Свойство css background
Содержание:
Составное свойство background
Составное свойство — значит состоящее из ряда свойств, перечисленных выше, которые нужно перечислять через пробел в определенном порядке. Хорошо тем, что в одной строке вы сразу рассказываете браузеру обо всех нюансах фона для элемента. Коротко, ясно, понятно. Плохо, что не все редакторы кода при этом выдают свои подсказки при использовании составного свойства.
Записывается так:
Составное свойство background
CSS
background-image || background-position/background-size || background-repeat || background-attachment
|| background-origin || background-clip || background-color
|
1 2 |
background-image||background-position/background-size||background-repeat||background-attachment ||background-origin||background-clip||background-color |
Квадратные скобки говорят о том, что любое из этих свойств может быть опущено, тогда вместо него подтянется значение по умолчанию.
Например, можно указать только цвет фона, используя это свойство:
background: #ccc;
| 1 | background#ccc; |
И все — цвет фона будет серым.
Или записать в нем только путь к фоновому изображению:
background-image: url(img/someimage.jpg);
| 1 | background-imageurl(imgsomeimage.jpg); |
Различные сочетания свойств группы background вы найдете в примере ниже. По умолчанию выделен тот пункт, который указан в css-свойствах для блока.
Внимание: обычной ошибкой новичков, да и не только, является следующий подход: хотим вставить сначала только изображение и записываем:
background-image: url(img/someimage.jpg);
| 1 | background-imageurl(imgsomeimage.jpg); |
А потом понимаем, что этого недостаточно. Что картинка должно быть одна и размещаться должна справа снизу. Добавляем свойство:
background-image: url(img/someimage.png) no-repeat right bottom;
| 1 | background-imageurl(imgsomeimage.png)no-repeat right bottom; |
И — вау — ничего не работает!!! А почему? Да потому, что свойство указано, как , а затем превращено в . Но браузер-то видит запись !!! И не понимает, почему там так много ненужных слов.
Поэтому нужно быть внимательным при добавлении такого свойства.
Еще одна возможная ошибка заключается в том, что сначала записывается цвет фона, а затем добавляется составное свойство с перечислением всех нюансов размещения картинки, но БЕЗ указания цвета. И в итоге браузер заменяет его на значение по умолчанию, т.е. (прозрачный цвет).
Пример:
background-color: #ccc;
background: url(img/someimage.png) no-repeat right bottom;
|
1 2 |
background-color#ccc; backgroundurl(imgsomeimage.png)no-repeat right bottom; |
Видеофон
Любая анимация сделает ресурс живым, будет смотреться довольно стильно. И не будет напрягать глаз.
Все, что движется на вашем сайте, несомненно привлечет посетителя
Любой видеофон всегда впечатляет и захватывает внимание. Но у такого фона есть одна отрицательная особенность – он сильно отвлекает от чтения контента
Если вы хотите, чтобы посетители сайта на выбранной странице читали контент внимательно, то от анимационного фона лучше отказаться.
И, тем более, не размещайте важный контент поверх видеофона.
Сплошной цвет фона
Если фотографии и анимация вам не подходит, есть не менее интересные возможности сделать фон красивым, стильным и привлекательным. Попробуйте использовать сплошной однотонный цвет или применить различные цветовые блоки и решения. Интересные и привлекательные цветовые блоки могут быть интересной находкой и правильным решением.
Только перед этим необходимо убедиться, что выбранные цветовые решения не будут противоречить вашей отрасли или теме и вызовут положительные впечатления.
Цветовая гамма должна подходить по контрасту к остальным цветам сайта, чтобы не затмить контент.
Если вам не подходит не один из цветов и вы хотите, чтобы посетитель сконцентрировался только на контенте, используйте для фона на сайте белый цвет. Белое пространство придаст сайту ощущение чистоты и прозрачности, добавит ему элегантности, воздуха. Белый цвет свежий и нейтральный.
Эксперимент с текстурами
Несмотря на то, что белое пространство чисто и воздушно, не для всех тематик это подойдет. Многие хотят использовать в качестве фона что-либо натуральное, природное.
И тут лучшее решение – поэкспериментировать с текстурами. Пример: текстуры древесины или текстиля. Любая типографика будет отлично смотреться на подобном фоне.
Можно использовать темные и стильные карбоновые текстуры. Они добавляют сайту шарм и неповторимость.
- Подобный фон позволит легко читать любой контент
- Создаст ощущение комфорта
- Будет легко сочетаться с любым изображением на странице
Вам не нужно быть профессиональным фотографом, чтобы получить классные фоновые изображения и текстуры для вашего сайта. Вы найдете множество профессиональных снимков в Каталоге текстур на нашем сайте.
Не стоит недооценивать силу выразительного и правильно подобранного фона. Проявите всю свою фантазию и креатив.
И посетители будут уходить от вас только с положительными эмоциями!
Добавление фонового изображения
Кроме цвета фона элемента мы можем также добавить к нему фоновое изображение. Такие изображения работают аналогично цвету фона, однако предлагают несколько дополнительных свойств для уточнения. Как и прежде, мы можем использовать свойство background с сокращённым значением или свойство background-image напрямую. Независимо от применяемого свойства они требуют указать источник изображения с помощью функции url().
Значение функции url() будет адресом фоновой картинки и к нему применяются знакомые правила для создания пути гиперссылки. Следите за разными папками и не забудьте показать, где именно находится изображение. Путь помещается внутри скобок и кавычек.
Добавление фонового изображения с одним лишь значением url может выдать нежелательные результаты, так как по умолчанию фоновое изображение будет повторяться по горизонтали и вертикали от левого верхнего угла данного элемента, чтобы заполнить фон элемента целиком. К счастью, мы можем использовать свойства background-repeat и background-position для управления, как именно повторять картинки.
background-repeat
По умолчанию, фоновое изображение будет повторяться бесконечно по вертикали и горизонтали, если не указано иное. Свойство background-repeat может быть использовано чтобы изменить направление, в котором фоновая картинка будет повторяться, если она вообще повторяется.
Свойство background-repeat принимает четыре разных значения: repeat, repeat-x, repeat-y и no-repeat. repeat является значением по умолчанию и повторяет фоновое изображение по вертикали и по горизонтали.
Значение repeat-x повторяет фоновое изображение по горизонтали, в то время как значение repeat-y повторяет его по вертикали. Наконец, значение no-repeat говорит браузеру отобразить картинку один раз, то есть не повторять её вообще.
background-position
По умолчанию, фоновая картинка располагается в левом верхнем углу элемента. Тем не менее, с помощью свойства background-position мы можем контролировать, где именно изображение размещается относительно этого угла.
Свойство background-position требует два значения: горизонтальное смещение (первое значение) и вертикальное смещение (второе значение). Если указано только одно значение, то оно применяется для горизонтального смещения, а вертикальное по умолчанию задаётся как 50%.
Поскольку мы двигаем фоновое изображение из левого верхнего угла элемента, значения размера будут непосредственно привязаны к этому углу.
Чтобы установить значение background-position мы можем использовать ключевые слова top, right, bottom и left, пиксели, проценты или любую единицу размера. Ключевые слова и проценты работают очень похоже. Значение left top идентично процентному значению 0 0, которое располагает изображение в левом верхнем углу элемента. Значение right bottom идентично процентной записи 100% 100% и будет позиционировать изображение в правом нижнем углу элемента.
Рис. 7.01. Фоновые изображения позиционируются от левого верхнего угла элемента
Одним из преимуществ процентов по сравнению с ключевыми словами является возможность центрирования фонового изображения с помощью значения 50%. Для размещения фонового изображения в верхней части элемента, мы можем использовать значение 50% 0. Применение пикселей в качестве значения background-position также распространено, так как пиксели дают нам точный контроль над положением фона.
Значения background
Свойства background-color, background-image, background-position и background-repeat могут выступать значением для единичного свойства background. Порядок этих свойств в background может варьироваться, но обычно он такой: background-color, background-image, background-position, а затем background-repeat.
Пример фонового изображения
В следующем примере мы будем использовать свойство background, которое включает значения background-color, background-image, background-position и background-repeat.
Пожалуйста, обратите внимание, что в background-position содержится относительное и абсолютное значение. Первое значение, 20 пикселей — это горизонтальная величина, позиционирование background-image на 20 пикселей от левого края элемента
Второе значение, 50% — это вертикальная величина, которая центрирует фоновое изображение по вертикали.
Несколько других свойств и значений также включены в правила класса notice-success, чтобы установить дальнейший стиль сообщения.
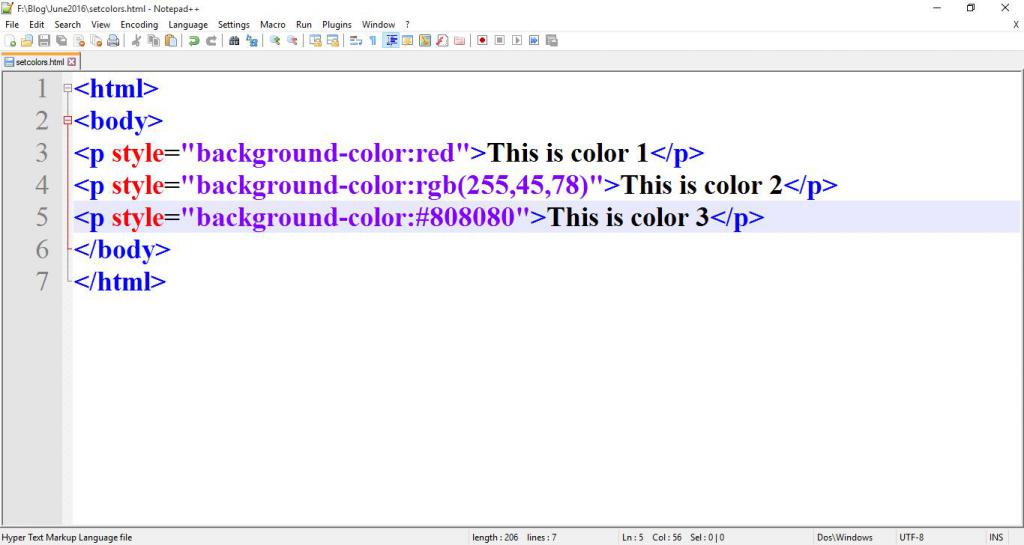
HTML
CSS
Фиксированный задний фон
Когда вы прокручиваете содержимое страницы фоновое изображение, как правило, прокручивается вместе с содержимым. Это значение используется по умолчанию и подходит для большинства задач, но средствами CSS вы можете изменить такое поведение заднего фона, например, зафиксировав его.
Давайте с Вами рассмотрим, как с помощью свойства background-attachment сделать «параллакс» эффект.
<!DOCTYPE html>
<html>
<head>
<title>Пример фиксированного фонового изображения</title>
<style>
div {
height: 600px; /* устанавливаем высоту элемента */
}
.primerFixed {
background-image: url('nich.jpg'); /* указываем путь к файлу изображения, которое будет использоваться как задний фон */
background-attachment: fixed; /* указываем, что задний фон будет зафиксирован */
background-position: center; /* центрируем задний фон */
background-repeat: repeat-x; /* фоновое изображение будет повторяться по горизонтали */
}
</style>
</head>
<body>
<div></div>
<div class = "primerFixed"></div>
<div></div>
</body>
</html>
В данном примере для всех элементов <div> мы установили высоту равную 600px и разместили три таких блока на странице. Для среднего блока мы создали класс .primerFixed, который задает для элемента фиксированный задний фон элемента, центрирует его и тиражирует по горизонтали (ось x). Для демонстрации эффекта «параллакс» откройте пример в отдельном окне браузера и прокрутите страницу вниз.
Результат нашего примера:
Рис. 118 Пример фиксированного фонового изображения.
Фон на веб-странице
Установка фонового рисунка на веб-страницу традиционно происходит через атрибут
background тега <body>.
Такой рисунок повторяется по горизонтали и вертикали, заполняя таким способом
все окно браузера. Понятно, что особых вариантов для творчества здесь нет, поэтому
обратимся к стилям и посмотрим, что же можно делать с помощью CSS.
В CSS имеется пять атрибутов, которые управляют фоновой картинкой: ее добавлением,
положением и повторением. Однако все эти параметры заменяет одно универсальное
свойство background, его и будем использовать в
дальнейшем.
Добавление фонового рисунка
Добавление рисунка происходит путем установки адреса картинки через ключевое
слово url. Чтобы управлять повторением картинки
применяются аргументы no-repeat (нет повторения),
repeat-x (повторение по горизонтали) и repeat-y
(повторение по вертикали). Благодаря этому можно получить веб-страницу, приведенную
на рис. 1.
Рис. 1. Фоновая картинка без повторения
Чтобы установить картинку на веб-страницу, следует добавить стилевое свойство background
к селектору BODY, как показано в примере 1.
Пример 1. Фоновый рисунок
В данном примере графический рисунок target.gif определяется как фон веб-страницы
без повторения изображения. Чтобы картинка не прилегала плотно к краям браузера,
она смещается на 30 пикселов вправо и на 20 пикселов вниз от своего исходного
положения.
Повторение рисунка
Благодаря тому, что можно задавать повторение фонового рисунка по горизонтали
или вертикали, доступно несколько вариантов оформления веб-страниц. Например,
для создания вертикальной полосы по левому краю (рис. 2) понадобится изображение,
показанное на рис. 3.
Рис. 2. Повторение рисунка по вертикали
Рис. 3. Картинка для создания фона
Рисунок должен быть таким, чтобы по вертикали он состыковывался между собой
без заметных швов, а также составлял единое целое с заданным цветом фона веб-страницы.
В примере 2 приводится создание такого фонового рисунка, опять же с помощью
свойства background и его значения repeat-y.
Пример 2. Повторение фона по вертикали
Аналогично можно делать повторение фона по горизонтали, например, создав градиент
и установив его в качестве фоновой картинки (рис. 4).
Рис. 4. Использование градиента в качестве фона
Чтобы получить веб-страницу, приведенную на рис. 4, потребуется вначале
сделать картинку с градиентным переходом. Ширину достаточно указать 20-40 пикселов,
а высота рисунка зависит от цели документа и предполагаемой высоты содержимого
веб-страницы. Не стоит также забывать, что рисунок большого размера приведет
к увеличению объема графического файла. А это отрицательно скажется на скорости
его загрузки и, в конечном итоге, приведет к замедлению отображения фона. Для данного
случая вполне подошла картинка размером 30х200 пикселов (рис. 5).
Рис. 5. Градиентное изображение для создания фона
В примере 3 показан код HTML для создания градиентного фона.
Пример 3. Повторение фона по горизонтали
Градиентный рисунок хорошо сочетается с одноцветным блоком, поэтому в данном
примере добавляется слой, в котором и отображается содержимое веб-страницы.
Фиксация фонового изображения
Вы наверное не раз заходили на сайты, на которых задний фон остается на месте, а содержимое страницы прокручивается как бы над ним. Этот эффект достигается с помощью свойства background-attachment, которое определяет, должно ли фоновое изображение оставаться на одном месте или оно будет прокручиваться вместе с остальным содержимым веб-страницы.
Так как по умолчанию задний фон прокручивается вместе с содержимым, то в качестве примера мы зафиксируем наше фоновое изображение на одном месте с помощью значения fixed:
body {
background-image: url('image.png');
background-repeat: no-repeat;
background-position: right top;
background-attachment: fixed;
}
Попробовать »
Иконка соцсети без текста
Почти на любом сайте есть блок со ссылками на Facebook, «ВКонтакте», Instagram и другие соцсети:
Поскольку это иконки, а текста (контентной составляющей) мы рядом не видим, — нужно использовать CSS.
Здесь есть пара нюансов:
- Раз текста нет, то у ссылки нет размеров. А фона без размеров не бывает (нельзя покрасить стену, когда самой стены нет).
- Если мы зададим размеры ссылке, то они не сработают, так как по умолчанию ссылка — строчный элемент (его размер не изменить с помощью свойств width и height).
Обойдём эти ограничения.
Сперва напишем простую разметку — список ссылок. Классы сделаем по БЭМ, чтобы наш компонент было удобно стилизовать и использовать повторно.
Начнём, конечно, с HTML-кода:
Далее — CSS:
- Заметьте, что свойству display для ссылок мы задали значение inline-block. Поэтому наши ссылки стали строчно-блочными элементами. Теперь можно задать им ширину и высоту — и это уже сработает.
- Одинаковые для всех элементов стили (background-position, background-size, background-repeat) мы вынесли в общий класс social__link.
- А вот фоновые изображения у нас разные — их мы задаём в разных классах.
Свойство background-size
Если все, что перечислялось ранее, имеет отношение к спецификации CSS2.1, то это свойство — из раздела относительно новых, т.е. стандарта CSS3.0. А это значит, что часть браузеров может не поддерживать вообще это свойство (IE 6-8, например), поддерживать с применением вендорных префиксов (-webkit-background-size для браузеров на Android версии 2, -moz-background-size для Mozilla Firefox версии 3.6, -o-background-size — для Opera до версии 10.53). Кроме того, некоторые версии браузеров, например, Safari 3.1-6.1? не поддерживают это свойство в составном свойстве background, поэтому его лучше указывать отдельной строкой. Подробнее — на сайте .
Итак, значения:
background-size: значение в %, em, px, pt, cm | auto | cover | contain
| 1 | background-sizeзначениев%,em,px,pt,cm|auto|cover|contain |
По умолчанию свойство имеет значение , т.е. изображение будет иметь свой реальный размер, например, 200x200px. Но, вы можете задать background-size: 100% 100% — и тогда оно растянется на всю ширину и высоту элемента. Если у элемента ширина 300px, а высота 500px — как думаете — это будет красиво? Попробуйте сами.
В этом случае нужно ставить 1 значение: например, 100%, тогда второе будет рассчитано автоматически и пропорционально, или 2 значения, одно из которых будет auto. В нашем случае стоит написать:
background-size: 100%;
или
background-size: 100% auto;
|
1 2 3 |
background-size100%; или background-size100%auto; |
И по вертикали изображение будет пересчитано автоматически.
Т.е. правило такое: если установлено одно значение, оно задает ширину фона, второе значение принимается за auto. Пропорции картинки при этом сохраняются. Использование двух значений через пробел задает ширину и высоту фонового изображения.
То же касается и размеров в px, em, cm.
Ключевые слова cover и contain говорят, что изображение будет подогнано под размер элемента, но cover масштабирует изображение с сохранением пропорций так, чтобы его ширина или высота равнялась ширине или высоте блока , а contain — будет масштабировать изображение с сохранением пропорций таким образом, чтобы картинка целиком поместилась внутрь блока.
Кстати, это свойство не наследуется, у него нет значения inherit.
Некоторые значения свойства вы можете посмотреть в примере ниже
Обратите внимание, что внешне значения и , а также и совпадают
Иконка рядом с текстом
На скриншоте выше видно, что значок находится слева от текста. Вспоминаем все свойства background и понимаем, что для размещения слева годится background-position (начальная позиция фонового изображения). Перейдём к коду.
Сперва ничего особенного — обычная ссылка:
Вся магия в CSS:
- Сначала задали путь до изображения.
- Потом установили начальное положение фона (background-position) в left center — ведь наша иконка левее текста (горизонтальная позиция left) и на одном с ним уровне (вертикальная позиция center).
- Размер фонового изображения (background-size) мы задали, чтобы предотвратить отдалённые проблемы.Дело в том, что иконка может оказаться больше блока, в котором её захотят показать. Тогда она некрасиво обрежется по бокам. Чтобы этого не произошло — указываем размеры, в которые иконка должна вписаться.
И наконец, устанавливаем режим повторения фона (background-repeat) в no-repeat. Без этого фоновая картинка будет дублироваться, пока не заполнит собой блок (как это выглядит — зависит от размеров картинки и html-элемента, где она задана фоном).
Что же мы получили:
Не совсем то, чего ожидали. Давайте разбираться.
Наш «конвертик» стал фоновым изображением для блока, который занимает ссылка. Текст ссылки — это содержимое того же блока. Оно и наложилось на наше фоновое изображение.
Значит, нужно отодвинуть это самое содержимое от левой границы блока (помните, мы прижали «конвертик» именно к левому краю). Причём отодвинуть более чем на 20px (ширина фоновой картинки, заданная background-size) — тогда увидеть наш фон уже ничто не помешает.
Делается это с помощью свойства padding (внутренний отступ).
Добавим в код такой отступ слева:
Вот теперь всё вышло как надо:
Универсальное свойство background
Мы с Вами рассмотрели все свойства, которые предназначены для работы с фоновыми изображениями. В большинстве случаев вводить длинные названия рассмотренных выше свойств непродуктивно, но это не значит, что мы зря потратили на это время — без понимания как они работают по отдельности, вы не сможете грамотно их применять в одном объявлении.
Существует более простой метод задать значения всех свойств для работы с задним фоном в одном объявлении, используя универсальное свойство background.
Свойство background имеет следующий синтаксис:
background: "color image position/size repeat origin clip attachment;
Где значения соответствуют вышерассмотренным нами свойствам:
- background-color (color | transparent).
- background-image (url | none).
- background-position (значение).
- background-size (auto | length | cover | contain).
- background-repeat (repeat | repeat-x |repeat-y | no-repeat).
- background-origin (padding-box | border-box | content-box).
- background-clip (border-box | padding-box | content-box).
- background-attachment (scroll | fixed | local).
Давайте рассмотрим пример использования универсального свойства background:
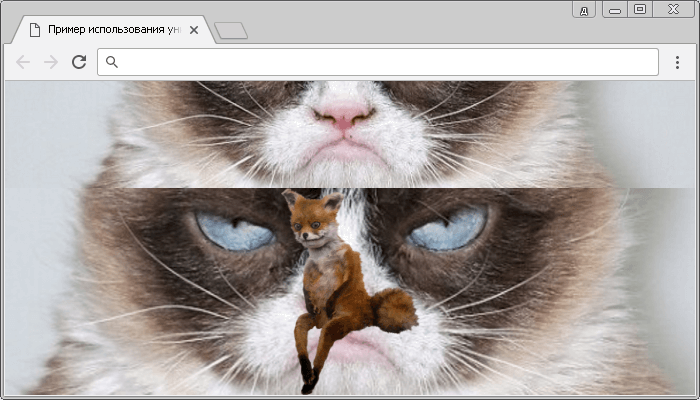
Пример использования универсального свойства background
И так, что мы сделали в этом примере:
- Мы установили для элементов <html> и <body> высоту 100%, убрали внутренние и внешние отступы.
- Для элемента <header> задали минимальную высоту равную 34% от родительского элемента, ширину установили 100%. В качестве заднего фона установили изображение — url(‘cat_g.jpg’), позиционировали его по низу и масштабировали фоновое изображение под размеры элемента (center / contain — background-position / background-size). Без косой черты, как и без позиции фонового изображения работать не будет.
- Для элемента <div> с классом .primer2 задали минимальную высоту равную 66% от родительского элемента, ширину установили 100%. В качестве заднего фона установили два различных изображения, позиционировали их по центру (center) и масштабировали их (первое изображение полностью помещается — значение contain, второе изображение масштабируется под размеры элемента cover ).
Результат нашей работы:
Рис. 122 Пример использования универсального свойства background.
Обращаю Ваше внимание на то, что установка нескольких фоновых изображений в качестве заднего фона для одного элемента выполнена для демонстрации возможностей CSS. В большинстве случаев проще установить один задний фон для одного элемента, а уже этот элемент настроить и позиционировать в документе как вам необходимо
Подробное изучение позиционирования элементов будет освещено далее в учебнике в статье «Позиционирование элементов в CSS».