что такое SVG
- Три способа создать иконку
- Логотипы и favicon
- Уникальность
- Установка в HTML
- Наборы готовых иконок
- Как менять цвет svg-иконки через CSS
- Подготовка к установке пакетов значков
- Согласованность
- Iconset — must have.
- Best Fun Icon Packs
- Организация иконок
- Не используйте слова
- Масштабируемость
- Спрайт или иконочный шрифт?
Усложняем задачу
Рассмотрим более сложную ситуацию — когда иконка состоит из нескольких простых svg-изображений. Например, примитивная лупа из прямоугольника и круга:
Код для кнопки с иконкой лупы будет таким:
Проблема здесь в том, что внутри svg-иконки два разных тега:
- <rect> (прямоугольник — ручка лупы)
- и <circle> (круг — ободок лупы).
Сделать как в примере с «ВКонтакте» не получится, потому что прямоугольник в нашем случае имеет заливку (fill), а круг — обводку (stroke).
Чтобы при наведении менять цвет обоих, используем два селектора. Один будет менять заливку у палочки, второй — обводку у круга:
Как видите, при наведении на кнопку мы сперва нашли rect, потом circle, то есть разделили логику.
Делить код таким образом приходится нечасто, но помнить об этой возможности полезно.
Иконки
Captain Icon
Здесь можно найти более 350 векторных иконок. Их можно легко масштабировать без потери качества. Форматы разные: eps, psd, png, svg, а также веб-шрифты и Sketch.
Иконки распространяются под лицензией CC BY-SA, то есть материалы можно использовать в личных и коммерческих проектах.
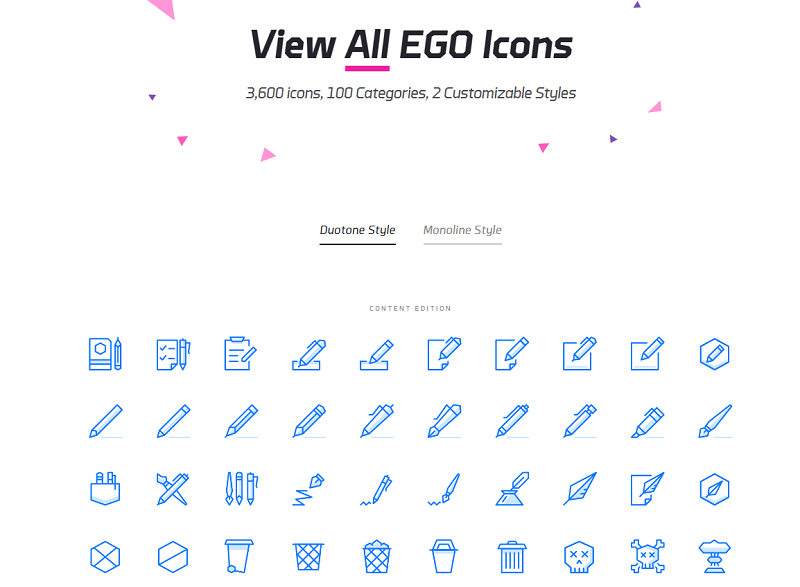
Ego
Иконки представлены в синих и серых оттенках.
Endless Icons
Здесь есть множество бесплатных черно-белых иконок. Помимо общего каталога, иконки можно выбрать по тематическим группам: fashion, food, shopping, social media и так далее. Есть еще разбивка по тегам.
Все иконки можно использовать как в личных, так и в коммерческих проектах.
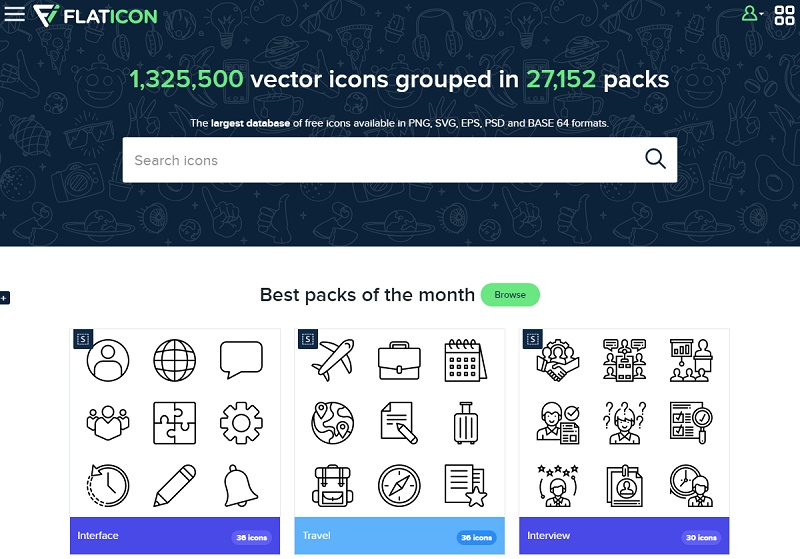
Flaticon
Один из самых крупных сайтов с бесплатными иконками: здесь представлено больше миллиона векторных иконок. Бесплатно использовать их можно при условии, если вы укажете авторство. Если желания указывать нет, то вам нужно купить платную подписку. Она стоит 9,99 евро в месяц либо 89,99 евро за год (т.е. 7,50 евро в месяц).
Flaticon дает возможность редактировать свои иконки — перед загрузкой вы можете поменять их цвет. Это очень удобно, можно сделать иконки в цветовой палитре своего сайта.
Icofinder
Еще один сайт с большим количеством самых разных иконок. Здесь их почти три миллиона. Часть из них платные, часть можно скачать и использовать бесплатно. Иконки различаются по цвету и гамме, поэтому здесь можно найти подходящие элементы практически для любого сайта.
Установка через JS
Создаем переменную с кодом нашей иконки и используем его на нужном нам элементе
let icon = ‘<svg width=»128″ height=»128″ role=»img» xmlns=»http://www.w3.org/2000/svg» viewBox=»0 0 24 24″ stroke=»#337AB7″ stroke-width=»2″ stroke-linecap=»square» stroke-linejoin=»miter» fill=»none» color=»#337AB7″>\
<path d=»M7.3010863,14.0011479 C8.0734404,15.7578367 9.98813711,17 11.9995889,17 C14.0024928,17 15.913479,15.7546194 16.6925307,14.0055328″/> \
<line stroke-linecap=»round» x1=»9″ y1=»9″ x2=»9″ y2=»9″/> \
<line stroke-linecap=»round» x1=»15″ y1=»9″ x2=»15″ y2=»9″/> \
<circle cx=»12″ cy=»12″ r=»10″/> \
</svg>’; // наша иконка
let svgimg = document.querySelectorAll(«.happyface»); // находим все элементы с классом happyface
for( let i = 0; i < svgimg.length; i++){ // проходим циклом по всем элементам
svgimg.innerHTML = icon; // вставляем в них иконку
}
|
1 |
let icon='<svg width=»128″ height=»128″ role=»img» xmlns=»http://www.w3.org/2000/svg» viewBox=»0 0 24 24″ stroke=»#337AB7″ stroke-width=»2″ stroke-linecap=»square» stroke-linejoin=»miter» fill=»none» color=»#337AB7″>\ <path d=»M7.3010863,14.0011479 C8.0734404,15.7578367 9.98813711,17 11.9995889,17 C14.0024928,17 15.913479,15.7546194 16.6925307,14.0055328″/> \ </svg>’;// наша иконка let svgimg=document.querySelectorAll(«.happyface»);// находим все элементы с классом happyface for(leti=;i<svgimg.length;i++){// проходим циклом по всем элементам svgimgi.innerHTML=icon;// вставляем в них иконку } |
И далее, как в варианте с CSS, вставляем нужную нам иконку куда угодно и сколько угодно раз.
<div class=»happyface»></div>
| 1 | <div class=»happyface»></div> |
На jQuery код получается проще:
let icon = ‘…’; // наша иконка
$(«.happyface»).html(icon); // вставляем иконку в элемент с классом happyface
|
1 |
let icon=’…’;// наша иконка $(«.happyface»).html(icon);// вставляем иконку в элемент с классом happyface |
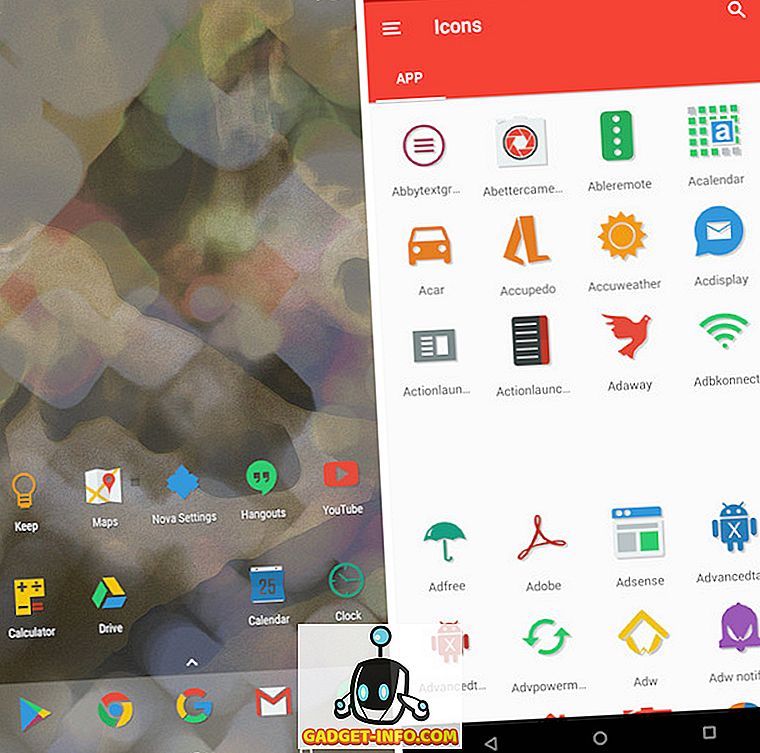
Delta — Icon Pack
Это одно из приложений, наиболее признанных сообществом Android, за его минимализм и свежесть, которые оно предлагает интерфейсу устройства. Он поддерживает более 20 пусковых установок и включает в себя более 2000 стилей иконок, поэтому разнообразие с этим пакетом не будет отсутствовать. Это не полный пересмотр ярлыков приложений, а просто приятное визуальное изменение с его подтяжкой лица.
Delta — Icon Pack
Цена: бесплатно
Pixel Pie Icon Pack
Не каждый может наслаждаться великолепным дизайном, который есть у Pixels на уровне персонализации, потому что каждый производитель делает это по-своему. Это не означает, что у нас не может быть характерных значков в нашем терминале, все благодаря этому приложению. Они не полностью идентичны, но округленный стиль приложений и игр делает их довольно похожими.
Pixel pie icon pack — бесплатный набор иконок пикселей
Цена: бесплатно
Вирусный — Бесплатный Icon Pack
Частично, как видно из названия, это приложение стало популярным в Google Play с более чем 1 миллионом загрузок. И это не за меньшее, поскольку предлагает элегантный темный стиль, сочетая его с цветами приложения. Он даже осмеливается реализовать свой собственный ярлык с некоторыми элементами, кроме тех, которые приносят значки по умолчанию, хотя он не работает вообще.
Вирусный — Бесплатный Icon Pack
Цена: бесплатно
Великолепный — Icon Pack
Наконец, и чтобы закончить, у нас есть Splendid. Splendid — это набор значков, наиболее удаленный от исходного значка. Однако с оригинальный и особенный дизайн, ему удается быть приятным для глаз. Это имеет тенденцию к редизайну значки с голубоватыми цветами , даже Gmail или Instagram приложение. Это великолепно.
Мы рекомендуем Вам попробуй и скачай пакеты значков, которые наиболее апеллировать к Вы из этого списка и попробуйте на смартфонах. Мы должны воспользоваться возможностью, которую Google дает нам, чтобы изменить все по своему вкусу. пакеты значков доказательство этого.
Великолепный — Icon Pack (бесплатно)
Цена: бесплатно
Отображение иконок в браузерах без поддержки SVG
В данный момент самый удобный и надежный способ вставки — в виде спрайта.
Для замены картинок в IE8 и старше можно использовать способ с множественными фонами:
Для старых Опер можно использовать такой селектор:
Таким образом можно добиться, чтобы иконки у пользователей с разными браузерами выглядели примерно одинаково.
Из существующих способов вставки иконок мне больше всего нравится шрифт. Он был бы идеальным, если бы не проблемы с поддержкой.
мне не нравится смешиванием разметки и оформления, хотя радует доступность для CSS и возможность добавить и .
Есть ещё один очень хороший, но плохо поддерживаемый способ, но это тема для отдельного поста.
UPD: Большое спасибо Роме Комарову за дополненния к тексту.
UPD от 04.04.14:
- Дополнение от Сережи Борончиева: SVG в data URI будет работать везде, если заэскейпить строку, например, с помощью (JS).
- Прекрасный пост от Lеа Verou: Dynamically generated SVG through SASS + A 3D animated RGB cube!. Она предлагает использовать SASS, чтобы автоматически генерировать SVG-градиенты для использования в data URI.
Технические характеристики иконок для Android и iOS
Существует два основных типа иконок — для систем Android и iOS. Хотя на первый взгляд они очень похожи, но отличаются множеством технических нюансов, которые стоит учитывать при разработке.
| Google Play Store (Android) | App Store (iOS | |
| Размер | 512 px × 512 px |
|
| Формат | 32-разрядный PNG | PNG |
| Цветовое пространство | sRGB | sRGB или P3 |
| Форма | Полный квадрат. Google Play автоматически скругляет углы (радиус скругления — 20% от размера) и добавляет тени | Квадрат без закругленных углов и теней |
Что такое SVG
SVG (сокращение от Scalable Vector Graphics — «масштабируемая векторная графика») — это вид графики, которую создают с помощью математического описания геометрических примитивов (линий, кругов, эллипсов, прямоугольников, кривых и так далее), которые и образуют все детали будущего изображения.
То есть в этом формате хранится не сама картинка, а инструкции для её построения по точкам и кривым. Они написаны на языке разметки SVG, расширяющем XML.
Достоинства SVG
Прелесть SVG раскрывает масштабирование. Если увеличить растровое изображение сверх 100%-ного размера — проявляется пикселизация: отдельные точки превращаются в одноцветные блоки пикселей, границы областей становятся ступенчатыми, и в целом картинка выглядит негладко, некрасиво.
Если же увеличить векторное изображение — все его детали останутся чёткими, то есть их видимое разрешение не уменьшится. Поэтому svg-картинки отображаются на самых больших разрешениях без потери качества — и просто идеальны для адаптивных сайтов.
У svg-графики есть ещё одно достоинство. Её можно открывать как HTML или CSS и менять в любом редакторе кода, и даже на лету. Подробнее об этом ниже.
И наконец, при прочих равных SVG весит намного меньше растровых изображений.
Три способа создать иконку
В зависимости от опыта и бюджета вы можете за несколько минут разработать значок онлайн, потратить время на дизайн в профессиональных редакторах или отдать работу на аутсорс.
1. Графические редакторы. Подойдет пользователям, у которых есть опыт работы в Photoshop или Illustrator. Плюс этого способа в том, что вы получите уникальный результат даже при нулевом бюджете.
2. Онлайн-сервисы:
3. Дизайнер. Если вам недостает опыта, но вы готовы выделить бюджет на брендинг, наймите графического дизайнера, который специализируется на иконках приложений: обратитесь на биржи (Upwork, Fiverr), попросите рекомендаций у знакомых или поищите в соцсетях.
Логотипы и favicon
Небольшая справка: favicon — значок, который отображается рядом с названием сайта на вкладке в браузере. Также может отображаться в поисковой выдаче.
Logomakr
Это конструктор, в котором вы можете создать собственный логотип. Работать в нем легко, инструментов немного, в целом он похож на сильно упрощенный Photoshop. Отлично подойдет для создания какого-нибудь простого логотипа или фавикона. Помимо основных фигур и текста, еще есть большой каталог с различными рисунками-иконками, которые можно использовать в своем логотипе.
Online Logomaker
Это более продвинутый по функциям конструктор. Здесь можно добавлять разноцветные символы; большой выбор латинских шрифтов, но и для кириллицы есть несколько вариантов. Помимо логотипа, можно создать визитку.
Есть перевод на русский язык, который очень похож на машинный, но в целом понятен.
Canva
Известный в кругах дизайнеров и SMM-щиков проект, который часто используют для создания красивых изображений. Не все элементы бесплатны — часть из них можно купить отдельно либо приобрести подписку за 12,95 долларов в месяц. Но перед этим есть бесплатный 30-дневный тестовый период.
Designimo
Здесь нужно просто ввести название своей компании (и слоган, если есть) — и онлайн-сервис автоматически сгенерирует несколько сотен возможных логотипов. Выбор разнообразен: есть абстрактные варианты, есть тематические — медицина, сфера красоты и ухода за собой, спорт, любовь, праздники… После выбора подходящего логотипа его можно доработать: изменить цвет и положение элементов, развернуть, сделать больше или меньше.
Уникальность

Приложения в App Store в категории “Производительность” — это отличный пример отсутствия уникальности в дизайне.
Это в общем-то очевидно: постарайтесь создать нечто уникальное. Ладно, вы можете использовать какой-то существующий стиль или тренд, но сделайте это по-своему!
Ваша иконка будет соревноваться за внимание пользователя с другими иконками — и оригинальный дизайн может стать отличным преимуществом
- Изучите, что делают другие дизайнеры в вашей нише, а потом попробуйте пойти другим путем. Проведите хорошее исследование — миру не нужна еще одна иконка с галочкой.
- Если вы стремитесь к уникальности, простой глиф на одноцветном фоне — это сомнительная стратегия. Поиграйте с разными цветами и композициями и поставьте себе задачу найти новые, интересные метафоры.
- Цвет — это отличный способ по-новому представить старую концепцию (хотя многие упускают его из виду).
Не важно, какой стиль дизайна вы предпочитаете: работа над уникальностью — это отличное упражнение, которое поможет вам найти новые идеи
Установка в HTML
Можно вставить SVG графику непосредственно в нужное место HTML кода:
<svg width=»128″ height=»128″ role=»img» xmlns=»http://www.w3.org/2000/svg» viewBox=»0 0 24 24″ stroke=»#337AB7″ stroke-width=»2″ stroke-linecap=»square» stroke-linejoin=»miter» fill=»none» color=»#337AB7″>
<path d=»M7.3010863,14.0011479 C8.0734404,15.7578367 9.98813711,17 11.9995889,17 C14.0024928,17 15.913479,15.7546194 16.6925307,14.0055328″/>
<line stroke-linecap=»round» x1=»9″ y1=»9″ x2=»9″ y2=»9″/>
<line stroke-linecap=»round» x1=»15″ y1=»9″ x2=»15″ y2=»9″/>
<circle cx=»12″ cy=»12″ r=»10″/>
</svg>
|
1 |
<svg width=»128″height=»128″role=»img»xmlns=»http://www.w3.org/2000/svg»viewBox=»0 0 24 24″stroke=»#337AB7″stroke-width=»2″stroke-linecap=»square»stroke-linejoin=»miter»fill=»none»color=»#337AB7″> <path d=»M7.3010863,14.0011479 C8.0734404,15.7578367 9.98813711,17 11.9995889,17 C14.0024928,17 15.913479,15.7546194 16.6925307,14.0055328″/> <line stroke-linecap=»round»x1=»9″y1=»9″x2=»9″y2=»9″/> <line stroke-linecap=»round»x1=»15″y1=»9″x2=»15″y2=»9″/> <circle cx=»12″cy=»12″r=»10″/> </svg> |
Вариант хороший, но только для одной картинки. Если картинок много, у нас получится масса одинакового кода.
Наборы готовых иконок
iconmelon.com
Большая коллекция иконок на разные темы. Загруженные иконки предлагается вставлять в HTML с помощью .
Upd. от 4.07.2020: к сожалению, сайт давно не работает.

От автора проекта есть вдохновляющая статья про SVG-иконки, анимации и эффекты: SVG icons FTW.
Удобнейший инструмент. Можно не только выбрать и скачать готовые иконки, но также можно загрузить свои и получить их в виде шрифта и/или спрайта. Вместе со спрайтом предлагается загрузить его PNG-версию.

flaticon.com
Большая коллекция, иконки удобно поделены на категории. Выбранные иконки можно скачать в отдельных форматах (шрифт, SVG, PNG) или во всех сразу.

Как менять цвет svg-иконки через CSS
Верстальщику часто приходится обыгрывать реакцию иконки при наведении на неё мышки. В случае с svg-картинками можно просто менять их цвет.
Научимся это делать на примере иконки «ВКонтакте»:

Логотип сложный, поэтому svg-код, который его математически описывает, довольно длинный. Посмотрим, как это выглядит в HTML:
Да, это не ошибка, так в HTML вставляют небольшие svg-картинки. Для больших целесообразнее подключать отдельный файл, который будет кэшироваться браузером. Здесь мы не будем в это углубляться.
Обратите внимание на тег (в переводе с английского «путь»). Он позволяет задать любую фигуру компактной строкой — описанием пути от начальной точки до конечной через промежуточные координаты.. Строка с данными задаётся атрибутом d тега
Она содержит команды, которые закодированы набором букв и чисел. Буква представляет тип команды, а числа — её параметры (чаще всего координаты).
Строка с данными задаётся атрибутом d тега <path>. Она содержит команды, которые закодированы набором букв и чисел. Буква представляет тип команды, а числа — её параметры (чаще всего координаты).
Теперь мы запросто добавим к ссылочному тегу <a> псевдокласс: hover и зададим через него новый цвет svg-изображения. Это делается в CSS с помощью свойства fill («заливка»).
Проверьте, как это работает: наведите курсор на иконку — например, в песочнице Codepen.
И ещё один нюанс. Заливка может быть задана атрибутом у <svg> (fill=»#000″). Тогда работать с ней через CSS не получится, так как css-стили не могут перебить правила, заданные атрибутами. В этом случае стоит просто вручную удалить этот атрибут у <svg>.
Подготовка к установке пакетов значков
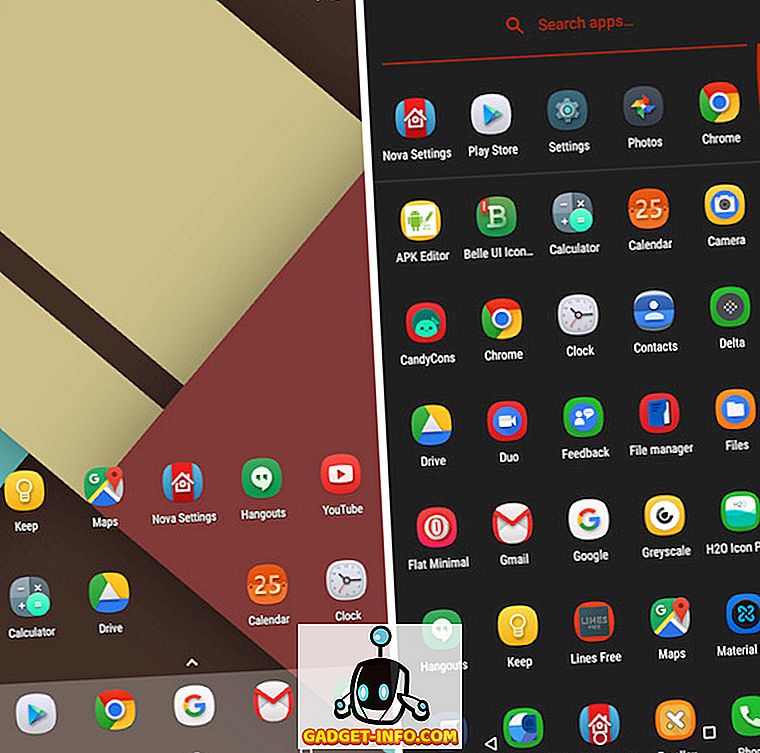
Следует иметь в виду, что некоторые из этих приложений несовместимы с программным обеспечением, которое поставляется по умолчанию в терминале, или, по крайней мере, оно работает не так, как должно. На самом деле, для корректной работы им требуется еще один пусковой механизм, и для этого лучше всего Новинка Launcher или Apex Launcher тот, который нам нравится больше всего. После установки, как модуля запуска, так и пакета значков, мы уже можем добавить их из собственных настроек модуля запуска.
Nova Launcher
Цена: бесплатно
Apex Launcher — на заказ, защита, эффективность
Цена: бесплатно
Согласованность

Когда иконка согласуется с интерфейсом, это визуально усиливает идею вашего приложения.
Важно также добиться согласованности между процессом взаимодействия с иконкой и процессом взаимодействия с приложением. Мне кажется, что хорошая иконка — это продолжение идеи приложения
Если иконка и интерфейс будут согласованы, приложение лучше запомнится пользователю
Мне кажется, что хорошая иконка — это продолжение идеи приложения. Если иконка и интерфейс будут согласованы, приложение лучше запомнится пользователю.
Короче говоря, если ваша иконка гармонично дополняет идею, функциональность и дизайн приложения — можете считать это большой победой.
- Один из способов добиться согласованности между приложением и иконкой — это придерживаться одной цветовой палитры и использовать схожий “язык дизайна”. Например, зеленый интерфейс можно усилить зеленой иконкой.
- Следующий способ не всегда возможен, но все же: попробуйте использовать в дизайне иконки символы, напрямую связанные с функциональностью приложения.
Iconset — must have.
Iconset — это лучший на сегодняшний день органайзер иконок для Mac и Windows. Бесплатное, кроссплатформенное и быстрое приложение для управления иконками SVG для дизайнеров, разработчиков и продуктовых команд.
️ Скачать органайзер иконок: https://iconset.io
 Лучший органайзер иконок для Mac и Windows
Лучший органайзер иконок для Mac и Windows
Приложение все делает за вас: просто перетащите папку с иконками и получите готовую структуру. Управляйте настройками, удобно экспортируйте в разных форматах.
Упорядочивайте иконки и ищите их в одном месте
Организуя иконки с помощью наборов, тегов и групп в приложении, вы и ваша команда со временем получите хорошо организованную библиотеку иконок.
Используйте Iconset с любым дизайнерским приложением
Перетаскивайте иконки из Iconset прямо в свой любимый инструмент! Этот универсальный органайзер для иконок больше не требует установки плагинов или расширений.
Синхронизируйте значки на разных устройствах в реальном времени
Iconset поддерживает любые облачные сервисы, такие как Dropbox, OneDrive или Box, для включения иконок, которыми вы делитесь с вашей командой.
Не волнуйтесь, здесь нет ежемесячной подписки.
Публикуйте и делитесь своими наборами значков или пакетами значков
Ваши иконки можно экспортировать в виде файла .set, и люди могут использовать приложение для управления иконками, чтобы импортировать его одним щелчком мыши.
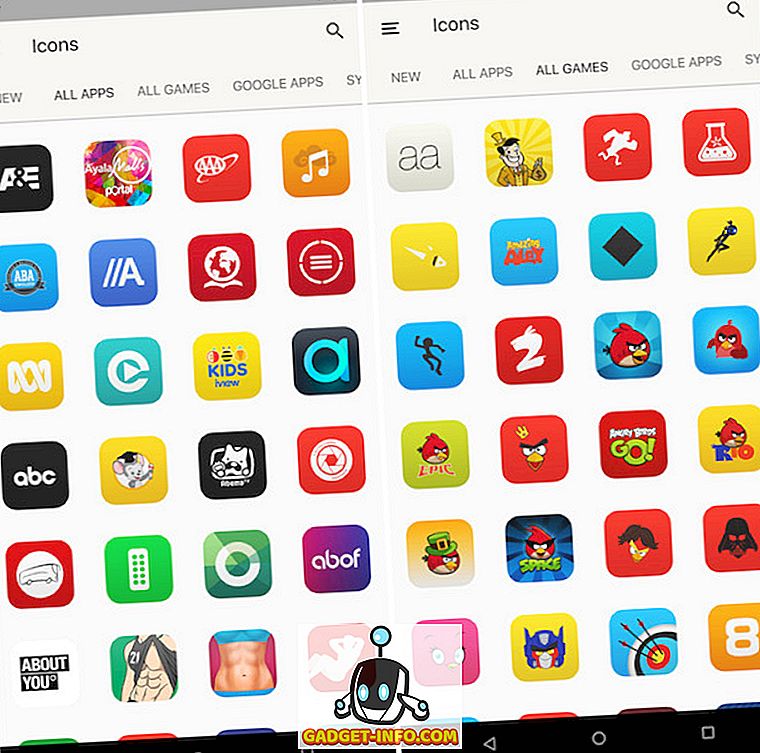
Best Fun Icon Packs
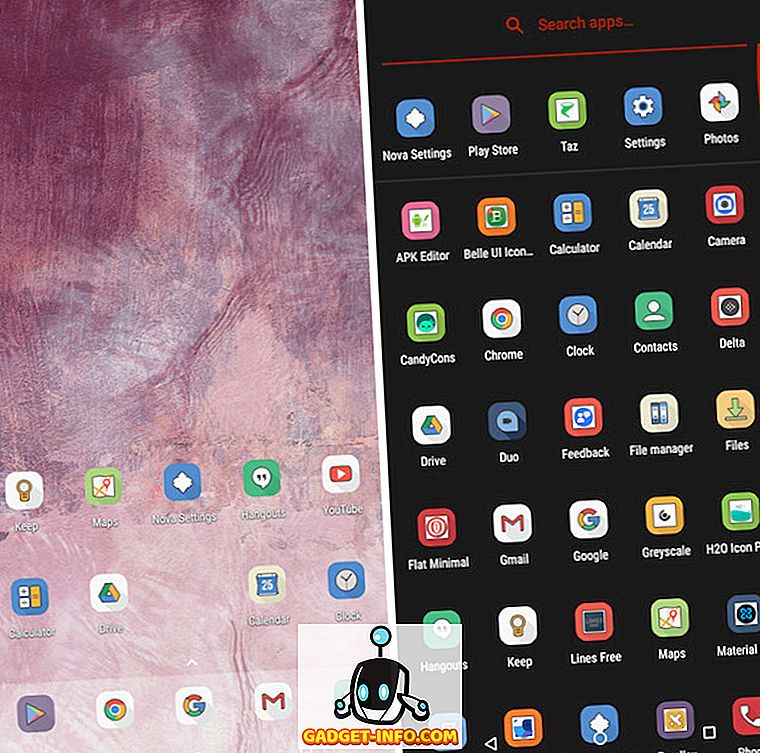
1. Belle UI
Belle UI — это один из немногих наборов иконок, которые приносят иконки в форме сквирлов, которые на самом деле выглядят хорошо . В приложении представлено более 1400 значков, выполненных с использованием векторной графики, поэтому они будут хорошо смотреться на любом смартфоне независимо от размера. Как и другие наборы значков, он также имеет собственный набор обоев, благодаря которым значки приложений выделяются еще больше. Я действительно люблю этот набор значков, и вы обязательно должны попробовать этот.

Установить: бесплатно
2. Наксос Таз
Naxos Taz имеет один из самых уникальных наборов иконок, которые я когда-либо видел в пакете иконок. Иконки красочные и не соответствуют ни одному дизайну, вместо этого они имеют дизайн свободной формы, который выглядит действительно красиво. Существует более 2200 иконок, которые охватывают практически все популярные приложения. Есть также инструмент для запроса отсутствующих значков, а также поддержка поиска значков, обоев и динамических календарей. Это один из самых уникальных и красивых на данный момент бесплатных иконок в магазине Play Store.

Установить: бесплатно
3. Параллакс
Parallax — это отличный набор иконок, в котором присутствует мультяшный язык дизайна. Фон значков имеет форму изогнутой формы с яркими цветами, которая затем накладывается на значки приложений . На выбор предлагается более 2200 иконок, каждый из которых выглядит уникально. Другие функции включают маскировку значков для неподдерживаемых значков, отсутствующий запрос значков, обои и многое другое.

Установить: бесплатно
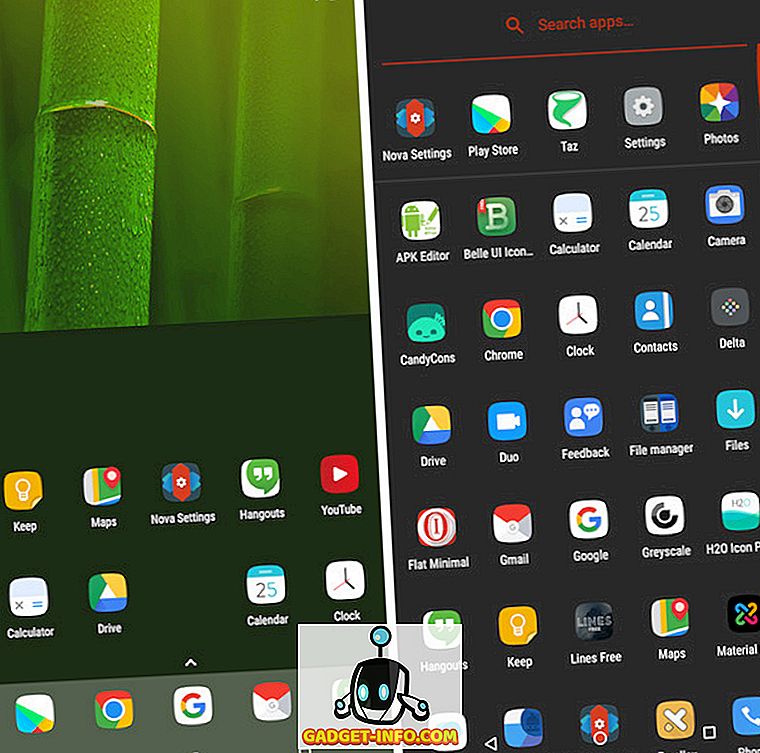
4. H2O
Пакет иконок H2O представляет собой дизайн, аналогичный иконке Parallax, с иконкой в форме бриллианта с приглушенными цветами. Тем не менее, иконки здесь более плоские и красочные . Этот красочный набор значков дает вам возможность выбрать из более чем 3600 значков, которые вдохновлены минимальными значками ОС Hydrogen. Наконец, пакет значков также содержит множество персонализированных значков от Samsung, Huawei EMUI, Motorola и One Plus.

Установить: бесплатно
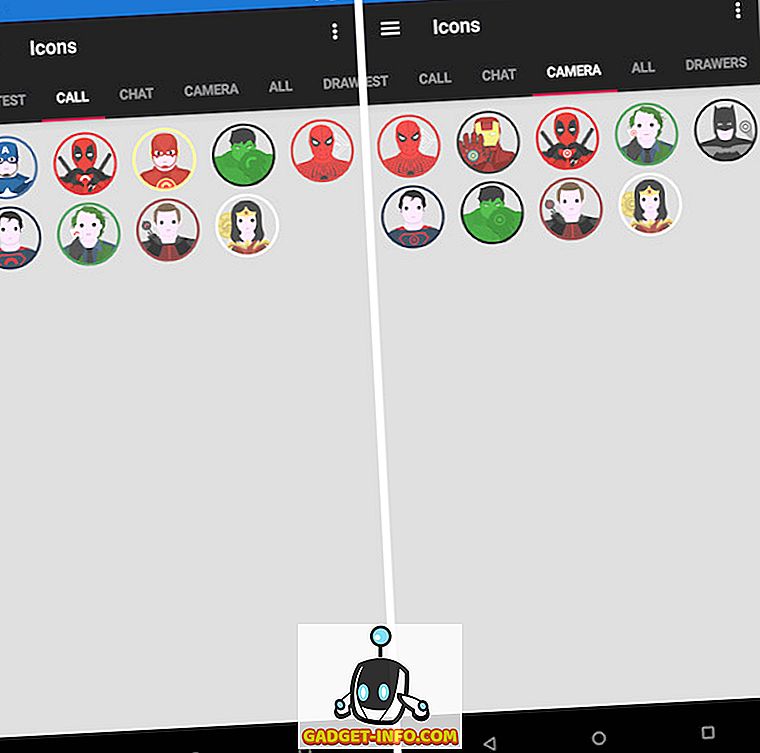
5. Супергерой
Вероятно, самый уникальный набор значков в этом списке — набор значков Супергероя, который переключает ваши обычные значки на значки супергероев. Хотя это, безусловно, затруднит поиск ваших приложений, но если вы любите супергероев, это, безусловно, может помочь вам в персонализации вашего устройства. Иконки круглые и имеют плоский дизайн, который хорошо смотрится на любых обоях
Обращаем ваше внимание на то, что, поскольку нет заранее заданных настроек значков и всего двадцать с чем-то значков, вам придется вручную редактировать и устанавливать значки супергероев

Установить: бесплатно
6. UX 11
Последний забавный пакет иконок в этом списке — пакет иконок UX 11, который переносит иконографии iOS 11 на ваше устройство Android. Я знаю многих пользователей, которые предпочитают внешний вид значков приложений для iOS, и если вы один из них, это пакет значков для вас. Пакет i con содержит более 6000 иконок и 17 обоев в стиле iOS . Здесь особо нечего сказать. Если вы любите иконки iOS, попробуйте это.

Установить: бесплатно, с покупками в приложении
Организация иконок
Перед тем как скачивать иконки, установите органайзер. Я честно, скажу, не знаю как раньше жил без него. Сегодня это обязательный инструмент дизайнера.
Совет: Когда библиотек становится слишком много на компьютере, то лучших их как-то организовать. Это куда удобнее, чем постоянно искать в папках или посещать веб-сайты по вкладкам. После скачивания сразу добавляйте иконки в органайзер.
Рекомендую хорошее и бесплатное приложение для Mac и Windows, которое позволяет добавлять бесплатные библиотеки в приложение и удобно работать с ними. Можно просматривать сразу иконки, использовать поиск, настраивать иконки, экспортировать в разных форматах.
Не используйте слова
Это самая больная тема всех времен. Только в очень редких случаях в иконках допускаются слова. Я считаю, что если дизайнер прибегает к использованию слов, значит он не в полной мере использует свой арсенал образов.
Слова и изображения — это совершенно разные инструменты представления. Иконка должна служить графическим представлением приложения, а если в ней намешаны слова и образы, то результат получается перегруженным и расфокусированным — и пользователю сложнее уловить идею такой иконки. Ну неужели не нашлось лучшего способа изобразить идею приложения, чем просто сказать словами? Когда я вижу иконки со словами, мне всегда кажется, что дизайнер просто не смог передать свою задумку более понятно.
Масштабируемость

Иконка приложения должна хорошо выглядеть в разном разрешении и передавать суть концепции независимо от размера.
Один из самых важных аспектов иконки — это масштабируемость
Иконка будет использоваться в разных разделах платформы и отображаться в разных размерах — поэтому важно, чтобы она всегда оставалась уникальной и четкой. Иконка должна хорошо выглядеть и в App Store, и на ретина-дисплее, и на панели настроек
В процессе проектирования иконки приложения большую долю внимания стоит уделить тому, насколько изящно масштабируется выбранный вами дизайн.
- Холст 1024х1024 бывает обманчивым — обязательно протестируйте свой дизайн на “живом” девайсе, в разных контекстах и размерах.
- Делайте упор на простоту и сконцентрируйтесь на каком-то одном объекте; предпочтительно, чтобы это была какая-то уникальная форма или элемент, который хорошо сохраняет свои свойства и качество при масштабировании.
- Убедитесь, что иконка хорошо смотрится на разном фоне.
Спрайт или иконочный шрифт?
Шрифт — удобная альтернатива спрайту. Не надо заморачиваться сеткой и расположением иконок, удобно добавлять новые символы, хотя для этого требуются дополнительные инструменты.
С помощью шрифта можно делать не только однотонные иконки, но и разноцветные.
Свой шрифт можно сделать, например, на сайте icomoon.io/app/. Примерная последовательность действий:
- Выберите иконки из набора и/или загрузите свои.
- Кликните внизу кнопку Font.
- На этом шаге можно переназначить символы для иконок или сразу загрузить получившийся шрифт.
Вместе со шрифтом в четырех форматах (.woff, .svg, .ttf, .eot) загружается CSS и демо-файл.
Встраиваемые шрифты работают даже в 8-м IE, но при этом имеют неожиданные проблемы с поддержкой в некоторых современных браузерах.
Opera Mini вообще не поддерживает кастомные шрифты, Firefox’у требуются заклинания для сервера, где лежит шрифт (решается с помощью base64), Chrome может выгрузить шрифт, если вы надолго оставили вкладку открытой:

также в Chrome на Windows7 страница со встраиваемыми шрифтами может зависать при открытии, а в некоторых других браузерах вместо иконок может оказаться всё что угодно, например, эмоджи (проблема была описана в статье Криса Коэра Icon System with SVG Sprites).
CSS-tricks, кстати, очень активно использует SVG в своем новом дизайне, а разработчики Codepen в новом дизайне редактора отказались от использования иконочных шрифтов в пользу SVG.
Ещё одна статья в поддержку SVG: Ten reasons we switched from an icon font to SVG.
Несмотря на удобство использования, проблемы поддержки шрифтов в данный момент заставляют сделать выбор в пользу иконок на SVG.
Хочется надеятся, чтоб в будущем встраиваемые шрифты будут лучше поддерживаться.
Как существуют способы вставки SVG на страницу?