Html атрибут href
Содержание:
HTML Reference
HTML by AlphabetHTML by CategoryHTML Browser SupportHTML AttributesHTML Global AttributesHTML EventsHTML ColorsHTML CanvasHTML Audio/VideoHTML Character SetsHTML DoctypesHTML URL EncodeHTML Language CodesHTML Country CodesHTTP MessagesHTTP MethodsPX to EM ConverterKeyboard Shortcuts
HTML Tags
<!—>
<!DOCTYPE>
<a>
<abbr>
<acronym>
<address>
<applet>
<area>
<article>
<aside>
<audio>
<b>
<base>
<basefont>
<bdi>
<bdo>
<big>
<blockquote>
<body>
<br>
<button>
<canvas>
<caption>
<center>
<cite>
<code>
<col>
<colgroup>
<data>
<datalist>
<dd>
<del>
<details>
<dfn>
<dialog>
<dir>
<div>
<dl>
<dt>
<em>
<embed>
<fieldset>
<figcaption>
<figure>
<font>
<footer>
<form>
<frame>
<frameset>
<h1> — <h6>
<head>
<header>
<hr>
<html>
<i>
<iframe>
<img>
<input>
<ins>
<kbd>
<label>
<legend>
<li>
<link>
<main>
<map>
<mark>
<meta>
<meter>
<nav>
<noframes>
<noscript>
<object>
<ol>
<optgroup>
<option>
<output>
<p>
<param>
<picture>
<pre>
<progress>
<q>
<rp>
<rt>
<ruby>
<s>
<samp>
<script>
<section>
<select>
<small>
<source>
<span>
<strike>
<strong>
<style>
<sub>
<summary>
<sup>
<svg>
<table>
<tbody>
<td>
<template>
<textarea>
<tfoot>
<th>
<thead>
<time>
<title>
<tr>
<track>
<tt>
<u>
<ul>
<var>
<video>
<wbr>
Абсолютные и относительные URL-адреса
Абсолютные URL-адреса — это те, которые содержат полное (абсолютное) описание адреса ссылки. Они включают в себя протокол (http), полное имя домена и путь к файлу.
Относительные URL-адреса, ссылаясь на веб-страницу, описывают ее положение относительно текущей веб-страницы. При создании внутренних ссылок, указывающих на другие страницы одного и того же сайта, можно использовать относительные URL-адреса, а не абсолютные.
Например, если мы находимся по адресу: http://example.com/products/red-product/, и хотим сослаться на страницу синего товара, можно использовать любой из следующих анкоров:
<a href="/products/blue-product/">Перейти к странице синего товара!</a> <a href="../blue-product/">Перейти к странице синего товара!</a>
Первый синтаксис говорит следующее: «Перейдите на самый нижний уровень дерева, найдите в нем каталог product, а в нем откройте папку blue-product. Второй синтаксис говорит следующее: «Перейдите в родительский каталог для red-product и в нем вы найдете папку blue-product». Оба анкора указывают на URL-адрес: http://example.com/products/blue-product/.
Предположим, что нужно разместить ссылку на страницу «About Us», которая является прямым потомком главной. Вот как можно это сделать:
<a href="/about-us/">Узнайте больше о нас.</a>
В этом примере говорится следующее: «Вернитесь к самому нижнему уровню дерева каталогов, а затем найдите папку about-us».
Предположим, что мы снова находимся по адресу http://example.com/products/red-product/, и хотим разместить ссылку на страницу подкатегории. Она располагается в каталоге /red-products /category.
<a href="large.php">Смотреть все красные товары, доступные в большом размере!</a>
Приведенный выше URL-адрес заставляет браузер искать в текущей папке файл large.php и преобразовать его в URL-адрес — http://example.com/products/red-product/large.php.
Главное об относительных URL:
- Если URL-адрес начинается с «/», то мы заставляем браузер искать указанный файл или папку на самом нижнем уровне дерева каталогов.
- Если URL-адрес начинается с «../», то мы указываем браузеру на необходимость вернуться на один уровень вверх в дереве каталогов.
- Если URL-адрес начинается с имени файла или папки, то мы указываем браузеру искать ресурсы в текущем файле.
HTML Reference
HTML by AlphabetHTML by CategoryHTML Browser SupportHTML AttributesHTML Global AttributesHTML EventsHTML ColorsHTML CanvasHTML Audio/VideoHTML Character SetsHTML DoctypesHTML URL EncodeHTML Language CodesHTML Country CodesHTTP MessagesHTTP MethodsPX to EM ConverterKeyboard Shortcuts
HTML Tags
<!—>
<!DOCTYPE>
<a>
<abbr>
<acronym>
<address>
<applet>
<area>
<article>
<aside>
<audio>
<b>
<base>
<basefont>
<bdi>
<bdo>
<big>
<blockquote>
<body>
<br>
<button>
<canvas>
<caption>
<center>
<cite>
<code>
<col>
<colgroup>
<data>
<datalist>
<dd>
<del>
<details>
<dfn>
<dialog>
<dir>
<div>
<dl>
<dt>
<em>
<embed>
<fieldset>
<figcaption>
<figure>
<font>
<footer>
<form>
<frame>
<frameset>
<h1> — <h6>
<head>
<header>
<hr>
<html>
<i>
<iframe>
<img>
<input>
<ins>
<kbd>
<label>
<legend>
<li>
<link>
<main>
<map>
<mark>
<meta>
<meter>
<nav>
<noframes>
<noscript>
<object>
<ol>
<optgroup>
<option>
<output>
<p>
<param>
<picture>
<pre>
<progress>
<q>
<rp>
<rt>
<ruby>
<s>
<samp>
<script>
<section>
<select>
<small>
<source>
<span>
<strike>
<strong>
<style>
<sub>
<summary>
<sup>
<svg>
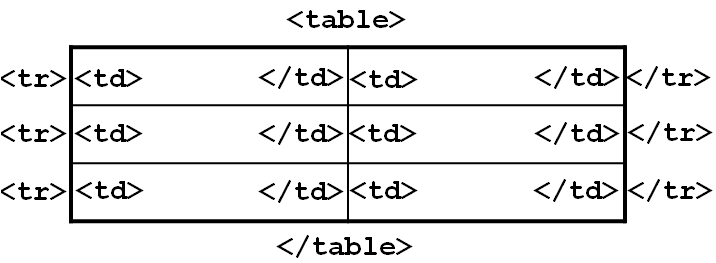
<table>
<tbody>
<td>
<template>
<textarea>
<tfoot>
<th>
<thead>
<time>
<title>
<tr>
<track>
<tt>
<u>
<ul>
<var>
<video>
<wbr>
Виды ссылок
Любая ссылка на веб-странице может находиться в одном из следующих состояний.
Обычная ссылка
Такое состояние характеризуется для ссылок, которые ещё не открывали. По умолчанию обычные текстовые ссылки изображаются синим цветом и с подчёркиванием.
Посещённая ссылка
Как только пользователь открывает документ, на который ведёт ссылка, она помечается как посещённая и меняет свой цвет на фиолетовый, установленный по умолчанию.
Активная ссылка
Ссылка помечается как активная при щелчке по ней. Поскольку щелчок происходит достаточно быстро, подобное состояние ссылки весьма кратковременно. Цвет такой ссылки по умолчанию красный.
Использование текстовых элементов
Существует много различных форм медиа, однако текст является преобладающим. Соответственно, есть целый набор разных элементов для отображения текста на веб-странице
Сейчас мы остановимся на наиболее популярных элементах, включая заголовки, абзацы, жирный шрифт для демонстрации важности и курсив для акцента. Позже, в уроке «Работа с типографикой» мы ближе рассмотрим как задавать стиль текста
Заголовки
Заголовки являются блочными элементами и у них есть шесть разных рангов от <h1> до <h6>. Заголовки помогают быстро разбить содержимое и установить иерархию и они являются ключевыми идентификаторами для пользователей, читающих страницу. Заголовки также помогают поисковым системам индексировать и определять содержание на странице.
Заголовки должны быть использованы в порядке, соответствующему содержанию страницы. Основной заголовок страницы или раздела должен быть размечен с помощью элемента <h1>, а последующие заголовки должны использовать элементы <h2>, <h3>, <h4>, <h5> и <h6>, при необходимости.
Каждый уровень заголовка должен применяться с семантическим смыслом и не должен использоваться, чтобы сделать текст жирным или большим, для этого есть другие, более эффективные способы.
Вот пример HTML для всех разных заголовков и результат отображения на веб-странице.
Абзацы
За заголовками часто следуют абзацы. Они определяются с помощью блочного элемента <p>. Абзацы могут следовать один за другим, добавляя информацию на страницу по необходимости. Вот пример того, как настроить абзацы.
Жирный текст
Чтобы сделать текст жирным и привлечь к нему внимание мы будем использовать строчный элемент . Есть два элемента, которые выделят для нас текст жирным шрифтом: элементы и
Важно понимать семантическую разницу между ними. Элемент семантически используется, чтобы придать сильное значение тексту и таким образом является наиболее популярным вариантом для жирного текста
Элемент , с другой стороны, семантически означает стилистическое выделение текста, который не всегда является лучшим выбором для текста заслуживающего внимания. Мы должны оценить значимость текста для которого хотим установить жирность и выбрать соответствующий элемент
Элемент <strong> семантически используется, чтобы придать сильное значение тексту и таким образом является наиболее популярным вариантом для жирного текста. Элемент <b>, с другой стороны, семантически означает стилистическое выделение текста, который не всегда является лучшим выбором для текста заслуживающего внимания. Мы должны оценить значимость текста для которого хотим установить жирность и выбрать соответствующий элемент.
Вот два варианта HTML создания жирного текста в действии:
Курсивный текст
Для курсивного текста, на котором тем самым делается акцент, мы будем использовать строчный элемент <em>. Как и с элементами для жирного текста, имеются два разных элемента, которые устанавливают курсивный текст, каждый со своим семантическим смыслом.
Элемент <em> применяется семантически чтобы сделать акцент на тексте, это наиболее популярный вариант для курсива. Другой вариант — это элемент <i>, он применяется семантически для передачи текста другим голосом или тоном, почти как если бы оно было заключено в кавычки. Опять же, нам нужно будет оценить значение текста, который мы хотим выделить курсивом, и выбрать соответствующий элемент.
Вот код HTML для курсива:
Демонстрация акцента и курсивного текста
Эти текстовые элементы довольно удобны чтобы вдохнуть в наш контент жизнь. В дополнение к этому, существуют структурные элементы. В то время как текстовые элементы определяют заголовки и абзацы, структурные элементы определяют группы контента, такие как «шапка», «статья», «подвал» и др. Давайте взглянем на них.
Раздел HEAD.
Раздел HEAD содержит техническую информацию о веб-странице — заголовок, ее описание и ключевые слова для поисковых машин, данные об авторе документа, времени создания страницы, базовом адресе страницы, кодировке документа и т. д. Единственным обязательным тегом в разделе HEAD является тег <title>.
Текст, расположенный между тегами <title> и </title>, отображается в строке заголовка веб-браузера. Длина заголовка должна быть не более 60 символов, иначе он не полностью поместится в заголовке веб-браузера:
<title>Заголовок страницы</title>
| Текст, расположенный между тегами <title> и </title> используется в результатах, выдаваемых поисковыми машинами, в качестве текста ссылки на эту страницу. По этой причине заголовок должен максимально полно описывать содержание веб-страницы. |
С помощью одинарного тега <meta> можно задать описание содержимого веб-страницы, а также ключевые слова для поискового портала. Если текст между тегами <title> и </title> используется в качестве текста ссылки на эту страницу, то описание из тега <meta> будет отображено под ссылкой на веб-страницу:
<meta name="description" content="Описание содержимого страницы"> <meta name="keywords" content="Ключевые слова через запятую">
| В разделе HEAD могут быть расположены также теги <base>, <link>, <script>, <style> и другие. Все эти теги мы рассмотрим в дальнейшем по мере изучения материала. |
HTML Введение
HTML Базовые теги
HTML Tags
<!—><!DOCTYPE><a><abbr><acronym><address><applet><area><article><aside><audio><b><base><basefont><bdi><bdo><big><blockquote><body><br><button><canvas><caption><center><cite><code><col><colgroup><data><datalist><dd><del><details><dfn><dialog><dir><div><dl><dt><em><embed><fieldset><figcaption><figure><font><footer><form><frame><frameset><h1> — <h6><head><header><hr><html><i><iframe><img><input><ins><kbd><label><legend><li><link><main><map><mark><meta><meter><nav><noframes><noscript><object><ol><optgroup><option><output><p><param><picture><pre><progress><q><rp><rt><ruby><s><samp><script><section><select><small><source><span><strike><strong><style><sub><summary><sup><svg><table><tbody><td><template><textarea><tfoot><th><thead><time><title><tr><track><tt><u><ul><var><video>
Атрибут target
Основной атрибут href элемента <a> мы уже освоили, рассмотрим полезный, но необязательный атрибут target.
Такая ссылка открывается в новой вкладке или окне браузера. Где именно откроется ссылка, зависит от настроек браузера и не может быть задано через HTML. Как правило, ссылки открываются в новой вкладке.
В примере 3 показано, как сделать, чтобы ссылка открывалась в новой, а не в текущей вкладке браузера.
Пример 3. Открытие ссылки в новой вкладке
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Ссылка в новой вкладке</title>
</head>
<body>
<p><a href=»page/new.html» target=»_blank»>Открыть
в новой вкладке</a></p>
</body>
</html>
Визуально ссылки с атрибутом target и без него никак не отличаются друг от друга, поэтому следует аккуратно использовать данный атрибут, чтобы не ввести пользователя в заблуждение.
Обзор семантики
Так что такое семантика? Семантика в HTML является практикой предоставления смысла и структуры содержимого на странице с помощью соответствующего элемента. Семантический код описывает значение содержимого на странице, независимо от его стиля или внешнего вида. Есть несколько преимуществ от применения семантических элементов — чтобы компьютеры, экранные ридеры, поисковые системы и другие устройства адекватно читали и понимали содержимое веб-страницы. Кроме того, семантический HTML проще для управления и работы с ним, так как ясно показывает, для чего служит каждый фрагмент контента.
Двигаясь вперед и представив новые элементы, мы поговорим о том, что эти элементы на самом деле означают и тип контента, который они представляют лучше. Прежде, чем мы это сделаем давайте рассмотрим два элемента — <div> и <span>, которые на деле не несут никакого семантического смысла. Они существуют только в целях стилизации.
Наиболее важные атрибуты
Для создания гиперссылок необходимы три атрибута: href, target и download.
Укажите цель гиперссылки: href
Атрибут href используется для указания цели или адресата для анкора. Он применяется для определения URL-адреса, к которому должен привязываться анкор.
В этом примере <a href="http://example.com"> текста анкора</a> ссылка ведет на URL-адрес <em> www.example.com </em>.
С помощью атрибута href можно сделать намного больше, чем просто указать ссылку на другой сайт. Например:
- Использовать для создания прямой ссылки на любой элемент веб-страницы, которому был присвоен идентификатор.
- Для связи с ресурсом, используя протокол, отличный от http.
- Для запуска скрипта.
Например:
<a href="#Specify_a_Hyperlink_Target_href">Этот первый элемент анкора</a> ссылается на заголовок этого раздела статьи. Используя <code>id</code>, мы можем назначить для раздела элемент заголовка. Мы можем использовать протокол <code>mailto</ code>, чтобы создать ссылку, которая будет пытаться запустить на вашем компьютере почтовую программу, используемую по умолчанию. Давайте попробуем! Нам бы хотелось, чтобы вы <a href="mailto:contact@html.com">связались</a> с нами! Если вы нажмете ссылку ниже, появится окно оповещения JavaScript. <a>Нажмите ссылку, чтобы увидеть, что произойдет </a>.
Элемент href прост в использовании. Но можно получить намного больше, познакомившись с атрибутом target.
Укажите место для открытия ссылки: target
Рассмотрим ссылку mailto, которую мы создали в предыдущем примере. Ее исходный код:
Нам бы хотелось, чтобы вы <a href="mailto:contact@html.com">связались</a> с нами!
Ссылка полезна, но способ ее открытия не идеален. В зависимости от настроек браузера и ПК гиперссылка может перенаправить пользователей на сайты таких почтовых сервисов, как Gmail или Yahoo! Mail. Но из-за этого они посетители покинут наш ресурс.
Чтобы решить эту проблему, используйте атрибут target со значением _blank.
Мы будем рады, если вы <a href="mailto:contact@html.com" target="_blank" rel="noopener">свяжетесь</a> с нами!
С его помощью мы заставляем браузер открывать ссылку в новой вкладке или новом окне браузера.
Укажите ресурс для загрузки: download
Атрибут download используется для идентификации ссылки, которая должна инициировать загрузку. Значение, присвоенное атрибуту download , это имя загружаемого файла.
Атрибут href также применяется при создании анкора, который инициирует загрузку. Он указывает на место размещения загружаемого файла.
Пример реализации:
Чтобы создать ссылку, которая указывает браузеру <a href="http://example.com/file.ext" download="Example_File">скачать файл</a>, используйте атрибут <code>href</ code>, чтобы идентифицировать файл для скачивания и атрибут <code>download</code>, чтобы указать имя скачиваемого файла.
Атрибут href в приведенном выше примере указывает на реальный файл. Когда загрузка будет завершена, его имя будет Example_File.ext, где .ext — это формат файла. Нет необходимости включать расширение файла в значение, присваиваемое атрибуту download. Оно будет идентифицировано и добавлено к имени загруженного файла.
и
<div> и <span> — это элементы HTML, которые действуют как контейнеры исключительно для целей стилизации. В виде основных контейнеров они не несут какого-либо всеобъемлющего смысла или семантического значения. Абзацы семантически уже потому, что содержимое внутри элемента <p> известно и понятно как абзац. <div> и <span> не содержат какого-либо значения и являются просто контейнерами.
Блочные и строчные элементы
Большинство элементов либо блочные, либо строчные. В чём разница?
Блочные элементы начинаются с новой строки, накладываются друг на друга и занимают всю доступную ширину. Блочные элементы могут быть вложены друг в друга и обёртывать строчные элементы. Обычно мы видим как блочные элементы используются для больших кусков контента, такого как абзацы.
Строчные элементы не начинаются с новой строки. Они попадают в обычный поток документа, выстраиваются друг за другом, а их ширина основана на их содержимом. Строчные элементы могут быть вложены друг в друга, однако, они не могут обёртывать блочные элементы. Обычно мы видим строчные элементы в качестве маленьких кусков контента, таких как отдельные слова.
И <div> и <span>, однако, являются чрезвычайно важными при создании сайта, потому что они дают нам возможность применять целевые стили к набору контента.
<div> является блочным элементом, который обычно используется для идентификации больших групп содержимого и который помогает построить макет и дизайн веб-страницы. <span> с другой стороны является строчным элементом и обычно применяется для идентификации мелких групп текста внутри блочного элемента.
Мы обычно видим <div> и <span> с атрибутом class или id в целях стилизации. Выбор значения или имени атрибута class или id требует некоторого внимания. Мы хотим, чтобы выбранное значение было связано с содержимым элемента, а не с его оформлением.
Например, если у нас есть <div> с оранжевым фоном, который содержит ссылки социальных сетей, нашей первой мыслью может быть дать <div> значение class как orange. Что произойдёт, если оранжевый фон позже сменится на синий? Значение класса orange потеряет смысл. Более разумным выбором для значения class будет social, поскольку он относится к содержимому <div>, а не к его стилю.
Комментарии в HTML и CSS
Предыдущий код включает в себя восклицательные знаки внутри HTML и это нормально. Это не элементы, это комментарии.
HTML и CSS даёт нам возможность оставлять комментарии в коде и любой контент обёрнутый в комментарий не будет отображаться на веб-странице. Комментарии помогают держать наши файлы организованно, позволяют устанавливать напоминания и предлагают нам способ более эффективно управлять кодом. Комментарии становятся особенно полезны, когда есть несколько человек, работающих с одними и теми же файлами.
Комментарии в HTML начинаются с <!— и заканчиваются —>. Комментарии в CSS начинаются с /* и заканчиваются */.
The декларация
HTML документ должен содержать объявление <!DOCTYPE> на самой первой строчке. Объявление <!DOCTYPE> это — инструкция для веб-браузера о том, на какой версии HTML написана страница. Это непарный тег, то есть у него нет закрывающего тега. Текущая версия HTML 5 использует следующую декларацию:
<!DOCTYPE html>
Cуществует несколько видов DOCTYPE. Есть строгие виды (strict), которые работают на основе только определенных тегов, есть переходные (transitional), которые допускают возможность включения дополнительных тегов, есть такие, которые работают с фреймами (frameset).
В HTML 4.01 doctype ссылается на Document Type Definition (DTD описывает схему документа для конкретного языка разметки посредством набора объявлений), который основан на SGML. Есть 3 разных типа doctype в версии HTML 4.01.
HTML 4.01 Strict
Этот DTD содержит все элементы HTML и аттрибуты, но ИСКЛЮЧАЕТ устаревшие или стилевые элементы (например, тег font). Также в strict не допускается использование frameset (фреймов).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
HTML 4.01 Transitional
Этот DTD содержит все HTML элементы и аттрибуты, ВКЛЮЧАЯ стилевые и устаревшие элементы. Frameset (фреймы) не допускаются.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
HTML 4.01 Frameset
Этот DTD тоже содержит все HTML элементы и аттрибуты, ВКЛЮЧАЯ стилевые и устаревшие элементы. В отличие от HTML 4.01 Transitional, но он допускает использование frameset (фреймов).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
В версии HTML5 есть только один doctype и определяется он следующим образом:
<!DOCTYPE html>
Правила DOCTYPE HTML5 являются универсальными, включают в себя правила предыдущей версии, а также возможность работы с HTML 4 тегами и в какой-то степени с XHTML, и объединяют в себе возможности всех своих предшественников, адаптируя их для работы в новых браузерах.
По сравнению с прежними своими собратьями, DOCTYPE HTML5 не основан на SGML (стандартном обобщённом языке разметки), поэтому там нет тех данных, которые указывались до этого, а следовательно — в нем присутствует только короткая команда. И дальше уже идет сам документ.
При отсутствии тега <!DOCTYPE> разные Web-браузеры мо
гут по-разному отображать веб-страницу.
Весь текст HTML-документа расположен между тегами <html> и </html>. HTML-документ состоит из двух разделов — заголовка (между тегами <head> и </head> ) и содержательной части (между тегами <body> и </body> ).
Элемент анкора
Тэгом анкора является <a>. Для него требуются открывающийся и закрывающийся тэги. Все, что расположено между ними, это сам анкор.
Если мы хотим использовать только одно слово в качестве анкора, мы оборачиваем только одно <a>слово</a> в теги анкора.
Чтобы ссылка охватывала весь абзац, нужно обернуть его в теги <a>.
<!-- Мы также можем использовать в качестве элемента анкора изображение --> <a><img src = "http://example.com/image-file.png" /></a>
Приведенные выше примеры мало полезны. Мы не включили в них дополнительных инструкций. Сейчас эти элементы ни к чему не привязаны. Для этого нужно использовать дополнительные атрибуты, которые мы рассмотрим в этой статье.
Резюме
Семантика, как указано в этом уроке, играет важную роль для обеспечения HTML структурой и смыслом. Двигаясь вперед, мы периодически будем вводить новые элементы, каждый из которых содержит собственное смысловое значение. Смысл всех этих элементов в том, чтобы придать большее значение нашему содержимому.
Ещё раз, в этом уроке мы рассмотрели следующее:
- Что такое семантика и почему она важна.
- Элементы <div> и <span> и разница между блочными и строчными элементами.
- Какие текстовые элементы лучше представляют содержимое страницы.
- Структурные элементы HTML5 и как определить структуру и организацию нашего содержимого и страницы.
- Как использовать гиперссылки для навигации между страницами или сайтами.
Надеюсь, вы начинаете чувствовать себя довольно уверенно с HTML. Осталось немного, что нам ещё следует изучить, но основа уже на месте. Далее мы глубже взглянем на CSS.
Что такое ссылка якорь в HTML и как её сделать
В HTML существует возможность ссылаться не только на другие html документы, но и возможность ссылаться на части одного документа. Такой механизм получил название «закладки» или якорь. Вы как бы отмечаете некоторый элемент в документе (ставите якорь), а потом ссылаетесь на него из этого же или из другого документа. При использовании ссылки, которая указывает на якорь, происходит переход к закладке внутри веб-страницы.
Чтобы пометить документ, используется атрибут id — уникальный идентификатор элемента:
<h2 id="chapter5">Глава 5<р2> <span id="reviews"><span>
В качестве значений атрибута id допускается использовать любые символы, однако рекомендуется применять только буквы английского алфавита, цифры, дефисы (-) и знаки подчёркивания (_), причём начинать значение — с буквы.
Чтобы сослаться на закладку в текущем документе используют гиперссылки с таким значением атрибута href:
<a href="#chapter5">Перейти к 5й главе<a>
Можно, так же, ссылаться на закладку в другом html документе. При этом, требуется указать адрес самого документа, затем символ «#» и имя закладки:
<a href="htmldocs/book.html#chapter5">Перейти к 5й главе<a>
Часть адреса «#имя» получила название хэш.
Если вы укажете в качестве закладки только символ «#», то документ будет прокручен на самое начало. Таким образом, символ «#» тоже можно назвать корректной закладкой.
Чтобы перенаправить пользователя к началу страницы (такую ссылку называют «заглушкой»), нужно написать так:
<a href="#">Наверх</a>