Array.prototype.splice()
Содержание:
- Объект Map (ассоциативный массив)
- reduce и reduceRight
- Summary
- № 3 — Искать индекс элемента
- Array.FindAll()
- Array.Find()
- Пример использования
- Most methods support “thisArg”
- Определение и применение
- includes() Method
- Примеры применения метода indexOf()
- Поиск элемента в массиве — знакомство с методом indexOf
- Комментарии
- Add/remove items
- splice
- Добавление/удаление элементов
- reduce/reduceRight
- Replacing an element of an Array at a specific index
- Find the object in the JavaScript array.
- Поиск элемента в массиве — знакомство с методом lastIndexOf()
- Пример использования
- Итого
Объект Map (ассоциативный массив)
Тип данных предназначен для создания ассоциативных массив (пар «ключ-значение»). В качестве ключа можно использовать как примитивные, так и ссылочные типы данных. Это одно из основных отличий от ассоциативных массивов как объектов, у которых в качестве ключа можно использовать только строки.
Пример создание ассоциативного массива (экземпляра объекта Map):
// создание пустого ассоциативного массива var arr1 = new Map(); // создание ассоциативного массива и добавление в него 3 пары "ключ-значение" var arr = new Map(, , ]);
Узнать количество элементов в массиве можно осуществить с помощью свойства :
arr.size; // 3
Добавление элемента в массив (в экземпляр объекта Map) осуществляется с помощью метода :
// добавить в массив одну пару "ключ-значение"
arr.set('key4','value4');
// добавить в массив несколько пар "ключ-значение"
arr.set('key5','value5');
arr.set('key6','value6');
// или так
arr
.set('key5','value5')
.set('key6','value6');
Если в массиве есть уже такой ключ, то произойдёт установка нового значения, которое будет связано с ним:
arr.set('key1','new value');
Получить значение по ключу выполняется с помощью метода :
// получить значение, ассоциированное с ключом 'key4'
arr.get('key4'); // 'value4'
Проверить есть ли ключ в массиве можно посредством метода :
// есть ли в массиве arr ключ key2
arr.has('key2'); // true
Удалить из ассоциативного массива (экземпляра объекта Map) элемент по имени ключа можно с помощью метода :
arr.delete('key1'); // true
Данный метод возвращает , если данный ключ существовал в массиве, в противном случае он возвращает .
if (arr.delete('key1')) {
console.log('Запись с ключом "key1" удалена из массива!');
} else {
console.log('Запись с ключом "key1" не найдена в массиве!');
}
Очистить массив (удалить все элементы) можно выполнить с помощью метода .
arr.clear(); // очистим массив arr arr.size; // 0 (количество элементов)
Перебор ассоциативного массива (объекта Map) обычно осуществляется с помощью цикла . При этом итерацию можно организовать по ключам, значениям и записям ().
Перебор ключей можно осуществить посредством итерируемого объекта , возвращаемым методом :
for (let key of arr.keys()) {
console.log(key);
}
Для перебора значений можно воспользоваться итерируемым объектом , возвращаемым посредством методом :
for (let value of arr.values()) {
console.log(value);
}
Перебор записей ассоциативного массива с использованием метода :
for (let pair of arr.entries()) {
// pair - это массив
console.log(pair); // ключ
console.log(pair); // значение
console.log(`Ключ = ${pair}, значение = ${pair}`);
}
Данный метод используется по умолчанию в for…of, поэтому его можно опустить:
for (let pair of arr) {
console.log(`Ключ = ${pair}, значение = ${pair}`);
}
Кроме этого перебрать ассоциативный массив можно с помощью метода forEach.
arr.forEach(function(value,key) {
console.log('key = ' + key +', value = ' + value);
});
Преобразовать ассоциативный массив (объект Map) в JSON и обратно можно так:
let arr = new Map(, , , ]); // в JSON jsonStr = JSON.stringify(); // из JSON в Map mapArr = new Map(JSON.parse(jsonStr));
reduce и reduceRight
Если нам нужно
перебрать массив – мы можем использовать forEach, for или for..of. Если нужно
перебрать массив и вернуть данные для каждого элемента – мы используем map.
Методы reduce и reduceRight
похожи на методы выше, но они немного сложнее и, как правило, используются для
вычисления какого-нибудь единого значения на основе всего массива.
Синтаксис:
let value =
ar.reduce(function(previousValue, item, index, array) {
// …
}, );
Функция
применяется по очереди ко всем элементам массива и «переносит» свой результат
на следующий вызов. Ее аргументы:
-
previousValue
– результат предыдущего вызова этой функции, равен initial при первом вызове
(если передан initial); -
item
– очередной элемент массива; -
index
– его индекс; -
array
– сам массив.
Например,
требуется вычислить сумму значений элементов массива. Это очень легко
реализовать этим методом, например, так:
let digs = 1, -2, 100, 3, 9, 54; let sum = digs.reduce((sum, current) => sum+current, ); console.log(sum);
Здесь значение sum при первом
вызове будет равно 0, так как мы вторым аргументом метода reduce указали 0 – это
начальное значение previousValue (то есть sum). Затем, на
каждой итерации мы будем иметь ранее вычисленное значение sum, к которому
прибавляем значение текущего элемента – current. Так и
подсчитывается сумма.
А вот примеры
вычисления произведения элементов массива:
let pr = digs.reduce((pr, current) => pr*current, 1); console.log(pr);
Здесь мы уже
указываем начальное значение 1, иначе бы все произведение было бы равно нулю.
Если начальное
значение не указано, то в качестве previousValue берется первый элемент массива
и функция стартует сразу со второго элемента. Поэтому во всех наших примерах
второй аргумент можно было бы и не указывать
Но такое использование требует
крайней осторожности. Если массив пуст, то вызов reduce без начального значения
выдаст ошибку:
let digs = ; let pr = digs.reduce((pr, current) => pr*current);
Поэтому, лучше
использовать начальное значение.
Метод
reduceRight работает аналогично, но проходит по массиву справа налево.
Summary
A cheat sheet of array methods:
-
To add/remove elements:
- – adds items to the end,
- – extracts an item from the end,
- – extracts an item from the beginning,
- – adds items to the beginning.
- – at index deletes elements and inserts .
- – creates a new array, copies elements from index till (not inclusive) into it.
- – returns a new array: copies all members of the current one and adds to it. If any of is an array, then its elements are taken.
-
To search among elements:
- – look for starting from position , return the index or if not found.
- – returns if the array has , otherwise .
- – filter elements through the function, return first/all values that make it return .
- is like , but returns the index instead of a value.
-
To iterate over elements:
forEach(func) – calls func for every element, does not return anything.
-
To transform the array:
- – creates a new array from results of calling for every element.
- – sorts the array in-place, then returns it.
- – reverses the array in-place, then returns it.
- – convert a string to array and back.
- – calculate a single value over the array by calling for each element and passing an intermediate result between the calls.
-
Additionally:
Array.isArray(arr) checks arr for being an array.
Please note that methods , and modify the array itself.
These methods are the most used ones, they cover 99% of use cases. But there are few others:
-
arr.some(fn)/arr.every(fn) check the array.
The function is called on each element of the array similar to . If any/all results are , returns , otherwise .
These methods behave sort of like and operators: if returns a truthy value, immediately returns and stops iterating over the rest of items; if returns a falsy value, immediately returns and stops iterating over the rest of items as well.
We can use to compare arrays:
-
arr.fill(value, start, end) – fills the array with repeating from index to .
-
arr.copyWithin(target, start, end) – copies its elements from position till position into itself, at position (overwrites existing).
-
arr.flat(depth)/arr.flatMap(fn) create a new flat array from a multidimensional array.
For the full list, see the manual.
From the first sight it may seem that there are so many methods, quite difficult to remember. But actually that’s much easier.
Look through the cheat sheet just to be aware of them. Then solve the tasks of this chapter to practice, so that you have experience with array methods.
Afterwards whenever you need to do something with an array, and you don’t know how – come here, look at the cheat sheet and find the right method. Examples will help you to write it correctly. Soon you’ll automatically remember the methods, without specific efforts from your side.
№ 3 — Искать индекс элемента
Это тот случай, когда мы хотим подтвердить существование значения в массиве и получить индекс элемента, который первым встретится на пути. Знание индекса поможет нам взглянуть на значение.
С этой работой хорошо справляется метод findIndex().
var massiv =
massiv.findIndex(i=>i==94) 1
 Пример работы метода findIndex в массиве — JavaScript
Пример работы метода findIndex в массиве — JavaScript
Пример из жизни
Мы в библиотеке. Нам нужна любая книга о муравьях. Мы делаем запрос в базу и получаем объект книги. Как это выглядит с технической стороны?
У нас есть несколько объектов книг (имитация базы данных):
 Массив книг с животными — JavaScript
Массив книг с животными — JavaScript
В этом случае мы посылаем только часть информации в надежде получить всё остальное. Частью информации является запрос названия книги — «Муравьи».
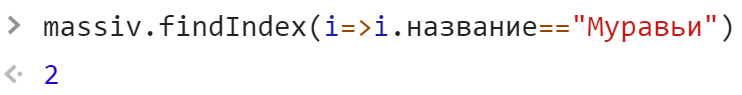
massiv.findIndex(i=>i.название=="Муравьи") 2
В ответ нам приходит номер индекса первого подходящего элемента массива.
 findIndex вернут индекс 2 — JavaScript
findIndex вернут индекс 2 — JavaScript
Но по факту само название книги или его индекс в базе данных нас мало интересует. Нам же нужен текст. Мы хотим получить информацию.
Теперь, зная индекс, мы можем получить весь объект из массива.
 Третий элемент массива — JavaScript
Третий элемент массива — JavaScript
Теперь, владея объектом, мы можем получить текст данной книги.
massiv.текст "ывфта ику ртоуцриар"
 Текст найденной книги — JavaScript
Текст найденной книги — JavaScript
Вы, наверное, обратили внимание, что мы получили только одну книгу о муравьях, хотя в нашей импровизированной базе была ещё одна книга с муравьиной тематикой другого автора. Зачем мы так сделали? Почему одна а не все? Представьте, что у вас в базе данных лежат не книги, а разметка всех HTML-страниц сайтов в интернете
Вы хотите отыскать какую-то информацию, которая может встречаться на страницах в сети. Скорее всего под ваш запрос будет найдено огромное количество документов. Если вы захотите получить их все разом, то этот процесс может надолго затянуться и вы не увидите вообще ничего (просто устанете ждать)
Зачем мы так сделали? Почему одна а не все? Представьте, что у вас в базе данных лежат не книги, а разметка всех HTML-страниц сайтов в интернете. Вы хотите отыскать какую-то информацию, которая может встречаться на страницах в сети. Скорее всего под ваш запрос будет найдено огромное количество документов. Если вы захотите получить их все разом, то этот процесс может надолго затянуться и вы не увидите вообще ничего (просто устанете ждать).
Чтобы не нагружать базу данных лишними вычислениями и чтобы не ждать долго результата, как раз и нужен «одноразовый» метод findIndex(). Возможно первый вариант ответа вас полностью удовлетворит, тогда какой смысл «шерстить» всю базу данных.
Но в ряде случаев одним результатом не обойтись, читайте далее.
Array.FindAll()
The method returns all elements that match the specified condition.
Syntax:
public static T[] FindAll<T>(T[] array, Predicate<T> match)
As per the syntax, the first parameter is a one-dimensional array to search and the second parameter is the predicate deligate which can be a lambda expression.
It returns all the elements that satisfy the condition defined by the predicate expression.
The following example finds all elements that match with «Bill» or «bill».
Example: Find literal values
Copy
The following example finds all elements that start with B.
Example: Find all elements starting with B
Copy
The following example finds all elements whose length is five or more.
Example: Find elements by length
Copy
ADVERTISEMENT
Array.Find()
The method searches for an element that matches the specified conditions using predicate delegate, and returns the first occurrence within the entire Array.
Syntax:
public static T Find<T>(T[] array, Predicate<T> match);
As per the syntax, the first parameter is a one-dimensional array to search and the second parameter is the predicate deligate which can be a lambda expression.
It returns the first element that satisfy the conditions defined by the predicate expression; otherwise, returns the default value for type T.
The following example finds the first element that matches with string «Bill».
Example: Find literal value
Copy
The following example returns the first element that starts with «B».
Example: Find elements that starts with B
Copy
The following example returns the first element, whose length is five or more.
Example: Find by length
Copy
Notice that the method only returns the first occurrence and not all matching elements. Use the method to retrieve all matching elements.
Пример использования
В следующем примере с использованием JavaScript метода find() мы проверим содержится ли в массиве число меньше ноля:
var array = ; // инициализируем переменную, содержащую массив числовых значений
array.findIndex( // находим индекс необходимого элемента в массиве
function checkNumber( currentValue ) {
return currentValue == 3; // проверяем является ли текущее значение равное трем
} // если условие выполняется, то возвращаем индекс этого элемента, если достигнут конец массива, то -1
);// возвращаемое значение 2
// аналогично с использованием стрелочной функции
array.findIndex( currentValue => currentValue == 3 ); // возвращаемое значение 2
array.findIndex( currentValue => currentValue == -3 ); // возвращаемое значение -1
В следующем примере мы рассмотрим использование второго аргумента метода findIndex(), который указывает на объект, на который мы можем ссылаться с использованием ключевого слова this внутри функции обратного вызова:
var numbers = ; // инициализируем переменную, содержащую массив числовых значений
var myObject = { // инициализируем переменную, содержащую объект
checkNumber: function( currentValue ) { // метод объекта, который принимает значение
return currentValue == 3; // проверяем является ли текущее значение равное трем
}
};
numbers.findIndex( // находим индекс необходимого элемента в массиве
function( currentValue ) {
return this.checkNumber( currentValue ); // возвращаемое значение метода checkNumber объекта myObject
}, myObject // объект, на который мы ссылаемся с использованием ключевого слова this
); // если условие выполняется, то возвращаем индекс этого элемента, если достигнут конец массива, то -1
// возвращаемое значение 2
JavaScript Array
Most methods support “thisArg”
Almost all array methods that call functions – like , , , with a notable exception of , accept an optional additional parameter .
That parameter is not explained in the sections above, because it’s rarely used. But for completeness we have to cover it.
Here’s the full syntax of these methods:
The value of parameter becomes for .
For example, here we use a method of object as a filter, and passes the context:
If in the example above we used , then would be called as a standalone function, with , thus leading to an instant error.
A call to can be replaced with , that does the same. The latter is used more often, as it’s a bit easier to understand for most people.
Определение и применение
JavaScript метод findIndex() возвращает значение индекса элемента в массиве, который соответствует условию в переданной функции, или -1, если ни один элемент не удовлетворяет условию в переданной функции.
Обращаю Ваше внимание, что функция обратного вызова, переданная в качестве параметра метода findIndex() не будет вызвана для пропущенных элементов массива. Метод findIndex() не изменяет массив для которого он был вызван
Диапазон элементов, обрабатываемых с помощью метода findIndex() устанавливается перед первым вызовом функции обратного вызова. Если элементы были добавлены к массиву после её вызова, то на таких элементах функция вызвана не будет.
Если значения существующих элементов массива изменяются в момент выполнения, то в качестве передаваемого значения функции будет значение в тот момент времени, когда метод findIndex() посещает их.
includes() Method
The method is part of ES6 that can also be used to determine whether an array contains a specified item. This method returns if the element exists in the array, and if not. The method is perfect for finding whether the element exists or not as a simple boolean value.
By default, the method searches the entire array. But you can also pass in a starting index as a second parameter to start the search from a different position:
Beside strings, the method also works great with other primitive types:
Both and behave differently with («Not-a-Number») property:
The method doesn’t work in IE and is only available in modern browsers.
Примеры применения метода indexOf()
Предположим, что есть массив scores, в котором содержится шесть чисел:
var scores = ;
В следующем примере метод indexOf() используется для поиска элементов в массиве scores:
console.log(scores.indexOf(10)); // 0 console.log(scores.indexOf(30)); // 2 console.log(scores.indexOf(50)); // -1 console.log(scores.indexOf(20)); // 1
fromIndex
console.log(scores.indexOf(20,-1)); // 5 (fromIndex = 6+ (-1) = 5) console.log(scores.indexOf(20,-5)); // 1 (fromIndex = 6+ (-5) = 1)
Предположим, что есть массив объектов. У каждого из них два свойства: name и age:
var guests = ;
Следующие выражение возвращает -1, даже если у первого элемента массива guests и searchElement будут одинаковые значения свойств name и age. Так как это два разных объекта:
console.log(guests.indexOf({
name: 'John Doe',
age: 30
})); // -1
Иногда нужно находить индексы всех упоминаний элемента в массиве. В приведенном ниже примере для этого в функции find() используется метод массива JavaScript indexOf():
function find(needle, haystack) {
var results = [];
var idx = haystack.indexOf(needle);
while (idx != -1) {
results.push(idx);
idx = haystack.indexOf(needle, idx + 1);
}
return results;
}
В следующем примере функция find() используется для возврата массива с позициями числа 10 в массиве scores:
console.log(find(10,scores)); // JavaScript array lastIndexOf method
Поиск элемента в массиве — знакомство с методом indexOf
Чтобы определить расположение элемента в массиве, можно воспользоваться методом indexOf(). Он возвращает индекс первого вхождения элемента, либо -1, если он не найден.
Ниже приведен синтаксис метода indexOf():
Array.indexOf(searchElement, fromIndex)
Метод indexOf() принимает два аргумента. searchElement -это элемент, который нужно найти в массиве. fromIndex – это индекс массива, с которого нужно начать поиск.
Аргумент fromIndex в качестве значения может принимать как положительное, так и отрицательное целое число. Если значение аргумента fromIndex будет отрицательным, метод indexOf() начнет поиск по всему массиву плюс значение fromIndex. Если опустить аргумент fromIndex, то метод начнет поиск с элемента .
Учтите, что метод JavaScript array indexOf() при сравнении searchElement с элементами в массиве, использует алгоритм строгого равенства, схожий с оператором “тройное равно” (===).
Комментарии
Predicate<T>Является делегатом метода или лямбда-выражения, возвращающего значение, если переданный ему объект соответствует условиям, определенным в делегате или лямбда-выражении.The Predicate<T> is a delegate to a method or a lambda expression that returns if the object passed to it matches the conditions defined in the delegate or lambda expression. Элементы класса по отдельности передаются в Predicate<T> , начиная с первого элемента и заканчивая последним элементом.The elements of are individually passed to the Predicate<T>, starting with the first element and ending with the last element. Обработка останавливается при обнаружении соответствия.Processing is stopped when a match is found.
Этот метод является операцией O (), где — Length объекта .This method is an O() operation, where is the Length of .
Add/remove items
We already know methods that add and remove items from the beginning or the end:
- – adds items to the end,
- – extracts an item from the end,
- – extracts an item from the beginning,
- – adds items to the beginning.
Here are a few others.
How to delete an element from the array?
The arrays are objects, so we can try to use :
The element was removed, but the array still has 3 elements, we can see that .
That’s natural, because removes a value by the . It’s all it does. Fine for objects. But for arrays we usually want the rest of elements to shift and occupy the freed place. We expect to have a shorter array now.
So, special methods should be used.
The arr.splice method is a swiss army knife for arrays. It can do everything: insert, remove and replace elements.
The syntax is:
It modifies starting from the index : removes elements and then inserts at their place. Returns the array of removed elements.
This method is easy to grasp by examples.
Let’s start with the deletion:
Easy, right? Starting from the index it removed element.
In the next example we remove 3 elements and replace them with the other two:
Here we can see that returns the array of removed elements:
The method is also able to insert the elements without any removals. For that we need to set to :
Negative indexes allowed
Here and in other array methods, negative indexes are allowed. They specify the position from the end of the array, like here:
The method arr.slice is much simpler than similar-looking .
The syntax is:
It returns a new array copying to it all items from index to (not including ). Both and can be negative, in that case position from array end is assumed.
It’s similar to a string method , but instead of substrings it makes subarrays.
For instance:
We can also call it without arguments: creates a copy of . That’s often used to obtain a copy for further transformations that should not affect the original array.
The method arr.concat creates a new array that includes values from other arrays and additional items.
The syntax is:
It accepts any number of arguments – either arrays or values.
The result is a new array containing items from , then , etc.
If an argument is an array, then all its elements are copied. Otherwise, the argument itself is copied.
For instance:
Normally, it only copies elements from arrays. Other objects, even if they look like arrays, are added as a whole:
…But if an array-like object has a special property, then it’s treated as an array by : its elements are added instead:
splice
Метод splice() – это
универсальный «швейцарский нож» для работы с массивами. Умеет всё: добавлять,
удалять и заменять элементы. Его синтаксис такой:
Array.splice(index)
Он начинает с
позиции index, удаляет deleteCount элементов и
вставляет elem1, …, elemN на их место.
Возвращает массив из удалённых элементов. Этот метод проще всего понять,
рассмотрев примеры. Начнем с удаления. Предположим, имеется массив:
let ar = "Я", "смотрю", "этот", "обучающий", "урок";
Удалим 3-й и 4-й
элементы «этот» и «обучающий»:
ar.splice(2, 2);
мы здесь указали
индекс элемента, с которого происходит удаление и число удаляемых элементов.
Выведем результат в консоль:
console.log(ar);
Видим, в массиве
остались строки «я», «смотрю», «урок».
В следующем
примере мы удалим первые три элемента и добавим два других:
let delElem = ar.splice(, 3, "Это", "классный");
получаем массив ar:
«Это»,
«классный», «обучающий», «урок»
и массив delElem, состоящий из
удаленных элементов. Этот пример также показывает, что метод splice возвращает
массив из удаленных величин.
С помощью метода
splice можно вставлять
элементы, не удаляя существующие. Для этого аргумент deleteCount
устанавливается в 0:
ar.splice(3, , "интересный");
Получим массив:
«Я»,
«смотрю», «этот», «интересный», «обучающий»,
«урок»
В этом и в
других методах массива допускается использование отрицательного индекса. Он
позволяет начать отсчёт элементов с конца:
ar.splice(-3, 3, "это", "обучающее", "видео");
Здесь удаляются
последние 3 элемента и вместо них вставляются новые строчки.
Добавление/удаление элементов
Мы уже знаем методы, которые добавляют и удаляют элементы из начала или конца:
- – добавляет элементы в конец,
- – извлекает элемент из конца,
- – извлекает элемент из начала,
- – добавляет элементы в начало.
Есть и другие.
Как удалить элемент из массива?
Так как массивы – это объекты, то можно попробовать :
Вроде бы, элемент и был удалён, но при проверке оказывается, что массив всё ещё имеет 3 элемента .
Это нормально, потому что всё, что делает – это удаляет значение с данным ключом . Это нормально для объектов, но для массивов мы обычно хотим, чтобы оставшиеся элементы сдвинулись и заняли освободившееся место. Мы ждём, что массив станет короче.
Поэтому для этого нужно использовать специальные методы.
Метод arr.splice(str) – это универсальный «швейцарский нож» для работы с массивами. Умеет всё: добавлять, удалять и заменять элементы.
Его синтаксис:
Он начинает с позиции , удаляет элементов и вставляет на их место. Возвращает массив из удалённых элементов.
Этот метод проще всего понять, рассмотрев примеры.
Начнём с удаления:
Легко, правда? Начиная с позиции , он убрал элемент.
В следующем примере мы удалим 3 элемента и заменим их двумя другими.
Здесь видно, что возвращает массив из удалённых элементов:
Метод также может вставлять элементы без удаления, для этого достаточно установить в :
Отрицательные индексы разрешены
В этом и в других методах массива допускается использование отрицательного индекса. Он позволяет начать отсчёт элементов с конца, как тут:
Метод arr.slice намного проще, чем похожий на него .
Его синтаксис:
Он возвращает новый массив, в который копирует элементы, начиная с индекса и до (не включая ). Оба индекса и могут быть отрицательными. В таком случае отсчёт будет осуществляться с конца массива.
Это похоже на строковый метод , но вместо подстрок возвращает подмассивы.
Например:
Можно вызвать и вообще без аргументов: создаёт копию массива . Это часто используют, чтобы создать копию массива для дальнейших преобразований, которые не должны менять исходный массив.
Метод arr.concat создаёт новый массив, в который копирует данные из других массивов и дополнительные значения.
Его синтаксис:
Он принимает любое количество аргументов, которые могут быть как массивами, так и простыми значениями.
В результате мы получаем новый массив, включающий в себя элементы из , а также , и так далее…
Если аргумент – массив, то все его элементы копируются. Иначе скопируется сам аргумент.
Например:
Обычно он просто копирует элементы из массивов. Другие объекты, даже если они выглядят как массивы, добавляются как есть:
…Но если объект имеет специальное свойство , то он обрабатывается как массив: вместо него добавляются его числовые свойства.
Для корректной обработки в объекте должны быть числовые свойства и :
reduce/reduceRight
Метод «arr.reduce(callback)» используется для последовательной обработки каждого элемента массива с сохранением промежуточного результата.
Это один из самых сложных методов для работы с массивами. Но его стоит освоить, потому что временами с его помощью можно в несколько строк решить задачу, которая иначе потребовала бы в разы больше места и времени.
Метод используется для вычисления на основе массива какого-либо единого значения, иначе говорят «для свёртки массива». Чуть далее мы разберём пример для вычисления суммы.
Он применяет функцию по очереди к каждому элементу массива слева направо, сохраняя при этом промежуточный результат.
Аргументы функции :
- – последний результат вызова функции, он же «промежуточный результат».
- – текущий элемент массива, элементы перебираются по очереди слева-направо.
- – номер текущего элемента.
- – обрабатываемый массив.
Кроме , методу можно передать «начальное значение» – аргумент . Если он есть, то на первом вызове значение будет равно , а если у нет второго аргумента, то оно равно первому элементу массива, а перебор начинается со второго.
Проще всего понять работу метода на примере.
Например, в качестве «свёртки» мы хотим получить сумму всех элементов массива.
Вот решение в одну строку:
Разберём, что в нём происходит.
При первом запуске – исходное значение, с которого начинаются вычисления, равно нулю (второй аргумент ).
Сначала анонимная функция вызывается с этим начальным значением и первым элементом массива, результат запоминается и передаётся в следующий вызов, уже со вторым аргументом массива, затем новое значение участвует в вычислениях с третьим аргументом и так далее.
Поток вычислений получается такой
В виде таблицы где каждая строка – вызов функции на очередном элементе массива:
| результат | |||
|---|---|---|---|
| первый вызов | |||
| второй вызов | |||
| третий вызов | |||
| четвёртый вызов | |||
| пятый вызов |
Как видно, результат предыдущего вызова передаётся в первый аргумент следующего.
Кстати, полный набор аргументов функции для включает в себя , то есть номер текущего вызова и весь массив , но здесь в них нет нужды.
Посмотрим, что будет, если не указать в вызове :
Результат – точно такой же! Это потому, что при отсутствии в качестве первого значения берётся первый элемент массива, а перебор стартует со второго.
Таблица вычислений будет такая же, за вычетом первой строки.
Метод arr.reduceRight работает аналогично, но идёт по массиву справа-налево.
Replacing an element of an Array at a specific index
Now that we know how to check if the Array includes a specific element, let’s say we want to replace that element with something else.
Knowing the methods above, it couldn’t be easier!
In order to replace an element we need to know its index, so let’s see some examples using the methods we just learned:
Enter fullscreen modeExit fullscreen mode
As you can see, first, we got the index of the element we wanted to change, in this case, the number 2 and then we replaced it using the brackets notation .
We can do the same using :
Enter fullscreen modeExit fullscreen mode
Pretty easy right? Using we can also check scenarios like the following where we have an Array of Objects:
Enter fullscreen modeExit fullscreen mode
As you can see, using we can easily find and then replace Objects in an Array of Objects.
Let’s say we are not interested in replacing a value but we just want to remove it, we will now look at different ways of doing so.
&bnbsp;
Find the object in the JavaScript array.
Let’s say I have an array of unidentified objects, which contain the Array of named objects, and we need to get the object where “name” is “some string.” See the following programming example.
// app.js
search = (key, inputArray) => {
for (let i=0; i < inputArray.length; i++) {
if (inputArray.name === key) {
return inputArray;
}
}
}
let arr = ;
let resultObject = search("Krunal", arr);
console.log(resultObject);
Okay, so in the above code, first, we have a user-defined function called search function, which accepts two arguments. One is the input object key, and the other is an input array.
It iterates the inputArray and compares the key with the Array’s name property. If it matches, then it returns the whole object. See the below output.
Поиск элемента в массиве — знакомство с методом lastIndexOf()
У массивов есть еще один метод — lastIndexOf(), который предлагает почти тот же функционал, что и indexOf().
Синтаксис метода lastIndexOf():
Array.lastIndexOf(searchElement)
Метод возвращает индекс последнего вхождения searchElement в массиве. Если элемент не найден, будет возвращено значение -1.
В отличие от метода JavaScript indexOf(), lastIndexOf() сканирует массив в обратном направлении, начиная от значения fromIndex.
Представленное ниже выражение возвращает последние индексы чисел 10 и 20 в массиве scores:
console.log(scores.lastIndexOf(10));// 3 console.log(scores.lastIndexOf(20));// 5
Пример использования
В следующем примере с использованием JavaScript метода find() мы проверим содержится ли в массиве число меньше ноля:
var array = ; // инициализируем переменную, содержащую массив числовых значений
array.find( // проверяем все ли элементы в массиве соответствуют условию заданному в передаваемой функции
function checkNumber( currentValue ) {
return currentValue 0; // проверяем является ли текущее значение меньше нуля
} // если true, то возвращаем это значение (если массив не содержит такого значение, то undefined)
);// возвращаемое значение -2
// аналогично с использованием стрелочной функции
array.find( currentValue => currentValue 0 ); // возвращаемое значение -2
array.find( currentValue => currentValue > 0 ); // возвращаемое значение 1
В следующем примере мы рассмотрим использование второго аргумента метода find(), который указывает на объект, на который мы можем ссылаться с использованием ключевого слова this внутри функции обратного вызова:
var numbers = ; // инициализируем переменную, содержащую массив числовых значений
var myObject = { // инициализируем переменную, содержащую объект
checkNumber: function( currentValue ) { // метод объекта, который принимает значение
return currentValue 0; // проверяем является ли текущее значение меньше нуля
}
};
numbers.find( // находим первый элемент, который соответствуют условию заданному в передаваемой функции
function( currentValue ) {
return this.checkNumber( currentValue ); // возвращаемое значение метода checkNumber объекта myObject
}, myObject // объект, на который мы ссылаемся с использованием ключевого слова this
); // если true, то возвращаем это значение (если массив не содержит такого значение, то undefined)
// возвращаемое значение -2
JavaScript Array
Итого
Шпаргалка по методам массива:
-
Для добавления/удаления элементов:
- – добавляет элементы в конец,
- – извлекает элемент с конца,
- – извлекает элемент с начала,
- – добавляет элементы в начало.
- – начиная с индекса , удаляет элементов и вставляет .
- – создаёт новый массив, копируя в него элементы с позиции до (не включая ).
- – возвращает новый массив: копирует все члены текущего массива и добавляет к нему . Если какой-то из является массивом, тогда берутся его элементы.
-
Для поиска среди элементов:
- – ищет , начиная с позиции , и возвращает его индекс или , если ничего не найдено.
- – возвращает , если в массиве имеется элемент , в противном случае .
- – фильтрует элементы через функцию и отдаёт первое/все значения, при прохождении которых через функцию возвращается .
- похож на , но возвращает индекс вместо значения.
-
Для перебора элементов:
forEach(func) – вызывает func для каждого элемента. Ничего не возвращает.
-
Для преобразования массива:
- – создаёт новый массив из результатов вызова для каждого элемента.
- – сортирует массив «на месте», а потом возвращает его.
- – «на месте» меняет порядок следования элементов на противоположный и возвращает изменённый массив.
- – преобразует строку в массив и обратно.
- – вычисляет одно значение на основе всего массива, вызывая для каждого элемента и передавая промежуточный результат между вызовами.
-
Дополнительно:
Array.isArray(arr) проверяет, является ли arr массивом.
Обратите внимание, что методы , и изменяют исходный массив. Изученных нами методов достаточно в 99% случаев, но существуют и другие
Изученных нами методов достаточно в 99% случаев, но существуют и другие.
-
arr.some(fn)/arr.every(fn) проверяет массив.
Функция вызывается для каждого элемента массива аналогично . Если какие-либо/все результаты вызовов являются , то метод возвращает , иначе .
-
arr.fill(value, start, end) – заполняет массив повторяющимися , начиная с индекса до .
-
arr.copyWithin(target, start, end) – копирует свои элементы, начиная со и заканчивая , в собственную позицию (перезаписывает существующие).
Полный список есть в справочнике MDN.
На первый взгляд может показаться, что существует очень много разных методов, которые довольно сложно запомнить. Но это гораздо проще, чем кажется.
Внимательно изучите шпаргалку, представленную выше, а затем, чтобы попрактиковаться, решите задачи, предложенные в данной главе. Так вы получите необходимый опыт в правильном использовании методов массива.
Всякий раз, когда вам будет необходимо что-то сделать с массивом, а вы не знаете, как это сделать – приходите сюда, смотрите на таблицу и ищите правильный метод. Примеры помогут вам всё сделать правильно, и вскоре вы быстро запомните методы без особых усилий.