Градиенты в css
Содержание:
- Хромированный градиент
- Управление положением цветов
- Деграде акриловой пудрой
- Дизайн ноготков в виде углового градиента
- linear-gradient
- Сочетание цветов в градиентном маникюре
- Разновидности
- CSS Reference
- CSS Properties
- Добавление фонового изображения
- Бонус: фон из пересекающихся линий
- CSS Advanced
- CSS Syntax
- CSS Advanced
- CSS Radial Gradients
- На длинные ногти
- Пирамиды
- Шахматный рисунок по диагонали
- ФОРМЫ
- Градиент губкой: как сделать гель-лаком
Хромированный градиент
Ультрамодный хромированный, зеркальный или металлический маникюр будет выглядеть по-новому, если его выполнить в стиле градиента. При таком маникюре можно выполнить акцент на одном или нескольких ноготках, покрыв их зеркальной втиркой. Такой дизайн однозначно будет в самом центре внимания, а женские ручки приобретут шарм, грациозность и утонченность.

Такой нейл-арт отлично сочетается как с летними, так и зимними образами. Касаемо цветового решения, то здесь можете полностью положиться на свои личные предпочтения, ведь для градиента никаких препятствий не существует. Пред таким дизайном очень сложно устоять, именно поэтому он такой популярный и востребованный. Можете смело экспериментировать, добавляя стразы, наклейки, узоры или элементы негативного пространства и оставайтесь в тренде.







































































































Управление положением цветов
Значения точек остановки для цветов градиента задаются в единицах или в процентах и могут быть больше 100% и меньше 0%.
Примеры задания значений в , в и значения, выходящие за границы элемента:
Чем ближе находятся точки остановки соседних цветов, тем четче будет граница между ними. Таким образом можно легко делать полосатые фоны:
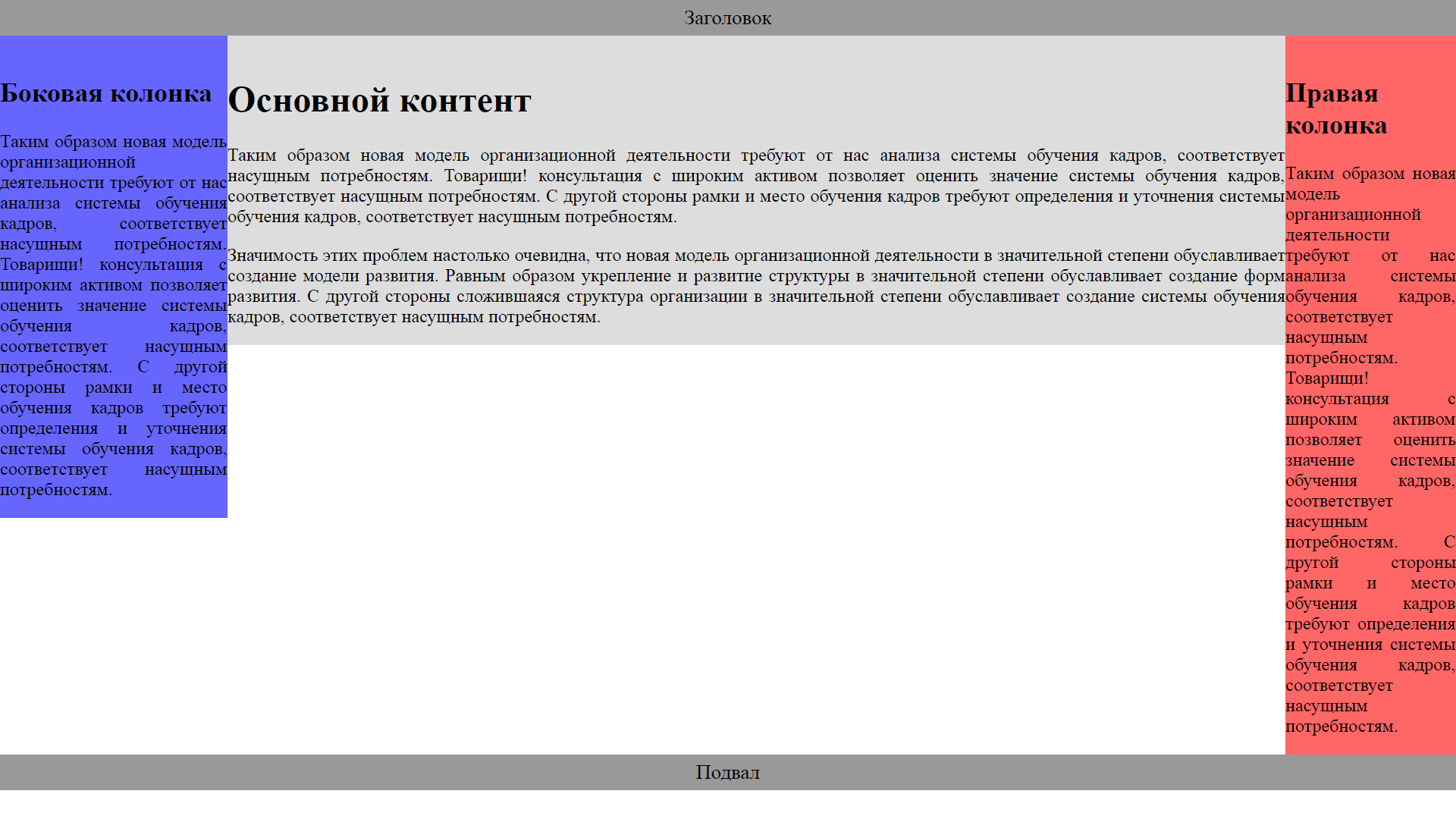
Так можно сделать, например, фон под боковую колонку, растянутый на всю высоту родительского элемента:
Полоски на фоне сайдбара — ещё один градиент, состоящий из чередования полной прозрачности и белого цвета с прозрачностью 30%.
Градиенты с полупрозрачными цветами удобны тем, что их можно наложить поверх фона любого цвета.
Градиент в примере задан сложным длинным кодом, потому что полоски должны располагаться только над фоном для сайдбара. Если не пытаться сделать всё фоном для одного блока, можно было бы решить задачу с помощью псевдоэлемента.
При отсутствии ограничений код может быть гораздо короче:
В первой строчке задаем фоновый цвет элемента, тип и направление (цвет и направление можно опустить), во второй — определяем цвета градиента и границу между ними, в третьей — задаем положение и размер получившегося изображения. Самая важная часть — размер. По умолчанию фон повторяется, поэтому получившийся паттерн заполнит собой фон элемента.
Очень легко и понятно : )
Вся запись может быть сделана в одну строчку, но для читабельности удобнее писать в несколько, особенно для сложных градиентов.
Также важно знать, что ключевое слово означает прозрачный черный, а не прозрачный белый, поэтому при его использовании в Firefox можно получить вот такую неприятность:

Действующий пример (смотреть в Firefox): jsbin.com/OvOwEma/2/edit.
Чтобы этого избежать, используйте полностью прозрачные цвета нужного оттенка, например, белый: или черный . Про разные способы задавать цвета можно почитать здесь.
Чтобы узнать rgb-нотацию конкретного цвета, можно воспользоваться leaverou.github.io/css-colors, инструментом от Lea Verou.
Деграде акриловой пудрой
Простой способ, который подойдет для новичков. Мелкая сыпучая текстура дает эффект перехода с минимальным количеством штрихов.
- Красим ногти белым лаком, сушим в лампе.
- Покрываем ногти топом, оставляем дисперсионный слой.
- Набираем один оттенок пудры на веерную кисть и мелкими движениями осыпаем её на половину ногтя. Начинаем из зоны самого интенсивного расположения цвета и продвигаемся к зоне перехода по мере убывания количества пудры на кисти. Чем выше кисть над рабочей поверхностью ногтя, тем шире, тоньше и размытее ложится слой, поэтому ближе к зоне смешивания оттенков поднимаем кисточку выше.
- Периодически стряхиваем лишний порошок, чтобы обеспечить равномерное покрытие.
- Проделываем то же со вторым оттенком пудры.
- Сушим в лампе.
- Смахиваем остатки пудры кистью.
- Мягким бафом снимаем шероховатые бугорки, чтобы добиться однородного покрытия.
- Обрабатываем кутикулу.
Дизайн ноготков в виде углового градиента
Новые интересные идеи не заставляют модниц долго ждать. Совсем недавно самыми востребованными дизайнами для ноготков стали градиентный маникюр от центра ногтя и плавный угловой переход. Главная особенность углового градиента в том, что растяжка лака выполняется по диагонали, а дизайн от центра ноготка выполняется на белой основе. На таком фоне можно выполнить переход насыщенного цвета от центра ноготка до окончания. Оба варианта – это утонченное решение для стильного нейл-арта. Такой необычный дизайн очень полюбился многим девушкам за счет гармоничности и изысканности дизайна.

linear-gradient
Синтаксис для линейных градиентов является довольно сложным, но основная идея заключается в следующем:
- определить желаемые цвета;
- где эти цвета должны появиться вдоль оси (в начале, середине, конце и т. д.);
- в каком направлении должен идти градиент.
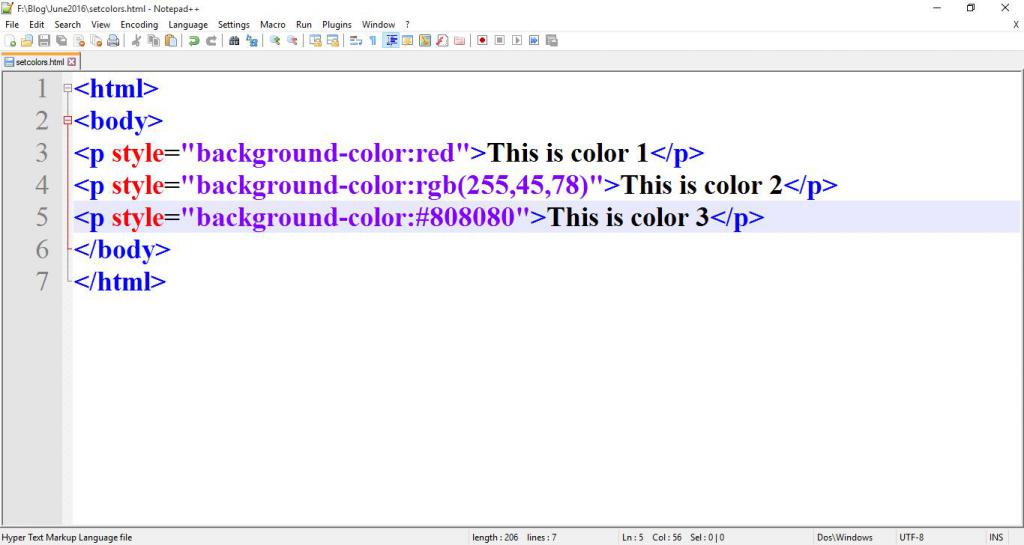
Давайте начнём с простого градиента из двух цветов:
CSS
HTML
По умолчанию:
- направление вертикальное, сверху вниз;
- первый цвет в начале (вверху);
- второй цвет в конце (внизу).
Изменение направления
Если направление сверху вниз вам не подходит, вы можете поменять его на один из вариантов:
- определить назначение градиента, с помощью таких ключевых слов, как to left top;
- определить конкретный угол в градусах, вроде 45deg.
Это направление должно быть установлено перед цветом:
CSS
HTML
Если вы хотите задать конкретный угол, то можете использовать значение в градусах:
- 0deg — снизу вверх;
- 20deg — немного по диагонали, идущей по часовой стрелке;
- 90deg — подобно 15 часам, слева направо;
- 180deg — это значение по умолчанию, сверху вниз.
CSS
HTML
Добавление большего количества цветов
Вы можете вставить столько цветов, сколько захотите. Они будут равномерно распределены вдоль оси:
- два цвета: 0% и 100%
- три цвета: 0%, 50% и 100%
- четыре цвета: 0%, 33%, 67% и 100%
CSS
HTML
Определение конкретных точек цвета
Если вы не хотите, чтобы цвет распределялся равномерно, то можете установить определённые позиции цвета, используя либо проценты (%), либо пиксели (px):
CSS
HTML
В данных параметрах:
- у цвета orange не задана позиция цвета, так что значение по умолчанию равно 0%;
- цвет grey ближе к верху, на 10% вместо 50%;
- цвет yellow занимает половину градиента, от 50% и до конца 100%.
Сочетание цветов в градиентном маникюре
Поскольку суть омбре в плавной смене цвета, необходимо создать эффект поэтапного осветления или затемнения выбранного оттенка или переход от одного цвета к другому. Тона могут быть близкими друг другу по гамме или быть абсолютно разными, но при этом сочетаться в гармонии.






Среди наиболее популярных расцветок градиента остается белый, плавно переходящий в натуральный цвет. Он немного похож на фрэнч и имеет все те же свойства:
- элегантность;
- аккуратность;
- ухоженность;
- универсальность.
Противоположностью нежного белого омбре стало смелое сочетание черного и алого в одном градиентном маникюре
Такой вариант привлекает внимание и позволяет выбирать более дерзкие образы для любого подходящего случая. Пограничное сочетание белого и черного позволит выглядеть строго, стильно и элегантно, несмотря на яркий контраст
Любые комбинации с красным будут казаться броскими. Но пастельные оттенки смогут несколько приглушить активность красного цвета. Это могут быть тона из одной гаммы или принципиально отличные от красного оттенки: желтый, голубой, бледно-зеленый, сиреневый. Яркий желтый, оранжевый, глубокие оттенки синего и зеленого, фиолетовый поддержат активность и энергичность красного. Такие комбинации лучше использовать летом или для выхода в свет в сочетании с подходящим нарядом.


Оттенки розового всегда выглядят более деликатно. Образ с таким маникюром придаст образу больше женственности и нежности. Это один из летних градиентных вариантов, но для поднятия настроения вполне допустимый и в холодный период. Среди летних расцветок радужный градиент и все оттенки, которые дублируют цвета моря, неба, солнца и цветов.









Градиентный маникюр допускает использование блесток. Более того, он весь может состоять и шиммера и прозрачного лака. Самый простой способ создания блестящего омбре – это нанесение базового слоя, после высыхания которого ноготь частично покрывают плотным слоем блесток. Границу между слоями размывают с помощью кисти. Также шиммером или глиттером можно покрыть готовый цветной омбре.




Френч плюс градиент
Очень стильно и изысканно смотрится сочетание двух техник создания декоративного маникюра: омбре и френч. Как вариант может быть лунный маникюр в сочетании с градиентом. Привлекательно смотрится классическая белая отросшая часть в комбинации с цветным омбре. Лучше выбрать градиент пастельных оттенков. Если отросшая часть или лунка у основания пластины будет более яркой, но сам омбре тоже может быть более ярким.

Любой из этих вариантов можно покрыть блестками или использовать втирку. Также свойственные френчу части можно выделять с помощью шиммера или сухого блестящего порошка.
Градиент на ногтях или омбре – это универсальная техника украшения ногтевой пластины. При всей простоте ее эффектность заставляет восхищаться полученным результатом. Универсальность и элегантность такого маникюра превращает его в прекрасный вариант для любого случая. А возможность использовать дополнительные материалы и техники делает многие из таких работ произведением искусства.
Разновидности
Градиент довольно часто называют растяжкой и его обычно прорисовывают несколькими способами. В зависимости от техники покрытия, варианты маникюра подразделяются на несколько типов, остановимся на них поподробнее.
Градиентный маникюр – такая техника покрытия ногтевых пластин, когда один оттенок незаметно перетекает в какой-либо другой. Подобный маникюр более известен как омбре и, как правило, для такого дизайна используется один цвет, меняются только его оттенки по направлению от светлого к чуть более тёмному.


Самым простым способом нанесения считается градиент с переходом. Обычно для исполнения такого покрытия подбирают 5 покрытий и поочерёдно каждым покрывают ногти от большого до мизинца. Таким образом, получается растяжка тонов от одного пальца к другим. Подобный маникюр довольно легко сделать самостоятельно, причём если у вас нет под рукой пяти лаков разных тонов, вы всегда можете сделать новый цвет сами – для этого достаточно смешать несколько цветов, например, красный и жёлтый дают оранжевый, жёлтый с синим даст зелёный, а розовый с фиолетовым – приятный сиреневый оттенок.


Первый ноготок покрыть синим цветом, а для окрашивания второго следует капнуть немного этого синего лака на стеклянную либо пластиковую палитру и добавить к нему немного белого так, чтобы оттенок стал чуть светлее. Этим цветом необходимо покрыть вторую пластину, а затем добавить в палитру ещё капельку белого и покрасить третий ноготь. Таким образом, вы получите переход от синего к нежно-голубому, при этом можно покрасить все 10 ногтей градиентом или покрыть ногти на обеих руках одинаково либо же оформить ногти на одной руке от синего до белого, а вторую сделать так же, но зеркально.


Чуть сложнее горизонтальный и вертикальный переходы, они представляют собой растяжку от одного цвета к другому.
Горизонтальный омбре предполагает переход тонов от самого кончика ногтя к его кутикуле, при этом оттенки бывают как «родственными», так и абсолютно разными. В первом случае маникюр будет нежным и классическим, во втором – смелым и экстравагантным.
Обычно в таком маникюре используется не менее трёх оттенков, а опытные мастера наносят ещё больше цветов. При этом учтите, что если вы используете много оттенков в контрастном омбре, переход будет довольно резким, а если использовать близкие оттенки – то общий вид будет, наоборот, мягким и нежным.


Вертикальная градуировка также предполагает переход тонов внутри ногтевой пластины, но здесь тона перетекают справа налево. Так же, как и в горизонтальном покрытии, здесь используется три и более цветов, чаще всего мизинец полностью окрашивается в какой-то один цвет, на безымянном ноготке оформляется градиент в другой тон, на среднем тона переходят от того, который мы получили на безымянном и так далее. Такой маникюр выглядит довольно свежо и очень стильно, а главное, очень ухоженно и изысканно.
Кстати, ещё одной довольно оригинальной фишкой градиентов считается применение термолаков, при изменении температуры окружающей среды они меняют оттенки и покрытие всякий раз играет новыми необычными красками.
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Font FallbacksCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
gap
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
row-gap
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
Добавление фонового изображения
Кроме цвета фона элемента мы можем также добавить к нему фоновое изображение. Такие изображения работают аналогично цвету фона, однако предлагают несколько дополнительных свойств для уточнения. Как и прежде, мы можем использовать свойство background с сокращённым значением или свойство background-image напрямую. Независимо от применяемого свойства они требуют указать источник изображения с помощью функции url().
Значение функции url() будет адресом фоновой картинки и к нему применяются знакомые правила для создания пути гиперссылки. Следите за разными папками и не забудьте показать, где именно находится изображение. Путь помещается внутри скобок и кавычек.
Добавление фонового изображения с одним лишь значением url может выдать нежелательные результаты, так как по умолчанию фоновое изображение будет повторяться по горизонтали и вертикали от левого верхнего угла данного элемента, чтобы заполнить фон элемента целиком. К счастью, мы можем использовать свойства background-repeat и background-position для управления, как именно повторять картинки.
background-repeat
По умолчанию, фоновое изображение будет повторяться бесконечно по вертикали и горизонтали, если не указано иное. Свойство background-repeat может быть использовано чтобы изменить направление, в котором фоновая картинка будет повторяться, если она вообще повторяется.
Свойство background-repeat принимает четыре разных значения: repeat, repeat-x, repeat-y и no-repeat. repeat является значением по умолчанию и повторяет фоновое изображение по вертикали и по горизонтали.
Значение repeat-x повторяет фоновое изображение по горизонтали, в то время как значение repeat-y повторяет его по вертикали. Наконец, значение no-repeat говорит браузеру отобразить картинку один раз, то есть не повторять её вообще.
background-position
По умолчанию, фоновая картинка располагается в левом верхнем углу элемента. Тем не менее, с помощью свойства background-position мы можем контролировать, где именно изображение размещается относительно этого угла.
Свойство background-position требует два значения: горизонтальное смещение (первое значение) и вертикальное смещение (второе значение). Если указано только одно значение, то оно применяется для горизонтального смещения, а вертикальное по умолчанию задаётся как 50%.
Поскольку мы двигаем фоновое изображение из левого верхнего угла элемента, значения размера будут непосредственно привязаны к этому углу.
Чтобы установить значение background-position мы можем использовать ключевые слова top, right, bottom и left, пиксели, проценты или любую единицу размера. Ключевые слова и проценты работают очень похоже. Значение left top идентично процентному значению 0 0, которое располагает изображение в левом верхнем углу элемента. Значение right bottom идентично процентной записи 100% 100% и будет позиционировать изображение в правом нижнем углу элемента.
Рис. 7.01. Фоновые изображения позиционируются от левого верхнего угла элемента
Одним из преимуществ процентов по сравнению с ключевыми словами является возможность центрирования фонового изображения с помощью значения 50%. Для размещения фонового изображения в верхней части элемента, мы можем использовать значение 50% 0. Применение пикселей в качестве значения background-position также распространено, так как пиксели дают нам точный контроль над положением фона.
Значения background
Свойства background-color, background-image, background-position и background-repeat могут выступать значением для единичного свойства background. Порядок этих свойств в background может варьироваться, но обычно он такой: background-color, background-image, background-position, а затем background-repeat.
Пример фонового изображения
В следующем примере мы будем использовать свойство background, которое включает значения background-color, background-image, background-position и background-repeat.
Пожалуйста, обратите внимание, что в background-position содержится относительное и абсолютное значение. Первое значение, 20 пикселей — это горизонтальная величина, позиционирование background-image на 20 пикселей от левого края элемента
Второе значение, 50% — это вертикальная величина, которая центрирует фоновое изображение по вертикали.
Несколько других свойств и значений также включены в правила класса notice-success, чтобы установить дальнейший стиль сообщения.
HTML
CSS
Бонус: фон из пересекающихся линий
Примеры фонов из пересекающихся линий
Несмотря на то, что данные рисунки не являются повторяющимися, они также служат примерами ситуации, когда, используя один конический градиент, можно добиться эффекта, который ранее достигался с помощью нескольких линейных градиентов.
В этом примере конический градиент начинается в точке, принадлежащей одной из прямых, пересекающихся внутри прямоугольного блока, которому мы задаем .
Структура бонусного фонового рисунка
Градиент распределен вокруг точки пересечения прямых с координатами (x,y). Он начинается от угла β, образованного вертикальной осью и отрезком прямой, расположенным в верхнем правом углу. Градиент имеет резкие переходы цветов на участках, соответствующих углам α, 50% (180°) и 180° + α.
Если необходимо создать несколько элементов с подобными фонами, образуемыми пересекающимися линиями разных цветов, для этого идеально подойдут CSS-переменные:
Нужно всего лишь задать значения положения центра градиента (—xy), угла начала градиента (—b), первого угла перехода цвета (—a) и цветов палитры с —c0 до —c3.
Вместо того, чтобы захардкодить значения указанных параметров, можно сгенерировать случайные значения или же получить их из объекта с помощью препроцессоров CSS и HTML. В последнем случае можно применить встроенные стили, что я и сделала в своем демо на Codepen:
На этом я заканчиваю статью. Надеюсь она вам понравилась и дала некоторое представление о том, как можно облегчить себе жизнь с помощью конических градиентов.
CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Color KeywordsCSS Gradients
Linear Gradients
Radial Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS Image ReflectionCSS object-fitCSS object-positionCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive
CSS Syntax
background-image: radial-gradient(shape size at position, start-color, …, last-color);
| Value | Description |
|---|---|
| shape | Defines the shape of the gradient. Possible values:
|
| size | Defines the size of the gradient. Possible values:
|
| position | Defines the position of the gradient. Default is «center» |
| start-color, …, last-color | Color stops are the colors you want to render smooth transitions among. This value consists of a color value, followed by an optional stop position (a percentage between 0% and 100% or a length along the gradient axis). |
CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Color KeywordsCSS Gradients
Linear Gradients
Radial Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS Image ReflectionCSS object-fitCSS object-positionCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive
CSS Radial Gradients
A radial gradient is defined by its center.
To create a radial gradient you must also define at least two color stops.
Syntax
background-image: radial-gradient(shape size at position, start-color, …, last-color);
By default, shape is ellipse, size is farthest-corner, and position is center.
Radial Gradient — Evenly Spaced Color Stops (this is default)
The following example shows a radial gradient with evenly spaced color stops:
#grad { background-image: radial-gradient(red, yellow, green);}
Radial Gradient — Differently Spaced Color Stops
The following example shows a radial gradient with differently spaced color stops:
На длинные ногти
С градиентом на длинные ногти нужно быть начеку – перенасыщение цветом сделает дизайн слишком ярким. Исключением является маникюр, сделанный для торжества – корпоратива, свадьбы или дня рождения.
Нежный маникюр на длинных ногтях получается с использованием нежных тонов, например, из палетки Essie – «Minimalistik», «Lilacism», «Getting intricate» и «First timer».
Удачный вариант и упомянутый ранее молочный градиент. На длинных ногтях он смотрится не менее стильно и привлекательно, чем на коротких и отлично сочетает индивидуальность и спокойствие.
Для тех, кто любит яркий градиент, можно дополнить маникюр наклейками, рисунками, стразами, блестками.
Попробуй акцентировать внимание на кончиках. Сделать это можно одним или несколькими цветами, или полным отсутствием пигмента
Яркие тона применяй с осторожностью, продумывая их сочетание. К примеру, красный с черным или насыщенный синий, сводящийся к нежно-голубому
Используй длину для создания креативных дизайнов – с рисунками, надписями и блестками.
Пирамиды
Орнамент из пирамид
В данном примере используются четыре линейных градиента:
Здесь довольно много CSS, да и выглядит он, пожалуй, довольно устрашающе. С первого взгляда сложно понять, как эти градиенты в совокупности образуют узор из пирамид. У меня определенно не получилось, и пришлось потратить некоторое время на то, чтобы это осмыслить, хотя, что касается CSS, я весьма неплохо разбираюсь в градиентах. Так что не переживайте, если не понимаете, как создан этот градиентный фон, потому что, во-первых, это действительно сложно, а во-вторых, даже нет необходимости в этом разбираться.
С помощью CSS-функции можно получить аналогичный результат гораздо более простым способом. Нам понадобится всего один слой фона, и это вместо четырех!
При создании повторяющихся орнаментов мне нравится размечать прямоугольники, определяемые свойством , равноудаленными вертикальными и горизонтальными линиями. Что касается данного примера, достаточно очевидно, что мы имеем дело с прямоугольниками, и понятно, где проходят их границы. Но в более сложных случаях указанная техника может оказаться действительно полезной.
Выделяем элементы орнамента
По умолчанию конические градиенты начинаются в точке, соответствующей положению стрелки часов, указывающей на 12, и далее распределяются по часовой стрелке. Но в нашем случае нужно сдвинуть начальную точку на угол 45° по часовой стрелке, а затем поочередно отрисовать треугольники, каждый из которых занимает четверть (25%) площади квадрата.
Это означает, что узор из пирамид можно сократить следующим образом:
Теперь CSS не только выглядит проще, но и занимает 103 байта вместо 260. Так что количество кода, необходимое для создания фонового орнамента, сократилось более чем вдвое.
Пример можно посмотреть в действии на CodePen:
Шахматный рисунок по диагонали
Шахматный узор по диагонали
Данный рисунок также образован двумя линейными градиентами:
Проведем горизонтальные и вертикальные линии, чтобы разбить рисунок на одинаковые квадраты:
Выделяем элементы узора
Получается практически тот же шахматный орнамент, что и в предыдущем примере. Единственное отличие состоит в том, что градиент начинается не в дефолтной исходной точке, а сдвинут относительно нее на 45° по часовой стрелке.
Если вам трудно представить себе визуально, как изменение начального положения градиента превращает предыдущий рисунок в этот, можете поэкспериментировать с интерактивным демо:
Итак, код выглядит следующим образом:
Демо можно посмотреть на CodePen:
Код опять же не только стал проще для восприятия, но и сократился почти на две трети: получилось всего 83 байта скомпилированного СSS вместо 229.
ФОРМЫ
Форма входаФорма регистрацииФорма оформления заказаКонтактная формаФорма входа в соц сетиРегистрацияФорма с иконкамиРассылка по почтеСложенная формаАдаптивная формаФорма всплывающаяФорма линейнаяОчистить поле вводаКопирование текста в буфер обменаАнимированный поискКнопка поискаПолноэкранный поискПоле ввода в менюФорма входа в менюПользовательский флажок/радиоПользовательский выборТумблер перключательУстановить флажокОпределить Caps LockКнопка запуска на EnterПроверка пароляПереключение видимости пароляМногоступенчатая формаФункция автозаполнения
Градиент губкой: как сделать гель-лаком
Популярный, простой и проверенный способ создания градиента. Можно работать как специальной губкой для омбре, так и взять обычную, кухонную, с мелкими порами. Альтернатива – губка для мытья машины. Обычно это мелкопористые большие губки, такого запаса хватит надолго.
Новую губку можно вымыть и высушить, или пройтись по рабочей поверхности скотчем, чтобы убрать мелкую пыль и частички. Они обязательно застрянут в слое лака и могут стать причиной появления пузырей.
- Наносим базу или белую подложку.
- На кусочке фольги ставим 2 капли оттенков лака, смешиваем их палочкой, чтобы получился переход оттенков.
- Промакиваем губку в цвета и прикладываем к ногтю таким образом, чтобы расположить полоски горизонтально. По желанию можно сделать это вертикально или по диагонали. Чтобы не было «пузырей», можно один или два раза прижать губку к фольге, убрав воздух, а затем переходить к ногтю.
- Похлопывающими движениями переносим рисунок на ноготь. Нельзя тянуть оттенки, чтобы не смазать переход. Делаем 2-3 слоя.
- Сушим в лампе и покрываем топом.
- Снимаем дисперсионный слой и обрабатываем кутикулу.
Второй способ с губкой:
- Покрываем ногти базой или подложкой белого цвета.
- Прокрашиваем ноготь полосками выбранного для градиента лака.
- Губкой похлопывающими движениями смешиваем слои на ногте, не тянем.
- Повторяем в 2 или три слоя. Между ними рекомендуется делать по несколько минут перерыва, чтобы лак «улегся». Снимаем излишки кисточкой, ждем, пока осядут пузыри.
- Только потом сушим в лампе.
- Покрываем топом, сушим, снимаем липкий слой.
- Обрабатываем кутикулу.