Личный кабинет яндекс.метрика: регистрация, авторизация и настройка
Содержание:
- Карта кликов
- Для чего нужна Яндекс.Метрика
- Что означают показатели посещаемости
- Установка счётчика/добавление сайта
- «Карта скроллинга»
- Интерфейс
- Как работает Яндекс Метрика
- Яндекс Вебвизор
- Решение проблем с работой Вебвизора в Яндекс.Метрике
- Как создать счетчик Яндекс.Метрики
- Как настроить цели в Яндекс.Метрике
- Вход
- Заключение
- Выводы
Карта кликов
Фактически аналогичная информация, при этом в расчет берутся не только ссылки, а всё пространство (навигационные элементы, картинки, текст, кнопки, формы и т.д.)
В отдельных случаях пользователи пытаются открыть некликабельные объекты (рисунки и т.д.) Карта кликов позволяет это обнаружить. Возможно, это знак того, что стоит сделать на этом месте кликабельный элемент.
Кстати, в Яндекс.Метрике вы можете изменить параметры карт ссылок и кликов: выбрать другую страницу сайта, задать размер и прозрачность областей клика, временной период, типы отображения карты, сегмент.
Для этого нажмите на эту стрелку и в появившемся меню уточните параметры:

Для чего нужна Яндекс.Метрика
Сервис аналитики от Яндекса используется как инструмент оценки посещаемости сайта и действий посетителей. Кроме того, Метрика может проверять работоспособность и доступность подключенного сайта, и, если возникают проблемы, владельцу приходит SMS.
Сервис позволяет:
- проводить подробный анализ трафика, приходящего на сайт из различных источников;
- находить технические ошибки в оптимизации;
- создавать индивидуальную аналитику (функция «Отчеты») на основе собранных системой данных;
- подробно анализировать действия пользователей на страницах сайта вплоть до просмотра видео отдельных посещений;
- оценивать результативность маркетинговых и рекламных кампаний;
- выделять различные характеристики целевой аудитории (ЦА) и многое другое.
Яндекс.Метрика в глобальном плане позволяет эффективно проводить работы по развитию и продвижению сайта, оптимизировать бюджет на рекламу и даже корректировать продукт на основании данных о поведении ЦА на сайте.
Что означают показатели посещаемости
Посещаемость интернет-проекта (и месячная, и дневная аудитория) определяется по кросс-девайсной склейке. Она позволяет «узнавать» пользователя во всех его браузерах и на всех устройствах. Например, если один и тот же пользователь открывал сайт в Opera и Chrome c десктопа, а потом в Chrome со смартфона, в статистике будет учтен один кросс-девайсный посетитель. Поэтому при кросс-девайсной склейке количество посетителей сайта не завышается — по сравнению с методом, при котором количество посетителей равно количеству уникальных браузеров, в котором открывали сайт. Склейку анонимных идентификаторов браузеров и устройств одного и того же пользователя обеспечивает технология «Крипта».
Показатель «Среднее время» отражает, сколько в среднем времени один кросс-девайсный пользователь проводит в проекте за месяц. «Дневная аудитория» — это среднее количество кросс-девайсных посетителей за день в текущем месяце.
«Доля пользователей приложения» показывает, какой процент они составляют в совокупной кросс-девайсной аудитории проекта.
Установка счётчика/добавление сайта
 Процедура создания счётчика с нуля
Процедура создания счётчика с нуля
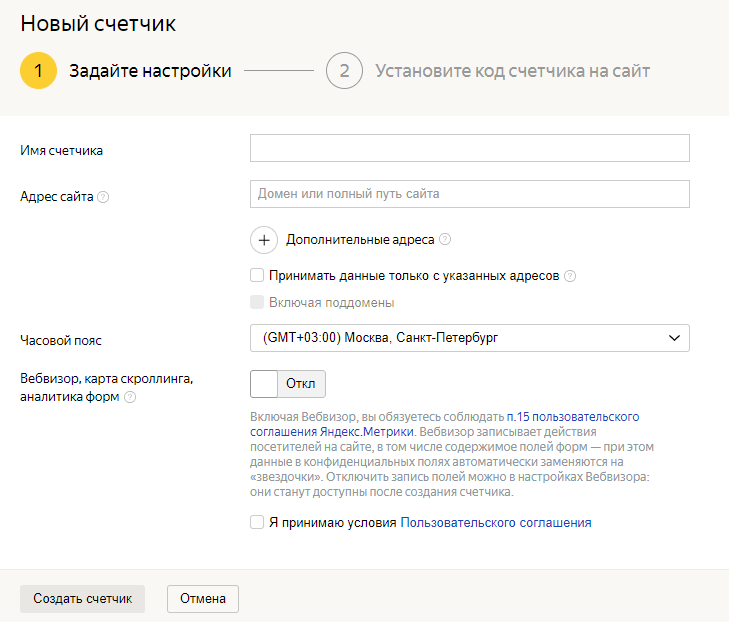
Чтобы добавить свой сайт в этот сервис, необходимо создать специальный счётчик, который будет следить за посещаемостью на данном сайте. Сервис Яндекс.Метрика в принципе будет бесполезен, если вы не установите на ваш сайт специальный код этого счётчика, который поможет анализировать посещаемость и другие параметры. Это не так сложно. Приведём самую базовую инструкцию, потому что нюансы могут различаться в зависимости от того, на какой платформе работает сайт, а также от целого ряда других особенностей и нюансов. Но вот основной алгоритм:
Зайдите на страницу создания счётчика. Выберите удобное имя вашего счётчика. Это ни на что особо не влияет, используется исключительно для вашего удобства, так что называйте его так, как будет понятнее вам. Проще и прямолинейнее всего назвать его так же, как и сайт. Укажите адрес сайта. Если нужно добавить дополнительные адреса, лучше сделайте и это
Выберите часовой пояс, это очень важно для точности статистики с точки зрения времени. Укажите, хотите ли вы пользоваться специальным аналитическим инструментом Яндекса, «Вебвизором», записывающим действия пользователей на сайте — или нет
Если вы не знаете, нужно вам или нет, ничего страшного, вы всегда может включить его позднее, в настройках. Примите условия пользовательского соглашения — и переходите на следующий важный этап, на котором вам нужно будет установить счётчик на ваш сайт.
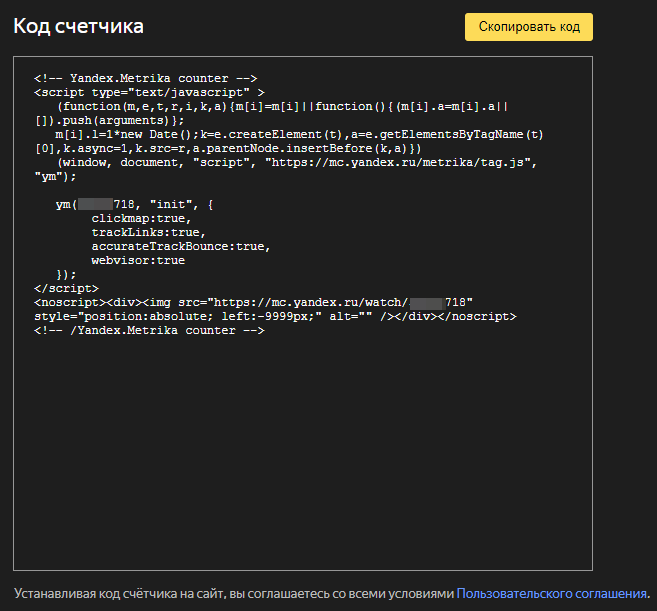
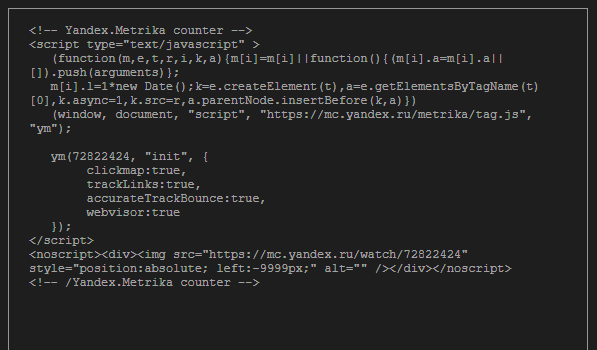
В рамках данного материала мы не будем вдаваться в технические подробности, присущие разным онлайн-платформам, но в среднем суть заключается в том, что вам нужно вставить код на каждую страницу своего сайта. Например, в повторяющийся на каждой странице так называемый header. Если вы не знаете, как это сделать, обратитесь или в техподдержку Яндекса, или к техспециалисту, обслуживающему ваш ресурс.
 Список имеющихся счётчиков
Список имеющихся счётчиков
Страница создания счётчика: https://metrika.yandex.ru/add
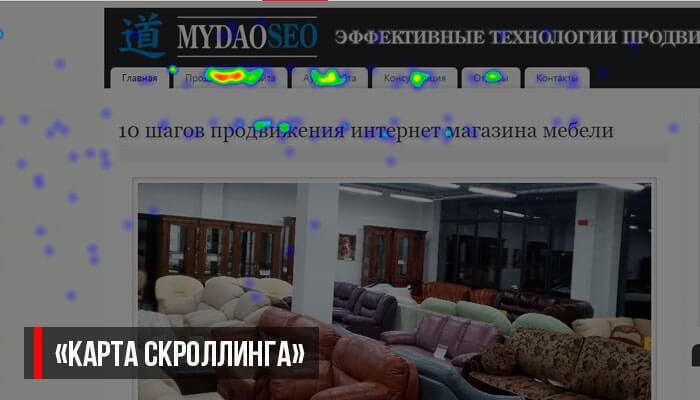
«Карта скроллинга»

А вот «Карта скроллинга» сохраняет собранные данные за последние 15-ть дней. Информацией собирается только на страницах, где активирован счетчик Метрики и при условии применения кодировки UTF-8.
Особенности использования
- Проследите, до какой части подавляющее большинство юзеров проводит скроллинг страницы. Всю ценную информацию нужно размещать именно здесь, но не ниже.
- Проводите последовательное тестирование различных версий и выявите тот вариант, который дает больше всего продаж или формирует наибольшую вовлеченность аудитории. Такие тестирования следует проводить на регулярной основе. Даже если у вас получился довольно неплохой вариант страницы, не ленитесь сделать еще один. Возможно, удастся добавить улучшения. В итоге вы все-таки дойдете до идеальной продающей страницы.
- «Карта скроллинга» крайне важна для одностраничников. Ведь даже самое крутое, стильное оформление не является гарантией того, что страница скроллится хотя бы до середины. Изучение поведения пользователей позволит понять, что следует улучшить.
Проанализировав данные «Карты скроллинга», вы сможете определить, какие именно объекты следует поднять повыше, какие опустить, а какие поменять местами. В итоге вы сумеете добиться того, чтобы пользователи видели нужную для принятия решения и выполнения целевого действия информацию первой.
Достаточно внести минимальные изменения, добавить лишь одно действие или, наоборот, убрать что-то, как это положительно отразится на уровне продаж. К примеру, если вы продаете входные двери, вместо фразы «Дешевле на 5%, чем у конкурентов» напишите «Бесплатные замеры, доставка и установка». Тем самым вы снимите наибольшие проблемы и боли клиента. Ему не так важны те 5%, как оказание вами дополнительных услуг, да еще и бесплатно.
Интерфейс
«Сводка». Это главная страница Яндекс.Метрики, которая открывается при входе в счетчик. На ней представлены основные статистические данные – количество и возраст посетителей, их типы (новые, все), источники трафика, количество отказов, глубина просмотра, последние поисковые фразы, популярные страницы сайта и т. д. Информацию можно отфильтровать по времени – вывести статистику за день/неделю/месяц/год или произвольный период.
Вкладка «Сводка» в Яндекс.Метрике
Вкладка «Сводка»
«Отчеты». Огромное количество вариантов разнообразной аналитики для вашего сайта. Все они разделены на три закладки, две из которых заполняет владелец сайта. Отчеты формируются в соответствии с заданными в «Настройках» целями. «Стандартные» – весь список возможных отчетов, позволяющих узнать посещаемость из «Яндекса», Google и других поисковиков, источники трафика, информацию о посетителях и многое другое. «Мои» – самостоятельно созданные владельцем Метрики отчеты. «Избранные» – часть стандартных отчетов можно промаркировать, чтобы иметь к ним быстрый доступ.
Вкладка «Отчеты» в счетчике Яндекс.Метрики
Вкладка «Отчеты»
«Карты». Наглядное отображение кликов, скроллинга, переходов и аналитики заполнения форм. Эта закладка используется для анализа поведения посетителя на сайте, определения слабых мест пользовательского интерфейса и популярных разделов вашего веб-ресурса.
Вкладка «Карты» в счетчике Яндекс.Метрики
Вкладка «Карты»
«Вебвизор». Функция Яндекс.Метрики, отслеживающая действия пользователей сайта. Все действия человека за одно посещение отображаются в формате видеофайла. «Вебвизор» показывает выделение текста, клики по кнопкам и баннерам, прокрутку страницы, движения курсора мыши, продолжительность посещения, тип браузера, операционную систему и IP-адрес сервера.
Вкладка «Вебвизор» в счетчике Яндекс.Метрики
Вкладка «Вебвизор»
«Сегменты». Сохраненные части отчетов, которые затем можно использовать в работе. Чтобы создать сегмент, достаточно нажать кнопку «Сегментировать» при просмотре отчета.
«Настройка». В этом пункте меню содержится основная информация о Метрике: номер вашего счетчика, его имя, адрес сайта, код счетчика и многое другое. Также именно в «Настройках» указываются цели для формирования отчетов. Они бывают конверсионными (статистические данные) и ретаргетинговыми (подбор аудитории по заданным характеристикам для показа рекламы через Яндекс.Директ).
Вкладка «Настройка» в счетчике Яндекс.Метрики
Вкладка «Настройка»
«Целевые звонки». Данная услуга является платной. Инструмент позволяет анализировать статистику звонков, а также сравнивать эффективность разных каналов привлечения.
Как работает Яндекс Метрика
Счетчик Яндекс Метрика один из лучших инструментов Яндекса. Чем больше я с ним знакомился, тем больше он мне нравился. Счетчик достаточно обширный и за один раз тут не разобраться. Давайте я попытаюсь вам рассказать о его работе и куда в нем смотреть.
На главной странице кликаем по названию сайта и откроется страница, на самом видном месте которой стоит рамка с графиком под названием “Посетители”. Здесь отображаются все посетители со всех источников. Рядом с этой рамкой расположена другая, называется “Новые посетители”, о них я говорил выше. В каждой рамке справа в верхнем углу есть значок “Настройки”, кликнув по которому вы можете изменять отображение показателей под себя. Сам я изменять ничего не стал, оставил настройки, которые предлагает Яндекс.
Следующая рамка называется “Адрес страниц”. Здесь отображаются популярные по переходам страницы вашего сайта.
Далее, “Источник трафика”, где счетчик показывает откуда пришел посетитель. Там есть такие термины:
- ”Прямые заходы”, это когда посетитель зашел на сайт, минуя поисковые системы, это значит, что вы у него в закладках.
- “Переходы из соц сетей” означает, что кто-то поделился вашей статьей в соцсетях(это, кстати, надо делать и самому) и заинтересовавшийся человек кликнул по ней, и попал к вам.
- “Заходы из поисковых систем” это когда человек ищет какую-либо информацию, и поисковая машина перебросила его к вам. Также счетчик показывает возраст людей, пришедших к вам на сайт. Эта информация поможет вам разобраться, какая у вас аудитория.
- Есть также информация по отказам. Это когда человек пришел в поисках информации и не нашел ее, или ему не понравился формат статьи, он глянул и закрыл сайт. Этот показатель очень важен. Если растут отказы, то это говорит о нерелевантности вашего ресурса и надо принимать меры.
- “Глубина просмотра” говорит о том, сколько страниц в среднем просмотрено каждым посетителем. Страница в блоге — это статья, или заметка. Чем выше время на сайте, ниже отказы и больше глубина просмотров тем сайт лучше.
- Ещё одна важная информация(впрочем, не важных я не нашел)) “Последняя поисковая фраза”, это по какой фразе к вам пришел посетитель. Вы можете на нее нажать и перейдете на Яндекс где будет показана поисковая фраза и можно посмотреть какие еще ресурсы конкурировали с вами. С этой страницей счетчика разобрались.
Переводим курсор влево в меню и нажимаем на “Карты”. Нам откроется страница с несколькими рамками: Карта ссылок, Карта кликов, Карта скроллинга и Аналитика форм.
Карта кликов показывает куда люди больше кликают: справа столбец “Рубрики”, для наглядности подкрашенный разными цветами, показывающие какие рубрики чаще кликают.
Карта скроллинга отображает до какого места в среднем вашу страницу прокручивают. Зоны страницы подсвечены разными цветами, чтобы удобнее было разобраться.
“Карты” мы с вами посмотрели, теперь идем дальше. Очень интересный пункт меню счетчика “Отчеты”.
Здесь собраны в таблицы такие данные как: Посещаемость, Источники, Аудитория, Мониторинг.
В меню есть Вебвизор, Поисковые запросы, Карта кликов, Карта скроллинга, которые в свою очередь имеют под собой подразделы, листая их вы найдете ответ на ЛЮБОЙ вопрос. Например, нажимаете “Источники, сводка” и перед вами открывается полная картина посещения, как то: Источник трафика и его график, все данные по посетителям которые можно посмотреть за Сегодня, Вчера, Неделя, Месяц, Год.
Здесь надо особое внимание обращать на Глубину просмотра и Отказы. Мы говорили уже, что должно быть меньше Отказов, больше Глубина и больше Время на сайте
Это показатели качества сайта. Нужно выявить те страницы по которым больше всего отказов и поработать с ними на релевантность.
Очень внимательно надо смотреть на поисковые фразы. Кликнув на фразу вы можете по ней легко найти свой сайт в поисковой выдаче. Если заметили, что какая-то ваша страница набирает много кликов, то надо с ней поработать и может быть, добавить еще фотографий, или текста. Чтобы она у вас “горела”! По аналогу с ней оформлять и подтягивать другие страницы. Конечно, это приходит с опытом, но опыт легче всего получить работая с Яндекс Метрика.
Яндекс Вебвизор
Вебвизор зачем он нужен и как им пользоваться? Надо сказать, что это уникальный инструмент Яндекс Метрики. В других счетчиках такой фишки нет. Если сказать просто, то это запись действий вашего посетителя. Мы как бы находимся по ту сторону экрана и за всем наблюдаем
На мониторе мы видим, как посетитель листает ваши страницы, на чем задерживает своё внимание, на что кликает, как двигается его курсор, куда переходит дальше, или какой контент он перелистывает не читая
То есть, с помощью вебвизора вы фактически получаете обратную связь с посетителем. Просматривая запись вы выявляете его интересы, предпочтения, а также ошибки действия ресурса и много, много другой полезной информации. В лице вебвизора вы получите незаменимого помощника.
Итак, как работает вебвизор? Мы знаем, что любой интернет-пользователь, попадая на сайт видит только некоторые его части. Он осматривает “шапку” сайта, посмотрит на колонки сбоку страницы и только потом начнет прокручивать текст. Вебвизор наблюдает за его действиями и определяет, где пользователь останавливается, где прокручивает текст быстро, какие клавиши нажимает на клавиатуре и т.д. Такая информация очень полезна для определения собственных просчетов и ошибок. Но мы можем выявить и сильные стороны контента.
Чтобы сделать правильный анализ, необходимо знать, как работает Вебвизор. На этот вопрос я попробую дать ответ.
После того, как вошли в кабинет, надо в меню выбрать кнопку “Вебвизор”. В открывшейся странице вы увидите окно с подробными сведениями о посещении вашей страницы. Для анализа информации нажмите на треугольник воспроизведения записи и вы увидите, что делал человек в каждый момент времени нахождения на ресурсе
Просмотрев видео, вернитесь к таблице с информацией о посетителях и обратите внимание на правую колонку. Нажав на “i” вчерном куружочке вы увидите откуда пришел ваш посетитель и всю историю его переходов по вашим страницам
Надо помнить, что записи хранятся не более двух недель.
Решение проблем с работой Вебвизора в Яндекс.Метрике
В завершение разберем основные причины того, почему может не работать Вебвизор. Всего можно выделить три основные проблемы, с которыми сталкиваются пользователи. Все они решаются довольно быстро, большая часть времени обычно тратится только на обнаружение неполадки.
- Вебвизор не включен в счетчике. Для этого перейдите ко второму разделу нашей статьи и ознакомьтесь с оставленными скриншотами. Там вы найдете выделенный блок, который и отвечает за включение инструмента. Откройте счетчик сайта и переместите ползунок, активировав тем самым работу этого компонента.
- Сайт не прошел проверку. В этом же разделе находится описание того, что после подключения сайта к счетчику он отправится на проверку. Соответственно, пока она не будет пройдена, Вебвизор Яндекса работать не будет (кружочек будет красного или оранжевого цвета).
- Установлен запрет на отображение во фрейме. Самая распространенная проблема, связанная с неправильной настройкой сервера при добавлении Вебвизора. Инструкция по ее решению представлена на официальном сайте.
Только что мы разобрались с тем, что такое Вебвизор в Яндекс.Метрике, и узнали, как им пользоваться. Не забывайте о том, что всегда полезно читать официальную документацию и самостоятельно ознакамливаться со всеми присутствующими функциями, чтобы как можно быстрее освоить инструмент и эффективно использовать его в своих целях.
Как создать счетчик Яндекс.Метрики
Регистрируя личный кабинет в Яндекс Метрике, вы начинаете работу с того, что создаёте счётчик. Система выдаёт особый идентификатор, используя который вы сможете настроить сопряжение своего сайта и аналитической платформы.

Прежде всего, код, содержащий идентификатор внутри, необходимо установить в исходный код сайта.

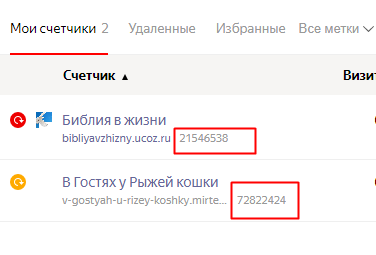
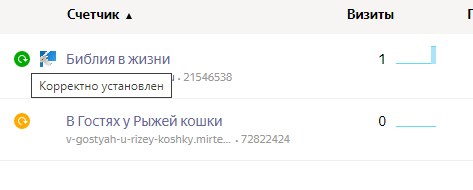
После установки в личном кабинете на странице Мои счётчики появится ссылка на дашборд и статус счётчика. Проверять его состояние можно через несколько минут — информация начинает собираться моментально. Индикатор слева, окрашенный в зелёный цвет, свидетельствует о том, что установка прошла успешно и данные собираются.

Установка счетчика добавлением в HTML-код
Система Яндекс.Метрики формирует HTML-код счетчика, который интегрируется в HTML-код сайта. Большинство конструкторов для сайтов открывают вебмастерам доступ к HTML-коду страниц, куда они вносят изменения, управляя дизайном и функционалом страниц.
HTML-код следует добавлять в блок, который отображается на всех страницах, и желательно, чтобы он оказался в верхней части кода, ближе к началу страницы. Оптимально, если код сервиса установится в пределах <head> </head> или <body> </body>. Так счетчик будет быстрее включаться и успеет зафиксировать пользователя, который поспешит закрыть страницу, не успев ее просмотреть.
Если как-то изменить функционирование счетчика, например, включить вебвизор или электронную коммерцию, это сразу же отображается на коде. Поэтому его надо изменить на всех страницах.
Основная рабочая среда Яндекс Метрики — это дашборд из нескольких разделов:
- Сводка;
- Отчёты;
- Карты;
- Посетители;
- Вебвизор;
- Сегменты;
- Настройка.

Установка с помощью использования готовых плагинов
Созданные счетчики отображаются на странице «Счетчики». Здесь же можно увидеть их номера:

Этот способ установки счетчика подходит сайтам, на конструкторах которых у пользователя нет доступа к HTML-коду. В разных конструкторах он может существенно отличаться: для некоторых (Joomla, Shopify, WordPress) разработаны плагины, в которые можно просто ввести номер счетчика, чтобы связать его с сайтом. Для других — у которых таких плагинов нет, придется обратиться за помощью в поддержку системы управления контентом (CMS), на котором создан проект.
Установка с помощью системы управления тегами
Этот метод актуален, если к сайту подключена система управления тегами Google Tag Manager. С ее помощью создают и обновляют теги для веб-страниц и мобильных приложений, упрощают установку кодов сторонних сервисов. При наличии GTM необходимо создать тег с шаблоном Custom HTML и вставить в него код счетчика. С помощью этой системы устанавливают не только Яндекс.Метрику, но и Google Analytics, Google Maps.
Не забывайте, что независимо от того, какой способ установки счетчика выбран, если в настройки счетчика вносятся изменения, код необходимо обновить.
Для подключения счетчика к Дзену необходимо скопировать его идентификационный номер, затем перейти в настройки канала и спуститься в самый низ настроек. Там будет ссылка «Подключить метрику»: при нажатии на нее откроется редактор для ввода номера, вставьте в него скопированный номер. Подтвердите действие кликом по кнопкам «Привязать» и «ОК».
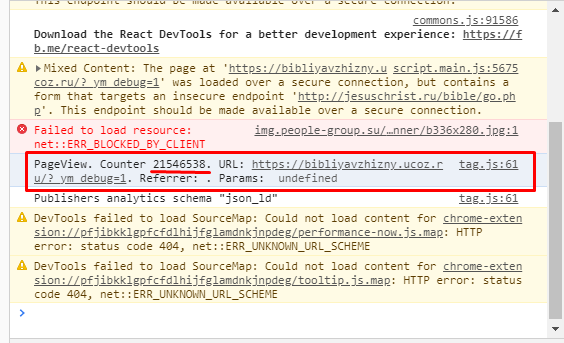
Проверка работы счетчика Яндекс.Метрики
Счетчик начинает работать сразу после установки. Чтобы убедиться правильной настройке инструмента, необходимо в адресную строку в браузере добавить к адресу страницы – ym_debug=1 и открыть страницу. Это будет выглядеть примерно так: http://example.com/?_ym_debug=1. С открытой в окне браузера страницей вызвать консоль комбинацией клавиш Ctrl + Shift + J. Если инструмент подключен правильно, в консоли появится номер вашего счетчика и данные.

Правильность установки счетчика подтверждается и в панели управления Яндекс.Метрики. Зеленая кнопка свидетельствует о том, что инструмент установлен корректно:

Как настроить цели в Яндекс.Метрике
Цель — это действие в котором заинтересован владелец сайта, она помогает:
- Отслеживать целевые действия посетителей
- Следить за конверсией на сайте
- Настраивать ретаргетинг
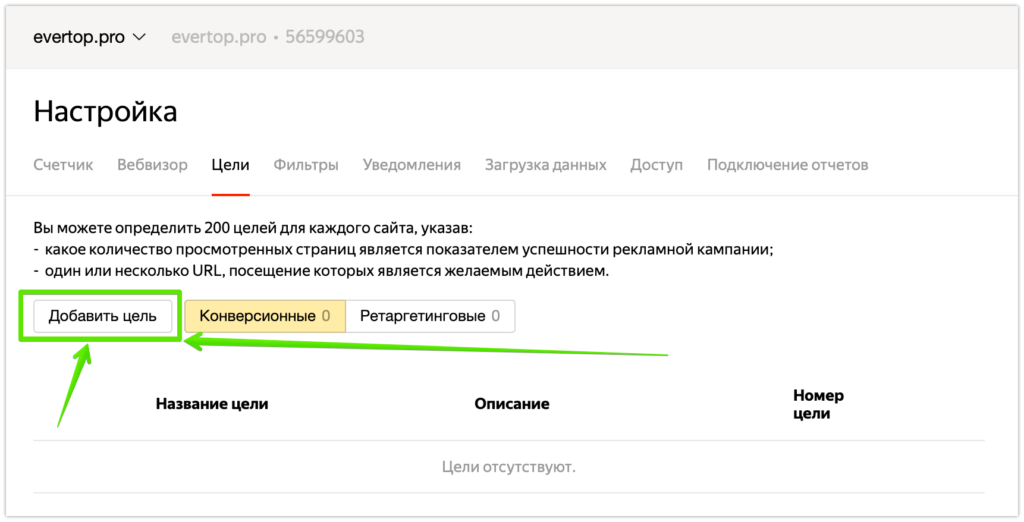
Для настройки целей в Яндекс.Метрике вам снова необходимо нажать на «шестерёнку», чтобы зайти в настройки счетчика. После перейти во вкладку «Цели» и нажать на кнопку «Добавить цель».

Максимальное количество целей в Яндекс.Метрике равно 200.
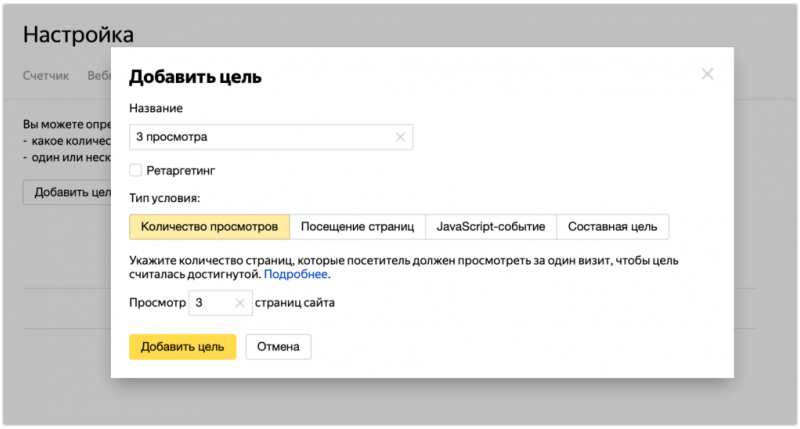
Существует 4 типа целей, рассмотрим каждое из них подробнее:

Цель «Посещение страниц»
Данный тип цели позволяет отслеживать:
- посещение определенной страницы или страниц;
- переходы по внешним ссылкам;
- нажатие на номер телефона;
- нажатие на электронную почту;
- скачивание файла.
Далее вы вписывание любое «Название».
В «Условие» выбираете url: совпадает и вставляете ссылку на страницу с благодарностью.

url: совпадаетurl: содержит
Для отслеживания скачивания файла выберите тип условия «url: содержит» и укажите в качестве условия полный путь или часть пути до имени файла, который расположен на вашем сайте. Например, https://example.ru/documents/file.doc или file.doc.
Цель «JavaScript-событие»
Ниже пример, где мы настроим цель нажатия на кнопку:
«Название» – вписываем любое.
«Идентификатор цели» – вписываете любое на латинице, но которое не содержится в URL страниц сайта. Например, knopka-korziny.

Добавить цель
Далее устанавливаете код цели в исходном коде вашей страницы:
...
<form action="">
...
<input type="button" onclick="ym(XXXXXX, 'reachGoal', 'TARGET_NAME'); return true;" value="Заказать" />
</form>
...
Для установка цели на форму используйте следующий код:
...
<form action="" method="get" onsubmit="ym(XXXXXX, 'reachGoal', 'TARGET_NAME'); return true;">
...
</form>
...
Для создания цели нажатия на ссылку в Яндекс.Метрике используется код:
... <a href="/price.zip" onclick="ym(XXXXXX, 'reachGoal', 'TARGET_NAME'); return true;">Цены</a> ...
Установка цели на ссылку с передачей пользовательских параметров:
...
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20type%3D%22text%2Fjavascript%22%3E%0A%20%20%20%20var%20goalParams%20%3D%20%7BmyParam%3A%20123%7D%3B%0A%20%20%20%20function%20goalCallback%20()%20%7B%0A%20%20%20%20%20%20%20%20console.log('%D0%B7%D0%B0%D0%BF%D1%80%D0%BE%D1%81%20%D0%B2%20%D0%9C%D0%B5%D1%82%D1%80%D0%B8%D0%BA%D1%83%20%D1%83%D1%81%D0%BF%D0%B5%D1%88%D0%BD%D0%BE%20%D0%BE%D1%82%D0%BF%D1%80%D0%B0%D0%B2%D0%BB%D0%B5%D0%BD')%3B%0A%20%20%20%20%7D%0A%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
<a href="/price.zip" onclick="ym(XXXXXX, reachGoal, 'TARGET_NAME', goalParams, goalCallback); return true;">Прайс</a>
...
Достижение цели при загрузке страницы:
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20type%3D%22text%2Fjavascript%22%3E%0A%20%20%20%20window.onload%20%3D%20function()%20%7B%0A%20%20%20%20%20%20%20%20ym(XXXXXX%2C%20'reachGoal'%2C%20'TARGET_NAME')%0A%20%20%20%20%7D%0A%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
XXXXXX — номер вашего счетчика; TARGET_NAME — идентификатор цели. В нашем варианте вы вписываете knopka-korziny.
Составная цель
Позволяет создавать сложные цели состоящие из нескольких строго последовательных шагов. Шагами могут быть, как посещенные страницы, так и JavaScript события.
«Название» — вписываем любое.
На каждом шаге добавляем вхождения в URL, которые отображаются у вас в ходе последовательного заказа товара или услуги. Например, страница доставки у вас находится по адресу: https://example.ru/shop/delivery/. Вы можете вписать в «Условие»:
url: совпадает – https://example.ru/shop/delivery/ или жеurl: содержит – /delivery/
После добавления всех шагов нажимаем «Добавить цель».
Проверка работы цели в Яндекс.Метрике
Проверить срабатывание цели в Яндекс.Метрике можно аналогично проверке наличия кода метрики на страницах сайта. Для этого добавляете к URL, где будет выполнятся действие – ?_ym_debug=1 и заходите в консоль.

Вход
 Единый вход в любые сервисы Яндекса
Единый вход в любые сервисы Яндекса
Вход в Яндекс.Метрику осуществляется ровно таким же образом, как и вход в другие сервисы Яндекса — для него используется единый паспорт, который позволяет воспользоваться любыми услугами Яндекса. Вот как войти с его помощью:
- Перейдите на страницу Метрики (хотя можно действовать в обратном порядке и сначала перейти на страницу Паспорта, а потом уже, после логина, на страницу Метрики, не принципиально).
- Укажите ваши логин или пароль. После этого вы можете пользоваться Яндекс.Метрикой.
Разумеется, не забудьте предварительно установить счётчик на свой сайт, иначе ничего работать в принципе не будет.
Заключение
Чтобы проще было вам разобраться в информации я бы рекомендовал не стремиться охватить всю аналитику. Выберите несколько показателей и по ним составляйте анализ. Желательно на странице установить несколько фильтров. Когда получите отфильтрованную информацию, то вам будет легче ее “переваривать”. Будет легче понять почему пользователь находился на вашей странице, или почему быстро ушел. Чаще пользуйтесь этим инструментом — это позволить наработать опыт. С опытом легко выведете сайт на лидирующие позиции.
Спасибо, что прочитали мой материал! Далее я планирую написать про работу счетчика Гугл. Чтоб не пропустить выход новой заметки подписывайтесь на мой блог!
Я очень старался (❁´◡`❁)
Выводы
Всем владельцам сайтов и SEO-специалистам необходимо производить анализ данных из Метрики и панели Вебмастера
Важно ознакомиться с основными имеющимися показателями, используя основные инструменты и базовые срезы, которые мы разобрали в данной статье.
Статистика по трафику актуальна для SEO-специалиста, а не только для владельца бизнеса. Для собственника, данные Яндекс.Метрики — основной источник информации о поведении целевой аудитории
Для SEO-специалиста данные важны ещё и по причине большого числа поведенческих внутрисайтовых факторов ранжирования.
Зона ответственности SEO-специалистов постепенно расширяется, заказчики зачастую не разделяют юзабилистов, SEO-специалистов и аналитиков, требуя большего количества навыков от сотрудника. Сегодня вопрос позиций в ТОПе может быть не так актуален, как ставка на трафик и продажи.
Многие неправильно учитываю сезонность при анализе поведения и динамики трафика. Мы указали, как можно соотнести данные из Метрики с сезонностью. Анализ позволяет построить график, показывающий, насколько вырос/упал трафик с учетом сезонности относительно предыдущего месяца или относительно прошлого года.
Другие статьи рубрики
← ТОП кастомных отчетов в Метрике
Как сделать 301-редирект? →