Javascript: главный инструмент frontend-разработчиков
Содержание:
- Точка с запятой
- Инкремент/декремент
- Урок 1: Hello, World![править]
- Языки «над» JavaScript
- Описание
- Уникальность javascript
- Что вам нужно для изучения JavaScript?
- Язык программирования javascript обучение
- Импорт
- Области применения JavaScript
- 8) getElementsByClass()
- [править] История
- И «&&» находит первое ложное значение
- Идентификаторы
- 9) onReady()
- Немного истории
- Структура языка
- Логическое И (&&)
- Выбор имени функции
- Итого
Точка с запятой
В большинстве случаев точку с запятой можно не ставить, если есть переход на новую строку.
Так тоже будет работать:
В этом случае JavaScript интерпретирует перенос строки как «неявную» точку с запятой. Это называется .
В большинстве случаев новая строка подразумевает точку с запятой. Но «в большинстве случаев» не значит «всегда»!
В некоторых ситуациях новая строка всё же не означает точку с запятой. Например:
Код выведет , потому что JavaScript не вставляет здесь точку с запятой. Интуитивно очевидно, что, если строка заканчивается знаком , значит, это «незавершённое выражение», поэтому точка с запятой не требуется. И в этом случае всё работает, как задумано.
Но есть ситуации, где JavaScript «забывает» вставить точку с запятой там, где она нужна.
Ошибки, которые при этом появляются, достаточно сложно обнаруживать и исправлять.
Пример ошибки
Если вы хотите увидеть конкретный пример такой ошибки, обратите внимание на этот код:
Пока нет необходимости знать значение скобок и . Мы изучим их позже. Пока что просто запомните результат выполнения этого кода: выводится , а затем .
А теперь добавим перед кодом и не поставим в конце точку с запятой:
Теперь, если запустить код, выведется только первый , а затем мы получим ошибку!
Всё исправится, если мы поставим точку с запятой после :
Теперь мы получим сообщение «Теперь всё в порядке», следом за которым будут и .
В первом примере без точки с запятой возникает ошибка, потому что JavaScript не вставляет точку с запятой перед квадратными скобками . И поэтому код в первом примере выполняется, как одна инструкция. Вот как движок видит его:
Но это должны быть две отдельные инструкции, а не одна. Такое слияние в данном случае неправильное, оттого и ошибка. Это может произойти и в некоторых других ситуациях.
Мы рекомендуем ставить точку с запятой между инструкциями, даже если они отделены переносами строк. Это правило широко используется в сообществе разработчиков. Стоит отметить ещё раз – в большинстве случаев можно не ставить точку с запятой. Но безопаснее, особенно для новичка, ставить её.
Инкремент/декремент
Одной из наиболее частых числовых операций является увеличение или уменьшение на единицу.
Для этого существуют даже специальные операторы:
-
Инкремент увеличивает переменную на 1:
-
Декремент уменьшает переменную на 1:
Важно:
Инкремент/декремент можно применить только к переменной. Попытка использовать его на значении, типа 5++, приведёт к ошибке.
Операторы и могут быть расположены не только после, но и до переменной.
- Когда оператор идёт после переменной — это «постфиксная форма»: .
- «Префиксная форма» — это когда оператор идёт перед переменной: .
Обе эти инструкции делают одно и то же: увеличивают на .
Есть ли разница между ними? Да, но увидеть её мы сможем, только если будем использовать значение, которое возвращают .
Давайте проясним этот момент. Как мы знаем, все операторы возвращают значение. Операторы инкремента/декремента не исключение. Префиксная форма возвращает новое значение, в то время как постфиксная форма возвращает старое (до увеличения/уменьшения числа).
Чтобы увидеть разницу, вот небольшой пример:
В строке префиксная форма увеличивает и возвращает новое значение . Так что покажет .
Теперь посмотрим на постфиксную форму:
В строке постфиксная форма также увеличивает , но возвращает старое значение (которое было до увеличения). Так что покажет .
Подведём итоги:
-
Если результат оператора не используется, а нужно только увеличить/уменьшить переменную, тогда без разницы, какую форму использовать:
-
Если хочется тут же использовать результат, то нужна префиксная форма:
-
Если нужно увеличить и при этом получить значение переменной до увеличения – нужна постфиксная форма:
Инкремент/декремент можно использовать в любых выражениях
Операторы могут также использоваться внутри выражений. Их приоритет выше, чем у большинства других арифметических операций.
Например:
Сравните с:
Хотя технически здесь всё в порядке, такая запись обычно делает код менее читабельным. Одна строка выполняет множество действий – нехорошо.
При беглом чтении кода можно с лёгкостью пропустить такой , и будет неочевидно, что переменная увеличивается.
Лучше использовать стиль «одна строка – одно действие»:
Урок 1: Hello, World![править]
Откройте текстовый редактор и создайте веб-страницу index.html. Скопируйте в неё следующий код:
<!DOCTYPE html>
<html>
<body>
<script type="text/javascript">
document.write("Hello World!");
</script> </body> </html>
Как вы можете видеть, JavaScript добавляется непосредственно в HTML с помощью тега <script>. Тег <script type=»text/javascript»> сообщает браузеру, что всё, что находится между этим тегом и конечным тегом </script> является скриптом, а атрибут type=»text/javascript» указывает, что скрипт написан на JavaScript. Аналогичным образом для VBScript вы можете использовать атрибут type=»text/vbscript». Если не указывать атрибут type, то по умолчанию используется «text/javascript».
Метод document.write() является стандартным способом для отображения текста в окне браузера. Пункт «document» ссылается на страницу HTML в целом (объект Document); далее следует исполняемая команда для объекта документа «write()«. В этом случае, вы указали интерпретатору написать классическое «Hello World» на экран.
Языки «над» JavaScript
Синтаксис JavaScript подходит не под все нужды. Разные люди хотят иметь разные возможности.
Это естественно, потому что проекты разные и требования к ним тоже разные.
Так, в последнее время появилось много новых языков, которые транспилируются (конвертируются) в JavaScript, прежде чем запустятся в браузере.
Современные инструменты делают транспиляцию очень быстрой и прозрачной, фактически позволяя разработчикам писать код на другом языке, автоматически преобразуя его в JavaScript «под капотом».
Примеры таких языков:
- CoffeeScript добавляет «синтаксический сахар» для JavaScript. Он вводит более короткий синтаксис, который позволяет писать чистый и лаконичный код. Обычно такое нравится Ruby-программистам.
- TypeScript концентрируется на добавлении «строгой типизации» для упрощения разработки и поддержки больших и сложных систем. Разработан Microsoft.
- Flow тоже добавляет типизацию, но иначе. Разработан Facebook.
- Dart стоит особняком, потому что имеет собственный движок, работающий вне браузера (например, в мобильных приложениях). Первоначально был предложен Google, как замена JavaScript, но на данный момент необходима его транспиляция для запуска так же, как для вышеперечисленных языков.
- Brython транспилирует Python в JavaScript, что позволяет писать приложения на чистом Python без JavaScript.
Есть и другие. Но даже если мы используем один из этих языков, мы должны знать JavaScript, чтобы действительно понимать, что мы делаем.
Описание
JavaScript относится к языкам, в которых нет особых различий в парадигмах. Это значит, что можно писать в объектно-ориентированном, функциональном, императивном и других стилях. Именно такой подход сильно повлиял на простоту его изучения и применения. К слову, как раз с этой целью он и создавался.
Скорее всего, факт простоты и функциональности и сыграл решающую роль в развитии и распространении языка. Он стал настолько популярен, что используется практически во всех сферах веб-программирования. JavaScript не принадлежит ни одной компании. Однако само название JavaScript зарегистрировано за Oracle, которой также принадлежит Java.
Уникальность javascript
Прелесть и соль Javascript заключаются всего в нескольких пунктах.
- Полная интеграция с браузером
- Простые вещи делаются просто
- Поддерживается почти везде
Этот компот преимуществ нельзя найти ни в одной из других технологий.
Например, такие технологии как ActiveX, VBScript, XUL — поддерживаются не в каждом браузере (не кросс-браузерны). Такие технологии как Flash, Silverlight, Java — не полностью интегрированы с браузером, работают в своем окружении.
Поэтому Javascript — уникальная технология, и таковой останется. Сейчас она развивается, создается язык Javascript 2 и новый интерпретатор.
Учите javascript.
Что вам нужно для изучения JavaScript?
Предварительное знание JavaScript не требуется, но поскольку JavaScript находится внутри веб-страниц и управляет их динамикой, предполагается, что вы знакомы с основами языка HTML, хотя не исключается возможность «параллельного» изучения HTML и JavaScript.
Большенство сценариев JavaScript призваны «оживить» HTML, т. е. цель создания сценария заключается в том, чтобы продемонстрировать, как будет меняться вид страницы при изменении значений параметров HTML-тегов. Вместе собранные и должным образом оформленные такого рода сценарии являются примером разработанного веб-приложения.
Прежде чем мы приступим к написанию первой программы на JavaScript, очень важно заранее позаботиться о том, чтобы все необходимые инструменты у нас были настроены и находились на своих местах. Изучая JavaScript, очень важно запускать примеры, представленные в каждом уроке, изменять их и опять запускать, чтобы проверить, насколько правильно вы понимаете изученный материал
Для этого необходим интерпретатор JavaScript. К счастью, как вы уже знаете, любой веб-браузер включает в себя интерпретатор JavaScript
Изучая JavaScript, очень важно запускать примеры, представленные в каждом уроке, изменять их и опять запускать, чтобы проверить, насколько правильно вы понимаете изученный материал. Для этого необходим интерпретатор JavaScript
К счастью, как вы уже знаете, любой веб-браузер включает в себя интерпретатор JavaScript.
Чтобы писать и выполнять JavaScript-программы, достаточно установить любой современный интернет-браузер (например Yandex, Internet Explorer, Mozilla Firefox или Google Chrome).
Далее в этом учебнике вы увидите, что код на языке JavaScript можно встраивать непосредственно в HTML-файлы, в теги , и при загрузке HTML-файла этот код будет выполняться браузером. Стоит отметить, что вам не нужно поступать так всякий раз, когда требуется протестировать короткий фрагмент программного кода JavaScript.
Самый простой способ поэкспериментировать с кодом JavaScript – воспользоваться встроенным инструментом браузера веб-консоль (Web Console).
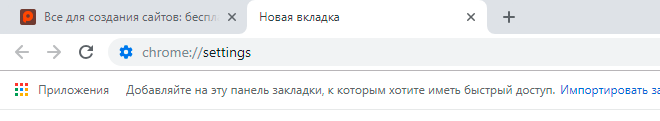
Как правило, веб-консоль можно запустить нажатием клавиши F12 или горячей комбинации клавиш – Ctrl+Shift+J. Обычно панель или окно типичного «инструмента разработчика» открывается в виде отдельной панели в верхней или нижней части окна браузера как изображено на рис. 1.
Панель включает множество вкладок, позволяющих исследовать структуру HTML-документа, стили CSS и т. д. Среди них имеется вкладка JavaScript Console, где можно вводить строки программного кода JavaScript и выполнять их.
Для более детального анализа программного кода нам понадобится текстовый редактор с дополнительной функциональностью, упрощающей написание и редактирование программного кода. В качестве такового мы будем использовать редактор Notepad++. Если вы уже пользуетесь другим редактором и успели к нему привыкнуть, то вам ничто не мешает и далее продолжать его использовать.
С большинством примеров, приведенных в нашем учебнике, вы сможете поэкспериментировать прямо на странице сайта воспользовавшись встроенным инструментом — мини-редактором JS.
Это обычный HTML документ
Выходим обратно в HTML
Выполнить код »
Скрыть результаты
Обратите внимание: В подобных простых экспериментах с JavaScript можно опускать теги , и в HTML-файле
Язык программирования javascript обучение
javascript обучение
язык программирования javascript для начинающих
язык программирования javascript с нуля
изучение языка программирования javascript
основы языка программирования javascript
язык программирования javascript учебник
Первое и самое главное на что вы должны ответить :
Зачем и для чего вам нужен javascript. Например такой ответ:
У меня есть сайт, который использует php — теперь мне нужен javascript, чтобы дополнить php.
Этот я ответ понимаю и могу посоветовать… начинать делать по вашим хотелкам и искать информацию по возникающей проблеме! Это я называю знания по необходимости. Специально сделал сортировку с начала — можно почитать некоторые статьи у нас на сайте .
А если вам кто-то говорит, что нужно изучать, возможно, что вы где-то услышали и вам кажется это интересным, но вы не знаете зачем это вам нужно, то просто не мучайтесь! И забейте! В мире есть столько всего, что может быть интересным!B если через некоторое время у вас возникнет понимание и необходимость в javascript — е, возвращайтесь к этой теме и начинайте изучать javascript!
НеобходимостьjquetryjavascriptЕсть Не знаюОпен серверЛучше всегодоменхостингом
Импорт
Кроме того, скрипт может содержаться на любой MediaWiki странице с расширением «js», и может быть импортирован с помощью нескольких стандартных для этого хостинга и MediaWiki методов. Для импорта скриптов на страницы можно использовать метод importArticles. Он был разработан для объединения нескольких отдельных запросов к страницам, что позволило ускорить загрузку и выполнение скриптов и страниц стилей при использовании данного метода.
ImportJS
Рекомендованная альтернатива метода importArticles, позволяет подключать локальные скрипты и скрипты с Dev Wiki. В отличие от остальных страниц, ImportJS работает на всех новых вики без необходимости делать запрос в Contact. Для использования этого метода нужно записать путь к скрипту на страницу MediaWiki:ImportJS. Делается это следующим образом:
- Если скрипт локальный (то есть находится на вашей вики), введите название содержащей скрипт страницы. Например, введя Cat.js, вы подключите скрипт со страницы MediaWiki:Cat.js.
- Если скрипт взят с Dev Wiki, требуется подставить префикс dev:, пример — dev:AjaxRC.js.
Внимание: Пока на вашей вики не будет подключен пользовательский JavaScript, MediaWiki:ImportJS не будет доступна для редактирования.
Основной плюс ImportJS в том, что импортируемый скрипт не требует проверки и сохраняется сразу же. Тем не менее данная опция подгружает сценарии в последнюю очередь.
Области применения JavaScript
Овладеть основами JavaScript полезно всем, кто касается сферы разработки и продвижения сайтов. В составе любого ресурса есть хотя бы 3-4 скрипта – от счетчика Яндекс.Метрики до формы захвата контактов, виджетов социальных сетей или регистрации аккаунта. Популярность платформы имеет объяснение: язык безопасен, он не предоставляет низкоуровневый доступ к процессам сервера.
Скрипты JS используются в следующих направлениях:
- клиентская часть любых веб-приложений,
- интерактивные элементы интерфейсов на AJAX,
- механизм выдачи Push-уведомлений по модели Comet,
- программы, совместимые с Android, iOS, Windows Mobile,
- браузерные операционные системы типа WebOS,
- макросы для автоматизации рутинных офисных операций,
- приложения, запускаемые на серверах C, C++, Java, Go.
Отдельно стоит упомянуть пользовательские скрипты в браузерах. Ими реализуются такие фишки, как автоматическое заполнение форм, форматирование контента на странице, скрытие и отражение содержимого в зависимости от региона. Аналогичным образом пишутся расширения, плагины (виджеты) для популярных CMS вроде WordPress, MODX, 1С-Битрикс.
8) getElementsByClass()
Изначально не написана никем конкретно. Многие разработчики писали свои собственные версии и ничья не показала себя лучше остальных.
Следующая функция использует встроенный метод , если он есть, и ищет элементы самостоятельно в тех браузерах, где этого метода нет.
if(document.getElementsByClassName) {
getElementsByClass = function(classList, node) {
return (node || document).getElementsByClassName(classList)
}
} else {
getElementsByClass = function(classList, node) {
var node = node || document,
list = node.getElementsByTagName('*'),
length = list.length,
classArray = classList.split(/\s+/),
classes = classArray.length,
result = [], i,j
for(i = 0; i < length; i++) {
for(j = 0; j < classes; j++) {
if(list.className.search('\\b' + classArray + '\\b') != -1) {
result.push(list)
break
}
}
}
return result
}
}
- classList
- Список классов, разделенный пробелами, элементы с которыми нужно искать.
- node
- Контекст поиска, внутри какого узла искать
Например:
var div = document.getElementById("mydiv")
elements = getElementsByClass('class1 class2', div)
[править] История
Появление в Netscape
В 1995 году компания Netscape поставила задачу встроить язык программирования Scheme или «какую похожую» в браузер Netscape. Для этого был приглашен Брендан Айк, американский разработчик, специализирующийся на системном программировании. Также, для ускорения разработки, Netscape начали сотрудничество с компанией Sun Microsystems.
Со временем, концепция разрабатываемой языка программирования была расширена до возможности использования непосредственно в HTML-код страницы. Компании имели целью создать язык, который мог связать различные части веб-сайтов: изображений, Java-апплетов, объектной модели документа. Эта речь должна была стать удобной для веб-дизайнеров и неквалифицированных программистов. Рабочим названием нового языка была Mocha, которая была изменена на LiveScript в первых двух бета-версиях браузера Netscape 2.0. А несколько позже, пользуясь популярностью бренда Java, LiveScript был переименован в JavaScript и третья бета-версия (2.0B3) Netscape 2.0 вышла с современным названием. Для этого была приобретена соответствующая лицензия в компании Sun Microsystems, которая владела брендом Java.
В 1992 году компанией Nombas был разработан скриптовый язык программирования Cmm (С-minus-minus, игра слов вокруг языка С++), которая позже была переименована в ScriptEase и мог встраиваться в веб-страницы. Существует ошибочное мнение, что JavaScript был создан под влиянием Cmm. На самом деле, Брендан Айк никогда не слышал о Cmm до того, как он создал LiveScript. Позже, Nombas остановил разработку Cmm и начал использовать JavaScript, а затем участвовал в группе по стандартизации JavaScript.
Стандартизация
В ноябре 1996 года Netscape заявила, что отправила JavaScript в организацию Ecma International для рассмотрения языка как промышленного стандарта. В результате дальнейшей работы появилась стандартизованный язык с названием ECMAScript. В июне 1997 года, Ecma International опубликовала первую редакцию спецификации ECMA-262 . Год назад, в июне 1998 года, чтобы адаптировать спецификацию стандарту ISO / IEC-16262, были внесены некоторые изменения и выпущена вторая редакция. Третья редакция увидела свет в декабре 1999 года.
Четвертая версия стандарта ECMAScript так и не была закончена и четвертая редакция не вышла. Тем не менее, пятая редакция появилась в декабре 2009 года.
На сегодня, актуальная версия стандарта — 5.1. Она была выпущена в июне 2011 года.
И «&&» находит первое ложное значение
При нескольких подряд операторах И:
Оператор выполняет следующие действия:
- Вычисляет операнды слева направо.
- Каждый операнд преобразует в логическое значение. Если результат , останавливается и возвращает исходное значение этого операнда.
- Если все операнды были истинными, возвращается последний.
Другими словами, И возвращает первое ложное значение. Или последнее, если ничего не найдено.
Вышеуказанные правила схожи с поведением ИЛИ. Разница в том, что И возвращает первое ложное значение, а ИЛИ – первое истинное.
Примеры:
Можно передать несколько значений подряд. В таком случае возвратится первое «ложное» значение, на котором остановились вычисления.
Когда все значения верны, возвращается последнее
Приоритет оператора больше, чем у
Приоритет оператора И больше, чем ИЛИ , так что он выполняется раньше.
Таким образом, код по существу такой же, как если бы выражения были в круглых скобках: .
Как и оператор ИЛИ, И иногда может заменять .
К примеру:
Действие в правой части выполнится только в том случае, если до него дойдут вычисления. То есть, сработает, если в левой части ( будет .
Получился аналог:
Однако, как правило, вариант с лучше читается и воспринимается.
Он более очевиден, поэтому лучше использовать его.
Идентификаторы
Идентификатор — это последовательность букв, цифр, символов подчёркивания и знаков доллара . Цифра не может быть первым символом идентификатора, т. к. тогда интерпретатору JavaScript труднее отличать идентификаторы от чисел. Идентификаторы выступают в качестве имён переменных, функций, свойств объекта и т. д.
Для совместимости и простоты редактирования для составления идентификаторов обычно используются только символы ASCII и цифры. Однако в ECMAScript v3 идентификаторы могут содержать буквы и цифры из полного набора символов Unicode. Это позволяет программистам давать переменным имена на своих родных языках и использовать в них математические символы:
Исторически, программисты использовали разные способы объединения нескольких слов для записи идентификаторов. Сегодня есть два устоявшихся негласных стиля: camelCase и snake_case.
В JavaScript наиболее популярным стилем именования идентификаторов, состоящих из нескольких слов, является camelCase – «верблюжья» нотация. Это означает, что первая буква является строчной, а первые буквы всех последующих слов – прописными, например:
Хотя это не является требованием, рекомендуется следовать этому правилу, чтобы не отступать от формата встроенных функций и объектов ECMAScript.
Внимание: В JavaScript объединение нескольких слов для записи идентификаторов с применением дефисов запрещено. Они зарезервированы для математических вычитаний
В JavaScript ключевые слова, зарезервированные слова и значения , и не могут быть идентификаторами.
9) onReady()
Для инициализации страницы исторически использовалось событие window.onload, которое срабатывает после полной загрузки страницы и всех объектов на ней: счетчиков, картинок и т.п.
Событие — гораздо лучший выбор в 99% случаев. Это событие срабатывает, как только готов DOM документ, до загрузки картинок и других не влияющих на структуру документа объектов.
Это очень удобно, т.к. картинки могут загружаться долго, а обработчик может произвести необходимые изменения на странице и инициализацию интерфейсов тут же, не дожидаясь загрузки всего.
Для добавления обработчика можно использовать следующий кроссбраузерный код:
function bindReady(handler){
var called = false
function ready() { // (1)
if (called) return
called = true
handler()
}
if ( document.addEventListener ) { // (2)
document.addEventListener( "DOMContentLoaded", function(){
ready()
}, false )
} else if ( document.attachEvent ) { // (3)
// (3.1)
if ( document.documentElement.doScroll && window == window.top ) {
function tryScroll(){
if (called) return
if (!document.body) return
try {
document.documentElement.doScroll("left")
ready()
} catch(e) {
setTimeout(tryScroll, 0)
}
}
tryScroll()
}
// (3.2)
document.attachEvent("onreadystatechange", function(){
if ( document.readyState === "complete" ) {
ready()
}
})
}
// (4)
if (window.addEventListener)
window.addEventListener('load', ready, false)
else if (window.attachEvent)
window.attachEvent('onload', ready)
/* else // (4.1)
window.onload=ready
*/
}
readyList = []
function onReady(handler) {
if (!readyList.length) {
bindReady(function() {
for(var i=0; i<readyList.length; i++) {
readyList()
}
})
}
readyList.push(handler)
}
Использование:
onReady(function() {
// ...
})
Подробное описание функций , и принципы их работы вы можете почерпнуть в статье Кроссбраузерное событие onDOMContentLoaded.
Немного истории
Первые попытки создать новый удобный язык были предприняты в 1992 компанией Nombas. За основу был взят язык С. Конечная версия обрела название CEnvi. Однако большого распространения данный продукт так и не получил. Затем за дело взялись программист Брендан Эйх, сооснователь Netscape Марк Андриссен и сооснователь Sun Билл Джой. Они лелеяли мечту создать такой язык, который бы смог объединить все части веб-интерфейса, и при этом был бы лёгким для изучения и применения. Синтаксис был взят из модных на тот момент языков высокого уровня — СИ и Java.
По ходу разработки продукт несколько раз переименовывали. Начальная версия называлась Mocha, затем — LiveScript, и уже в финале — JavaScript. В наше время практически каждый пользователь Интернета хотя бы отдалённо знает, что такое JavaScript.
Структура языка
Структурно JavaScript можно представить в виде объединения трёх чётко различимых друг от друга частей
- ядро (ECMAScript),
- объектная модель браузера (Browser Object Model или BOM (en)),
- объектная модель документа (Document Object Model или DOM).
Ядро
Основная статья: ECMAScript
ECMAScript не является браузерным языком и в нём не определяются методы ввода и вывода информации. Это, скорее, основа для построения скриптовых языков. Спецификация ECMAScript описывает типы данных, инструкции, ключевые и зарезервированные слова, операторы, объекты, регулярные выражения, не ограничивая авторов производных языков в расширении их новыми составляющими.
Объектная модель браузера
Объектная модель браузера — браузер-специфичная часть языка, являющаяся прослойкой между ядром и объектной моделью документа. Основное предназначение объектной модели браузера — управление окнами браузера и обеспечение их взаимодействия. Каждое из окон браузера представляется объектом window, центральным объектом DOM. Объектная модель браузера на данный момент не стандартизирована, однако спецификация находится в разработке WHATWG и W3C.
Помимо управления окнами, в рамках объектной модели браузера, браузерами обычно обеспечивается поддержка следующих сущностей:
- управление фреймами,
- поддержка задержки в исполнении кода и зацикливания с задержкой,
- системные диалоги,
- управление адресом открытой страницы,
- управление информацией о браузере,
- управление информацией о параметрах монитора,
- ограниченное управление историей просмотра страниц,
- поддержка работы с HTTP cookie.
Объектная модель документа
Основная статья: Document Object Model
Объектная модель документа — интерфейс программирования приложений для HTML и XML-документов. Согласно DOM, документ (например, веб-страница) может быть представлен в виде дерева объектов, обладающих рядом свойств, которые позволяют производить с ним различные манипуляции:
- генерация и добавление узлов,
- получение узлов,
- изменение узлов,
- изменение связей между узлами,
- удаление узлов.
Логическое И (&&)
Логический оператор И выполняет логическую операцию конъюнкции двух булевых значений. Конъюнкция – это сложное логическое выражение, которое считается истинным только в том случае, когда оба его операнда (выражения) являются истинными , во всех остальных случаях данное сложное выражение ложно .
Примеры:
Выполнить код »
Скрыть результаты
Часто оператор И используется совместно с двумя выражениями сравнения:
Выполнить код »
Скрыть результаты
Операторы сравнения, согласно , имеют более высокий приоритет, чем логические операторы и , поэтому приведенное выше выражение можно писать без скобок.
Для оператора не обязательно, чтобы его операнды бьли булевыми значениями. Он принимает любые значения, поскольку они могут быть преобразованы в булевы.
Например, в следующем примере число 1 будет воспринято как , а 0 – как :
Выполнить код »
Скрыть результаты
Логическое И начинает работу с вычисления левого операнда. Если получившееся значение может быть преобразовано в (например, , , , , или ), значит, результат выражения равен или непреобразованному значению левого выражения. Поэтому вычисление и преобразование второго операнда не выполняется. В противном случае, если значение слева является истинным, тогда результат всего выражения определяется значением справа. Поэтому, когда значение слева является истинным, оператор вычисляет и возвращает значение справа:
Выполнить код »
Скрыть результаты
Итак, оператор вычисляет операнды слева направо до первого ложного аргумента и возвращает его значение, а если все операнды истинные – то возвращается значение последнего. Если первый операнд – , то результат будет , и остальные значения игнорируются.
Такое поведение оператора , позволяющее экономить ресурсы и не вычислять правый аргумент, иногда называют «короткой схемой вычислений».
Это особенно заметно, когда выражения, имеющие побочные эффекты (присваивания, инкременты, декременты и вызовы функций), помещаются в правую часть оператора :
Выполнить код »
Скрыть результаты
При выполнении логического И в этом коде возникает ошибка, потому что переменная не объявлена. Значение левого операнда – , поэтому интерпретатор переходит к оценке правого операнда. Если изменить значение левого операнда на , ошибка не возникает:
Выполнить код »
Скрыть результаты
В этом примере переменная тоже не определена, но правый операнд никогда не оценивается, потому что левый операнд равен и, следовательно, результатом данного кода тоже может быть только . Используя оператор И , помните о так называемой «сокращенной схеме его вычисления».
Выбор имени функции
Функция – это действие. Поэтому имя функции обычно является глаголом. Оно должно быть простым, точным и описывать действие функции, чтобы программист, который будет читать код, получил верное представление о том, что делает функция.
Как правило, используются глагольные префиксы, обозначающие общий характер действия, после которых следует уточнение. Обычно в командах разработчиков действуют соглашения, касающиеся значений этих префиксов.
Например, функции, начинающиеся с обычно что-то показывают.
Функции, начинающиеся с…
- – возвращают значение,
- – что-то вычисляют,
- – что-то создают,
- – что-то проверяют и возвращают логическое значение, и т.д.
Примеры таких имён:
Благодаря префиксам, при первом взгляде на имя функции становится понятным что делает её код, и какое значение она может возвращать.
Одна функция – одно действие
Функция должна делать только то, что явно подразумевается её названием. И это должно быть одним действием.
Два независимых действия обычно подразумевают две функции, даже если предполагается, что они будут вызываться вместе (в этом случае мы можем создать третью функцию, которая будет их вызывать).
Несколько примеров, которые нарушают это правило:
- – будет плохим выбором, если функция будет выводить с возрастом (должна только возвращать его).
- – будет плохим выбором, если функция будет изменять документ, добавляя форму в него (должна только создавать форму и возвращать её).
- – будет плохим выбором, если функция будет отображать сообщение с текстом (должна только выполнять проверку и возвращать её результат).
В этих примерах использовались общепринятые смыслы префиксов. Конечно, вы в команде можете договориться о других значениях, но обычно они мало отличаются от общепринятых. В любом случае вы и ваша команда должны точно понимать, что значит префикс, что функция с ним может делать, а чего не может.
Сверхкороткие имена функций
Имена функций, которые используются очень часто, иногда делают сверхкороткими.
Например, во фреймворке jQuery есть функция с именем . В библиотеке Lodash основная функция представлена именем .
Это исключения. В основном имена функций должны быть в меру краткими и описательными.
Итого
В JavaScript есть 8 основных типов.
- для любых чисел: целочисленных или чисел с плавающей точкой; целочисленные значения ограничены диапазоном .
- для целых чисел произвольной длины.
- для строк. Строка может содержать ноль или больше символов, нет отдельного символьного типа.
- для /.
- для неизвестных значений – отдельный тип, имеющий одно значение .
- для неприсвоенных значений – отдельный тип, имеющий одно значение .
- для более сложных структур данных.
- для уникальных идентификаторов.
Оператор позволяет нам увидеть, какой тип данных сохранён в переменной.
- Имеет две формы: или .
- Возвращает строку с именем типа. Например, .
- Для возвращается – это ошибка в языке, на самом деле это не объект.
В следующих главах мы сконцентрируемся на примитивных значениях, а когда познакомимся с ними, перейдём к объектам.